创建漂亮且引人入胜的 UI 的基本技巧
已发表: 2018-02-16用户界面或 UI 是设计任何要使用的东西的考虑因素。 尽管工业和平面设计师也在他们的工作中使用 UI 设计原则,但 UI 在数字环境中越来越重要。 优雅的 UI 设计通过使用户体验积极和引人入胜来确保应用程序和网站的成功。 随着用户注意力的激烈竞争,UI 是捕捉和满足观众的最佳工具之一。
对于网页设计师来说,成功的 UI 设计从基本的设计元素开始,例如颜色和字体的选择,并延伸到设计的每个组成部分。 这里有一些技巧,涵盖了如何使 UI 设计有效和有吸引力,同时确保用户拥有出色的体验。
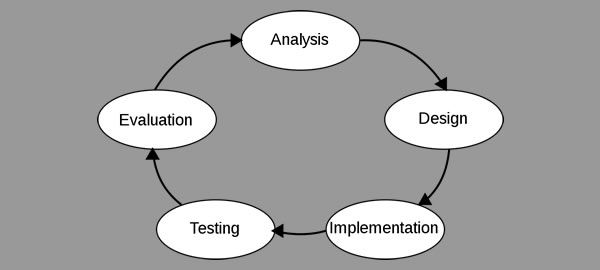
用户界面设计过程


说到 UI 设计,名字里有很多东西:这种设计最明显的组成部分就是用户。 UI 设计师的第一要务是了解用户对界面的期望并预测用户将如何使用它。
因此,该过程始于对潜在用户的仔细分析。 这可能涉及正式或非正式的研究,并可能包括大量的头脑风暴。 在初始阶段为界面定义明确的目标也很重要。
设计师在这个阶段可能会问的问题包括:
- 用户希望界面完成什么?
- 用户对技术的舒适程度如何?
- 在正常的活动过程中,用户将如何与界面互动?
一旦设计出适合用户并完成任务的界面,它就依赖于真实的用户测试来确定该理论在应用中是否成立。
优先清晰
清晰、特定的功能对于创建引人入胜的 UI 至关重要。 人类的一个基本趋势是忽略我们不理解的事物。 这种习惯使我们能够优先考虑重要信息,而不是将时间浪费在与我们的生存没有直接关系的事情上。 在 UI 的上下文中,“生存”可以解释为从网站中获取我们想要或需要的东西。
其应用是用户通常会忽略图标和其他他们不立即理解的元素。 如果某个功能的用途不明确,用户会认为他们不需要它并继续前进。
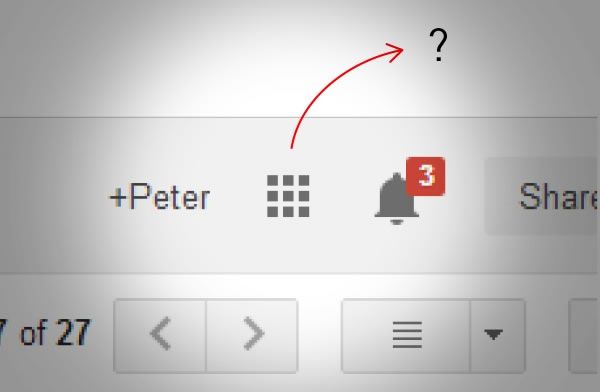
清晰对 UI 的重要性的一个例子是谷歌决定将 Gmail 菜单折叠在一个通用的网格图标下。 虽然视觉设计可能很干净并且看起来很吸引人,但这种变化给那些甚至没有注意到新图标并且找不到他们需要的功能的用户带来了许多问题。

使页面布局直观
用户应该能够找到他们正在寻找的东西,而不用想太多。 直观的设计意味着设计会立即无形地告诉用户如何浏览网站和使用网站的功能。 这使用户能够专注于完成任务,而无需停下来弄清楚如何去做。
当然,非直观设计与 UI 设计完全相反,因为它根本不关注用户。 这是当设计师在不考虑现实生活中的最终用户的情况下创建网站时发生的情况的一个示例。 想象一个在线幻灯片,其中前进按钮位于左侧而不是右侧。 用户会立即转向右侧,变得困惑,并花费不必要的时间环顾页面。
导航工具,例如侧边栏和菜单,应该清晰且易于使用。 一致性是直观页面布局的一个重要因素。 界面特征应该跨页面保持一致,以便用户直观地理解它们。 当用户多次看到相同的功能时,他们将了解如何与之交互。
提供即时反馈
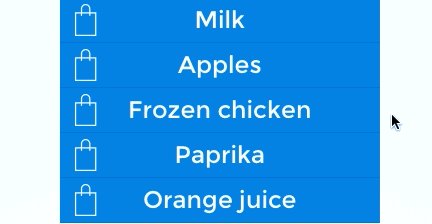
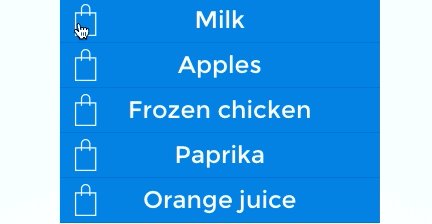
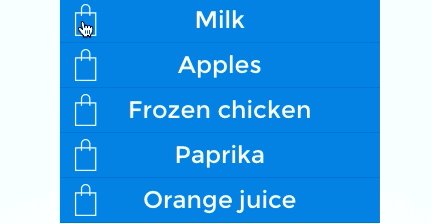
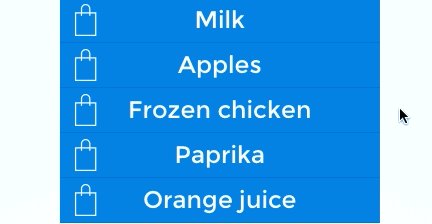
由于要使用任何界面的目标,即时反馈消息有助于让用户了解他们的操作。 即时反馈消息可以告知用户界面的状态——加载图标、错误消息和关于新开发的即时更新。 当用户获得即时反馈时,他们不必猜测发生了什么。

