顶级网页设计工具和资源,让您的游戏保持领先
已发表: 2022-09-15奇怪的是,您经常在网上搜索新事物、出色的网页设计工具、代码片段或资源。 这需要时间。 今天我们换个方式吧! 我们编制了一份我们认为有用的网页设计软件列表,其中包含您希望发现的工具和资源。 当然,不是一个详尽的,但值得你花时间的一个。 为什么? 好吧,无论您要解决什么问题,我们都非常确定本综述有您的答案。
我们在下面收集的资源大多是无代码解决方案。 我们很清楚对这类工具的需求在稳步增长,我们不能忽视它。 这取决于您使用的网页设计工具,但有一件事是肯定的 - 它会节省您的时间。 无论您的技能水平如何,它们都可以帮助您快速有效地设计事物。 好吧,让我们开始吧。
PS 四处寻找灵感? 请继续关注我们的综述,我们保证它们将成为我们博客中的常规功能。
线框和模型工具
模型工具实际上是现代网页设计师武器库中的主要工具,有时甚至是唯一的工具。 这些技术已经走了很长一段路,现在,我们可以轻松地分享我们的想法,将它们可视化并与我们的团队合作。 多在一个仪表板中。 线框和模型工具可以节省一天的时间。 但这里有个窍门——工具的选择取决于你的需要。 比如说,您可能会发现 Sketch Web UI 工具包不再符合您的需求。 所以,你正在寻找不同的东西。 这可能是一个挑战。
我们在这里收集了最好的网页设计工具来添加书签,所以也许其中之一就是您正在寻找的。 这些是我们认识的大多数设计师推荐的,我们知道很多。 如果你想要一个伟大的设计,你必须测试这些工具。
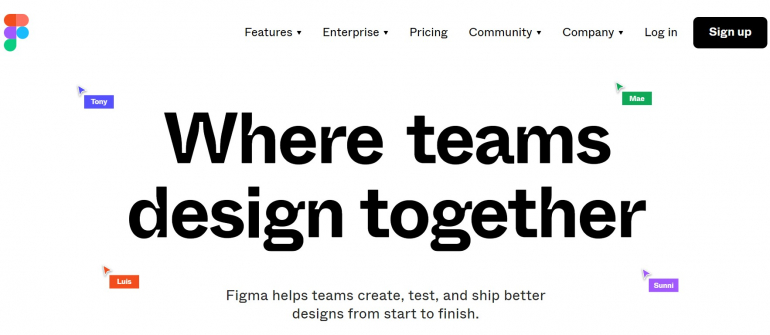
无花果

Figma 是一个基于云的设计平台,将一切都集中在一个屋檐下。 首先,它提供了实时协作,这绝对值得关注。 Figma 针对电子商务进行了优化,让您的团队可以轻松地在同一个文件上同时共同创建。 其次,Figma 网页设计是关于快速简便的文件共享。 接下来,一个大插件选择和许多选择方法。 想要将来自 Figma 的新闻分享到网络上? 玩的开心! Figma 网页设计平台可以成为日常任务的绝佳工具。
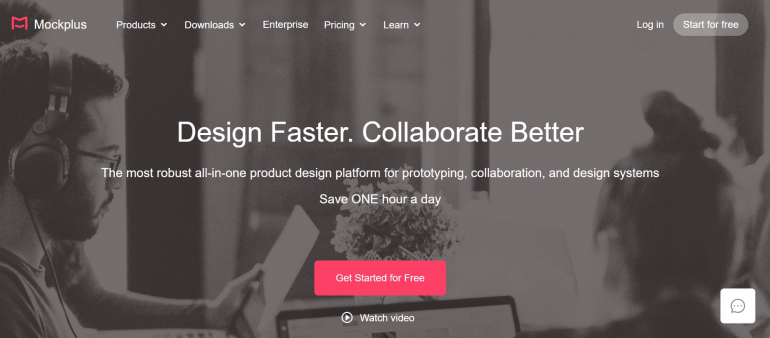
模拟加

MockPlus 简单快速,是一款原型 UI 设计工具,非常适合设计移动和 Web 应用程序。 这个基于桌面的应用程序是团队和个人的解决方案。 不需要来自用户端的编码知识。 一个简单的拖放将派上用场。 查看 MockPlus 在线原型制作工具以确定它是否符合您的需求。
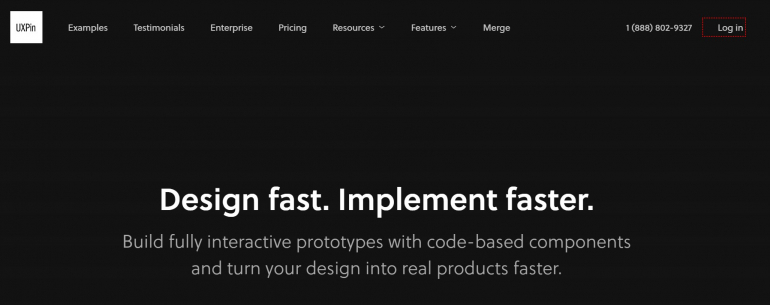
用户界面

