前 27 名前端开发人员面试问题和答案
已发表: 2021-11-02前端开发是最赚钱的领域之一,尤其是对于 Web 开发的初学者。 由于它主要需要 HTML、CSS、JavaScript 等基本技能和一些服务器知识,因此许多新生发现前端开发是全栈开发职业生涯的良好起点。
然而,前端开发的范围很广,涵盖了许多不同的工具和技术。 因此,前端开发人员角色的面试问题非常多样化,并且跨越不同的领域。
目录
前端开发人员面试问答
让我们看看 27 个被问到最多的前端开发人员面试问题。 现在通读这篇文章,并将其加入书签以供日后使用——以便在面试日期之前进行修改!
1. 什么是 DOCTYPE,它有什么作用?
DOCTYPE 与 DTD(文档类型定义)相关联,代表文档类型。 这允许开发人员通知浏览器特定文档中使用的 HTML 版本。 例如,HTML 4 的声明将是 - <!DOCTYPE HTML4>。
2. HTML中Meta标签的相关性是什么?
元标记位于 <head> 标记内,并提供有关整个 HTML 文档的元数据。 他们执行指定规范的任务,如页面字符集、页面描述、页面语言、页面作者姓名等。下面是一个使用 Meta 标签的示例:
<!DOCTYPE html>

<html>
<头部>
<元字符集=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”Keywords” content=”前端开发者面试题,CSS,HTML,JavaScript”>
<title>前端面试问答</title>
</head>
<正文>
</正文>
</html>
3、你对延迟加载的理解是什么?
延迟加载是根据用户需要在浏览器上加载内容的一种技术。 这优化了资源利用率和服务器使用率。 在 Flipkart 或 Amazon 等电子商务应用程序中可以看到一个真实的例子。 当您在这些网站上搜索特定产品时,您只能看到第一页可用元素的详细信息(价格、图片、主要功能)。 然后,当您向下滚动时,以下元素会在需要时继续加载。
4. 你对 JavaScript 中的强制转换了解多少?
强制转换是一种转换变量数据类型的方法。 使用强制转换,您可以将对象转换为布尔值,将字符串转换为数字,等等。 这是一段代码可以更好地解释这一点:
变量 x= 23;
变量 y = 字符串(x);
类型(x)
类型(y)
此代码的输出将是 Number 和 String,表示变量 x 的数据类型为 Number,强制转换后数据类型变为 String。
JavaScript 支持两种类型的强制:
- 隐式:在这种情况下,JavaScript 本身会改变变量的数据类型。
例如: var x = 10;
变量 y = x + '01';
在这种情况下,y 的值为“1001”,数据类型为字符串。 JavaScript 将 x 的 Number 数据类型隐式转换为 String 以将其连接到新的字符串 '01',从而在变量 y 中生成 '1001' 作为最终结果。
- 显式:显式强制要求开发人员使用内置函数(如 Number()、Boolean()、String 等)故意更改数据类型。
例如: var x = 12;
变量 y = 字符串(x);
在上面的代码中,变量 x 的数据类型已显式地从 Number 更改为 String。
5. 你对 JavaScript 中的变量作用域了解多少?
变量范围用于设置特定 JavaScript 程序中任何变量的控制区域或范围。 JavaScript 中有两种类型的变量作用域:
- 本地范围:本地范围意味着该变量的可访问性和可用性仅限于定义它的函数。
例如:
函数总和(){
变量 x = 5;
变量 y = 2;
}
函数也Sum()
{
变量 z = x+y;
}
在上面的代码中,第二个函数将无法正确执行,因为变量 x 和 y 属于函数 sum() 的范围——它们是该范围的本地变量。 因此,其他变量无法访问 x 和 y,因此该函数将不正确。
- 全局范围:全局范围适用于在所有函数之外定义的变量。 在这种情况下,任何函数都可以访问该变量。
例如:
变量 x = 2; // 这是一个全局变量
函数总和(){
变量 z = 3;
变量 y = x + z;
