网页设计中使用三角形的设计趋势
已发表: 2020-04-23您可能想知道:“三角形有什么特别之处? 它只是一个简单的、原始的几何形状。 甚至没有一丝完美主义的圆形或方形。” 而且,你是绝对正确的(起初)。 它没有什么特别之处。
然而,它是第一个多边形。 它由神圣数量的边和角组成:三。 而且,这在现实生活中非常罕见,因为我们周围都是正方形和长方形。 仔细看看周围:墙壁、窗户、门、电视、手机,甚至键盘上的按键——一切都是立方体或平行六面体。
这就是三角形如此特别的原因。 他们总是引人注目。 请记住熨斗大厦——这绝对是惊人的。 在现实世界中,为这种形状找到合适的实现是具有挑战性的。 但在网上,没有什么是不可能的——尤其是在网页设计方面。
如今,交互式和静态球体和球体填充了大量项目,很好地与现代高端解决方案配合使用。 在这一系列事件中使用三角形作为装饰很有意义。 这只是一个自然的结果。 而且,老实说,它的首次亮相相当出色。
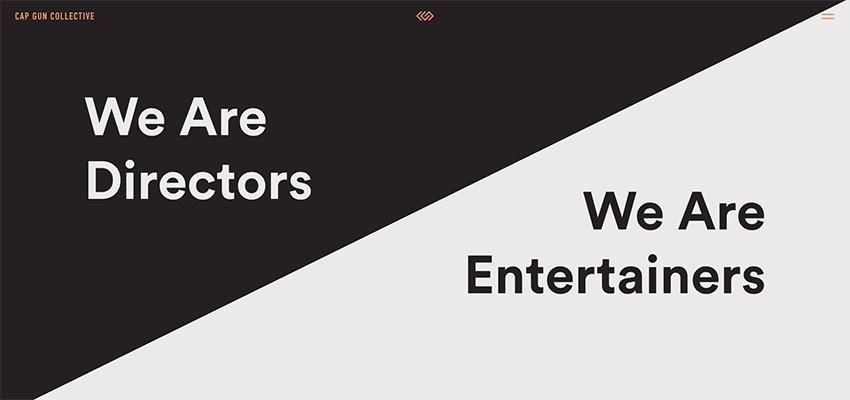
盖枪集体
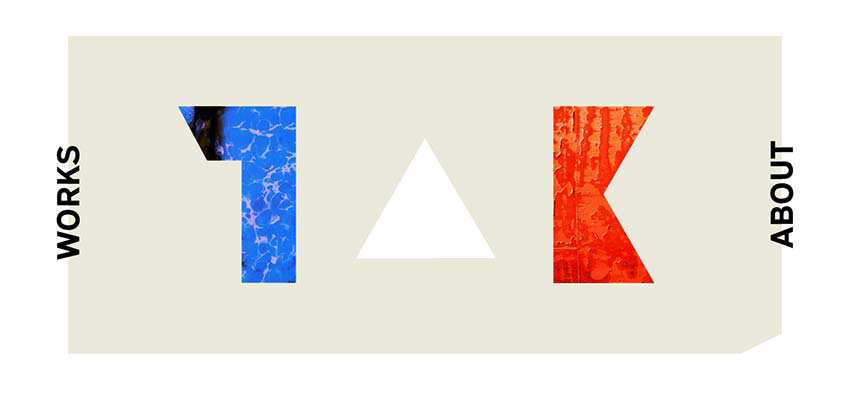
几年来,几何形状一直令设计师们兴奋不已。 几何是一种趋势,这是肯定的。 不久前,我们目睹了广场的兴起。 分屏不仅仍然存在,而且还进行了改造。 只需考虑 Cap Gun Collective。 正如我们所知,他们的团队摆脱了分屏,并提供了一个全新的愿景。 这意味着使用对角线将屏幕分成两半,从而形成两个独特的三角形。 这是一个独创的解决方案,既可作为装饰,同时又可作为视觉描绘信息的工具。

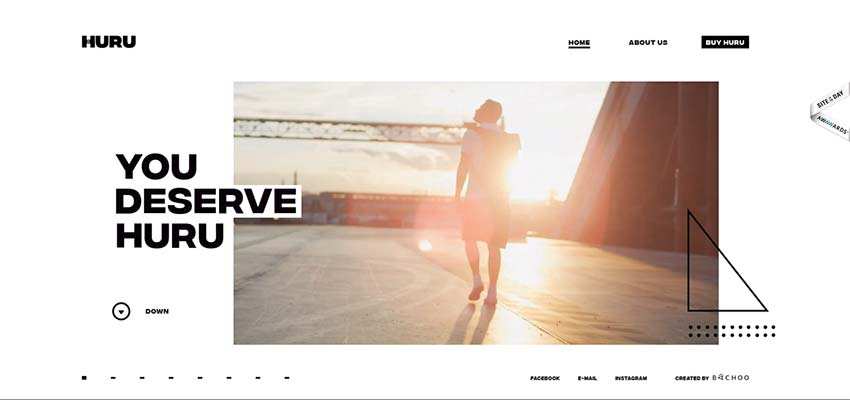
呼鲁
首先,当谈到使用三角形作为装饰时,我们希望它们被用作随行人员的一部分。 例如,考虑 Huru 的情况。 一个经典的直角三角形,超细的线条和大量的新鲜空气——平庸,不是吗? 这次不行。 在这里,三角形是美学的一个组成部分,与其他装饰细节完美搭配。 它为界面添加了一个额外的层并有助于对称 - 镜像左侧的字母。 在某些时候,它甚至提醒我们这里正在宣传的背包——更不用说支持整个项目的简单和轻盈的整个意识形态。

