节省时间的设计趋势及其使用方法
已发表: 2021-02-12功能性网站不再足以使品牌与竞争对手区分开来。 要脱颖而出,数字资产需要外观漂亮、功能无缝,并立即满足用户的需求。 节省时间的设计吸引了网站访问者不断缩短的注意力。 在移动和桌面环境中,时间都是成功的关键。
网站访问者不再愿意逐页浏览内容以找到他们需要的答案。 如果网站没有快速到达重点,返回按钮会提供一个简单的退出计划并访问下一个相关搜索引擎结果。 如果您的品牌在网站访问时间和转化率较低的情况下苦苦挣扎,请考虑将节省时间的设计作为一种提高访问者满意度和鼓励转化的方式——无论在页面上花费多少时间。
注意力跨度对数字体验的影响
两年前,微软发表了一项关于注意力跨度和技术的引人入胜的研究。 结果显示,在 13 年期间,注意力持续时间减少了 4 秒。 2013 年,人类的平均注意力持续时间比金鱼短一秒。 所有网站、可用性和用户体验设计师在在线开发和优化页面时都必须考虑这些信息。
今天成功的网站和应用程序提供的不仅仅是高度相关的信息。 它们在访问者加载页面的最初几分钟内很引人注目。 他们依靠心理学将访问者的注意力吸引到页面上最重要的内容上,并激发了微交互和转化。 正如最近几篇以“顶级设计趋势”为主题的文章所支持的那样,省时设计的兴起是对人类对专注和引导式网站体验的需求的直接回应。

什么是省时设计?
节省时间的设计很简单,但并不过分简化。 导航、内容和标题都将用户引导至他们需要采取下一步客户旅程的信息、CTA 或表单。
节省时间的网站中最常见的设计风格之一是线性设计。 具有逻辑、通常按时间顺序或开始-中端格式的网站遵循线性结构。 这些网站通常只在主页上提供最相关的信息,然后根据客户旅程引导用户访问其他页面,而不是在下拉菜单中显示网站上的每个页面。
随着企业寻找提供更个性化品牌体验的方法,他们自然会倾向于直观、高效和流线型的设计。 任何可以加快客户体验并提高访客满意度的数字资产都可能属于省时设计的范畴。
时间管理是设计趋势自然演变的一部分。 在不久的将来,人工智能和机器学习的进步将使设计师能够创建越来越高效的网站。 技术驱动、省时的设计理念不仅简化了用户导航和内容检索,而且预测了用户提供相关内容的需求。

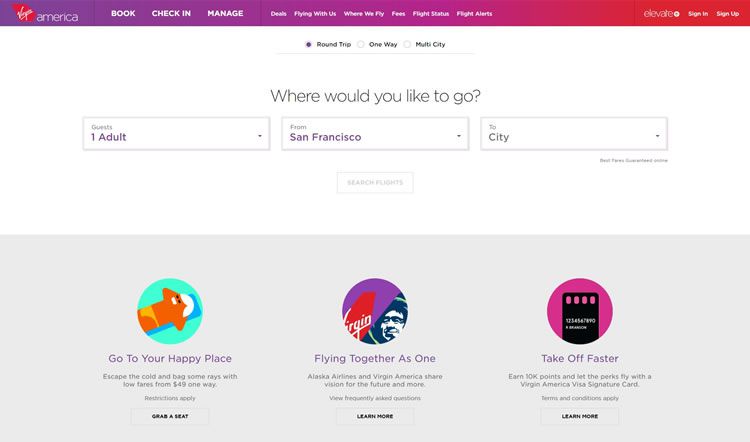
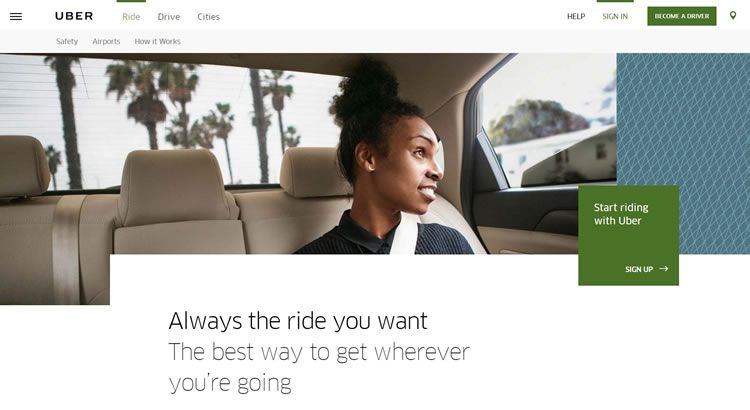
节省时间的设计适用于移动和桌面用户体验,并且可以包括与更短的网站访问时间和更高的转化率相关的任何创新。 有关节省时间的设计示例,请浏览 Uber、Virgin America 和 Airbnb 的网站。