UXPin 功能强大且具有协作性,是各行各业的佼佼者。 UXPin 旨在加快产品创建速度,是一个很好的原型设计工具。 它包括一个 UI 元素库和 UX 模式,您可以将其拖放到画布上以设计界面。 由于 UXPin 是一个基于云的平台,因此可以随时随地从任何浏览器访问它。 UXPin 非常适合经验丰富的 UX/UI 设计师和刚入门的人。 导入您的 Sketch 网页设计文件,尽情享受吧!
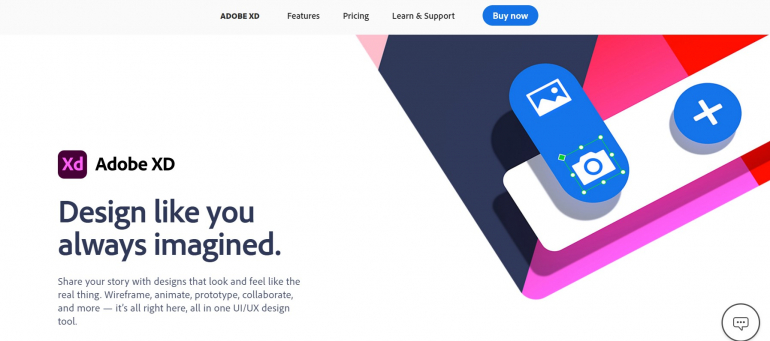
Adobe XD

要充分享受 Adobe XD Web 套件,必须订阅创意云。 这个基于矢量的系统让您可以绘制、重用、重新混合矢量并将原型放在一起。 它是创建交互、过渡和其他动态功能的完美选择。 为了创建登录页面,Adobe XD 具有快速直观的工具来创建线框、屏幕布局和可用于生产的资产。 它提供实时共同编辑,这使得远程处理一个设计作品成为可能。 它易于使用,您可能会发现自己一次又一次地创建 Adobe XD 网页设计。 最后,与其他 Adobe 应用程序的集成也是一个好处。
视觉效果:网页设计中不可避免的一部分
研究表明,94% 的用户对企业及其网站的第一印象与设计有关。 这意味着一个公司的信誉是由其网站的审美质量来判断的。 美学质量是您使用的视觉效果的组合。 所有这些图标、图片和动画都为网页带来了活力。 即使是最细微的细节也会影响用户对您网站的感觉。 因此,专业的网页设计师总是在寻找好的视觉资产。 我们在这里收集了一些我们最喜欢的资源。 也许其中之一就是您目前正在寻找的东西。
Depositphotos

在顶级照片公司列表中,Depositphotos 值得一试。 它拥有庞大的免版税库存照片库,可满足每个人的业务需求。 无论您需要照片还是矢量图像,只需过滤搜索即可。 在价格方面,选项的宽度令人印象深刻。 此外,每月或每年的订阅计划可以为设计师节省一天的时间。
模板怪物图标

使用 TemplateMonster 图标集更容易从在线竞争中脱颖而出。 有超过 7K 的独特解决方案可用,有充分的理由对其进行检查。 为了帮助您更改图标,每个套件都以 PSD 文件的形式提供。 定价选项各不相同。 在新网站、移动应用程序或仪表板上工作? 没关系。 您将在这个市场上找到的网页设计产品的选择没有尽头。
图形弹簧

GraphicSprings 易于使用且支持多种语言,其免费徽标创建器已为数千名用户提供服务。 试一试,您将享受到无数图形、字体、颜色和矢量形状的选项。 自定义字体、图形和颜色,并以不同格式下载您的徽标。 但是为了保护您的“独家”艺术品,您需要选择 Pro 或 Platinum 计划。
InkyDeals

以令人难以置信的价格达成完美交易的道路往往既奇怪又具有挑战性。 这就是 InkyDeals 为您提供从一开始就省力的原因。 这个数字市场为您提供以无与伦比的价格找到高质量的设计包。 您是巨额折扣和定期免费赠品的粉丝吗? 然后继续订阅 InkyDeals,成为第一个享受它的人。
排版
选择字体可能会有压力。 毕竟,正确的字体可以做出设计,而错误的字体……肯定会破坏它。 是的,大多数网页设计师都使用谷歌字体。 但这有什么好玩的呢? 如果字体艺术是您的灵感来源,请浏览下面最酷的排版资源列表。
Adobe 字体

