改善用户体验写作的 7 个 UI 技巧
已发表: 2022-01-12UX 写作总是与 UI 设计齐头并进。 UX 副本应始终与 UI 设计元素和整体概念相匹配。 这是创建流畅的用户流并确保产品成功的唯一正确方法。
作为一名 UX 作家,您可以从 UI 专家那里学到很多东西。 本文分享了最有效的 UI 技巧——您可以随意使用它们来扩展您的知识、改进您的写作并成长为一名专业人士。
力求简单
简单是高质量用户界面的关键特征。 正如专家所说,“一个理想的界面”用户的眼睛几乎是看不见的。
大多数 UI 开发人员都在努力创建简单的设计。 他们避免使用任何不必要的元素来确保流畅的用户交互。
UX 写作的简单性与 UI 设计的简单性同样重要。 如果你想创建有效的用户体验副本,你应该专注于简单的措辞。 以下是您应该遵循的一些规则:
- 避免使用很少使用的单词。 使用目标受众在日常生活中使用的简单词语。 通过这种方式,您将向用户展示您“说同一种语言”。
- 不要在一份 UX 副本中添加太多细节。 专注于您的关键信息并保持简单。
- 用主动语态写句子。
- 避免使用可以使用更简单同义词的复杂词。 例如,将动词“deteriorate”替换为“worsen”。
- 不要使用俚语和行话。 这将使您的副本难以阅读,并且对于普通观众来说难以理解。 唯一的例外是您的产品应该由特定领域的专业人士使用。 如果您确定它对您的目标用户有吸引力,您可以使用行业术语。
如果您将这些原则应用到您的写作中,您将获得以下结果:
- 使您的副本易于浏览和阅读。
- 提高非英语母语人士的文本可访问性。
- 消除对用户流量产生负面影响的干扰。
保持简短
