为网页设计师设计的 75 个基于 Web 的小工具
已发表: 2022-01-03所有这些都是在过去一年左右发布的,这些免费的基于 Web 的应用程序中的每一个都为您不时需要执行的许多 Web 设计任务提供了一个省时的解决方案。 无需安装任何东西,您所要做的就是为它们添加书签并保存它们以供调用它们的那一天使用。
其中一些节省时间的小工具将帮助您更好地管理 SVG 图标集合、组织代码片段、随机创建个人资料图片、生成 CSS 动画,甚至将 CSS 选择器翻译成简单的英语。
无论您正在寻找什么网页设计节省时间的工具,您都可以在这里找到它。
目录
- CSS 布局工具
- CSS 工具
- CSS渐变和颜色工具
- SVG 工具
- 装载机和微调工具
- 屏幕截图生成器
- 图标工具
- 排版和字体工具
- 图像过滤工具
- 动画工具
- 个人资料图片生成器
- 学习工具
- 文本编辑器
- 不可分类的有用工具
- 共享和显示代码片段
- GitHub 工具和应用程序
CSS 布局工具
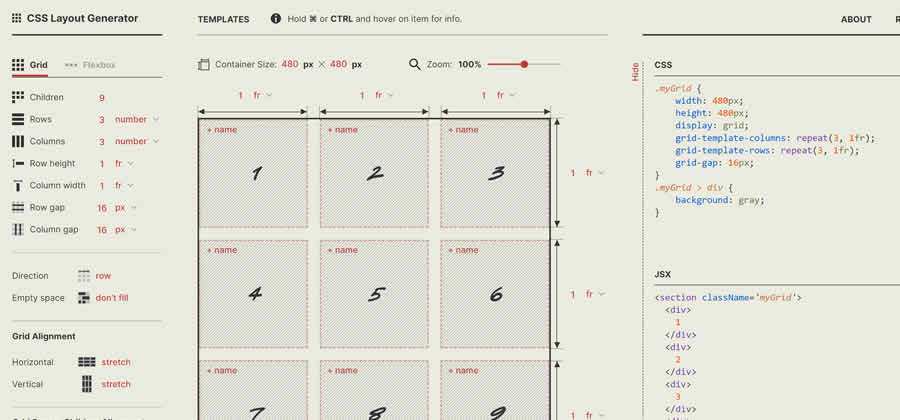
CSS 布局生成器– 使用这款方便的在线 CSS 工具在几秒钟内创建您理想的布局。 
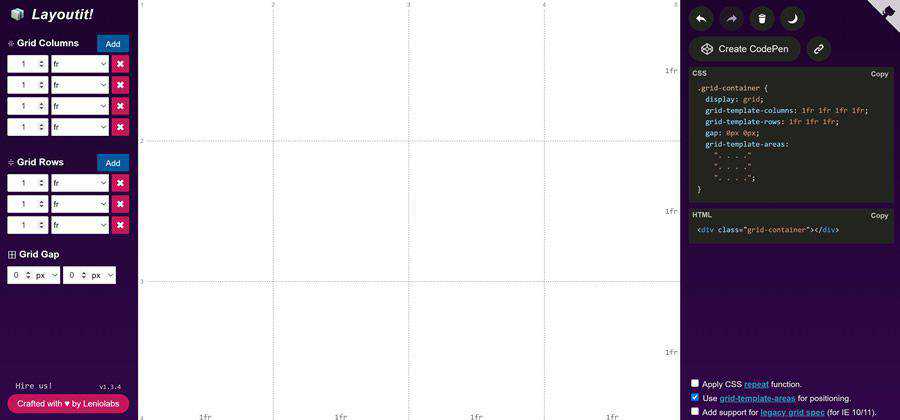
布局网格– 使用此在线工具构建您理想的 CSS 网格。 
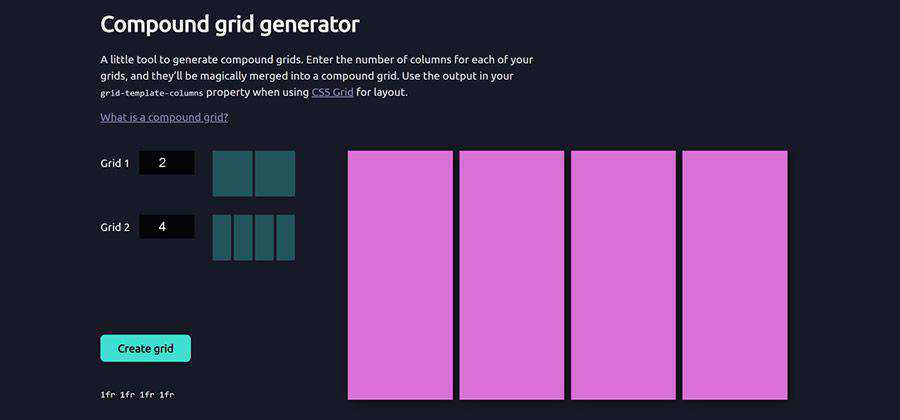
复合网格生成器- 输入每个网格的列数,它们将神奇地合并到一个复合网格中。 
基于 Web 的 CSS 工具
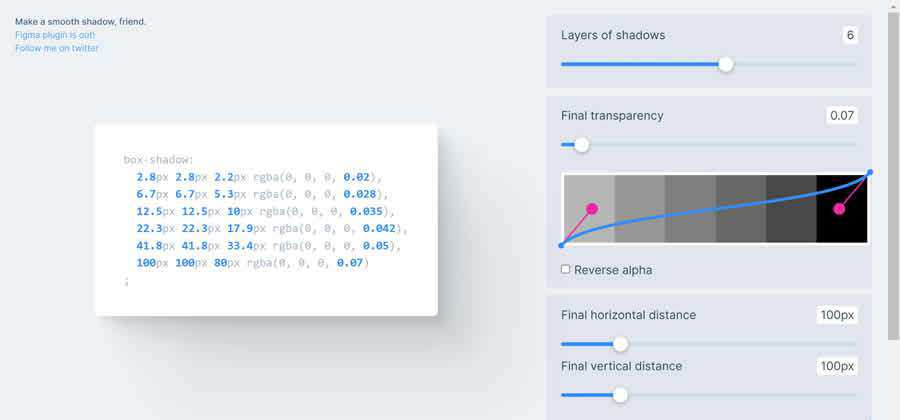
