网页设计中的霓虹灯:使用颜色来吸引用户的注意力
已发表: 2021-01-12颜色是网站设计中最强大的工具之一,尤其是在操纵阅读流程方面。 通常,标准阅读路径从左上角开始,但一些亚洲和阿拉伯文化除外。 人们的视线从左向右移动,逐渐往下看。 这个原则无处不在。 但是,这并不意味着您不能做出一些例外。
例如,您可以将标语设置为大字体,它会立即吸引眼球。 强迫人们改变正常行为的另一种行之有效的方法是使用与设计的其他单位形成鲜明对比的颜色。 无论环境和邻里如何,一种久经考验的选择是霓虹色。
霓虹色总是引人注目。 这是他们的本性。 更重要的是,由于今年出现了许多以千禧一代为目标的网站设计,充满了渐变和年轻的细节,它变得非常流行。 它完美地融入了充满活力的婴儿王国——成为一个微小的趋势。 让我们考虑一些有代表性的例子。
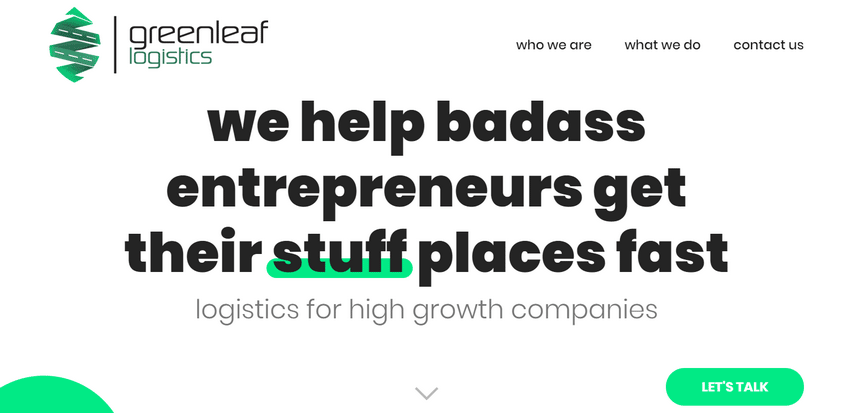
绿叶物流
Greenleaf Logistics 的主页添加了多种现代解决方案,这些解决方案立即引起了人们的注意。 例如,所有图像都呈现为变形斑点。 在如此奇异的环境中,霓虹色非常适合一般审美。
标识、号召性用语和“向上”按钮设置为几乎尖叫的绿色。 它们是不引人注目的焦点,迫使读者遵循团队建立的路径。

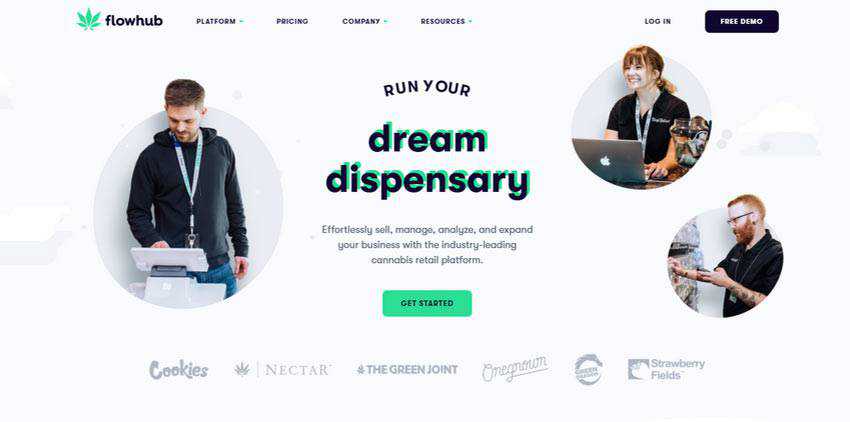
流量中心
与前面的示例非常相似,这里的霓虹灯效果用于几乎相同范围的 UI 元素。 然而有一些微小的差异。
例如,Greenleaf Logistics 背后的团队只在标题中突出显示了一个词,而 Flowhub 则强调了整个标语。 他们把它当作一个阴影来使用,它会根据鼠标的位置改变它的角度。 此外,霓虹绿不仅突出了内容中的文字,还突出了随附插图、图像和图标的重要细节。