2021年第一季度,移动互联网流量已占全球在线总流量的54.8%。 由于移动互联网变得越来越便宜和速度越来越快,我们可以预测这个数字在未来几年将继续增长。
如今,绝大多数 UI 开发人员采用“移动优先”的方法。 他们从最小的屏幕尺寸开始设计过程,然后将产品调整为更大的屏幕。
当您从事写作项目时,您应该使用相同的方法。 您应该创建尽可能短的 UX 副本,以使其适合移动屏幕。
- 尝试用尽可能少的词来表达关键信息。
- 尽可能选择较短的单词。 例如,使用动词“rotate”而不是“alternate”。
- 不要在可以使用一个词的情况下使用两个或多个词。 例如,您可以写短词“关心”而不是情态动词“照顾”。
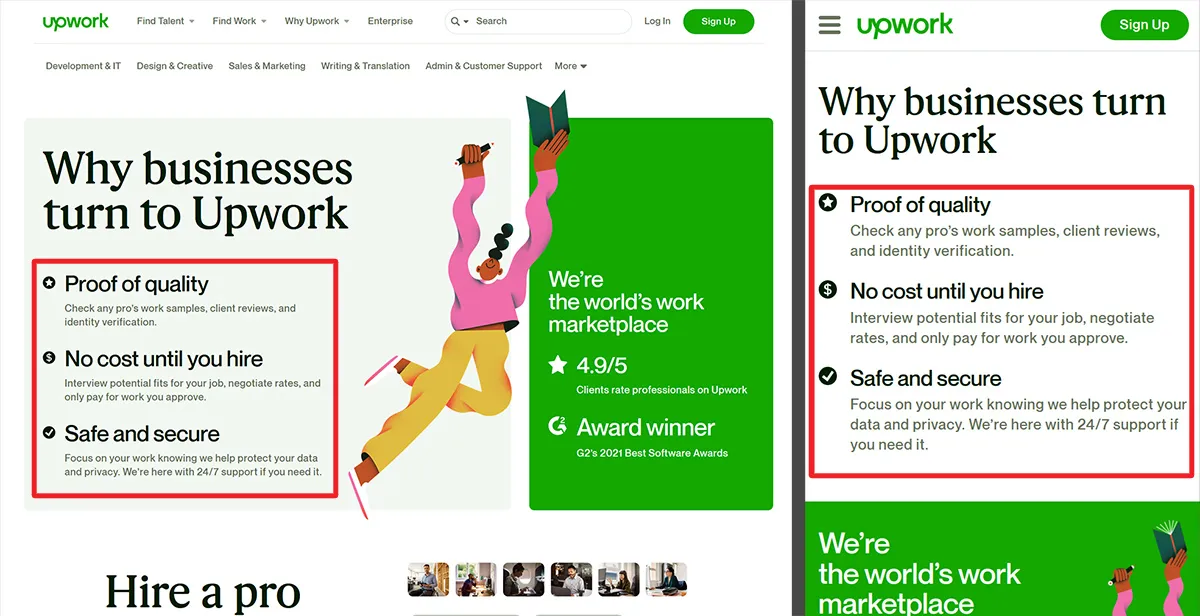
如果你保持你的写作简洁明了,你的 UX 副本将在任何屏幕上有效地工作。 请看以下截图:Upwork 网站的主页及其移动版。 即使屏幕的大小有很大的不同,页面的关键信息(主要的 UX 副本)保持不变。

让你的写作保持一致
好的 UI 设计都是关于一致性的。 样式和颜色的一致性极大地提高了可用性并创建了直观的界面。
UI设计师如何开发产品的完整性? 他们选择一组颜色、字体和图标,并在整个产品中使用它们。 例如,他们创建了一个 CTA 按钮设计并在整个网站/应用程序中使用它。 无论以后添加多少新的 CTA 按钮,它们看起来都一样。

作为 UX 作家,您还应该使您的写作更加一致。 它将促进您的努力并使您的 UX 副本更具吸引力。 要实现写作的一致性,请执行以下操作:
- 制定基本规则。 您应该决定是否使用缩写词、缩写词、俚语和行话。 如果您选择避免使用此类词,则必须在项目的所有工作中避免使用它们。