平滑阴影- 使用此在线工具生成极其平滑的 CSS 框阴影。 
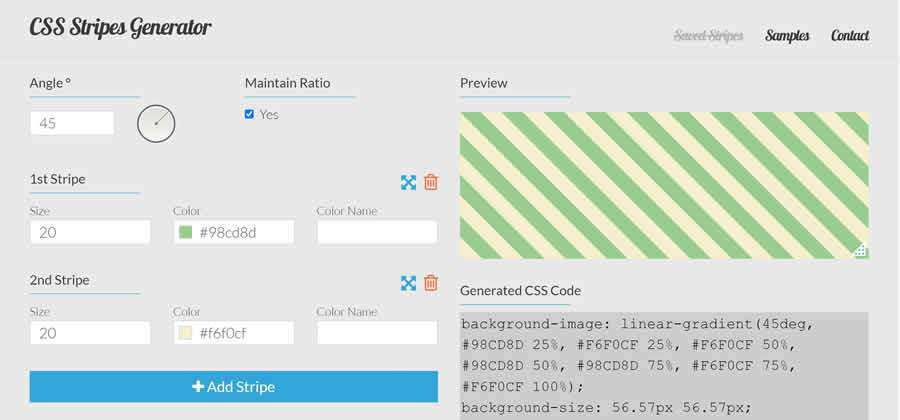
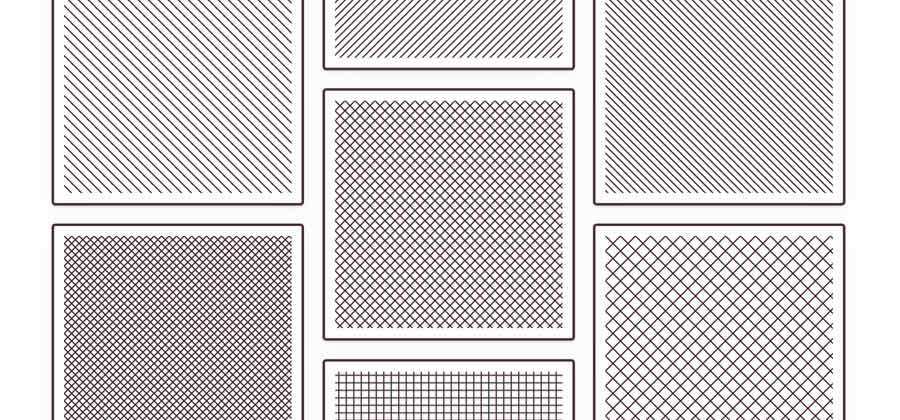
CSS 条纹生成器- 使用这个基于浏览器的工具来创建漂亮的条纹图案。 
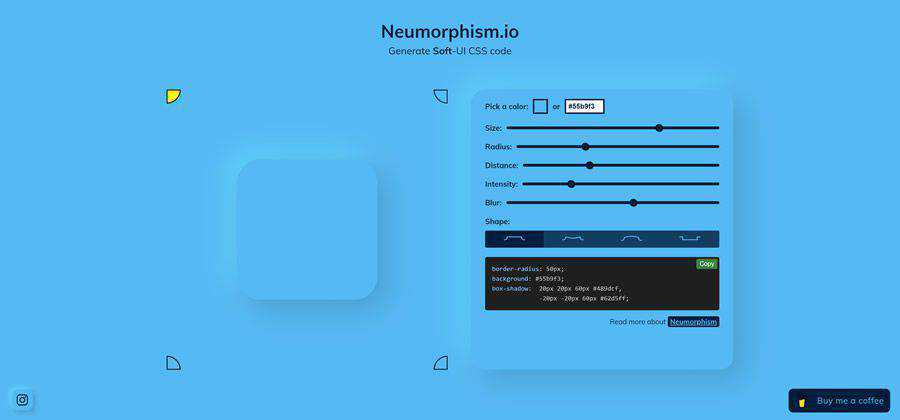
神经拟态.io - 用于创建 Soft-UI CSS 代码的工具。 
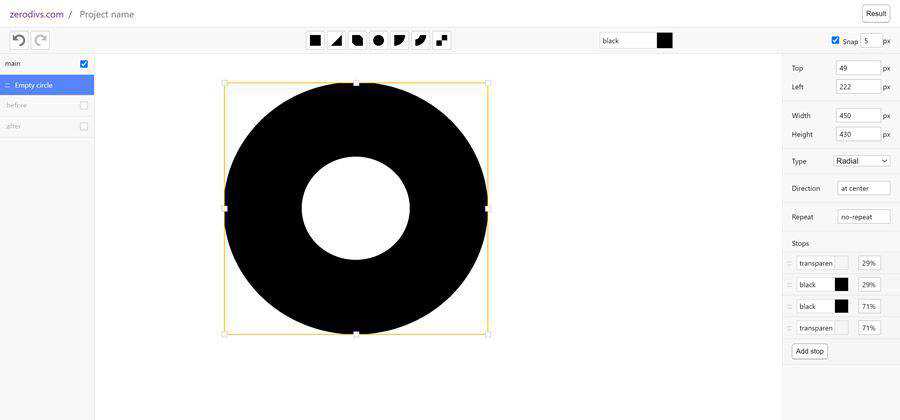
zerodivs.com - 试试这个实验性的 UI 编辑器,在单个 HTML 元素上创建基于应用样式 (CSS) 的插图。 
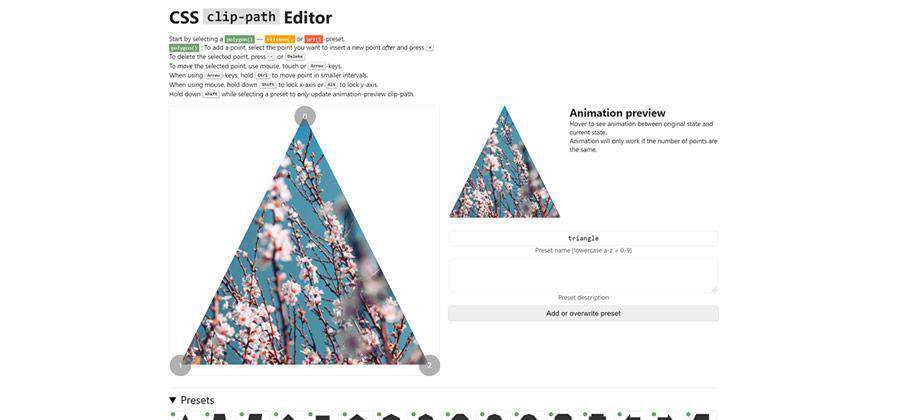
CSS clip-path编辑器- 这个在线工具将帮助您生成一个很棒的剪辑路径。 
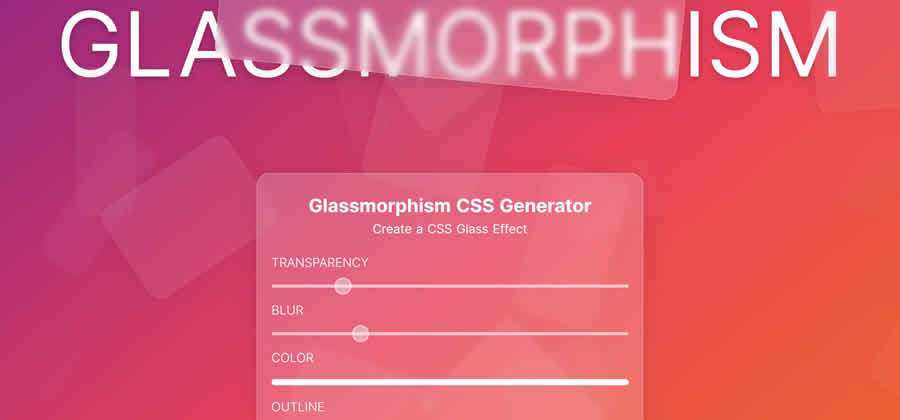
Glassmorphism CSS 生成器- 借助这个方便的工具创建漂亮的玻璃效果。 
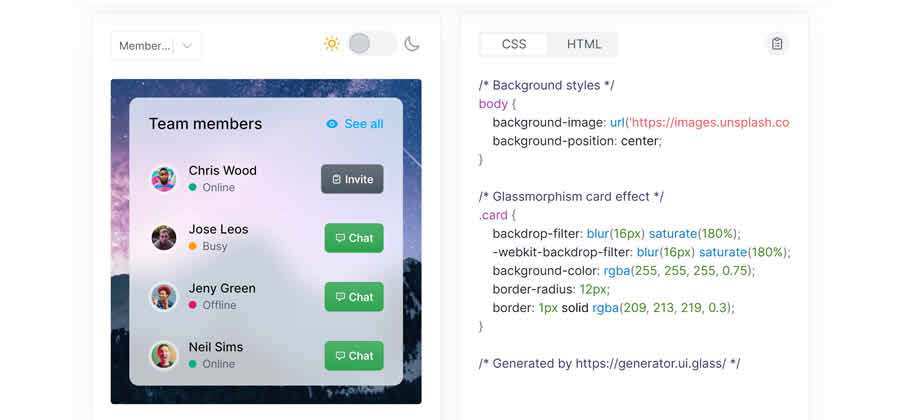
Glassmorphism CSS 效果生成器- 创建您自己的令人惊叹的玻璃效果,复制代码并开始您的工作。 
基于 Web 的模式生成器
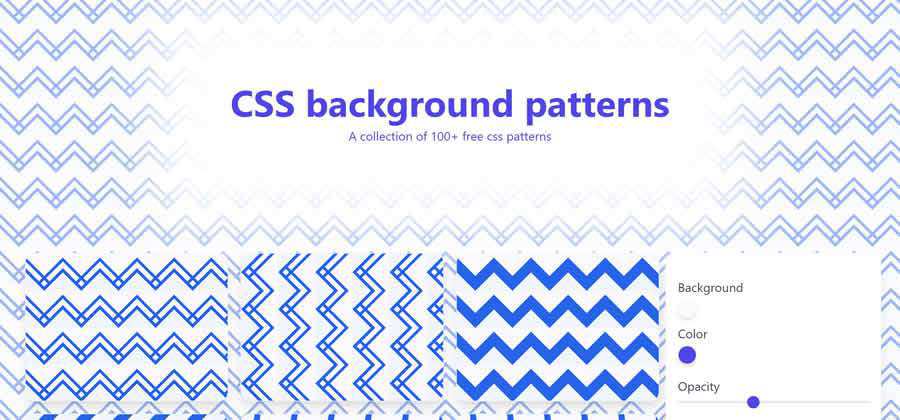
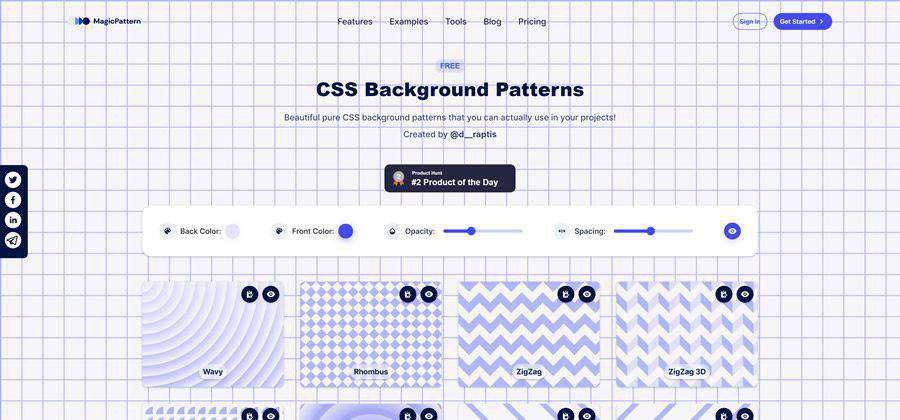
CSS 背景图案- 使用这个免费的 CSS 生成器找到你最喜欢的新背景。 
