使用这些技巧开始 UI 设计以加快您的工作流程
已发表: 2022-03-10当您进行设计时,您是否会为所有可能性而苦苦挣扎,例如是否使某些文本块更大或更小,或者增加(或减少)元素周围的空白量。 那么这种颜色呢:它应该更暗,还是更亮?
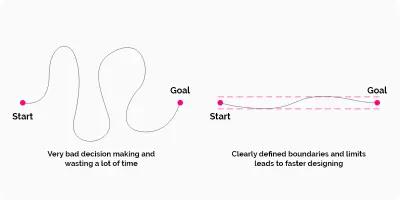
本文是关于在整个设计过程中创建要遵循的限制和规则。 您可以通过多种方式在用户界面中组合元素,因此您需要设置一些规则和边界,否则设计工作流程可能会成为令人不快的苦差事。 您可能会在所有可能性中苦苦挣扎,并试图在许多“正确”选项中选择最佳选项。 通过设置(并遵循)一些基本规则,您也将使您的设计看起来更加一致。

使您的用户界面设计保持一致的重要性
让我们从头开始。 您希望您的设计看起来不错且值得信赖,并且需要不惜一切代价避免混乱。 为此,为您的设计工作提供一个系统非常重要。
你的开发人员也会喜欢一个系统——他们会喜欢你的设计有秩序,而且你让他们的工作更容易。
按预定大小调整大小的系统
是否要调整文本块的大小、调整图像的大小或调整一些空白区域都没有关系。 您需要确定每个元素的大小。 我敢打赌你曾经处于这种情况:你有没有为一个元素选择一个尺寸,五分钟后你改变它,然后再一次,也许一次又一次?
哪个尺寸是完美的? 它可能是您尝试过的一种,对吧? 你需要避免这个无休止的浪费时间的陷阱!
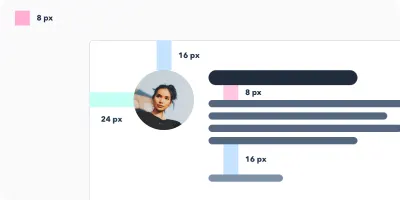
首先选择基本单位:8 像素网格
为了使整个设计看起来更干净,首先设置测量值,然后确定所有尺寸是有帮助的。 选择什么值完全取决于您,但通常情况下,最好的选择是遵守一些经过验证的规则。 这些规则之一是将元素调整大小和移动恰好八个像素。 该规则将简化您的决策。
关于px与dp的注意事项: *除了像素 (px),您可能听说过dp一词用于屏幕设计和原型制作。 dp单位是“与密度无关的像素”的缩写。 该单位相对于 160-dpi 屏幕,因此 1 dp 在 160-dpi 屏幕上等于 1 个像素,在 320-dpi 屏幕上等于 2 个像素,以此类推。 数值公式为px = dp * (dpi/160) .*
永远记住,如果您使用较小的元素或对象,也可以使用 4 像素增量而不是 8 像素。有时,您可以在需要时进行进一步调整。
但为什么正好是 8 个像素呢?
八在这里经常像“幻数”一样工作的原因有几个:
- 八个像素是足够的最小“跳跃”。
- 八是一个很大的数字,因为它可以被四和二整除。
- 如果使用 8,则可以轻松调整任何元素的大小而不会以半像素结束,例如 8 / 2 = 4、4 / 2 = 2 和 2 / 2 = 1。另一方面,如果从 10 开始,你最终会得到 5 个像素,然后是 2.5 个像素,然后是 1.25 个像素。 在设计屏幕时,您希望尽可能避免半像素。 通过使用整个像素,设计中的元素将与精确的像素边界对齐,因此看起来更清晰。
- 八的倍数(8、16、24、32、40、48、56、64、72、80 等)与二进制值(1、2、4、8、16、32、64、128、256 , 512 等)。
- 最后,数字很容易记住。
使用 8 像素网格有什么优势?
- 作为设计师,您的决策时间非常宝贵。 这将使您更快、更高效。
- 如果您与开发人员一起工作,您可以创建一个可以帮助您和您的团队的系统。 如果开发人员需要进行一些快速更改,他可以以 8 像素为增量调整这些值。 这将确保一致性和秩序。
- 使用您的网站的人在访问它时会感到舒适。 他们将信任该网站,并且他们将更容易使用该界面。


