2020 年 7 大排版趋势
已发表: 2020-06-02如果你认为排版就是让简单的文字看起来有吸引力,那就再想一想。 在在线世界中,排版对用户体验和转换有直接影响。
更好地利用书面文字来吸引注意力是排版的全部内容。 简单来说,就是书面文字的视觉内容。
对于艺术家来说,排版提供了发挥创意的空间。 但是,这种艺术要求您以使您的作品清晰、易读并在美学方面吸引读者的方式来排列字母和文本。
为了使您的文本得到应有的整容,您需要了解一些顶级排版趋势。 这些排版趋势是对有关字体使用的技术和视觉的一些关键问题的答案。
例如,排版专业人士喜欢使用不太精致的字体。 然后,将其与渐变、剪裁和大胆的颜色相结合,使字体脱颖而出。 他们还可以添加自定义项,使他们的工作更加独特。
有很多方法可以使用排版来创造新的外观。 让我们来看看 2020 年排版世界的 7 大趋势。
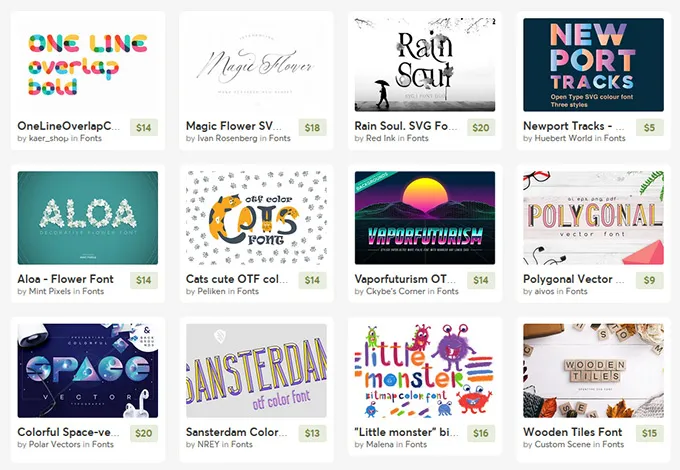
1.彩色字体和类型

在排版中,彩色字体是属于自己的一类。 您几乎可以在任何地方找到它们。 早些时候,白色和黑色文本的使用更加明显,但最近颜色开始回归。 越来越受欢迎,它们可以应用于不同的项目来创造乐趣。 由于这个概念,许多排版项目在更广泛的层面上适应颜色。
在文本中,颜色有一种独特的方式来激发兴趣并更加关注文字。 这是因为设计师越来越多地使用鲜艳的色彩排版。
使用更亮的选项,更容易吸引眼球。 这也为设计师创造了一个平台来发送他们的信息,并吸引用户的兴趣来建立品牌形象。
(在此处查看可用于金融服务的正确字体。)
2. 圆形无衬线字体

如此简单,任何人都可以采用这种趋势。
在很多项目中很容易看到简单的无衬线字体。 我们发现这一趋势的有趣之处在于,圆形无衬线字体几乎可以搭配任何东西。 在您能想到的所有字体中,圆形无衬线字体恰好是最易读的字体之一。
许多设计师在使用这种趋势时使用中等厚度的统一笔触字体。 它们具有足够的字母间距的好处。 这种排版以最佳可读性为中心。 它也很棒,因为它可以与排版中的许多其他趋势搭配使用,以创造更现代的外观。
3. 堆叠文本块

这种做法正在倾斜以使其尺寸变得非常小,但这并没有减少它可以承载的重量。 设计师使用多个文本行来创建包含更多单词的加权消息。
使用堆叠文本块的趋势值得注意,因为它表明了通信的演变。 正在努力促进与用户的更多交流,而不是期望某人可以被简单地用一个词来吸引。
如果您可以以视觉上吸引用户的方式呈现信息,则可以更有效地促进用户参与。 这种排版不仅增加了网站的整体美感,而且有助于用户进行文本扫描。
这种堆叠多行文本的趋势有一些关键的考虑因素。 必须:
- 想出一种即使您使用更多字母也可以轻松阅读的字体。
- 找到具有正确行距的字体,以确保复制中断有意义。
- 选择一种确保观众可以轻松区分线条的字体。
您可以在讨论网站图形趋势和在线技术问答的论坛上找到更多信息。
文本堆叠应该使得从一行到另一行的流是唯一且合乎逻辑的。 阅读模式应该很明显,让用户在将注意力转移到设计的其他方面之前,可以在文案中从一行转到另一行。
在易于阅读以及换行方面似乎出现了挑战。 在此基础上,设计人员通过将文本堆叠在屏幕的一个区域上来创建更好的控制。 这是在其他视觉效果和文本元素之间建立和谐的好方法。 平衡现在变得不对称并且在观众的眼中看起来很棒。
4.与其他元素分层
在许多项目中,文本元素与其他组件有些分离。 这个想法现在正在发展,很高兴看到设计师允许文本和其他元素之间的重叠。 你最终得到的是很好的结果,可以帮助用户将注意力更多地集中在单词上。
作为最流行的方式之一,这种排版趋势在实践中被使用,包括被文本元素重叠的盒装图像。 但是一些设计师现在通过将排版与图像合并,将游戏推得更远。 例如,他们可以让它看起来像图像中的人走进单词。
在印刷设计中,这种技术比较常用,也比较容易实现。 它有助于创建一个看起来令人惊叹的显示器。 为了让它正确,图像需要正确,设计师必须确保每个字母都是可读的。
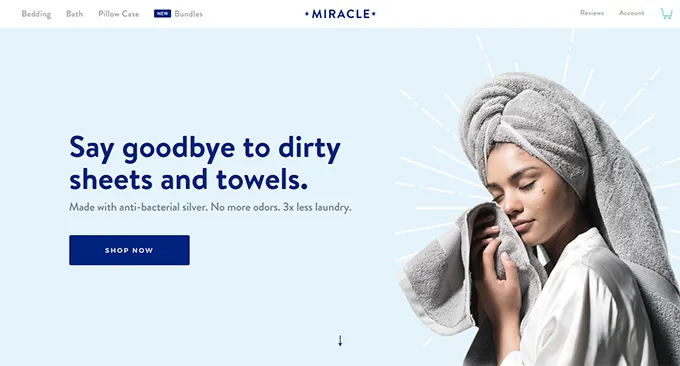
5.“身材矮小”的英雄类型

