用户体验设计的通用原则
已发表: 2022-03-10(这是一篇赞助文章。)作为在不断变化的领域工作的设计师,重要的是我们要了解支撑我们所做的一切的永恒设计原则。 在我的 Adobe XD 系列的第二篇文章中,我将探讨使我们能够建立一些通用 UX 原则的基础。
这些原则应该是我们设计和建造的一切的核心,它们至关重要,并且经得起时间的考验:
- 视觉语法
- 语言和排版
- 叙事设计
总的来说,这些原则构成了我们设计出色体验的坚实基础。 当然,我们可以对其他原理进行分层理解:心理学、人类学和经济学。 最重要的是,增强我们构建的内容,但这些核心原则是我们创造体验的基础。
我们越来越多地被要求解决设计问题——随着新技术的想象和发明——以前从未解决过。 好消息是过去的原则仍然有效。 通过专注于获得这些首要原则,您可以培养经得起时间考验的技能,并使您成为一名与众不同的设计师。

当然,要全面涵盖 UX 设计的普遍原则——一个庞大而复杂的主题——仅在一篇文章中将是一个挑战。 但请放心,我会在每一节之后提供一些额外的技巧和技巧,并且在文章的结尾我会提供一些建议阅读。 把这篇文章当作一个简短的入门书,让你走上正确的道路。
视觉语法
为了有效地进行设计,了解支撑视觉传达世界的视觉语法原则至关重要。 这些起源于平面设计历史的原则,今天仍然适用,构成了设计的基石,是我们创造体验的核心。
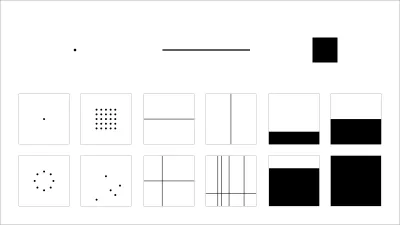
但我所说的视觉语法到底是什么意思? 简而言之,我们在视觉上创建的一切——无论是用户界面 (UI) 元素还是屏幕上更复杂的元素排列——都由一系列核心元素组成:点、线和平面。 通过组合这些元素,我们可以创建图标、组件、插图、图表、模式……总之,一切。
作为设计师,我们在最简单的层面上使用元素的基本“语法”:点、线和平面。 这些元素在 20 世纪初由颇具影响力的包豪斯学校定义,仍然是我们今天所做工作的核心,但往往没有得到严格的教导。

UX 可能是一个相对年轻的学科,但这并不意味着它没有丰富的遗产,来自平面设计的世界,我们可以从中学习。 正如我稍后将探讨的那样,如果你分解任何设计,你会在心里看到它是由点线和平面创建的。
在贝尔法斯特艺术学院,我们为期三年的课程的前六周用于掌握视觉语法的词汇。 正如宫城先生在《空手道小子》中所做的那样,我们专注于培养对原则的深刻理解。 熟能生巧,或者,正如宫城先生反复强调的那样:“加油! 脱蜡!”
