使用 Tilda 构建网站(完整评论)
已发表: 2022-03-10(这是一篇赞助文章。)现代网络非常统一。 设计师使用相同的模式,因此,由不同人创建的网站看起来像克隆。 从人群中脱颖而出的唯一方法是通过内容。 内容是首先将人们带到您的网站的原因。
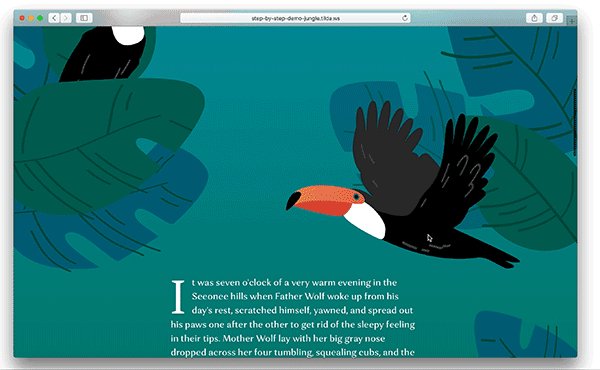
Tilda 是一个网站构建器,可用于创建网站、登录页面、在线商店和特殊项目。 Tilda 的创作者践行“内容至上”的理念:内容先于设计。 作为讲故事的忠实粉丝,他们提出了创建网站的块机制,这样用户不仅可以创建网页,还可以讲述有关他们的产品或服务的故事。 它有助于更有效地将访客转化为客户。

本文讲述了 Tilda 与其他网站建设者的不同之处,以及它如何帮助您专注于您所了解和喜爱的内容,而无需考虑技术问题——因为您通常没有时间学习技术内容。 以下是使用 Tilda 创建网站的几个主要好处。
块力学
当设计师制作网站时,他们经常不得不一遍又一遍地实现相同的对象。 这不仅使设计过程繁琐,而且占用了宝贵的时间。
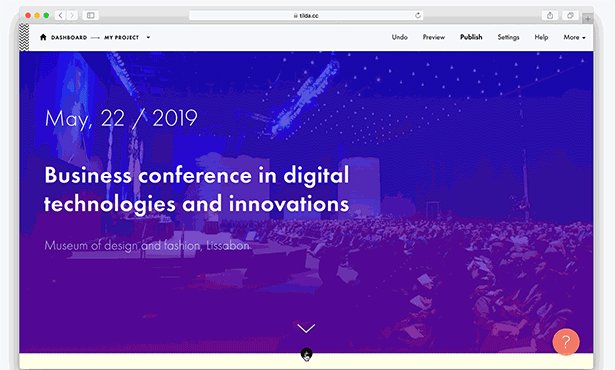
为了解决这个问题,Tilda 团队创建了块,这是常用的模块。 这种模块化的编辑机制是平台的核心。 创建网站时,不需要使用硬编码模板; 您需要做的就是选择满足您要求的预先设计的模块。
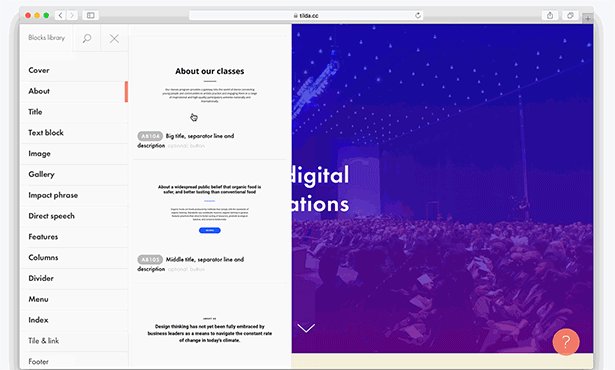
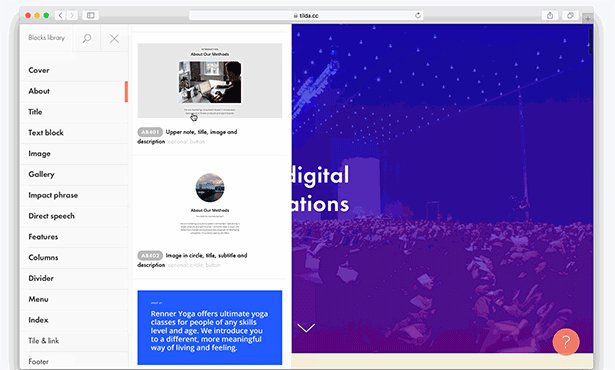
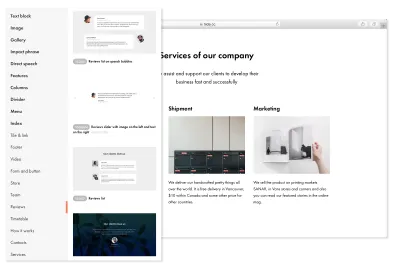
您可以访问包含 450 个块的库。 该库不断更新。 为了便于在块之间导航,Tilda 将它们组织成类别。 集合中的每个块都按功能(例如封面)或含义(例如产品评论、“我们的团队”等)分类。

所有积木均由专业设计师打造,您无需担心核心设计属性。 此外,所有块都可以和谐地协同工作,因此您无需担心如何将一个块调整为另一个块。

您可能会想,“这是否意味着所有使用块创建的网站都将看起来像克隆?” 不。将块视为骨架:它为您提供了可以根据自己的需要进行修改的内容。 Tilda 为您提供了对细节的大量控制。 一个块中的几乎所有东西都是可调节的。
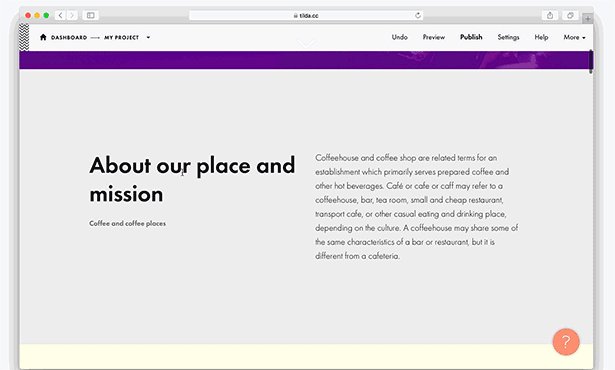
Tilda 允许您使用内容和设置区域自定义块。 单击“内容”按钮以编辑块包含的所有信息。 “设置”按钮允许您调整不同的参数,例如块的视觉外观。 如果要更改文本,请单击它并直接在屏幕上进行更改。 要替换图片,只需将其从计算机上的文件夹中拖动即可。

