理解色彩理论——平面设计师的基本指南
已发表: 2019-01-31设计师为 UI 选择的颜色对网站的整体美感和功能有很大影响。 颜色选择很复杂,在设计中起着重要的作用。 颜色理论有很多内容——改变颜色的色调或饱和度可以改变用户的情绪和行为。 用户对产品做出潜意识判断所需的时间不到 90 秒,而且通常仅根据颜色进行评估。
为了创造一个好的设计,设计师应该能够有效地使用颜色。 为了进一步探讨这个话题,我们将看看色轮——了解颜色以及它们之间的关系是设计师可以掌握并提供给客户的一项重要专业知识。 通过本文了解更多关于不同色调、色度、值、饱和度和色调如何影响我们感知颜色的方式的信息。 我们还将讨论如何为您即将进行的项目创建最有效的调色板。
色轮
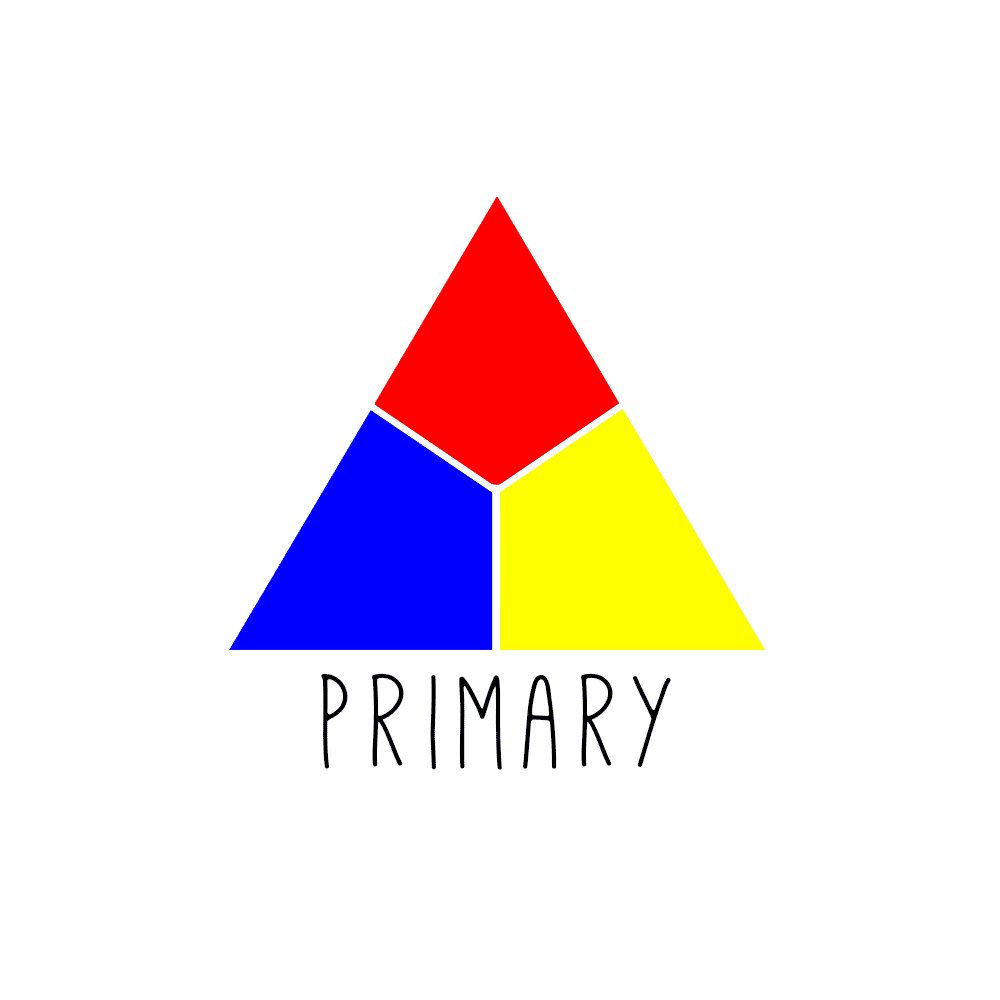
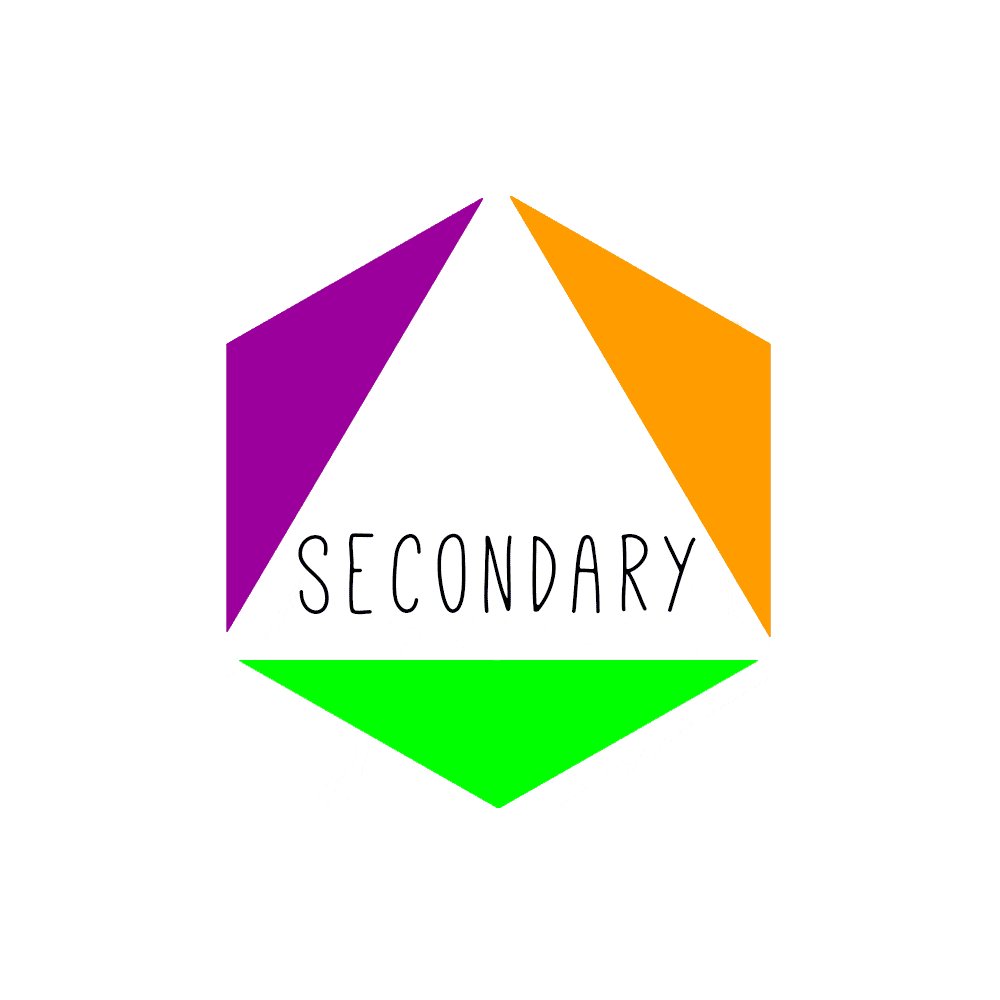
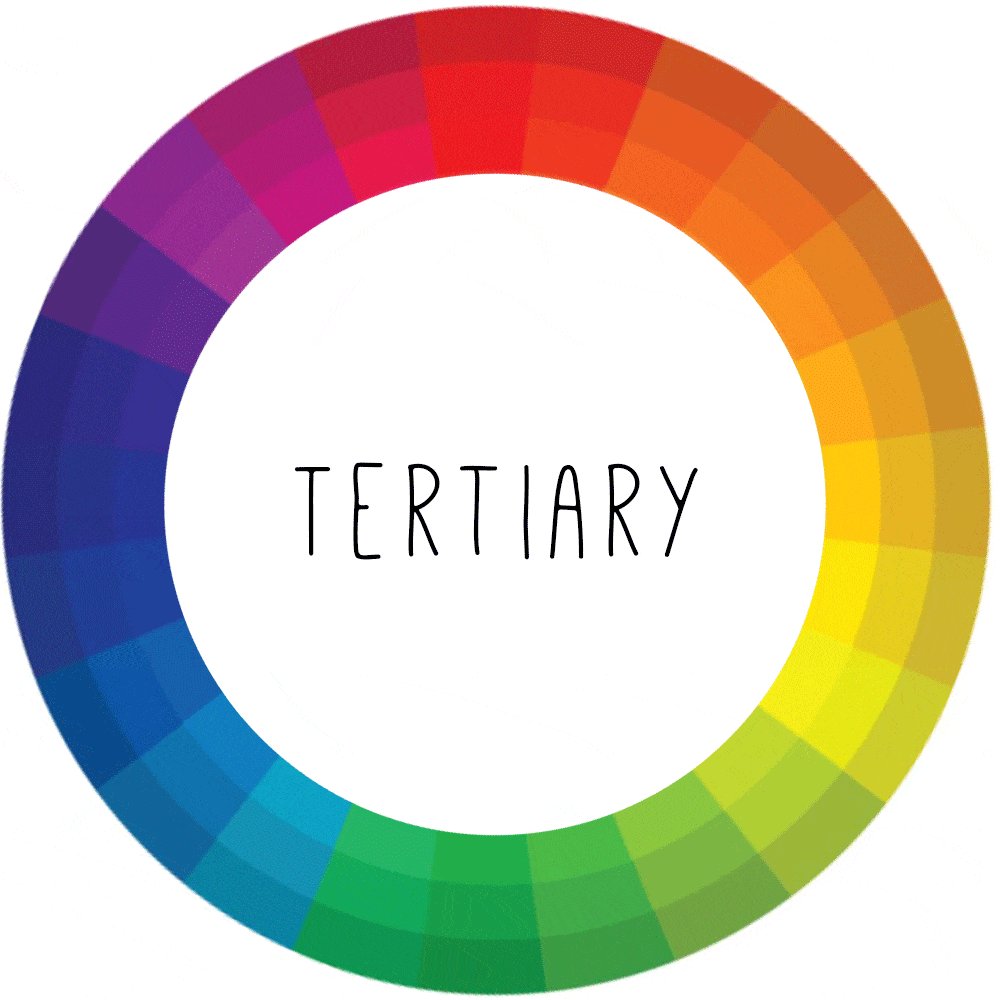
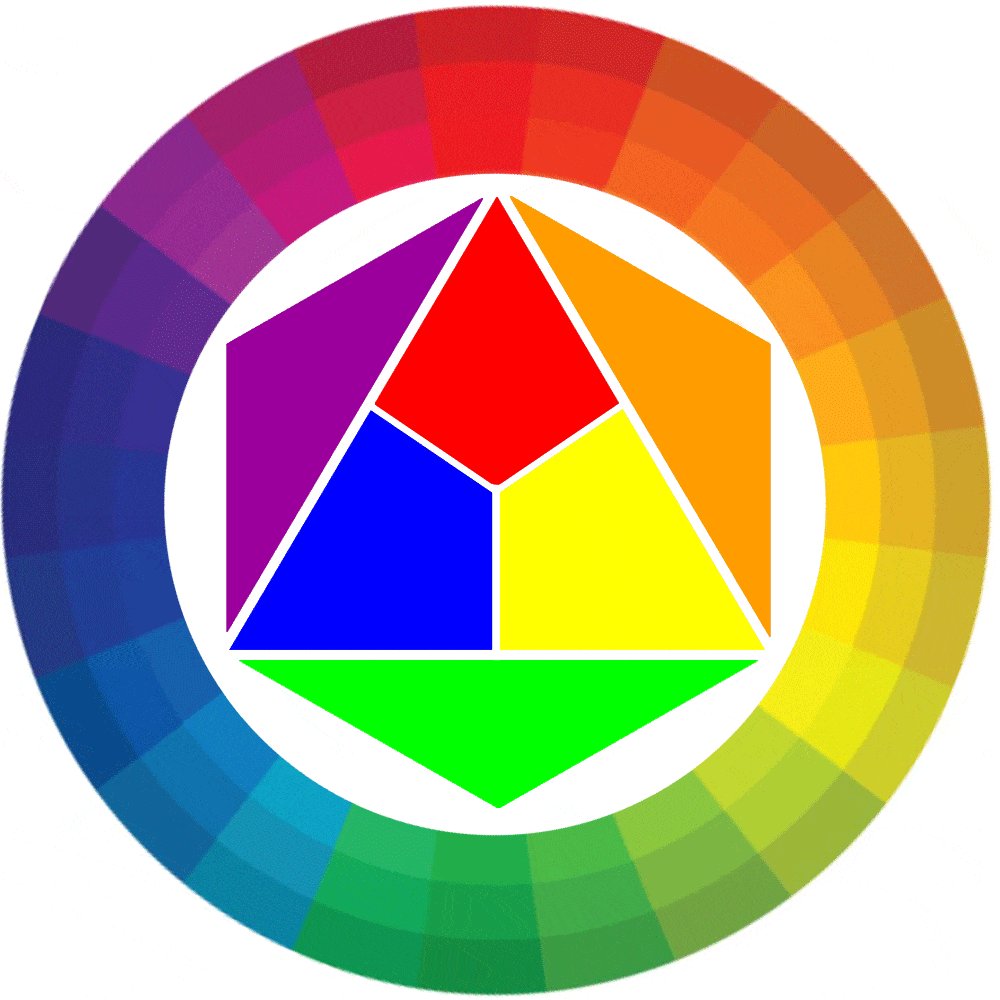
色轮向您显示不同的颜色及其相互关系。 上述车轮基于 RYB 车型。 色环是围绕原色、二次色和三次色构建的。 原色是由 3 种颜料颜色的组合形成的,这些颜料颜色不能通过任何组合形成,而二次色和三次色是通过分别组合原色和二次色产生的。
这种表示颜色的示意方式是由艾萨克牛顿爵士开发的,此后经历了许多转变。 色轮仍然是描绘颜色和查看不同颜色组合的最佳方式之一。
