有用的用户体验指南、工具和资源
已发表: 2022-03-10创造有意义的用户体验需要什么? 虽然没有一个成功的秘诀,但您可以考虑一些基本原理来应对挑战。 在这篇文章中,我们编译了有用的工具、技巧和资源,这些工具、技巧和资源必将帮助您建立更好的用户体验。 你会发现心理学启发法就像构建成功的用户体验策略的技巧一样,深入研究用户研究和用户体验写作,并探索现实世界的例子——好的和坏的——你可以从中学习创造真正重要的体验。 但请注意,这篇文章有很多要消化的内容,因此您可能需要考虑将其添加为书签并将其分成几个茶歇时间。 快乐阅读!
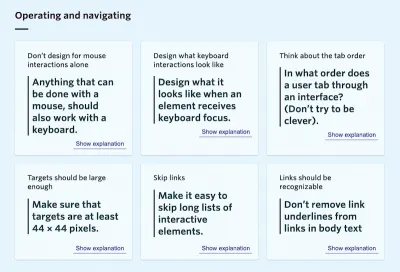
用户体验法则
菲特定律、米勒定律、序列位置效应。 你知道这些名字的背后是什么吗? 如果没有,用户体验法则将更清楚地说明它们的含义。

这个可爱的网站由 Jon Yablonski 创建,解释了设计师可以考虑的 21 条心理原则,以创造更多以人为本的产品和体验。 一个伟大的倡议,使复杂的心理学启发式更容易获得。
建立更好的数字体验的工具
在正确的时间使用正确的工具有助于简化设计过程。 为了让您更好地了解哪些工具可以增强您的 UX 设计项目,Jordan Bowman 和 Taylor Palmer 策划了网站 UX Tools。

他们的设计工具数据库包含从 UI 设计和原型设计到用户流程和移交、设计系统和版本控制的所有工具。 每个工具都根据使用情况和用户评级进行评级,并附带有关平台支持、成本和功能的详细信息。 在该网站上,您还可以找到实用的 UX 挑战来训练自己掌握关键的 UX 技能。 建立更好的数字体验的重要资源。
用户体验研究的终极指南
用户体验研究是以人为本的设计过程的重要组成部分。 但是,您如何处理任务并将 UX 研究流程整合到您团队的工作流程中? 为了让您启动并运行, Maze的人们整理了“UX 研究终极指南”。

综合指南深入探讨了用户体验研究的基础知识及其各种方法。 它开始仔细研究用户体验研究的全部内容以及为什么它是构建优质产品的支柱,剖析不同的研究方法和工具,并分享创建研究计划和建立用户体验研究过程的技巧。 对于 UX 设计师和产品经理来说,这是一本很好的读物。
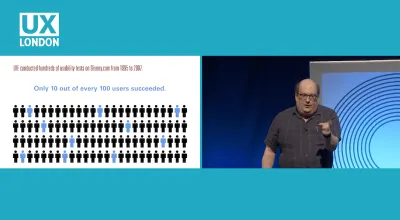
如何建立一个成功的用户体验策略
作为设计师,我们经常就设计流程、工作流程和工具进行激烈辩论。 当然,我们希望改善整体用户体验和用户满意度,我们希望通过让客户对我们的服务感到满意和高效,与他们建立持久、积极的关系。 然而,我们究竟是如何到达那里的? Jared Spool 在他关于 UX 策略的演讲(成绩单)中一直在寻找我们创建更好的产品和 UX 策略的方法。 这涉及定期修剪而不是添加功能,不断探索共同的期望和经常遇到的挫折,通过创新客户最沮丧的地方来增加价值,并为整个团队与客户建立接触时间。

在他关于 UX 成长阶段的另一场演讲(成绩单)中,Jared 解释了如何参与产品的每个人都是设计师,因此有必要提高整个团队的设计素养,以使产品完全专注于整体设计和 UX。 他谈到了当设计成为组织的竞争优势时组织需要达到的用户体验临界点。 当您想了解如何将您的组织从现状带到更好的地方以及从哪里开始时,这两次谈话都是一个很好的起点。
UX写作的成熟度
在过去的几年里,组织和设计师已经将注意力转向写作的重要性。 他们已经意识到内容确实可以帮助设计清晰而有意义的体验。 但是什么是用户体验写作,为什么它那么重要?

