设计直观且用户友好的 404 页面
已发表: 2019-10-16我们所有人都曾在某个时候与 404 页面进行过交互。
当链接断开、页面被删除或用户错误地键入页面地址时,这些页面就会出现。 但无论原因是什么,它仍然是一个需要修复的错误。 此外,损坏的链接会损害您的网站排名,这不是您所需要的。 您网站的 SEO 方面非常重要,因此您不想因为忘记关注 404 通知而失去流量。
虽然很明显需要尽快修复 404 页面,但您永远无法真正预测用户何时遇到断开的链接。 因此,要做好准备并将消极体验转变为积极体验,您需要自定义 404 页面并使其用户友好且直观。
准备好学习如何将坏事变成好事了吗? 让我们找出来。
为您的网站自定义 404 页面
想象一下,您正在浏览一个色彩丰富且吸引人的网站,其中包含许多交互元素,突然发现一个空白页面,上面有简单的“404 Page Not Found”消息。
有点醒了,不是吗?
404 页面不应出现令人不快的惊喜,这就是为什么保持其设计与整体网站布局相同如此重要的原因。

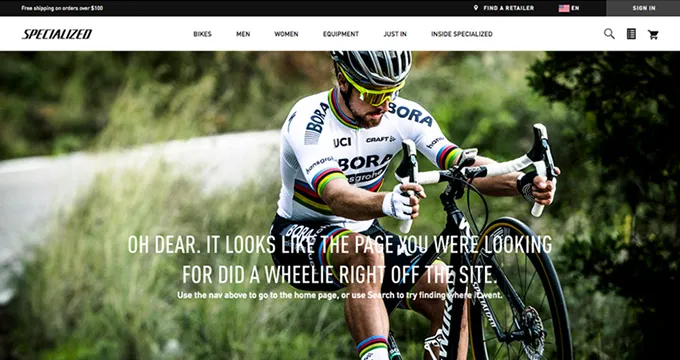
为此,请保持 404 页面的外观与其他页面的外观相同,包括背景、颜色、字体和其他元素(如果适用)。 同样,许多网站也以404页面为契机,强调品牌,并再次提醒用户。
在为您的网站设计 404 页面时,请注意该消息。 精心设计的信息是一个很好的机会,可以包含一个巧妙的双关语或以不引人注目的方式提醒用户您的产品/服务。
解释发生了什么
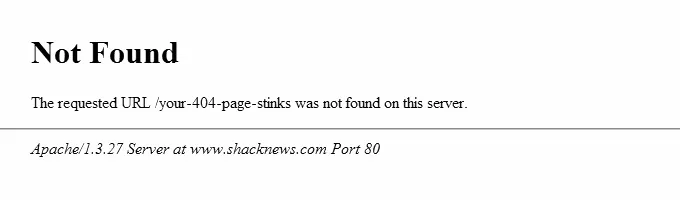
如果我们查看 Apache 下的默认 404 页面,我们将看到以下内容:

就是这样。 用户不知道实际发生了什么以及接下来要做什么。
因为您关心您的客户并希望消除任何不愉快的体验,请提供错误的解释。 404的主要原因通常是:
- 用户输入错误的东西,
- 链接坏了,
- 页面不存在,
- 与服务器的连接已断开。

当然,您不必列出所有上述问题。 只要确保你的解释是可以理解的。
通过对问题诚实,您将赢得用户并鼓励他们留在网站上并继续浏览它。
创建引人入胜的消息
404 页面是品牌通过精心设计的信息展示其身份的绝佳机会。
最好的 404 页示例通常具有:
- 双关语
- 与网站产品或服务相关的消息
- 个人诉求,
- 对流行文化和可识别事件的引用。

