了解设计中的对称和不对称
已发表: 2019-11-05设计师知道掌握平衡的视觉概念对于传达正确信息让观众感知的重要性。 通常,只有当事物对称或在设计的任一侧具有相同的权重时,才认为实现了平衡。 这不是真的; 您也可以通过其他方式实现平衡。 为此,我们首先要了解设计中的平衡是什么意思。 它被称为设计元素的分布。 它是设计中重力的视觉诠释。 大而致密的物体似乎更重,而小元素似乎更轻。 在设计中实现平衡有不同的方法。 我们将讨论两种被广泛使用的方法:对称设计和非对称设计。
什么是对称?
对称性是指图像的重复部分在轴、路径或中心上的视觉质量。 两边相同的元素和构图总是看起来平衡。 可以从自然界中获得理解对称概念的最佳参考是蝴蝶。 所有相反的形状都是彼此对应的,并且比例完美。 这种完美的对称性创造了一种和谐感,视觉上令人愉悦,因此通常被很好地感知。
有多种方法可以实现不同种类的对称性。 让我们讨论其中的几个:
1. 反射对称:
反射对称,也称为双边对称,是最常见和流行的对称形式。 在这种对称中,中心轴可以水平或垂直定位,而不会以任何方式影响对称。 不仅垂直轴和水平轴,而且这种对称性也可以在多个对角轴上找到。 以雪花为例,无论你把中心轴放在哪里,它都是对称的。 由于这种对称在中心轴的两侧没有变化,因此也称为纯对称。
