2020 年 UI 开发人员综合指南
已发表: 2020-05-15UI 开发人员专注于用户界面的设计和功能。 他们负责确保 UI 达到标准并顺利运行以提供最佳用户体验。
UI 开发人员使用动态工具和最佳框架起草和实施应用程序或网站的设计。 他们确保用户和计算机之间的交互是无缝且轻松的。
什么是 UI 设计?
UI设计代表用户界面设计,它处理用户和计算机之间的交互。 它是一种图形布局,可提供数字产品的无缝外观、感觉和功能。 UI的常见元素是:
- 使用的按钮
- 添加的文字
- 图像幻灯片
- 文本输入字段
- 屏幕布局
- 界面动画
- 配色方案
- 字体大小和类型
UI 是用户在下载应用程序或浏览网站时看到并与之交互的内容。 UI 的所有元素都应该让用户感觉一致且美观。 优秀的 UI 设计师的目标是创建一个吸引人的界面,并鼓励用户参与软件或应用程序。 UI 应该是动态的,并且易于用户使用和理解。
UI和UX之间的差异

UI 设计和 UX 这两个术语大多被混淆并被认为是一个,因为它们通常被放在一起作为 UI/UX 设计。 但是,它们都不同,因为 UI 与应用程序和软件的 UX 相得益彰。
UX代表依赖于数字产品UI设计的用户体验。 数字产品的易用性决定了用户对它们的喜爱程度。 用户体验由应用程序或软件的功能决定; 它工作得有多顺利? 应用程序有多复杂? 该软件对人们的日常生活有帮助,还是很麻烦? 例如,卡路里计数器应用程序应该可以帮助用户轻松增加卡路里摄入量。 为了改善用户体验,设计师可以将食谱数据库与相应的卡路里联系起来。 该数据库将为用户提供搜索食物的便利。
UI和UX之间有四个区别:
基于用户体验的研究的目的是满足人们目前没有得到满足的需求。 企业旨在为尚不存在的用户提供软件解决方案。
基于 UI 的研究的目的是找出对用户有吸引力的配色方案或字体。 UI 开发人员负责使用用户喜欢的元素使应用原型看起来引人注目。
UI 开发人员的重点是实现易于与用户交互的吸引人的元素。 例如,客户通过 UI 设计购买产品的难易程度。 UX 开发人员专注于改进应用程序或网站上的人机交互。 在用户测试和迭代的帮助下,用户体验得到了改进。
UI 设计侧重于数字产品的外观和性能。 开发人员关心应用程序如何呈现给用户,而 UX 则关注用户的视角。 开发人员对 UI 设计进行更改,以增强应用程序、软件或网站的用户体验。 流畅的 UI 对 UX 有积极的影响。
虽然这两个术语有很大的不同,但它们并不是相互分离的。 一个不能工作而不影响另一个。 UI / UX设计的使用是为了提供最佳和流畅的用户体验。 漂亮的 UI 令人愉悦,但如果没有 UX,它将证明对用户毫无用处。 如果没有吸引人的 UI,即使是出色的 UX 也会过时。 UI 和 UX 是成功的移动应用程序或软件的支柱。
用户界面的重要性
在以移动为中心的世界中,用户友好的 UI 设计将帮助企业保持在移动应用市场的领先地位。 一个好的 UI 的实现是用户被你的应用所吸引的原因。 我们已经在上面确定了 UI 会影响数字产品的 UX。 以下是 UI 对数字产品很重要的一些原因:
- 当客户发现网站或应用程序易于使用时,企业的转化率会更高。
- 积极的用户体验应该是您的首要任务,因为愉快的用户体验可以提高您的销售额和客户忠诚度。
- 糟糕的体验会让客户大失所望,让他们有理由不返回您的网站或应用程序。
- 如果您的网站过于复杂或困难的消息流传开来,您的企业形象将成倍恶化。
- 创意和时尚的 UI 可以吸引用户访问您的网站或应用程序。
- 稳定的 UI 可确保您的应用程序/网站的内容以最佳方式呈现。
- 客户喜欢简单易用的导航。 如果用户可以轻松浏览您的网站/应用程序并找到他们想要的内容,它会增加您的流量。
2020 年用户界面趋势

随着数字产品的最新 UI 趋势的实施,用户体验在 2020 年继续发展。 2020 年的主要趋势优先考虑使用人工智能、速度、简单的 UI 设计和移动优先的方法。
最新的智能手机正在制造,没有边框和圆角边缘,以便为显示的内容腾出空间。 UI 设计师必须习惯于在应用程序或网站设计中使用锐利的元素。
在全屏智能手机的最新版本操作系统上运行的应用程序也采用暗模式。 在实现 UI 设计时需要考虑使用暗模式。

数字世界正在摆脱坚持网格和屏幕固定 UI 的趋势。 2020 年,AR 将把物理世界和数字世界融合在一起。 受 AR 影响的 UI 将使用户感觉自己置身于真实世界的环境中。 开发人员将设计 UI,将您的环境转换为 3D 对象。
2019 年,我们见证了 VR 或虚拟现实的重大进展,而 2020 年,人工智能 (AI) 将大受欢迎。 它不会取代设计师,但会使任务更易于管理。 人工智能已经占有重要地位,并用于收集大量根据用户量身定制的数据。
AI 集成 UI 称为智能用户界面。 它旨在改善人与计算机之间的通信。 IUI 了解用户并试图使交互更加“自然”。 例如,三星 Galaxy S7 Edge 带有一个可以检测用户何时入睡的 UI。 屏幕会保持清醒,但如果用户闭上眼睛,屏幕会自动关闭。
2020年,各种动画和插图将栩栩如生! 用户将能够与应用程序和网站的图形元素进行交互。 将随着滚动移动的元素将抓住用户的注意力并将其嵌入他们的记忆中。 像这样令人难忘的体验会让用户难以忘记。 但是,请注意这种趋势,因为太多的动画令人讨厌。
2020 年最佳 UI 工具