根据 UX Writing Worldwide Report,UX Writing 关注用户并帮助创造与他们的需求相关的体验。 这项于 2020 年 5 月在 110 位写作专业人士中进行的调查对 UX 作家在全球公司中的作用提供了有趣的见解。
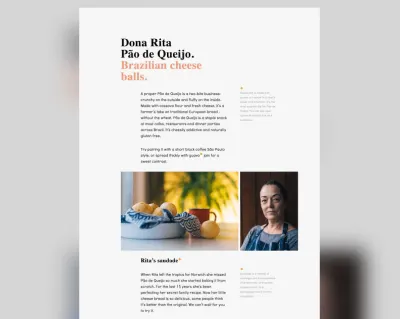
美食与用户体验的结合
食物和用户体验有什么共同点? 实际上相当多! 如果您愿意采用不同的 UX 方法,我们遇到了一个已经有几年时间的项目,但它提供了您以前可能没有参与过的用户体验设计视角。

在 2010 年的一次演讲中,Peter J. Bogaards 在他的博客 Food UX 上收集了想法、想法和资源,以及在食品/美食学科和用户体验设计之间建立联系的所有内容。 起初看起来有点奇怪的事情会随着你开始深入了解彼得的思维方式而开始变得有意义。 事实证明,归根结底,美食和用户体验实际上是同一件事:让感官参与进来,让体验出现,为美好的事情做好准备,并为令人愉快的事情提供服务。
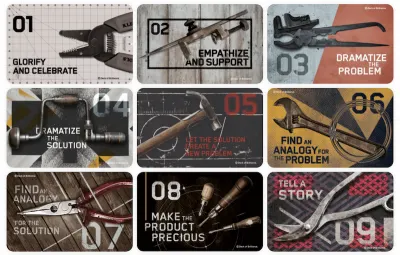
辉煌的甲板
您是否有时会发现自己面对一个几乎没有灵感的空白页面? 与来自全球各个角落的创意人员竞争当然不会轻易产生全新的想法,尤其是当你觉得他们都已经被采纳时。

The Deck of Brilliance 为您提供 52 种免费工具,这些工具必将帮助您在短时间内构思出创意。 您需要做的就是一个接一个地选择一个工具,并准备好在您的想法开始出现时记下它们。您产生的想法越多,获得大创意的机会就越大!
团队的可访问性
可访问性远远超出了代码,因此在提供可访问的网站时,团队中的每个人都有其特定的责任。 如果您觉得您的团队尚未找到解决可访问性问题的正确策略,Peter van Grieken 的指南“团队可访问性”可以为您提供支持。

该指南由六个部分组成,每个部分都针对您团队中的不同专家:产品经理、内容设计师、UX 设计师、视觉设计师和前端开发人员,以及可访问性测试指南。 后两者尚未发布。 一个很好的资源,可帮助您从头开始将可访问性纳入您团队的工作流程。
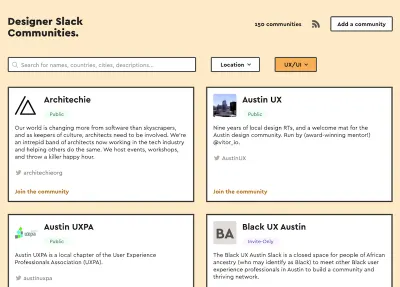
设计师的 Slack 社区
相互支持、分享灵感、寻求反馈、鼓励讨论——所有这些都是任何创意过程的关键部分。 如果你是一名设计师并且渴望与志同道合的人建立联系,那么 Slack 上有很多设计社区可以参与。为了帮助你找到适合你需求的社区,Ryan Yao 建立了Designer Slack Communities 。

无论您是从事 UX、动画或网页排版,还是正在寻找创造积极社会变革的方法,探索如何塑造设计文化,或者只是想谈论设计系统,Ryan 的概述都能满足您的需求. 如果您知道一个值得加入但尚未列出的社区,欢迎您添加。 连接愉快!
接口的过去、现在和未来
我们为什么要做接口? 经过几个月的严格 Covid 隔离后,产品设计师 Ehsan Noursalehi 对我们与技术的关系有了新的认识,他决定将他的观察和问题转换成一本在线微型书。

我们为什么要使用接口对接口进行历史研究,以了解它们如何让我们以如此强大的方式利用信息,从而从根本上改变人类的意义。 从 1993 年失败的 Apple Newton 到今天的语音优先界面以及未来可能带来的挑战,这段发人深省的旅程,以及对设计师工作真正目的的宝贵提醒。
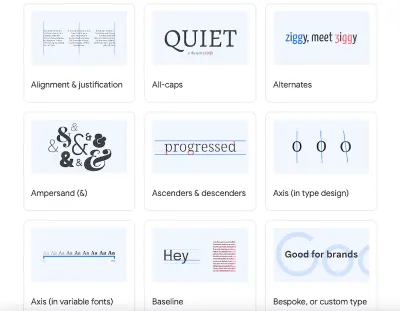
字体知识
毫无疑问,使用质量差的字体可以完成出色的设计工作,但另一方面,经过深思熟虑的排版选择可以改善用户体验:它们增强了文本的含义,帮助用户找到方向,并提高了可读性。 为了让您轻松进入排版世界(或帮助您将技能提升到一个新的水平),Google 字体团队与来自世界各地的排版专家合作创建了一个排版指南库:字体知识。