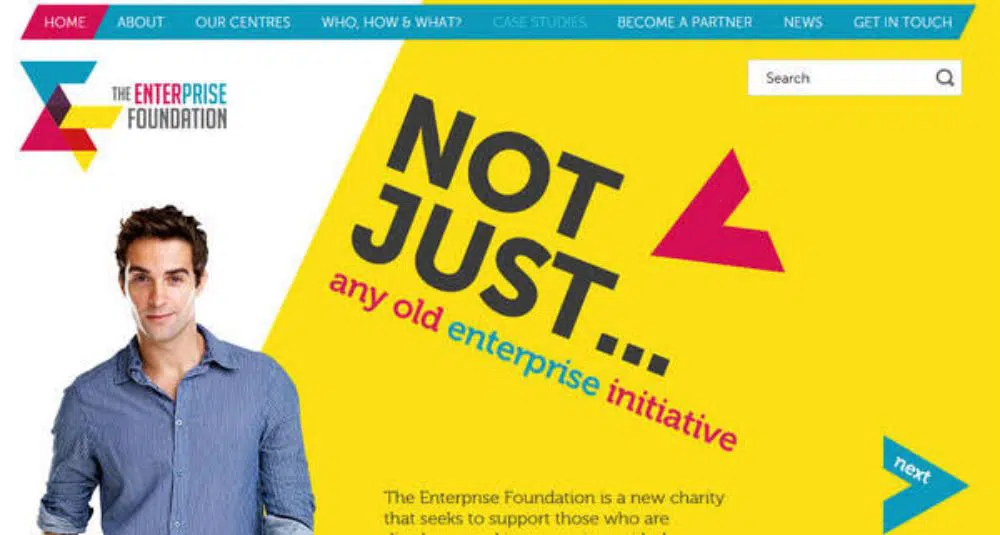
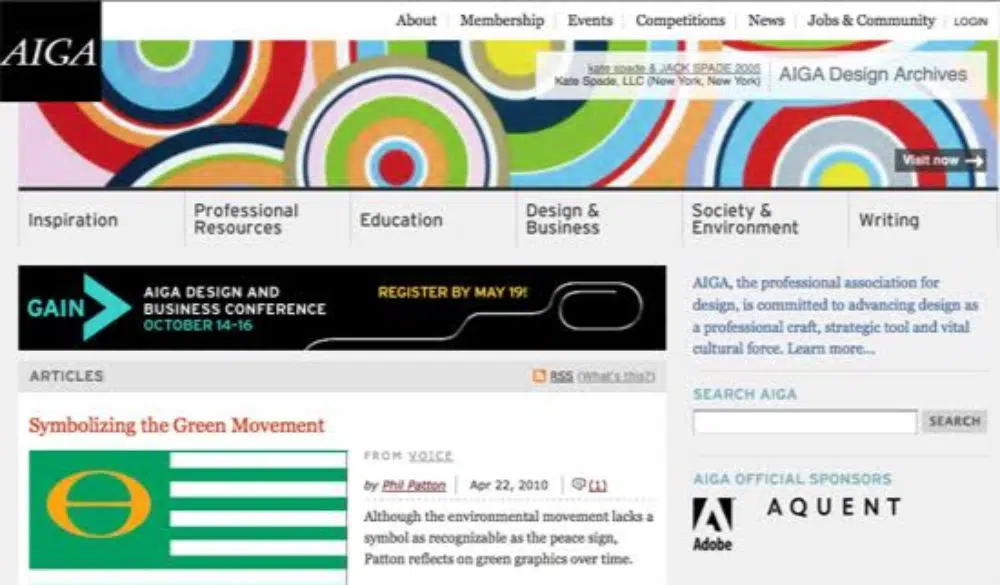
当我们在网页设计中注入反射对称时,我们可以在布局中这样做。 基本原则保持不变。 但是,需要注意的是,您应该从这些实践中汲取灵感,并且不要回避稍微偏离中轴两侧的元素的外观,只要它们在比例上相似。 这种做法有时有助于产生高对比度,如上面网站的示例所示。
2.旋转对称:
旋转对称也称为径向对称。 它用于在设计中添加运动。 基本思想是将元素旋转到一定程度,通过以暗示位移和速度的两个或多个不同角度显示该元素来帮助描绘该元素在设计中的运动。 它传达了一个动态的动作。 它们需要与视觉对象的距离、频率和角度相同,才能旋转对称。 如果我们从大自然中汲取灵感,旋转对称的最佳例子就是向日葵的花瓣。
当我们谈论网页设计或标志设计时,旋转对称的最佳运用可以在三菱的标志设计中看到。 相同的图案以三个不同的角度旋转,连接在中心,类似于花朵的设计,并使用旋转对称,营造出运动感。
