如何使用带下划线的文字来提升用户体验
已发表: 2022-03-10(本文受 Adobe 支持。)下划线是紧挨在部分文本下方的水平线。 在我们的日常经验中,我们使用下划线来强调文本的关键部分,有时会在印刷文本下方手动绘制下划线。 但是下划线在数字设计世界中占有一席之地。 事实上,带下划线的文本已经成为我们在线体验中最常见、最容易识别的特征之一。 当我们在网页上看到带下划线的单词或句子时,我们会立即认为它是一个链接。
在本文中,我将解释下划线的概念,并提供一些关于如何使用它来改善 Web 体验的技巧。
历史背景
在网络发明之前,文本已经被加了下划线。 印刷设计师使用它来强调文本的重要部分:

它已用于广告:

我们甚至可以在我们的直接环境中找到它:

今天,设计师通常不会强调强调文本,因为这样的样式被认为是分散注意力的。
下划线链接
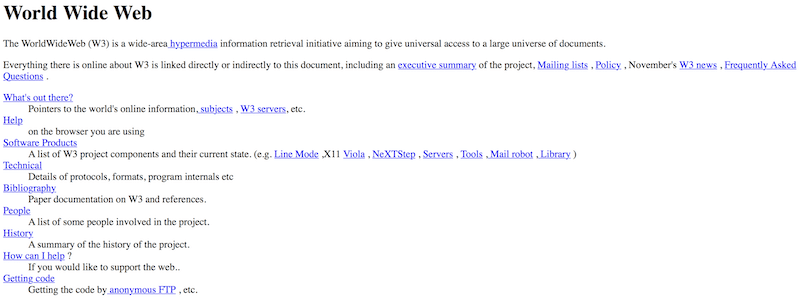
当蒂姆·伯纳斯-李在 1991 年首次提出万维网的概念时,他说:“[万维网]由文档和链接组成。” 从那时起,链接已成为在线体验的基本元素,成为将网络连接在一起的粘合剂。
最早的网页设计师的工具箱太有限了——只有简单的字体和有限的颜色(彩色显示器只能显示 16 种颜色,而且很多只是黑白)。 但是强调不同风格的链接是必不可少的,这样早期的采用者就可以弄清楚页面上哪些元素是重要的。 最简单的解决方案是下划线。 从那时起,下划线文本就成为 HTML 超链接的标准装饰。 尽管过去 30 年设计师尝试了不同样式的链接,但下划线仍然受到许多网页设计师的青睐。

带下划线的链接有几个主要好处:
- 熟悉度
下划线是网络上最广为人知的约定之一。 下划线提供了可点击性的强烈感知——绝大多数用户都知道带下划线的文本是一个链接。 - 可扫描性
带下划线的文本是一个很好的视觉提示,可以在扫描文本时保证链接的可见性。 当我们垂直扫描页面时,任何水平线都会穿过我们的视线。 下划线引导用户浏览重要信息。 - 可访问性
当仅使用颜色来区分可点击元素时,某些用户组(例如色盲的人)可能无法识别链接。 根据 WCAG 2.0,颜色不应该是潜在行动的唯一视觉指标。 如果您希望您的网站可访问,则必须为链接添加另一个视觉提示,并且下划线是合乎逻辑的选择。
尽管有其所有优点,但下划线可能会在某些方面阻碍用户体验:
- 可读性
下划线的中断性质非常适合略读,但它会影响可读性。 汉堡大学的一项研究表明,下划线对文本可读性有不利影响。 根据研究,当内容的主要目标是理解时,避免使用下划线。 - 美学
下划线为文本和整体设计添加视觉噪音。 在整个文本块中散布大量下划线可以使外观看起来很忙。
设计完美的下划线
在我们深入研究如何设计完美下划线的细节之前,有必要定义我们的目标。 我们想要创建一个可见但不显眼的下划线。 用户应该能够理解元素是交互式的——当他们看到它时,他们应该立即知道它是一个链接——但它不应该引起太多的关注或孤立。
不要在不是链接的文本下划线
不要在任何不是链接的文本下划线(即使您的链接没有下划线)。 下划线提供了可点击性的强烈感知,如果带下划线的文本不符合他们的期望,用户会感到困惑和沮丧。 如果您需要强调某些单词或句子,使用斜体或粗体会更安全。
保持简短
尽量保持链接短语简短,三到五个单词。 任何更多内容都会使文本混乱。
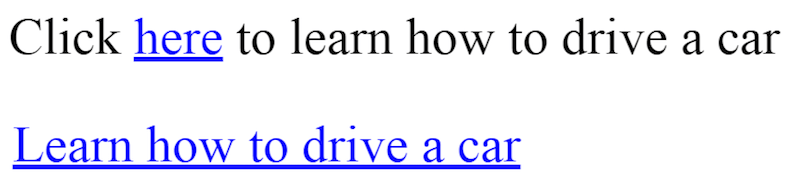
使锚文本有意义
锚文本是链接中的可点击文本。 它应该是描述性的——用户应该能够预测他们点击链接时会得到什么。 出于这个原因,请避免使用诸如“单击此处”之类的锚文本,因为这几乎没有说明链接背后的内容,并迫使用户寻找有关他们将点击的内容的更多信息。 “单击此处”链接也使使用屏幕阅读器的人更难访问网站。 大多数屏幕阅读器在每个链接之前都会说“链接”。 例如,“汽车”链接会被 JAWS 解读为“链接汽车”。 因此,您可以预期 JAWS 会将“单击此处”链接读取为“链接单击此处”,这完全没有信息量。
根据 Google 的“搜索引擎入门指南”,将预期目标页面的词放在链接文本的开头是至关重要的。