基本模式库– 一组简单且无缝的 SVG 模式,您可以将其复制并粘贴到项目中。 
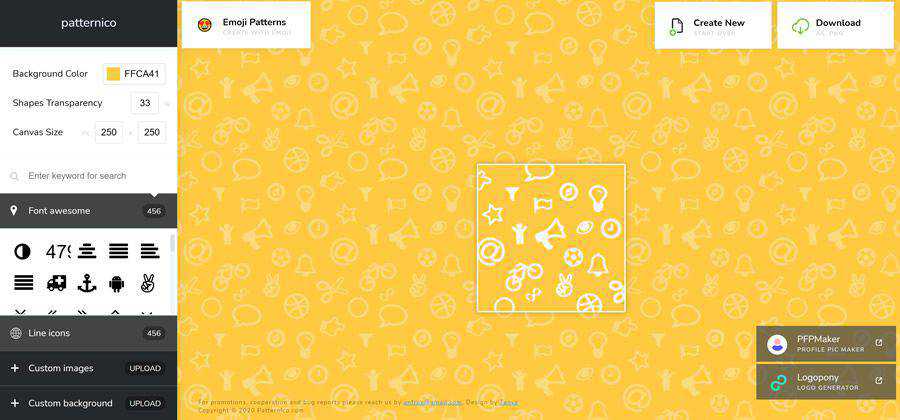
图案– 一个基于 Web 的工具,用于为您的项目创建无缝模式。 
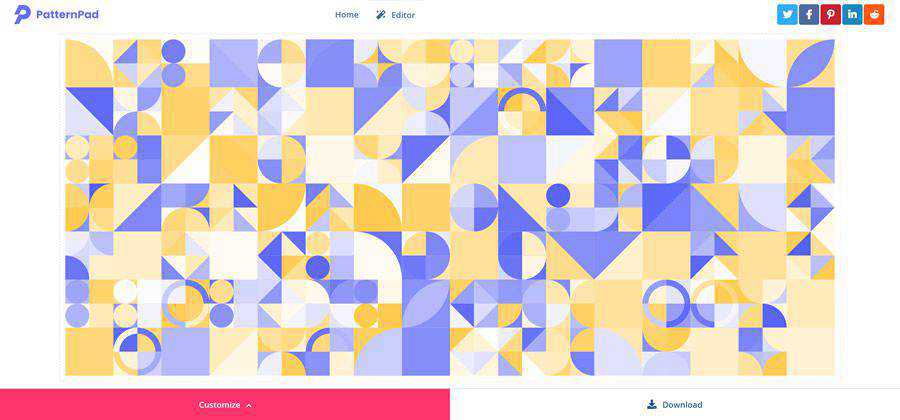
图案垫- 一个使用无尽变化创建可导出模式的应用程序。 
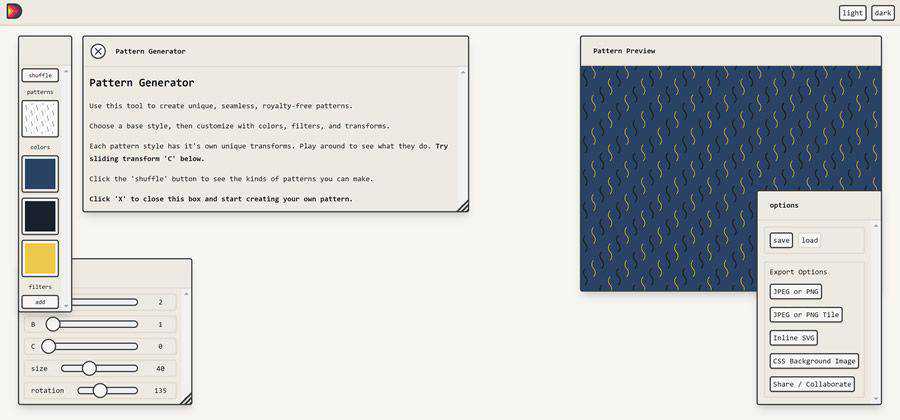
美丽的装饰图案生成器– 创建无缝、免版税的模式以在您的项目中使用。 
CSS 背景图案- 生成您自己的无缝背景图案。 
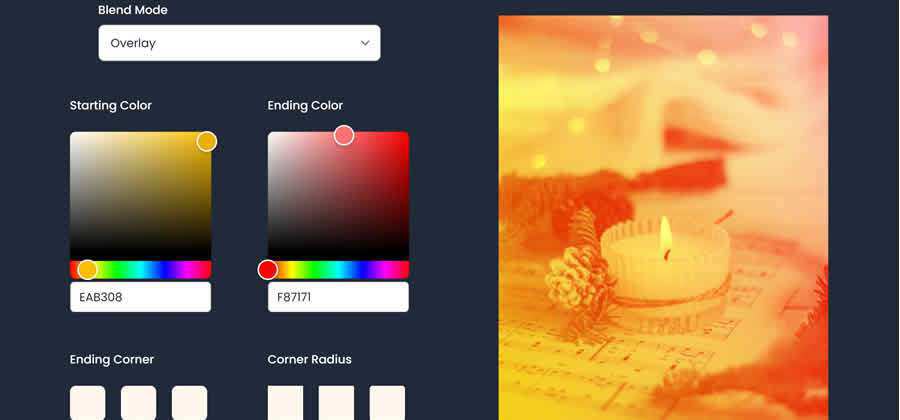
基于 Web 的颜色和渐变生成器和工具
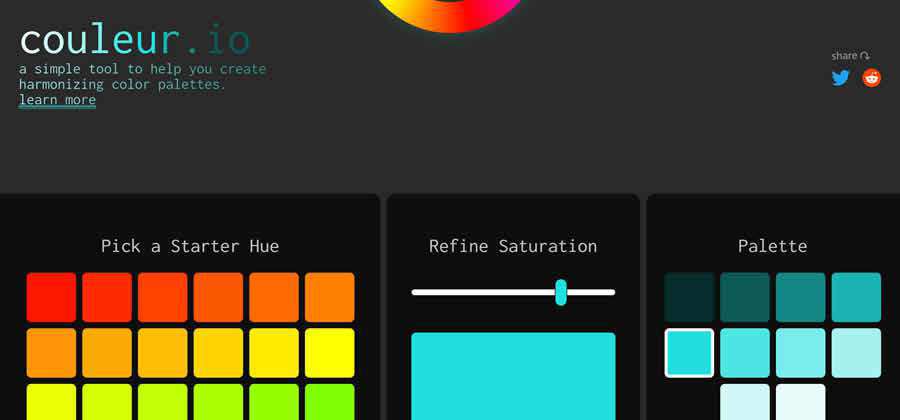
couleur.io - 帮助您创建“协调”调色板的在线生成器。 
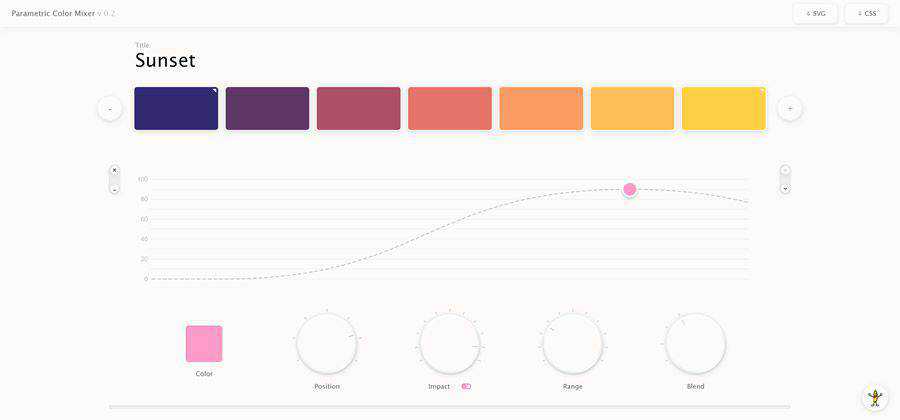
参数混色器– 创建您自己的自定义调色板并导出为 CSS 或 SVG。 
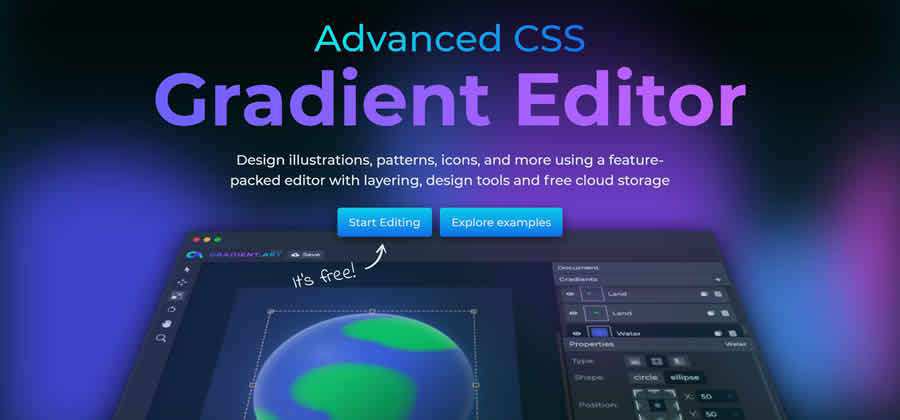
高级 CSS 渐变编辑器- 这个免费的 CSS 渐变设计应用程序充满了有用的功能。 
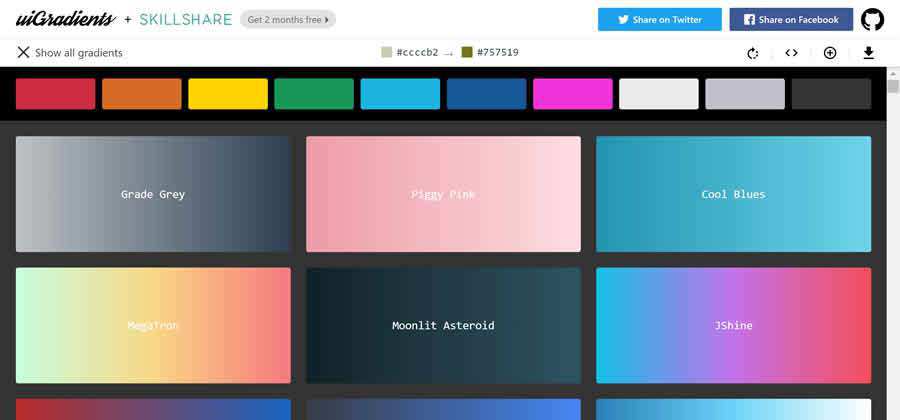
uiGradients - 使用这一系列复制粘贴样式找到您最喜欢的渐变。 
圆锥曲线- 一系列复制和粘贴圆锥渐变,以增强您的项目。 
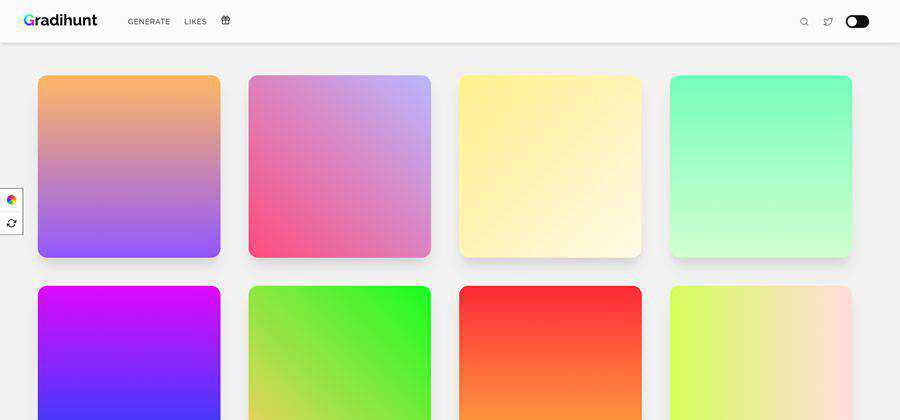
