截图点击测试的技巧、窍门和工具
已发表: 2017-03-05您的网站是您的最高成就之一,是一个可供所有人欣赏的网络纪念碑。 该网站的目标是吸引尽可能多的人——这是您的目标。 您尽一切努力开发并使其完美,并且您对网站的了解与其他人不同。
但是你有没有问过自己别人是怎么知道的?
您知道根据其用户在您的网站上最受关注的内容是什么吗? 你知道哪一部分让你的访客信任你吗? 您知道他们点击哪里可以找到他们正在寻找的信息吗?
如果答案是否定的,那么你就有麻烦了。 毕竟,如果您不知道人们如何看待它,就不可能改善您的网站并使其对他人开放和有吸引力。 但是这个问题的解决方案基本上是一键式的。 这是评估用户体验数据的一种经济且快速的方法:我在此向您展示屏幕截图点击测试。
理解起来很简单:用户在网站上的点击会被记录下来,之后会以方便的热力图的形式呈现出来,供进一步分析。 根据数据,您基本上可以检查哪些有效,哪些失败。
越早进行测试越好——您可以立即开始优化您的网站。 屏幕截图点击测试是早期评估概念的理想解决方案,毕竟您不需要有一个工作网站来验证您的想法。 您可以测试原型、线框甚至是粗略的纸质草图。

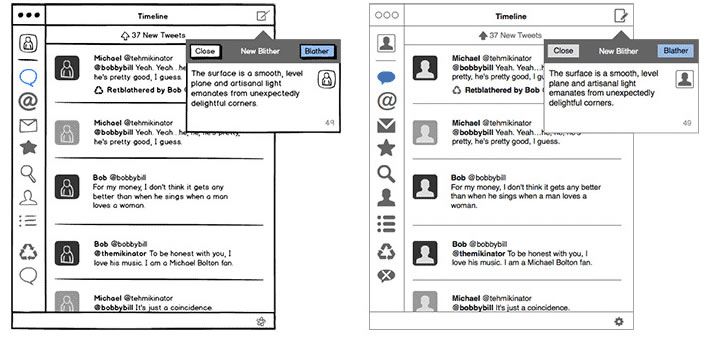
Balsamiq 的草图和线框。
首先:准备好自己
清楚地了解你要完成什么。 您需要站在潜在访问者的角度思考他们访问您页面的原因。 他们寻找信息吗? 他们想看到使用您的产品的潜在好处吗? 他们在找什么? 这些是您需要找到答案的基本问题。
下一步是从业务角度考虑您的目标。 您希望创建特定的快速用户路径,以尽可能快地为潜在客户提供他们想要的东西,让客户对他们的决定感到满意。 您还希望同时最大化转化率。
根据 WebUsability 的一项研究,您应该“努力确保第一次点击是正确的点击”。 他们发现成功率与访问者首先点击的项目之间存在直接关联。 如果选择了错误的项目,36% 的用户会放弃任务。 这对您的业务意味着什么? 好吧,如果您的潜在客户没有快速找到他们正在寻找的信息,他们就会离开,您的业务也会受到影响。
形成你的假设
一旦你准备好了,你需要形成一个关于你的网站的假设列表。 作为所有者或创建者,您对网页的内部运作非常了解,因为您投入了时间和金钱来使其完美。 通过形成一个假设,您可以缩小您需要涵盖的可能问题的范围。 您的假设可以是简短陈述的形式,例如:
- 重要信息很容易为用户找到
- 访问者清楚他们应该在哪里点击购买产品
- 号召性用语是可见且直接的
这些只是帮助您正确思考假设的示例。 在形成它们之后,您应该测试您的潜在客户是否有相同的想法(他们很可能不会!)

并非所有假设都易于检验。
屏幕截图测试任务——简短而活泼
一旦你形成了理论,你就必须为你的研究参与者考虑可能的任务。 你的主要目标是让它们简短、活泼、切中要害。 没有长篇大论。 像海明威一样。
如果您需要提供一些背景信息,请将您的用户置于一种假设的情况下:“您正在等待您的披萨,但它花费了太多时间。 您会在哪里单击以查看您的订单需要多长时间才能到达?” 不过,不要过度。 尝试在内容丰富但简洁之间取得完美平衡。 如果您需要灵感,这里有一些多年来被证明非常有效的任务:

- 单击您在此页面上注意到的第一件事
- 点击你最喜欢的元素
- 单击此页面最重要的元素
- 单击要从此页面中删除的元素
- 你会在哪里点击做X?
如果您需要更多,请在此处查看示例列表。