以下是使用块的最大优点:
- 可读性
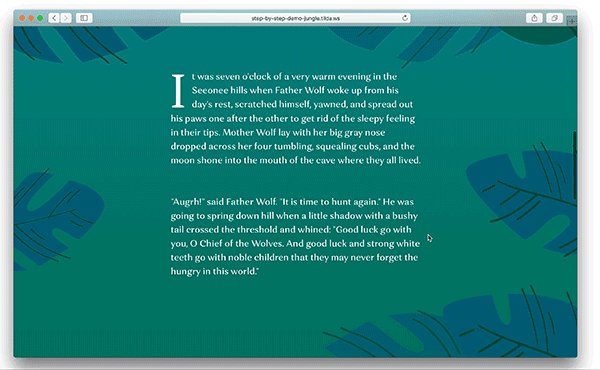
Tilda 非常注重排版。 Tilda 的团队将所有排版元素(如行长、间距和字体大小)保持在和谐的比例。 每个区块都完美平衡,使阅读成为一种愉快的体验。 - 响应能力
无需花时间优化平板电脑和智能手机的页面。 - 视觉外观
块的外观可以显着改变:文本和图像的大小、按钮——您可以在“设置”选项卡上自行完成所有操作。 - 解决复杂问题
使用块,您可以解决非常复杂的任务,例如收集应用程序或销售商品和服务。
零块
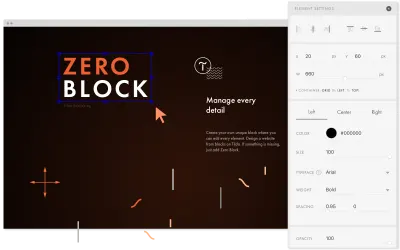
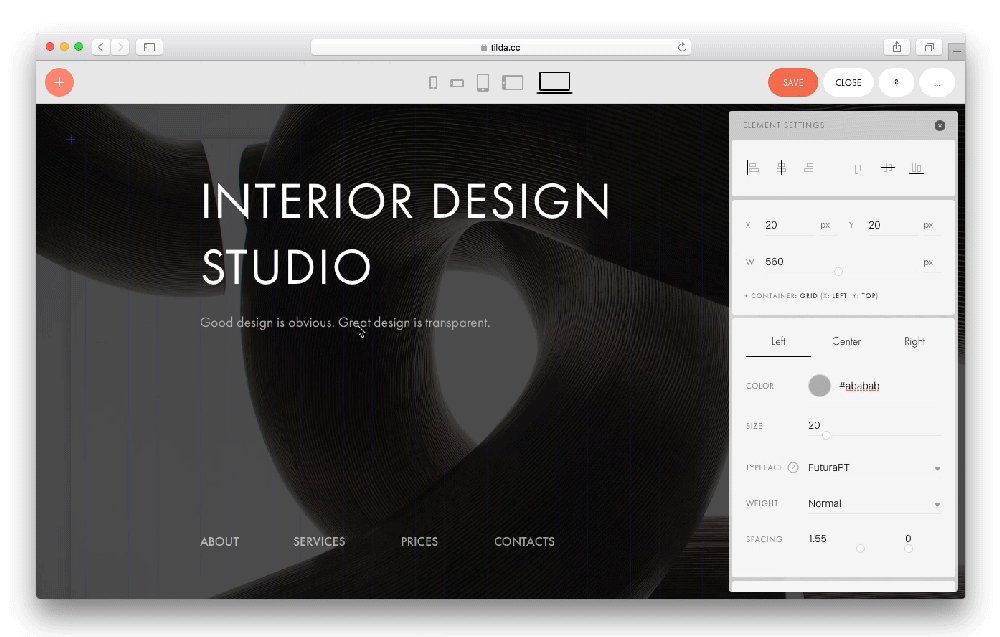
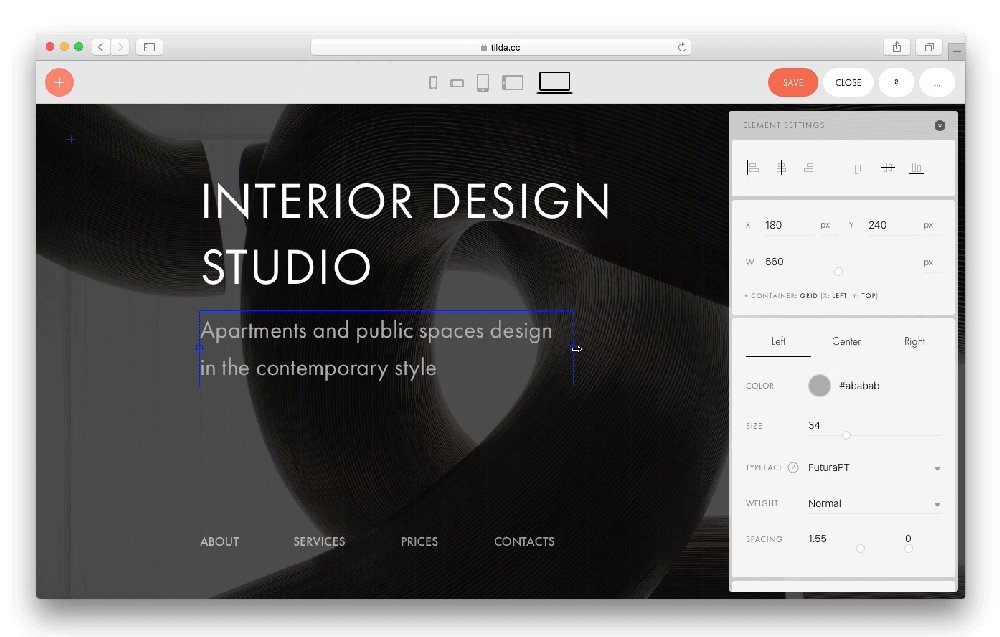
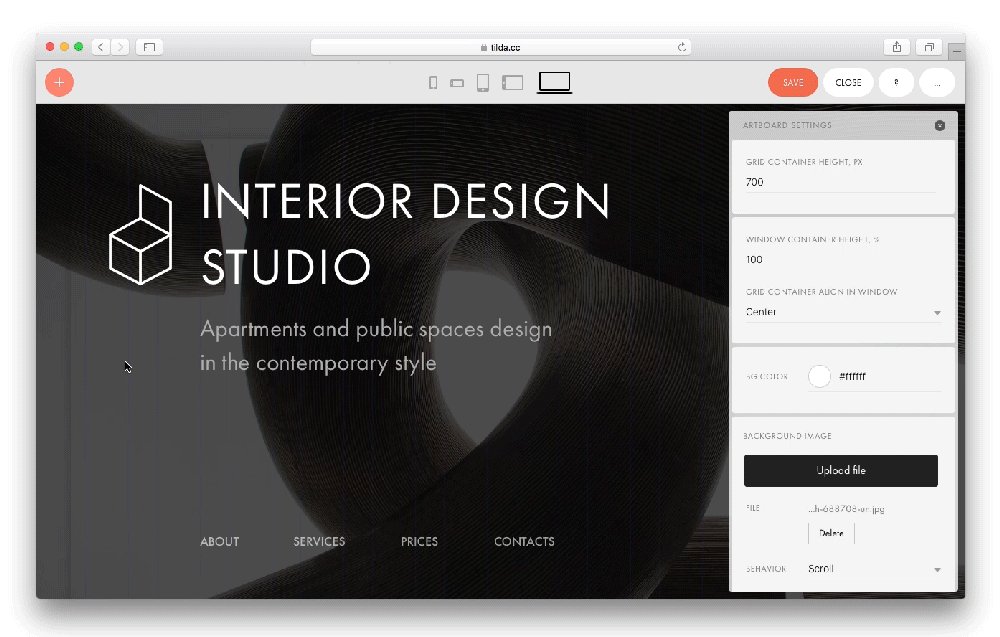
无论默认的块集合有多么丰富,一些用户总是希望创建一些真正独特的东西。 正是针对这种情况,Tilda 提供了一个零块编辑器:一个用于创建您自己的块的内置编辑器。 将其视为您网站的图形编辑器,让您探索您的创造力:添加文本、形状、按钮、图像、视频、工具提示、表单,甚至插入 HTML 代码; 移动、变换和隐藏画布上的每个元素。 您可以从头开始并创建新的独特块!