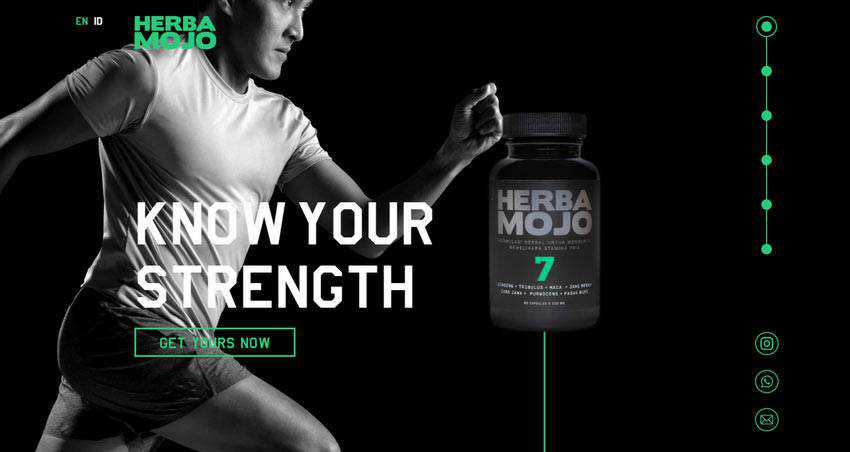
草本魔精
霓虹绿是一种非常普遍的色调,可以很好地搭配浅色和深色主题。 考虑 Herba Mojo 在实践中展示它。
在这里,荧光绿色用于各种细节:标识、语言切换、滑块控件、CTA,甚至产品图像。 然而,它并不觉得压倒性的。 交易是黑暗的环境通过在这两者之间取得很好的平衡来挽救一天。

好吧,我们已经提到霓虹绿在不同类型的环境中就像手套一样适合。 然而,它的最佳剂量呢?
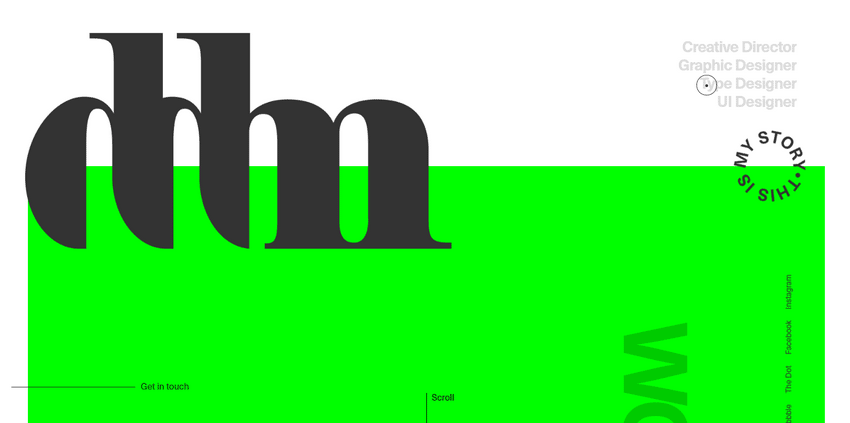
达尼洛·德马科
前面提到的所有项目都具有相当有限的荧光色。 它主要分散在整个页面中,看起来像明亮的飞溅。 但是如果你想把它用作一个大而大胆的地方呢? 没问题。 考虑一下 Danilo Demarco 的个人投资组合。
在这里,氪石绿占据了主页的最大份额。 然而,令人惊讶的是,它并没有压倒游客,也没有吓跑他们。 它只是工作。 在 UI 的每个角落都可以看到。 它丰富了大小标题、悬停状态、鼠标光标、内容部分、块显示效果等。它在这里称雄,没有人会抱怨。

霓虹绿并不是当今网络上唯一使用的一种。 霓虹色系列有一些出色的选择。 让我们考虑其他很棒的选择。
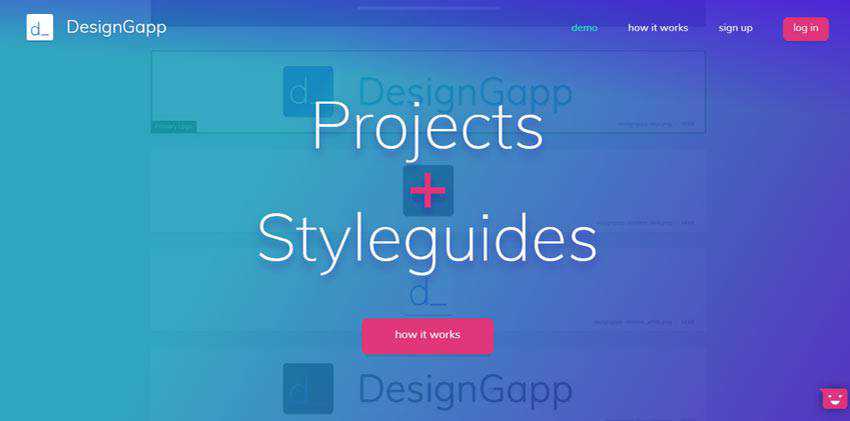
DesignGapp
DesignGapp 采用华丽的粉红色,在蓝色渐变风格的背景下立即展现其美丽。 它巧妙地突出了 CTA,与贯穿整个网站的充满活力的主题完美融合。

