(即将到来的)WordPress 复兴
已发表: 2022-03-10自从 Gutenberg 作为 WordPress 的默认内容编辑器推出以来已经 8 个月了。 根据您询问的人,您可能会听说古腾堡是 WordPress(或介于两者之间)发生过的最糟糕或最好的事情。 但大多数人似乎都同意的是,古腾堡一直在稳步改进。 以目前的发展速度,最突出的问题得到解决,用户体验变得真正愉快只是时间问题。
古腾堡是一项正在进行的工作。 在使用它时,我遇到了令人抓狂的麻烦,例如我无法单击的浮动选项,因为放置在下面的块被选中了,块的不直观分组,有太多间隙使它们无用的列,以及“+”元素整个页面都在呼吁我的注意。 但是,我遇到的问题仍然相对易于管理(这是对以前版本的改进),此外,Gutenberg 已经开始使其潜在的好处成为现实:它的许多最紧迫的错误已经被解决,它的可访问性问题是正在解决,并且不断提供新的和令人兴奋的功能。 到目前为止,我们所拥有的相当不错,而且只会越来越好。
让我们回顾一下自古腾堡推出以来发生的新发展,以及它的发展方向。
注意:有关此主题的更多信息,我建议在最近的 WordCamp Europe 2019 期间观看 WordPress 创始人 Matt Mullenweg 的演讲。
为什么需要古腾堡
Gutenberg 及时赶到,启动了 WordPress 的复兴,试图让 WordPress 再次吸引开发人员(并扭转其作为最可怕平台的当前状态)。 WordPress 不再具有吸引力,因为它专注于不破坏向后兼容性,这阻止了 WordPress 整合现代代码,使其与更新、更闪亮的框架相比显得苍白无力。
许多人认为 WordPress 没有死亡的危险(毕竟,它为超过 1/3 的网络提供动力),所以古腾堡并不是真正需要的,他们可能是对的。 然而,即使 WordPress 没有直接的危险,由于与现代发展趋势脱节,它也正在走向过时,可能不会在短期内,但肯定会在中长期内。 让我们回顾一下 Gutenberg 如何改善不同 WordPress 利益相关者的体验:开发人员、网站管理员和网站用户。
开发人员最近接受了通过 JavaScript 库 Vue 和 React 构建网站,因为(除其他原因外)组件的强大功能和便利性,这转化为令人满意的开发人员体验。 通过加入潮流并采用这种技术,Gutenberg 使 WordPress 再次吸引了开发人员,让他们能够以他们认为令人满意的方式编写代码。
网站管理员可以更轻松地管理他们的内容,提高他们的生产力,并实现以前无法完成的事情。 例如,通过块放置 Youtube 视频比通过 TinyMCE 文本区域更容易,块可以提供最佳图像(压缩、根据设备调整大小、转换为不同格式等),无需手动操作, WYSIWYG (您所见即所得)功能足够体面,可以实时预览网站内容的外观。
通过让他们访问强大的功能,网站用户将在浏览我们的网站时获得更高的满意度,就像使用 Facebook 或 Twitter 等高度动态、用户友好的网络应用程序时一样。
此外,古腾堡正在缓慢但肯定地对创建网站的整个过程进行现代化改造。 虽然目前它只能用作内容编辑器,但在未来的某个时间它将成为一个成熟的网站构建器,允许将组件(称为块)放置在页面的任何位置,包括页眉、页脚、侧边栏等。 (WordPress.com 背后的公司 Automattic 已经开始开发一个插件,为其商业站点添加完整的站点编辑功能,从中可以适应开源 WordPress 软件。)通过站点构建功能,非-技术用户将能够非常轻松地向他们的网站添加非常强大的功能,因此 WordPress 将继续欢迎更大的网络工作人员社区(而不仅仅是开发人员)。
快速发展
Gutenberg 开发速度如此之快的原因之一是因为它托管在 GitHub 上,与 Trac(处理 WordPress 核心)相比,它简化了代码、问题和通信的管理,这使得它很容易首先- 时间贡献者参与其中,因为他们可能已经有使用 Git 的经验。
与 WordPress 核心分离后,Gutenberg 可以从快速迭代中受益。 尽管每 3 个月左右发布一个新版本的 WordPress,但 Gutenberg 也可以作为独立插件使用,每两周发布一个新版本(而 WordPress 的最新版本包含 Gutenberg 版本 5.5,最新的插件版本是 6.2 )。 每两周访问我们网站的强大新功能确实令人印象深刻,它可以从更广泛的生态系统中解锁更多功能(例如,AMP 插件需要 Gutenberg 5.8+ 才能获得多项功能)。
无头 WordPress 为多个堆栈提供动力
Gutenberg 的副作用之一是 WordPress 越来越“无头”,进一步将应用程序的呈现与内容的管理脱钩。 这是因为 Gutenberg 是一个前端客户端,它通过 API(WP REST API)与 WordPress 后端进行交互,而 Gutenberg 的开发要求对可用 API 进行一致的扩展。 这些 API 不仅限于古腾堡; 它们可以与任何客户端框架一起使用,以使用任何堆栈呈现站点。
我们可以为 WordPress 应用程序利用的堆栈示例是 JAMstack,它支持基于静态站点的架构,通过 3rd 方服务 (API) 增强为动态(事实上,Smashing Magazine 是一个 JAMstack 站点!)。 这样,我们可以在 WordPress 中托管我们的内容(利用它作为内容管理系统,这是它真正擅长的),构建一个通过 API 访问内容的应用程序,生成一个静态站点,并将其部署在一个内容上交付网络,提供更低的成本和更高的访问速度。
新功能
让我们玩一下 Gutenberg(插件,不是 WordPress 核心中包含的插件,可在此处获得),看看过去几个月添加了哪些功能。
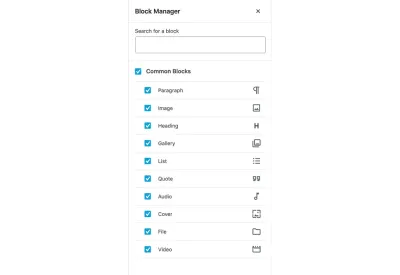
块管理器
通过块管理器,我们可以决定在内容编辑器上可以使用哪些块; 所有其他人将被禁用。 删除对不需要的块的访问在多种情况下可能很有用,例如:
- 许多插件是块捆绑; 安装这样的插件时,它们的所有块都将添加到内容编辑器中,即使我们只需要一个
- 在 WordPress 核心中实现了多达 40 个嵌入提供程序,但我们可能只需要其中一些用于应用程序,例如 Vimeo 和 Youtube
- 拥有大量可用的块可能会让我们不知所措,通过添加用户需要导航的额外层来削弱我们的工作流程,从而导致时间使用不理想; 因此,暂时禁用不需要的块可以帮助我们更有效
- 同样,只有我们需要的块可以避免由于使用错误的块而导致的潜在错误; 特别是,可以通过自上而下的方式确定需要哪些块,网站管理员分析所有可用块并决定使用哪些块,并将决定强加给内容管理员,然后内容管理员可以从这项任务中解脱出来,可以专注于自己的职责。