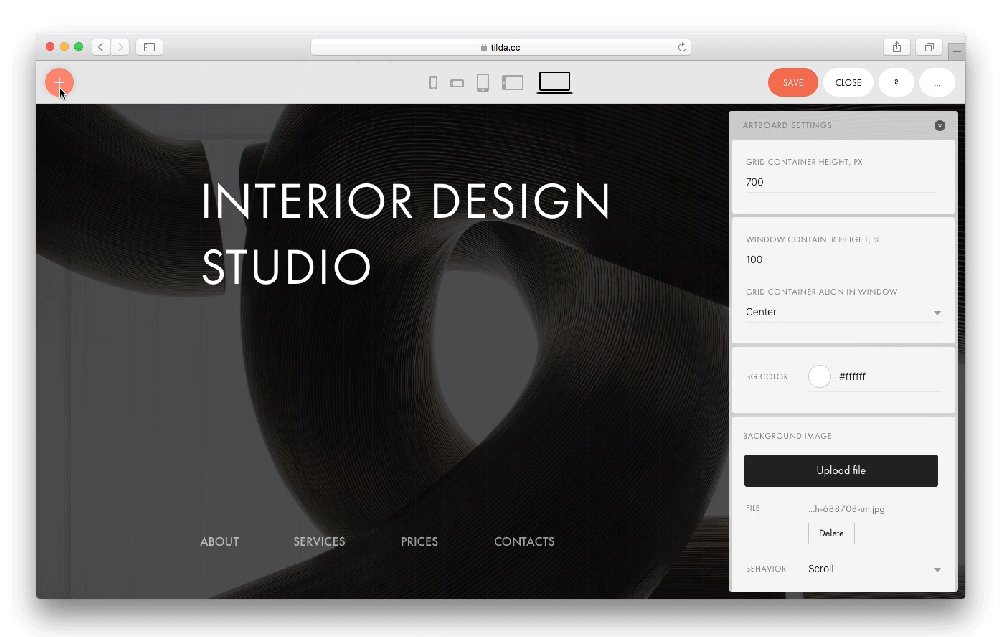
开始使用编辑器所需要做的就是单击新创建页面上的“归零”按钮。 零块允许您管理设计的每个细节。 您可以更改对象的样式选项、更改它们的位置、更改它们的大小等等。
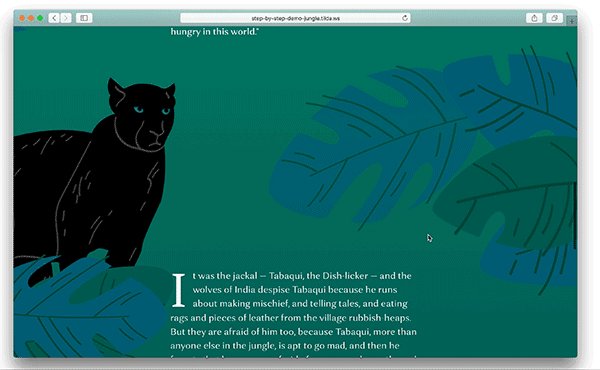
下面是这个过程的样子:

就像常规块一样,零块是自适应的。 Tilda 提供了五种模式来适应不同的屏幕尺寸。 您可以在以下屏幕模式下预览设计:
- 移动(人像模式),
- 移动(横向模式),
- 平板电脑(纵向),
- 平板电脑(横向模式),
- 桌面。
零块可以与现有块一起使用。 可以将现有块转换为零块并根据需要对其进行修改。
动画效果
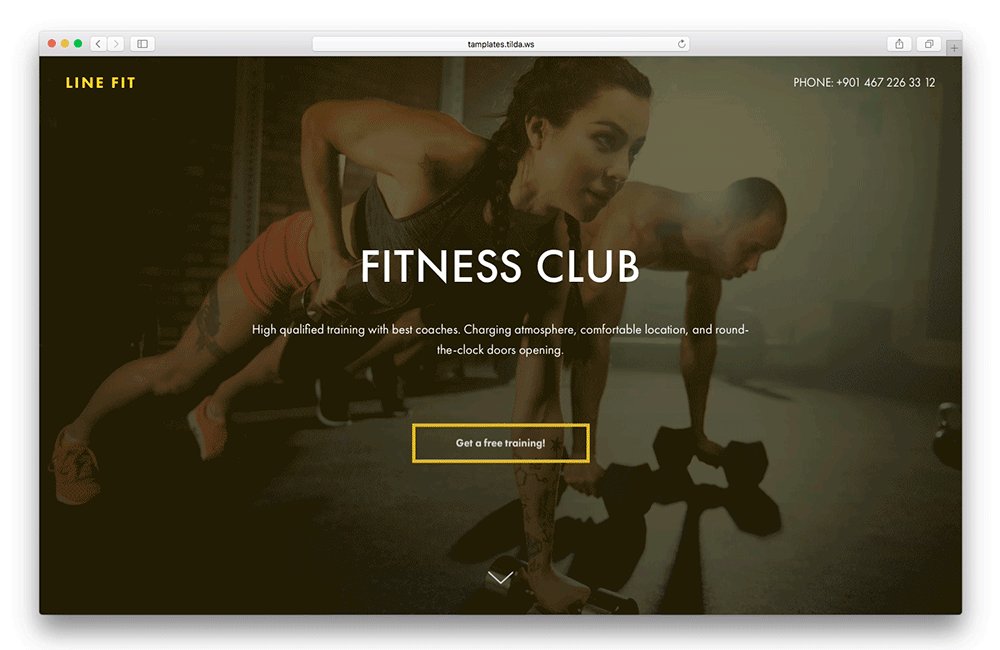
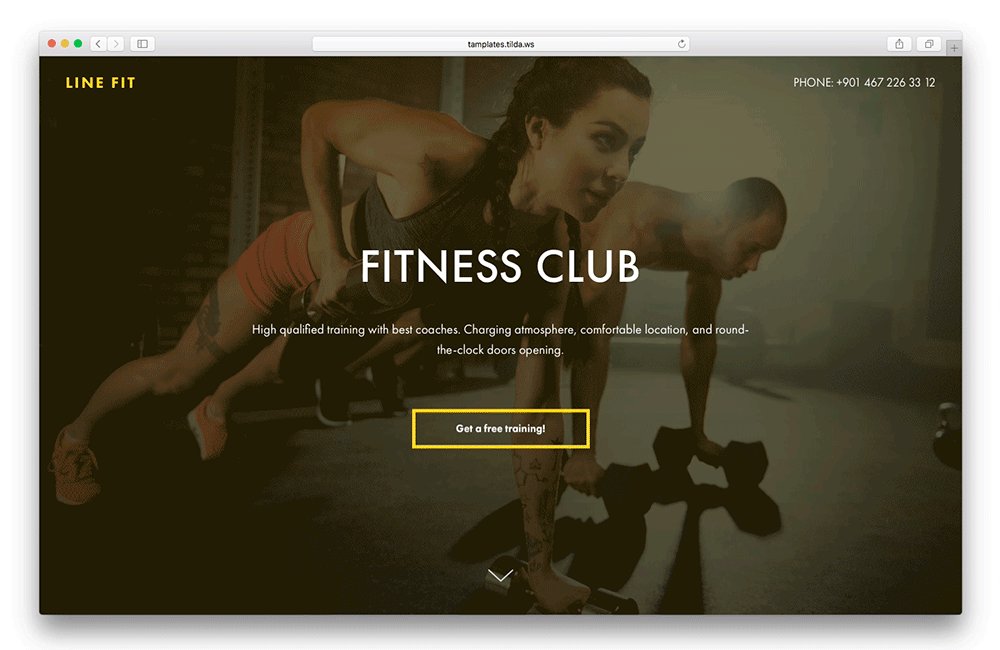
动画为用户体验带来了互动感。 适当地结合,动画使网站的元素变得生动起来。 添加动作可以使用户受益的方式有很多。 例如,您可以使用动画将用户的注意力集中在特定对象上(例如通过将特定动画效果分配给行动号召按钮以将用户的注意力引导到该元素)或纯粹出于审美目的(例如营造工艺感)。
Tilda 允许您在没有任何代码的情况下创建令人惊叹的交互式页面。 Tilda 提供了三种类型的动画,我们现在将对其进行介绍。
1. 基础动画
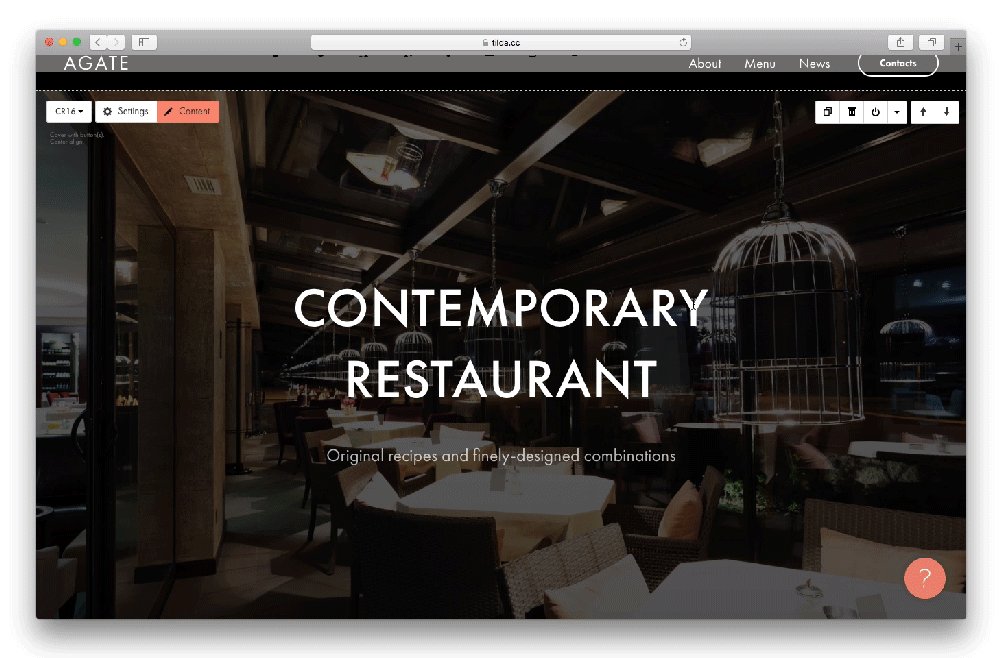
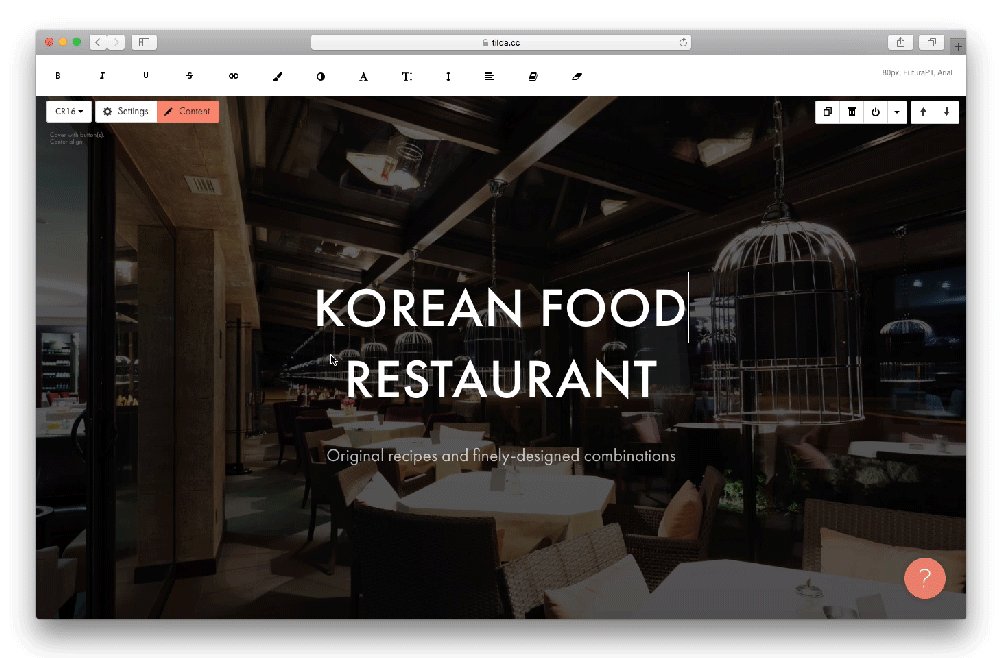
在所有标准块中,您可以调整任何元素的外观,使网站更加生动有趣。 例如,您可以为封面标题添加动画效果。

