了解累积布局移位并对其进行优化
已发表: 2021-10-02为搜索引擎优化网站正日益成为人们营销策略的重要组成部分。 搜索引擎优化的重要性已经成倍增长,越来越多的公司了解它的含义。 现在每个品牌都希望出现在 Google 搜索的首页上。 随着对 SEO 的不断推动,竞争也在成倍增加。 花费大量时间和精力来了解排名的工作原理,然后设计方法来改善您网站的排名参数。
另一方面,像谷歌这样的搜索引擎非常聪明,可以理解无论他们的算法有多强大,营销人员都会找到一种方法来欺骗他们。 纵观历史,这一直是模式。 谷歌将关键词作为排名因素,用户开始用关键词填充他们的内容。 引入反向链接后,用户使用黑帽 SEO 来获得数千个指向其网站的反向链接。 然后谷歌不得不将其调整为质量而不是数量。
在其 SEO 参数的最新更新中,Google 已将 Core Web Vitals 添加为网站页面排名的基本指标。 这些参数衡量网站的用户体验。 随着 SEO 竞争的加剧,谷歌意识到其搜索引擎结果的质量受到了阻碍。 今天的用户希望与他们的搜索查询最相关的内容,而且也是一种易于查看和消费的形式。 这成为了 Core Web Vitals 的基础。
什么是核心网络生命力:
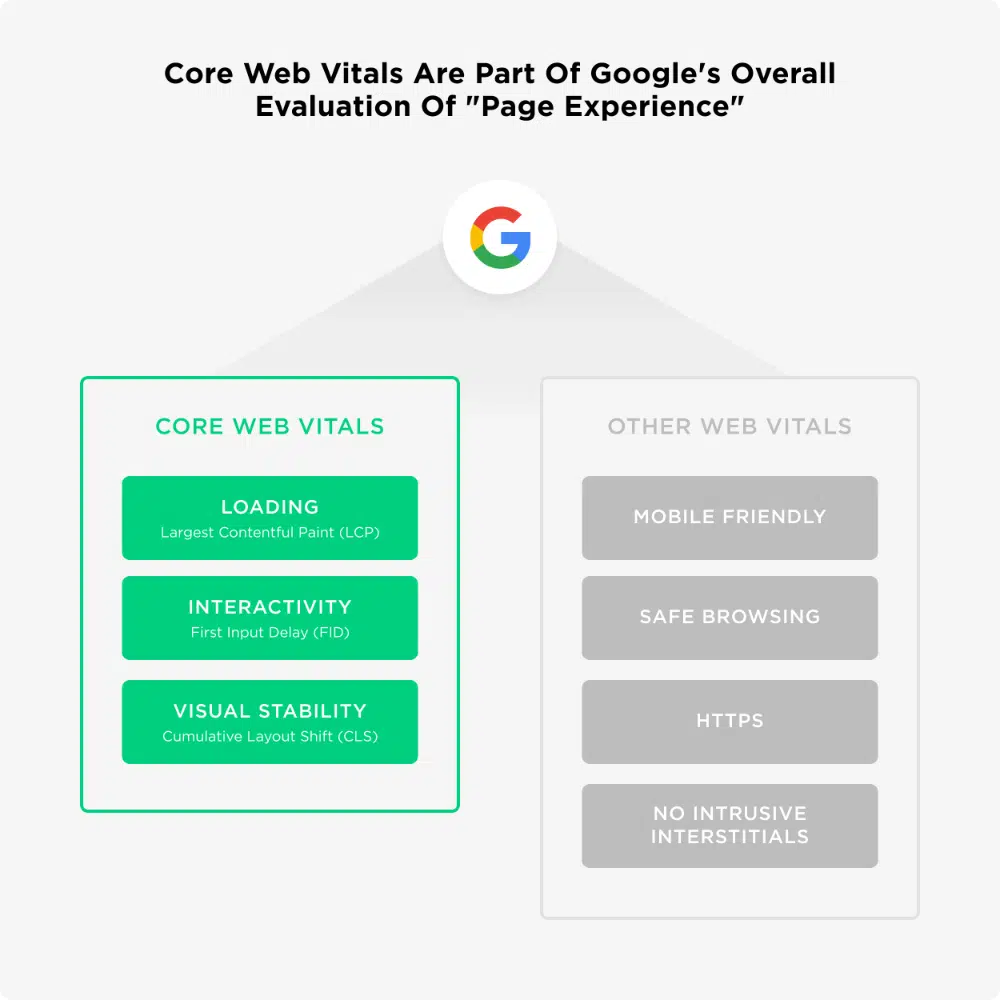
