使用图标创建平衡的网站设计
已发表: 2017-11-10为了建立一个优秀的网站,并不需要成为一名专业的编码员或经验丰富的平面设计师。
在网上,您可以找到范围广泛且价格合理的资源和工具,让用户觉得杰作背后是专业人士。
可以将您带到顶部的工具之一是出色的网站图标。
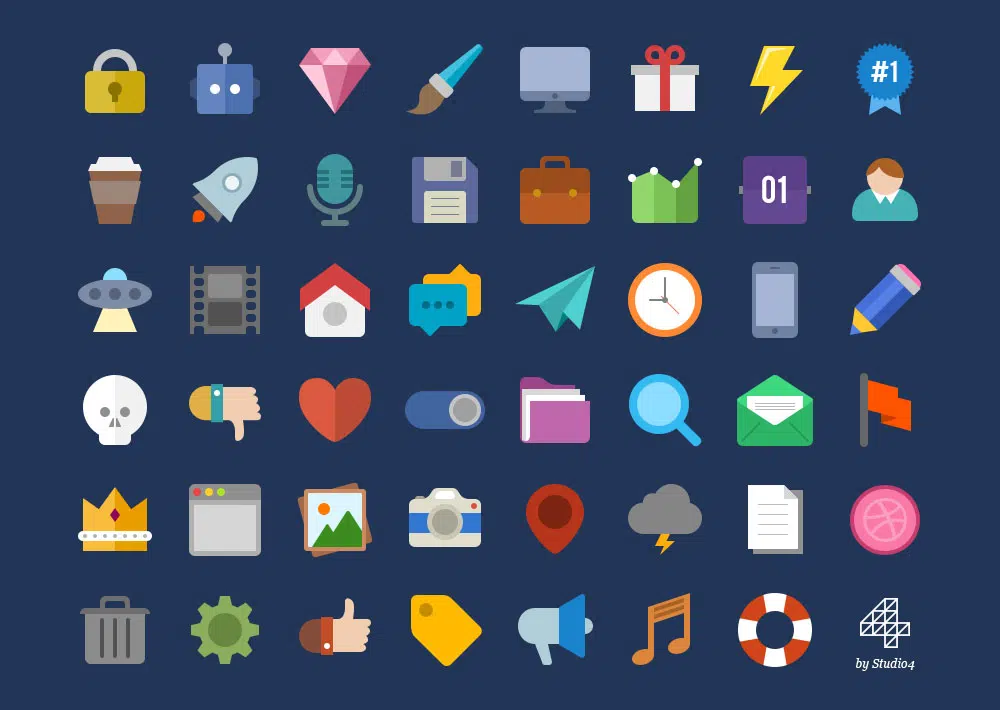
图标可以显着提高设计的整体质量。
不可思议,不是吗? 一些小而可爱的图标可以改变你工作的整体影响。 网页设计中的图标越来越重要。
他们的产品正在成为一个领先的网络行业,可以真正对当代设计产生影响。
图标也有多种功能。 他们用视觉提示装饰标题; 执行按钮功能; 将内容分开; 并对网站/应用程序进行一些个人和专业的接触。
网络图标的意义
图标不是最近的发现。 自从设计开始发展以来,它们就一直存在。 第一个图标是埃及象形文字绘图,后来发展成为现代 RSS 图标,如今在网络上传播。
无论是印刷版还是数字版,图标的应用总是出于相同的目的——吸引注意力并帮助客户专注于网站最重要的部分。
当用户“登陆”网站时,首先吸引用户的是视觉上引人入胜的项目。 令人印象深刻的图标可以帮助您宣传您选择的内容,它们将为您的品牌创造一个可识别的印记。
您还可以使用图标来划分大型内容章节,并使您的页面看起来优雅且组织良好。 图标可以确保段落具有如画般的外观,并且它们的影响与它们的大小没有直接关系。
图标的定义
图标是小巧的图像和符号,可将人类直觉引导到一个网站内容的不同部分。 它们是可调整的和多样化的,它们是最简单的以图形形式传输数据的工具。
它们的缩写性质使传输比通过文本方式进行的传输效率高得多。
扁平化设计趋势显然得益于图标的说明效率。 高质量的界面几乎完全基于图标字体和可扩展的 SVG 图像。
图标在网页设计中的重要性
图标是必不可少的交流工具。 一个很酷的图标会吸引访问者的注意力,并将其引导至您想要传达的信息。 图标可以很容易地与交通标志和方向板进行比较,因为它们总是告诉你在哪里/如何移动。
用于企业信息的小型基本图标足以让您的客户与您联系。 地图图标可以向他们显示确切的位置,并且可以让他们找到您。

因此,图标对于与访问者进行有效沟通至关重要,即使在他们开始使用您的网站之前也是如此。 如果对最初的体验感到满意,访问者将留在现场并使用您的信息。
难怪优秀的网站(在功能、可读性、相关内容和高级特性方面)也是拥有最好图标的网站。
让我们总结一下应用图标的好处:
关联。 一个图标应该很容易“阅读”,这样即使是新访问者也能知道它代表什么类型的内容。
惊人的外观。 这很明显——吸引人的图标可以改善一个网站的整体外观。 它们使页面变得有趣和舒适,这正是用户选择在这些特定网站上花费时间的原因。
通用应用。 多语言网站是常见网络感知的领导者,但图像并没有远远落后于它们。 事实上,在尝试传达通用信息时,更推荐使用视觉语言。
为更好的网页设计服务的图标