通过鼓励我们的学生一次只关注一个元素——第一点; 然后行; 然后是飞机——我们发展他们对潜在视觉语法的理解。 这是一种久经考验的学习方法,可以追溯到世界领先的设计学校:包豪斯、乌尔姆和巴塞尔。
这需要时间和耐心,但如果你想提高设计师的水平,请留出一些时间,只使用点、线和平面进行一系列练习。 这样做将使您对视觉语法有更深入的了解。 罗切斯特理工学院有一个优秀的设计原理迷你课程,可以作为一个完美的起点。
在了解单独使用这些元素可以实现什么后,我们向学生介绍了将它们结合起来的想法。 正是在这一点上,我们看到了机会的丰富性和限制内设计的重要性。
学习如何将界面提炼为核心组件——专注于简单和克制——可以减少认知负担,让用户更快乐。 双赢。 通过定义这些核心组件,我们可以将它们组合起来,为每个项目建立一个视觉词汇表。

通过结合这些元素,我们可以创建丰富的组件:
- 图表,仅使用点绘制数据,
- 一个滑块,结合一个点和一条线,
- 一系列页面元素和表单域,由平面组成,以及
- 当我们结合各种元素时,一个视觉展示了什么是可能的。
这些基础已经为平面设计服务了数百年,并构成了我们现在使用的 UX 视觉层的支柱,但很少有人花时间掌握这些基本组件。
正如宫城先生所强调的,熟能生巧。 一旦我们开始将点、线和平面组合在一起并将颜色带入方程式,我们就会意识到我们可以创建我们需要的任何 UI 组件。
经验丰富的设计师可以用非常少的手段创造令人愉悦的用户体验。 正如安托万·德·圣埃克苏佩里所说:“达到完美,不是没有什么可补充的,而是没有什么可删减的。”
案例研究:视觉语法
通过掌握视觉语法,很明显,这些构建块——本质上是简单的本质——支撑着我们作为设计师在设计用户界面组件和更广泛、更全面的体验时所做的一切。 通过训练你的眼睛,可以分解复杂的界面,看看它们是如何构建的并从中学习。
有许多丰富的沉浸式体验的例子——基于网络的和本地的——都是使用最小的、提炼的视觉语法构建的。 如果我们分开一些,我们将看到如何使用这一系列核心元素创建复杂的界面:点、线和平面。

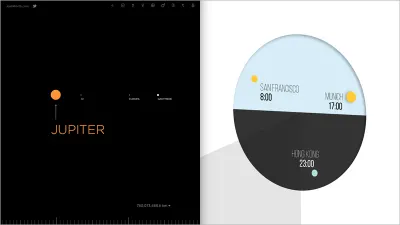
Josh Worth 的漂亮网站 If the Moon Were Only 1 Pixel 是一个很好的网站示例,它展示了当对最简单的视觉元素的深刻理解与优雅的想法相结合时会发生什么。 结果是一个美妙而令人难忘的用户体验。
Josh Worth 将其描述为:“一个繁琐而精确的太阳系比例模型。” 我将其描述为即使是最简单的构建块(点、线和平面)都得到充分利用时可能发生的事情。 水平滚动,你会看到我们的太阳系的所有荣耀:
- 大小不一的点变成了行星;
- 线条既可以用来精确定位各个行星,也可以用作页面底部的刻度; 和
- 一个平面(背景)延伸了页面的长度,代表了空间的黑暗。
If the Moon Were Only 1 Pixel是一个很好的例子,说明了当有节制地使用视觉语法的基本构建块时可能发生的事情,证明可以用最少的手段和一定程度的克制创造一种身临其境的体验。
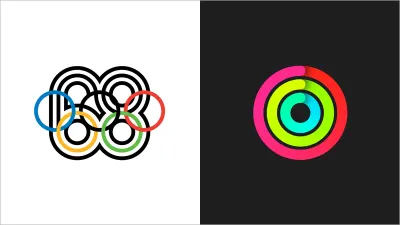
另一个可爱的例子是 Lunar 的时区应用程序 Onetime。 时区应用程序是 10 美分,但 Lunar 的应用程序很小而且很漂亮。 仔细观察,你会看到大量的点、线和平面——所有这些都是为 UX 设计服务的:
- 一个中心点代表世界(一分为二),浅蓝色半醒,深灰色半睡,给人一种时空感;
- 点还代表您添加到应用程序中的城市(黄色代表白天城市,浅蓝色代表夜间城市); 和
