UI/UX 电子商务网站提示将把您的商店提升到一个新的水平
已发表: 2022-10-04您知道电子商务业务中最无法挽回的事情之一是什么吗? 它被称为“第一印象”。 所以你最好系好安全带并充分利用它! 互联网上似乎充斥着电子商务网站,每个网站都在努力获得头把交椅。
现在切入正题,如果你真的想成为焦点,你需要想出一些让你的目标受众一开始就惊叹不已的东西。 一个精心设计的电子商务网站当然可以在这里解决问题。
今天,我们有幸生活在这样一个时代,你可以在网上买卖任何东西。 无论是时装、配饰、家居装饰、电子电器、食品配送、杂货等等! 您所要做的就是加入电子商务的潮流,然后开始。 只需选择可靠的 Web 开发服务提供商即可。
现在在 Web 开发和 Web 设计之间有很多争论——哪一个更重要? 好吧,我说他们两个应该协同工作以达到最佳效果。 作为读者,我们无法关注任何事情,但如果您设法以某种方式向他们提供特定信息或产品,那么游戏已经是您的了!
如今,您看到您的消费者不耐烦或注意力不集中是很正常的,以下文章将重点介绍如何在几秒钟内吸引最终用户的注意力。 答案很简单,可以避免糟糕的 UI/UX 和潜在的数据泄露。 虽然在这里我们将只关注一些最重要的电子商务网站提示和技巧,以考虑到 2022 年和未来几年。
