我在关闭 JavaScript 的情况下使用了一天的 Web
已发表: 2022-03-10这篇文章是我尝试在各种限制下使用网络的系列文章的一部分,代表给定的用户群体。 我希望提高真实人们面临的困难的形象,如果我们以一种同情他们需求的方式进行设计和开发,这些困难是可以避免的。 本周,我将禁用 JavaScript。
为什么noscript很重要
首先,澄清一下,支持noscript体验和使用noscript标签是有区别的。 我通常不喜欢noscript标签,因为它将您的网页分成 JavaScript 和非 JavaScript 版本,而不是从相同的内容基线工作,这就是体验变得混乱和事情被忽视的原因。
你的noscript标签中可能有很多有用的内容,但如果我使用的是支持 JavaScript 的浏览器,我将看不到任何内容——我将被困在等待下载 JS 体验的过程中。 当我提到“noscript”体验时,我通常指的是在没有 JavaScript 的情况下使用网页的体验,而不是显式使用标记。
Web MIDI API:入门
是否可以使用数字乐器作为浏览器输入? 使用 Web MIDI API,答案是肯定的! 最好的部分是,它的实现相当快速和容易,甚至可以创建一个非常有趣的项目。 阅读文章 →
那么,谁在乎没有 JavaScript 的用户呢? 这样的noscript用户还存在吗?
好吧,它们确实存在,尽管数量很少:英国大约 0.2% 的用户禁用了 JavaScript。 但是查看明确禁用 JavaScript 的用户数量并没有抓住重点。
我想起了杰克·阿奇博尔德的这句话:
“你所有的用户在下载你的 JS 时都是非 JS。”
想想那些启用了 JavaScript 但没有获得 JavaScript 体验的用户,原因有很多,包括公司或本地阻止或剥离 JavaScript 元素、浏览器中的现有 JavaScript 错误来自浏览器加载项和工具栏、网络错误等等。 BuzzFeed 最近透露,大约 1% 的 JavaScript 请求超时,相当于每月 1300 万次失败请求。
有时问题不在于用户,而在于交付 JavaScript 的 CDN。 还记得 2017 年 2 月亚马逊的服务器宕机吗? 数百万依赖通过亚马逊 CDN 交付的 JavaScript 的网站陷入了严重的困境,在四小时的中断中,标准普尔 500 指数中的公司损失了 1.5 亿美元。
想想新兴的全球市场; 各国仍在努力建立一个快速互联网网络,而人们无法负担得起运行 CPU 密集型 JavaScript 的快速硬件。 或者想想已经建立的市场,即使是 4G 连接的 iPhone X 也无法免受火车进入隧道而中断的部分加载网页的影响。
Web 是一个充满敌意的、不可预测的环境,这就是为什么许多开发人员遵循渐进增强的原则来构建他们的网站,基于语义 HTML、分层 CSS 和不显眼的 JavaScript 的核心体验。 我想看看有多少网站在实践中应用了这一点。 有什么比完全禁用 JavaScript 更好的方法呢?
如何禁用 JavaScript
如果您想自己重新创建我的实验,可以通过深入研究 Chrome 中的设置来禁用 JavaScript:
- 打开开发者工具(Chrome -> 查看 -> 开发者工具,或键盘上的⌥⌘I)
- 打开开发者子菜单(开发者工具上关闭图标旁边的三个点)
- 从此子菜单中选择“设置”
- 找到“调试器”部分并选中“禁用 JavaScript”框
或者,像我一样,您可以使用出色的 Toggle JavaScript Chrome 扩展程序,它可以让您一键禁用 JS。
创建禁用 JavaScript 的 WordPress 帖子
禁用 JavaScript 后,我的第一个停靠点是访问我的个人作品集网站——它在 WordPress 上运行——目的是实时记录我的经历。
WordPress 实际上对 noscript 非常友好,所以我可以毫无困难地开始写这篇文章,尽管它缺少一些我习惯的文本格式和媒体嵌入功能。
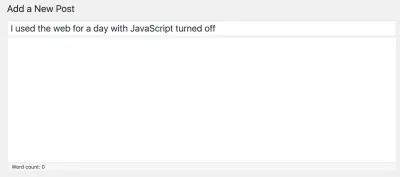
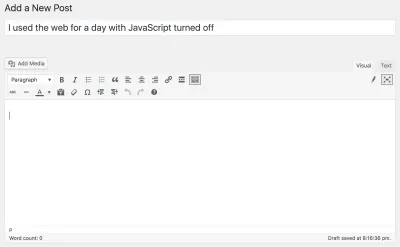
让我们比较一下使用和不使用 JavaScript 的 WordPress 帖子屏幕:

noscript版本,由两个基本的文本输入组成。 
没有工具栏我感觉很舒服,直到我需要在我的帖子中嵌入屏幕截图。 如果没有“添加媒体”按钮,我不得不去不同的屏幕上传我的文件。 这是有道理的,因为“后台上传”内容需要 Ajax,而后者需要 JavaScript。 但令我惊讶的是,单独的媒体屏幕也需要 JavaScript!
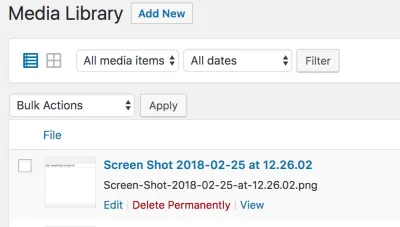
幸运的是,有一个备用视图:

noscript版本。 我被警告说没有 JavaScript 不支持网格视图。 
上传图片后,我不得不在帖子中手动编写 HTML img标签,然后将图片 URL 复制并粘贴到其中。 无法确定上传图片的缩略图 URL,我写的任何标题也必须手动复制。 我很快就厌倦了这种方法,并计划第二天回来,当我允许自己再次使用 JavaScript 时重新插入所有图像。
我决定看看我网站的前端是如何工作的。
在没有 JavaScript 的情况下查看我的网站
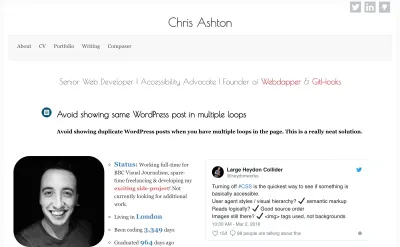
我很惊喜地发现我的网站在没有 JS 的情况下看起来基本相同:


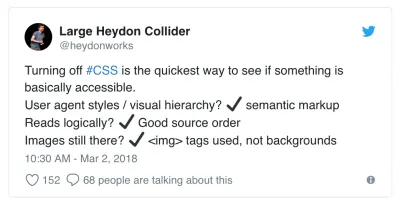
让我们仔细看看 Twitter 嵌入:

noscript版本中没有获得的作者信息、参与度统计信息和信息链接。 'tick' 是一个外部 PNG。 (资源) 
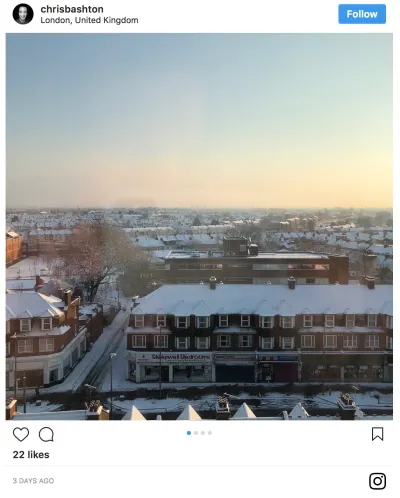
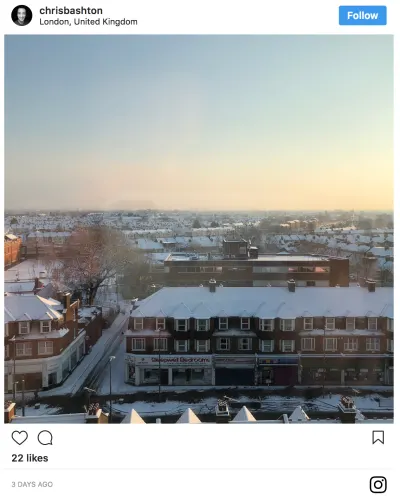
在我的网站首屏下方,我还嵌入了一些 Instagram 内容,这些内容与noscript体验相得益彰。


最后,我在我的网站上嵌入了一个 GitHub。 GitHub 不提供原生嵌入,所以我使用了 Hsiaoming Yang 的非官方 GitHub Cards。


我一半希望用前后的统计数据让你震惊(一个小的嵌入需要兆字节的 JS!世界末日!让我们抛弃 JavaScript! ),一半希望差异很小(渐进增强!以身作则!我是一名优秀的开发人员! )。
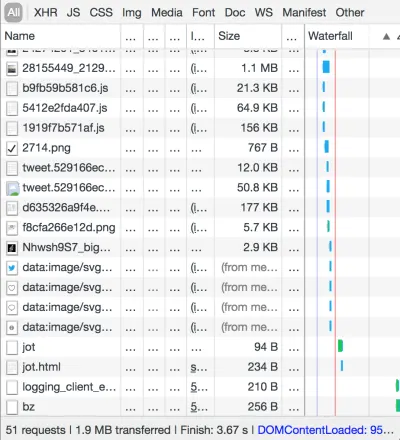
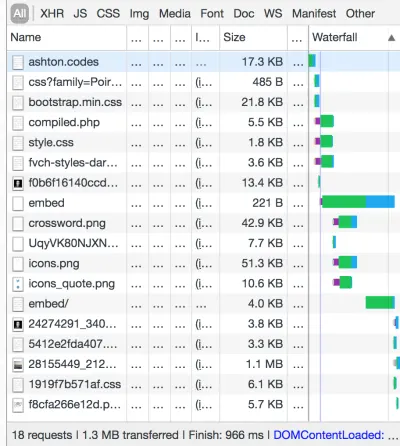
让我们比较一下使用和不使用 JavaScript 的页面权重。 首先,使用 JavaScript:

现在没有 JavaScript:

为了一条风格化的推文、一个 GitHub 嵌入和一个完整的 Instagram 嵌入,我的网站增加了 600KB。 我也有谷歌分析跟踪和一些书呆子隐藏的交互功能。 考虑到所有因素,600KB 似乎并不过分——尽管我对浏览器必须发出的额外请求的数量感到有点惊讶。
没有 JavaScript,所有内容仍然存在,所有菜单仍然可以导航,除了 Twitter 嵌入之外,您很难意识到 JavaScript 已关闭。 结果,我的网站通过了 NOSCRIPT-5 级别的验证——可能是最好的非 JavaScript 评级。
ashton.codes noscript评级:NOSCRIPT-5。
那是什么? 你没听说过noscript分类系统吗? 如果你有,我会很惊讶,因为我只是编造的。 这是我在没有 JavaScript 的情况下网站可用性的一个方便的小指标,并且通过扩展,它是一个很好的指标,表明一个网站在逐步增强其内容方面有多好。
noscript分类系统
网站——或者更准确地说,它们的各个页面——往往属于以下类别之一:
- NOSCRIPT-5
该站点与该站点的启用 JavaScript 的版本几乎没有区别。 - NOSCRIPT-4
该站点为 noscript 提供功能对等,但链接或重定向到该站点的单独版本以实现此目的。 - NOSCRIPT-3
网站在很大程度上无需 JavaScript 即可运行,但一些非关键功能不受支持或看起来已损坏。 - NOSCRIPT-2
该网站提供消息说他们的浏览器不受支持。 - NOSCRIPT-1
该站点似乎正在加载,但用户根本无法使用关键功能。 - NOSCRIPT-0
该网站根本不加载,也不向用户提供任何反馈。
让我们看看一些受欢迎的网站,看看他们的得分情况。
亚马逊
一段时间以来,我一直关注小型机器人真空吸尘器。 我的租约不允许养任何宠物,一旦你对它大加关注,这就是下一个最好的事情。
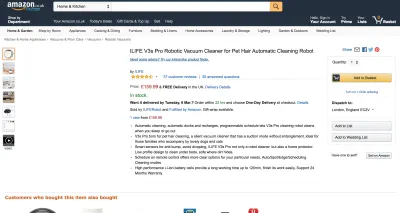
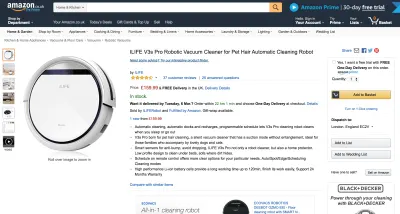
乍一看,亚马逊的非 JavaScript 解决方案做得很好,尽管主要产品图片丢失了。


仔细检查后, noscript版本有很多东西有点损坏。 我想一个一个地浏览它们,并为每个提出一个解决方案。
没有画廊图片
我想看一些产品的图片,但点击缩略图什么都没有。
问题

潜在解决方案
如果这些缩略图是完整图像的链接,在新选项卡中打开,那就太好了。 然后可以使用 JavaScript 将它们逐步增强到图片库中:
- 劫持缩略图链接的点击事件;
- 获取
href属性; - 用
href属性值更新主图像的src属性。
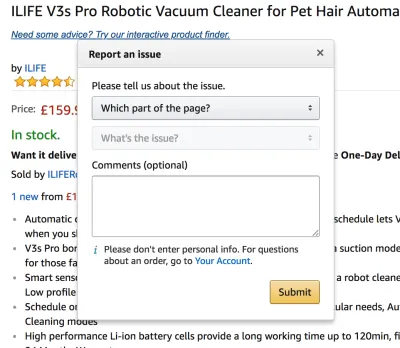
“报告不正确的产品信息”链接仅限 JavaScript
这个功能真的很常用,值得为所有用户下载额外的 JavaScript 字节,以便它作为页面中的集成模式打开吗?