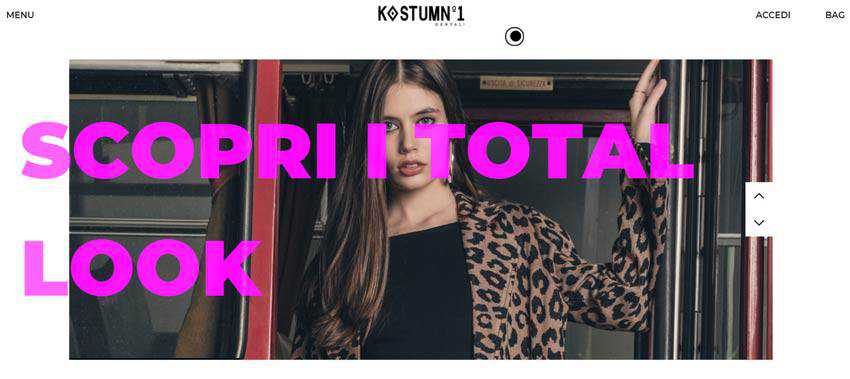
科斯图姆 1
火辣的紫红色和一个时尚相关的网站,就注定要在一起了。 它轻松地赋予设计奢华和精致的感觉。 即使与大字体一起使用,它也不会破坏整体和谐并且看起来很有机。 它丰富了产品名称的滑块和悬停状态中的标题。

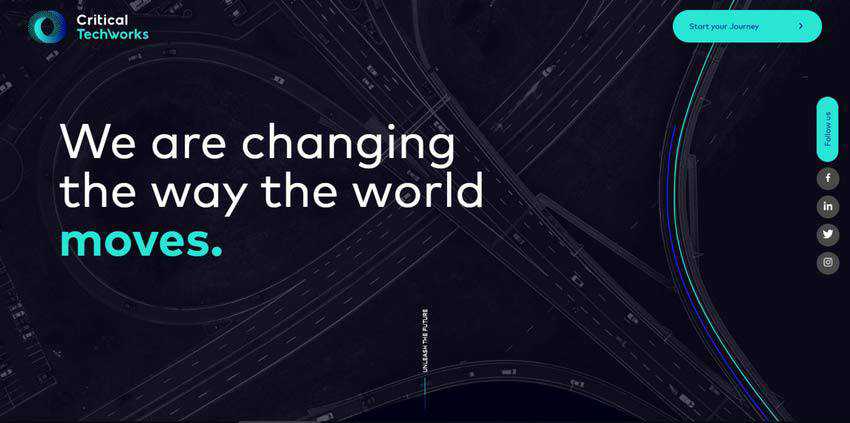
关键技术
Critical Techworks 采用了最具标志性的霓虹色调之一:浓郁的绿松石色。 它在黑暗的技术环境中看起来很出色。 充满魅力的 UI 的所有细节从一开始就吸引了人们的注意。
CTA、文本、标题、图像元素和车辆部件都从中受益。 更重要的是,还有一种额外的深蓝色荧光色调。 它与绿松石完美搭配,为设计增添了额外的优势。

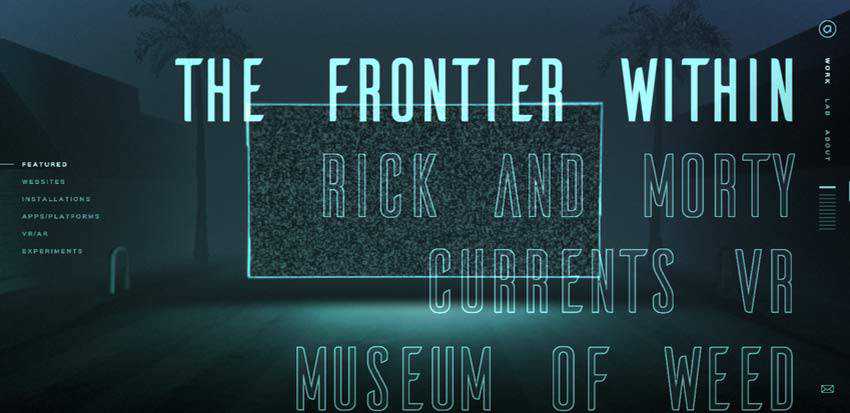
主动理论
Active Theory 采用与上例相同的解决方案。 该网站还具有强大的技术氛围,散发着精致的气息。 在这里,霓虹蓝与线条式排版合作。 这两个人一起组成了一对甜蜜的情侣。
那不是全部。 还有一些其他的荧光色调。 他们完美地完成了主题,使网站感觉独一无二。