Fonts Knowledge 使具有所有技能的设计人员和开发人员能够有目的地选择和使用字体。 主题包括 OpenType、Web 字体、类型要领和可变字体,并分为三个部分:“介绍类型”、“选择类型”和“使用类型”。 词汇表可以帮助您理解印刷术语。
设计更好的登陆页面
说服某人采取行动并不总是用论据说服他们。 有时,清楚地描述产品解决的痛点,使定价透明,并解释产品针对的受众(也许有一些社会证据支持)就足够了。

在登陆页面热点提示的 Twitter 帖子中,来自南非开普敦的热情的 UX 设计师 Rob Hope 列出了在设计登陆页面(或任何其他界面)时要牢记的 100 条有用提示。 每个提示都有一个视觉和一个小备忘单 - 以及一些要做的事情和要避免的事情的快速指示。 所有提示也收集在一本可爱的电子书中。

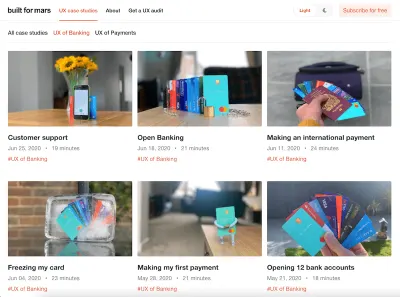
银行的用户体验
每家银行都声称可以提供最佳的整体银行体验,但他们为什么不呢,对吧? 好吧,为了找出挑战者银行的不同之处,UX 专家 Peter Ramsey 决定是时候对其中一些银行进行测试了。

首先,他在英国开设了 12 个真实银行账户,并记录了所有内容。 接下来是他用户旅程的六个详细章节:开户、进行首次付款、冻结卡、进行国际支付、开放银行业务,以及最后但并非最不重要的客户支持。 一个很棒的参考指南,可以帮助您创造更好的体验。
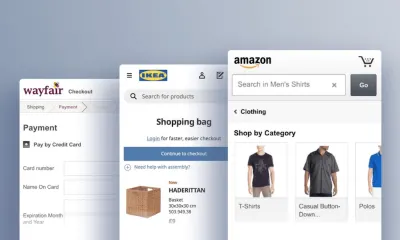
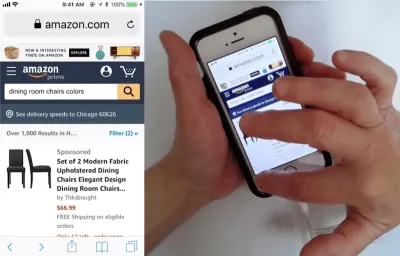
移动电子商务用户体验中的常见陷阱
移动主页主要区域中的大型广告,仅对拼写错误的搜索查询没有自动完成建议,在加载新内容时没有加载指示器——这些只是 Baymard 研究所在分析当前状态时遇到的一些常见 UX 陷阱的移动电子商务。 对于用户来说,这样的事情很烦人; 对于电子商务行业来说,他们错失了良机。

事实上,正如 Baymard 研究所发现的那样,美国和欧洲平均收入最高的电子商务网站的移动电子商务表现只是平庸。 为了帮助我们做得更好,他们将他们的发现提炼成 18 个常见的设计缺陷和战略疏忽,这些缺陷提供了改进的空间,特别是在移动主页、现场搜索、表单以及网站中的用户体验方面- 广泛的功能和元素。 必读。
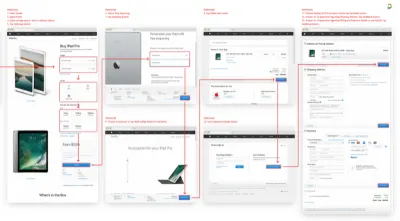
简化结帐体验
五十六。 这是客户购买美国航空公司机票需要完成的操作数量。 让我们面对现实吧,结帐表格通常太长而且填写起来很麻烦。 在最坏的情况下,客户甚至可能会放弃该流程。 为了帮助我们做得更好,UX Planet 早在 2017 年就发布了关于简化结账体验的四部分文章系列,这对于今天从事结账流程的每个人来说仍然是黄金。