另一方面,不节省时间的设计给游客的体验带来了障碍。 例如,要求用户在查看可能症状列表之前了解疾病类别的症状检查器将构成数字障碍。 网站的导航不直观也不省时。
节省用户时间的网页设计元素
省时设计是指网站设计的用户体验或最终结果。 一个组件不会创建节省时间的设计。 只有精心安排的一组组件才能创造一种用户体验,从而减少用户响应 CTA 所需的时间。 UX 开发人员和网站设计师关注的常见节省时间的设计元素包括:
极简主义风格的导航。 节省时间的设计鼓励用户从点击到采取行动的那一刻起采取有限的步骤。 清晰、醒目和优化的按钮、链接、表单和菜单都可以在用户访问网站时节省时间。
视觉丰富的内容。 将鼓舞人心的消息与照片、图形和其他视觉内容相结合,以吸引眼球、分解内容并鼓励行动。 人类处理视觉线索的速度比文本线索快,使视觉丰富的内容更加引人注目和令人难忘。
线性级数。 任何想要鼓励某种行为的网站或应用程序都可以使用线性设计来鼓励访问者采取某些行动。 除了帮助读者采取行动的“阅读更多”链接外,还可以考虑将内容分解为故事或线性进展。 引导读者完成客户旅程,让每个用户有机会进一步研究或在每一步采取行动。

BenTheBodyguard.com – 网页设计讲故事
自动建议。 基于用户操作的个性化建议增加了消费者在任何给定站点访问期间采取行动的可能性。 这个想法可以与亚马逊的类似商品建议相媲美。
这些元素仅代表可以节省用户时间的可能设计特征的一部分。 使用站点的目标人群会发现有用的单个元素,并在安排站点组件时考虑普通用户的思维过程。 每个网站的目的和用户群都是不同的,需要稍微不同的方法。
节省时间的设计适合您的业务吗?
有些企业无法将网站浓缩为极简主义和类似优步的体验,但所有企业都可以从探索节省时间的设计元素中受益。 消费者希望以直观的格式查看相关信息,从销售 B2B 软件产品到提供便利驱动的交付服务。
很少有数字网站访问者喜欢筛选完整的内容块和信息页面以找到可操作的信息。 定价表、摘要、信息图表和精简内容,加上位置良好的长篇内容链接,可以为最终用户提供节省时间的元素,而不会牺牲所涵盖信息的广度或深度。

黑暗中的闪光——长篇内容
与大多数界面设计、可用性和用户体验趋势一样,理解核心概念可以为未来的设计项目提供信息和丰富。 采用可以帮助您吸引观众的省时设计元素,并留下不起作用的东西。
创建省时设计的最佳实践
探索节省时间的设计概念,以创建和优化网站或应用程序以实现更好的转化。 当最终用户对用户体验感到满意时,品牌和用户群都会受益。 对于企业来说,节省时间的设计可以带来更好的在线声誉、简化销售和增加转化率。 对于用户而言,节省时间的网站简化了客户旅程并提高了品牌满意度。 使用这些最佳实践将节省时间的设计元素整合到您的下一个在线项目中:
研究您的用户群以了解客户旅程。 避免让任何过时的设计趋势超过用户期望。 目标用户群应始终推动用于创建在线体验的组件。 投资于定性和定量研究,以了解普通用户的在线行为以及在线体验期间用户的动机。
了解客户旅程后,设计师可以开始识别关键接触点,从而加快流程。 从行动驱动信息到给定页面上使用的注册表单样式,客户可以深入了解节省时间的设计元素。
频繁测试。 在实现最大的时间节省之前,每一次数字体验都经历了成长的阵痛。 使用 A/B 测试和其他可用性测试来了解给定站点、应用程序或页面上哪些有效,哪些无效。
使用竞争情报。 探索其他企业如何将节省时间的设计元素整合到数字资产中,以及消费者对在线体验的看法。 从他人的错误和成功中学习,以建立节省时间的用户体验。
保持一定程度的一致性。 品牌可以决定完全重新设计现有的应用程序或网站,同时考虑到节省时间的用户体验。 然而,取代现有网站的全新网站可以创造一个学习曲线——即使新设计在技术上更直观。 做出最终用户可以轻松自然地采用的更改,以满足节省时间的期望。
省时设计消除了品牌体验中的挫败感,但每个品牌的省时设计方法都会有所不同。 专注于最终用户和逻辑设计优化,以创建支持客户旅程、简化用户体验和提升品牌满意度的数字资产。