}
由于变量 x 在上面的代码中具有全局范围,因此函数 sum() 可以访问它。 这就是变量 y 取值 5 (x+z) 的原因,并且该函数按预期运行。
6. Node.JS 是做什么用的?
Node.JS 是一个 JavaScript 运行时环境,本质上是开源的。 它可以顺利地在服务器本身上执行 JS 代码。 在 Node.JS 之前,JavaScript 代码会在浏览器上运行,但 NOde 完全改变了这一点。 今天,Node.JS 广泛用于全栈开发来处理服务器部分。 这允许开发人员在 Web 应用程序的所有端使用单一语言 (JavaScript) 工作(例如,使用 MEAN 堆栈,您可以仅使用 JS 语言和不同的框架进行全栈开发!)
7. 解释 NPM
Node Package Manager 的简称,NPM 是 Node.JS 的一个打包工具。 它为 Node 项目提供了一个在线存储库和一个用于管理和使用不同包的命令行实用程序。 要访问或使用任何特定的 Node.JS 包,可以调用和使用 NPM。
8. 服务器如何处理具有多语言内容的网页或应用程序?
当用户访问这些站点时,用户的浏览器会发送与用户选择的语言相关的信息。 这是使用 Accept-Language 标头完成的。 服务器读取并使用此信息以正确的语言发回该语言。
9. HTML 中的 data-* 属性是什么,现在是否鼓励使用它们?
Data-* 属性用于存储网页私有的自定义。 这用于帮助开发人员调试网站或进行私人更改。 不鼓励使用 data-* 属性,因为现在只需在浏览器中使用检查控制台就可以做同样的事情。
10. JavaScript 中的 IIFE 是什么?
IIFE 是 Immediately Invoked Function Expression 的缩写,是一种在函数创建后立即执行的技术。 它通常用于填充全局对象或变量。
11. 你了解 React.JS 吗?
是的——React 是一个 JavaScript 库,用于构建单页 Web 应用程序的前端 (UI)。 它由 Facebook 开发,主要用于处理其移动和 Web 应用程序的视图前端。
12. 外部 JS/CSS 或内联 JS/CSS - 应该首选哪一个,为什么?
内联编码会增加文档大小,导致代码执行速度变慢。 使用内联编码,用户浏览器失去了缓存 CSS 和 JS 代码并存储它以更快执行的能力。 另一方面,浏览器可以使用外部 CSS 和 JS 缓存文件,从而提高页面加载时间。
13.解释JavaScript中'does'关键字的用法
“does”关键字的概念类似于其他高级编程技术中的动态绑定。 它用于引用与其关联的对象。

例如:
变量学生 = {
fName:“山姆”,
lName : “哈里斯”,
编号:2123,
完整名称:函数(){
返回 this.fName + ” ” + this.lName;
}
};
在上面的示例中,this.firstname 将返回存储在“this”函数中的变量“firstName”值,即 Sam。 函数 fullName() 将返回连接名字和姓氏的输出“Sam Harris”。 在处理具有多个函数和类似变量名的大型代码时,这是一个有用的属性。
14、你对SQL注入了解多少?
SQL 注入是一种在输入表单中插入恶意代码以访问网站 SQL 数据库的技术。 这是最常用和最知名的黑客技术之一,任何设计不佳且未采取严格的服务器保护措施的网站都很容易成为 SQL 注入的牺牲品。
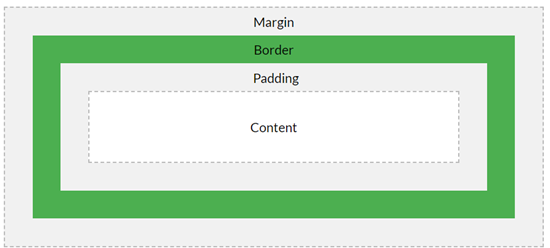
15.解释CSS盒模型的所有元素
CSS 中的盒子模型有四个元素:
- 内容:这涵盖了主要内容,包括网页上的所有文本、图像和其他所有内容。
- 内边距:内边距可以理解为内容区域与页面外边界之间的空间。 将其视为网页内容的喘息空间。
- 边框:边框是覆盖填充的区域。 它是 padding 的外层。
- 边距:边距位于边框之外,用于衡量 HTML 页面外围与用户屏幕边界之间的距离,以确保页面方向正确。
请参阅下图以更清楚地了解这四个术语:

16. 什么是 CSS 中的“mixin”,它是如何实现的?