颜色模型
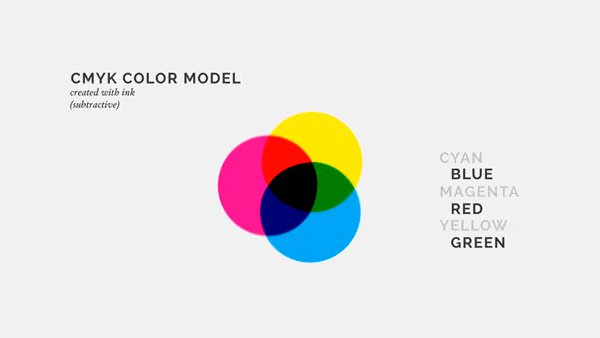
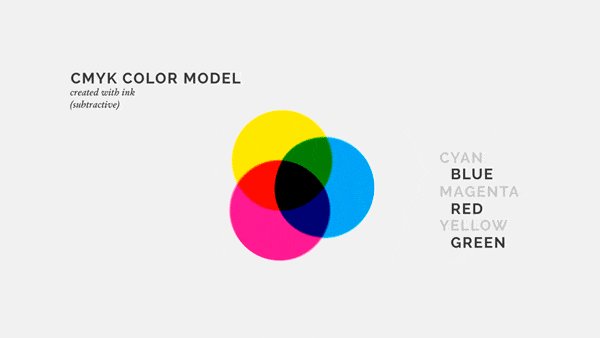
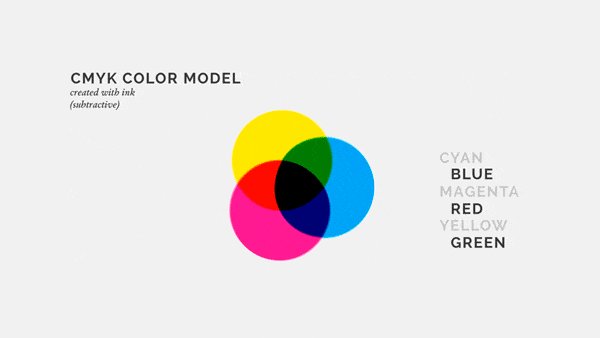
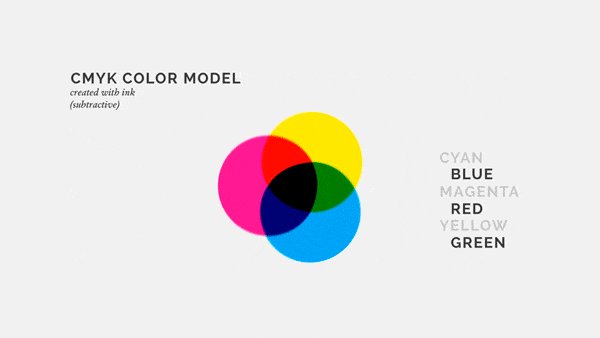
有两种颜色模型——加法和减法。 加色模型用于数字屏幕,而减色模型基于有形的颜色,如油漆、染料和墨水。 加色模型又名 RGB 系统建立在光谱的原色之上,您可以组合不同的颜色来创建广泛的颜色光谱。 另一方面,减法模型是有限的。 最好在打印最终设计之前将文件转换为 CMYK 格式,以确保颜色的一致性。
