在网页设计中混合实心和空心字体的 12 个鼓舞人心的例子
已发表: 2021-01-19混合和匹配字体以找到最适合网站的字体是一种常见的做法。 通常,设计师为标题选择一种字体,为正文选择另一种字体。 第一个是花哨和大胆的,以使标题引人注目。 而第二个通常很简单,可以使文本易于阅读。
这里甚至还有流行的选择和潮流引领者。 网站设计的这个阶段非常适合有创意的人群,尽管有时需要刷新和翻新才能继续前进。 最近,它受到了打击。
空心和实心字体的结合是网页设计排版的一个全新趋势。
罗曼·默歇尔
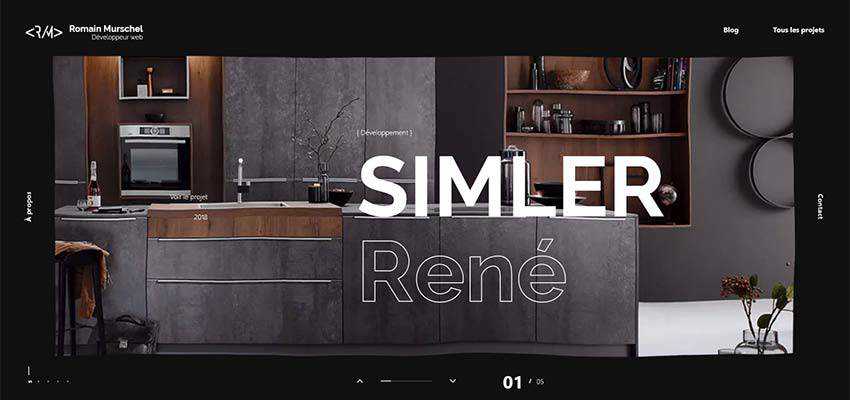
Romain Murschel 的个人作品集是这种试图在竞技场上与大牌老玩家竞争的小主流理念的完美例子。
在这里,空心和实心样式用于突出显示滑块中显示的每个项目的名称。 这个技巧以其独创性和错综复杂的美感引人注目。 它还与网站的超现代设计以及一些创新功能(例如画布的液体状行为)完美契合。
更重要的是,请注意标题相对较大,但不会压倒或压倒访问者。 它也不会分散人们对背景中美丽图像的注意力; 它只是坐得很漂亮,而且做得很好。

葡萄牙生产
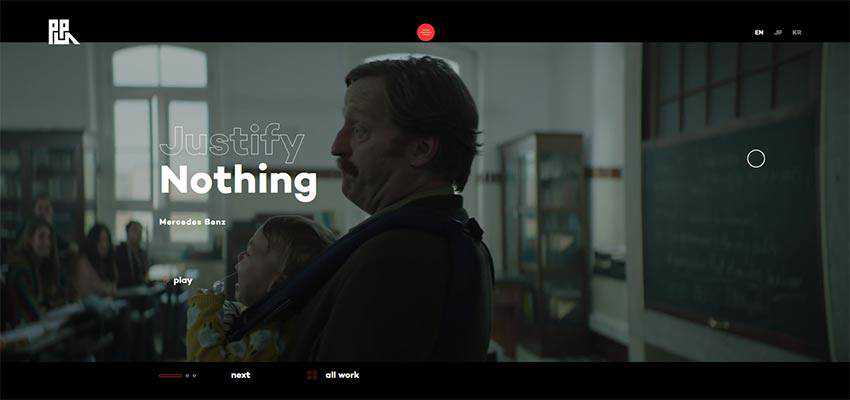
葡萄牙生产是另一个很好的例子。 在这里,英雄区域以梦幻般的视频背景为标志,活动的口号以两个字呈现。 “Nothing”从一开始就打动了你,然后“Justify”加入了影响——产生了一个有利的结果。


瘾君子狂欢
与前面的示例非常相似,Addict Rave 也具有视频背景。 与之形成对比的是,标题不仅设置了大尺寸,而且还使用了实心和空心的文体选择分为两个生动的部分。 “Addict”在这里是一个明显的明星,而“rave”是一个完美的补充。

