如何使用排版和设计来提升用户体验
已发表: 2019-12-28是什么让一个网站或一封电子邮件既引人注目又容易让人眼前一亮? 在您开始阅读有关如何创建登录页面或如何确定完美电子邮件的指南之前,也许您应该以简单且最小的方式进行更改。
那么,是什么让这样的事情变得如此美妙? 是视觉效果、颜色、副本……还是其他?
好吧,所有这些都很好,尤其是文案(*wink wink!*),但是,有一些东西让用户真正关注:排版。
根据我的好朋友 Google 的说法,排版是印刷品的风格和外观。 事实上,这本身就是一种艺术,这是不言而喻的。
排版是创建与书面文字有关的各种设计的基础。 这意味着您可以在任何地方找到它:书籍、包裹,甚至——最重要的是,对于我们来说——网站、电子邮件和登录页面。
然而,不管艺术与否,排版是需要为用户提供良好体验的东西,就像所有工具一样。 草书字母可能非常漂亮,但它们有用吗?
让我们看看如何通过使用适当的排版来改善用户体验和用户界面本身。
首先,有字体
想象一下,如果您的字体不符合企业的神圣三位一体:您的目标受众、您的品牌基调和您的目标,您的网站将看起来多么乏味和冷漠,以及它将对用户体验造成多大影响。
选择正确的字体有点像为房间选择完美的窗帘。 俗气的窗帘显示出低劣的品味,不匹配的字体可能会让您的项目看起来俗气,最坏的情况是垃圾邮件。
字体与视觉本身一样重要,可以在网站和电子邮件中创造印象并精确定位您需要精确定位的内容,从而优化您的用户体验。
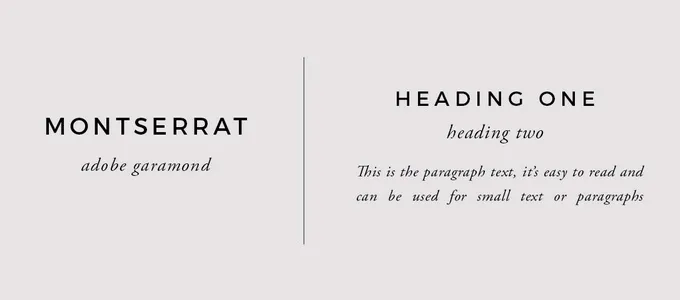
你需要粗体来表达粗体,草书字母和强烈的书法来表达优雅且不太重要的东西。 像下面这样的组合是必须的:

品牌字体配对
然而,我不得不警告你一些事情:太多的字体会让你输掉游戏。 您最多可以有两种字体,并且您需要确保将它们用作上面的示例:标题更粗更严格,文案正文更精致。
请记住以下几点:如果我们谈论的是您的网站,而不是登录页面或电子邮件,也许您应该考虑使用标准化字体。
你看,草书有时很难阅读,过于艺术化的结果可能很漂亮,但不容易阅读和理解。 对于今天忙碌的客户来说,他们擅长扫描文本块并准确地找到他们需要知道的内容,为了节省时间,非标准化的东西可能看起来太费力了。
例如,您的听众更熟悉 Times New Roman。 他们甚至可以告诉您应该在哪里使用它,而且它们很容易浏览。
更重要的是,它可能会导致真正的内容问题,因为更具艺术气息的字体和格式可能会将注意力从内容参与中转移开。
字体由各种元素组成,这些元素几乎可以成就或破坏它的使用。 你有各种风格,重量,作品! 那么让我们来看看这是怎么一回事:
首先,你有你的字体系列。 字体系列(或字体)几乎是包含相同样式字体的大类别。
其次,你有你的字体权重,即每个字符的宽度。 此元素将用于创建标题的字体以及将在正文中使用的字体分开。
第三是字距调整,即字符遵循的模式,即两个字母之间的间距,这是必要的,因为你的眼睛会遵循那个确切的模式。
这个间距和边距将定义最终的非常重要的元素:
每行的字符数。 每行字符过多,文本的正文会显得杂乱无章,从而导致非常糟糕的用户体验。
太少了,眼睛需要更多时间才能到达下一段,得到与我上面提到的完全相同的结果。
通过限制长度,您可以提高文本的可读性。 如果该行太长,将无法在设备上正确显示,这意味着阅读器将无法正确阅读,这将导致混乱,CRO(转换率优化)明智。
你需要找到一个适合你的黄金比例,并记住这个黄金比例需要停止在每行 60 个字符。
这里还有一点提示:您还需要注意行之间的间距,因为重新阅读一行或完全省略它太容易了。 这绝不是一个好的做法,尤其是在当今消费者拥有如此多选择的时代。
字体大小和其他噩梦
你有多少次看到一个全部大写的文字,并认为作者想愤怒地大喊大叫? 我敢打赌,答案是“很多次”。
字体大小可以像说话的语调一样工作:斜体可以模仿,粗体字体可以要求,大写字母可以引起注意等等。
因此,设计师在选择字体和样式时需要谨慎,尤其是当他们有不同的受众可以“交谈”时。
如果你不相信我,只要打开一本小说并检查字体。 然后,打开一本儿童读物,做同样的事情。
这一切都归结为我在开头提到的:您需要通过您的排版以及副本和视觉效果本身来吸引目标受众。
但大小并不是最重要的。 由于我们谈论的是数字化,因此您的排版需要在所有设备上都无可挑剔。 您需要针对移动设备、平板电脑和台式机进行优化,以防止用户感到困惑并完全丢弃您的内容。