色彩和谐
色彩和谐是指色彩的组织有序、赏心悦目。 当颜色以正确的方式排列或组织时,观众会感到平静,而当设计中存在不和谐时,则会引起混乱和厌恶的感觉。 为了能够有效地安排颜色,设计师必须了解不同的配色方案以及它们如何影响 Web 应用程序。
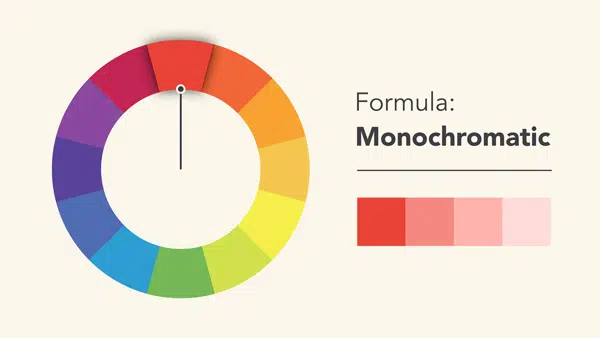
单色
单色配色方案基于具有各种色调和色调的单一颜色。 由于其有限的颜色选择,在使用单色调色板时更容易创建和谐的设计。
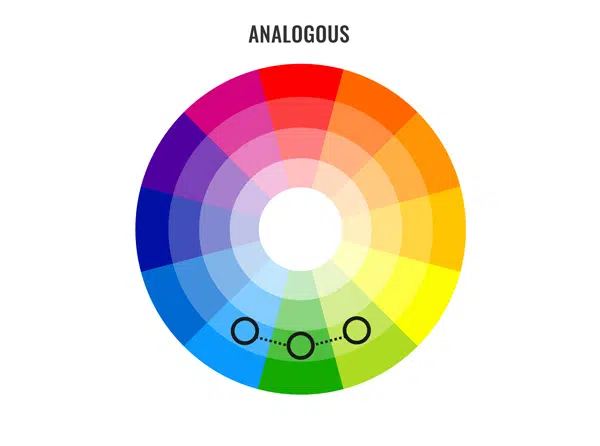
类似的