动画适用于所有块,滑块除外。 添加动画效果所需要做的就是在块设置中选择所需的效果。
2. 零块扩展动画
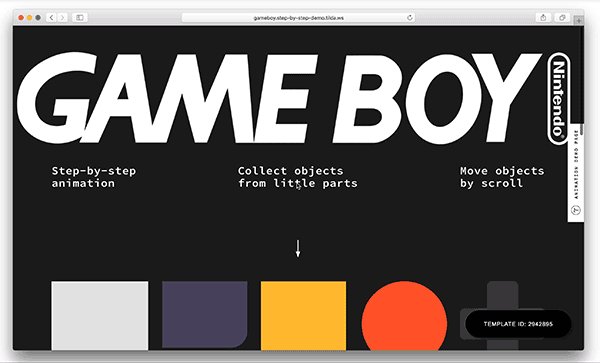
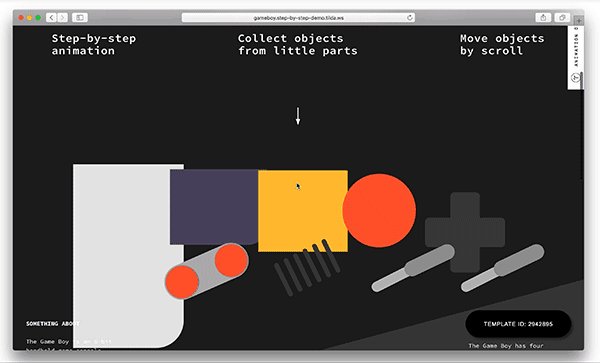
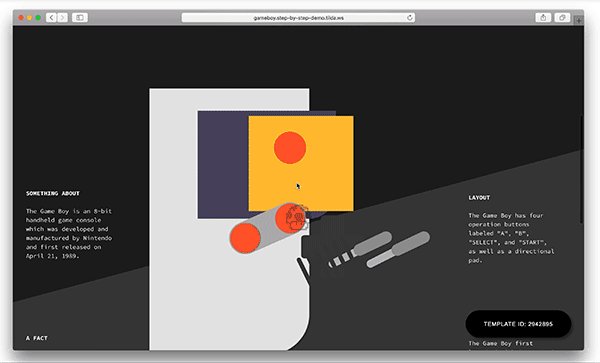
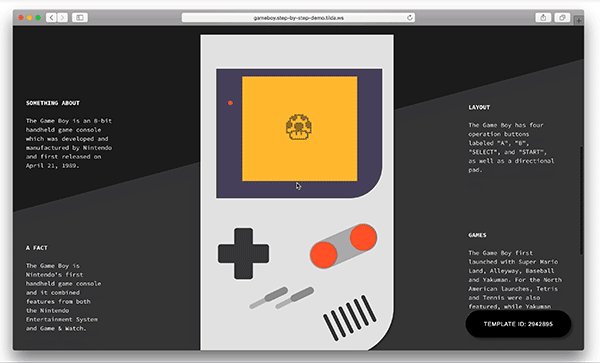
使用 Tilda,您还可以创建分步动画,其中页面的任何元素都可以成为动作序列的一部分。 Tilda 允许您设置元素的轨迹。 您可以为页面上的元素实现复杂的行为并增加最大的交互性。

除了外观效果,您还可以调整视差和固定。 当用户滚动页面时,视差使对象能够以不同的速度移动。 固定允许您在滚动期间固定屏幕上的对象。 您可以使用以下参数进行播放:速度、持续时间、延迟、启动动画的事件触发器。

这是一个演示如何创建复杂动画效果的快速视频。
3. 特殊设计的积木
这些块旨在添加动画效果。 您还可以使用特殊块创建动画,例如:
- 打字机效果,
- 封面的银河效果,
- 封面动画幻灯片
模板
虽然模板和块听起来非常相似,但它们是不同的。 模板用于常见用例(例如企业的登录页面、活动页面、博客等); 它们可以用作基础,然后根据您自己的风格进行更改。 选择与您的项目最相关的模板,并根据您的喜好对其进行自定义。 与许多其他网站建设者不同,Tilda 不会强制用户从列表中选择模板。 是使用模板还是从空白开始完全取决于您。

也可以设计自己的模板。 您需要做的就是设计自己的页面并将其保存为模板。 您可以与他人共享模板。
SEO优化
网络拥有超过 10 亿个网站,并且还在不断增长。 所有这些网站都在争夺访问者。 在当今竞争激烈的市场中,搜索引擎优化 (SEO) - 提高网站在搜索结果中的排名——比以往任何时候都更加重要,它已成为网页设计师的一项关键任务。
Tilda 的好消息是它是一个搜索引擎友好的平台。 使用 Tilda 创建的网站会自动被搜索引擎索引。 自动生成一个robots.txt文件(其中包含搜索引擎机器人的特殊说明)和一个sitemap.xml文件(其中列出了网站的 URL)。
用户可以使用特殊设置改善搜索结果:
- 您可以管理标题和描述设置并为 HTML 对象设置元标记(例如,图像的
alt标记)。 - 添加
h1、h2和h3标签。h1标题对搜索引擎来说是最重要的。 - 设置 https 或 http、www 或非 www,以及 301 重定向(当您更改 URL 时,301 重定向可提高 SEO)。
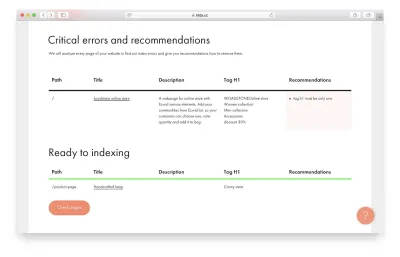
用户可以访问 Tilda 的“Webmaster Dashboard”。 该工具根据搜索引擎的基本建议测试网站,并识别可能影响索引的错误。 该工具在“站点设置”→“分析和 SEO”→“Tilda Webmaster Dashboard”中可用。 用户可以单击“严重错误和建议”中的“检查页面”以查看哪些页面需要工作。

