几乎每个项目都可能忘记设计的 13 件事
已发表: 2019-03-20哦,我们都去过那里。 忘记一些设计是因为我们忙于完善其他一些设计。 是的,即使是专业设计师也会跳过一些细节。 毕竟,我们都是人类。
每个项目都有大量的屏幕和功能,这意味着我们有很多事情要做。 设计师从最重要的屏幕开始,例如主页、联系我们页面等。 由于需要大量设计,我们需要确定优先级。 那是我们把一些工作留到以后。 后来,有时,永远不会到来。 *邪恶的笑*
项目的最后期限可能是压倒性的,压力会让人们忘记他们留待以后做的事情。
但是,没关系。 我们支持你。 我列出了一些我经常忘记设计的屏幕。 让我们看看你也忘记了多少。
在将最终草案发送给客户之前,请使用本文作为您的清单!
1. 你忘了说“谢谢你注册”
重要的是让人们知道他们已经成功注册。 它不仅确认他们的电子邮件地址和其他详细信息已成功添加,而且还发送了一个积极的信息,反映了公司的专业方法。
当我输入了我的电子邮件地址并且我不确定我是否已经注册或者我输入了一个不准确的电子邮件地址时,这对我来说是如此令人讨厌。

关闭很重要,你知道的! 但是我每次都忘记设计页面可能是因为重点是注册功能。
2. 您是否发送了欢迎电子邮件?
一旦有人成功注册了您的网站,请向他们发送一封欢迎电子邮件并获得个人信息。 以创造性和积极的方式介绍您的公司,并传达注册的好处,例如折扣、特别优惠、更新等。
您可能希望提供优惠券或折扣以表示对用户的感谢。 我们的想法是超越简单的“谢谢”并与用户建立联系。
可悲的是,我把它留到以后,然后完成项目的喜悦就会接管。

3. 你不允许他们重设密码
注册时,人们匆忙输入密码,但后来忘记了。 大多数人在任何地方都使用一个密码,但有些人使用不同的密码,因此忘记了。
您不希望他们从不同的电子邮件地址再次注册或完全放弃他们的帐户。 它不必要地拥挤了系统,并且很有可能失去注册用户。 因此,重要的是让他们通过电子邮件向他们发送新密码来找回他们的帐户。
它不仅突出了您的高端后端系统,而且对两者都有帮助; 你和你的用户。
另一个我经常忘记设计的屏幕。 你?

4. 条款和条件页面
我们都因为没有阅读就勾选了它,不是吗? 然而,设计一个并将其放置在容易看到的地方是非常重要的。 这是用户使用服务必须遵守的一套规则和规定。
但是,如果一半的人不读它,你为什么需要它呢? 这是用户与服务提供商之间具有法律约束力的合同。 它告知人们服务提供商收集的数据以及数据的使用位置。
此页面允许您声明您网站上的内容并确定用户如何使用或共享它,也称为知识产权条款。

该页面对于阐明您的政策(例如阻止滥用帐户)非常重要。 它还限制了您在出现任何错误时的责任。
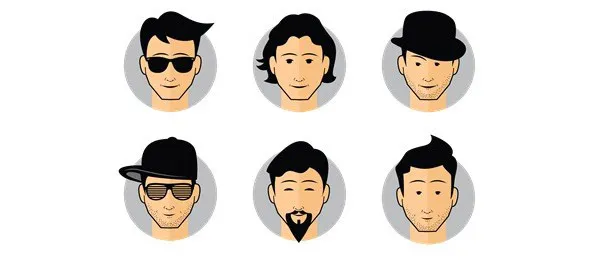
5. 你制作了创意头像吗?
有些人不喜欢在他们的个人资料上上传他们的照片。 他们中的一些人不希望他们的脸在那里,有些人懒得上传一张。
系统会自动为他们放置一个灰色的头像,但拥有一个有创意的头像很有趣。 拥有您的网站配置文件并为配置文件添加个性化风格。
您可以为男性和女性个人资料创建一些头像,并让用户从列表中选择他们最喜欢的头像。

我经常跳过这些设计,因为盘子上还有其他重要的设计。 但我决定花时间来做它,因为它确实为个人资料增添了一种很酷的感觉。
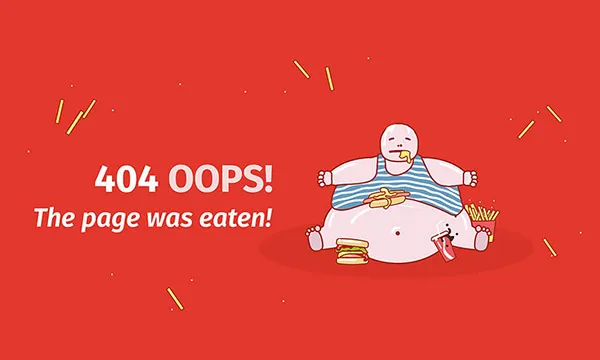
6.你有interactiveerror404页面吗?
如果用户单击损坏的链接,HTTP 将通过 404 页面自动显示错误。 错误不仅令人沮丧,而且确实让用户感到厌烦。
为什么要冒险? 相反,设计一个有创意的交互式错误页面。 尝试添加一些有趣的东西,比如 meme。 大多数访问者不知道“404 错误”是什么意思。 他们只知道出了点问题。 因此,创造性地给他们新闻。