请记住,高度同样重要。 在测试桌面视图时看起来很棒的非常长或非常短的文本可能不适用于移动设备。
也许最大的噩梦是文本的对齐方式。 在西方文化中,人们习惯于从左到右阅读,因此,您应该注意这一事实并采取相应的行动。
使用左对齐来模仿人们阅读印刷文本的方式,你就可以开始了。
如果它位于东部某个地方,阅读是从右到左的,那么这对你的目标受众来说是行不通的。 因此,同样,您的目标受众是做出决定之前首先要考虑的事情。
趋势是你的朋友
您确实知道,在排版和设计方面,最佳实践不会占上风,对吧?
您可以使用最好的字体,您的对齐方式可能无可挑剔,但如果不使用设计趋势,您的电子邮件、网站、登录页面,无论您正在创建什么,仍然可能是您保存最完好的秘密之一。
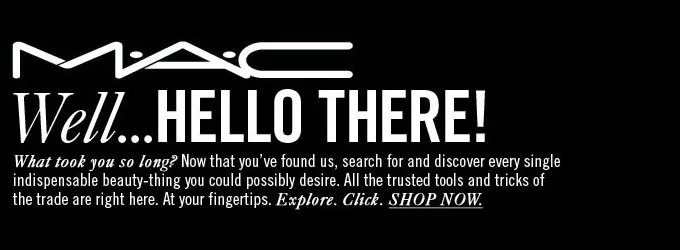
以 MAC 为例。 这个美容品牌喜欢使用粗体字和极端对比作为元素:

MAC化妆品
这是该品牌的标语,并且一直如此。 这是戏剧性的,你不能错过它。 他们的时事通讯的英雄形象也是如此:

MAC化妆品通讯
问候只是……那里! 如果我们必须从那个英雄形象中创造一个人,那将是一个非常时尚的人,看到你走在街上会很高兴。
此外,请考虑执行以下操作:除了使用粗体字母外,您还可以突出显示设计中的文本。
有点像我们小时候在书本上用记号笔做的事情。 还记得这曾经吸引了多少注意力吗?
这是您可以使用的两种方法,以便在设计时建立层次结构。
当您对齐文本块并且人们无需尝试即可阅读它们时,它们非常棒,但是当您需要从人群中脱颖而出并增加一点趣味时会发生什么?
当涉及到标题时,尝试将内容混合起来,文本将从水平开始,转向垂直,转向分散的字母......
这里的关键是吸引访客。 还有什么更好的方式来吸引他们,而不是玩得开心,让他们注意这些能让他们玩耍的小元素。

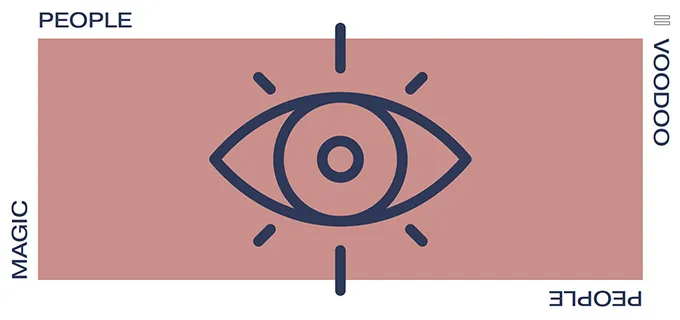
魔法人巫毒人
上图是我想要表达的观点的完美可视化,因为我不得不转过头一两次才不会迷路。 你可以看到左对齐原则在这里仍然很明显,因为你不能把名字读错,除非它是故意的并且你需要锻炼创造力!
零碎的内容
无论您做什么,都应始终牢记,内容就是您正在使用的内容,内容为王。 总是。
确保质量符合您的愿景以及您发布、上传或发送电子邮件的频率。
其次,确保您的设计不会将注意力从内容上移开。 例如,CTA 按钮应该是粗体和对比色,但不能达到收件人不会阅读您试图传达的信息的程度。
继续阅读内容,花时间阅读并真正投入其中。 如果您要发布很多新内容,则它们需要及时、相关且引人注目。
形象化你想说的话。 大声朗读您的文字,并确保您正在创建您第一次看到草稿时脑海中的图像。
还有一个用于道路
非常注意你要使用的颜色。 除了色彩心理学及其对用户的影响之外,您还需要注意另外几件事:
第一,色盲。 在突出重要信息时不要使用过多的红色或绿色。
色盲是一种很常见的情况,红色和绿色盲是两种最常见的情况。 因此,当涉及到 CTA 和人们应该知道的事情时,例如条款和条件,请坚持使用黑人和高对比度的。
第二,闪烁的图像和文字。 闪烁的图像会引起焦虑感,它们会分散用户的注意力,而且有点烦人。 但这些并不是您应该避免使用它们的主要原因。
闪烁的图像会导致癫痫发作。
综上所述
在排版、网页设计和用户自身体验方面还有很多内容没有说明,但我认为我们已经介绍了这里的基础知识。
只要确保跳出框框思考并保持相关性,而不是与每个人都一样。 像您这样有创造力的人,一定会找到一种跳出框框思考的方法!
并且不要忘记在这篇文章中留下您的反馈意见!