如果您想要关于 SEO 优化的具体建议,请考虑阅读 Tilda 的 SEO 指南。
字体
网络上 95% 的信息是书面语言。 正如 Oliver Reichenstein 在他的文章“网页设计是 95% 的排版”中所说:优化排版是优化可读性、可访问性、可用性(!)、整体图形平衡。

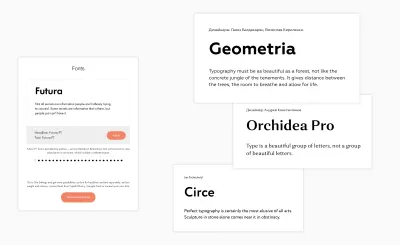
我已经提到 Tilda 非常注重排版,但值得对字体集合说几句话。 字体直接影响网站的美感。 Tilda 用户可以访问丰富的字体集合。 Tilda 与 Google 字体和 Typekit 集成。 用户可以使用 Rentafont 提供的独特字体,例如 Futura、Former、Geometria、Circe、Kazimir 和其他字体。

数据收集表格
业务的主要目标是创造和留住客户。 允许企业与客户合作的主要工具之一是表格。 表单允许客户发送申请和反馈,或订阅邮件列表。 使用 Tilda,您可以创建垂直、水平、弹出和分步表单。 该库有一个单独的类别,其中包含现成的设计选项。

在垂直表单中,您可以添加无限数量的字段。 对于每个字段,您可以选择其类型:下拉列表、复选框、电话号码、文件附件等。Tida 提供了一些特殊的表单字段,例如“拆分”和“计算器”。 “拆分”字段允许您将表单分成几个步骤。 “计算器”字段允许您使用特定公式计算成本,并在发送前向访问者显示成本。 这对于电子商务网站(在产品购买期间)非常有用。
Tilda 集成了各种数据接收服务。 它可以帮助您解决数据收集的常见问题,例如:
- 连接电子邮件、Telegram 或 Slack 信使、Trello 或 Google Table 以快速处理新应用程序。
- 运行电子邮件活动并收集电子邮件订阅者
在 Tilda 上设置表单并将其连接到 MailChimp、UniSender、SendGrid 或 GetResponse 中的邮件列表。 - 将有关在线订单的数据收集到 CRM 系统中
Trello、Pipedrive 和 AmoCRM 都是与 Tilda 原生集成的 CRM 系统。 开始接收数据所需要做的就是链接您的帐户。

电子邮件活动生成器
Tilda 有一个内置的电子邮件构造函数,可让您立即从块中创建漂亮的电子邮件。 您可以连接 MailChimp、UniSender、SendGrid 服务并直接从 Tilda 界面发送邮件。 如果您使用其他电子邮件服务,电子邮件生成器仍然对您有用——您可以下载在 Tilda 中创建的模板的 HTML 代码并在您的服务中使用它。
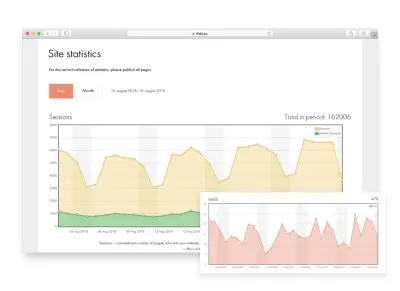
内置分析
Tilda 具有内置分析功能,可显示网站有效性的基本衡量标准:页面浏览量、页面转化率、访问者参与度等。这些关键性能指标满足用户的基本需求。 可以查看高级详细信息(一般性能)和特定于页面的数据。