你能找到一个理想的网页设计吗?
增强您的网页设计是为您的电子商务商店带来足够流量的可靠方法之一。 我相信你一定知道什么是理想的网页设计。 拥有正确的颜色、字体、空间、图像、内容、图形等。这一切都是为了服务于一个独特的目的并推动网络上的现状。 此外,我想提一些最引人注目的网站设计。
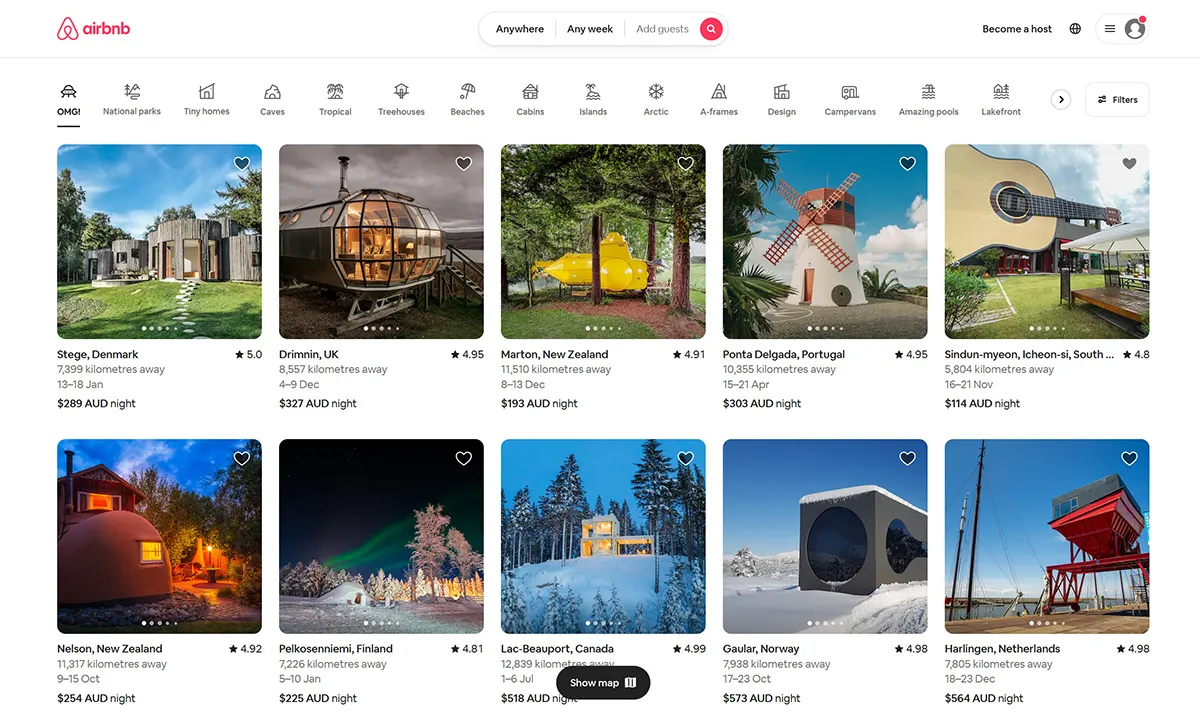
#1 爱彼迎

当然,我不需要深入了解 AirBnb 是什么。 但是,您可能不知道的是,该网站的主页非常诱人。 首先,它以相当狂热的速度打开。 快速加载网站非常值得推荐。 接下来就是一打开就可以开始工作了。 这里没有乱码。 一切都来自目的地,详细的数据搜索似乎相当存在。 我个人发现自己对导航栏很感兴趣,当然还有所有易于使用的类别。
在这里,您将找到一个智能搜索表单。 所有细节都可以自动填充,以避免浪费时间并最大程度地减少摩擦。 此外,您会在这里找到几个令人惊叹的图形。 其中一些是如此鼓舞人心,你甚至可能最终下定决心去那里旅行。