梯度猎– 为您的项目查找或生成完美的 CSS 渐变。 
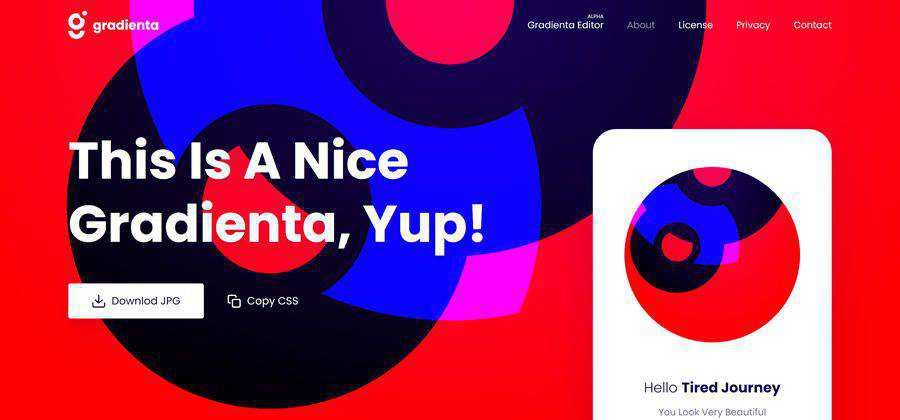
多色 CSS 渐变- 免费、轻量级、多彩且响应迅速的背景,可在您的项目中使用。 
原料– 一个 CSS 库,可以让您的项目非常简单地添加渐变。 
基于 Web 的 SVG 工具
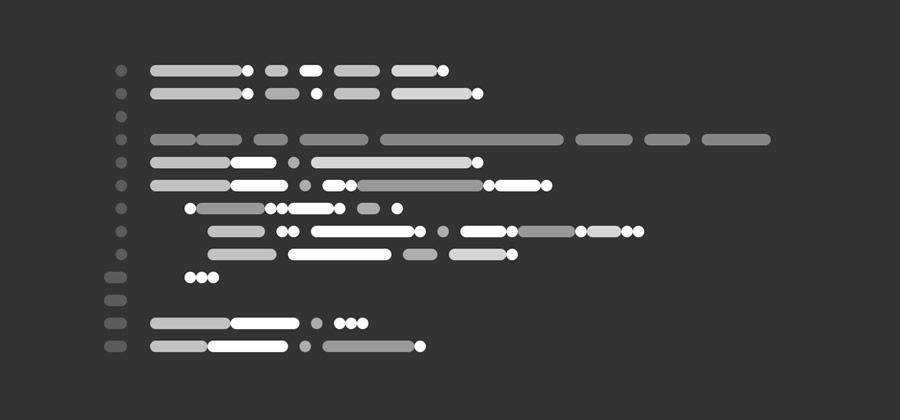
仿代码生成器– 将真实代码 (GitHub Gists) 转换为虚假代码 SVG 的工具。 
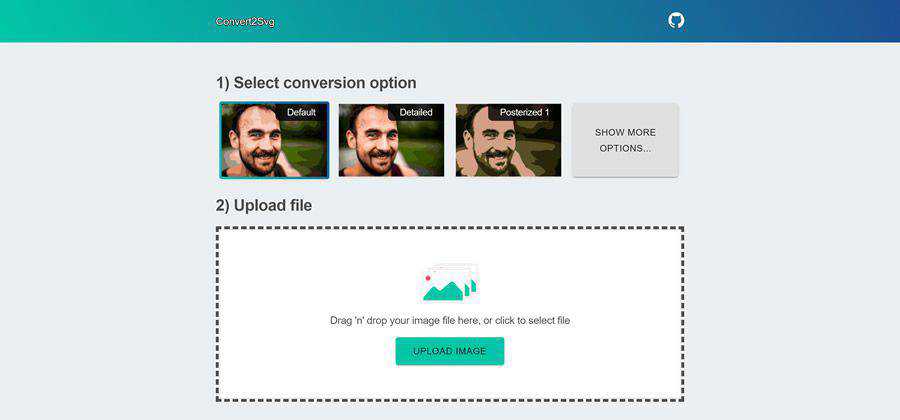
转换2Svg – 一个简单的基于 Web 的工具,用于将多色图像转换为 SVG 文件。 
在线变形 SVG – 上传您的 SVG 文件并使用此在线工具对其进行变形。 

SVG盒子– 这个 API 使得在你的项目中包含 SVG 图标变得非常简单。 
装载机和微调工具
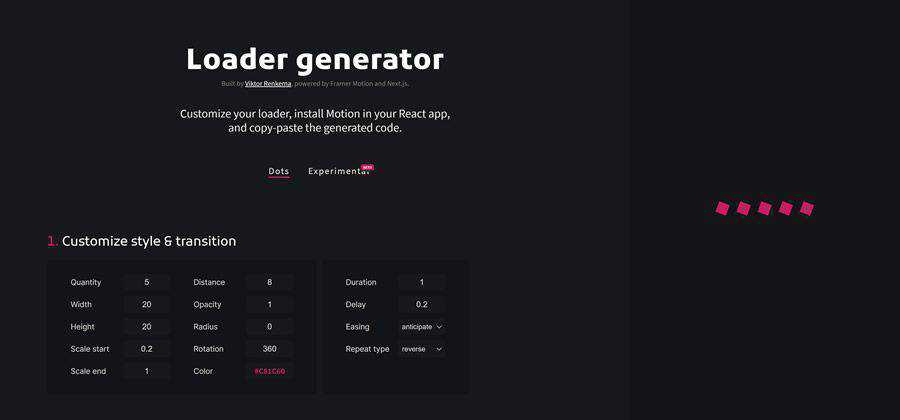
加载器生成器– 使用此工具为您的 React 应用程序构建自定义加载器。 
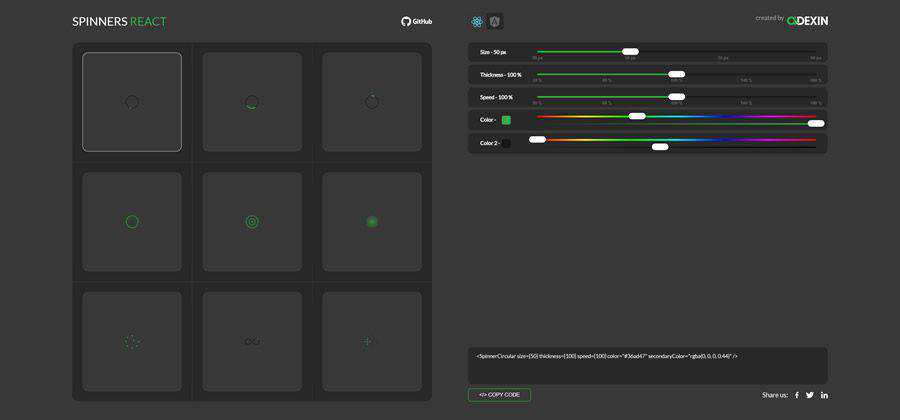
纺纱厂反应- 一个(你猜对了)在 React 中生成动画微调器的工具。 
屏幕截图生成器
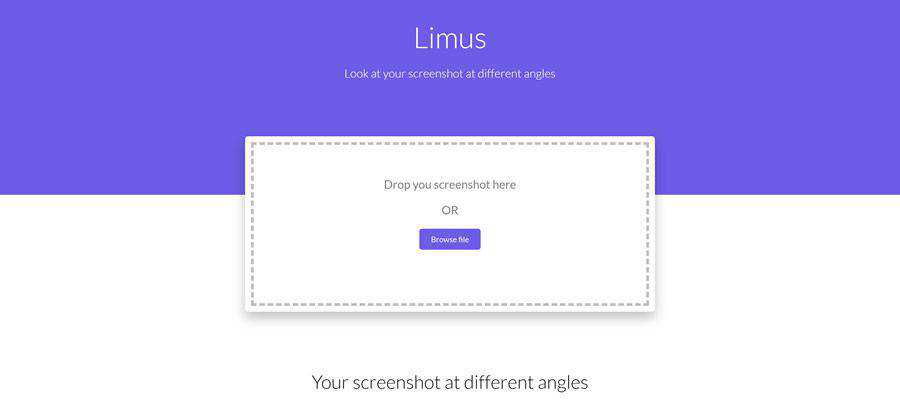
利姆斯- 上传你的屏幕截图,这个工具可以让你从不同的角度查看和保存它们。 
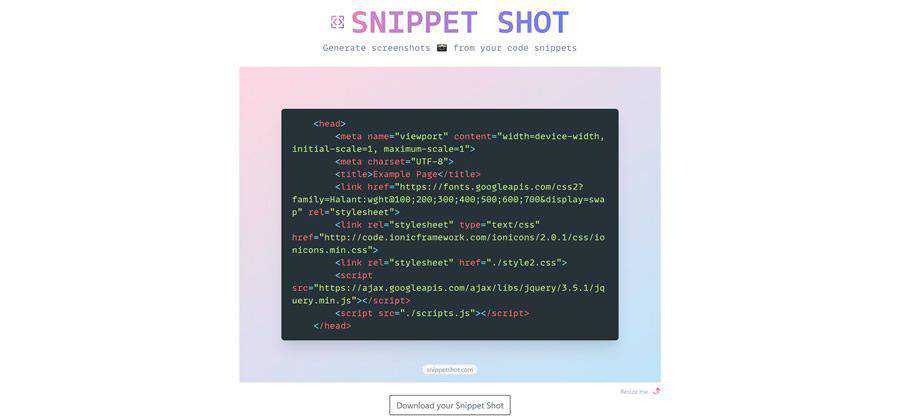
片段截图– 一个基于 Web 的工具,可从您的代码片段生成屏幕截图。 