核心 Web Vitals 构成了 Google 列出的一组更重要的 Web Vital 参数。 目前,Web Vitals 的总参数为:
- 核心网络生命力:
- Loading Contentful Paint – 量化加载体验
- 首次输入延迟——衡量交互的速度
- Cumulative Layout Shift – 测量视觉稳定性
- 其他网络生命力:
- 移动友好
- 安全浏览
- HTTP
- 无侵入式插页式广告
虽然其他 Web Vitals 更侧重于响应能力和网站安全性等方面,但 Core Web Vitals 衡量的是网站的用户体验。 这些参数对于 SEO 兄弟会来说是新的,他们很快就了解了这些指标是如何衡量的。 根据他们的理解,出现了许多可以帮助用户提高 Core Web Vitals 分数的技巧和技巧。
解码累积布局移位:
累积布局变化衡量网站中任何意外的布局变化对用户体验的负面影响。 布局转变可以描述为网页上任何不期望的可见元素变化,并且对用户体验有影响。
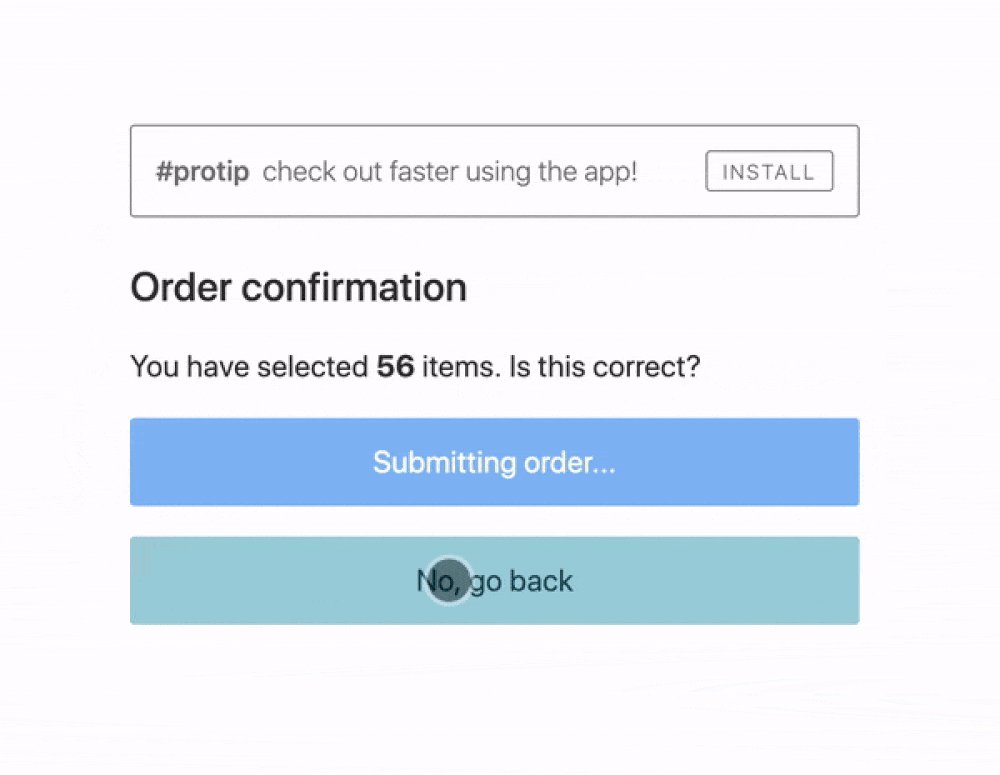
作为用户,您总是会遇到视觉上不太稳定的网站。 例如,当您正在阅读文章中的文字时,突然间,一张图片开始加载,整个文字被向下推。 或者您正要单击一个按钮,但又加载了一个图像或视频框,并且按下了该按钮。 您不小心最终点击了广告而不是按钮,因此被定向到广告页面。 所有这些体验对于用户来说真的很烦人。