总而言之,AirBnb 包含以用户为中心的设计,这肯定会带来更多流量并将其转变为常客。 此外,所有这些肯定会提高品牌知名度。
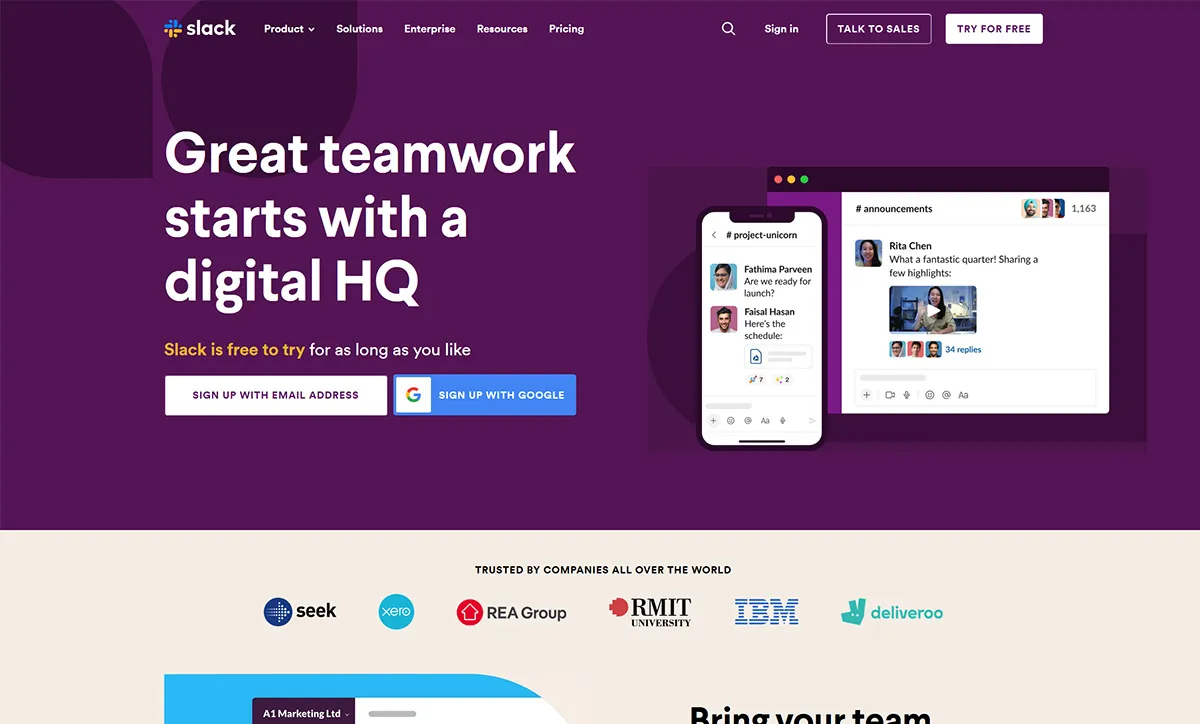
#2 松弛

你看过 Slack 的主页吗? 如果没有,请立即检查! 新的主页设计非常有吸引力且用户友好。 此外,它还具有广泛的自定义图形。 事实上,我喜欢这两个标语,前一个说“工作发生在哪里”,而这个说“伟大的团队合作始于数字总部”。
Slack 本身清楚地说明了访问者需要做什么。 他们可以登录并创建相关帐户。 事实上,与 Dropbox 相比,Slack 提供了越来越多的导航选项。 基本上,访问者确实得到了他们想要的东西。 Slack 不仅具有视觉吸引力且易于消化。
事实上,如果你检查一下 Slack 的整体布局,它似乎非常灵活,并且以自己的方式响应! CTA 似乎非常个性化,而且很有趣。 古怪的响应式设计肯定适用于 Slack。
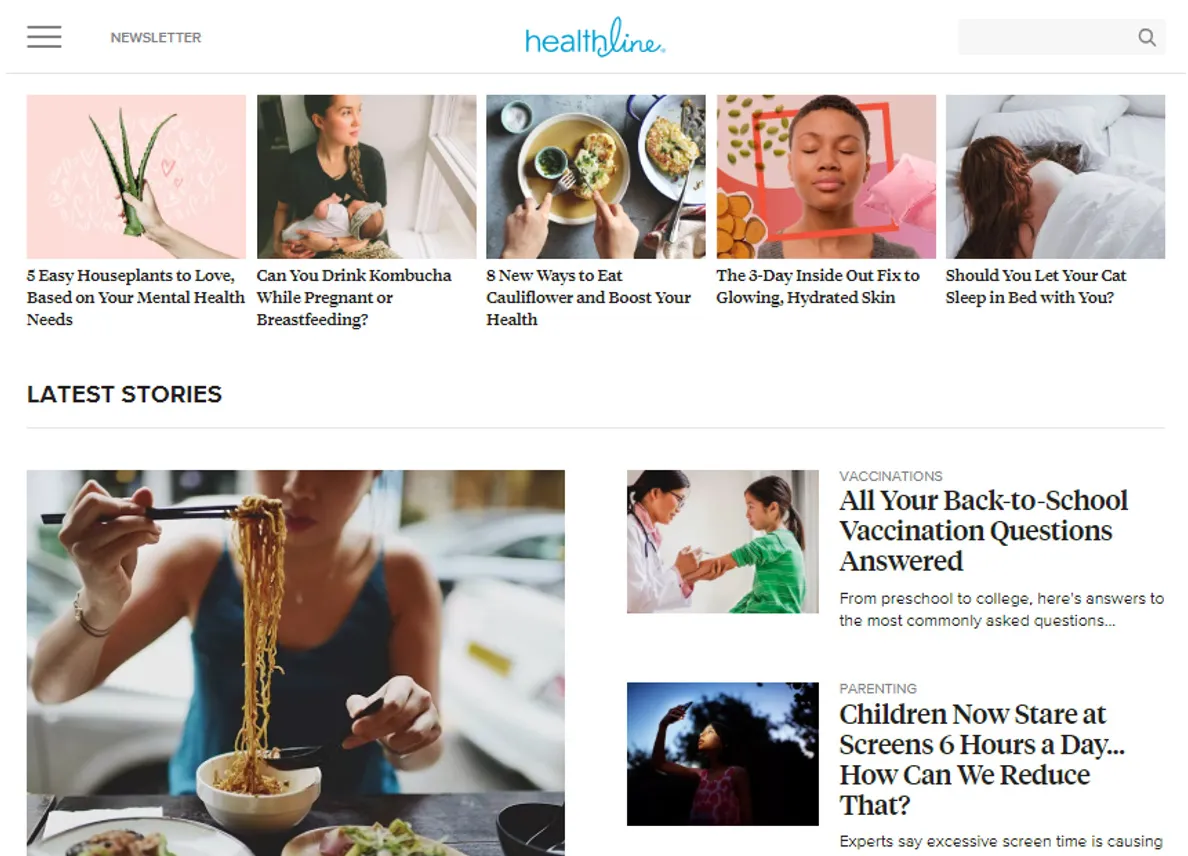