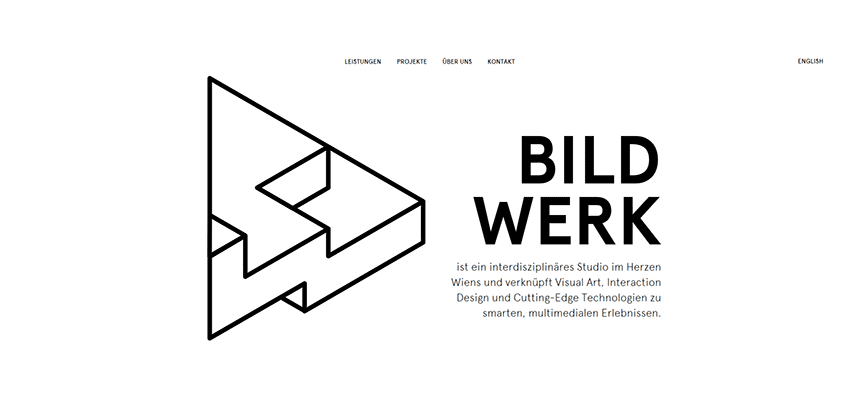
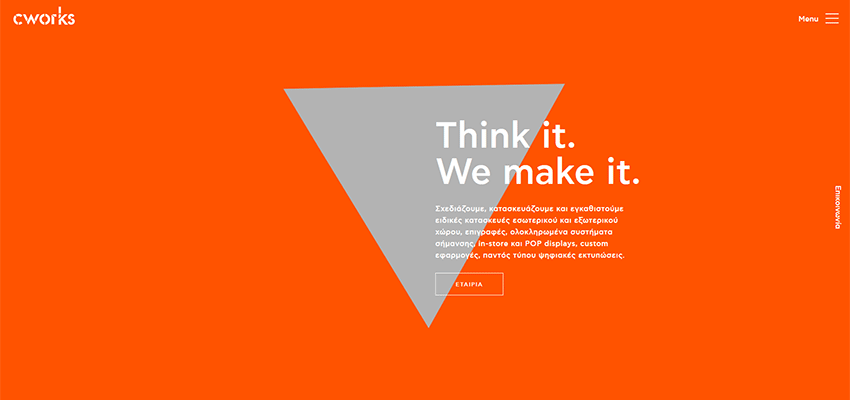
Bild Werk / Cworks
在 Bild Werk 和 Cworks 的主屏幕中展示了另外两个微不足道的应用。 位于维也纳的跨学科工作室的团队提醒我们,三角形可以作为主要插图来丰富英雄区域。 它们的三角形比上一个示例中的三角形更复杂。 它甚至是3维的。 请注意三角形如何平衡文本部分。 是的,确实让人眼前一亮。 但是由于脆弱的线条样式和大量的空白,这会产生一种轻盈的感觉。 更重要的是,它不仅描绘了工作室固有的多学科性,而且还展现了具有一定工程质量的创造力。

至于 Cworks,他们的创意团队利用三角形作为背景的一部分。 它与整体单色橙色画布形成鲜明对比,自然地将注意力吸引到屏幕的中央部分。 一方面,它是一个有趣的功能,使设计充满热情。 另一方面,它是一个不引人注目的焦点。 该团队用一块石头杀死了两只鸟。

Takeshi Oid / Detaen Consulting
让我们将之前的解决方案提升到一个新的水平,让它们更加有趣和迷人。 相应地考虑 Takeshi Oid 和 Detaen Consulting 的个人投资组合。
Takeshi Oid 个人作品集的首页以具有一种抽象主义精神的现代插图为标志。 一个扁平的三角形作为加载器欢迎在线访问者。 然后它变成一个金字塔并占据中心舞台。 正如预期的那样,一切都开始了。 并且由于视差效果,英雄区域感觉是 3D 的。

与前面的示例非常相似,视差效果是解决方案的核心。 Detaen Consulting 背后的团队结合了两种流行的技术:遮罩和视差,产生了奇妙的结果。 它很简单,同时也是原创的。