该系列的第一部分检查了结帐体验出错的示例以及原因。 第二部分在 16 个易于遵循的提示中确定了有助于改善任何结帐表单体验的最重要的事情。 第三部分专门讨论表单验证以及如何最大限度地减少客户可能犯的错误,同时更仔细地研究导致设计差异的 B2C 和 B2B 市场之间的差异。 最后但同样重要的是,第四部分是关于银行卡详细信息的,教你如何检测和验证卡号以及如何处理其他支付表单字段。 很长但值得一读。
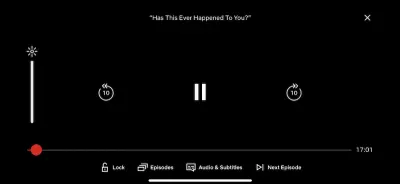
流媒体服务的 UX 要点
用户在使用应用程序时对任何摩擦都很敏感,随着提供类似功能的应用程序数量的增加,体验作为差异化因素越重要。 约瑟夫·穆勒 (Joseph Mueller) 分析了在 iOS 上的顶级流媒体应用中产生重大影响的小体验决策。

深入了解 Netflix 的“厨房水槽”、Hulu 的“后退 10 前进 30”概念、YouTube 的双击目标和“旋转更多”方法,Joseph 总结了可应用于任何类型项目的改进用户体验的五个关键要点:删除用户必须退出应用程序的原因; 注意用户动机的细微差别,因为它可能导致新的解决方案; 用界面教育用户; 将退出点转变为机会; 让您的用户获得他们想要的结果,而不必太精确。 约瑟夫的分析展示了如何实现所有这些的很好的例子。
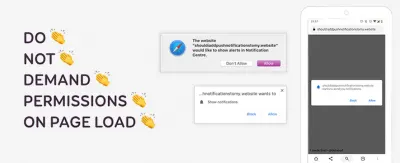
正确获取推送通知
许多用户真的不喜欢推送通知,因为许多网站滥用它们仅仅是为了增加参与度。 但是,Stephanie Walter 并没有完全放弃它们,而是提出了一种不同的方法——毕竟,如果做得好,通知可以改善用户体验的用例。

在她的推送通知指南中,Stephanie 分享了有关如何停止破坏推送通知并重新获得用户信任的宝贵建议。 一个好的通知建立在两个支柱之上:让您的用户有机会了解他们从通知中获得了什么,并在上下文中请求许可,而不是在页面加载时。 例如,这可能是一个电子商务网站,询问客户是否希望在完成购买后接收有关包裹状态和交付的通知,或者航空公司在他们的航班延误时通知用户。 必读。
“返回”按钮 UX
当事情出乎意料的情况下,体验的质量就会显现出来。 如果客户在结账过程中意外重新加载页面,例如在手机上上下滚动时会发生什么? 当用户注意到评论页面上的姓名拼写错误时,付款表格是否会被清除? 当客户在您的单页应用程序中的多步骤流程中点击“返回”按钮时会发生什么?

事实上,意外的“后退”按钮行为通常会带来严重的可用性问题,其中一些问题在 Baymard 研究所的文章“违反“后退”按钮期望的设计模式”中得到了强调。 值得测试覆盖、灯箱、锚链接和内容跳转、无限滚动和“加载更多”行为、过滤和排序、手风琴、结帐和内联编辑的“返回”按钮。
我们可以使用 HTML5 History API,或者特别是history.pushState()来调用 URL 更改,而无需重新加载页面。 本文详细介绍了常见问题和解决方案,以使事情变得恰到好处。 值得阅读和收藏,并且时不时地回来。
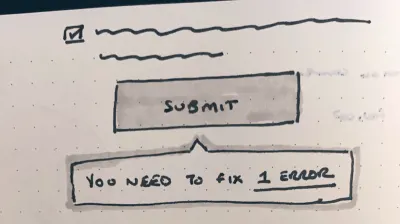
应该禁用按钮吗?
在客户正确提供所有数据之前,冗长的 Web 表单禁用“继续”按钮已变得很常见。 这种行为表明表单有问题,如果不检查输入就无法完成。 但要小心:如果每个输入字段的内联验证运行良好,它就可以工作,而当它出现故障或错误时,它根本不起作用。