始终如一地设计链接
一致性是教用户链接在您网站上的样子的关键。 不应该出现您网站上的某些链接带有下划线而有些则没有的情况。 在不同页面上使用不同的视觉符号很容易使访问者感到困惑。 选择一个链接设计并坚持下去。

设计一致性不仅对小型网站很重要。 例如,CNN 网站的不同部分有不同的链接样式。 CNN Style 使用带下划线的文本:

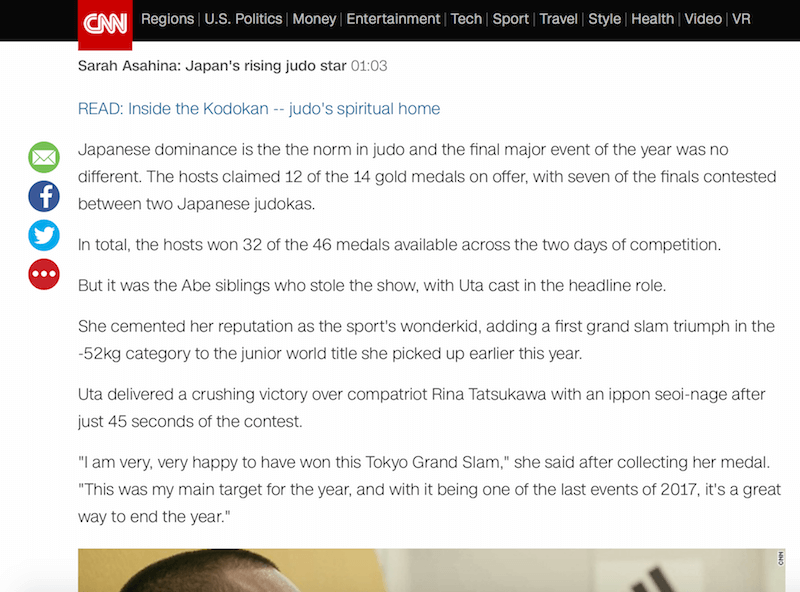
与此同时,CNN Sport 使用颜色在视觉上区分链接:

避免下降器崩溃
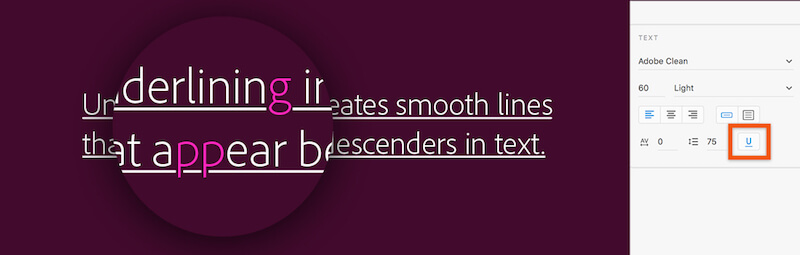
下降器崩溃可能是由下划线引起的第二个最重要的问题(在杂乱之后)。 当不考虑包含降序的字符(例如小写 p、g、j、y 和 q)并且下划线触及字母形式时,会发生这种情况。 这可能会导致杂乱、难看的外观并使文本难以辨认。