由于默认情况下 404 页面是一个错误,因此您需要将其转换为完全相反的东西,即积极而有趣的体验。
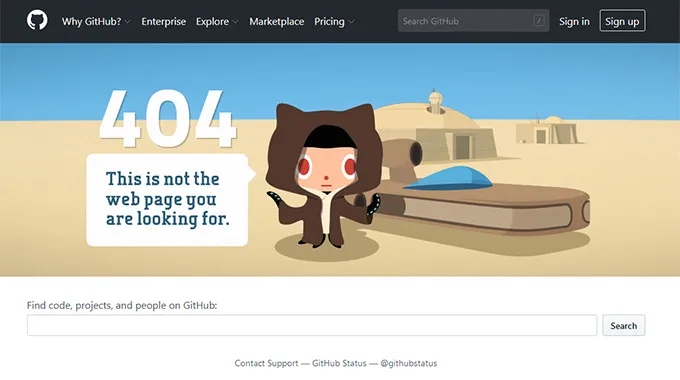
GitHub 在设计 404 页面方面做得非常出色。 它利用了关于开发人员的刻板印象以及他们对“星球大战”传奇的热爱,并通过使视觉元素和页面信息即使那些没有看过任何星球大战电影的人也能立即识别出来,从而为自己的优势服务。
提出要采取的行动
号召性用语非常重要,并且是 404 页设计的绝对必要条件。
永远不应该给用户留下空白页和零选择。 因此,即使发生了 404 之类的事情,也要提供一个可以实现互惠互利的替代方案。

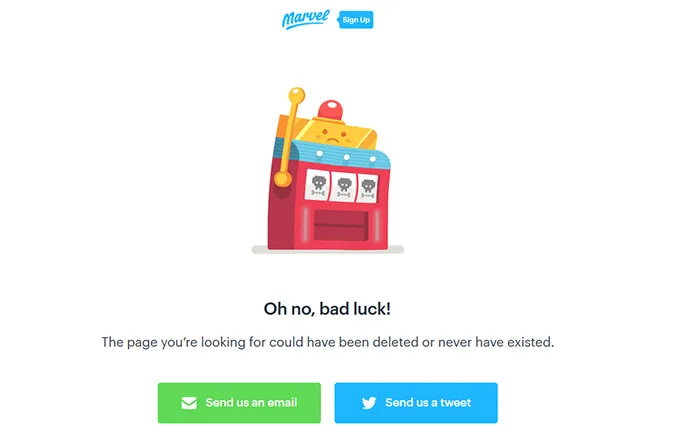
一些最受欢迎的 404 页面 CTA 是:
- 搜索栏
- 主页
- 顶级产品/服务
- 注册产品或时事通讯
- 免费试用
注意 CTA 按钮的设计。 它们必须容易被发现,并且不应与背景混合,否则用户不会注意到它们。 同样,想想 CTA 按钮的信息:不要像“点击这里”这样的陈词滥调,而是用更有创意的东西(“看看我们得到了什么”)。
一个用户登陆 404 页面是因为他搜索了一些东西。 因此,通过向页面添加搜索栏,为他们提供再次尝试的选项。
您可以通过以下消息支持它:“似乎您的查询无处可寻……为什么不再试一次?” 编写良好的 CTA 具有很高的参与率,并且可以与图像结合使用。
同样,在搜索栏中添加提示文本。 带有文字的栏比空栏获得更好的参与度。
404 页面上的搜索栏是不够的。 如果用户不确定他们需要什么怎么办?
添加“主页”或任何其他相关按钮,将用户从 404 页面导航到潜在转化。 此外,您还可以添加“联系我们”按钮以提高可靠性。

一些公司利用404页面作为提醒他们产品和服务的机会,并在页面上放置相应的链接。
例如,如果您是一家电子商务商店,您可以将最畅销的产品放在 404 页面上,让用户有机会发现您的最佳产品并(希望!)购买它们。
至于其他网站,您当然可以为您的用户提供有价值的东西。 它可以是产品的免费试用、注册课程的优惠或网站有用区域的指南。
让它变得有趣
正如我们上面已经说过的,404 页面是一种负面体验,因为用户没有得到预期的结果。 要解决此问题,请使页面具有交互性或添加有趣的元素。