Mixin 用于设置属性值对的可重用模式。 代码作者使用它来简化代码。
例如:
@mixin .rounded10px {
-moz-边界半径:10px;
}
在这种情况下,可以在 HTML 代码中的任何位置使用“.rounded10px”来实现语句“-Moz-border-radius: 10px;”。 这为 CSS 代码提供了很多可移植性和可读性。
17. 你对 SASS 了解多少?
SASS 是 Syntactically Awesome Stylesheets 的缩写。 它是 CSS 的预处理器,用于优化 CSS 代码。 它引入了嵌套规则、混合、变量、内联导入等功能,通过使用数学概念以更好的方式组织 CSS 代码并统一使用多个 CSS 代码。 浏览器无法执行 SASS 文件,所以需要先转换成 CSS 后才能发送给浏览器。
18.区分cookie、本地存储和会话存储。
Cookie、本地存储和会话存储是浏览器存储信息以加快处理和检索的三种方式。 请参阅下表以全面了解这三种技术在不同指标上的差异。
公制 | 曲奇饼 | 本地存储 | 会话存储 |
到期时间 | 没有。 但可以由用户手动销毁或由开发人员为其特定网站设置。 | 没有。 | 在每个会话结束时自动过期。 |
跨多个会话的持久性 | 取决于开发者是否设置了过期时间。 | 是的,这会在多个会话中持续存在。 | 不,这会自动销毁,因此它不会在会话中持续存在。 |
与服务器通信 | 通过“Cookie Header”自动发送到标头。 | 没有与服务器通信。 | 没有与服务器通信。 |
存储能力 | 4kb | 5MB | 5MB |
| 可访问性 | 所有窗户 | 所有窗户 | 只有同一个标签 |
公制
曲奇饼
本地存储
会话存储
到期时间
没有。 但可以由用户手动销毁或由开发人员为其特定网站设置。
没有。
在每个会话结束时自动过期。
跨多个会话的持久性
取决于开发者是否设置了过期时间。
是的,这会在多个会话中持续存在。
不,这会自动销毁,因此它不会在会话中持续存在。
与服务器通信
通过“Cookie Header”自动发送到标头。
没有与服务器通信。
没有与服务器通信。
存储能力
4kb
5MB
5MB
可访问性
所有窗户
所有窗户
只有同一个标签
19.你对渐进式渲染了解多少?
渐进式渲染是指用于增加任何网页的渲染内容过程的方法。 这对于优化用户的移动数据使用非常有用。 渐进式渲染包括延迟加载、异步 HTML、优先可见内容等概念。
20.解释<img>标签中'srcset'属性的用法
'srcset' 用于渲染同一图像的不同分辨率——基于不同的浏览器或设备。 这用于改善用户体验并确保他们看到与他们正在查看的设备相关的图片的最佳分辨率。 使用 srcset,我们可以确保浏览器在分辨率好的设备和浏览器上显示高质量的图像,而在其他设备上显示低分辨率的图像。 这是它的使用方法:
<img srcset=”picture_low_quality.jpg 480w,
图片_高品质.jpg 800w”
尺寸=”(最大宽度:600px)480px,
800像素”
src=”picture_high_quality.jpg”>
21. 什么是参考 HTML 的模板语言?