问题

javascript:// ,它打开一个集成的模态表单潜在解决方案
亚马逊集成模态表单需要 JavaScript 才能工作。 我会将“报告功能”作为单独的 URL 上的独立表单,例如/report-product?product-id=123 。 这可以逐渐增强为使用 Ajax 单独下载 HTML 的集成模式。
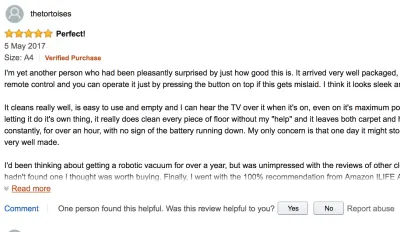
默认情况下,评论仅部分可见
问题

潜在解决方案
为什么不默认显示整个评论,然后使用 JavaScript 截断评论文本并添加“阅读更多”链接?
值得指出的是,评论标题是独立页面上评论的链接,因此至少仍然可以阅读内容。
总的来说,我对这个网站在没有 JavaScript 的情况下运行得如此出色感到非常惊喜。 它可以很容易地成为一张空白的白页。 然而,缺乏产品图片意味着我们错过了一个真正的核心功能——我认为能够看到你所购买的东西是至关重要的! ——所以很遗憾我们不能为它锦上添花并授予它 NOSCRIPT-5 评级。
亚马逊noscript评级:NOSCRIPT-3。
我还没有决定要购买哪种产品,所以我求助于亚马逊价格追踪器 Camel Camel Camel。
骆驼骆驼骆驼
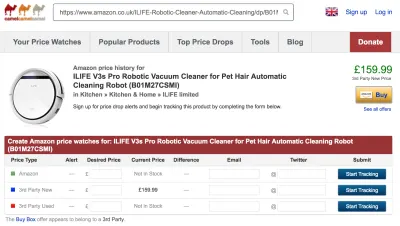
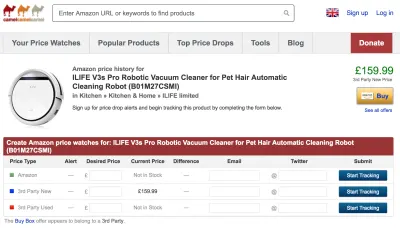
我想在 iLife V3s Pro 和 iLife A4s 之间做出决定,所以前往 https://uk.camelcamelcamel.com/。 起初,该网站看起来与启用 JavaScript 的版本没有区别。


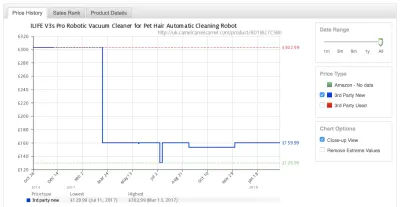
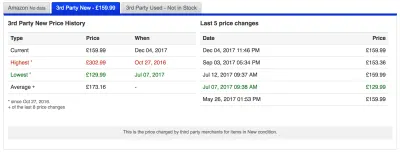
不幸的是,价格历史图表没有呈现。 它确实提供了替代文本后备,但替代文本并没有让我知道价格趋势是上涨还是下跌。


一般建议:始终提供有意义的替代文本。 我不一定需要查看图表,但我希望能对它包含的内容进行总结。 也许,在这种情况下,它可能是“亚马逊价格历史图表显示该商品的价格自 2017 年 3 月以来基本保持不变”。 但是自动生成这样的摘要无疑是困难的并且容易出现异常情况。
此用例的具体建议:显示图像。 网站脚本版本上的图表实际上是一个独立的图像,所以它没有理由不能在noscript版本上显示!
尽管如此,图表下方的核心内容还是为我提供了我需要知道的信息。

该表提供了确保 NOSCRIPT-5 评级所需的功能对等性。 我向你脱帽致敬,骆驼骆驼骆驼!
Camel Camel Camel noscript评级:NOSCRIPT-5
谷歌产品
在我这一天的这个时候,我突然接到一个电话:一个朋友打电话给我,问我这周见面的事情。 所以我去谷歌日历检查我的可用性。 谷歌有其他想法!

noscript用户提供任何东西。 我对没有noscript后备感到失望——谷歌通常很擅长这种事情。
我不希望一定能够在我的日历中添加/编辑/删除条目,但应该可以提供我的日历的只读视图作为核心内容。
谷歌日历noscript评级:NOSCRIPT-0
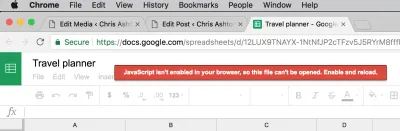
有兴趣了解 Google 如何管理其他产品,我快速浏览了 Google 电子表格:

在这种情况下,站点会更优雅地失败。 我至少可以阅读电子表格的内容,即使我无法编辑它们。 为什么日历不提供相同的后备解决方案?
我没有改进 Google 电子表格的建议! 如果noscript体验中缺少核心功能,它可以很好地通知用户。
Google 电子表格noscript评级:NOSCRIPT-2
这个评分其实没那么差! 并非所有网站都能够提供noscript体验,但至少如果他们是坦率和诚实的(即他们会说“是的,我们不会试图给你任何东西”),这会让你做好准备—— noscript用户——当它失败时。 您不会浪费几秒钟宝贵的时间来尝试填写一个永远不会提交的表单,或者开始阅读一篇文章,然后必须使用 Ajax 来检索其其余内容。
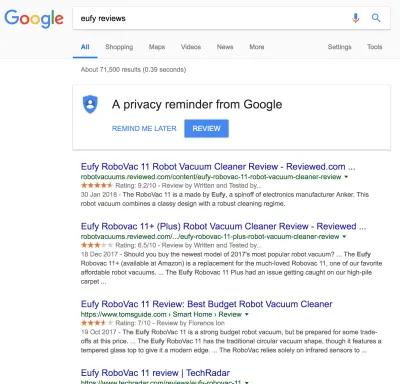
现在,回到我潜在的亚马逊购买。 我想在购买之前查看一些第三方评论。