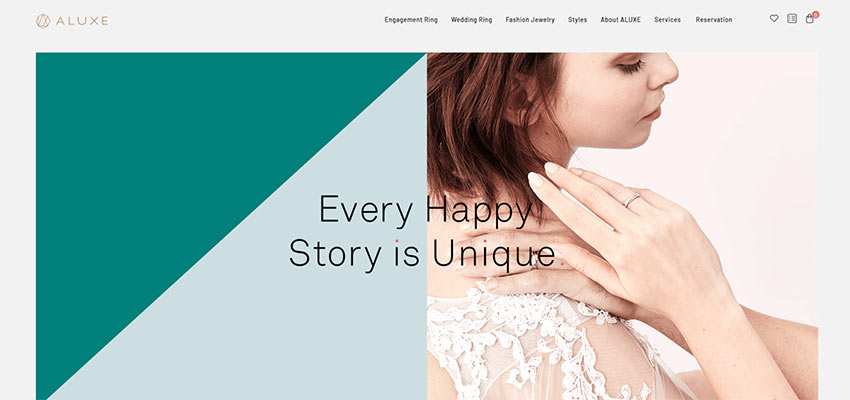
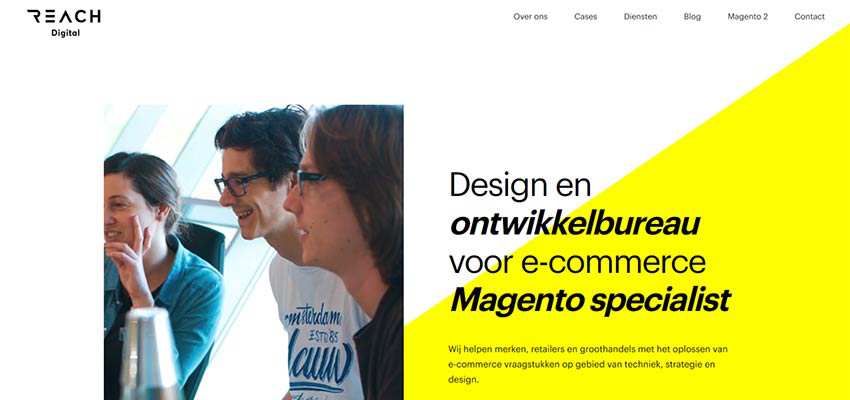
Aluxe / Reach Digital / Bonnefooi Roosendaal
正如我们前面提到的,三角形可以用作背景的装饰元素。 考虑 Aluxe、Reach Digital 和 Bonnefooi Roosendaal。 前两个展示了一个有趣的分屏画面,其中一个边使用三角形分成两部分。 在这两种情况下,每个三角形都有一个与另一个形成对比的纯色。 在第一个示例中,标语位于屏幕的中心,使三角形和图像几乎相等。 在后一种情况下,三角形作为标语的背景,使文本更加突出。


在 Bonnefooi Roosendaal 的情况下,三角形作为标识和菜单的坚实基础——为这些元素设置情绪和方向。 它将一切与图像背景分开,丰富了整体美感。 结果,顶部标题获得了艺术感,三角形发挥了重要作用。

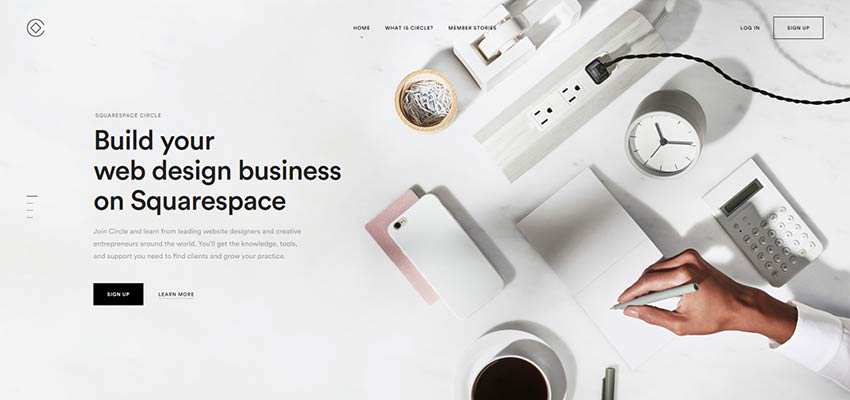
圆方空间
最后但同样重要的是,Circle Squarespace。 虽然这里没有明显的三角形,但如果仔细观察,你会发现英雄区域的特点是一个三角形的文具构图。 这不仅是一个不错的技巧,增加了一点创造力,而且构图的角度看起来就像一个箭头,不显眼地指向标语。

看看三角的力量
我们已经看到了 Web 界面的各种趋势。 他们中的一些人来来去去; 其他人留下来,变成经典。 几何形状的使用是具有其自身驱动力的趋势之一。
毕竟,任何界面的骨架都是经过深思熟虑的几何块的混合体,在某些情况下,肉眼是无法看到的。 相反,其他人则暴露在公众面前。 像圆形和矩形一样,三角形很好地融入了网站设计的四四方方结构。 它们具有一定的魅力,使它们脱颖而出,并为整体印象增添了一丝特殊性。