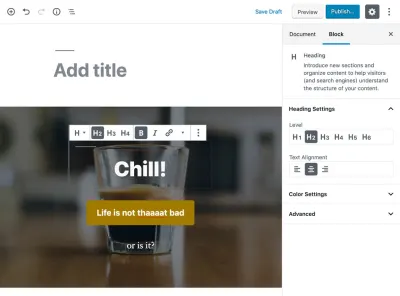
带嵌套元素的盖块
封面块(允许我们在背景图像上添加标题,通常用于创建英雄标题)现在将其内部元素(即标题和按钮,可以添加以创建号召性用语)定义为嵌套元素,允许我们以统一的方式跨块修改其属性(例如,我们可以将标题设为粗体并添加链接,放置一个或多个按钮并更改其背景颜色等)。


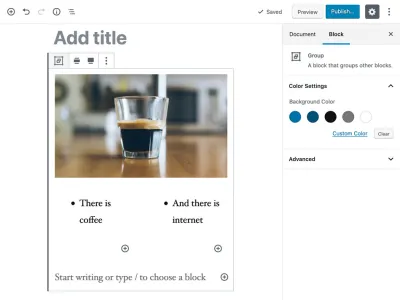
块分组和嵌套
请注意:这些功能仍然存在缺陷! 然而,大量的时间和精力都投入到了他们身上,所以我们可以期待他们很快就能顺利工作。
块分组允许将多个块组合在一起,因此当在页面上向上或向下移动它们时,它们都会一起移动。 块嵌套意味着将块放置在块内,并且嵌套深度没有限制,因此我们可以将块内的块放在块内的块内......(你现在已经得到我了)。 块嵌套对于在布局上添加列特别有用,通过列块,然后每列可以包含在任何类型的块中,例如图像、文本、视频等。