图片来自 UXPin
正如我们已经确定的那样,人们倾向于忽略他们不理解的事情。 如果用户尝试执行操作并且盯着空白屏幕,他们可能会去其他地方。
使默认设置令人愉快和富有成效
许多用户不会费心更改界面上的默认设置和功能。 一个明显的例子是 iPhone 默认铃声无处不在。 这是一个有趣的社会实验,看看当一个人的 iPhone 响起时有多少人伸手去拿手机。 在此示例中,默认设置为中性。 但是,如果默认设置令人反感,则用户会受到负面影响。 UI 友好的默认设置示例可以在自动填写表单中找到,该表单通过填写基本信息来节省用户时间。
提供引导操作
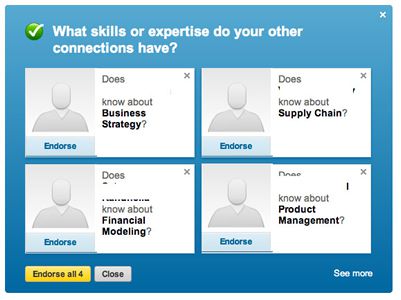
与其让用户猜测他们应该如何使用某个功能,不如向他们展示该做什么可以鼓励用户成功完成操作。 引导操作可以是公开的,例如 LinkedIn 的背书功能。 首次推出认可功能时,LinkedIn 要求用户认可他们的联系人技能,并提示“[此人] 知道 [此技能] 吗?”

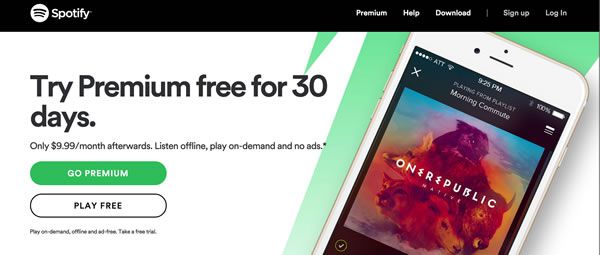
LinkedIn 没有假设用户会找到新功能并弄清楚如何使用它,而是引导人们高效地使用它,从而打造出出色的 UI。 设计师还可以通过设计决策更巧妙地指导行动,例如通过颜色和尺寸强调功能。 例如,Spotify 主页将用户引导至“Premium”选项:

不要忽视基本的设计元素
在急于保持新鲜和创新的过程中,界面设计师可能会忘记考虑对用户体验界面方式有重大影响的设计的基本方面。 以下基本设计组件构成了界面可用性的基础。
- 对比度:对比度应该使所有元素都易于阅读和参与。 当设计师致力于让更多人可以访问界面时尤其如此。 那些即使是轻微视力丧失的人也经常在低对比度的视觉效果中挣扎。
- 失真:视觉效果的任何失真或中断都对 UI 不利。 失真不仅会阻碍用户与界面互动的能力,还会令人沮丧,并可能导致他们完全避开界面。
- 文字大小:由于人们在线阅读的独特方式,文字大小在网页设计中是一个特别重要的考虑因素。 人们在网上寻找东西,无论是信息还是要购买的物品,通常都是略读而不是阅读,这使得文本的大小和重量对于塑造 UI 非常重要。 如果用户将在不同尺寸的屏幕上访问界面,设计师还需要考虑这将如何影响 UI。 静态文本将需要移动用户放大,这会产生较少以用户为中心的体验。
- 屏幕分辨率:为了获得最佳 UI,许多应用程序和界面需要在不同分辨率的屏幕上工作。 分辨率差会影响可读性和可用性,使 UI 变得消极。
向前进
随着我们的生活越来越多地与在线体验联系在一起,UI 对许多人的日常活动变得越来越重要。 专注于 UI 设计让设计师有机会在人们生活的大部分方面产生积极的影响。