#3 健康热线

另一个关于理想网页设计的有趣案例研究是 HealthLine。 很多人会问,你的网站首页应该怎么做? 好吧,我说很大程度上取决于您要创建的网站类型。 Healthline 是一个教育网站,专注于提供尽可能多的关于健康、营养、保健、健身等方面的信息。
你听说过“展示,不说”的方法吗? 那么,Healthline 可以被认为是这里最好的例子之一。 如果您仔细查看该网页,您将找不到诸如“我们发布有关健康和保健的文章”之类的任何内容。 事实上,他们通过提供大量文章清楚地证明了这一点。 此外,当您打开菜单时,您可以轻松导航到您想要浏览的内容。
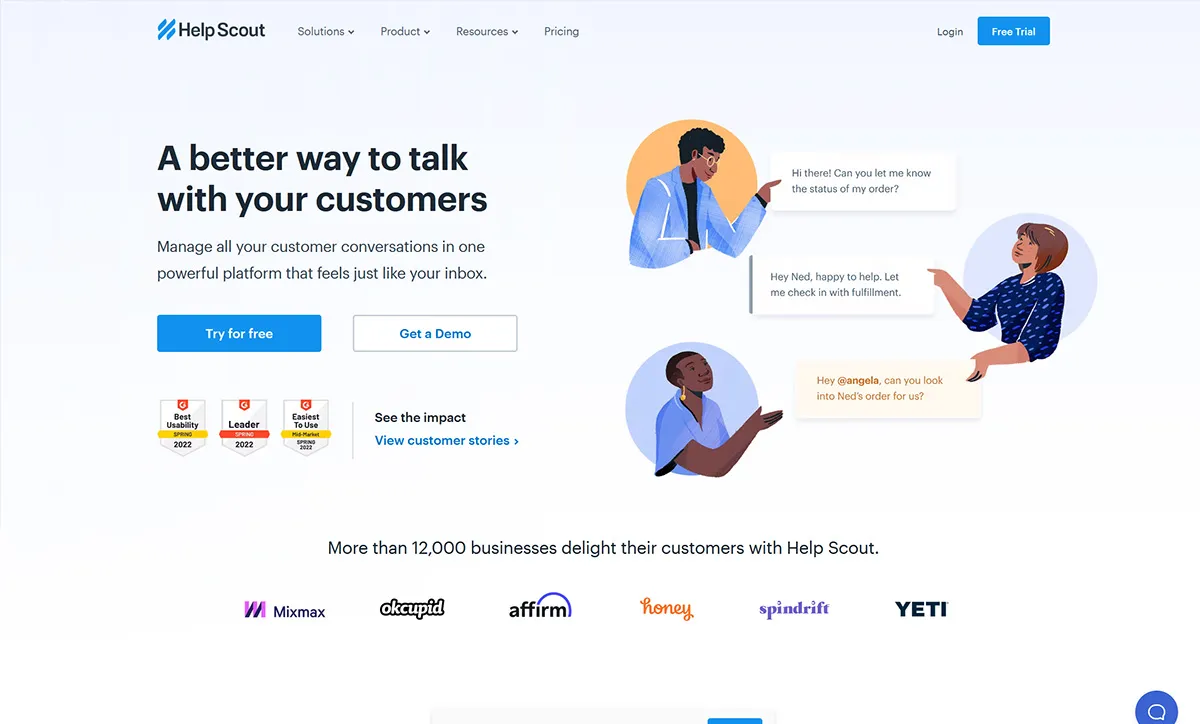
#4 帮助侦察兵

另一个有趣的例子是 Help Scout。 对于 B2B 公司来说,这是一个很棒的电子商务网站。 如果您看到布局,与上述选项相比,这个选项似乎非常简单,但它吸引眼球。 你知道为什么吗? 因为它只专注于独特的卖点,没有别的。 整体网页设计非常整洁。 CTA按钮所在的位置就在目标上。 是什么让 Help Scout 如此吸引人?
