移动网页设计中的排版指南
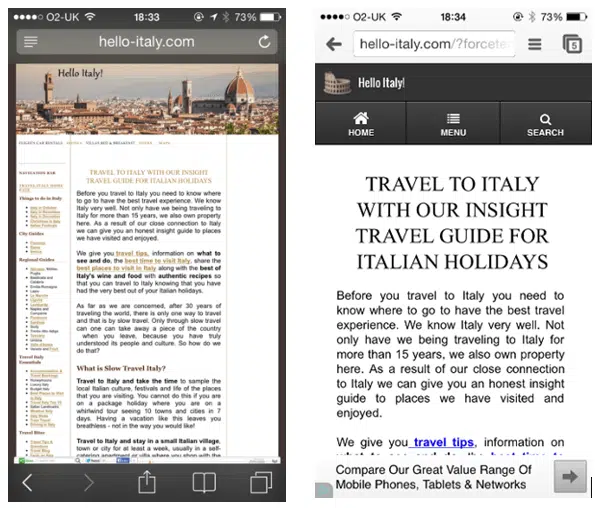
已发表: 2019-01-05当谈到移动网页设计中的排版时,最好保持简单。 随着响应式移动设计占据中心位置,优先考虑移动用户体验变得越来越重要。 在排版方面,在桌面屏幕上有效的内容在移动设备上无效。 移动屏幕的设计应牢记美学和功能。 要了解在移动设备中使用字体的最佳实践,您必须深入研究网页和移动设计中的排版世界。
网页设计中的排版基础
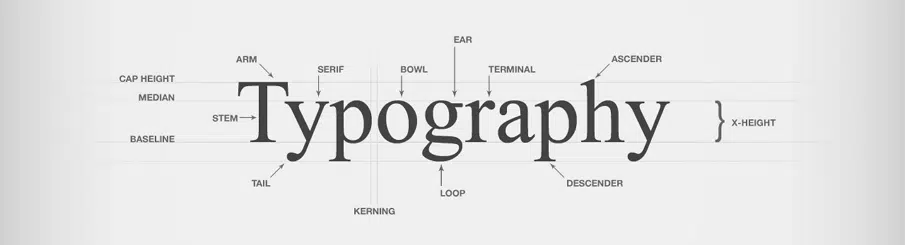
排版是排列字母以使书面内容具有可读性和吸引力的艺术。 这可以通过多种方式完成。 通过选择字体、字体系列、磅值、行长和间距,您可以玩弄单词的整体设计。 在设计字体时,您必须牢记最细微的细节。 这些字体的情感品质有助于我们清晰地表达和交流想法。
当用户访问您的网页时,仅靠内容不会让他们保持兴趣和参与度。 您的排版选择会对用户的行为模式产生重大影响。 为了让用户阅读您的网站副本,您必须创建一个易于阅读的网页。 这些是排版影响最终用户的一些方式。
设置网站的基调和气氛
排版有助于强化品牌。 字体的细微差别会引发情绪,可用于将客户吸引到您的网页上。 通过使用不同的样式、尺寸和类型,您可以传达与品牌相关的不同特征。
可读性、扫描性和可访问性
可读性是读者阅读网页的难易程度。 易读性是指单词中字形的间距和排列以及识别它的难易程度。 通过在屏幕上设计字体并赋予其正确的速度感和轻松感,您可以鼓励读者阅读您的内容。
要允许扫描,您必须正确格式化文本。 这意味着您将不得不使用标题、内联列表和拉引号。
在手机设计方面,可访问性有很多可以做的事情。 这意味着您应该减少对大而粗的字体和色彩飞溅的依赖。 这个想法是为了吸引用户到你的内容,让他们更容易阅读/浏览你的信息。