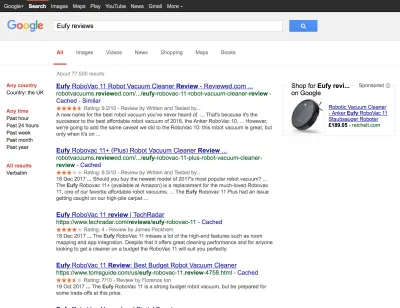
谷歌搜索在没有 JavaScript 的情况下运行得非常好。 它只是看起来有点过时,就像那些固定分辨率的旧桌面网站一样。

noscript版本在左侧有额外的搜索选项(否则隐藏在 JS 版本的设置中) - 并且没有隐私横幅(可能是因为“跟踪”与noscript用户无关?) 
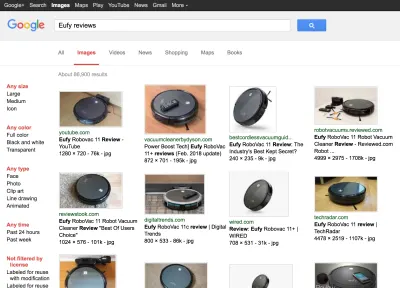
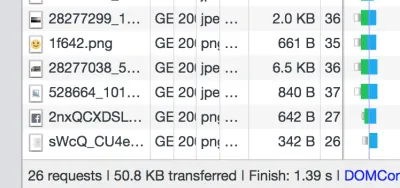
图像视图看起来更加不同,我实际上在几个方面更喜欢它——这个版本加载速度非常快,并在每个缩略图下方列出了尺寸和图像大小(以千字节为单位):

noscript版本:请注意脚本版本中未提供的图像元信息! 
noscript版本中未提供的“相关搜索词”区域。 Google 搜索noscript评级:NOSCRIPT-5
其中一个搜索结果将我带到了 YouTube 上的评论。 我点了,没想到太多。 我不激动是对的:

noscript体验。我真的不希望像 YouTube 这样的网站在没有 JavaScript 的情况下也能正常工作。 YouTube 需要先进的流媒体功能,更不用说如果它提供独立的 MP4 下载作为后备,它会打开自己进行复制盗窃。 无论如何,任何网站都不应该看起来损坏。 我盯着这个屏幕看了几秒钟,然后才意识到不会发生任何其他事情。
建议:如果您的网站无法为noscript用户提供后备解决方案,您至少应该提供noscript警告消息。
YouTube noscript评级:NOSCRIPT-0
哪一个?
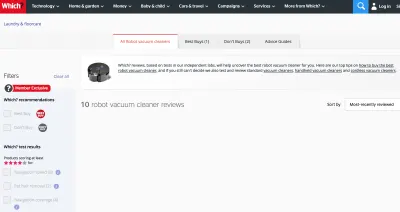
我点击了几个评论链接。 哪个? 咨询网站完全让我失望了。

这是一个看起来加载正常的页面,但只有当您阅读内容时,您才会意识到您实际上一定错过了一些关键信息。 该关键信息绝对是页面目的的核心,我无法理解。 因此,不幸的是,这违反了 NOSCRIPT-1。
建议:如果您的站点在内容中包含 Ajax,则该内容存在于另一个 URL 中。 为您的noscript用户提供指向该内容的链接。 当您成功地使用 JavaScript 进行 Ajaxed 时,您始终可以隐藏链接。
哪一个? 评论网站noscript评级:NOSCRIPT-1
最终,我承认我现在买不起真空吸尘器。 所以,我决定跳上社交媒体。

Facebook flat-out 拒绝在没有 JavaScript 的情况下加载,但它确实提供了一个后备选项。 这是我们的第一个 NOSCRIPT-4 示例——一个为noscript或功能手机用户提供单独版本内容的网站。

移动版本立即加载。 它看起来很难看,但似乎我得到的内容与往常一样。 至关重要的是,我有相同的功能:我可以在这里完成与在主站点上相同的事情。
Facebook noscript评级:NOSCRIPT-4
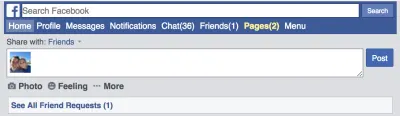
页面以闪电般的速度加载:

我一次只能在新闻提要中看到 7 个项目,但我可以单击“查看更多故事”,这会将我带到一个新页面,使用传统的分页技术。
我发现自己印象深刻的是,我可以选择对 Facebook 评论做出“反应”,尽管这是一个多屏任务:


没有什么能阻止 Facebook 在非 JavaScript 中构建悬停“反应”菜单,但公平地说,这是针对无法悬停的移动设备。
建议:利用 CSS 发挥创意。 您可能会发现根本不需要 JavaScript。
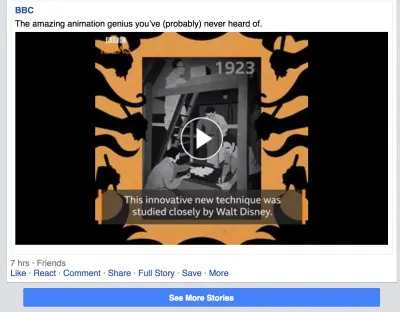
不久,我的新闻提要中出现了一个视频项目。 (此时,我突然意识到,与普通 Facebook 相比,我在移动版本上看到的视频内容少了多少,这意味着我实际上看到的是人们的状态,而不是他们“喜欢”的随机视频——这是一个重大改进就我而言!)

我完全期望视频在单击时不起作用,但单击缩略图会在新选项卡中打开视频:

我很惊喜,所有的功能似乎都在这个noscript版本的网站上。 然而,最终,我发现了一项过于笨重和繁琐而无法通关的功能:专辑创建。
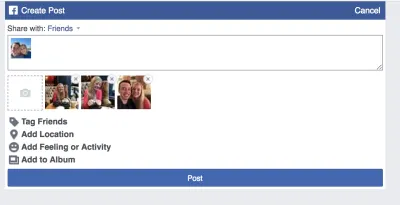
我想将相册上传到 Facebook,但在noscript -land 中,这是一项艰巨的任务。 它涉及一次上传一张照片,每次上传都要经过两三个屏幕。 我拼命尝试并未能找到批量上传选项。

在第三张照片之后(我的相册将包含更多),这让我感到费力,所以我决定收工,明天当我有 JavaScript 时回来。
推特
当我飞到 Twitter 时,事情变得很奇怪。


我对这种机制很感兴趣,所以深入研究了源代码,这实际上非常简单:
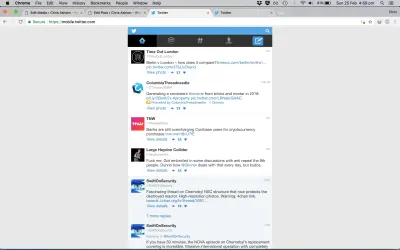
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>尽管这个解决方案非常简单,但我发现这种体验非常笨拙,因为在我被重定向之前,我看到我在 Twitter 上关注的一个人已经订婚了。 他的推文没有出现在“移动”版本的顶部,所以我不得不去寻找它。
建议:在您的服务器端逻辑中建立一个宽限期,以便在您有机会阅读它们之前重定向和粗心的刷新不会丢失有趣的推文。
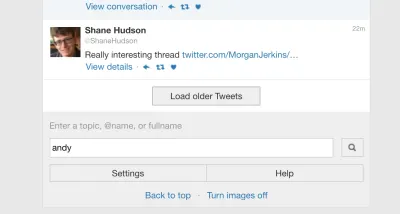
我不记得我朋友的 Twitter 句柄了。 搜索有点棘手——我开始真的想念自动填充的建议了!

幸运的是,搜索结果页面立即打开了他的帐户,我能够找到他的推文。 我什至可以回复。

Twitter noscript评级:NOSCRIPT-4
考虑到笨重的感觉,这似乎是一个慷慨的分数,但请记住,这里的关键是功能平等。 它不必看起来很漂亮。
我尝试了更多的社交媒体网站,与 Twitter 不同,这些网站并没有达到 NOSCRIPT-4 合规性的令人眩晕的高度。
其他社交网络
LinkedIn 有一个不错的定制加载屏幕。 但它永远不会加载,所以我所能做的就是盯着徽标。

LinkedIn noscript评级:NOSCRIPT-0
Instagram 几乎什么都没给我。 一个空白页。 NOSCRIPT-0 的另一种风味。

Instagram noscript评级:NOSCRIPT-0
鉴于 Instagram 嵌入在我的投资组合网站上完美运行,我很惊讶 Instagram 在这里失败得如此壮观。 我猜使用嵌入,您永远不知道第三方对浏览器支持的期望是什么,但是当我直接访问该网站时,Instagram 很高兴打电话放弃支持。
英国广播公司的新闻
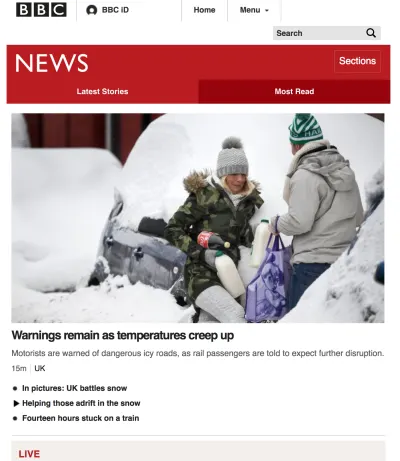
我前往 BBC 获取我的新闻。