乐视音乐
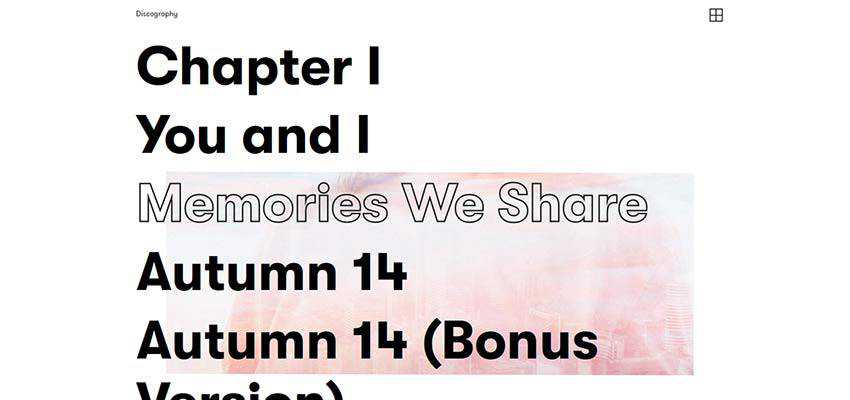
这一趋势具有蓬勃发展的良好基础。 它有一些很好的现实应用。 首先,这种组合可用于强调所选单词——就像 Coveo Music 一样。
在这里,我们可以看到一个复杂的滑块。 首先向我们打招呼的是带有作品名称的列表。 当您将鼠标悬停在标题上时,将显示一个图像,并且标题将其状态从纯黑色更改为空心,表明它是当前选择。 齐楚。

倾斜故事
正如您可能已经猜到的那样,实心和空心的文体选项一起使用可以很快使一个单词活跃起来。 它提供了更大的视觉重量,并通过使其视觉上更轻来稍微暗淡另一个。 然而,镂空的造型仍然因其优雅和精致的外观而引人注目。
考虑倾斜故事。 该项目背后的团队使用这个技巧来做到这一点。 他们突出了作品的名称,仍然将机构的铭牌装扮成花哨和时髦的东西。 你在这里读到的第一件事是“咬回来”,但倒置的“倾斜”仍然是第二件引人注目的事情。

滋养饮食
这种趋势蓬勃发展的第二个原因在于它能够自然地放置口音并设置互补元素,而无需付出额外的努力。
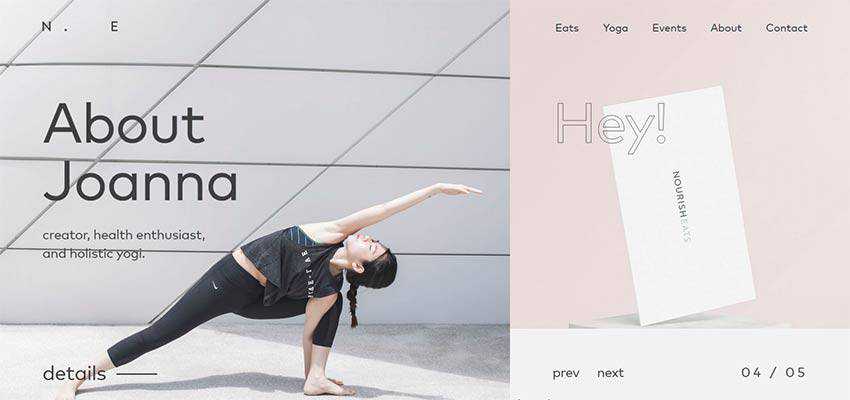
考虑 NourishEats。 首页以不对称的分屏形式向观众致意,其中左侧优先于右侧。 多亏了几件事,我们才能看到它。 显然,该部分的大小表明了这一点。 更重要的是,字体的风格也澄清了这一点。 “关于乔安娜”看起来比脆弱和轻快的“嘿”更加坚实和大胆。

