了解逻辑属性和值
已发表: 2022-03-10 过去,CSS 将自身与物理尺寸和方向绑定在一起,将元素的位置物理映射到左侧、右侧和顶部和底部。 我们将元素left或right float ,我们使用定位偏移属性top 、 left 、 bottom和right 。 我们将边距、填充和边框设置为margin-top和padding-left 。 如果您以水平、从上到下、从左到右的书写模式和方向工作,这些物理属性和值是有意义的。
如果您使用垂直书写模式,无论是整个布局还是某些元素,它们的意义都较小。 在本文中,我将解释 CSS 是如何改变以支持书写模式的,并且在此过程中,我将澄清一些可能会让您对 Flexbox 和 Grid 感到困惑的事情。
当我第一次开始使用 CSS Grid 并向人们解释新规范时,我注意到grid-area属性可以用作设置所有四行的单行速记。 因此,下面的三个示例将导致相同的项目放置。 第一个使用普通属性,第二个指定每个维度的开始和结束线,第三个使用grid-area 。
.item { grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4; } .item { grid-row: 1 / 3; grid-column: 2 / 4; } .item { grid-area: 1 / 2 / 3 / 4; } 我们使用grid-area时的线条顺序如下:
- 网格行开始
- 网格列开始
- 网格行端
- 网格列端
我(以及我的听众中的许多人)的第一个问题是,“为什么这些不遵循我们在 CSS 中的其他所有内容中习惯的上、右、下、左顺序?” 它们实际上与这些值的顺序相反:上、左、下、右! CSS 工作组是否在积极尝试使事情变得困难?
答案是这些值已经远离了网络上的内容映射到屏幕的物理尺寸的基本假设,句子的第一个单词位于它所在框的左上角。 grid-area中的线条顺序如果您从未遇到过我们以简写形式设置这些值的现有方式,那么grid-area完全有意义。 我们先设置两条起始线,然后设置两条结束线。
这意味着如果我们将文档的书写模式更改为垂直模式,块的位置将保持相对于文档的书写模式,而不是屏幕的物理属性。 您可以在下面的示例中尝试此操作,为我们的布局切换写作模式值,然后查看整个网格旋转。
请参阅 CodePen 上 Rachel Andrew (@rachelandrew) 的 Pen Grid and Writing Modes。
了解书写模式这一事实也解释了为什么 CSS Grid 和 Flexbox 引用start和end线,而不是像我们在绝对定位中使用的那样将网格映射到顶部、右侧、底部和左侧的物理尺寸。 在上面的示例中,第一个项目使用grid-area和基于行的定位进行定位。
grid-area: 1 / 2 / 3 / 4;如果我们使用速记,这将是这样的:
grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4;我们设置两条起始线,首先是块轴,其次是内联轴,然后在每个维度的结束线都遵循相同的模式。 无论网格以何种方式布置,起始线和结束线都相对于网格和文档的书写模式。
块和内联尺寸
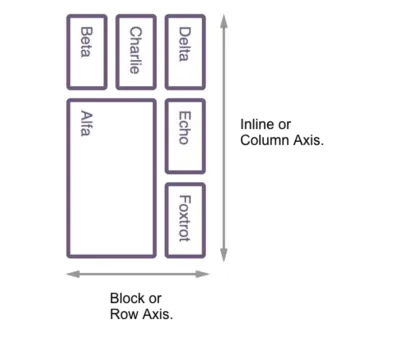
我已经提到了理解新布局的关键,即块和内联维度的概念。 当你使用新的 CSS 时,这些术语会不断出现。 这两个维度在网格布局的上下文中相当容易理解,因为在网格布局中工作时我们总是使用块和内联轴,所以我将使用一个网格演示来解释。
块维度对应于块在页面上的布局顺序。 如果您考虑一段英文文本。 每个段落一个接一个地排列,这些排列的方向是块尺寸,所以在网格布局中,这是块轴。
在 CSS 网格布局中,块轴也称为行轴,这就是块轴属性为grid-row-start和grid-row-end原因。

因此,内联轴沿着单词在句子中的排列方向穿过块轴。 在英语中,该轴从左到右运行。 在网格布局中,内联轴是具有属性grid-column-start和grid-column-end的列轴。