设计图标为创造力和创新留下了很大的空间。 但是,所有设计师都应该了解某些规则。 首先,图标用于传达信息或为某些操作提供快捷方式。
因此,它们应该清晰、精确和以用户为导向。 另一方面,与您的品牌不兼容的不同图标会使您的网站看起来不专业。
建议让它们变得有趣,而不要夸大造型细节。
图标是内容的基石
当某个网站看起来比容易识别的同类网站更好时。 然而,困难的部分是解释为什么会这样。 大的决定通常是在小的激励的基础上做出的。
用网站内容术语翻译,这意味着网站的视觉吸引力取决于其内容的可读性。 成功取决于对重要信息的识别和人们理解它的能力。
图标对文本内容的决定性与段落一样。 他们可以将信息分成几个部分,并为读者提供视觉指导。
我的建议是使用粗体和图标的组合将信息集中在更易于消化的部分中。
正如我们从个人经验中知道的那样,用户在决定阅读内容之前会滚动浏览,我们必须突出显示我们认为应该打开和查看的部分。
如果没有足够的动力,用户会点击“返回”,而我们提供“杀手级内容”的所有努力都将是徒劳的。 质量并不是真正重要的。 它是可访问性的。
图标用于呈现您的内容:
- 简而言之,他们组织内容
- 他们抓住了用户的注意力
- 它们影响可读性
选择正确图标的提示
例如,放大镜图标非常适合搜索过滤器。
另一方面,类似房子的图标清楚地将人们重定向到您的主页。 正如您所看到的,它是非常简单的使用经过验证的图标,而不是您为此目的创建的图标。
此外,请注意,您无法为网站上的每条内容找到匹配的图标。 在这种情况下,请找到尽可能接近该图标背后内容的图像。
我们还建议您将其用于文本内容,以避免不确定您的用户是否会理解它的含义。
您应该始终牢记一件事:图标的存在是为了支持内容,而不是取代它。
最后,不要低估相关性的重要性。 确保您的图标准确地代表内容,并且它们已更新到足以被所有受众群体理解(打字机、随身听或磁带可能不会真正在年轻人中敲响警钟)。
这是一种可以保证您的帖子的可用性和正确理解的方法。
如何避免混淆图标
正如我们已经提到的,图标应该简单且一致。 如果您对图标的含义有疑问,您的用户很可能也会有它。
请记住,在您的听众中,有些人不能很好地应对“字里行间”和隐喻,您有责任为他们提供明确的指导方针。
使用并不真正存在的对象的图像可能会使用户感到困惑并且可能被误解,因为它们对每个人都有不同的含义。
另一种避免混淆的方法是在图标上附加简短的文字说明。 这是一种使您的页面更有趣且功能更强大的方法。
功能图标的主要特点是:
- 合适的尺寸;
- 迷人的色彩;
- 正确的位置;
结束思想
图标是设计师最喜欢的工具。 它们有助于人们浏览网站的方式,并影响人们感知内容的方式。
此外,它们使网站更具吸引力,成为用户喜欢消磨时间的温馨环境。
正确使用图标意味着使用常见的隐喻而不是复杂的图像,以便用户知道去哪里并且不会感到困惑。
最后,图标可以帮助您了解您的品牌(只要它们符合您的核心价值观并且与您的内容一致)。