类似颜色是在车轮上彼此相邻的颜色。 当使用类似的调色板时,设计师必须警惕他们的设计缺乏对比度。 为了增加对比度,最好选择支持设计整体配色方案的强调色。

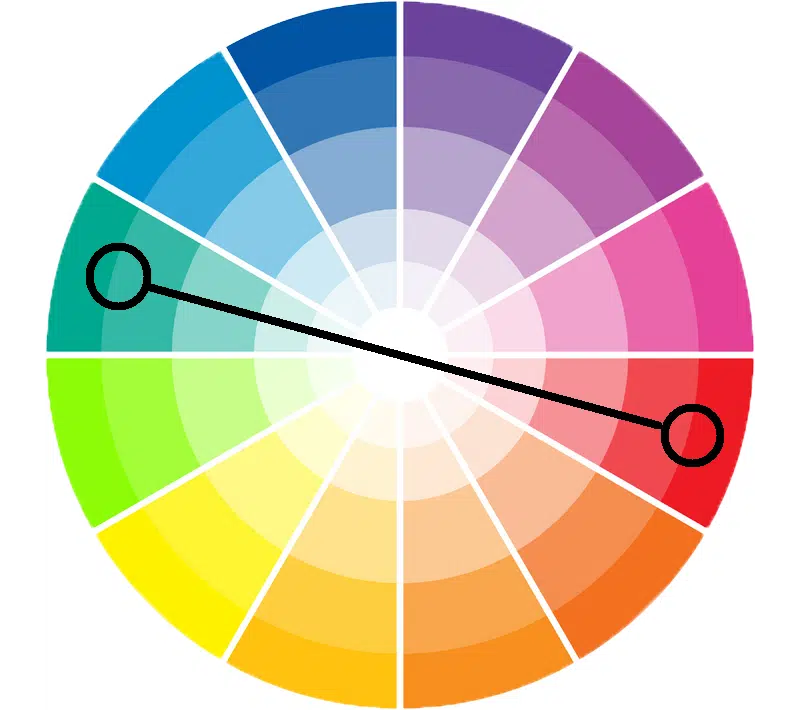
补充
互补色位于色轮的相对两侧。 这些高对比度的组合营造出引人注目的外观,但必须小心处理。 最好在设计的较小部分使用它们,尤其是您希望设计中的元素脱颖而出的区域。
拆分互补
此配色方案与上一个相似。 它选择一种基色和两种相邻的颜色作为补色。 这最大限度地减少了对比度的利用,非常适合初学者。
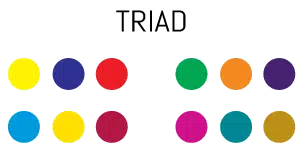
三合会