Tilda 用户可以在 UTM 表中查看来源、媒介和活动标签。 如果您单击标签本身,您将被带到一个页面,您可以在其中查看与此参数相关的统计信息,例如访问者、会话、潜在客户和每日详细视图。
虽然 Tilda 分析将覆盖 90% 的情况,但有时您需要更多数据。 在这种情况下,您可能需要切换到 Google Analytics。 Tilda 允许您连接 Google Analytics 和 Google Tag Manager 来监控您网站的流量。 您无需编写代码即可将 Google 计数器添加到您的网页; 只需在设置 Analytics 跟踪时将您的帐户添加到页面设置。
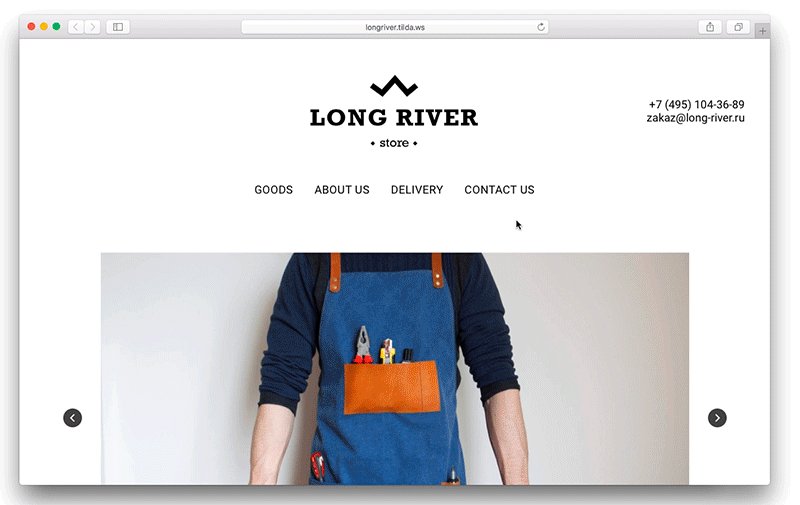
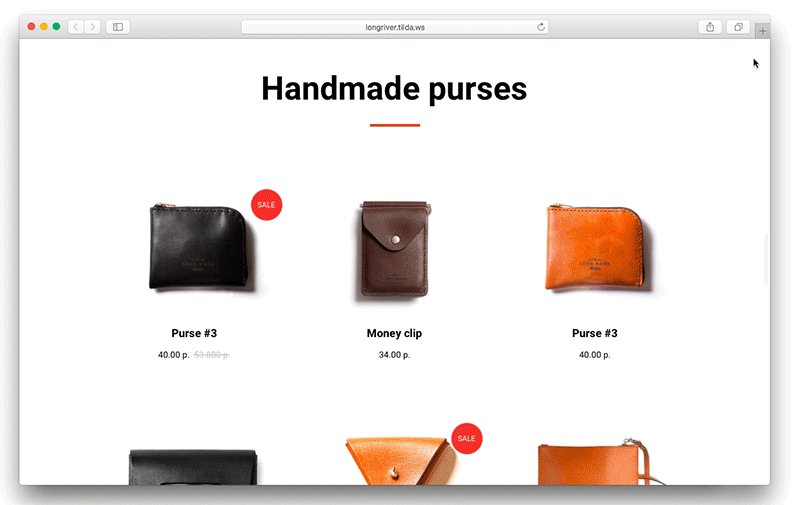
网上商店功能
建立在线商店是网页设计师最常见的任务之一。 与其他类型的网站不同,网页设计师不仅需要创建出色的设计,还需要与支付网关集成。 好消息是,Tilda 具有内置的电子商务工具,使您能够在几分钟而不是几小时或几天内建立一个小型在线商店。
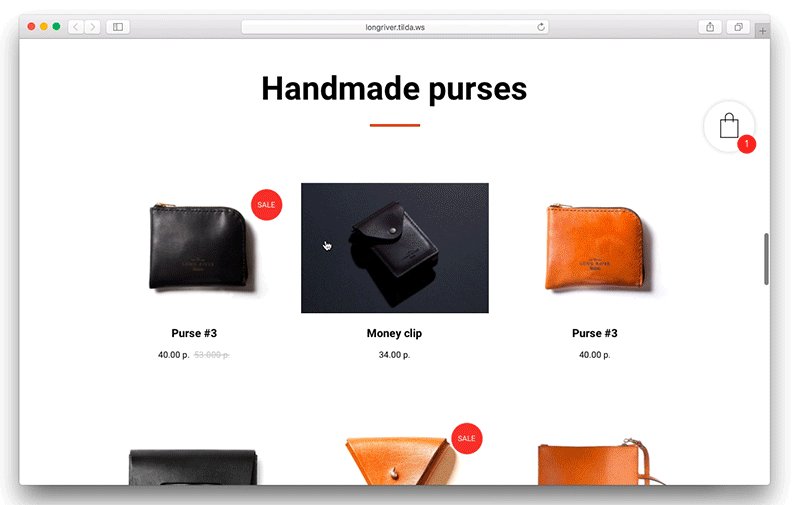
购物车
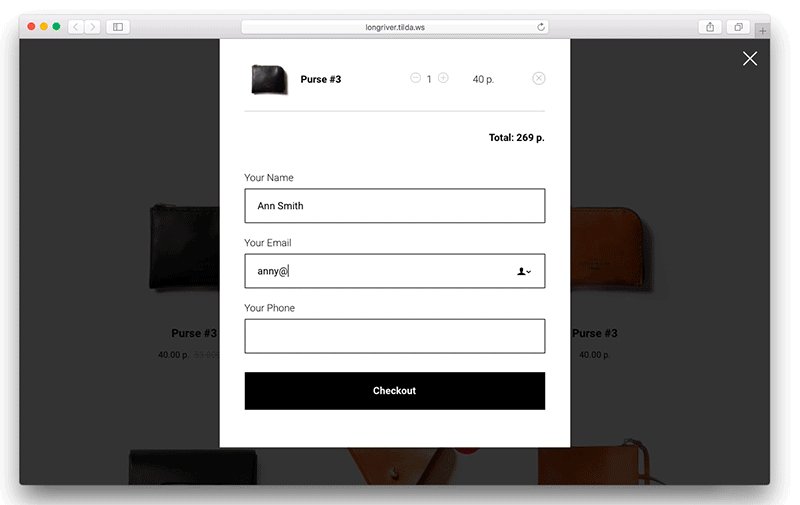
Tilda 的用户可以将购物车添加到他们的网站。 购物车小部件是通用的,您可以使用它来销售商品和服务。 购物车与订单表格集成在一起,您可以根据需要对其进行自定义。 只需添加您需要的字段,您就会获得所需的信息。
订单表格非常人性化。 访问者将能够添加许多产品并更改产品的数量。 您可以随心所欲地修改结帐表格 - 例如,您可以添加一些不同的交付选项和/或促销代码的特殊字段。 最终总和是自动计算的。 成功付款后,客户将收到一封包含订单详情的电子邮件(此功能在支付系统设置中配置)。

在您的网站上接受付款
在线接收付款似乎是个问题。 但有了 Tilda,您就不必担心了。 设置支付网关非常容易。 您需要做的就是选择您喜欢的付款方式:信用卡、PayPal 或 Stripe。 订单详情将发送至您的电子邮件、Google Drive 或 CRM——您可以连接任何数据接收服务。