- 一个阴影平面打破了地球,以巧妙地指示睡眠时间。
其他时区应用程序的界面过于复杂,而 Onetime 则专注于简单性。 结果是一个应用程序让您:“只需一目了然地查看任何地方的时间。”
简单可以而且经常确实经得起时间的考验。 花一些时间学习视觉语法的构建块——点、线和平面——你会发现即使没有颜色,你也可以取得很多成就。
提示和技巧:视觉语法
正如 Dieter Rams 在他的《优秀设计十项原则》中所说:“好的设计是尽可能少的设计。” 随着网站和应用程序的设计变得越来越复杂,我们作为设计师的角色是尽可能地简化,帮助过程中的可用性。 为了真正为我们的用户服务(并让他们在这个过程中感到高兴),我们需要专注于要领。 最好的接口尽可能地消除,消除过程中的复杂性。
If the Moon Were Only 1 Pixel and Onetime的吸引力在于它们的简单性。 当开始一个新项目时,问问自己:你能在限制范围内做什么? 最好的设计——那些经得起时间考验的——通常使用提炼的视觉语法。 回到 de Saint-Exupery:“完美是实现的……当没有什么可以带走的时候。”
在构建 UI 组件时,尝试并专注于重用元素并最小化视觉复杂性。 通过构建了一组简化且优雅的核心组件,专注于将它们组合起来以创建易于理解的界面,从而简化用户交互。
语言和排版
随着对视觉语法的深入理解,重要的是要考虑我们设计的基本结构,这通常是通过排版给出形式的语言。 携手合作,两者都非常重要,并辅以其他形式的内容:例如插图、摄影和视频。
语言——我们选择交流的词语——很重要,重要的是我们作为设计师来思考它。 在开始任何新项目时,重要的是首先定义支持您的设计的语言,它将塑造用户的看法。 问问自己:信息是什么? 然后找到合适的词来传达该信息。
无论您是作为顾问与外部客户合作、作为内部设计师与内部项目利益相关者合作,还是构建数字产品,语言都很重要。 在开始任何新项目之前,请留出一些时间与您的利益相关者一起帮助他们定义他们的信息。
我遵循旨在明确定义客户的核心信息的系统流程:
- 你是谁? (作为个人或企业。)
- 你的价值观是什么?
- 你的使命和目的是什么?
- 你希望达到什么目标?
- 我们怎么知道你是否成功?
确定了这些问题的答案后,开始定义支持项目的语言就很重要了。 您选择的语言塑造了您的设计,需要从宏观和微观的角度来考虑。
在宏观层面上,文字可以帮助设定基调和声音,以及建立和加强品牌的个性。 在微观层面上,文字可以通过帮助和改进设计交互来满足功能需求。 在宏观和微观两个层面上,当以深思熟虑的方式作为设计过程的一部分(实际上是另一个核心设计元素)使用时,文字可以帮助和改善用户体验,让用户感到高兴和快乐。

定义宏观文案的一种方法是开发一个“品牌词典”:定义您正在研究的品牌的词汇调色板。 这有助于确保您在整个项目中使用的词语是:清晰、简洁和一致,减少混淆。
考虑两个不同的汽车品牌: smart和Mercedes 。 smart的品牌词典可能包括:敏捷、富有表现力、动态、有趣和友好。 梅赛德斯的品牌词典可能包括:精准、奢华、时尚、工程和高效。 smart和Mercedes属于同一家母公司,但两者的品牌词典截然不同,因为两者针对的受众非常不同。
定义好宏文案后,重点关注功能性微文案很重要:您用来简化交互的词。 Microcopy 应该反映您的品牌价值,但更可能在一个项目之间保持一致。 每个人都明白“添加到购物篮”是什么意思,所以不要通过发明自己的术语来混淆您的用户。