三色配色方案是指色轮中彼此等距的三种颜色。 此调色板开启了在您的设计中使用更多颜色的可能性,并且在设计需要两种以上颜色时会很有帮助。 为了创造一个和谐的设计,它总是有助于你的色彩平衡。 建议使用一种主色,另两种为强调色。
四边形/双重互补
此配色方案适用于更有经验的设计师。 连接时的颜色在色轮内形成一个矩形。 色彩平衡必须完美,才能在设计中实现这一方案。 很难协调这种设计,但如果做得好,就会很漂亮。
创建配色方案
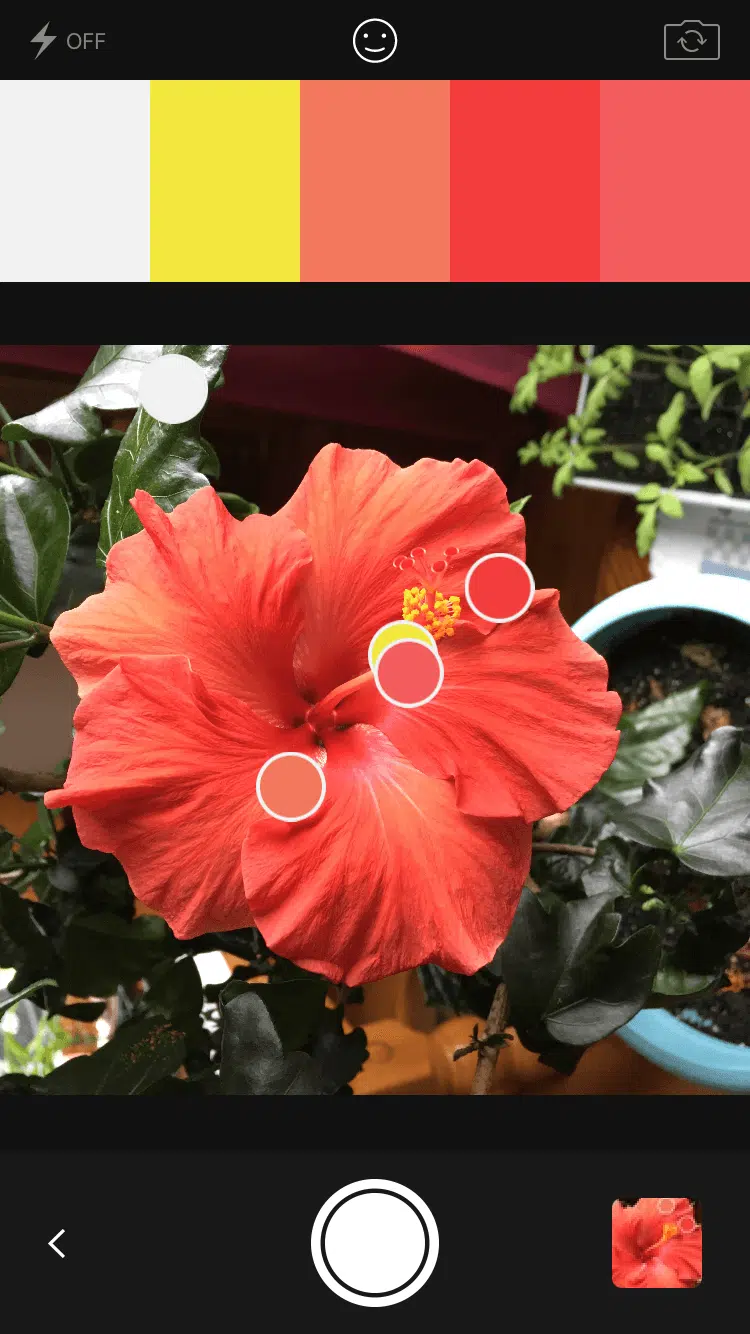
一旦您对色轮和配色方案有了更好的了解。 您应该能够创建自己的调色板。 创建自定义调色板时,了解不同颜色如何相互作用非常重要。 您不一定需要遵循一组预定义的规则来创建规则,但您必须知道调色板中颜色之间的关系。 随着您构建设计,调色板确实会增长和发展,但您必须首先从适合品牌的方案开始。 创建调色板的另一种方法是使用照片。 有许多在线工具可以帮助您从图像中提取颜色,Adobe Kuler 是我个人的最爱之一。
您所要做的就是上传图像并使用 Kuler 从照片中提取特定颜色。 一旦你有了你需要的颜色,你就可以使用饱和度、值、色调和阴影来创建一个适合你项目的方案。 可以使用您的创意云订阅轻松将其导出到 Photoshop 和 Illustrator。
色彩理论本身就是一门科学和艺术。 设计师们将他们的整个职业生涯都奉献给了这个设计领域,并且在这个领域中有很多未探索的领域。 我们希望本文能帮助您了解色彩理论的基础知识,并为您未来的设计选择提供参考。