面向 Web 开发人员的功能
Tilda 为 Web 开发人员提供了一些出色的功能:
- 用于网站集成的 Tilda API
- 定制代码
您始终可以使用代码向您的网站添加高级功能。 将定制的 HTML 代码、JavaScript 或 CSS 添加到您的 Tilda 网站很容易。 您可以使用“插入 HTML”块添加 HTML 代码或嵌入任何类型的代码,包括script和style标签。 - 数据导出
如果您不想依赖 Tilda 并想在您的服务器上托管您的网站怎么办? 没问题。 您在 Tilda 上制作的所有内容都可以轻松导出到存档中。 要导出代码,请转到“项目设置”→“导出”。 存档将包括静态 HTML 代码和所有文件,例如图像、CSS 和 JavaScript。 导出的代码即可使用; 运行该网站所需要做的就是解压缩存档并将文件复制到您的服务器。
出版平台
Tilda 不仅仅是一个网站建设者。 它也是一个强大的基于云的发布平台。 使用 Tilda 创建的网站可以在 Tilda 的服务器上发布或导出到您的服务器。 以下是使用 Tilda 发布平台的一些好处。
不需要托管
使用 Tilda,您无需支付托管费用。 Tilda 保证高加载速度和 DDoS 保护。
开箱即用的优化页面速度
高加载速度由用于存储图像的内容分发网络 (CDN) 提供。 在 Tilda 上创建的所有网站都默认启用延迟加载。 这允许非常快速地下载内容,即使在移动设备上也是如此。
连接您的域名
为您的网站分配一个唯一地址很容易。 只需转到“项目设置”→“域”,然后将您的域名放在“自定义域”字段中。
配置 HTTPS
Tilda 为其用户提供免费的 HTTPS。 安装 SSL 证书相对容易。 转到“设置”→“分析和 SEO”→“Tilda 网站管理员面板”→“HTTPS 设置”,并生成您的免费证书。
谁蒂尔达
既然您知道 Tilda 是什么以及它具有哪些功能,那么是时候讨论网页设计师如何使用这个工具了。 据 Tilda 的团队称,该工具用于以下几个目的:
- 为企业创建网站
它可以是公司网站或小型在线商店。 - 创建登陆页面
将人们聚集到会议、展示新产品或描述特殊项目的登录页面。 - 创建企业博客或在线杂志
使用 Tilda 可以为文章或案例研究创建出色的视觉呈现。 - 验证假设
创建一个作为概念证明的网站。 例如,创建一个登录页面并验证人们是否对产品或服务感兴趣。 - 学习网络技能
Tilda 通过提供如何正确创造事物的示例来教育设计师。
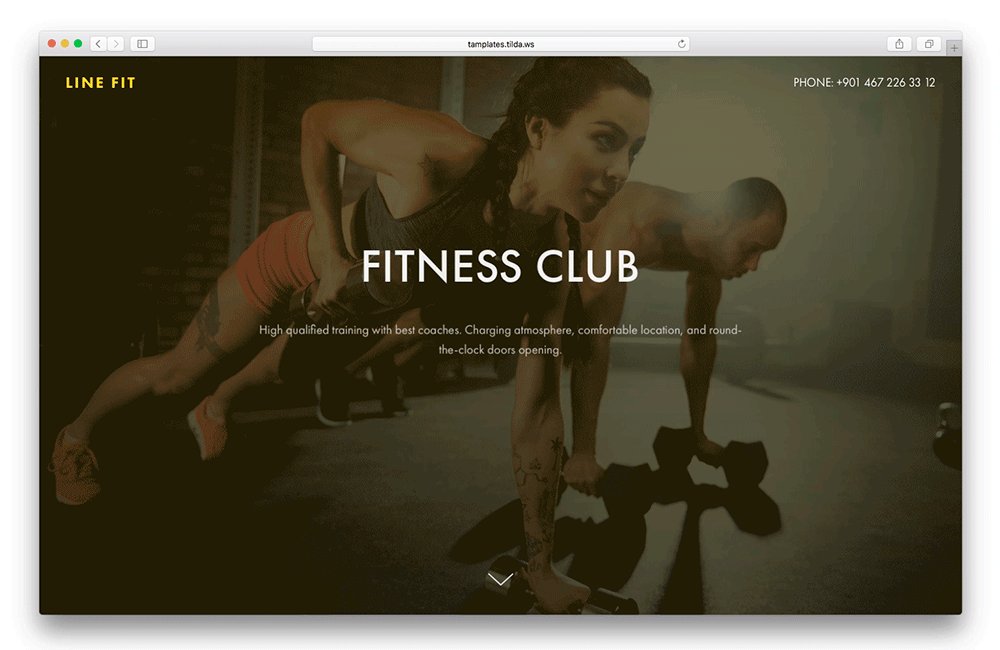
使用 Tilda 创建的网站示例
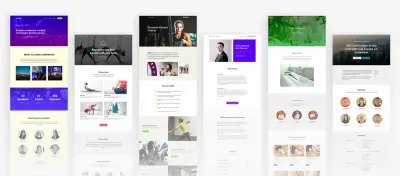
Tilda 的团队还在其灵感页面上收集了使用该工具构建的网站的最佳示例。 以下是一些使用 Tilda 设计的鼓舞人心的网站。
您还可以阅读人们在 Capterra 和 Product Hunt 上对 Tilda 的评价(Tilda 在 2016 年成为当时的产品)
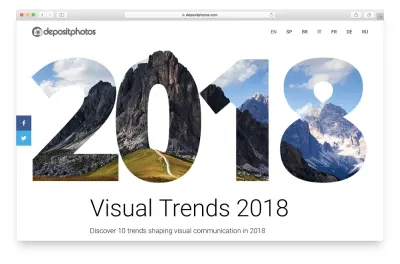
趋势报告
Tilda 可帮助您在完全可定制的图库中显示高质量的图像、视频和文本。 Deposit Photos 的“Visual Trends 2018”是如何以有趣和引人入胜的方式呈现视觉信息的一个很好的例子。

活动
在为活动创建网页时,必须以合乎逻辑且易于浏览的方式呈现大量信息。 查看 UX Sofia 2018,一个 UX 会议网站。 它结合了不同的信息,例如主要演讲和研讨会、演讲者信息和地点,易于扫描。

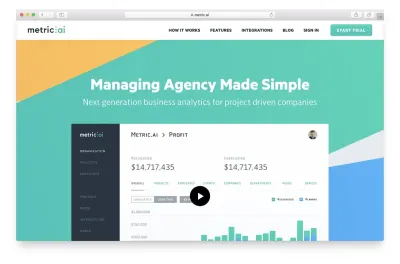
登陆页面
登陆页面的目的是将访问者转化为客户。 很多因素都会影响转化率,但很明显,设计更好的目标网页优于竞争对手。 查看 Metric.ai 的登录页面,该页面有一个工具可以估计项目的盈利能力。

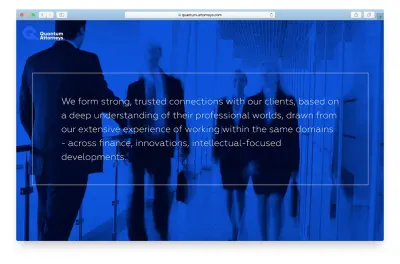
公司网站
在现代世界中,客户和企业之间的第一次互动发生在网上。 人们访问网站并决定是否要与该公司开展业务。 设计在决策中起着至关重要的作用。 当一个网站看起来新鲜和现代时,人们就有更好的机会与公司合作。 Quantum Attorneys 使用许多流行的视觉效果(鲜艳的色彩、双色调、引人注目的排版)为访客创造真正独特的感觉。

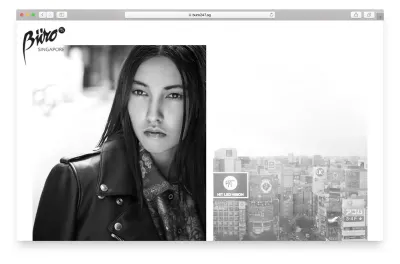
艺术品
人们经常访问网站寻求灵感。 灵感可以有多种形式。 但有时,一个相对简单的设计却能激起很多情绪。 留白是设计中最重要的方面之一。 查看 Buro247 的名为 Silent Rebellion Fashion 的项目。 黑白美学与白色空间搭配,营造出独特的感觉。

蒂尔达要多少钱?
Tilda 有免费和付费计划:
Tilda 有免费和付费计划:
- 免费计划允许您使用 50 个基本块的集合创建一个网站。 此计划有一些限制:您无法连接自己的域,并且默认情况下会在所有页面上放置“Made on Tilda”的 UI 元素。
- 个人计划是每月 10 美元。 该计划允许您创建一个网站并提供对完整块集合的访问。 它还允许您配置自定义域。 创建电子商务网站时不收取额外费用。
- 商业计划是每月20美元。 它包括个人计划中的所有内容,但还允许您创建最多五个网站并导出源代码。
结论
无论您想创建什么网站,无论是登录页面、在线商店还是个人博客,您的目标都是让内容和设计和谐地协同工作并相互发挥作用。 有了 Tilda,实现这种和谐的平衡变得更加容易。
立即在平台上注册并亲自尝试所有功能。