- 定义与营销策略相匹配的写作语气。 语气可以是专业的或友好的、专家的或引人入胜的、正式的或非正式的。 选择一种特定的语气并坚持下去。
- 努力保持措辞的一致性。 专注于与目标受众产生共鸣的特定单词和短语,并在产品中使用它们。 不要过度使用同义词——这可能会破坏产品的完整性。
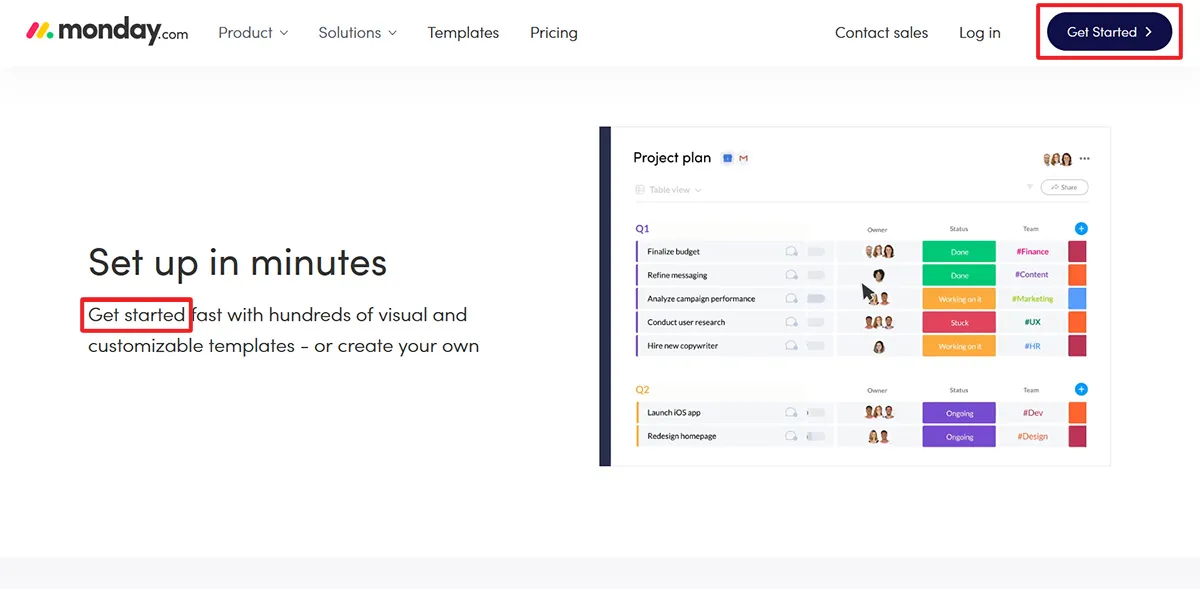
这是一个例子。 Monday.com 的 UX 作家使用短语“开始”作为主要的 CTA 按钮,并将其作为页面上其他 UX 副本的关键短语。 他们没有试图解释它。 为什么? 当信息以这种方式呈现时,更容易说服网站访问者完成所需的操作——开始使用该工具。

像用户一样思考
专业的 UI 开发人员不会努力创建“看起来很吸引人”的产品。 他们的主要任务是设计满足目标用户期望和偏好的产品。
在开始项目之前,UI 设计师会进行用户体验研究。 他们这样做是为了了解谁将使用该产品以及用于什么特定目的。 设计师获得的用户洞察越多,他们取得的成果就越好。

UI/UX 设计就是要了解用户的需求和偏好。 所以如果你想成为一个更好的用户体验作家,你应该关注用户,而不是你的产品。 在你开始写作之前,想象你自己是一个用户并问自己以下问题:
- 该产品将如何帮助我解决我的 X 问题?
- 产品的哪些功能对我最有利?
- 关于该产品的哪些信息会说服我立即开始使用它?
- 如果我开始使用此工具,我会先试用哪些功能,最后试用哪些功能?
- 我以前从未使用过这样的软件产品。 我学习使用这个软件会不会很困难?
一旦从用户的角度评估您的产品,您将能够写出更具吸引力的文本。 您将强调产品的正确方面并更明智地选择词语。 这种方法将允许您操纵用户的决定并提高转化率。
不要重新发明术语