随着我们为摆在我们面前的“隐形界面”(亚马逊的Echo 、谷歌的Home和苹果的HomePod )设计:语言的重要性似乎会增加:严重依赖语言的对话界面。 事实上,John Maeda 颇具影响力的 2017 年设计技术报告将写作列为用户体验“独角兽技能”,并引用了 Nicole Fenton 的话,她强调将文字视为材料的重要性。 然而,语言只是等式的一半。 排版对于放大您选择的语言也很重要。
正如罗伯特·布林赫斯特(《排版风格的要素》的作者,被广泛接受为排版的“圣经”)所说:“排版是赋予人类语言以持久的视觉形式的工艺。” 换句话说,排版是文字的衣服。 正如我们可以穿着得体或穿着得体一样,我们做出的排版选择也从根本上改变了用户对我们设计的语言的解读方式。
当我们的媒体主要关注语言时,理所当然地理解排版是至关重要的。 正如数字产品工作室iA的 Oliver Reichenstein 所说:
[当] 网络上 95% 的信息是书面语言时,只有合乎逻辑的说法是,网页设计师应该接受塑造书面信息的主要学科的良好培训,换句话说:排版。
正如我们在宏观和微观层面考虑语言一样,我们也需要以类似的方式考虑排版。 字体需要设计在:宏观,页面层次,考虑页面的整体结构和排版层次; 在微文本级别,考虑细节,包括前导和间距。

排版当然可以用于装饰效果,但同样,更重要的是,它可以用于改善用户体验。 明确定义您的语言后,重要的是要考虑如何使用排版:

- 通过适当的字体选择优化易读性;
- 通过考虑前景色和背景色之间的对比度来提高可访问性; 和
- 通过经过深思熟虑的排版层次结构提高可用性。
Typekit Practice 拥有一系列优秀的资源(课程、参考资料,甚至是一个库),涵盖了广泛的印刷基础知识。 Typekit Practice 的课程包括为正文文本选择字体、关于 OpenType 功能的建议,以及(我最喜欢的)关于使用阴影来突出重点的可爱课程。
在线和离线还有大量其他印刷资源。 Hoefler and Co. 的信息丰富的 Discover.typography 是一个很棒的基于网络的资源; Typewolf 也是如此,它提供灵感、指南和资源。 Ellen Lupton 的书 Thinking with Type 也是必不可少的读物,它是所有印刷知识的优秀入门读物。 最后,Bringhurst 的书——上面提到的——值得骄傲地放在每个有自尊的设计师的书架上。
案例研究:语言和排版
结合使用时,语言和排版可以提供超过其部分总和的效果,从而增强用户体验。 将两者都视为设计过程的组成部分至关重要。
在理想的世界中,最好聘请内容设计师和印刷师的服务来协助团队。 愿我们都生活在那个理想的世界里! 在现实世界中,发展对语言和排版的良好理解将大大改善您的设计。
我们可以学习很多内容驱动网站的例子。 如果我们分开一对,我们将看到如何使用语言和排版来提供令人难忘的用户体验。

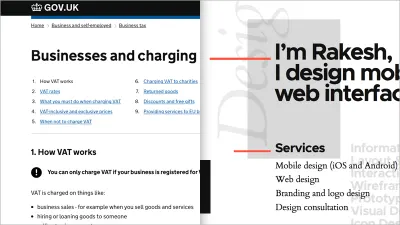
GOV.UK 是一个很好的例子,它首先是一个以语言和内容为中心的网站。 作为梦寐以求的 D&AD Black Pencil 的获奖者,该网站因其明确的创建“政府单一域”的意图而备受赞誉。 正如 D&AD 所说,该网站具有:
重写信息和服务,使其更简单、更清晰、更快捷,**关注用户需求而非政府需求**。
作为设计师,我们可以从 GOV.UK 的方法中学到很多东西,它强调内容设计的重要性,这个术语——可以公平地说——由 Sarah Richards 领导的 GOV.UK 团队帮助定位前沿和中心. 该设计遵循英国政府的设计原则,重点在于:
- 以用户需求为出发点,重点关注用户需求的识别和交付;
- 专注于清晰一致的语言,确保用户熟悉所提供的服务; 和
- 确保网站尽可能简单易用(处理复杂信息时的一项艰巨任务)。
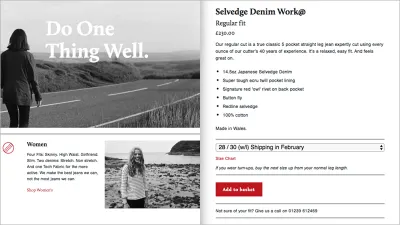
与我们使用的语言一样重要的是我们选择的字体。 Rakesh Krishnan 的投资组合网站 Rakesh 是一个很好的例子,它结合了最小的调色板和强大但内敛的排版。 它以排版为中心的方法提供了大量的经验教训:
- 考虑排版配对,用于标题的粗体无衬线字体引人注目,将其与用于正文的经典衬线结合有助于提高可读性;
- 强大的排版层次结构有助于读者在页面中找到自己的方式; 和
- 对比鲜明的鲜红色口音抵消了主要是单一的调色板,为页面增加了一点亮度。
当网络上相当大比例的信息由文字组成时,对语言和排版的理解对于改善用户体验至关重要。 作为设计师,我们的职责是尽可能清晰地进行沟通,并加深我们对这些原则的理解,从而大大增强我们的设计。
提示和技巧:语言和排版
当您开始一个新项目时,请花一些时间在项目开始时开发一个品牌词典。 这可以确保您选择的词语清晰一致地传达品牌。 这本品牌词典可作为宏观拷贝和微观拷贝的指南。
确保每个页面或屏幕都有明确的号召性用语 (CTA)。 问问自己,“用户想要达到什么目的?” 并考虑到这一点进行设计。 使用清晰简洁的语言,你会大大改进你的设计,你的用户也会更快乐。 即使是像行动号召按钮这样简单的东西也可以分解成组件并进行设计,正如 Aurelio Jota 的优秀文章《2017 年 CTA 按钮剖析》所详细展示的那样。
在考虑排版时,少即是多(正如 Mies van der Rohe 所说的那样)。 配对字体并不容易。 如果您刚刚开始,请找到一个“超级家庭”并围绕它进行建设。 考虑对比标题和正文的字体。 一般来说,衬线字体适用于正文,这可以与无衬线字体的标题和子标题形成对比。
叙事设计
如果不强调叙事设计的重要性,用户体验通用原则的指南将是不完整的。 作为设计师,我们本质上是讲故事的人,我们需要了解故事是如何运作的,以便有效地讲述它们。 最重要的是,作为 UX 设计师,我们创造体验,体验随着时间的推移而展开。
作为 UX 设计师(无论我们是在为桌面或移动设备、基于 Web 的还是本地创建体验),我们创建的所有内容都会在一系列屏幕上展开。 我们很少单独设计屏幕。
因此,对时间的理解以及如何将其用作设计的一个组成部分至关重要。 考虑两者都很重要:节奏,你的叙述展开的速度或速度; 和节奏,一系列屏幕的节奏,或屏幕上的元素。 两者对于创建引人入胜的故事并将用户吸引到内容中都至关重要。
学习叙事的最佳场所之一是电影世界。 想想邦德,无论是康纳利(真正的邦德)还是克雷格,一部邦德电影都可以教给我们很多东西。 忍受我! 以邦德系列的最新两部电影Skyfall和Spectre为例,均由 Sam Mendes 执导。 两者都以设计华丽和快节奏的布景开场。 这些有一个重要的目的,它们:加快步伐,提高感官,设定期望。
这些布景让您兴奋并吸引您的注意力。
然而,在开场之后,门德斯放慢了节奏。 作为一名导演,门德斯明白一部电影——实际上是任何叙事——都不能自始至终保持加速的节奏。 对比快与慢是很重要的。 这种理解巧妙地映射到屏幕世界; 我们的只是稍微小一点的屏幕。
作为设计师,我们需要考虑节奏:交付太多内容太快,我们会让用户不堪重负; 同样,提供太少的内容太慢,我们会让他们进入睡眠状态。 重要的是要专注于取得正确的平衡。 您可能正在构建单页网站或应用程序,或多页网站或应用程序; 无论您需要考虑用户如何浏览您的内容以及内容的节奏。