图标生成器和工具
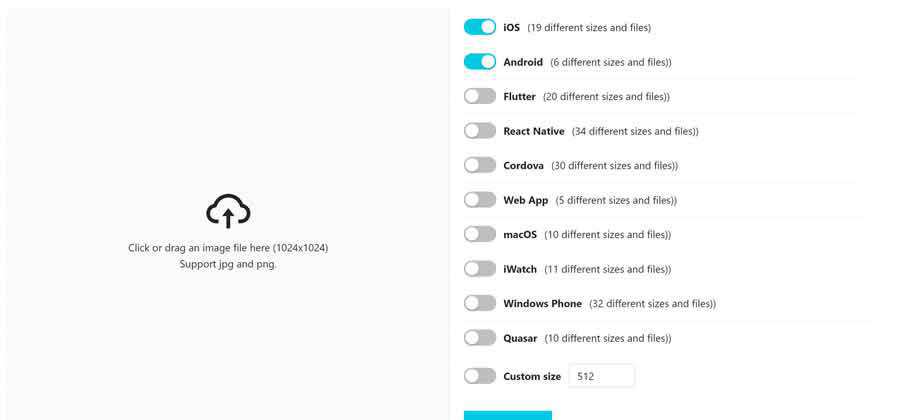
图标化– 上传您的图片,让此工具生成一组自定义应用图标。 
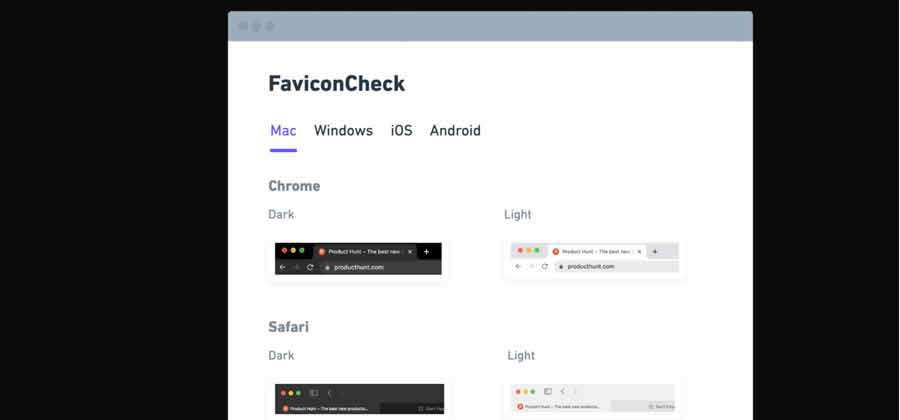
网站图标检查– 此工具将向您展示您网站的图标在各种设备上的外观。 
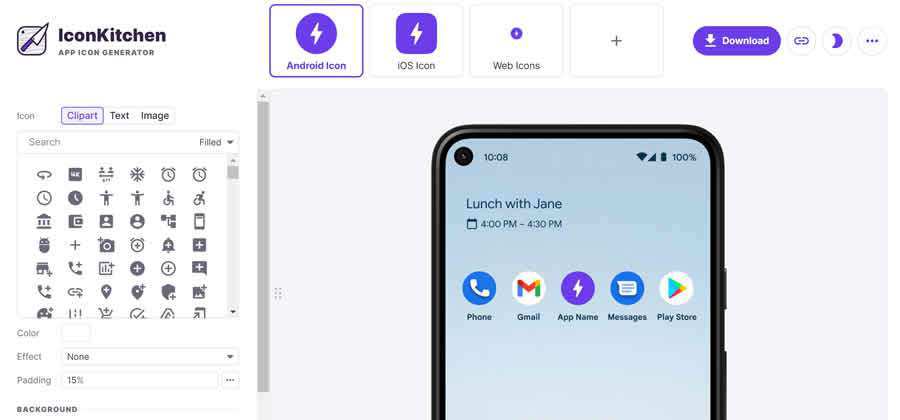
图标厨房– 使用此在线生成器创建您自己的自定义应用程序图标。 
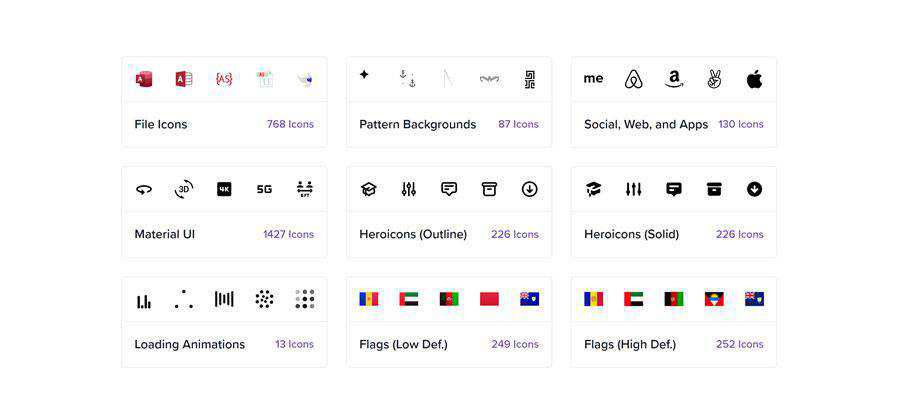
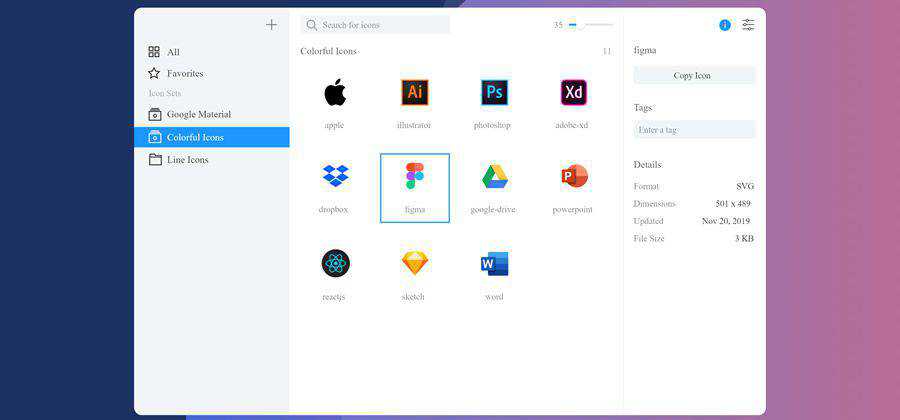
图标集- 一个用于更好地组织 SVG 图标的应用程序。 
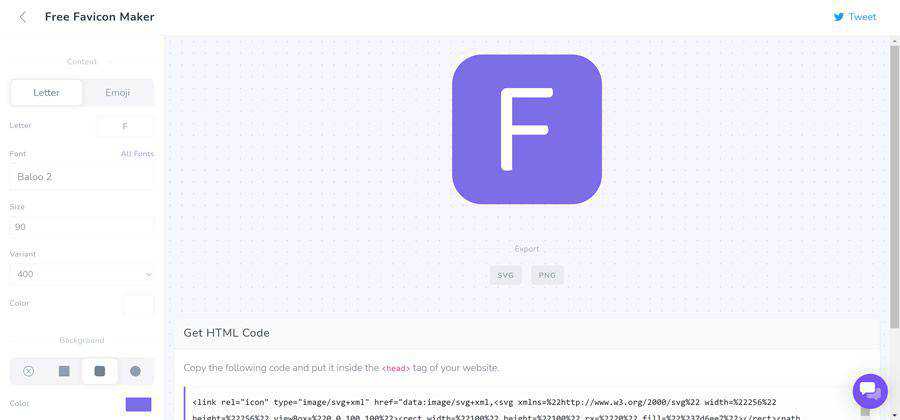
SVG Favicon Maker – 使用此在线工具创建您自己的、可扩展的 SVG 图标。 
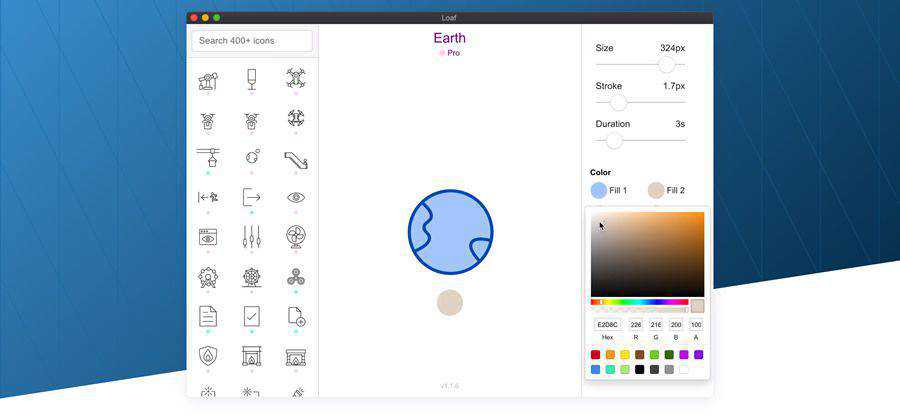
运动- 使用此应用程序创建动画图标,适用于 Mac OS 和 Windows。 
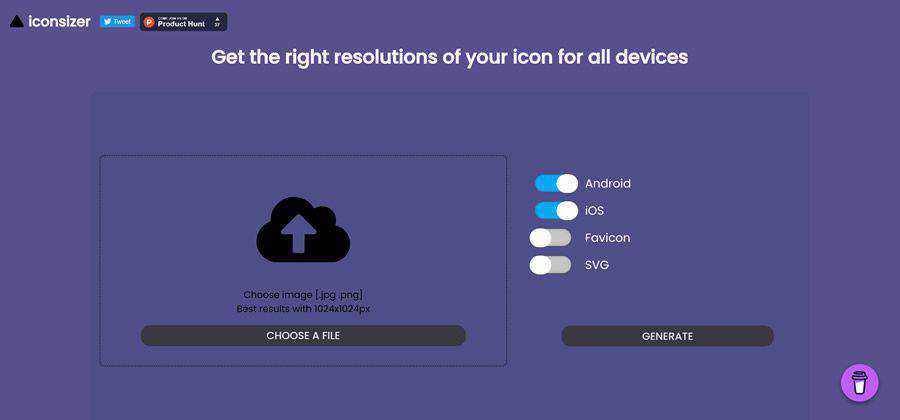
图标缩放器– 为所有设备生成正确的图标分辨率。 
基于 Web 的排版和字体工具
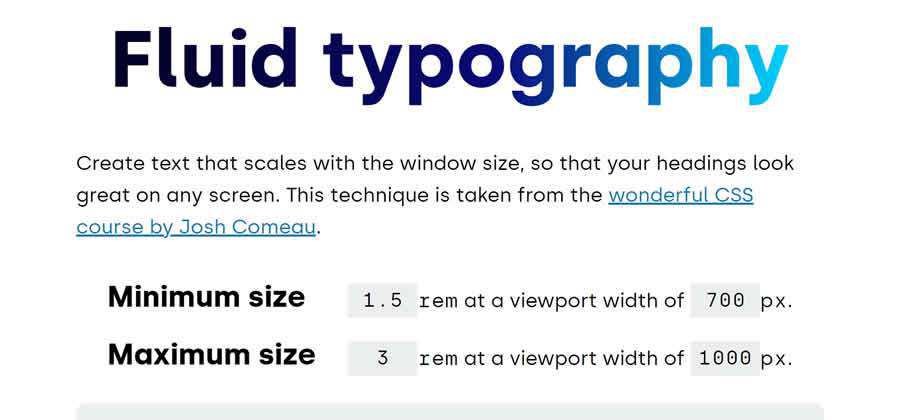
流体排版- 创建随窗口大小缩放的文本,让您的标题在任何屏幕上都看起来很棒。 
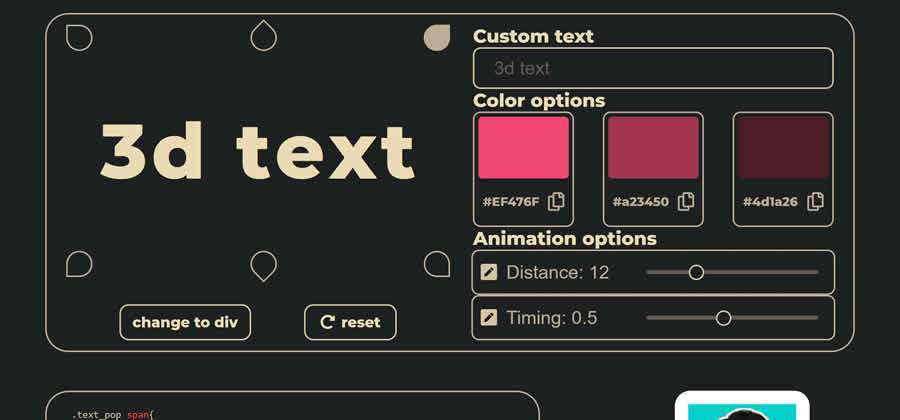
3D流行音乐- 这个在线工具将帮助您使用 CSS 生成很棒的 3D 文本效果。 