3.平移对称:
平移对称是通过将对象重新定位到另一个位置同时保持其大致或精确方向来实现的。 它通常用于边框,以将复杂的图案“对齐”在平面或二维表面上。 这并不要求所有元素都具有相同的大小。 多次改变相同方向的重复图案的大小也可用于显示距离、移动或接近度。 这是在您的设计中创造速度、声音和动作的理想方式。
在网页设计方面,设计师经常使用网页的单个元素,而不是以这种方式设计整个网站。 这也是设计徽标的绝佳实践。 公共广播服务标志很好地利用了与单色融合的过渡对称性,以在其标志中显示对比。
4.颜色对称:
对称性通常仅在形状及其排列中被考虑和讨论,但也可以在其颜色方面实现。 色轮本身是如此完美的对称,以至于每种色调,每种颜色都有一种令人舒适的相反颜色,从而导致智能对称。 颜色作为一个单独的设计元素本身对网站的视觉美学和语言有重大影响。 因此,在网站中创建颜色对称对于使用户体验舒缓和舒适的眼睛至关重要。 它还可以帮助设计师在兴趣点、独特性和个性等各种元素之间保持理想的平衡。

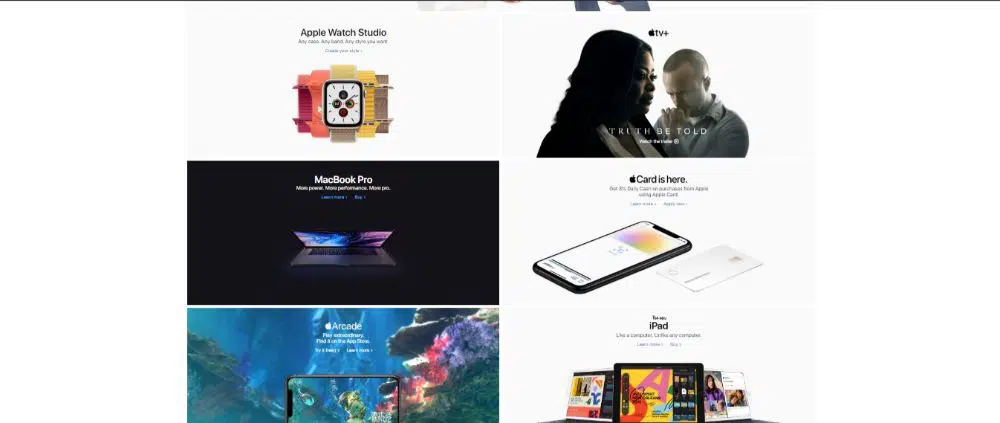
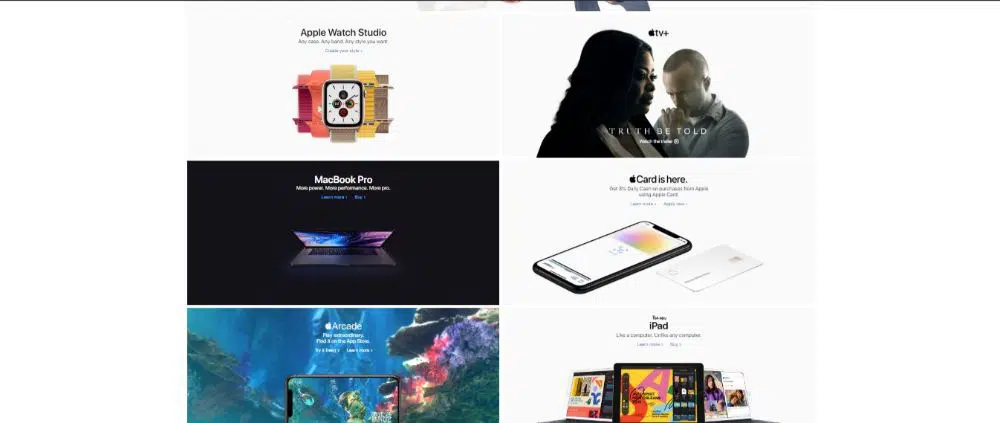