- 精心设计的菜单——所有的菜单都相当详细和精心设计。
- 悬停- 长的产品细节有点过时了。 因此,该网站仅在最终用户将鼠标悬停在该特定主题上时才会显示它们。
- 适当的社交——它展示了所有相关的奖项、以前的客户和推荐。 这无疑提高了可信度。
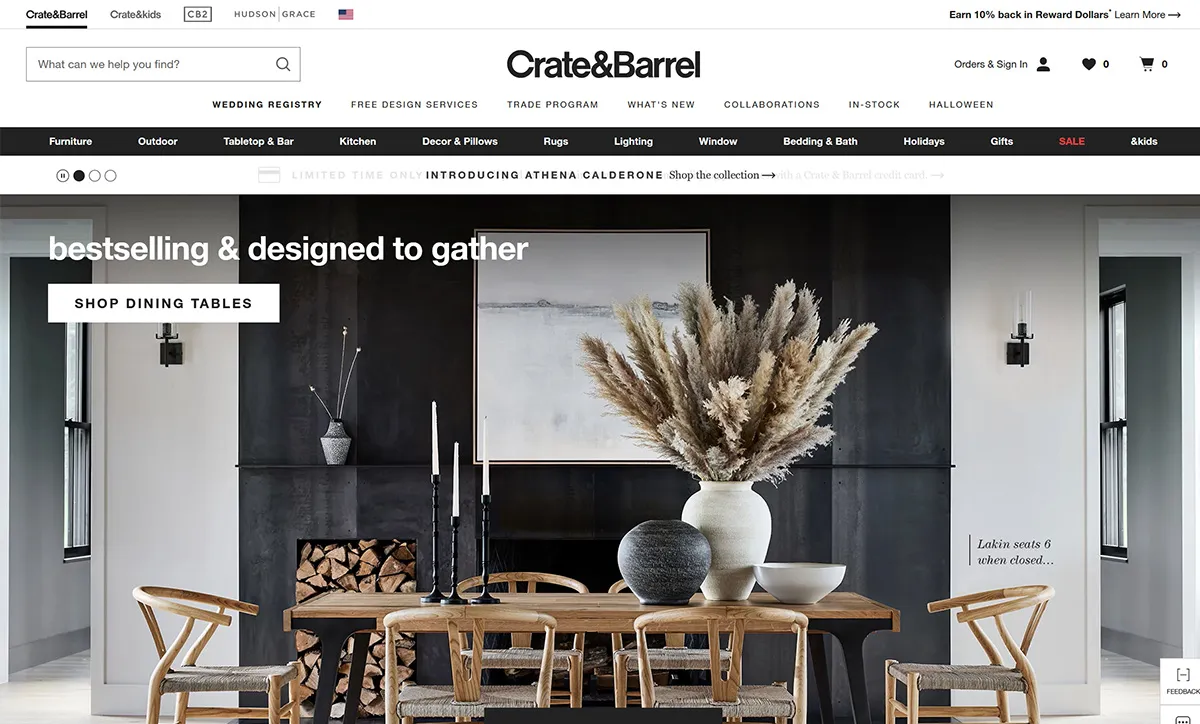
#5 板条箱和桶

如图所示,这家商店出售大量的家居装饰品、电器和必需品。 从令人惊叹的家具到优雅的照明、枝形吊灯、装饰、厨房用具,应有尽有,应有尽有。 乍一看,电子商务网站似乎非常复杂、现代和优雅。 轻巧干净的界面促进了对所售商品的冷静和信心。 这些人不需要任何华丽的海报或设计来销售他们的产品。
在这里,您会找到一个显示不同类别的大型菜单,您可以从那里转向相关产品。 Crate and Barrel 的一些最有趣的方面包括:
- 精确放置的图像- 除了广泛的菜单类别外,所有特色产品的照片都有助于用户可视化事物。
- 跟踪- 可以使用面包屑跟踪当前位置
- 精确过滤器——该网站具有基于功能、价格和材料的非常全面的过滤系统。
现在来了一个大问题,如何到达那里? 如何成为 UI/UX 电子商务行业的知名品牌。 在下面,我想提一些需要考虑的技巧和窍门。 所有这些都经过彻底的尝试和测试,因此您不必担心结果。
要考虑的最佳 UI/UX 电子商务技巧
#1 适当的产品描述
在设计网站(尤其是电子商务网站)时要考虑的最基本但最重要的方面之一是产品描述。 您正在开发一家电子商务商店,我相信有成千上万种产品需要提及,当然,这里不能提及每种产品的所有内容。 如此冗长和不清楚的产品细节在这里是一个很大的问题。 尝试提出一个全面但有意义的文本,其中包含产品第一眼销售所需的所有内容。 此外,使用简单易懂的语言。

你了解你的目标受众吗? 如果没有,您可以尝试进行调查,以更好地了解他们到底喜欢什么和不喜欢什么。 或多或少,它是关于与您的目标受众建立深厚的联系,因此您必须提出他们感兴趣的产品描述,而不是您想要分享的产品描述。
除了产品描述之外,我还遇到过许多没有号召性用语按钮的电子商务网站。 不幸的是,无法采取特定行动的用户最终会转向他们的竞争对手。 所以是的,虽然这似乎只是一个按钮,但我确实强调花时间和头脑风暴来讨论如何让你的行动号召更具响应性。 这不仅会吸引越来越多的客户光顾您的商店,还会对您的销售产生深远影响。