谷歌开发了 CLS 参数来量化网站的这种不稳定行为。 从根本上说,网站是由内容块组成的。 大多数网站使用表格线框,因此我们看到结构良好的行和列。 在每个单元格中,内容片段以文本、图像、视频或其他创意媒体的形式插入。 当用户打开网站时,会从服务器获取每个内容片段。 由于它们的不同性质,每个内容片段将需要不同的时间来加载。
文本通常加载速度非常快,而高分辨率视频则需要更长的时间。 因此,文本被快速加载并且对开始与之交互的用户可见。 但在几秒钟内,文本顶部或侧面的其他元素就会加载,这会影响文本的位置,将其推离用户的视线。
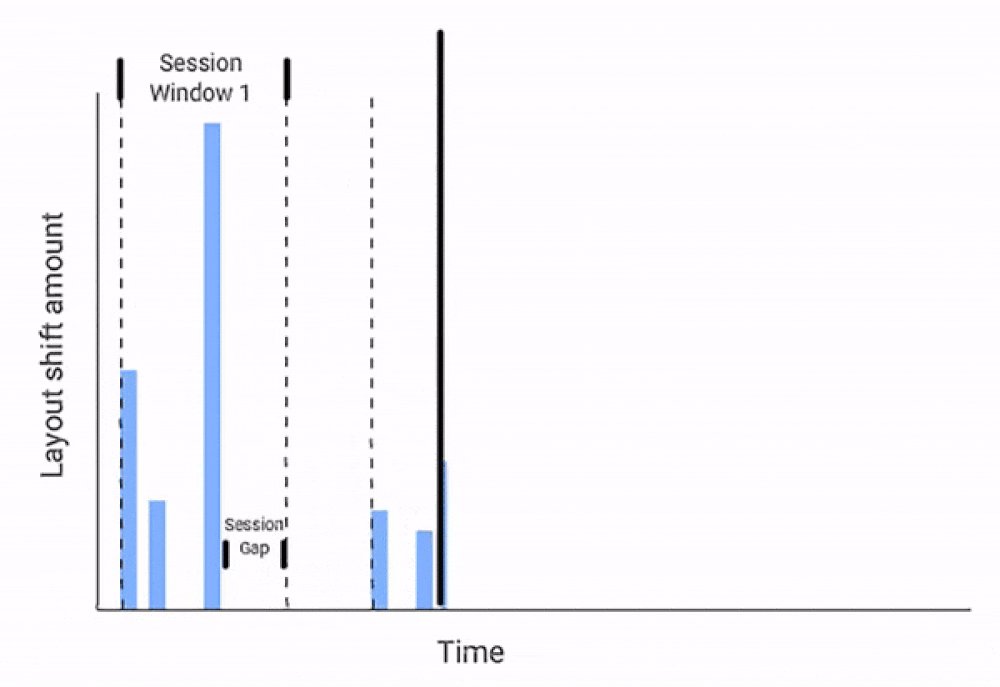
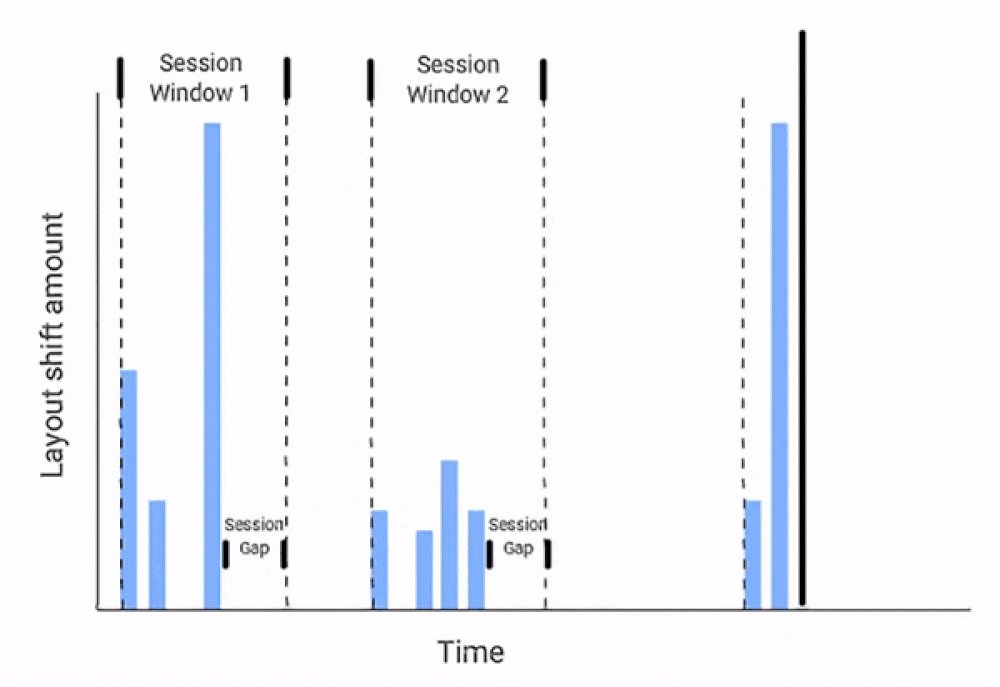
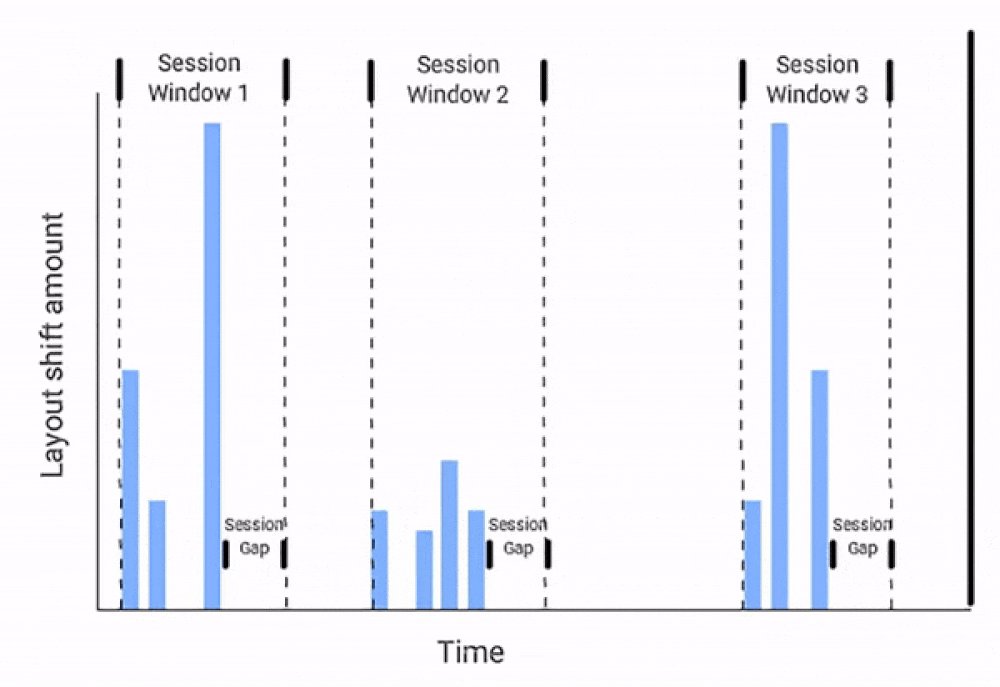
CLS 测量了这种布局变化的爆发。 会话窗口被认为是连续发生的一系列布局转换,每次转换的差异小于 1 秒,网页窗口的整个持续时间最多相差 5 秒。 更高的差距将意味着更不稳定的布局行为,因此,糟糕的用户体验。 这将对应于较低的 CLS 分数。
测量累积布局偏移:
CLS 的计算方式非常科学。 要理解这个过程,我们需要知道以下术语:
- 视口:用户可以在其中查看网页并与网页交互的可见屏幕。
- 渲染帧:就像视频由每秒 24 帧组成一样,网站由几个帧组成,这些帧的渲染速度取决于网站加载参数。
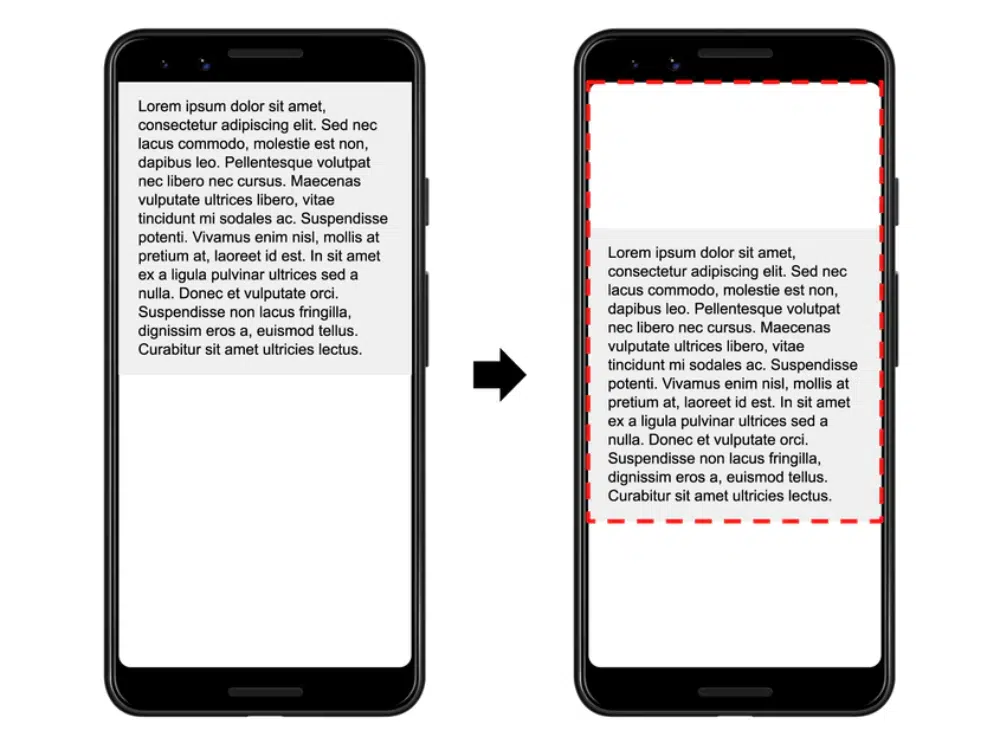
- Impact Fraction:这是计算不稳定内容元素对两个连续帧之间的视口区域的影响的度量。 下图显示内容块占据视口的 50%,然后向下移动 25%。 因此,它对视口的影响分数将为 0.75 (50% + 25%)。
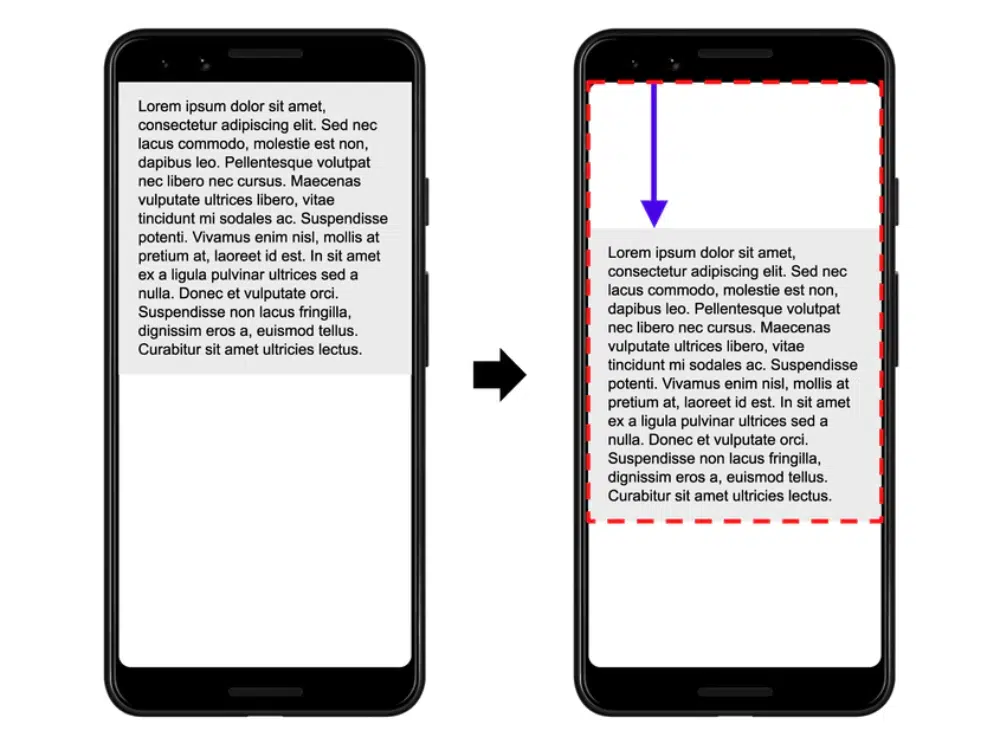
- 距离分数:该指标指示不稳定内容元素相对于视口移动了多少距离。 这可以是水平或垂直方向,也可以是两者。 但是,最大的视口尺寸被视为基础。 在下图中,内容元素在渲染后向下移动了 25%,使得距离分数为 0.25。
累积布局偏移分数是影响分数和距离分数的乘积。
CLS = 影响分数 * 距离分数
在上面引用的示例中,CLS 分数将为 (0.75*0.25) 0.1875。
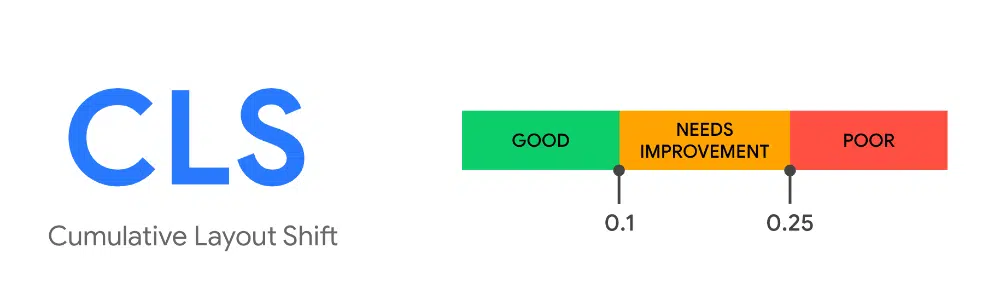
所有网站都应针对的理想 CLS 分数为 0.1 或更低。 仅包含文本内容且没有外部干扰的网站可以接近接近 0 的 CLS 分数。 虽然内容加载过多、加载速度差且依赖于许多外部 API 的网站的得分可能超过 0.25。