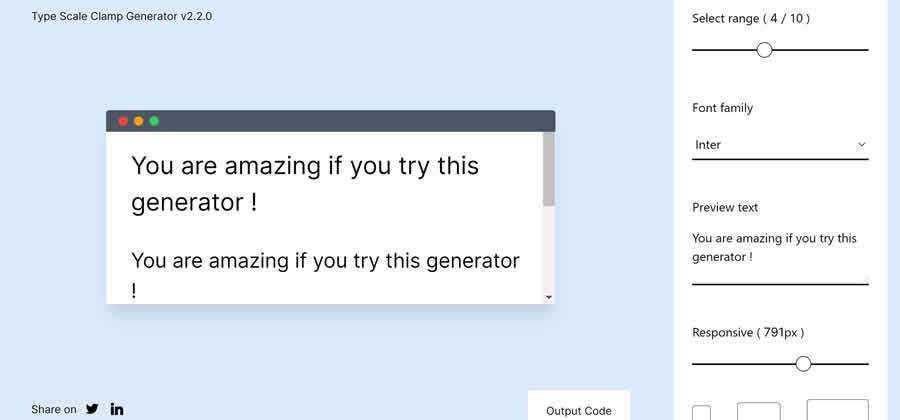
类型 刻度钳发生器- 使用此工具通过 CSS 创建完美的响应式排版比例。 
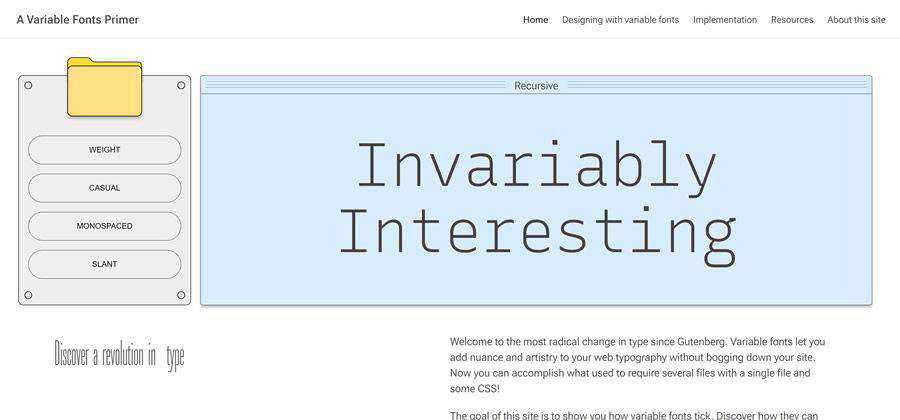
可变字体入门– 了解利用这种印刷现象所需的一切。 
倾覆- 在 CSS 中定义排版的在线工具。 
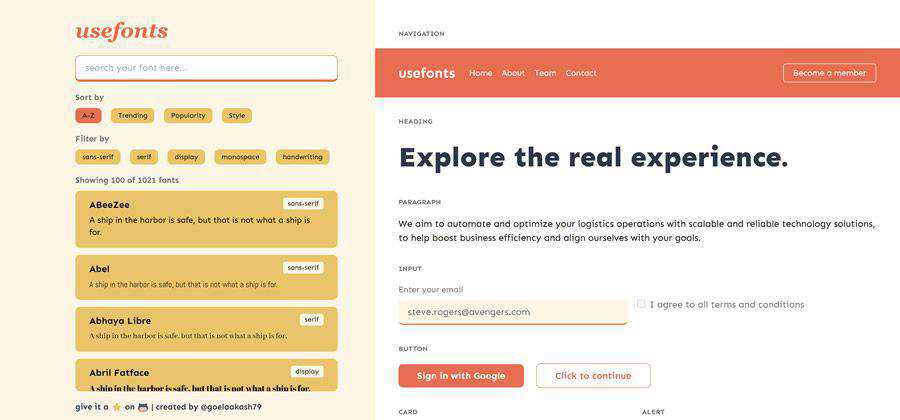
使用字体- 试试这个设计工具,帮助设计师和开发人员选择他们完美的字体。 
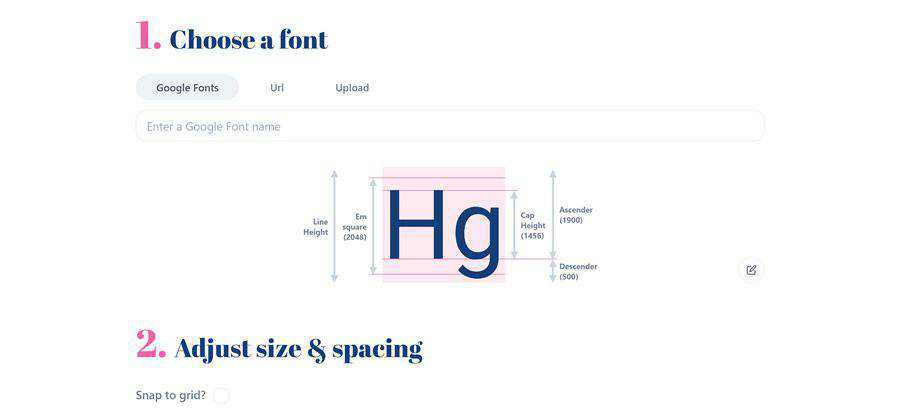
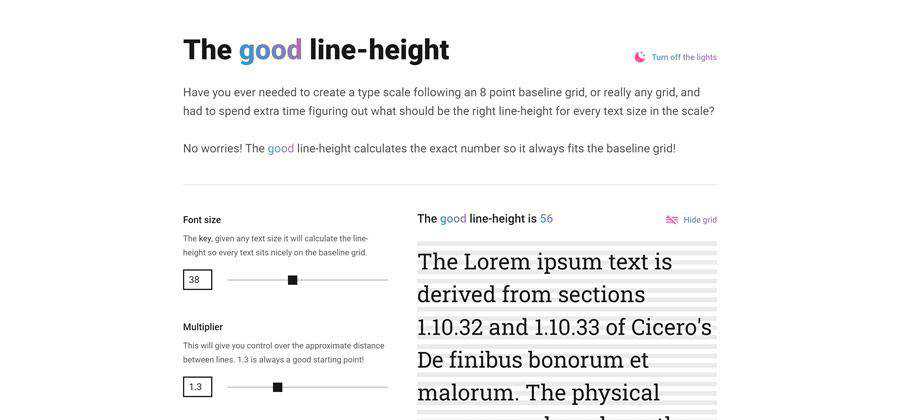
良好的line-height - 使用此工具可以轻松计算您比例中每个文本大小的完美 CSS 行高。 
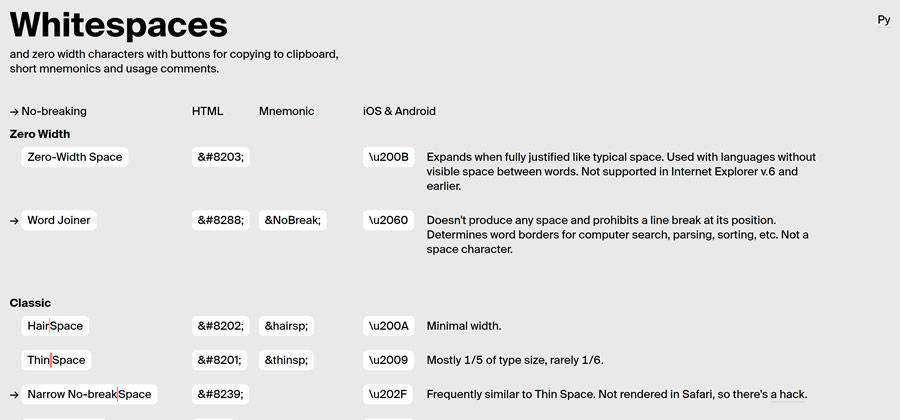
空格– 适用于各种空间类型的便捷复制和粘贴资源。 
图像过滤器应用程序和工具
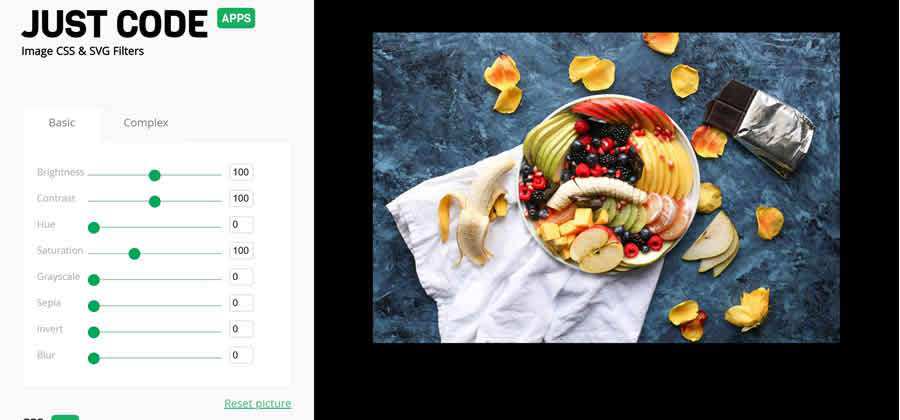
CSS 过滤器生成器– 使用此在线工具为您的图像添加引人注目的滤镜效果。 
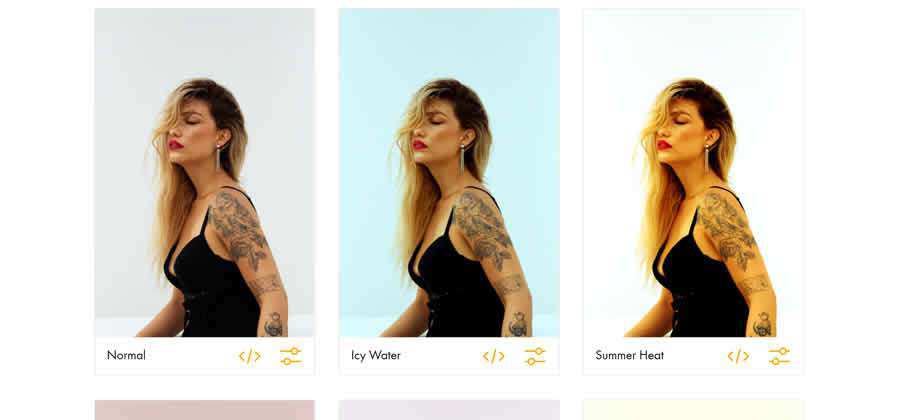
CSS 照片滤镜- 上传你的图片,这个工具提供了多达 36 个 CSS 过滤器供你使用。 
尾混合- 使用此在线工具为 Tailwind CSS 创建精美的照片混合模式。 
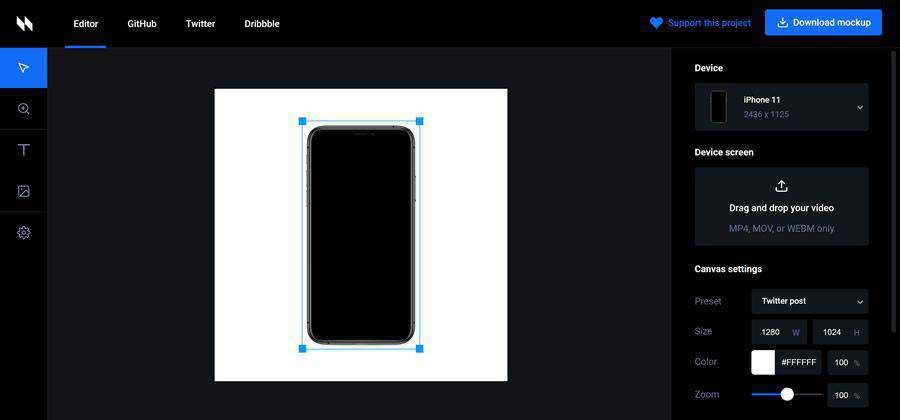
基于网络的动画工具