模板语言是一种占位符语言,可帮助用户将数据输入到任何 HTML 文档中。 各种模板语言与后端框架一起工作。 例如,Jinja 是一种流行的模板语言,可与 Python 中的 Django Flask 框架一起使用。 Slim 是另一种用于 Ruby 和 Rails 的模板语言。
22. 解释 CSS 中的变量 'float'。
Float 用于在相对意义上定位元素。 它定义了特定元素应如何根据不同的设备尺寸“浮动”在视口上。 这用于保持网页的响应性,建议使用浮动。
23、为什么要使用<span>和<div>标签?
<span> 标签主要用于内联元素,而 <div> 标签用于块。 这些标签没有任何固有含义,但可用于在 HTML 文档中指定块或内联代码,以对其进行不同的样式或格式设置,并对其进行更好的控制。 例如:
<div id=”信息”>
<p>联系 <span class=”name”>upGrad</span> 了解 <span class=”courses”> 前端开发和全栈开发课程</span></p>
</div>
在上面的一段代码中,我们定义了两段 <span>。 一个是名字(upGrad),另一个是课程。 这样,我们就可以更好地控制这两段代码,并且可以用其他方式对其进行格式化,以使它们脱颖而出。
24. MongoDB 与 MySQL 有何不同?
MySQL 是一种关系型 DBMS,它使用 SQL 作为一种语言来管理所有与数据库相关的操作。 作为 RDBMS,它使用类似表的结构来存储和操作数据。 另一方面,MongoDB 是一个 NoSQL 数据库,它使用类似 JSOL 的平面文件格式来存储所有数据。 要修改 MongoDB 中的元素,开发人员需要使用 MQL(MongoDB 查询语言)。
25. 你对 JavaScript 中的匿名函数了解多少?
一般情况下,先定义函数名,再定义函数体。 另一方面,在匿名函数中,函数名没有定义。 仅使用变量和赋值运算符,并将函数存储为对象。 然后,使用变量,我们将能够调用该函数。 例如:
var add = function(a,b){ console.log(a+b)}
添加(4,5);

在上面的示例中,该函数是匿名的并打印正确的输出 9。
26. 什么时候使用 AJAX?
AJAX 是 Asynchronous JavaScript 和 SML 的简称,它有利于 webserver 和用户浏览器的通信。 AJAX 不是一种编程语言。 即使在页面加载之后,它也用于向用户的浏览器加载和发送数据。 它是一个强大的工具,可以在用户无需刷新页面的情况下更新用户页面上的数据。 本质上,AJAX 允许页面的实时刷新和更新。
27. 你如何确保你的网站或应用程序是用户友好的?
为确保网站或 Web 应用程序完全对用户友好,前端开发人员需要与 UX(用户体验)设计师合作,将网页概念化,以解决其目标受众的问题。 目标是通过跨不同浏览器和屏幕的最佳设计流程、内容和页面结构创建以用户为中心的体验。
综上所述
上述问题旨在让您大致了解面试可以涵盖的问题的广度。 由于前端是一项包含设计、HTML、CSS、JavaScript、AJAX 等不同技能的任务,因此您将被问及所有相关技能的问题。
如果您对自己的技能没有信心或希望成长为前端开发人员,那么您来对地方了。 在 upGrad,我们提供软件工程课程,引导您完成前端和后端开发的整个过程,并为您提供在全栈开发世界中脱颖而出所需的所有必要工具和技能。 立即注册并开始您的旅程!
前端开发涵盖哪些内容?
顾名思义,前端开发处理任何 Web 应用程序的前端或渲染屏幕。 为此,需要 HTML、CSS、JavaScript 及其框架、AJAX、服务器管理的技能和知识。
谁能找到前端开发的工作?
实际上,任何对 Web 开发感兴趣并具有设计感的人都可以获得开始并在 Web 开发职业中脱颖而出所需的技能。
前端开发者以后能不能成为全栈开发者?
确实。 随着您作为前端开发人员获得更多经验,您也将慢慢开始掌握全栈概念,因为您也将与后端开发人员合作。 这些知识将帮助您从前端开发人员过渡到全栈开发人员。