节奏很重要,但同样,我们需要考虑构建故事内容的顺序。 我们生活在一个信息呈指数级增长的世界中,要跟上它可能非常困难。 我们对我们的用户有责任尽快提供他们正在寻找的东西。 通常,故事遵循经典结构,有开头、中间和结尾。 这种结构——经过数千年的考验和考验——仍然有效,但是当我们时间紧迫时,值得把这个结构转过来,更快地达到目的。
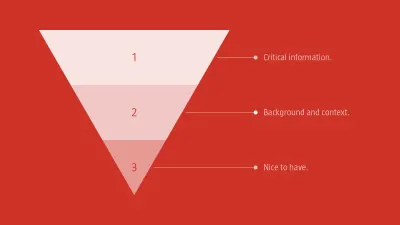
我们可以使用的一种技术,来自新闻界,是倒金字塔。 倒金字塔是作家用来说明内容在文本中的优先顺序和结构的隐喻,例如在报纸文章中。 简而言之:倒金字塔首先从结论开始,然后是支持该结论的信息,然后是其他背景细节。
核心思想是读者应该能够掌握所传达的关键信息,即使他们没有读到内容的结尾。 金字塔中的每一层都提供了额外的上下文,但关键点是预先提供的。

很难相信,但雅各布·尼尔森(Jakob Nielsen)在 20 多年前的 1996 年写了一篇关于倒金字塔应用于精彩网络世界的文章。尼尔森的文章,迷人的标题为“网络空间中的倒金字塔”,仍然值得一读,强调需要:
- 从您的用户绝对需要的信息开始,并确保这是正确的;
- 提供有用但不重要的附加信息; 和
- 关闭“很高兴拥有”信息(对于那些坚持到最后的读者!)。
不管你喜不喜欢,我们都生活在一个时间紧迫的世界里。 作为设计师,我们需要通过确保我们设计的用户体验反映快速高效地完成工作的需求来承认这一事实。 伟大的叙事设计是视觉和语言的结合; 他们将这两者结合起来,创造出节奏良好的故事,不仅吸引读者,而且在他们的内容之旅中迷住他们。
毫无疑问,探索叙事设计原则的最佳书籍之一是 Scott McCloud 的《理解漫画》。 这是一本批判性的、改变观点的书,任何用户体验设计师都应该读一读。 不要被它的标题误导; 它的意义远不止漫画:它是关于交流的,内容丰富、有趣,而且——正如你所期望的——是一个设计精美的叙事。
案例研究:叙事设计
通过对视觉语法、语言和排版的理解,我们拥有了创造引人入胜的体验所需的所有组件。 我们现在需要的只是一个故事来编织这些元素。
故事无处不在:我们从故事中学习,我们被故事所吸引,而且——如果我们想创造吸引观众的优秀用户体验——我们应该围绕故事来构建我们的设计。
有大量的网站是叙事驱动的。 如果我们将一对夫妇分开——您需要参观和探索才能真正感受一下——我们将看到如何使用节奏来提供真正令人难忘的用户体验。

Flat Guitars 是一个设计精美的单页网站示例,在加载图形和叙述方面,它确实是拨到了 11 个。 David Navarro 的一个插图项目,它带领读者穿越经典电吉他和原声吉他的历史。
通过为每把吉他使用不同颜色的块,网站的节奏是一致的,它的节奏是稳定的。 该网站提供:
- 通过滚动视图和网格视图进入内容的替代路径;
- 一个经过深思熟虑的调色板,为每把特色吉他提供独特的外观和感觉; 和
- 内敛的排版,将故事的重点放在插图上,是节目的真正明星。
另一个使用叙事设计的网站的例子是 Big Apple Hot Dogs,它的叙事设计大胆、多彩且有趣。 该网站通过一系列“热狗角色”突出了个性和幽默在设计中的重要性。
Big Apple Hot Dogs 的角色包括 The Huge Pole(以及全天然波兰香肠!)、The Big Dog 和 The Frank Jr,它采用了一些很容易让人乏味的东西——一个热狗网站——并创造了一些有趣的东西,提供了一个令人难忘的用户体验. 秘方很简单:
- 该网站不会太认真。
- 它的热狗角色,插图精美,抓住了想象力(谁不想认识这些狗?):和
- 通过在部分之间使用对比色,它保持了稳定的节奏。
触手可及的内容如此之多,很容易看出为什么前景叙事设计的网站会引起我们的注意。 它们通过节奏良好的故事捕捉我们的想象力,并且像过去的故事一样,通过口耳相传来分享。
提示和技巧:叙事设计
当你开始设计一个新项目时,重要的是要考虑叙事的结构和节奏。 考虑一下您的内容的结构和逻辑分组方式。 纸质原型制作是通过您的叙述来感受用户流程的最快方式。 作为一种低成本的媒介,纸张非常适合在转向数字工具之前建立骨架,开发可以使用 Adobe XD 之类的工具连接在一起的更低和更高保真度的视觉设计。
记住倒金字塔。 问问自己:每个页面需要传达的最重要的信息是什么? 建立您的内容,以便有效地交付。 请记住,用户通常没有时间,而且——在大多数情况下——希望快速交付关键内容。
一切都是一个故事。 当一个热狗网站可以创建一个丰富多彩的角色作为一个整体时,问问自己:你在手头的项目中讲述的故事是什么?
在关闭…
重新审视支撑我们行业的基本原则永远不会太晚。 永恒的原则并不是无缘无故被称为“永恒的”。 他们经得起时间的考验。
在一个一切都在不断变化的世界中,对视觉语法、语言和排版以及叙事设计的深入理解将持续一生。
在伦勃朗和其他人的工作室——在 17 世纪——学习遵循师徒模式,这种模式以不断复制“大师”为基础。 我们可能不是生活在 17 世纪,但这并不意味着这种方法的原理仍然行不通。
作为一名设计师,为了提高自己的水平,我会提供一条建议(我给我的学生和与我一起工作的人):不断地复制。 这是我的一个学生 Martine McGrath 的一个例子,可以给你一个想法。 你不需要分享你的副本——如果你确实在应得的地方给予信用——但复制、复制、复制。 当您这样做时,您将成为一名设计师。
把它想象成一个简单的程序,就好像用 BASIC 写的:
- 找到你喜欢的东西
- 做了
- 转到 10
重复这个过程,你对普遍原则的理解就会提高,而且,你会得到发展:不仅是一个设计师,而且是一个思想家。
推荐阅读
有许多很棒的出版物,无论是离线还是在线,都可以帮助您进行冒险。 我在下面列出了一些内容,以帮助您开始您的旅程。
毫无疑问,Christian Leborg 的 2006 Visual Grammar 是最好的书籍之一,可以让您对视觉语法有一个基本的了解,并且应该在每个有自尊的设计师的图书馆里。 当然,还有一些旧书,尤其是 Armin Hofmann 1965 年的《平面设计手册》,另一本书也非常值得拥有。
MailChimp 的 Voice and Tone 微型网站因其在突出语言在设计中的强大作用方面所发挥的作用而获得了相当大的赞誉。 它将精心挑选的单词放在前面和中心。 埃里克·斯皮克曼 (Erik Spiekermann) 的《停止偷羊》是世界上最畅销的字体设计书籍之一。 其严肃的风格既能娱乐又能提供信息。
最后,在考虑叙事设计时,Francisco Inchauste 撰写的 UX Storytelling For A Better User Experience 在今天仍然与 2010 年最初出版时一样重要。
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——全部在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