动画模型- 使用此工具创建流行设备的免费动画模型。 
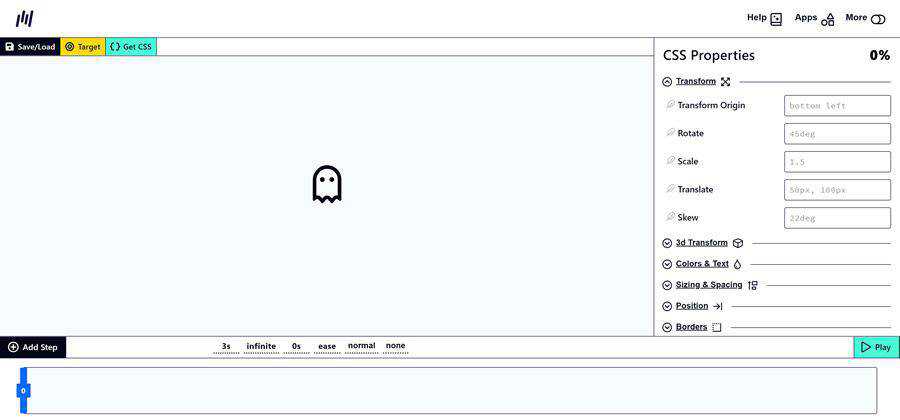
关键帧.app - 使用这个基于 Web 的工具生成很棒的 CSS 动画。 
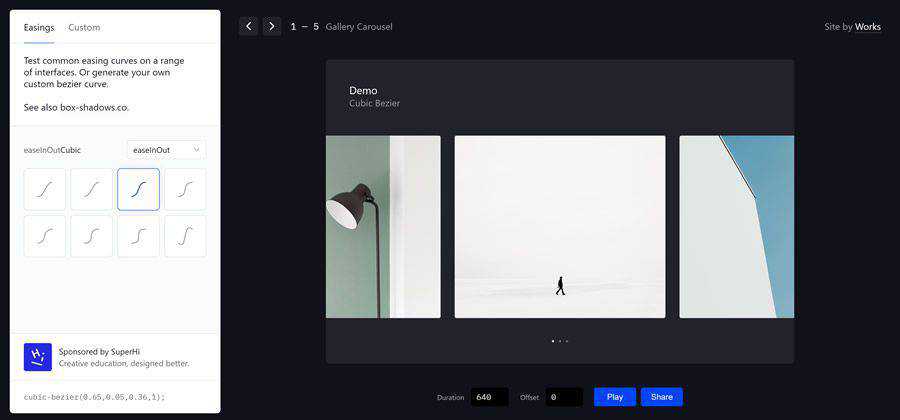
缓和– 使用此生成器测试并创建 Cubic Bezier 缓动曲线。 
个人资料图片和头像生成器
大头- 为您的应用和游戏随机生成角色的库。 
多重化身– 使用此工具生成您自己的自定义头像。 
基于网络的学习工具
学习 CSS 定位- 一篇交互式文章,帮助您了解如何定位元素。 
iHateRegex – 仇恨者的正则表达式备忘单。 
学习框对齐- 了解 CSS Grid 和 Flexbox 的对齐方式。 
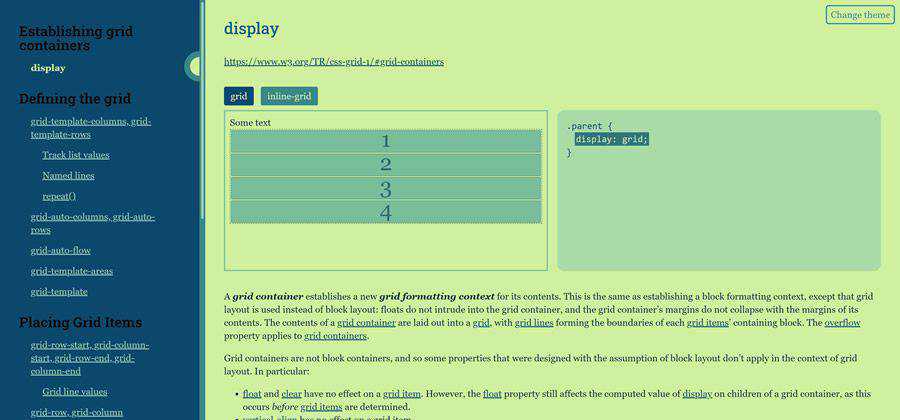
网格备忘单- 学习 CSS Grid 复杂性的方便参考。 
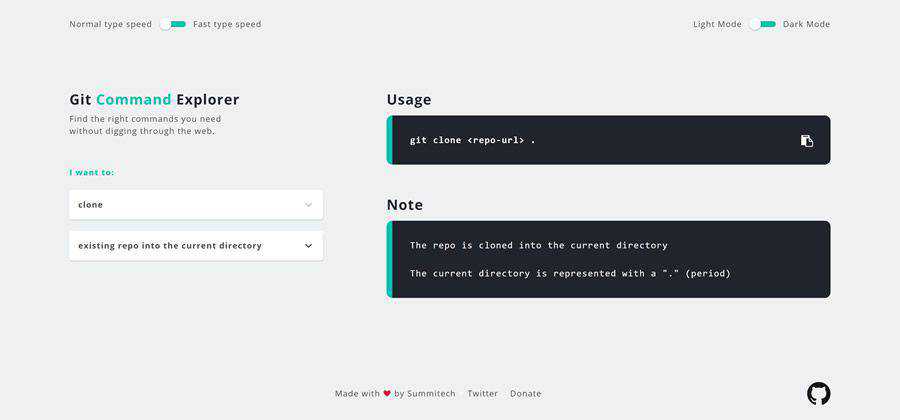
Git 命令资源管理器– 一个方便的资源,可帮助您找到正确的 Git 命令。 
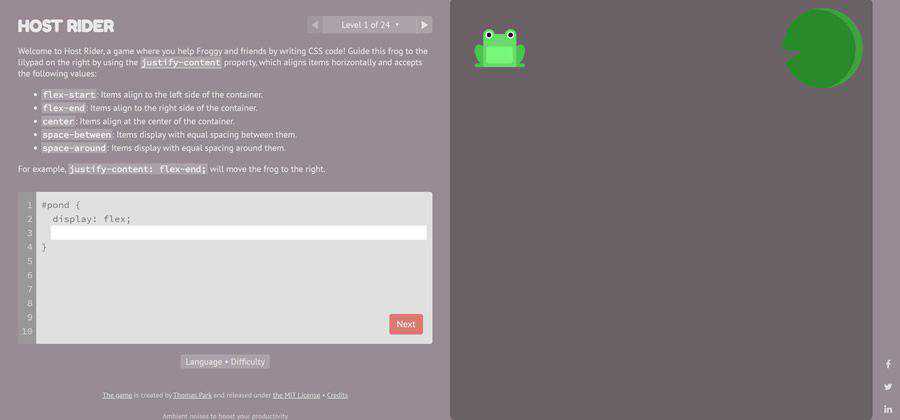
主机骑士– 使用这个有趣的 CSS 游戏来了解有关justify-content属性的更多信息。 
笔记和文本编辑器工具
写的– 具有多种样式和导出选项的免费开源文本编辑器。 
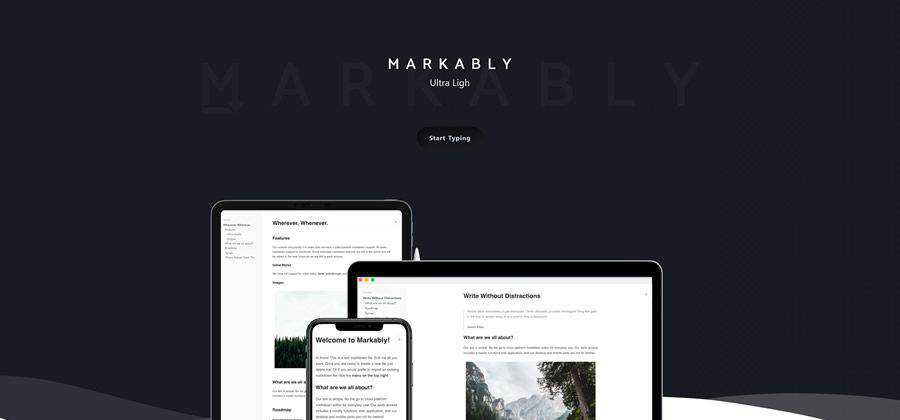
显着- 试试这个优雅的富文本编辑器,完全支持降价。 可作为基于浏览器的应用程序和本机应用程序使用。 