即使您将自己定位为高度专业的品牌,一点幽默也不会受到伤害。 此外,许多公司在他们的 404 页面中添加游戏化和视频,以吸引用户并让他保持娱乐。
跟踪 404 错误
404 错误与用户无关。 但是您的任务是跟踪它并确定错误的原因和用户的旅程。
在选择用于 404 错误跟踪的工具时,需要记住一些事项。
404 错误不一定出现在您的网站上——客户可以打开旧时事通讯并点击链接,或者它可能会出现在 Google 的搜索结果中。
因此,当您选择用于错误监控的工具时,请仔细检查它是否会在任何地方搜索 404 错误,以便您可以修复所有错误。
作为网站所有者,您可能有一百万件事情要做,而修复 404 错误可能不在您的清单之首。
这就是为什么您需要一个可以让您知道 404 错误成本的工具的原因。 而且我们在这里谈论的不是金钱——它可能是转换损失的百分比、跳出率的增加、用户流失的数量。
一旦您了解 404 错误如何影响您的业务,就可以更轻松地确定任务的优先级并将 404 错误在列表中向上或向下移动。
404 错误不是经常发生的事情。 您可能会做得非常好,然后突然间,用户收到 404。
这就是为什么您的跟踪工具应持续监控 404 错误并在发现错误后立即通知您的原因。 这样,您将能够及时修复它并消除其他用户绊倒404页面的风险。
跟踪工具的类型
有不同类型的可用跟踪工具可帮助您查明 404 错误并成功修复它。
Screaming Frog 之类的抓取工具非常适合快速扫描您的网站并检查是否存在损坏的链接。
这些工具会分析您网站的链接,并让您知道哪些链接已损坏以及错误的根源是什么。 此外,抓取工具通常易于管理和安装。
此类工具的最大缺陷是它们仅分析您网站上的链接——还记得我们所说的高级分析的重要性吗? 同样,爬网工具不会告诉您 404 错误的成本,而只会帮助您识别它。
抓取工具绝对有用,您应该定期部署它,以确保您的商店一切正常。 但是,不要忘记执行定期和高级分析,以确保没有其他您可能没有注意到的错误。
与抓取工具不同,反向链接工具专注于将用户引导至您网站上损坏的链接的外部资源。
Moz 的 Link Explorer 是帮助您找到将用户带到您的网站的网站的工具之一。 这样的分析对您的 SEO 非常有帮助,因为您可以消除 404 链接并提高您网站的排名。
但同样,与抓取工具一样,反向链接跟踪工具仅涵盖识别损坏链接的一个方面。 如果要查找所有 404 错误链接,包括旧时事通讯或社交媒体中的链接,则需要进行更全面的分析。
跟踪 404 页错误的最常见和最有效的方法之一是使用 Google Analytics。
为此,您需要复制以下代码:
<script>
// Create Tracker - Send to GA
// Replace UA-11111111-11 with your own Tracking ID
ga('create', 'UA-11111111-11');
ga('send', {
hitType: 'event',
eventCategory: '404 Response',
eventAction: window.location.href,
eventLabel: document.referrer
});
</script>
并将其添加到 404 错误页面/模板。 请记住将您的 Google 帐户 ID 粘贴到代码中。
之后,您将能够查看导致 404 错误的确切 URL 以及人们从何处获得它们。
最后:解决问题!
事故会发生,这是事实。 最好提前有一个好看的 404 页面,而不是在恼火的用户等待的时候疯狂地修复问题。
但是,404 是一个错误,需要修复。 根据错误优先级,您可以重定向链接、恢复页面或更正源链接。 此外,请执行以下操作:
- 引入自动化和定期的 404 报告,关注 404 页面并及时修复,
- 在 404 上设置实时通知,
- 执行审核以识别任何损坏的链接。
总而言之,用户友好的 404 页面应该为用户带来价值,在整体网站设计方面保持一致,并有助于浏览网站。 通过遵循这些规则,您将保留用户并同时提高转化率。
