网页设计中的超细线条如何产生影响
已发表: 2020-02-12去年,Web 开发社区痴迷于垂直线条和垂直节奏。 今年,我们看到了一些源于这种趋势的有趣解决方案。 整个界面使用超细线条就是其中之一。
这是一个令人难以置信的小而优雅的趋势。 有时乍一看可能很难注意到,但在项目上花费一些时间后就会变得很明显。 它不会跳到你身上; 它等待被发现,并以细腻、精致的自然魅力吸引着观众。
让我们考虑一些主要的例子,看看艺术家如何使用它以及它如何使网站受益。
迪克西奥
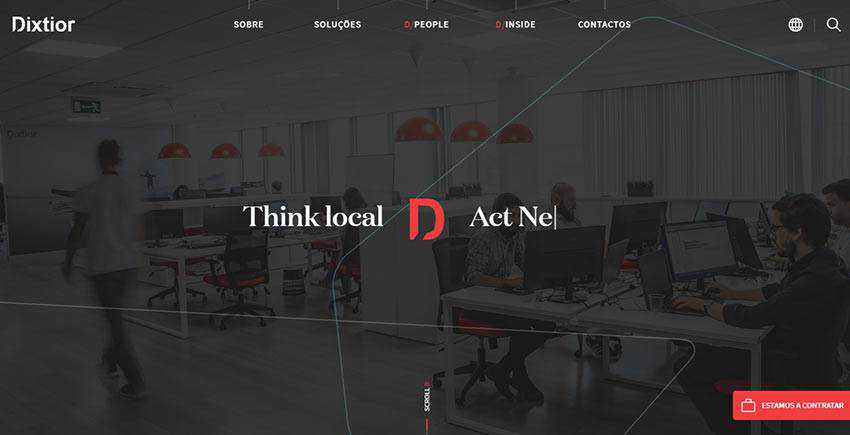
我们将从 Dixtior 开始,这是一家数字机构,超细线条是整体美学的核心。
他们会在门口迎接你。 加载后,您会偶然发现从右到左延伸的连续超细线。 它也已启动。 请注意,英雄区域没有什么特别之处。 它只是一个带有图像背景的常规部分,用于演示办公室的工作流程。 然而,由于这种微小的趋势,它看起来很有创意和技术性。
更重要的是,在网站的各个角落也可以看到超细的线条。 每个部分都有其趋势。 在某些情况下,它们与标题一起使用,就好像它们指向它们一样。 通过这种方式,他们给了他们额外的关注。
在其他情况下,它们被用来用文本和图像甚至悬停状态来丰富块,给基本元素一个微妙的变化。 当然,它们被用作纯粹的装饰细节。 因此,在这里,主题贯穿所有部分,创造了一致而和谐的体验。

扎伊诺
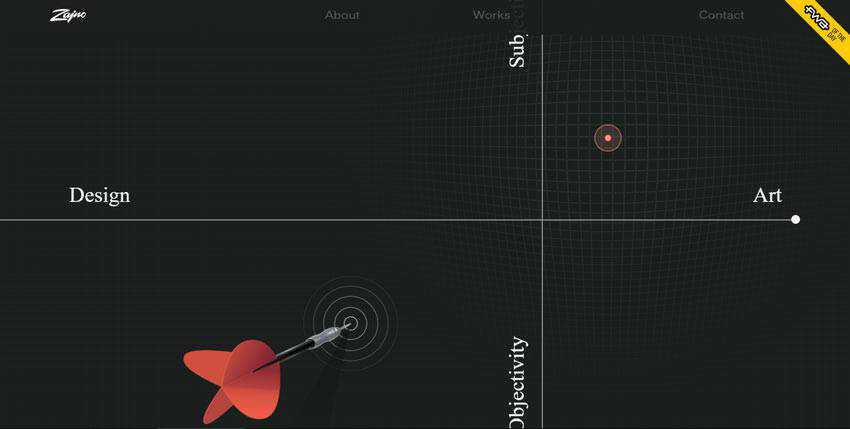
Zajno 是另一点以防万一。 与前面的示例非常相似,该团队在界面的每个部分都利用了超细线条。 该网站甚至以启动画面打开,其中垂直线预示着英雄区域。 有垂直的和水平的。
后者主要与标题和标题一起使用,而直笔画则用于创建视觉路径,自然地引导访问者从一个部分到另一个部分或从一个文本块到另一个文本块。
更重要的是,该网站具有独特的背景。 它是一个具有球形网格的交互式画布。 它与趋势完美契合,从而使项目感觉更加复杂。