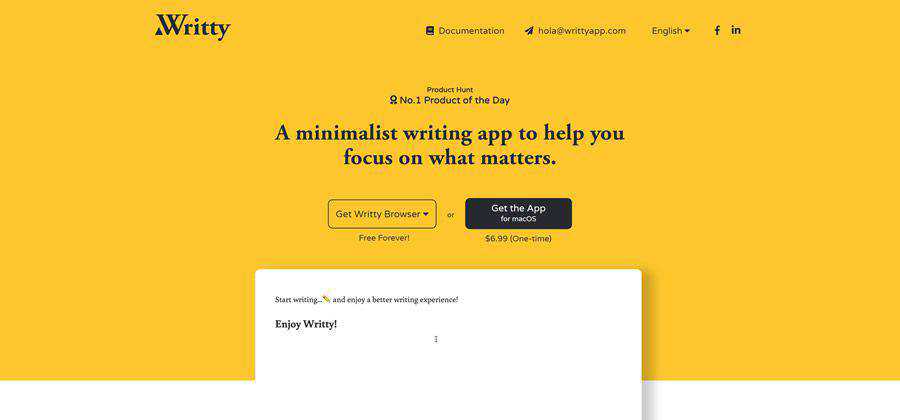
涂鸦– 一款注重简洁的写作工具,让您可以专注于工作。 
有用的基于 Web 的工具
快速简单的图像占位符– 使用此工具生成彩色图像占位符。 
图像速度测试– 一种分析您网站的图像并提供改进性能建议的工具。 
SocialSizes.io - 社交媒体图像和视频大小的资源 - 配有可下载的模板。 
共享和显示代码片段
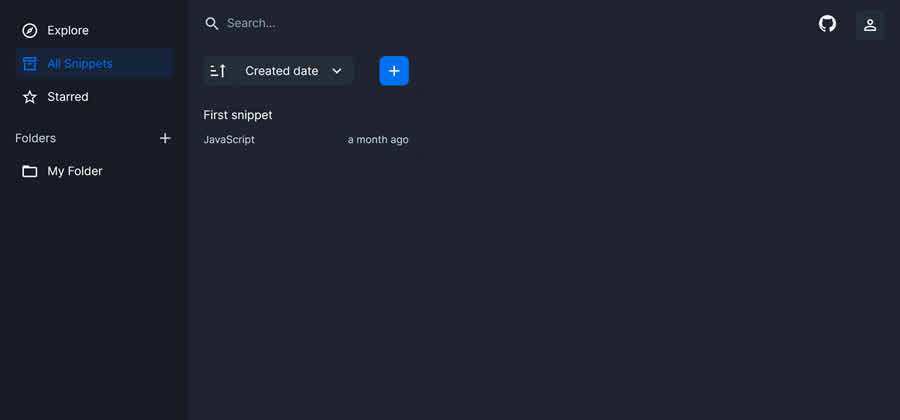
快照码– 用于存储和组织代码片段的在线工具。 
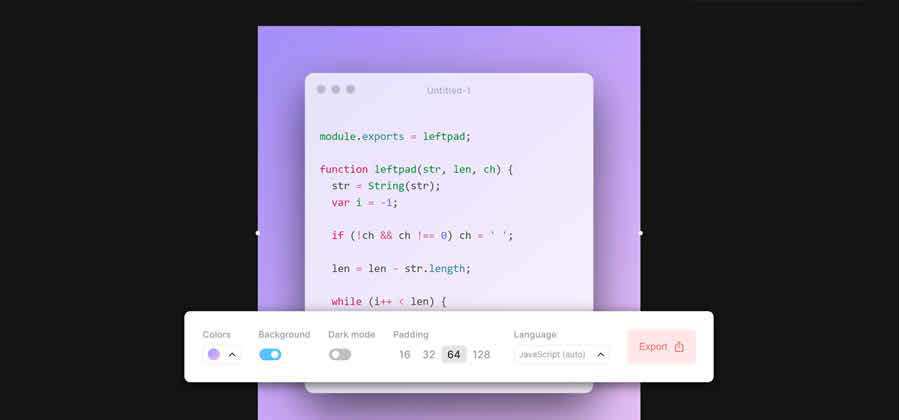
雷索– 使用此工具为您的代码片段创建漂亮的图像。 
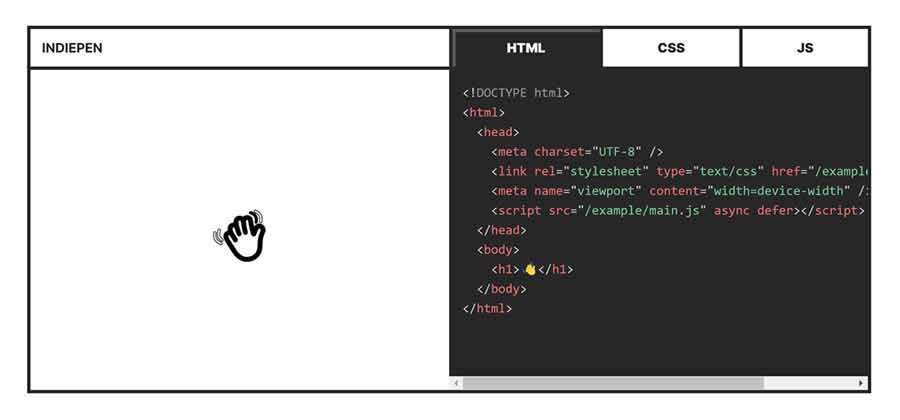
独立– 使用此隐私友好型代码示例解决方案共享嵌入式代码片段。 
GitHub 工具和应用程序
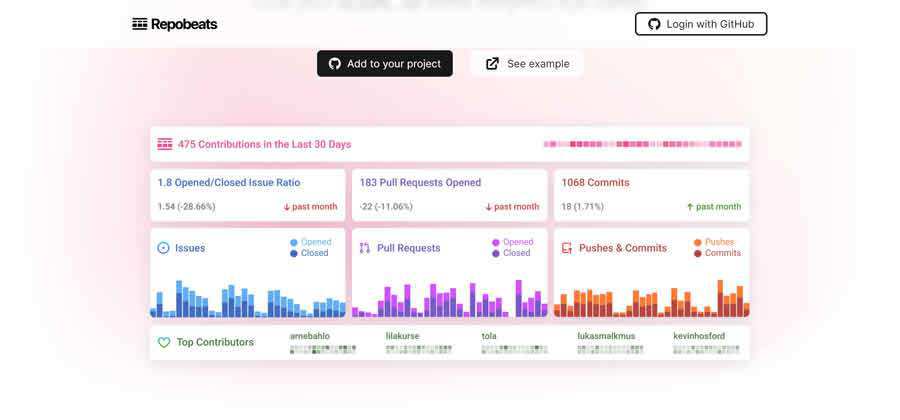
回购节拍– 使用此工具将高度可视化的见解添加到您的 GitHub 存储库。 
自述文件– 使用此工具为您的 GitHub 项目生成专业的README文件。 
GitHub 配置文件 README 生成器– 使用此工具构建您的个人 GitHub 个人资料。 
GitHub社交– 通过使用此工具生成精美的项目图像,向世界展示您的项目。 
备忘录应用– 在 GitHub Gist 中写笔记。 
……最后……
开发爸爸笑话- 一个愚蠢的小应用程序,为开发人员的世界增添了一点额外的幽默感。 
无用的网络– 有空闲时间吗? 为什么不利用这个资源找一些没用的网站去访问呢?