在“Disabled Buttons Suck”中,Hampus Sethfors 强调了禁用按钮的缺点。 有了它们,我们确实会传达出问题所在,但我们并没有真正解释什么是错误的或如何解决它。 因此,如果客户忽略了一条错误消息——无论是台式机上的冗长形式,还是移动设备上的简短形式,它们都会丢失。 在许多方面,保持按钮处于活动状态并传达错误会更有效。 如果不可能,至少提供一个“我无法填写表格,请帮助”按钮的方法,以便客户支持可以在遇到麻烦时回复客户。 如果您需要更详细的 Web 表单复习,“表单设计:从零到英雄”会让您忙碌。
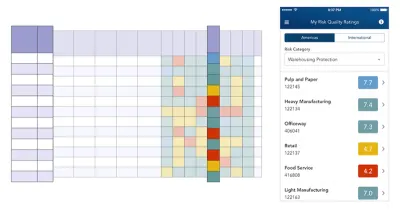
设计更好的复杂企业表
设计大型复杂表很棘手。 我们需要展示相当多的信息,并且以结构化的形式展示这些信息需要相当多的空间。 对于桌面,我们可以允许客户自定义表格、移动列和更改视图。 事实上,在她的文章“设计数据表的终极指南”中,Molly Helmuth 强调了设计复杂数据表的一些最佳实践,Andrew Coyle 也有一些表设计模式可供您使用。
对于通常需要内联编辑和过滤的企业表,Fanny Vassilatos 和 Ceara Crawshaw 编写了企业表的详细指南,其中包含有关查看选项、滚动行为、粘性页眉和页脚、分页、排序、过滤和搜索。

但是我们为移动设备做什么? 在移动设备上将表格转换为稍窄的表格通常效果不佳。 通常,我们需要从头开始重新设计体验。 正如 Joe Winter 在他关于为移动设备设计复杂表格的文章中所展示的那样,我们可以允许客户先按列或按行导航数据集——将下拉菜单与卡片和过滤器结合起来以支持这种类型的导航。 我们可以使用所有优秀的模式来正确地开始我们的项目!
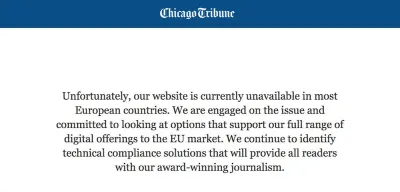
UX 中的本地化
本地化远远超出翻译。 这也与心态和文化中的细微差别有关。 正如 Tania Conte 所指出的,一个有效的产品,就 UX 设计而言,当它在不同国家可用时,不太可能忠实于其原始版本。 相反,体验需要与不同的文化、品味和风格保持一致。

为了防止您在将产品引入新市场时遇到常见的陷阱,Tania 收集了应用于产品和服务本地化的主要 UX 设计操作。 简而言之:考虑到文化价值可以改变视觉内容的处理方式。 尊重文化和宗教的特殊性。 介绍一些利用国家特点的变体。 专注于全球各地的习惯和当地传统。 最后但并非最不重要的一点是,研究可能涉及的法律方面。 一个很好的提醒来克服假设。
使用 CSS 动画增强用户体验
在过去的几年里,动画已经成为一种流行的改善用户体验的方式。 但是我们如何确保我们的 CSS 动画和过渡对用户有意义,而不仅仅是一些漂亮的装饰? Stephanie Walter 在去年 8 月的虚拟 Shift Remote 会议上发表了关于使用 CSS 动画增强 UX 的演讲。 万一您错过了,她在随附的博客文章中总结了您需要了解的所有内容。

Stephanie 从提示 CSS 语法构建过渡和动画开始,探讨了为什么某些动画比其他动画效果更好。 她分享了找到正确的时间和持续时间以使 UI 动画感觉正确的技巧,并解释了动画为什么以及如何有助于改善用户体验。 由于强大的力量带来了巨大的责任,她还仔细研究了如何确保您的动画不会引发晕车。 一个很好的参考指南。
声音的作用
就像徽标一样,声音在创建视觉品牌标识方面发挥着重要作用。 虽然设计师主要关注两类 UI 声音(即通知和交互声音),但它们都需要将用户的注意力吸引到某个事件上,并使体验尽可能愉快。

那么声音设计师如何为某个应用通知或在特定时刻发生的特定事件找到最合适的声音呢? 正如声音设计师和音乐家 Roman Zimarev 解释的那样:“只有提供有用信息或改善用户体验的声音才能保留下来。” 一定要研究有什么样的声音,它们的功能是什么,以及我们实际需要在哪里使用它们。 这样,毫无疑问,用户的体验会更加愉快和难忘。
包起来
您最近是否遇到过在您的日常工作中派上用场的 UX 资源、文章或工具,或者甚至可能改变了您应对 UX 挑战的方式? 在下面的评论中让我们知道! 我们很想听听。