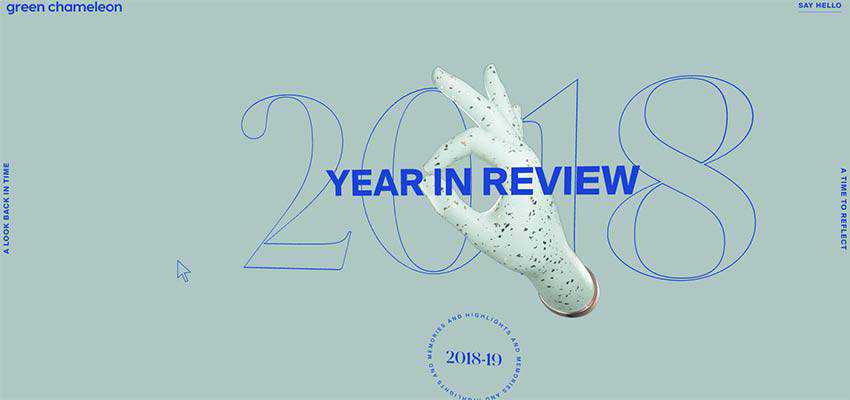
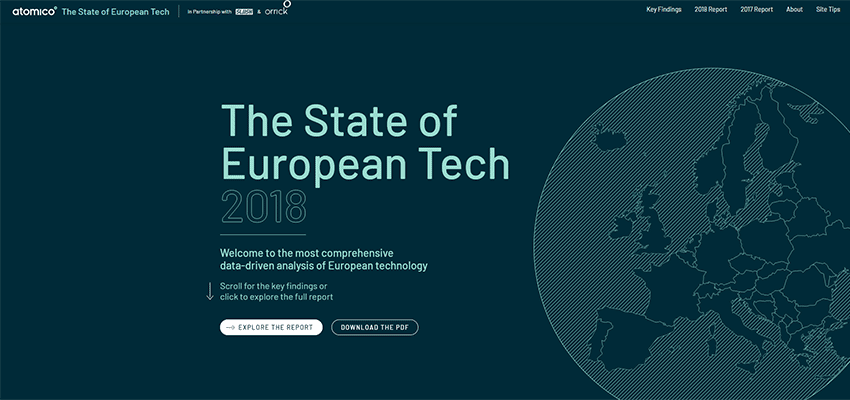
Green Chameleon 年度回顾/欧洲科技现状
Green Chameleon 和 The State of European Tech 的年度回顾采用了相同的策略。 这两个网站都采用实心字体显示项目名称,空心字体表示年份。
在第一个示例中,年份位于背景中,而在第二个示例中,它是文本块的组成部分。 在这两种情况下,它们看起来都比较突出,可以作为完美的附加元素。


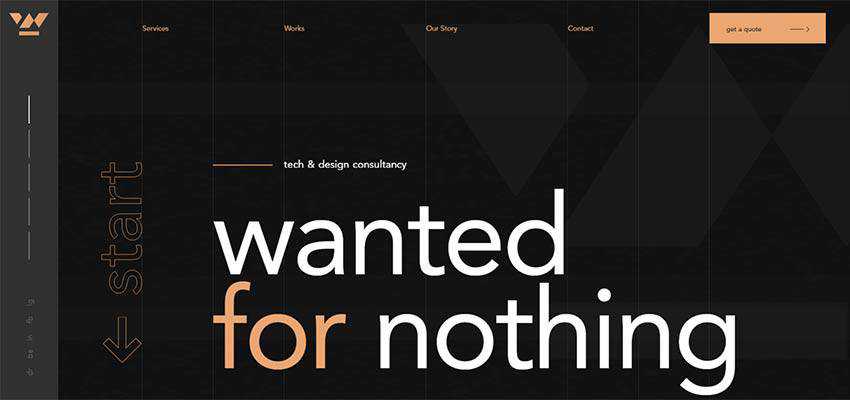
无所求
在“无所事事”的情况下,您偶然发现了一个可靠的标题,它使屏幕上的其他项目静音。 但是,由于“开始”这个词的空洞外观,它自然而然地在构图中占据了应有的位置,从而激发了用户的行动。