Adobe Fonts 是一个庞大的库,您可以在其中找到最独特、最漂亮的字体和字样。 不再有桌面同步限制或仅网络字体。 这是一项基于订阅的在线服务,因此您需要 Creative Cloud 订阅才能访问此集合。
动作字体

为新网站寻找高质量的字体可能是一项昂贵的任务。 但它不一定是那样! ActionFonts.com 是一个排版网站,您可以在其中下载超过 50,000 种免费字体。 从衬线、无衬线、模板、画笔、黑色字体、书法等字体类别中进行选择。 该站点还包含一个专门介绍著名字体的部分,您可以在其中下载和使用与您喜爱的许多品牌中使用的完全相同的字体。 本网站上的所有字体都可以以 TTF 或 OTF 字体格式下载。
字体包

寻找特定类型的字体样式? FontBundles 为您提供了多种样式。 这是一个字体市场,提供大量资源,包括免费交易、优质字体及其 Plus 订阅。 想取消您的会员资格? FontBundles 让您即使在此之后也能保留您的字体许可证。

字体真棒

还没有体验过 Font Awesome 吗? 好吧,至少有很多充分的理由尝试 Font Awesome。 最好的一个是定制。 大小、颜色、装饰,几乎任何东西都可以通过 CSS 的力量来改变。
像素

Pixelo 是设计资产的重要资源。 图标、图案、标题、背景、字体和其他设计元素都是为您精心挑选的。 Pixelo 的实惠套装绝对值得一提。 有时,您可以节省高达 95% 的字体。
模板和主题
即使您刚刚接触网页设计,您也知道网站模板和主题的选择没有尽头。 一旦你潜入水中,搜索可能会持续数天甚至数周。 那么,当有这些广受欢迎的选择时,为什么要浪费时间呢? 探索以下解决方案,了解为什么这么多人选择它们。
首次亮相

这个 Shopify 主题受到许多电子商务企业家的青睐是有充分理由的。 首先,它针对直销进行了 100% 优化。 其次,这是一个非常快的主题。 接下来,它带有动态设计,以帮助完成的网站看起来尽可能品牌化。 此外,还有 14 天的试用期,让您可以享受 Debutify 的所有好处。
阿瓦达

即使您是网站设计的新手,您也有可能听说过 Avada。 Avada 的销售额超过 666K,是市场上最畅销的多功能 WordPress 主题之一。 高品质、无限灵活和功能丰富的 Avada 可能是您的首选。 包括古腾堡编辑器,这也是一个好处。 说到插件,有很多高级插件。 多语言支持和 RTL 功能也提供了支持。
怪物2

如果您一直在寻找可以随时更改的东西,Monstroid2 是一个完美的选择。 您可能会认为 Monstroid2 有点贵,但是当您深入挖掘时,您就会明白为什么。 让我们从 Elementor 页面构建器开始,它使任何人都可以像专业人士一样构建独特的页面布局。 然后,完全动画的 Revolution Slider 6 可让您在旅途中创建令人印象深刻的视觉效果。 如果您没有时间玩自定义,有一个魔术按钮可以为您节省一天的时间。 WooCommerce 支持也是该软件包的一部分。
激烈的

使用 Novi builder 构建,Intense 可能是您的第一选择。 多用途且干净,它可以帮助您为任何利基构建有效的网站。 此外,它还包括 10 多个设计完美的登录页面、30 多个页眉和页脚以及 300 个可重复使用的组件。 它经过 SEO 优化、响应迅速且 100% 随时可用。
网站建设者
认为网站建设者仅适用于业余爱好者? 然后再想一想。 作为一名认真的网页设计师,您正在寻找扩大业务范围和发展业务的方法。 当然,经验、知识和技能确实很重要。 但是为了能够更快地工作,您需要更加高效和灵活。 这就是网站建设者发挥作用的地方。 我们最喜欢在线现代网络编辑器的地方是您的代码可视化。 因此,您可以通过功能齐全的网站获得完整的无代码体验。
辛沃利

Simvoly 是一个 100% 白标网站、渠道和电子商务平台,允许任何人拥有自己的品牌解决方案。 它非常适合需要为其客户提供顶级解决方案的小型企业、代理机构、自由职业者或大公司。 Simvoly 还为您提供了一个电子邮件营销和自动化模块,该模块也是 100% 白标、一个 CRM 和一个调度工具 - 所有这些都在一个平台下。
杜达