移动网页设计的排版
移动设计在不断变化,移动排版也是如此。 让我们看一下在为移动设备设计字体时应该注意的一些最佳实践和元素。
1.字体
在为小屏幕设计时,应格外小心地选择字体。 不同类型的内容需要不同的字体。 过度装饰的字体可能会降低易读性。 所以建议使用干净简洁的类型,易于阅读,提高页面的整体用户体验。

2.字体大小
手机屏幕的屏幕尺寸是有限的。 所以在桌面上选择字体大小的规则在这里不适用。 如果你在设计中使用非常小的文本,这最终会伤害用户的眼睛,而更大的文本可能最终会破坏阅读的连贯性。 对于 IOS,用户文本大小范围为 10-11 磅。
3. 字体、风格和品牌
混合使用多种字体会使您的应用程序显得支离破碎,并最终导致糟糕的阅读体验。 使用单一字体的不同变体是有意义的。 除此之外,还建议使用系统内置的内置文本样式。 这将帮助您利用特定字体附带的各种功能。
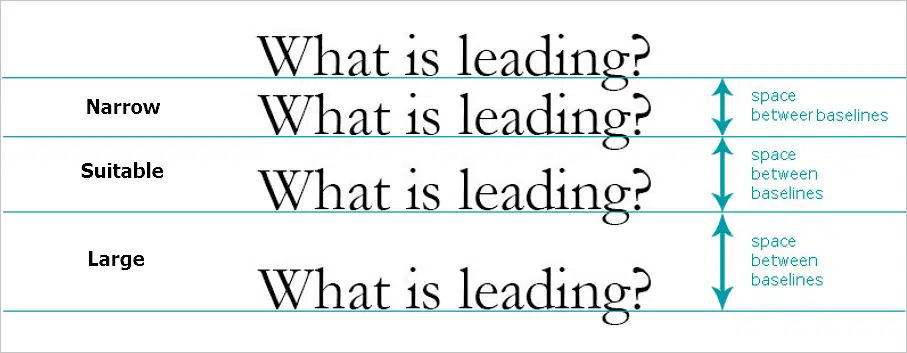
4. 前导、字距调整、跟踪和对齐
前导是指行与行之间的空间。 手机屏幕尺寸较小,因此您必须拉紧线条之间的空间以提高可读性和设计性。 1.4em 是设计人员喜欢用作标准的标准。 另一个要知道的常见提示是行距应该是字体磅值的 120%。
另一方面,字距是两个字母之间的空间设计。 这对排版有很大的影响。 尤其是在移动屏幕上——你希望这个空间尽可能地保持一致。
跟踪是所有字符的字母的整体间距。 很容易混淆两者。 有效的跟踪使内容更具可读性。
在屏幕上对齐文本时,通常首选左对齐对齐。 关键是留下一块干净的抹布并减少行间不一致的空白。 左侧对齐最终成为最佳选择,因为它允许用户的眼睛从一行的一端跳到另一端。