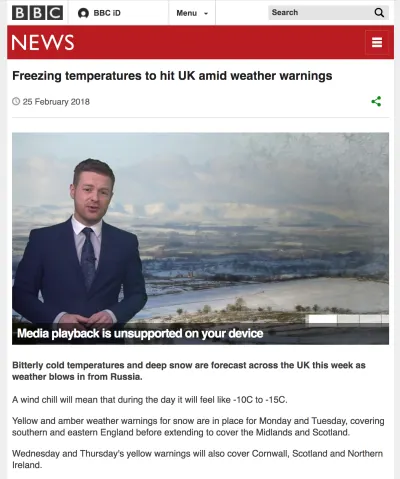
noscript版本中,请注意窄栏和带有缩略图的单个故事。 
菜单有点偏离,列很窄(这绝对是我在很多网站上看到的模式——为什么“没有 JavaScript”意味着“移动设备”?)但我能够访问内容。
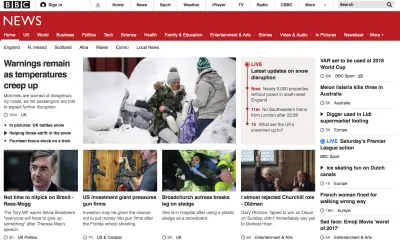
我点击了“阅读最多”选项卡,这会将我带到页面的另一部分。 使用脚本,这个锚链接被逐步增强以实现实际的选项卡行为,这是从坚实的 HTML 核心构建的一个很好的例子。

到目前为止,这是我在实验中遇到的唯一一个锚链接示例,这很遗憾,因为它是一种很好的技术,可以节省额外的页面加载并将网站分成许多微页面。
不过看起来确实有点奇怪,有序列表 CSS 意味着我们这里有一个双编号故障。 我点击其中一个故事。

我无法访问视频内容,但由于版权问题,我怀疑 BBC 无法像 Facebook 那样提供单独的独立视频。 不过,成绩单会很好——而且不仅仅对noscript用户有益。
建议:为视听内容提供文本后备。
平心而论,文章内容基本上总结了视频中出现的内容,所以我并没有真正错过信息。
文章和索引页面的加载速度非常快,大约 300KB(主要是图片)。 我确实想念页面上其他文章的缩略图,以及充分利用我的屏幕空间的能力——但这不应该妨碍评级。
BBC noscript评级:NOSCRIPT-5
GitHub
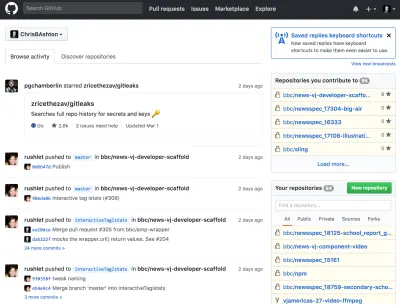
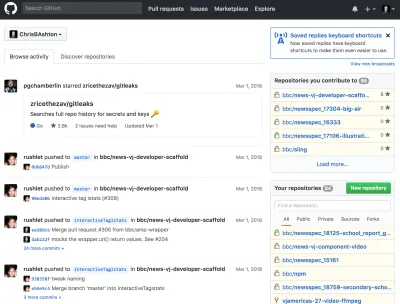
GitHub 看起来与其支持 JavaScript 的对应物几乎完全相同。 哇! 但我猜这是一个由开发人员开发的网站,为开发人员服务。


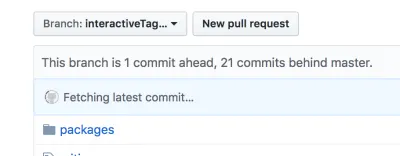
我在 GitHub 上做了一些整理工作,查看了 repos 并删除了旧的分支。 有一段时间我真的忘记了我使用的是非 JavaScript 版本,直到我遇到了一个小错误:

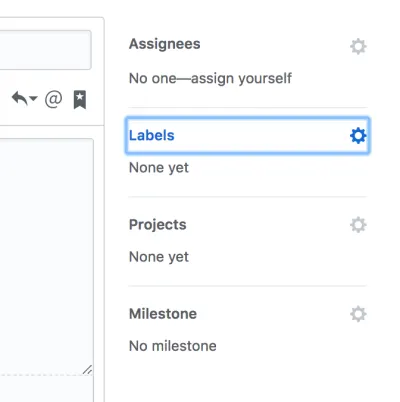
然后我想知道,“GitHub 将如何处理将标签应用于问题?” 所以我试了一下。

我无法同时创建问题并为其添加标签。 事实上,即使在创建空白问题后,我也找不到任何添加标签的方法。 遗憾的是,该网站在最后一道关卡中失败了,因为它几乎与脚本版本进行了无缝比较。
GitHub noscript评级:NOSCRIPT-3
虽然 GitHub看起来令人难以置信——我永远不会知道我的 JavaScript 被关闭了——但不能使用与脚本版本相同的关键功能实在是太糟糕了。 即使是看起来很丑的noscript网站也会获得更高的分数,因为功能比形式更重要。
网上银行业务
如果有一个地方我认为需要 JavaScript,那就是 NatWest 银行网站。 我错了。