虽然我们可能不会说文本通常会变小,但新趋势是网站英雄图像不再具有具有超大感觉的文本和标题。 以前,这是压倒一些设计的原因。 拥有一个字体较小的英雄区域就像呼吸新鲜空气。

新的趋势字体大小通常介于 50-80 点之间。 它们足够小,可以容纳一些文本行。 让你的排版工作看起来更小并不是那么困难。 您所要做的就是确保使用易于阅读的字体。 您选择的字体也应该有很多间距。 包含过多的文本是大多数设计师由于体积小而犯的错误之一,但不要落入那个陷阱。
网站设计中技术和趋势的关键问题之一是为什么地形趋向于变得更小。 原因是这样的大小可以很容易地缩放。 无论设备如何,都可以轻松提供统一的体验。 如果稍微减小尺寸,可以解决许多排版问题。 它还有助于保持文本的可读性,同时促进美观。
6. 剪裁和叠加

Cutouts 和 Overlays 的有趣之处在于它们建立了重要的视觉兴趣。 此外,创建它们可能很有趣。 如果您不希望您的设计看起来太扁平,请使用分层效果。 你可以在排版的帮助下做到这一点。
当我们谈论剪切和覆盖的趋势时,它只是指那些没有颜色填充的文本元素。 如果您使用剪裁,它可以使放置在背景层中的任何内容有机会通过字体设计可见。
在覆盖的情况下,您最常拥有的背景是带有透明字母的背景。 这有助于您在阅读字母时查看背景。
这些技术帮助设计师让用户高度感兴趣,并且在那里创建的过程通常充满乐趣。 您想考虑将它们与大字体一起使用,并且不使用太多单词。
确保您还使用显示字体。 照片和叠加层非常适合,但该技术也适用于视频背景和纹理。 您所要做的就是避免过多的设计效果,以避免用户对技术感到不知所措。
7. 动画排版

动画排版也称为动态排版,是设计师将在 2020 年拥抱的另一个热门趋势。当今的许多设计项目都在使用移动字体。 有时,字体会发生变化或受到悬停状态的影响。 您从这些技术中获得的是更丰富、更具交互性的用户体验。
在动画文本的过程中,用户需要是你的首要任务。 您必须想象他们将如何在确切的位置读取和处理信息。 移动设备尚不兼容某些动画元素。 正是出于这个原因,动画应该以这样一种方式完成,即无论动画多么不兼容,消息仍然清晰。
要以正确的方式做到这一点,使用易于阅读和晶莹剔透的字体非常重要。 动画可以设置为在与用户交互时播放,或者在延迟后播放。 这可能会引起一种惊喜感和愉悦感,这可能会让读者更长时间地参与其中。
作为重要说明,在处理动画排版时不要忘记考虑速度。 如果您创建快速移动的文本,则该消息将不会突出。 即使是缓慢移动的文本也更糟糕,因为用户可能没有耐心留下来。 他们很有可能在真实内容出现之前就放弃了网站。 测试您的用户以确定哪种速度效果最佳。
观看:动画师/导演 Gary Motion 的动态排版视频。
排版很重要——这就是为什么
排版主要是对设计文本进行调整,以提供极具吸引力的内容。 排版有助于使外观看起来很酷,同时确保内容具有很多审美价值。 这种艺术的作用不可低估,因为它有助于为您的作品赋予整体色调。 排版还保证用户将获得愉快的阅读体验。
简而言之,地形之所以重要且应被优先考虑的原因有很多。
- 排版让您的观众保持参与:当您以正确的方式使用排版时,您可以轻松吸引读者并让他们保持更长时间的着迷。 这意味着您需要发挥创造力才能提出有趣的内容。 首先确保突出显示迷人的文本。 有效地使用排版可以帮助您提出极具吸引力的文字。
- 排版有助于创建正确的信息:根据您创建内容的目的,排版可以帮助您设计出适合您信息的正确字体、字体和样式。
- 排版有助于建立信息层次结构:当我们谈论信息层次结构时,我们指的是内容内部的文本分类。 它涉及使用不同的字体和大小类型来将一些文本与其他文本区分开来。 这是根据它们的重要性级别来完成的。 排版可以帮助您实现这一目标,并让您的观众确定将注意力更多地集中在哪里。
浏览你的东西的人不太关心图形。 他们大多专注于文本内容,原因有一个——他们需要的大部分信息都包含在文本中。 这意味着您需要在创建内容时确保文本和图形之间的平衡。 所有这些都使排版具有更高的价值。
要了解有关排版的更多信息,请查看 Quora 和 Discuss 等流行平台上提供的有关技术和网站设计提示和技巧的一些关键问题的答案。 注意这些趋势,找到最适合您的方法并充分利用它。