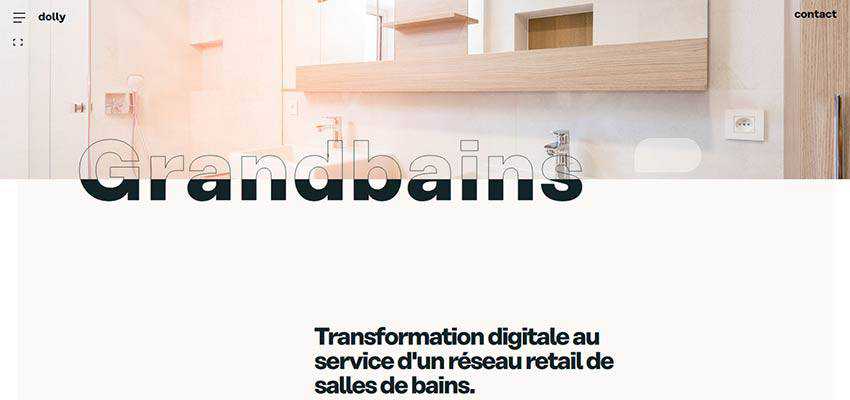
Dolly – 代理机构 / Vincent Saisset / Betamatters
最后,这种趋势是使字体看起来具有装饰性并且信息更响亮的好方法。 考虑 Dolly – Agency、Vincent Saisset 和 Betamatters。
支持 Dolly Agency 设计的创意团队用一个词而不是两个词来应对趋势。 结果,我们可以看到一个有趣的镜头,它使标题完美地融入环境,同时做出了声明。 它是大胆而有力的“开始”和精致优雅的“结束”的混合体,很容易引起人们的注意。

Vincent Saisset 的网站采用了这种解决方案来避免投资组合部分变得平庸。 在这里,常规的标题列表不仅展示了艺术品,还起到了装饰的作用——增加了整体的艺术氛围。

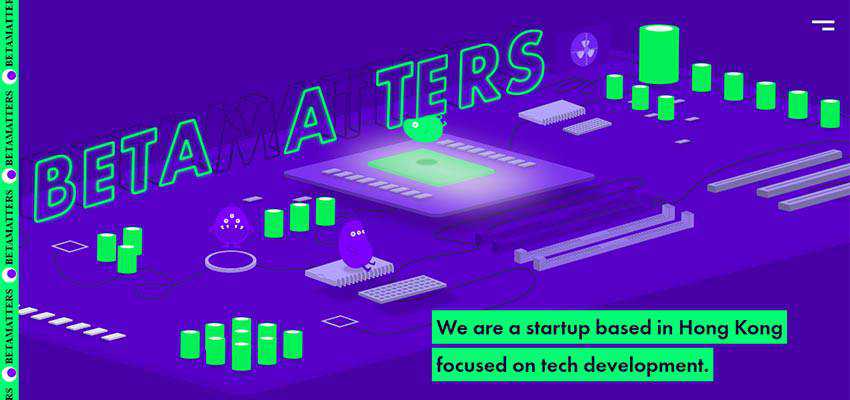
Betamatters 有一个视觉上巨大的英雄区域,但这并不能阻止铭牌和欢迎信息脱颖而出。 这是空心和实心排版的另一个奇妙串联。
请注意带有大量电线和圆柱体的受数字启发的随行人员。 这家公司的名字是空洞的和立体的——它像手套一样适合这里。 欢迎信息以纯色字体设置,并且与构图相得益彰。 它自然而然地在人群中脱颖而出。

有效的组合
我们习惯于在英雄部分中看到类型系列的组合,用于以诱人的方式放置标题和欢迎块。 今天,我们可以见证这种做法的一些变化。
这些变化并不是全新的东西,但它们聪明而聪明。 将空心和实心样式混合用于排版是如此简单和优雅,用户可以毫不费力地接受它。 这个小解决方案让久经考验的日常练习焕然一新。
这种技术以一种不引人注目的方式使事情变得有趣,同时巧妙地突出了重要的细节。 它也有一些现实生活中的应用。 因此,在正确的手中,它可以变成令人难以置信和实用的东西。