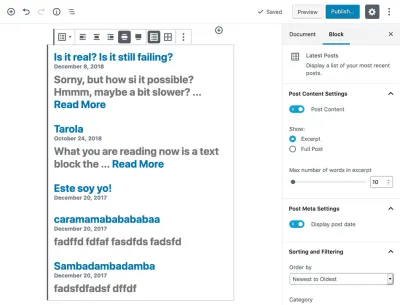
现有小部件的迁移
过去有几种方法可以在页面上添加内容(TinyMCE 内容、短代码、小部件、菜单等),这些块试图将所有这些都统一到一个方法中。 目前,新考虑的遗留代码(例如小部件)正在迁移到块格式。
最近,“最新帖子”小部件以块的形式重新实现,支持在配置时实时预览布局的外观(更改要显示的字数、显示摘录或完整帖子、显示日期与否,等等)。

运动动画
在页面上向上或向下移动块曾经涉及突然的转换,有时很难理解块是如何重新排序的。 从 Gutenberg 6.1 开始,运动动画的一项新功能通过在块更改中添加逼真的运动来解决这个问题,例如在创建、删除或重新排序块时,为重新排序块所采取的动作提供了极大改进的视觉提示。 此外,整个古腾堡都可以应用运动动画的整体概念来表达变化,从而改善用户体验并提供更好的可访问性支持。

功能(希望)即将推出
根据 WordPress 创始人 Matt Mullenweg 的说法,目前 Gutenberg 的完整路线图只有 10% 已实施,因此有很多令人兴奋的新东西等着我们。 下面列出的新功能的工作已经开始,或者团队目前正在试验它们。
- 块目录
wp-admin 中的一个新的顶级项目,它将提供块发现。 这样,块可以独立安装,而无需通过插件发送它们。 - 导航块
目前,导航菜单必须通过它们自己的界面来创建。 但是,很快我们将能够通过块创建这些并将它们放置在页面上的任何位置。 - 块的内联安装
能够发现块,下一个合乎逻辑的步骤是能够在最需要的地方即时安装新块:在帖子编辑器上。 我们将能够在写文章时安装一个块,使用新块生成它的 HTML,将它的输出保存在文章中,然后删除块,所有这些都不需要浏览到不同的管理页面。 - 调整图像大小时对齐网格
当我们在帖子上放置几张图片时,将它们调整为相同的宽度或高度可能是一个痛苦的过程,反复尝试和失败,直到正确为止,这远非理想。 很快,就可以将图像捕捉到一个虚拟网格层,该层在调整图像大小时出现在背景上。
WordPress 变得有吸引力(再一次)
有几个原因支持这样的想法,即 WordPress 将很快成为一个有吸引力的编码平台,就像从前一样。 让我们看看其中的几个。
PHP 现代化
WordPress 对现代化的追求并不止于整合现代 JavaScript 库和工具(React、webpack、Babel):它还扩展到服务器端语言:PHP。 WordPress 的 PHP 最低版本最近提升至 5.6,最早应在 2019 年 12 月提升至 7.0 版本。PHP 7 与 PHP 5 相比具有显着优势,最值得注意的是它的速度提高了一倍以上,而更高版本的 PHP(7.1 , 7.2 和 7.3) 都变得更快了。
尽管似乎没有从 PHP 7.0 进一步升级到其更高版本的官方计划,但一旦有势头,就更容易继续下去。 PHP 本身也在不断地改进。 即将于 2019 年 11 月发布的即将发布的 PHP 7.4 将包括许多新的改进,包括箭头函数和数组内部的扩展运算符(用于现代 JavaScript),以及将库和框架预加载到 OPCache 中的机制以进一步提高性能,以及其他几个令人兴奋的功能。
跨平台代码的可重用性
Gutenberg 与 WordPress 分离的一个很大的副作用是它也可以与其他框架集成。 这正是发生的事情! Gutenberg 现在可用于 Drupal,Laraberg(用于 Laravel)即将正式发布(目前正在测试候选发布版)。 这种现象的美妙之处在于,通过 Gutenberg,所有这些不同的框架现在都可以共享/重用代码!
结论
现在是成为 Web 开发人员的最佳时机。 所有相关语言和技术(JavaScript、CSS、图像优化、可变字体、云服务等)的发展速度令人震惊。 直到最近,WordPress 还在从外部看待这种发展趋势,开发人员可能已经觉得他们错过了现代化的火车。 但是现在,通过古腾堡,WordPress 也开始了这趟列车,并跟上它引导网络朝着积极方向发展的历史。
Gutenberg 可能还没有完全发挥作用,因为它有很多问题需要解决,而且它可能还需要一段时间才能真正兑现其承诺。 但是,到目前为止,它看起来不错,并且每个新版本看起来都越来越好:古腾堡正在稳步为 WordPress 带来新的可能性。 因此,这是重新考虑尝试 Gutenberg 的好时机(也就是说,如果您还没有这样做的话)。 任何与 WordPress 打交道的人(网站管理员、开发人员、内容管理员、网站用户)都可以从这种新常态中受益。 我会说这是一件令人兴奋的事情,不是吗?