#2 高质量的照片和视频
要记住的另一个有趣但关键的因素是使用高端照片和视频。 尽管添加它们可能非常令人生畏。 因为您可能喜欢同一产品的所有 25 张图片。 但是,您不能全部上传。 选择照片和视频需要清晰的视野,而不仅仅是使用库存的。 拥有清晰、高端的图片肯定可以让您的访问者长期留住。 此外,这表明您非常真实,并且倾向于提供最好的。 准确地说,在当今时代,视觉内容在以戏剧性的方式吸引当前和潜在消费者的眼球方面起着极其重要的作用。
首先,找到完美的照片或视觉效果在很大程度上取决于感知,而且它非常主观。 此外,我想提一下在做出此类选择之前必须考虑的某些指示。
- 质量——当然,图像质量必须保持一致,没有两种方法! 注意力不集中或颗粒状的那些是一个很大的禁忌! 即使您使用的是库存照片,也请选择高分辨率的照片。 质量确实增强了网站的外观和感觉。
- 尺寸——下一个要考虑的方面是图像尺寸。 谷歌以及我们作为最终用户都非常重视快速加载网站。 因此,即使您选择了 5Mb 大小的完美图片,它肯定会阻碍您网站的快速加载。 所以要注意图像文件的重量以及它的高度和宽度。 并减少它。 在这里,我们拥有的不是越大越好,您越精简,访问者就会越多。 尝试以小于 500KB 为目标。
- 相关性——当然,您需要选择那些足够相关的图像。 您认为所有选择的图像都与内容直接相关吗? 我确实同意,有时您可能无法找到与您的内容相关的确切照片,但尝试以最抽象的方式关联一张照片是一项可行的工作。
因此,请务必提供您的内容以及我们的观众可以与之相关的图像。 一定要考虑年龄、性别和风格等基本特征。 此外,永远不要选择公开说我是库存照片的假照片。
#3 亲吻
保持简单,傻! 是这样一条规则,可以在任何地方和任何地方应用,电子商务领域当然也不例外。 因此,在您设计电子商务商店时,请尝试使其尽可能简单。 提供太多华而不实的广告,弹出窗口是一个很大的禁忌! 另外,它绝对不能帮助观众找出焦点。 为了让你的网站运行起来,你不需要花哨的东西,而且,这会让人分心和沮丧,迫使你的观众转向你的竞争对手。 所以这是关键,尽量让你的网站设计尽可能简单、整洁和有吸引力。 另外,不要忘记增强焦点,以便您能够完成销售!
