创建结构清晰的关于页面的提示
已发表: 2020-07-02网站设计师面临的基本问题是在任何网站上设计“关于”页面的问题。 特定网页上的“关于”页面通常缺乏明确定义的结构,尽管统计数据表明“关于”页面是该网站的任何访问者首先访问的页面。 因此,关于页面是任何网站最重要的部分。 许多人认为关于页面只谈论公司、您或您的品牌。 但是,相反,您应该谈论客户应该在您的网站上投资自己和时间的原因。 你应该谈谈你打算如何处理和解决客户的问题。
在这个数字世界中,您应该与客户建立基于信任的关系。 客户相信您会用您的产品或服务解决他的问题。
关于页面是帮助客户了解有关您的公司及其产品或服务的所有信息的页面。 您可以写以下内容:
- 您的品牌是如何诞生的
- 您和您的品牌有何独特之处
- 您和您的品牌拥有哪些价值
- 客户为什么要来找你
让我们看看有关如何以及可以在“关于”页面中包含哪些内容的提示。
1. 你也应该谈论你的听众,而不仅仅是你:
人类的倾向是专注于他的一系列问题、问题和解决方案。 在为自己寻找产品时,我们总是看到研究各种品牌的各种产品,并试图了解一个品牌能为我们做什么。 某些网站在同一页面上完全关注客户和品牌。
有很多方法可以成为以客户为导向的品牌。 我们应该始终花时间写下客户面临的挑战。 因此,当客户访问您的网站时,他会明白他的需求和问题可以通过您的品牌提供解决方案。
2. 包括一个基于价值的主张:
您应该决定您的公司或品牌的 USP 是什么。 USP 是指独特的卖点。 您的客户只是被您的 USP 吸引到您的公司。 例如,如果您有一个非常宽松和宽松的退货政策,您应该专注于告诉您的客户为什么您的退货政策是宽松的,以及它如何使您的客户受益。
如果您制造环境可持续的产品,您应该关注您使用什么材料来制造您的产品,这些产品如何使其耐用,以及它们如何造福整个社区。 您还应该提及这如何使您的产品在同类产品中与众不同。
如果您在开始业务时还没有考虑到您所说的 USP,您会发现很难决定您的 USP。 数字营销专家可以指导您定义产品并帮助客户找到适合他们的产品。 他们还可以帮助您突出产品或服务的独特性。
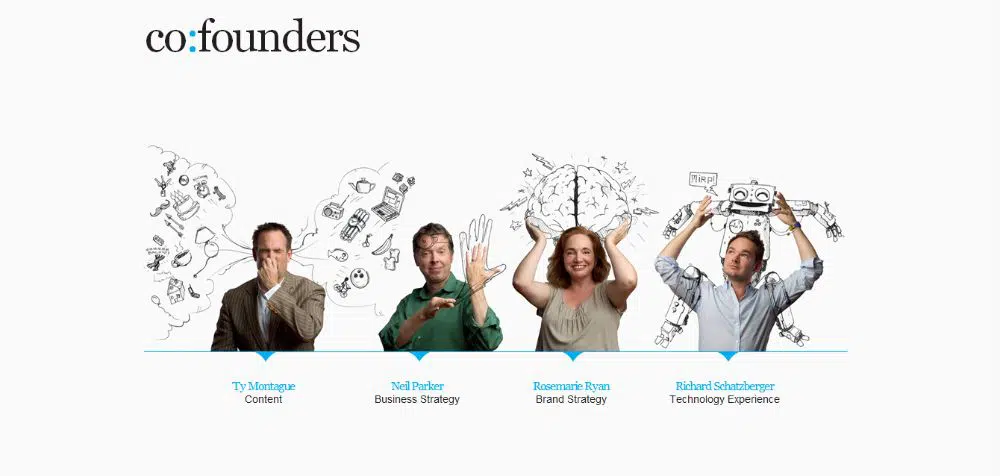
3.包括公司背后的面孔:
人类思维的自然趋势是被人脸所吸引。 一些网站在“关于”页面上包含创始人、首席执行官、程序员、数字营销专家和其他人的照片。
通过介绍这些人的面孔,您可以控制网站访问者在哪里停留以及他将要阅读的内容。 您应该在“关于”页面上包含公司最值得信赖的团队成员。 当您的团队中有一些经验丰富的员工时,您应该遵循这种做法。 但是,如果您是单独工作,没有团队,您应该在“关于”页面上用您的照片简要描述您。
4. 讲述您的品牌故事:
正如我们之前看到的,您的品牌使您与众不同。 你应该总是谈论你的品牌和故事,讲述它的起源以及你的品牌是如何形成的。 关于如何展示品牌的成立,有非常有创意的想法。 例如,您可以告诉您的图形设计师将开始到当前年份之间的年份划分为时间窗口。 然后,您可以为每个时间窗口编写内容。 它将向客户展示您打造今天品牌的历程。 您直到今天的旅程决定了您的品牌故事。 在确定时间线时,您可以包括某些内容,例如:
- 您第一次想到应该存在像您这样的品牌。
- 您销售第一批产品的年份
- 您进行前 100 笔销售的年份和月份。
- 您雇用第一位员工的年份。
- 你搬到实体办公室的那一年。
品牌故事和共同价值观必将为您的产品注入活力。 因此,您应该对您的品牌完全诚实。 你不应该回避谈论你在成为成功故事之前遇到的失败。 写一篇关于你的旅程和品牌的长篇故事可能很诱人,但不应超过 2000 字。 没有人有足够的时间阅读全部内容。
此外,当您的内容简短而准确时,它会提供很多相关性。 此外,你不应该过多地关注自我欣赏和自我评价。
5. 分享幕后发生的事件:

随着数字平台和互联网的普及,企业的内部流程应该对您的客户透明。 您的客户必须知道您品牌的产品背后的原因。 许多品牌正试图建立一个强大的客户群,以创造自然友好的产品为基础。 他们还展示了生产产品所涉及的程序。
您应该接受这一点并向您的客户展示您公司的内部运作,因为客户是任何公司的重要组成部分。 例如,您可以创建一个照片库,让您的网站访问者了解您如何设计和制作能够吸引客户的产品。 您还可以在每张图片下方添加一些内容,以便更好地了解该过程。 它使您的客户可以确定他们购买的是什么以及您如何创建它。