使用网格来布置所有元素
水平和谐
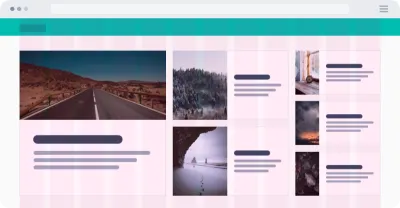
我确定您在设计网站时已经使用过网格。 使用网格可以帮助您准确地将所有元素放置在数字画布上。
网格构成了界面的骨架,并确定了可以放置元素的位置。 模板包含构图,它定义了清晰的边界,以便您的设计更加一致。 现在,您可以更轻松地决定将元素放在哪里。 随着您获得更多经验,您可以根据需要更新边界。
但是你如何创建这个网格? 接下来我们将介绍具体内容。 基本上,列的数量和大小可能是随机的,取决于您的需要。 您的设计越详细,网格所需的列就越多。 如果您犹豫不决,请向有经验的同事寻求帮助。
另外,我建议您阅读“UI 设计综合指南”,它应该可以帮助您更深入地了解用户界面设计。

垂直和谐
与保持水平和谐类似,在设计中保持垂直距离一致也很重要。 就像电子表格中的行一样,它们可以帮助您以均匀的间隔保持文本。
这些行应该有多大? 再次,这取决于你。 但是,我建议使用 8 像素或 8 的倍数(例如 16)。 重新定义要对齐元素或文本的边界。

以正确的方式选择字体大小
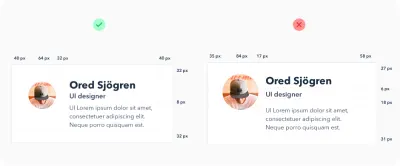
如果您查看一些精心设计的设计,您会看到字体大小的一致性。 这是有原因的。
注意:还请记住,您的设计中只需要两种,也许是三种字体。 但是,选择正确的字体并使它们协同工作超出了本教程的范围。
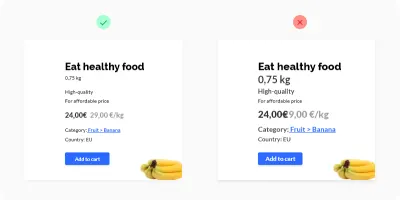
首先定义一些在整个项目中使用的关键字体大小。 (例如,使用 30、31 和 32 像素是愚蠢的。相反,将这三个非常相似的尺寸合二为一。)

标准字体大小带来两个好处:
- 您的设计将更加一致和优雅。
- 它将加快设计过程并提高您的效率。
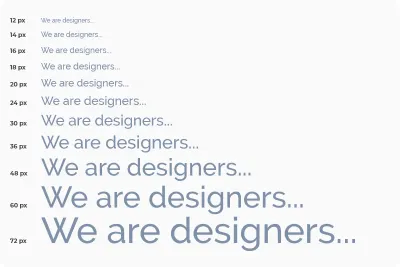
字体大小
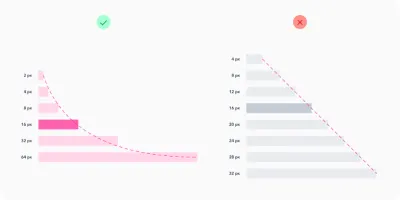
当您定义字体大小时,请确保不要以相同的增量增加大小。 当您放大文本时,它应该是非线性的。 这意味着您创建的文本越大,增量应该越大。

假设您有一个字体大小为 12 像素的文本块,并且您想放大它。 你试试 14 像素,你就满意了。 但是再想象一下,你有一个大标题(40 像素)并且你想把它变大。 您是否将尺寸仅增加 2 个像素,从 40 到 42? 当然不是。 从视觉上看,文本需要更大的变化。 您可能需要将其增加 24 像素,从而为您提供更大的 64 像素标题。
简而言之,这意味着您希望文本越大,您需要使用的增量就越大。 这个非常简单的原则不仅适用于文本,也适用于按钮的大小、空白区域和其他所有内容。
它通常基于几何级数。 这是一个非常有用的图表,展示了字体比例:

但是,对于排版,一种经过验证的比例与您希望永远坚持使用的字体大小一起使用。 比例为 12、14、16、18、20、24、30、36、48、60 和 72 像素。

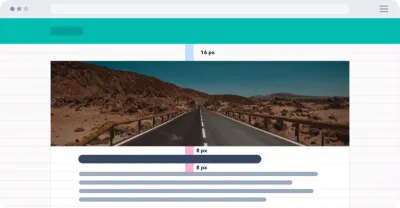
文本行高
一旦定义了所有字体大小,您将需要注意行距。 对于行高,再次使用 4 像素的增量。 例如,对于 16 像素的文本,我们将行高设置为 24 像素。 如果你想让文本呼吸更多,那么将行高增加 4 像素到 28。
定义项目的颜色
你知道有多少种颜色组合吗? 很多! 如果您不预先定义颜色深浅,您将浪费太多时间。 你不能把自己限制在黑色、白色,比如说蓝色。 对于每种颜色,您都需要其他色调,并且提前设置它们很重要,这样色调在整个设计项目中都是一致的。 我们不想在设计中制造混乱。 每种颜色的目标是 5 到 10 种色调。 我更喜欢为每种颜色定义 9 种色调。
让我们仔细看看颜色深浅。
为什么每种颜色有 9 种色调?
第一个优点是颜色命名。 无论您使用的是图形编辑器还是 CSS 代码,您一定会从这个技巧中受益。 每个阴影都将被分配一个数字,例如 100、200、300、400、500、600、700、800 和 900。(为什么是数百个?通常,这也是字体切割的组织方式。)
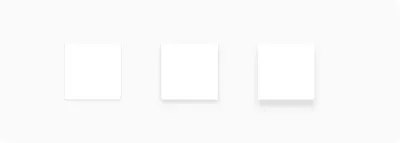
其次,9 是定义颜色的方便数字。 准备这些色调的最佳方法是准备一排 9 个正方形并用颜色填充这些正方形。 中间的那个将是基色。 然后,定义最亮的阴影(最左侧)和最暗的阴影(最右侧)。 下一步是选择介于两者之间的色调。

准备不同大小、类型和状态的元素
在进行设计时,您通常会使用无数的图标、按钮和其他组件。 同样,最好提前为它们准备好几种尺寸,并将选项限制在尽可能少的范围内。 在设计过程中,不要添加其他尺寸,也不要试图调整组件的尺寸以适应您的需求。 相反,只需使用您已经定义的那些,整个设计会更加一致和干净。
让我们以按钮为例。 开始时,您需要定义它们的层次结构。 为此,请制作一个具有主要操作的按钮,一个具有次要操作的按钮,也许还有另一个具有不太重要的操作的按钮。 对于每个按钮,指定其状态(活动、非活动)和颜色变体。 始终尝试将元素的数量减少到最重要的元素。

定义其他元素的属性
用户界面设计师经常在他们的设计工作中使用阴影。 然而,对于经验不足的设计师来说,阴影有时会很困难。 创建阴影时,必须设置阴影沿 x 轴和 y 轴的距离,以及模糊半径、颜色和透明度。 阴影可能需要大量时间来微调,这就是为什么您需要在深入设计之前准备好它们。 准备一组阴影(使用与颜色相同的方法)很有帮助,然后在整个设计过程中应用它们。
此外,请注意您将使用的元素的所有其他属性,例如角半径、透明度和颜色渐变。

白色空间
适当调整空白很重要。 无论您是从外部(边距)还是从内部(填充)偏移元素,您都应该再次依赖 8 的幻数。 将偏移量增加 8 个像素(小元素为 4 个)。 与字体大小一样,您想要的间隙越大,增量就必须越大(同样,您需要提前定义这些增量)。

结论
为了使您的设计干净且一致,请定义一些边界和清晰的流程路径。
在处理设计的每个元素时,请记住以下几点:
- 看看你是否已经在设计中的某个地方使用过它。 如果是这样,您可以简单地复制该元素。
- 遵循水平和垂直节奏,并使用您在开始时定义的步骤调整元素的大小。
- 避免复杂的决策和无休止的像素战斗。 有一个系统到位。
- 不要两次创建相同的元素。 如果你的设计有秩序,你的工作就会更好更有效率,你就能更快地迭代,你就能更轻松地与开发人员沟通。 开发人员将设置遵循您的样式的变量,因此请明确定义它们。 您将获得简洁的设计,开发人员将能够创建更好、更可持续的代码。 每个人都会很高兴。
相关阅读
- “使用布局网格构建更好的 UI 设计”,Smashing Magazine 的 Nick Babich
- ““px”、“dip”、“dp”和“sp”有什么区别?,”堆栈溢出
- “为什么 UI 设计师使用“dp”而不是“像素”作为设计移动应用程序的单位?,Kikahola,Medium
- “
font-weightCSS 属性”,Mozilla 开发者网络网络文档 - “通过使用更少的字体来提升你的设计游戏,” Jacci Howard Bear,Lifewire
- “创建不糟糕的 UI 阴影”,Anastasia Kas,Medium
- “组合字体时应该遵守的 10 条黄金法则:设计师的建议”,Canva 的 Janie Kliever
- “材料设计:8 dp 网格,4 dp 网格”,Google 帮助
- “为什么有些设计看起来很凌乱,而另一些则不然,” UX Collective 的 Reinoud Schuijers