始终牢记这一点,您正在开发电子商务网站是有目的的,因此请确保您不包含任何其他内容,从而分散您的最终用户对重要内容的注意力。 同时,提供太多可能是您的最终用户可能不喜欢的冒险举措。 一些最成功的网页设计包括大量的空白、每页 3 种颜色、纯色调和可读字体。 此外,由于华而不实的设计和不必要的东西,一些网站已经失去了大量的客户。
#4 美观
另一个要记住的有趣因素,尤其是在设计电子商务商店时,它应该是美观的。 我相信您可能会发现这一点与上述观点完全矛盾,但我仍然必须说这两点同样重要。 这意味着您的网站必须简单但美观。 你看,开发一个过于简单但根本没有吸引力的网站可能会非常令人担忧。 我同意吸引力是相当主观的,但这里的最终想法是您的网站应该具有某种个性或吸引力。 这里有一个提示——尝试在美学和实用性之间找到适当的平衡。
在当今时代,大多数电子商务网站都在销售相同的东西,而您可以通过提供有竞争力的价格来有所作为的日子已经一去不复返了。 如今,整体设计,最重要的是,客户的感受是最重要的。
现在想象你想买一个吹风机。 你会怎么做? 我相信您不会浪费时间阅读该内容,而是在搜索栏中输入“吹风机”并购买产品,对吗? 那么网页设计究竟什么时候开始发挥作用呢? 当客户在对产品了解不多的情况下偶然发现您的页面时。 在这里,页面提供的便利性、可访问性、整理以及所有这些因素都很重要。
如果他们喜欢它,没有什么可以阻止他们购买产品。 在这种情况下,实际产品是次要的。 那么如何使您的网站美观?
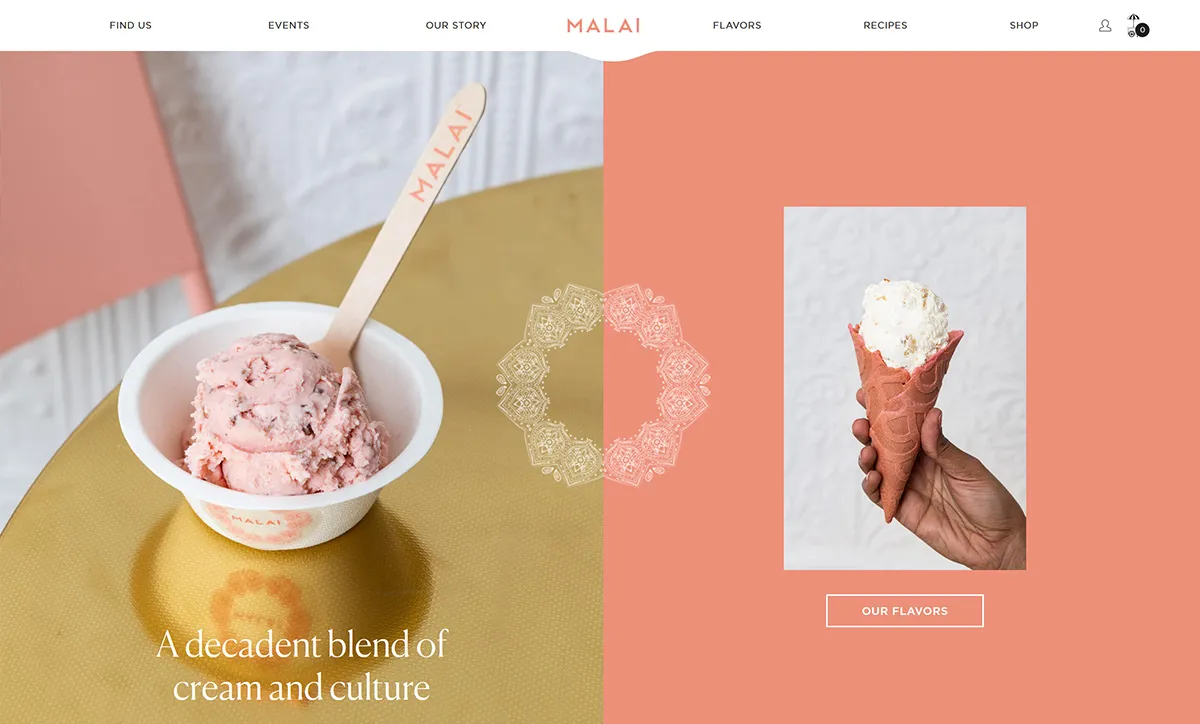
- 添加具有相关性并确实提供情感联系的高质量图像
- 使用倾向于唤起特定感觉的颜色,例如幸福、平静和沉着、幸福等。
- 根据网站设计创建副本,即专业、友好、善解人意、幽默等。
看看下面的图片,我相信你会知道我到底想说什么!
#5 响应式