5.线长
注意行长以及它如何影响移动屏幕上的排版。 为了创建一个可读和和谐的网页,每行字符保持在 30-40 之间。
6. 空间
行、边距、段落和字母之间的空间有助于创建和谐且具有视觉吸引力的移动网页。 它还可以帮助用户更好地与文本进行交互。 在设计文本容器时坚持 10-20% 的范围。
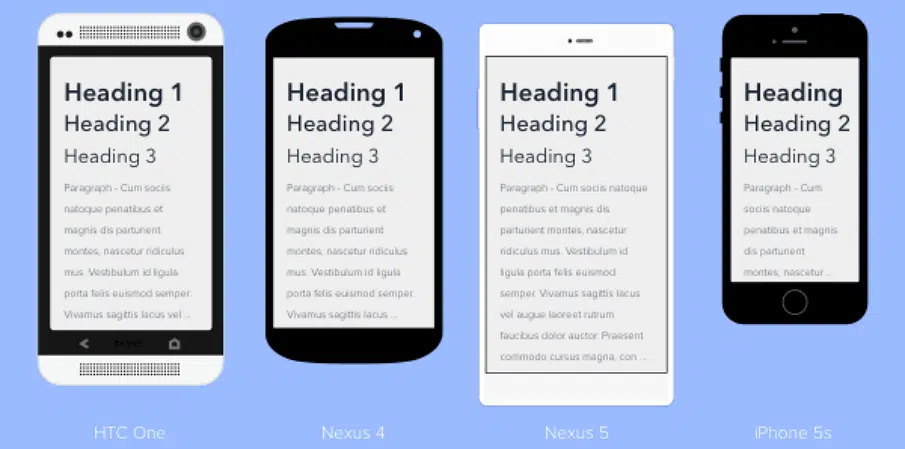
7. 层次结构
使用标题来吸引读者的注意力,文本的主体会更专注于可读的内容
8.对比
您可以在移动设计中使用不同的元素来创建所需的对比度。 目标是尽可能地削弱对比度。 这将增强可读性和整体用户体验。
9. 功能性和响应性
使用字体时始终牢记功能。 通过在正确的位置使用正确的类型,您不仅可以使它看起来漂亮而且可以使用。 例如,在您希望用户点击的按钮上使用更大的字体。
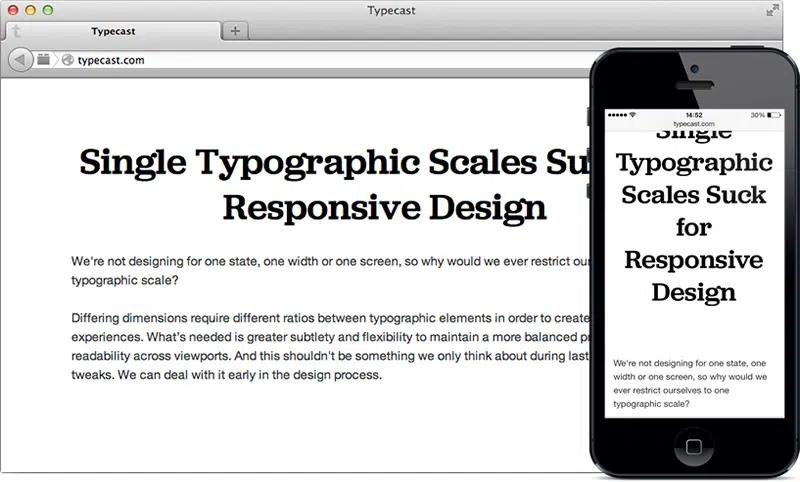
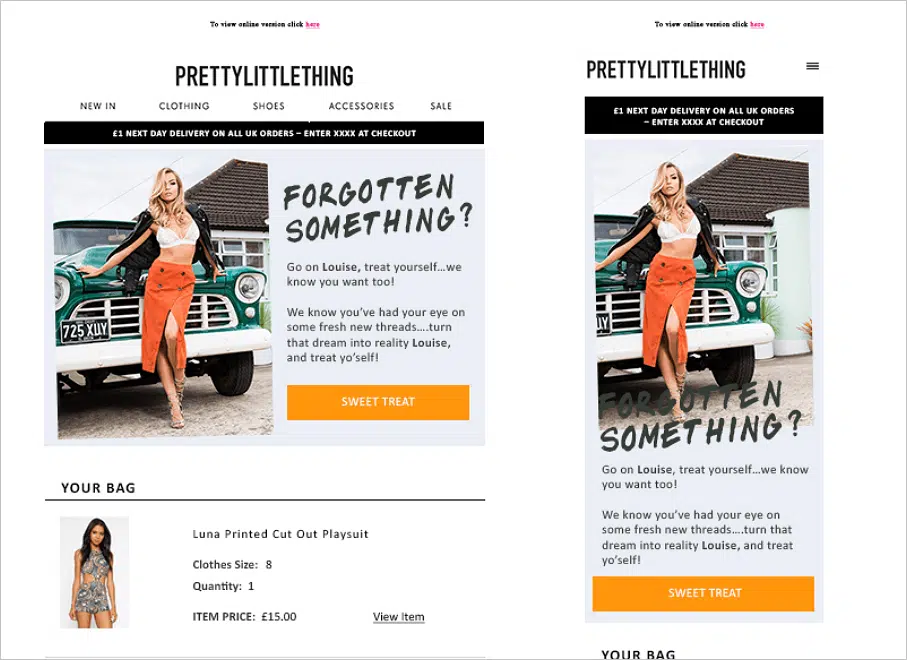
响应式设计接管了移动屏幕。 设计师已经开始更加关注响应式排版。 事实上,设计人员需要了解该类型在不同设备上的外观有何不同。
回顾一下,这里有一些重要的因素/点,在选择和设计移动屏幕的类型时需要考虑。 如果必须,请从默认系统字体开始。 它是您最安全的选择,并附带可以帮助您突破移动排版限制的功能。 抛弃装饰性字体和用户衬线或无衬线字体,以使其简单易读。 如果需要,可以添加一些小的装饰,但尽量在设计中保持最小化。 尽量不要在移动屏幕上使用超过 2 种字体,并确保它们相互补充。 尝试使用在所有设备和平台上都兼容的字体。
在移动排版方面,最好坚持使用久经考验的选择,以确保您获得最佳用户体验。