良好的下划线位于基线下方并跳过下降线。 隐藏某些字符下方的下划线不仅可以提高易读性,而且看起来更精致:

如何防止下降器崩溃问题。 Web 上的链接默认使用text-decoration: underline CSS 属性设置样式。 不幸的是,这个属性没有考虑下降。
在解决这个问题的解决方案中,最简单的是text-decoration-skip CSS 属性。 它指定文本装饰应跳过元素内容的哪些部分。 它控制由元素绘制的所有文本装饰线以及由其祖先绘制的任何文本装饰线。
并非所有浏览器都支持text-decoration-skip属性。 如果没有它,您的文本很难阅读,替代方案(例如box-shadow )将值得探索。
更新:2017 年 11 月 8 日,该属性已重命名为text-decoration-skip-ink:或被其取代,在 Chrome 64 中将 auto 作为初始值。

text-decoration-skip属性,您会注意到此处的下行字符(如 y 和 p)在它们周围有一点空白。颜色
颜色是设计师工具包中的强大工具。 它可用于将链接与其他文本区分开来。
避免为非交互式文本着色
除非是链接,否则请避免对文本进行着色,因为访问者很容易将彩色文本混淆为链接。
链接应该是蓝色的吗?
不必要。 根据 Jakob Nielsen 的说法,“蓝色阴影为链接提供了最强的信号,但其他颜色的效果几乎一样。” 但是,如果您可以自由选择链接颜色,蓝色总是最好的。 它仍然是具有最强感知可点击性的颜色——有经验的网络用户将“蓝色和下划线”与链接联系起来。 与其他颜色相比,颜色有一个显着优势:对于有颜色缺陷的人来说,它是最容易接近的(患有红眼症和红眼症的人可以看到它)。
提示:由于蓝色与可点击性密切相关,因此请避免将其用于非链接文本,即使蓝色不是您选择的链接颜色。 不可点击的蓝色文本会导致挫败感。
对已访问和未访问的链接使用不同的颜色
视觉上区分已访问和未访问的链接将使用户的旅程更轻松,因为用户将能够跟踪他们所看到的内容。 这两种颜色应该是相同颜色的变体或阴影,以便它们明显相关。 未访问链接的颜色应该更饱和,访问链接的颜色要暗一些。

不要在链接列表下划线
对于每个项目都是链接的列表,没有下划线是可以的。 在这种情况下,布局清楚地表明了该区域的功能。

移动注意事项
如今,近 50% 的用户通过移动设备访问网络。 优化移动用户的网络体验是网页设计师的首要任务。
避免移动应用程序中的链接
不要在移动应用程序中使用带下划线的链接。 带下划线的链接是网站模型的一部分,而不是应用程序模型的一部分。 应用程序应该有按钮,而不是链接。

使链接足够大
使用拇指点击链接可能会很痛苦,尤其是当您无法找到链接然后必须放大才能点击它时。 在触摸屏上,对象的大小至关重要。 使交互元素足够大,既易于查看又易于交互。
结论
链接使互联网成为现实。 Steve Krug 在他关于可用性的经典著作《 Don't Make Me Think 》中写道:“由于人们在网络上所做的大部分事情都是在寻找下一个要点击的东西,因此重要的是要明确什么是可点击的,什么是可点击的。不是。” 强大的视觉设计对于让用户的旅程充满乐趣至关重要。 虽然下划线有其缺点,但它仍然是指示链接存在的最明确的方式之一。 下划线文本使链接既易于查找又易于访问者理解。
相关文章
- “在 Medium 上制作链接下划线”,Marcin Wichary,Medium
- “在 Web 上设置下划线样式”,John Jameson,CSS-Tricks
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