Duda 在网站建设者市场中是一个较小的参与者,但它却引起了轰动。 首先,它对设计师和设计机构来说是首屈一指的。 它提供的功能集合使 Duda 与众不同。 客户管理和团队协作工具只是其中的一部分。 此外,您还可以使用地理定位构建对 SEO 友好的网站。 需要建立跨国网站? Duda 支持超过 55 种语言。 所以,如果你觉得价格有点贵,先了解一下杜达的好处。 很有可能,您会找到投资的理由。
网络流

如果您不害怕更陡峭的学习曲线,那么请使用 Webflow。 包含超过 200 个高级响应式模板,上手很容易。 对于所有利基和行业的设计师来说,这是一个很好的选择。 最好的事情是它使您能够直观地编码。 因此,您进行设计,Webflow 会自动为您生成代码。 简单的? 当您导出设计以用于其他项目时,这将特别有用。 动画呢? 一块蛋糕! 无需编写任何代码即可获得创意。
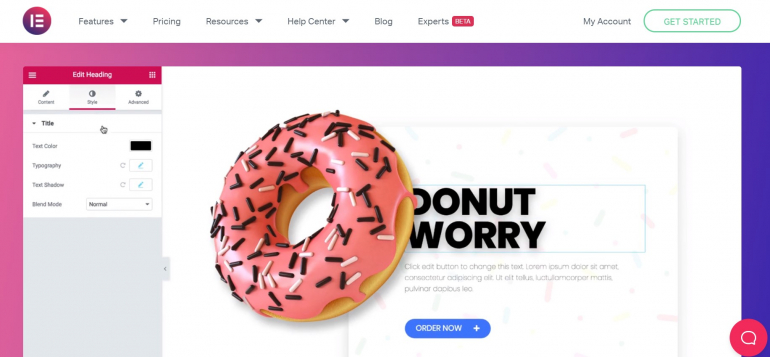
元素

想成为 500 万构建更好网站的专业人士的一份子吗? 那么你来对地方了。 可以说 Elementor 是一个相对较新的网站建设者。 为什么要投资? 100 万次活跃安装的数量可能是一个完美的理由。 最酷的是,它不需要您成为网站建设方面的专家。 因此,您可以随时随地构建、调整和调整页面并实时查看结果。 Elementor 不仅仅是一个拖放构建器。 将其视为一个适应性强的插件,在创建美观的网站时没有任何限制。
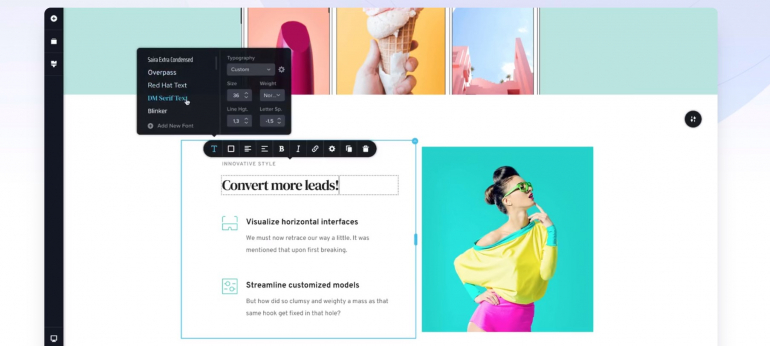
设计

Vev 不是典型的网站建设者。 它是面向设计师、开发人员和营销人员的协作所见即所得工具。 使用 Vev,您不仅可以在不编写任何代码的情况下创建一个功能齐全的响应式网站,还可以轻松地为其创建出色的内容。 该构建器具有现成的组件,但您可以使用 React 和 CSS 创建自己的组件。 您会喜欢 Vev 的另一件事是,用它制作的设计可以在任何 CMS 中发布或嵌入到任何环境中。
轻快的

Brizy 是另一个拖放式网站构建器,可让您快速构建出色的 WordPress 网站。 无需处理 HTML 和 CSS。 是的,它是网站建设者市场的新手,但它显示出很大的希望。 它采用 React 技术,确保 Brizy 的界面简单、轻量且直观。 除此之外,Brizy 还包括一组超过 4000 个图标和大量预制块,您可以利用它们来制作自己的页面。 如果您正在寻找一个页面构建器来创建一个简单的页面,Brizy 可能是解决方案。
还在我这儿? 那么您对我们今天为您收集的最佳网页设计工具和资源的集合有何看法? 当然,这些只是市场上数百种可能的选择中的一小部分。 但是你可能不知道其中的一些。 我们确信这些工具和网页设计资源值得您关注。