6. 让客户知道您的位置:
客户总是对公司在哪里开始第一次生产以及其他分支机构目前在哪里感到好奇。 此信息使客户觉得他可以控制与公司接洽的物理位置——告诉您的客户您的网站在您的公司和客户之间建立了信任感。
您还应该提及您的办公室位置和公司仓库的位置。 仓库是您的产品发货的地点。 有时,当要求退货时,客户可能会认为某个特定区域太远,并且退款可能会延迟,因为它可能需要很长时间才能到达其仓库。
7. 创建号召性用语:
您不希望客户在浏览完您的“关于”页面后就离开您的网站。 您希望您的客户采取行动,例如从您的网站浏览或购买产品。 为此,您应该发出号召性用语,让客户与您的业务进行更多互动。
您可以通过告诉您的客户填写他们的详细信息、联系表格或为他们提供免费试用服务来确定这一点。 没有客户会拒绝免费提供的东西。您还可以告诉您的客户在您的网站上注册,您可以通过他们的电子邮件地址向他们发送新闻通讯。 您还可以在将最新博客上传到您的网站后立即发布它们。
由于任何公司的目标都是让访客转变为忠诚的客户,因此您应该设计一个强大而引人注目的行动号召。 并且有几种营销策略可以创建和编写有说服力的号召性用语。
8. 网站滚动影响客户行为:
“首屏”一词用于访问者在向下滚动网站的其他部分之前遇到的网站部分。 由于每个用户可能从多种类型的设备访问您的网站,因此差异很大。
您应该关心这一点,因为任何访问您网站的访问者通常会在向下滚动到剩余材料之前看到首屏内容。 并且您拥有可以吸引客户注意力的首屏区域,这是唯一可以保持客户注意力的地方。 您应该以一种在首屏浏览您的内容的方式设计内容,以使客户也可以通过页面的其余部分进行浏览。 如果首屏的内容引起了客户的注意,他很有可能会阅读页面的其余部分。
最好的建议是通过各种设备访问您公司的网站并手动找到您的折叠线。 折线上方的内容决定了客户是阅读整个页面还是将页面留在原处。
9. 您的“关于我们”页面应始终保持最新状态:
一旦关于页面准备好推出,您应该尽快将其放在网站上,因为关于页面可以证明是您公司最有价值的资产。 如果您想维护“关于”页面的资产价值,只需偶尔更新一次即可。
正如我们所意识到的,一个写得很好的关于页面可以建立一种信任感。 因此,多年来没有更新的被忽视的页面可能会使客户对该公司和品牌失去信心。 为避免这种情况发生,您应该每六个月更新一次您的页面。
有了这个,你可以做很多实验。 您可以发布有关公司所有者谈论公司、品牌或产品的视频。 您还可以在此页面上获取联系表。 您将能够看到您的客户和受众如何响应您更新的页面。 它可以在您的客户心中产生一种印象,即公司不会疏忽他们的品牌和网站页面。
10. 包括不同形式的媒体:
您的“关于”页面应该是您客户眼中的盛宴。 您应该放置内部流程或信息图表的时间表、图片和视频。 如果客户正在努力访问您的关于页面,您应该确保您的关于页面可以尽可能长时间地吸引他们的注意力。
描述您的产品或公司内部运作的短视频,介绍公司如何制造可以改变整个世界的产品。 并且可以让客户参与您的网站和“关于”页面。 如果网站访问者在您的“关于”页面上花费更多时间,他可能会继续购买您的服务或产品。 因此,您的“关于”页面应该以开箱即用的方式设计,以使其在竞争对手的网站中脱颖而出。
11. 关于页面不应该出现的内容:
某些内容不应出现在您的“关于”页面上。 包括这些东西可能会在您的客户心中产生负面印象,这可能很难消除。 事实证明,这对您的品牌形象是危险的,因为品牌主要是通过口耳相传来发展的。
你不应该在你的关于页面上包含关于事件的炒作。 关于页面意味着在您的品牌和客户之间建立融洽和联系。 例如,如果您遇到比尔盖茨的室友或伴侣,它应该出现在您的社交媒体平台上,而不是“关于”页面上。 您不应该在“关于”页面上谈论您的产品将如何成为热门话题。
关于我们页面不用于进行销售。 它是关于您如何帮助客户购买您的产品以及为什么客户应该购买您的产品。 因此,关于页面不应该有推销。 阅读您的“关于”页面的人可能对您感兴趣,而不是您的产品。 因此,您不应该在“关于”页面上开始销售您的产品。
结论:
由于“关于”页面是关于与客户互动的,因此应该尽可能以所有可能的方式对客户友好。 “关于”页面不应该过度吹嘘贵公司的成就,但应该谈论您迄今为止的故事。 在设计“关于”页面时,您应该遵循以客户为中心的方法,并让客户知道您的品牌如何使他受益。