我在某处读过这篇文章,除非并且直到您没有做出任何响应性进展,否则该网站将仍然是丑陋的狼。 响应式设计就像羊皮一样,第一次看起来既美观又美观。 今天,智能手机和移动应用程序的使用似乎在很大程度上增加了。 事实上,我们日常生活中的大部分活动都在使用移动设备,无论是购物还是订购食物、购买杂货、家居装饰、电子电器等等! 在您的电子商务商店中没有响应式设计意味着您肯定会失去超过四分之三的在线购物者。 那么你愿意冒这样的风险吗? 我猜不是!
不针对手机优化您的网站意味着当智能手机用户倾向于通过其各自的设备访问您的商店时,所有 UI 和文本看起来都太小,他或她可能会不断放大和缩小来回。 这可能很烦人,你肯定会失去他们的注意力。 也许这就是企业开始开发不同移动版本的电子商务网站的原因。 现在,当您选择响应式设计时,您不再需要开发另一个移动版本。 电子商务网站可以自动适应不同的计算设备。 因此,无论您是在台式机、笔记本电脑、平板电脑还是移动设备上打开网站,网站都会自动在不同的屏幕上进行调整,而不会激怒最终用户。 因为他们不再需要继续放大和缩小。 如果您不希望最终用户放弃您的商店,请选择响应式设计。

#6 让自己站在访客的立场上
现在,开发一个能够立即与您的目标受众建立牢固联系的网站设计非常重要。 为此,您需要站在目标受众的立场上。 试着了解他们真正想看到的东西,而不是你真正想让他们看到的东西。 您可以处理的一些基础知识包括简单的导航、精心设计、整洁和有吸引力的设计、轻松无忧的购物等。这些基本但至关重要的因素肯定可以让您的网站具有竞争优势。
收拾东西!
这就是现在的全部! 电子商务网站设计非常广泛,我可以简单地继续使用这些指针。 但是,考虑到上述因素非常关键。 我想现在您确切地知道为您的电子商务商店创建一个网站设计需要做些什么,这不仅令人赏心悦目,而且还能带来巨大的流量。 您准备好对您的商店进行一次有价值的大修了吗?
我希望下面的帖子值得一读,如果是这样,请帮助我们传播信息并在您的同行中分享。