Apple 在其网站设计中使用最流行和最经典的黑白或单色组合实现了成功的色彩对称。 颜色的对比为各个元素以及整体网站体验提供了喘息的空间。 用户在浏览网站时感到轻松,因为信息似乎非常有条理和结构化。
现在我们知道了对称天平的种类,我们可以讨论在设计中使用它们的优点。
传达信任感:对称布局非常适合想要传达信任感的设计师。 它也给人一种稳定的感觉; 因此,如果您在银行工作; 对称设计可能是正确的选择。
对于具有单个交互对象的页面:对称平衡最适合具有单个交互对象的页面。 通常,登录/注册页面都有这样的页面。 通过在中心使用主要交互对象或关键消息,您可以拥有一个中心焦点。
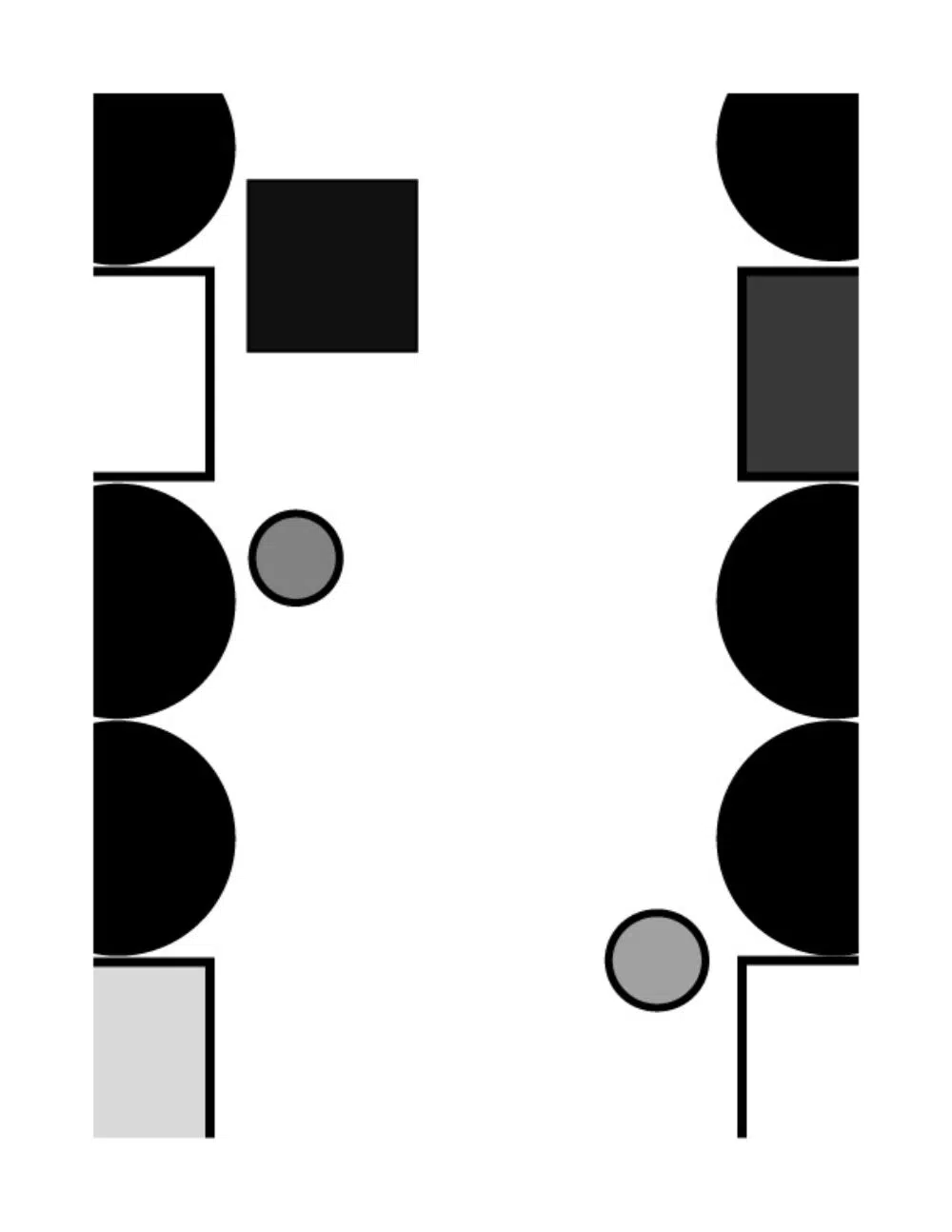
当一个页面有两个或多个基本选项可供选择时:使用不对称平衡可以让访问者平等地关注网站的所有页面。 一个可以从中受益的最佳地方是一个购物网站,该网站有面向男性和女性的产品。 因此页面的一个部分可以显示男性部分和另一个女性部分。
现在我们已经讨论了各种对称平衡以及不同的设计师如何将它们融入设计中,让我们了解什么是不对称设计。
什么是不对称?
