用户体验中的用户反馈
已发表: 2018-01-12想一想在您将 iPhone 的铃声开关拨到“关闭”后发生的令人安心的振动——这样您就知道您想要的动作成功地发生了。 那个臭名昭著的拦截声音呢:“如果你想打电话,请挂断,然后再试一次。” 当您挂断电话线或拨错号码时?
来自 AOL 消息的欢迎“您收到邮件”。 车门半开时发出刺耳的叮当声。 甚至在您赢得纸牌游戏后,计算机屏幕上会出现一连串的数字卡片。
所有这些都是用户反馈的例子,没有它,许多日常数字操作会非常混乱。
尽管其中一些在我们看来过于方法化,但提供建设性的相关反馈的能力对于在网站设计中培养积极的用户体验至关重要,无论多么微妙。 在任何情况下,应用不良反馈或缺乏有用的反馈都可能升级为不必要的混乱。
反馈原则
在向用户提供反馈时,重要的是要考虑他们接收反馈的环境。 这包括物理环境——您在屏幕上的哪个位置提供反馈? ——以及情感背景——你提供的是正面反馈还是负面反馈?

物理环境
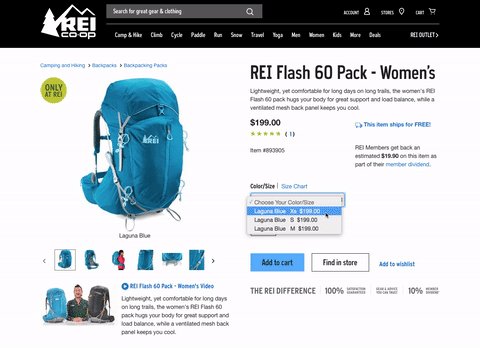
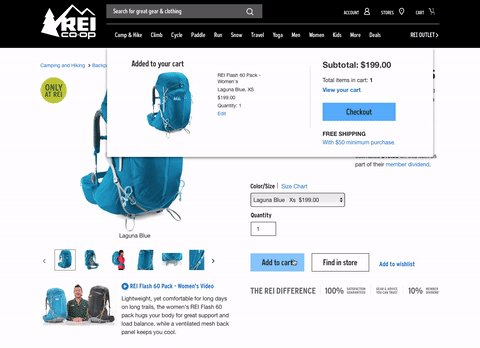
由于我们希望网站能够响应我们的输入,因此在明显的地方提供此反馈非常重要。 例如,如果一个项目被添加到购物车,任何相关的输入(1 个项目被添加到您的购物车!)应该在他们的操作发生的地方附近提供。 在页面的完全不同部分悄悄地更新购物车总数的用处要小得多。

REI.com 通过提供下拉消息提供您的“添加到购物车”操作成功的物理反馈。
用户反馈在上下文中的另一个有用应用是如果有人在填写表格时犯了错误。 为每个必要的更正提供清晰的视觉标签和解释比简单地在表格的顶部或底部提供所有错误的列表更有帮助。
错误的影响超出了物理环境,适当地使用情感环境对于创造积极的用户体验和给品牌留下持久的印象同样重要。
情感背景
为网站创建内容有时可能是情绪上的过山车。 虽然我们经常提供好消息,但在其他情况下,我们被迫就未按计划进行的事情提供反馈。
错误状态,尤其是信用卡拒绝、停机通知和法律政策都需要一定程度的同理心——你不会用你用来祝贺他们赢得抽奖的同样的语气通知客户他们的航班被取消,会你?