由于技术的进步,人们对数字产品的期望越来越高。 曾经有一段时间人们通过银行存款,而现在通过智能手机进行转账。 开发人员不能满足于更少; 他们需要设计一个让用户赞叹的用户界面!
2020 年,设计师将可以使用一些最佳工具来设计独特和创新的 UI。 以下是三个最好的工具:
'Fluid' 是一个跨平台的 UI 设计工具,最适合用于创建原型。 原型通常更接近真实产品。 它用于在开发最终产品之前消除 UI 中的任何不规则或错误。
Optimizely 是 UI 设计人员在开发界面时的便捷工具。 使用该工具,设计人员可以更改界面并识别新更改的结果。
“草图”是一种 UI 设计工具,允许设计人员在构建用户界面之前“绘制”或“草图”。
UI开发人员的五项基本技能
要成为一名成功且富有创造力的 UI 开发人员,您需要掌握技能。 到 2020 年,这些是开发人员所需的顶级技能。
HTML 是编码的核心语言,已经存在了几十年。 HTML 用于与浏览器进行通信,这使得它成为设计 UI 的基本要求。
CSS 是一种用于设计网页样式并使用户界面更好的技术。 网页的所有元素都由 HTML 和 CSS 控制,这使它们成为开发人员的重要技能。
HTML 和 CSS 是控制网页外观的技术,而 JavaScript 是使它们发挥作用的编程语言。 客户端编程语言与 Web 功能和样式表协调以在多个页面之间进行事务。
JavaScript 库或框架是预先编写的 JavaScript 代码,可以更轻松地设计 UI。 开发人员可以根据需要选择多种选项,例如 Angular Js、ReactJs 和 Vue.Js。
是什么让代码完美? 一个很好的调试器! 每个 UI 开发人员都应该有一个调试器程序来帮助他们分析网页元素的错误。
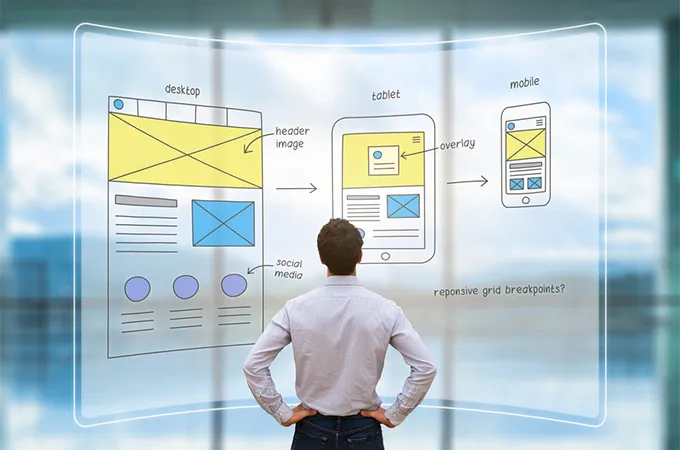
UI 开发人员面临的最大挑战之一是创建响应式用户界面。 UI 是您的软件或应用程序的门户,它必须迎合各种用户。 这意味着 UI 必须与多种屏幕尺寸和品牌兼容。
UI设计师的类型
以下是一些 UI 设计师的细分。 以下也可以作为设计师的工作描述。
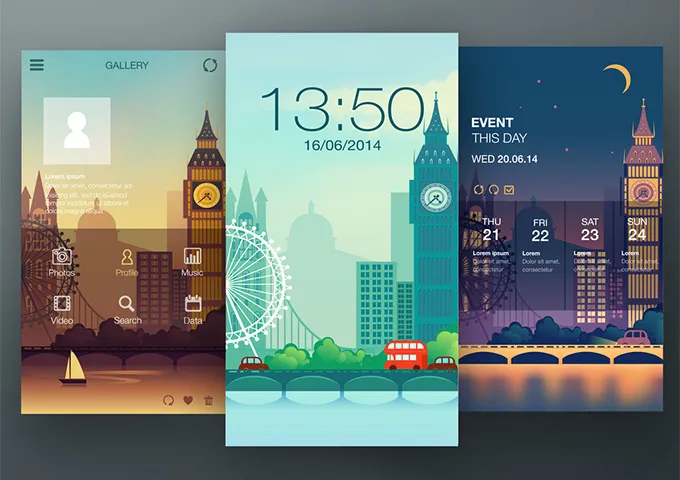
- 移动 UI 设计师——公司正在将重点转移到创建创新的移动应用程序上。 大多数设计看起来都太单调了,所以如果你有技能,那就开始设计移动应用程序 UI。
- PC UI 设计师——最常设计的用户界面必须是 PC。 PC UI 设计师擅长为各种笔记本电脑和台式机屏幕设计 UI。
- 游戏UI设计师——该领域的设计师更专注于移动和网络游戏。 由于游戏的复杂性,游戏 UI 是最难设计的。
- AR/VR 设计师——也许是这十年来最流行的 UI 设计! AR 和 VR 迅速普及,并为 UI 设计师创造了各种机会。
UI设计的未来就是现在!
企业主通常认为 UI 是理所当然的,但它是决定数字产品成败的重要方面。 UI 设计是一项承诺,如果得到关注,可以帮助您的业务繁荣发展。 专业的 UI 设计师也可以是负担得起的 Web 和应用程序开发人员,他们了解用户界面的行为并将其改得更好!