UI 开发人员是有创造力的人,但他们不会尝试重新发明现有的设计模式。 例如,他们将徽标放在左上角,将“注册”按钮放在右上角。 他们不会尝试设计元素的放置,因为它可能会对用户流程产生负面影响。
标准模式为用户所熟悉,它们创建了流畅的用户流程。 非标准模式挑战用户并影响用户体验。
为什么会这样? 不知不觉中,人类倾向于回避他们不熟悉的事物。 当用户遇到一个看起来与其他应用程序截然不同的应用程序时,他们会决定不使用它——他们甚至不会尝试弄清楚该应用程序是如何工作的。
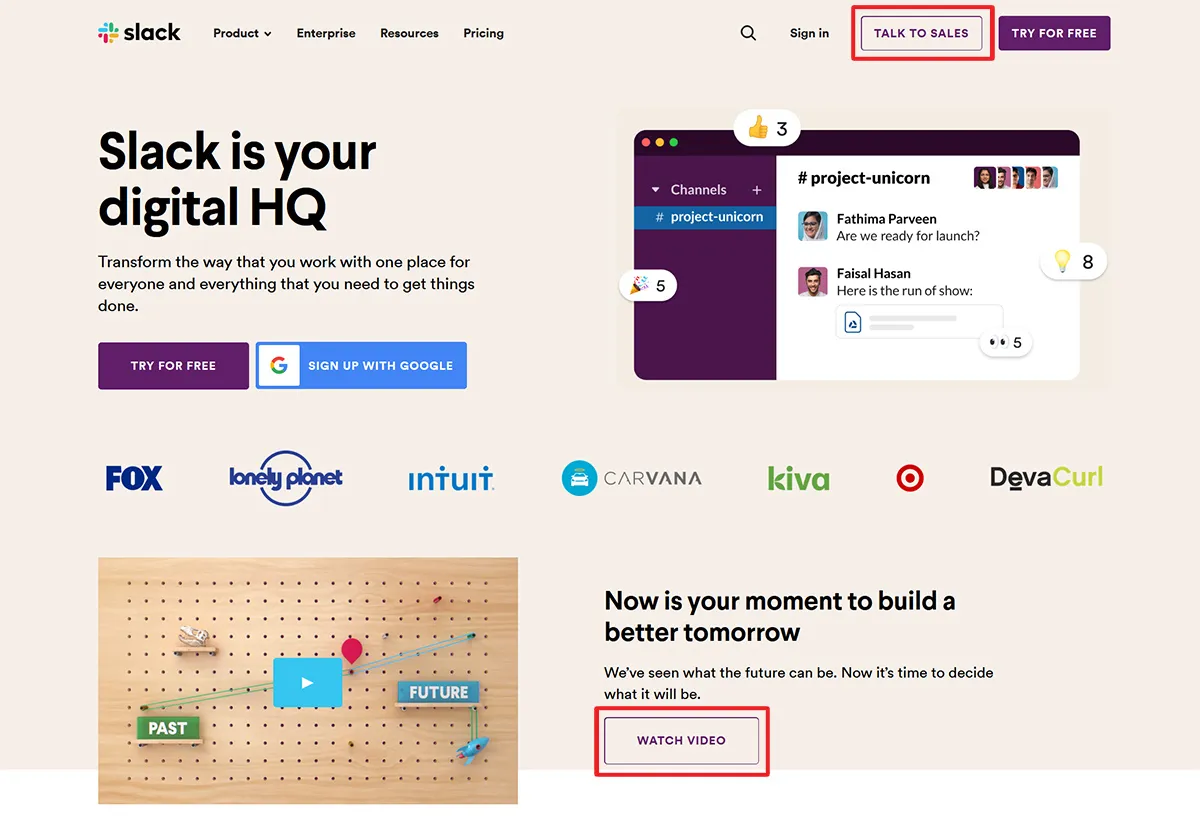
看看下面的截图。 该网页是使用标准布局构建的。 UI 专家决定不打破设计惯例以防止用户感到沮丧。

这个原则被称为最小意外原则。 它推断产品的所有元素都应该以大多数用户期望的方式运行。
这个原则不仅适用于 UI 设计,也适用于 UX 写作。 当您编写 UX 副本时,您应该使用用户已经知道的标准术语和短语。 您不应该尝试重新发明术语。
每个用户都熟悉注册、购买、购物车、开始、选择、接受、成长、连接、自动化和同步等词。 不要用其他很少使用的词代替它们,试图让你的文案脱颖而出。 它不会对你有利。
进行 A/B 测试
无论 UI 设计师多么合格,他们都无法确定自己的设计理念中的哪一个最终会是最有效的。 为了创建理想的用户界面,开发人员进行 A/B 测试并分析哪些设计元素会带来更好的结果。
他们一次测试一个元素。 例如,开发人员通过大小或颜色等特定参数(例如,小按钮与大按钮、绿色与橙色按钮)来比较各种 CTA 按钮的效率。
UX 编写者也可以利用拆分测试。 这是一个循序渐进的指南:
- 确定项目目标。 想想你的团队想要达到的具体结果(产生更多潜在客户、提高结账转化率等)