IMDB 404 页面提供了一系列以电影为主题的引语,可帮助您了解发生了什么。
反馈实施
以下是我们的 Web 开发团队认为在我们的项目中最有用的一些反馈实现。 实际上,它们非常有用,以至于每个都应用于我们构建网站的框架。 它们不仅对于用户体验至关重要,而且对于保持客户关注、对组织品牌的信任以及积极的转化次数也是不可或缺的。
负载状态指示灯
点击某物后没有看到反应的挫败感在较慢的连接上最为明显,并通过设计一个在您等待时动画的负载状态指示器 (LSI) 来有效解决,以指示请求正在进行中。 更好的是,可以为每个 Web 项目定制 LSI。
我们已将为每个项目设计 LSI 成为一种标准做法,该 LSI 对品牌的颜色和整体网站风格都是独一无二的。 该设计还鼓励将其用作情感反馈工具,这是一种流畅的动画,可以在用户过渡的时刻产生一种平静的感觉。
与所有用户反馈一样,重要的是要注意 LSI 的应用。 如果在任何重要时间过去之前出现负载状态指示器,它可能会分散注意力或导致事情进展缓慢的印象。 因此,我们只在几百毫秒后显示 LSI。
进度条
如果处理文件可能需要几秒钟以上的时间,我们会应用进度条。 进度条会随着文件加载而更新,然后如果上传由于某种原因不成功,则会通过提供错误状态来提醒用户是否存在问题。
为了提供更好的用户反馈,我们会逐步增强我们网站上的进度条。 对于使用旧版浏览器且无法检测到您的上传进度的用户,我们提供了一个条纹条(也称为理发杆)来显示正在发生的事情——本质上是一个专门用于文件上传的 LSI。
当我们的用户使用现代浏览器时,我们会提供更多信息,例如更新上传的实际进度、在上传图像时提供缩略图以及对其他文件进行排队,以便在上传大量文件时,用户仍能看到进度,而不是将可用的上行带宽分散到所有文件中。 这些提示增加了用户对任务正在按预期进行和工作的信心。
悬停事件
在网络的早期,链接是什么是显而易见的。 带有下划线的宝蓝色文字是一种几乎通用的视觉模式。 现在元素的自定义样式已成为现状,这种视觉模式已被淡化,悬停事件对于使用鼠标的用户来说是一种有用的反馈工具。
他们会提醒用户他们有能力与他们将光标悬停的任何东西进行交互,例如图像、文本链接或按钮。

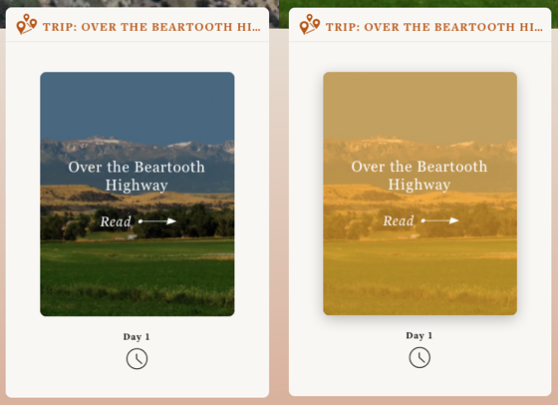
图像悬停事件帮助用户了解他们可以与元素交互。
然而,在移动设备上,悬停状态不足。 要激活元素,大多数情况下,用户必须点击一次以触发悬停事件,然后再点击一次以执行该操作——在这种情况下,反馈越少更有帮助。
错误信息
为用户输入表单提供与上下文相关的错误消息非常重要,其文本符合情况保证的敏感程度。 这些输入表单包括有关必填但未填写的字段或格式不正确的信息的反馈。
我们会在他们离开该字段后立即提供反馈,因此如果您输入无效的电子邮件,它会立即提醒您有错误。 为了进一步指导用户,当提交表单时,我们将用户滚动到页面上遇到第一个错误的位置,并且在某些情况下,会弹出消息修复错误元素,以便用户可以轻松找到并纠正他们的错误,消除任何不必要的挫败感。
表单标签
在我们的许多表单中,我们会在用户提供信息之前提供一个简单的占位符标签,以便他们知道该字段的用途。
然后,一旦他们开始打字,我们将标签移动到相邻的位置,以便在他们填写更长的表格或在任务中被打断时保留他们信息的用途,从而更容易恢复。
结论
挫败感是令人满意的用户交互的杀手,很多时候,这是可以避免的! 在您的设计项目中实施适当的反馈不仅可以确保成功的转化率,还可以巩固客户对整个公司品牌的信心。
正如设计师兼作家 Josh Clark 恰当地写道:“我们的工作是帮助我们的用户将他们的意图转化为行动。 ” 我们越能通过我们的界面引导用户并就他们的进步提供清晰的反馈,我们就能创造更多的成功和更少的挫败感。