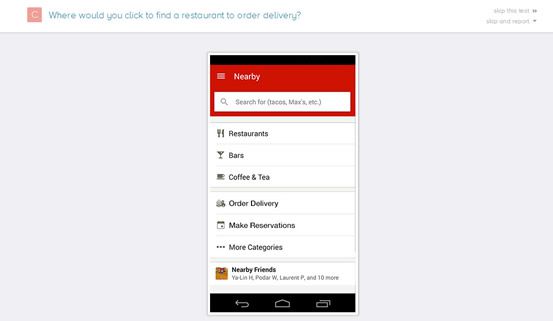
UsabilityHub 的快速学习。
选择你的武器
该过程的下一步是选择正确的屏幕截图测试工具。 你很幸运,因为市场上有很多有用的解决方案,它们肯定会让你的测试更容易。 以下列出了一些可能的选择供您考虑:
- 最佳车间
- 可用性中心
- 可用性工具
- 小浦
这只是冰山一角,因为还有许多其他可用工具 - 进行研究并找出最适合您需求的工具。
一旦你选择了你的工具,最好知道它们是如何工作的。 基本上,工具背后的逻辑及其步骤非常清楚:
- 上传截图
- 设置任务(这就是任务列表派上用场的原因,因为您可以简单地开始设置它们而不是在这个阶段弄清楚它们)
- 分享测试链接
- 一旦您对答案的数量感到满意,请分析完整的在线报告
在寻找完美工具的过程中,您应该关注的是报告部分——这就是关键所在。 如果您是测试领域的新手,您应该寻找一种工具,它不仅可以为您提供原始数据,还可以提供连贯的可视化,让您更好地了解人们如何处理任务。
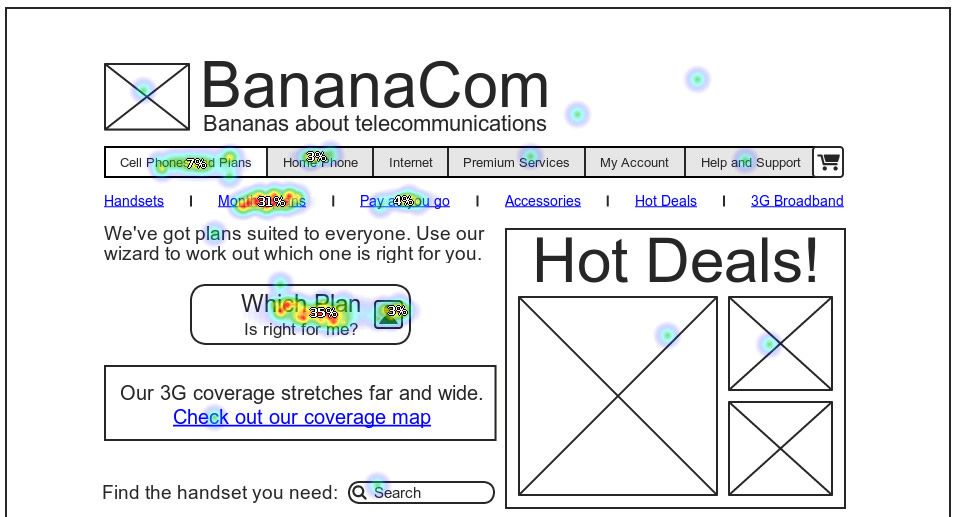
Optimal Workshop 的示例可视化:

这么多数据,你可以去香蕉。
您应该做好准备,因为每次测试很可能会揭示您没有预料到的问题。 您可能会了解到您的假设是正确的,或者您的假设和期望与您的网站访问者的完全不同。 这是完全正常的——这就是进行测试的原因,这样您就可以了解用户的行为,并决定如何改进网站。
测试并不难,但实际的数据解释和找出要做什么才是。 您的解决方案可能无效,并且需要更多测试。 那完全没问题。 您想实现完美的设计并解决问题。 你可以很幸运并在第一次测试中就成功了,或者你可以挣扎一段时间,直到你有那个时刻——你永远不知道。 但不要担心,因为您可以向专家寻求帮助来解释结果。 所以,测试一下——浏览器窗口是极限。
截图点击测试——总结
- 形成关于您的网站的假设
- 根据您的假设为您的用户创建一个简短任务列表
- 选择合适的工具
- 开始测试:
- 衡量完成任务需要多长时间
- 衡量有多少用户完成了任务
- 询问用户完成任务的难易程度
- 询问用户在完成任务时的自信程度
- 从结果中得出结论并相应地调整您的设计
- 再次测试!
……最后……
实时查看点击测试的外观并帮助 SpeckyBoy 设计杂志!
现在您已经熟悉了屏幕截图点击测试的概念,是时候亲自看看它了。 我们在 SpeckyBoy 设计杂志上设置了一个简短的测试供您尝试。 参与其中,看看它是如何工作的,以及成为一个经过测试的用户的感觉! 开始测试。
如果您想查看结果的样子,请单击此处。