时钟实验室
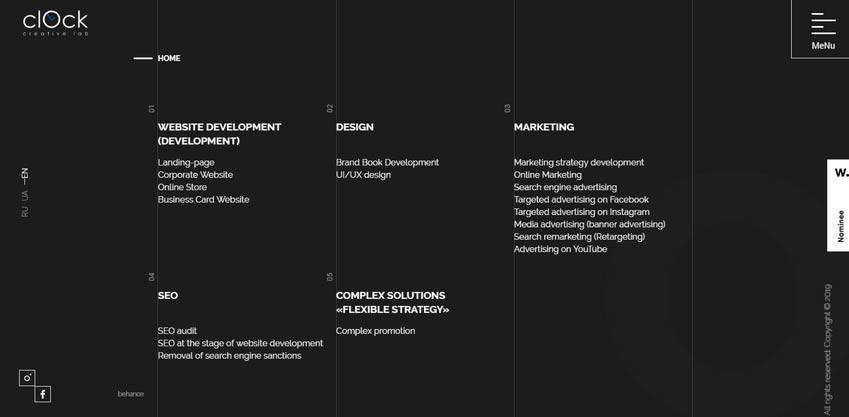
时钟实验室是乌克兰创意机构的官方网站。 在这里,您可以感受到隐藏在垂直节奏中的力量:它巧妙地有益于用户界面的各个方面。 而且由于直立方向负责,因此团队在设计中使用了大量线条也就不足为奇了。
它们用于完成部分并为体验添加微妙的热情。 请注意,填充设计的不仅是垂直线,还有水平线。 正如您可能已经猜到的那样,它们伴随着标题,从而自然地将观众的注意力引导到部分和内容的名称上。

家庭崇拜
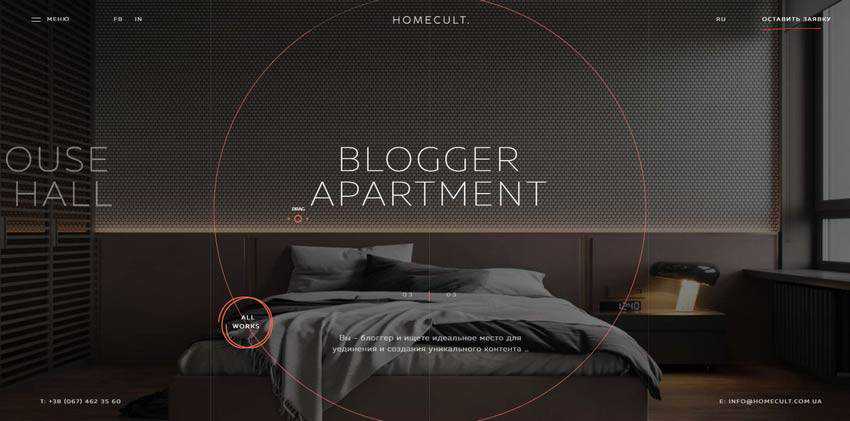
Homecult 头版背后的创意团队选择了标志性的线条风格,这正是超细线条的理想搭档。 在这里,巨大的空心圆圈标志着主屏幕。 但是,它不会像拇指疼痛一样突出。
相反,它像手套一样合身。 在整个设计中精心散布的一堆短线有助于解决这个问题。 它们强调导航和号召性用语按钮以及作为背景的装饰,从而支持 UI 的每个角落的主题。 因此,该网站的每个部分都给人一种优雅、时尚和现代的感觉。

普罗多蒂
与前面的示例非常相似,该网站展示了一家从事室内设计的公司。 再一次,时尚的解决方案完美地融入其中。它为界面提供了一种微妙复杂的感觉,带来优雅和精致。 您可以在 UI 的各个组件中看到大部分水平方向的笔直短标记。 例如,超细线连接“上一个”和“下一个”控件,从而避免它们看起来过于沉闷或琐碎。
每张幻灯片的标题下面还有一条很长的线。 虽然它没有给后者增加任何视觉重量,但它仍然有几个目的。 首先,它表示轮播中幻灯片之间的切换。 其次,它装饰了整体外观,与导航、图形甚至标识很好地呼应。 最后,它将一切联系在一起。

故事——头酒
Head Wines 背后的团队充分利用了这一趋势。 不过,这足以增加优雅的特征并使整体设计感觉雅致。 像往常一样,您可以在标题附近找到短笔划,并在视觉上连接各个部分的垂直线。 这创造了一种从上到下轻轻流动的永无止境的内容的感觉。
更重要的是,注意几件事。 首先,有大量的空白。 其次,垂直节奏偶尔会从阴影中浮现。 第三,背景本身并不像第一眼看上去那么原始。 某些部分包括有助于整体主题的大纲插图。 最后,图形和标识的制作都考虑到了轮廓样式。
使长话短说; 该网站是构图和谐的一个例子,超细的线条营造出氛围,并巧妙地与其他设计特征相互作用。

使用细线增强网页设计
在网站设计中使用超细线条进一步证明,即使是用户界面的最微小细节也会产生影响。 他们是有效的参与者,有助于创造美学和用户体验。 通常,它们使 UI 的各个部分受益。 但是,大多数情况下可以找到它们:
- 靠近头条新闻,让他们更加关注;
- 作为按钮或图标的一部分,将它们与内容流分开;
- 靠近导航;
- 在滑块中;
- 作为在主要内容附近的背景或前景中使用的常规装饰;
单独使用趋势或与线条样式一致使用,为您的项目提供时尚和精致的优势。