- 形成一个假设。 定义一个问题,并思考如何通过调整 UX 副本来解决它。
- 问题:用户犹豫点击“立即开始”按钮。
- 假设和可能的解决方案:用户可能还没有决定是否准备好为产品付费。 我们应该使用新按钮“开始免费试用”来吸引注重金钱的用户。
- 使用您选择的 UX 测试工具设置和运行测试。
- 比较结果,看看你的假设是否有效。
- 实施更改,然后开始测试下一个用户体验假设。
确保写作清晰
精心挑选的图像可提升用户体验并有助于提高转化率。 意识到这一事实,设计师努力使用用户可以轻松理解的图像和视觉符号。 此外,设计师避免使用含义不明确或可能使用户感到困惑的视觉效果。
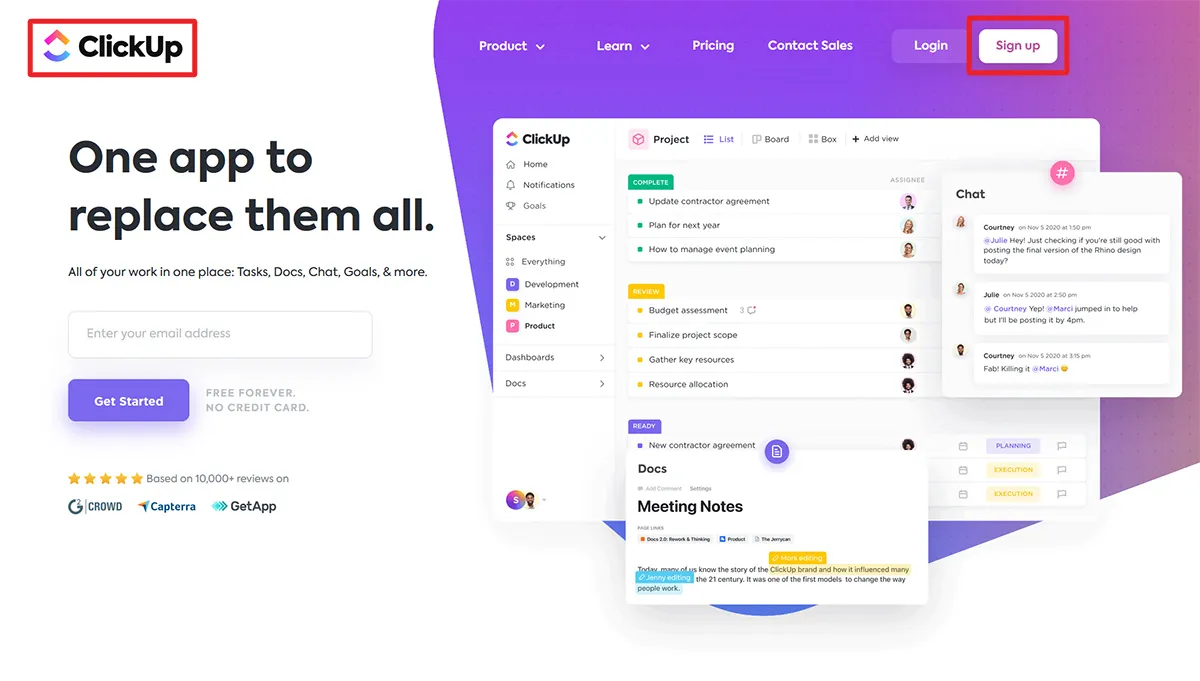
看看下面的截图。 你能猜出这个软件产品是什么吗? 通过查看这些图片,您可能会假设该产品与营销和电子邮件有关,并且您是对的。 这是适当的视觉设计如何帮助您更好地理解产品的一个例子。

你如何将这个原则应用到你的写作中? 您应该努力使您的 UX 副本清晰。 您不应该使用具有双重含义的单词或可能被误解的短语。 例如,您应该避免使用成语,因为大多数非母语人士不知道它们的含义。
在用户体验写作方面,措辞不准确会严重影响用户体验。 重要的是要明白,即使是一个选择不当的词也会让用户停止使用该产品。
养成在发布之前重新阅读所有文本的习惯。 确保每个用户体验副本都以清晰简洁的方式编写,并且每个用户,无论其文化和技术背景如何,都能够正确解释它。
综上所述
UI/UX 团队协调良好的工作决定了产品的成功。 UX 编写者需要了解 UI 设计背后的流程。
我们强烈建议您在实践中使用这些 UI 技巧。 这是提高您的写作技巧并取得新的杰出成果的好方法。