没有对称性的平衡称为不对称平衡。 看似混乱的构图方式是一种有意的组合方式,尽管使用了不同重量的元素,但它们之间并不镜像,但设计中仍然存在某种平衡感。 很多方法都可以实现这一点。 例如,您可以将重元素放在画布的一端,并在设计的另一侧用较轻的物体平衡它。 这样的做法使设计看起来更加动态和现代。 此外,它可能会帮助您传递具有更显着影响的信息。
请记住,较暗和较大的物体总是比较小和较轻的物体更重。 不对称设计可以吸引更多注意力,因为它们使用两个或多个元素之间的复杂关系来创建它们的组合。 使用对称平衡可以实现和谐的平衡,但有时会变得有点被动。 虽然正确使用不对称平衡的设计师不必担心吸引观众的注意力,因为与对称设计相比,他们有更多的故事讲述范围。
著名画家文森特梵高画了他的名画《星夜》,这是不对称平衡的一个很好的例子。 画面右上方的明月与画面左下方的深色树木相得益彰。
不对称设计为您提供灵活性、不可预测性和讲故事的自由。 虽然这样的设计看起来更加随意和混乱,但不应该认为它很容易制作。 在如此混乱的设计过程中创造平衡可能更具挑战性。
有多种方法可以实现不同种类的不对称。 让我们讨论其中的几个:
1. 按形状和价值排列:
浅色和小尺寸的视觉对象比较大和较暗的视觉对象重量更轻。 与在设计的另一侧使用更大的物体相比,这使得通过在设计的一侧使用几个较小的元素来平衡设计成为可能。 此外,构图的大空白区域可以通过较小的复杂细节来补充。
2.使用纹理的排列:
纹理是用于创建引人注目且逼真的设计的最强大的技术之一。 它被称为物体的表面质量或感觉。 您会知道棉花、羊毛和黄麻等不同材料在您的皮肤上的感觉。 这被称为该材料的纹理。 在实际世界中,纹理在视觉上以及通过感觉物理上的材料差异来区分两个元素。 然而,在网页设计中,由于设计是数字化的,纹理无法通过触摸来感受,但可以通过视觉调整来描绘。 颜色的纹理可以根据平滑、粗糙或任何其他此类效果进行调整。 通过在使用不同纹理的区域与没有任何纹理变化的区域之间显示强烈的对比,可以找到平衡感。
3. 按颜色排列:
描述颜色的方式有很多种。 有原色、次色之分,也有比较清爽的颜色和暖色调的。 有些颜色非常鲜艳,有些颜色比较沉闷,而有些颜色介于两者之间,是中性的。 对此有适当的了解可以帮助设计师在他们的设计中选择相关的颜色来增加他们的吸引力。 在不对称设计中,设计师经常在大面积的设计中使用中性色,并与较小区域的明亮鲜艳的色彩形成对比。
4. 眼向排列:
当我们谈论设计的时候,一般来说,很多元素都可以为观众提供一个视觉引导,让他们先看到设计师想让他们看到的东西,然后再看,以此类推。 三角形通常用作箭头或指针,人们的注意力被吸引到先找到这些线索,然后再查看设计的其余部分。 此外,当设计元素指向某物时,它会将观众的注意力重定向到它指向的位置。 它让观众保持好奇,因此是不对称平衡设计元素的一个组成部分。
现在我们知道了不对称平衡的种类,我们可以讨论在设计中使用它们的优点:
使布局脱颖而出:不对称设计具有讲故事的特点,因此它与众不同,在客户心中留下了持久的印象。
展现活力:动态设计是一种设计,观众的眼睛在设计布局中移动,而不是将所有元素视为一个整体。 不对称设计描绘了一种运动感。 这就是为什么许多运动品牌在其标志和布局中使用不对称设计的原因。
引起注意:不对称设计引起注意。 它会自动将参观者引导到焦点,并且首先将目光集中在设计中最关键的方面。 通过调整和定位页面的元素,设计师可以将观众的视线引导到不同的区域。
虽然这两种设计实践都是独一无二的,并且有其含义和优势,但它们也有其局限性。 因此,您可以结合对称和不对称设计的原则来创建美学设计布局。 做到这一点的一种方法是在布局的一个区域中具有整体对称布局和不对称区域或元素,以创建兴趣点并在一组相似元素内组织视觉层次结构。
因此,掌握这两个学科的技能将帮助您设计一个出色的网站,并具有引人入胜且相关的布局,这对访问者来说是独一无二且令人难忘的。