如果我们将示例的书写模式更改为vertical-lr ,则书写模式现在是垂直的,这意味着块轴垂直运行,而内联轴沿线(从上到下)运行。

因此,如果我们谈论 Block 维度,我们描述的是文本段落在正常文档流中的布局方向,Inline 维度是句子运行的方向。
逻辑属性
一旦你习惯了使用块和内联尺寸、开始和结束线,CSS 其余部分中物理尺寸的链接就开始感到尴尬。 然而,有一个规范定义了所有现有物理属性的逻辑版本 - CSS 逻辑属性和值规范,它是第一个公共工作草案。 目前唯一能很好地支持这些属性的浏览器是 Firefox,但是了解它们的工作原理可能是思考新 CSS 的好方法,所以让我们来看看。
我用 CodePen 示例说明了每个部分,要查看这些工作,您需要使用 Firefox!
逻辑维度
逻辑属性定义块和内联维度的开始和结束属性。 对于 height 和 width 属性,我们改为使用block-size和inline-size 。 我们还可以设置max-block-size 、 min-block-size 、 max-inline-size和min-inline-size 。 如果您使用的是英语,一种从上到下的水平语言,那么block-size是指屏幕上块的物理height , inline-size是项目的物理width 。 如果您使用的是块垂直运行的语言,那么当您查看屏幕时, block-size将显示为控制width和inline-size的高度。
您可以在下面的演示中看到这一点。 我的块的block-size为 150 像素, inline-size为 250 像素。 更改writing-mode属性以查看布局如何调整。
请参阅 Rachel Andrew (@rachelandrew) 在 CodePen 上的 Pen Block 和 Inline Size 演示。
逻辑边界
然后我们有属性来控制以相同方式工作的边框。 边界的物理属性是:
-
border-top -
border-top-width -
border-top-style -
border-top-color -
border-right -
border-right-width -
border-right-style -
border-right-color -
border-bottom -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left -
border-left-width -
border-left-style -
border-left-color
然后它们具有逻辑映射,这些映射变得有点冗长,但它们是:

-
border-block-start -
border-block-start-width -
border-block-start-style -
border-block-start-color -
border-inline-start -
border-inline-start-width -
border-inline-start-style -
border-inline-start-color -
border-block-end -
border-block-end-width -
border-block-end-style -
border-block-end-color -
border-inline-end -
border-inline-end-width -
border-inline-end-style -
border-inline-end-color
在下面的示例中,有两个块,第一个使用逻辑属性将border-block-start-color设置为绿色,将border-inline-end-style设置为点线。 第二个块使用border-top-color和border-right的物理属性。 更改写作模式以查看它们的行为方式。
请参阅 Rachel Andrew (@rachelandrew) 在 CodePen 上的 Pen Logical Borders。
边距和填充
边距和内边距与我们的边框属性有相似的简写,物理属性为:
-
margin-top -
margin-left -
margin-bottom -
margin-right -
padding-top -
padding-right -
padding-bottom -
padding-left
这些具有如下逻辑属性:
-
margin-block-start -
margin-inline-start -
margin-inline-start -
margin-inline-end -
padding-block-start -
padding-inline-start -
padding-inline-start -
padding-inline-end
在下一个示例中,我在第一个块上设置了padding-block-start ,在第二个块上设置了padding-top ,更改写入模式以查看切换 Block 和 Inline 轴时的差异。
请参阅 CodePen 上 Rachel Andrew (@rachelandrew) 的 Pen Logical Properties - Padding。
定位偏移
另一个使用物理属性的地方是使用position属性定位事物时。 在设置position: absolute或除默认static之外的其他position值之后,我们可以使用偏移量来定位项目,无论是从视口还是从已创建新定位上下文的父项。
偏移物理特性为:
-
top -
right -
bottom -
left
遵循我们其他逻辑属性的模式,我们就有了:
-
offset-block-start -
offset-inline-start -
offset-block-end -
offset-inline-end
在下面的示例中尝试这些。 带边框的框有position: relative和紫色的小方块position: absolute 。 在物理示例中,正方形位于top: 50px和right: 20px 。 逻辑版本有offset-block-start: 50px和offset-inline-end: 20px 。
请参阅 Rachel Andrew (@rachelandrew) 在 CodePen 上的 Pen Logical Offsets。
逻辑值
我们习惯使用物理尺寸的另一个地方是当我们漂浮或清理物体时。 对于float , clear我们有一些left值和right值的逻辑版本。
-
inline-start -
inline-end
请参阅 Rachel Andrew (@rachelandrew) 在 CodePen 上使用逻辑值浮动的笔。
在演示中,我将紫色块浮动在逻辑版本inline-start中。 我也在使用逻辑属性作为边距; 这确保了边距总是出现在块之后,并且在围绕它的内容之前。 通过在下拉列表中选择vertical-rl值,您可以看到在物理示例中边距如何在块的右侧结束,而不是在-end方向上应用。

text-align也有start值和end值。 无论书写模式是水平的还是垂直的,对齐某个东西开始都会将它对齐到内联轴的开始, end到内联轴的结束。
今天使用逻辑属性和值

如前所述,目前浏览器对逻辑属性和值的支持很少。 但是,如果您现在想开始使用它们,则可以选择使用它们编写 CSS,然后使用 PostCSS 插件将逻辑属性和值转换为物理对应物。 Jonathan Neal 的这个插件涵盖了我在本文中描述的所有属性和值。
您还可以通过为 Chrome 错误加星标并在 Edge 开发人员反馈网站上对这些属性进行投票来帮助鼓励浏览器供应商采用这些属性。
即使您现在决定不使用这些属性,了解它们的工作原理也是了解使用新布局的关键部分。 将您的 Grid 或 Flex 布局描述为具有开始线和结束线,考虑块和内联尺寸,这些东西将使您更容易理解布局的工作原理。
延伸阅读
- MDN Web Docs 列出了所有逻辑属性和值以及其他示例。
- CSS 网格,逻辑值和书写模式,MDN
- CSS 写作模式,Jen Simmons,24 种方式