您显然不会为您的网站手动计算 CLS 分数。 但是,有许多很好的在线工具可以帮助您:
- 现场工具:
- Chrome 用户体验报告
- PageSpeed 见解
- Search Console(Core Web Vitals 报告)
- JavaScript 库
- 实验室工具:
- Chrome 开发者工具
- 灯塔
- 网页测试
如何为您的网站优化累积布局转换:
1. 小心处理图像:

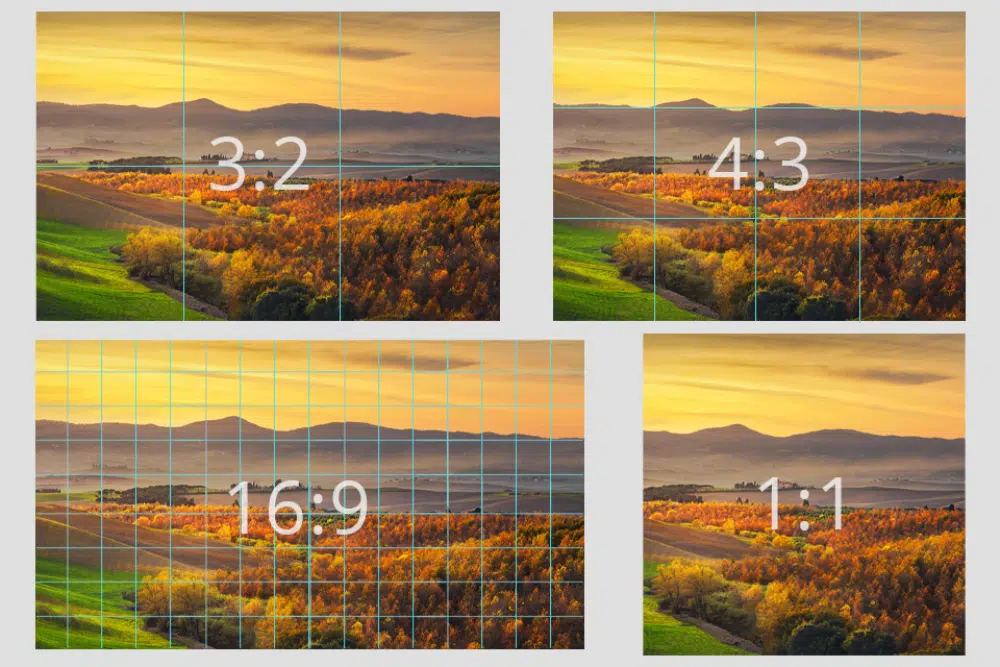
在网站上使用图像的标准方法是定义它们的高度和宽度。 一些开发人员有以 % 为基础工作的习惯。 如果他们想使用一半大小的图像,那么他们会方便地在图像属性中提及 50%。 但这不会为浏览器提供有关图像将占用多少视口部分的重要信息。 因此,重要的是要提及纵横比。 这将使浏览器随时了解情况,从而在网页呈现时为图像分配必要的插槽。 此设置插槽不会干扰其他预加载内容,从而帮助您提高 CLS 分数。
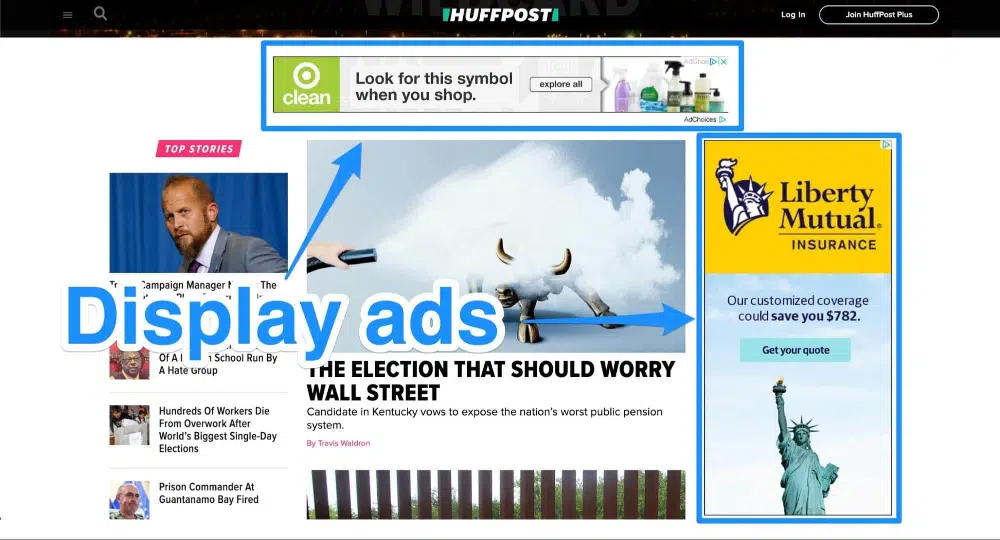
2. 展示广告:
CLS 成绩不佳的最大罪魁祸首是网站上的展示广告。 在理想的世界中,没有网站愿意投放广告,因为它们往往会损害用户体验。 但这将对广告驱动的网站经济造成巨大打击。 此外,由于广告是动态的,因此它们在每次加载时往往会占用不同的视口部分。 以下几点可以帮助您减少广告对 CLS 分数的影响:
- 始终在加载广告代码库之前设置元素的样式,以便为网页上的广告保留特定的广告位大小。
- 避免将非粘性广告放置在视口顶部附近,因为它们会压低其他内容并对 CLS 分数产生负面影响。
- 始终提供广告展示所需的最大尺寸,并将多余的空间留空。
- 当广告无法显示时,请勿折叠广告框,而是将其留空或将其转换为空白区域。
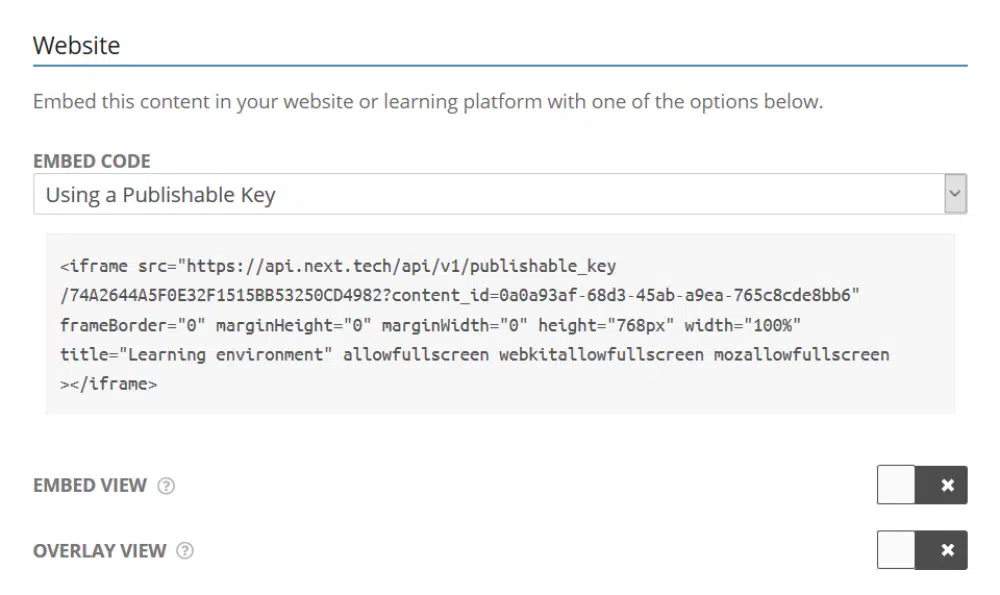
3. iFrame 和嵌入式内容:
有了一系列可用的 API,开发人员总是很想将它们部署在他们的网站上以增强其功能。 但是这种第三方元素的添加带来了加载时间和大小的不确定性,从而影响了 CLS 分数。 通过遵守以下几点,您可以减轻它们对 CLS 分数的影响:
- 预先设置 iFrame 布局并使用静态代码来固定 iFrame 的插槽大小。
- 不要使用无限加载或滚动元素,因为它们往往是非常动态的; 相反,请使用阅读更多按钮。
- 避免使用在屏幕上弹出或破坏现有布局的华而不实的号召性用语。
4. 使用网络字体:
为了使网站看起来更具装饰性,开发人员倾向于使用各种字体。 不幸的是,其中一些字体可能并非在所有浏览器中都可用。 在这种情况下,浏览器首先尝试将这些字体加载到网页中,但当它不可用时,它会转换为不同的网页字体。 这种字体会占用不同的布局空间,从而导致布局发生变化,推动其他内容,从而对 CLS 分数产生负面影响。 为避免此类情况,请使用标准 Web 字体并添加代码以预加载可选字体。
5. 为 Web 元素添加动画或过渡:
花哨的动画或过渡可以使您的网站脱颖而出并看起来很有创意。 但是,如果这些发展做得不好,可能会对您网站的 CLS 分数产生巨大影响。 就其本质而言,这些代码将在加载过程中在网站上移动内容。 因此,它们需要被考虑在内。 因此,您应该选择转换动画而不是触发布局更改的动画。 此外,还应仔细处理诸如框大小、框阴影等触发器。
6.不遵守线框:
线框构成了任何网站的核心基础,不继续致力于它会损害您的网站。 在初始阶段,以由行和列组成的表格结构形式制定网站的线框。 这需要得到重视,开发人员和客户都应该批准它,以避免在开发后进行更改。 每个单元格相互关联,突然之间,单元格在内容块或其布局位置方面会影响其他单元格,从而影响 CLS 分数。 不遵守线框也会对网站的响应能力产生巨大的负面影响。
7. 更好的服务器响应时间:
CLS 分数取决于网站的呈现方式。 这可能会受到服务器响应时间的影响。 如果您的网站托管在非常慢的服务器上,那么每个内容片段的加载需要更多时间,尤其是图像和视频。 作为开发人员,您应该监控服务器的 Time To First Byte 参数,并尝试通过以下 hack 对其进行优化:
- 使用正确的 Web 框架来优化您的服务器速度
- 探索将用户路由到备用内容交付网络 (CDN) 的选项
- 继续在服务器端缓存网页
- 首先加载 HTML 页面,因为它们加载速度很快
- 尽量避免第三方链接或代码以尽早建立它们
8. 优化图像、CSS 和 Java 脚本:
提高 SEO 分数的最常见建议之一是优化网站内容。 这种优化对 CLS 分数也有积极影响。 图像不应该在没有优化的情况下在网站上使用。 有许多优秀的第三方工具可用,例如 Tiny PNG 或 Bulk Resize,它们可以帮助您减小它们的大小,而不会对图像质量产生太大影响。 同样,您还应该优化用于网站的 CSS 和 Java 脚本,因为它们对提高 CLS 分数的影响很小。
Cumulative Layout Shift 的整个概念有点新,人们正在尝试更多地了解它并找出如何最好地优化网站以实现尽可能低的 CLS 分数。 从根本上说,它是关于拥有一个以高度视觉稳定的方式运行并避免给用户带来惊喜的网站。 鉴于该方法在监控网站用户体验方面有多么足智多谋,CLS 将继续存在。 因此,开发人员应迅速采用上述要点来改进他们的网站。