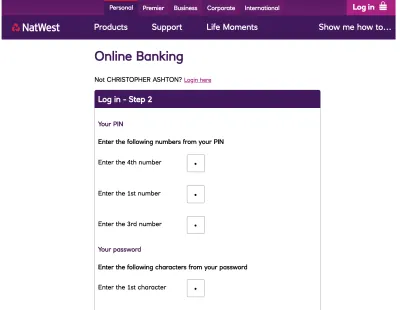
它不仅有效,而且很难与普通网站区分开来。 登录屏幕是相同的,唯一的区别是焦点不会在您完成时自动通过每个字段。
NatWest noscript评级:NOSCRIPT-5
各种各样的
我一整天都遇到了更多的网站。
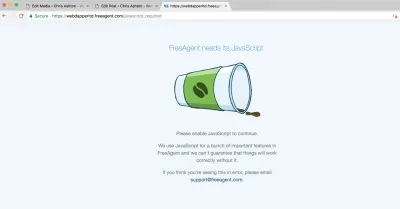
FreeAgent——我用于自由职业的税务软件网站——甚至没有尝试使用noscript后备。 但是,嘿,这比显示一个损坏的网站要好。

FreeAgent noscript评级:NOSCRIPT-2
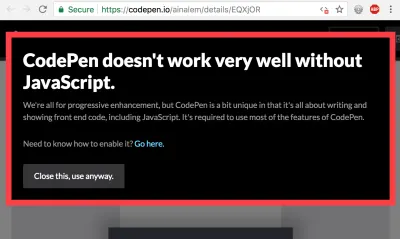
CodePen 也可以理解为 NOSCRIPT-2。

CodePen noscript等级:NOSCRIPT-2
能源供应商 Tonik 不让我登录,但这似乎是一个疏忽,而不是一个深思熟虑的决定:

Tonik noscript评级:NOSCRIPT-1
M&S Energy 让我登录——只是告诉我它需要 JavaScript 来做任何远程有用的事情。

M&S noscript评级:NOSCRIPT-1
现在我来看看我当天最喜欢的截图。
我的一位同事曾经推荐过一门网页设计的辅助功能课程,我收藏了该课程。 我决定今天看一下,并嘲笑替代文字的讽刺性:

使用“角色:Web 设计的可访问性”的替代文本,我不太确定我在这里缺少什么——它是图像吗? 一段录像? 一个PDF? 课程本身?
提示:这实际上是一个视频,但您必须登录才能观看。
替代文本并没有真正支持其目的,部分原因是它是自动填充的。 作为一个开发社区,我们需要在这类事情上做得更好。 我认为我今天没有阅读任何有用的替代文字。
概括
我开始这个实验的目的是了解有多少网站是使用渐进增强实现的。 我只访问了这里的极少数网站,其中大多数是大牌、大笔预算,所以看到无 JavaScript 支持的广泛变化很有趣。
有趣的是,相对简单的网站——尤其是 Instagram 和 LinkedIn——没有如此糟糕的noscript支持。 我相信这部分归因于 JavaScript 框架的日益流行,例如 React、Angular 和 Vue。 开发人员现在正在构建“Web 应用程序”而不是“网站”,目的是重新创建原生应用程序的外观和感觉,使用 JavaScript 管理 DOM 是创建此类体验的最易于管理的方式。
存在越来越多的网站需要 JavaScript 来呈现任何内容的危险。 幸运的是,通常可以以相同的、对开发人员友好的方式构建您的内容,但在服务器上呈现,例如使用 Preact 而不是 React。 有意识地决定关心noscript会带来本文开头所述的核心体验的好处,并且还可以缩短感知加载时间。
从头开始考虑一个应用程序可能会让人望而生畏,但体面的核心体验通常是可能的,而且实际上在很多情况下只涉及简单的调整。 良好的核心体验表明网页结构良好,而这通常是 SEO 和可访问性的好兆头。 它通常是一个精心设计的网页,因为设计师和开发人员已经花费了时间和精力来思考体验的真正核心是什么。 渐进式增强意味着更强大的体验,生产中的错误更少,个别浏览器怪癖更少,因为我们让平台完成这项工作,而不是试图从头开始编写它。
您的网站符合什么noscript评级? 让我们在评论中知道!