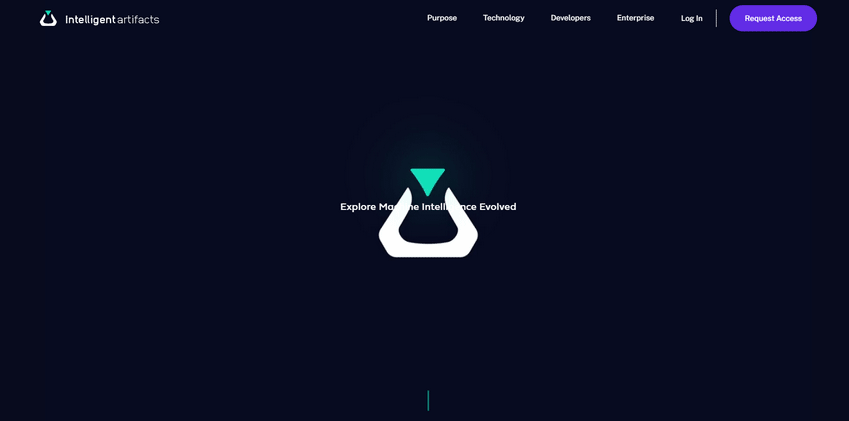
智能神器
Intelligent Artifacts 的主页充分利用了一对霓虹色:绿松石色和紫色。 再一次,它们被用于一张几乎是黑色的画布上,展示了它们精致、黑暗的本性。
它们几乎闪闪发光,瞬间吸引眼球。 作为合适的选择,它们被用来引起对网站基本细节的额外关注,例如号召性用语按钮、标识、导航,甚至图像。

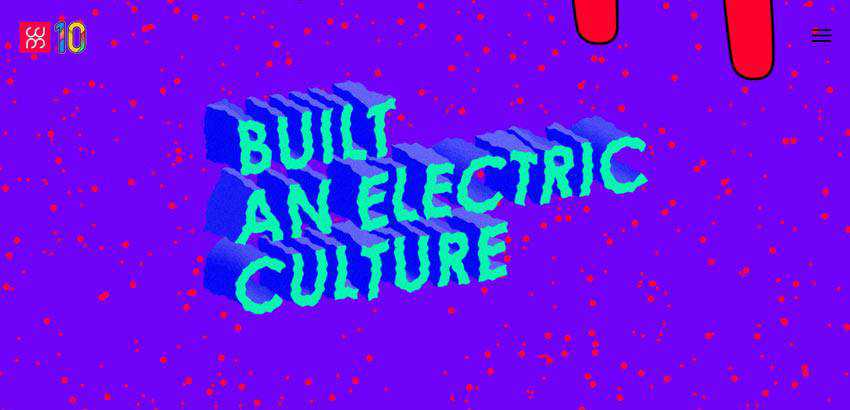
哇妈妈设计
Whoamama Design 背后的团队围绕霓虹色构建了他们的整个美学。 他们无处不在。 这个网站给人一种电动、奇异和花哨的感觉。 这就像迪斯科过去的爆炸。
有些人可能认为它太过分了,而另一些人可能会觉得所有这些怪癖都很有趣。 总而言之,这种独特的奇特和奇异使 UI 从人群中脱颖而出,并引起人们对内容的关注。
在激烈的网络竞争的严酷现实中,您还需要什么? 有时你需要成为一个怪胎才能让自己听到。

更加丰富多彩的存在
霓虹色的主要优点之一是它们与深色和浅色主题完美搭配,带来一定的魅力。 当与白色背景和光线环境一起使用时,它们会让人觉得俏皮和异想天开。 当与黑色帆布和阴沉的色调一起使用时,它们会展现出其精致而复杂的本质。
它们也非常适合不同类型的网站。 无论是基于 AI 开发产品的严肃公司,还是寻求志同道合用户的社区平台,霓虹色都会在阳光下找到自己的位置,为用户体验做出贡献。