将技术术语(例如“404 错误”)替换为普通语言,例如“抱歉找不到页面”。 将责任归咎于自己,避免使用表明用户可能犯错误的词语。 例如,与其说“你在错误的页面上”,不如试着摆出一张人脸说“看起来保罗做得不好”。
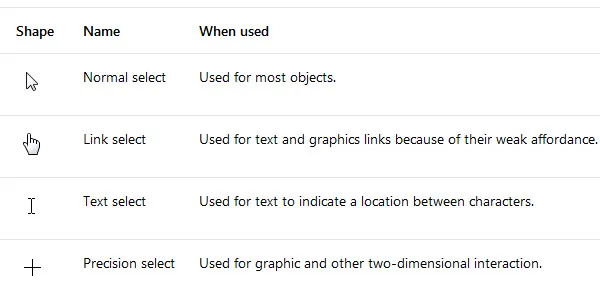
7. 不同的按钮,不同的光标,好吗?
确保您已根据内容自定义光标。 正如人们普遍认为的那样,手形光标并不表示可点击的按钮。 按钮应该有指针,文本应该有文本光标,而不可点击的空格应该有默认光标。
手形光标用于链接,链接不是按钮。 手形光标显示链接来自网络,不是常规按钮。
这是一个简单的指南,可以帮助您使用光标。


8.不要告诉我你没有创意“加载”标志?
啊。 我讨厌页面加载时弹出的圆形加载标志。 我相信人们一出现就会失去兴趣,因为它没有显示页面最终加载之前还有多少秒或几分钟。
但是您可以通过自定义来留住用户。 当您准备向他们展示令人兴奋的东西时,您不希望用户离开。
通过交互设计为它添加一些趣味,传达信息,同时让用户保持娱乐。 传统的装载标志令人沮丧,因为它很无聊。 它没有理由让人们留在屏幕上。 用户最终会尝试另一个链接或被他们的 Facebook 通知所占据。

看看并知道它可以带来什么不同。
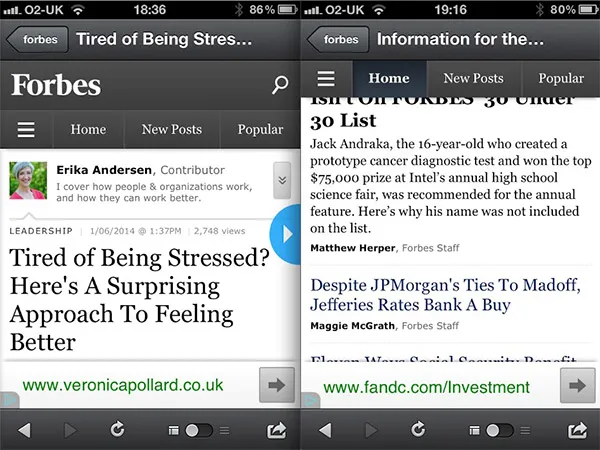
9. 识别屏幕的行为方式
我通常会忘记识别屏幕行为,这是您真的不想犯的错误。 不要忘记识别滚动行为,因为它在促进用户体验方面起着关键作用。
例如,一些客户更喜欢固定标题,而另一些客户则希望将其最小化为一些关键按钮。 当用户向下滚动屏幕时,其他人根本不想要它。 同样,一些客户希望在页脚中保留一些选项,而另一些客户希望在用户到达屏幕死角时弹出页脚。
不要让默认选项定义您的用户体验。 与您的客户讨论并根据他们的口味进行定制。
移动屏幕的空间有限,因此请确保标题不会占据大部分屏幕,如下所示:

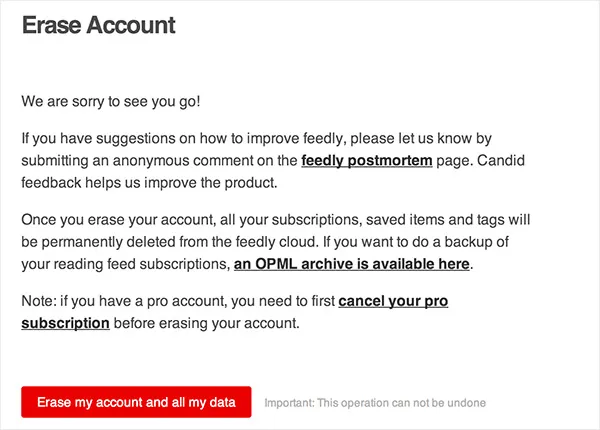
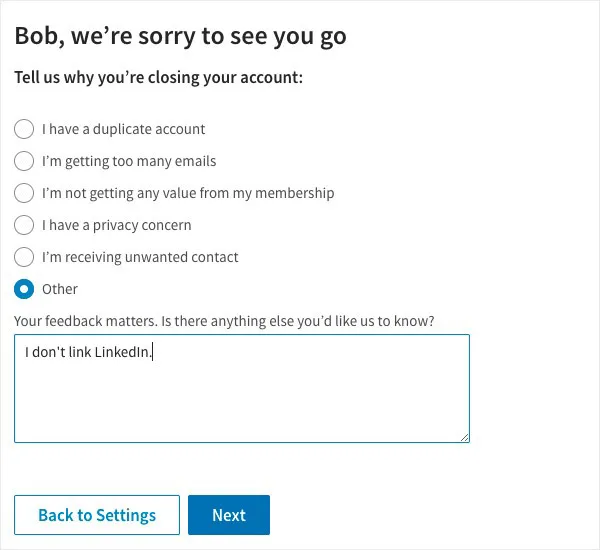
10. 你允许用户删除他们的账户吗?
我知道您不希望用户删除他们的帐户,但有时对他们来说是必要的。 也许他们想用他们的官方电子邮件地址注册或需要一个新的开始。
这就是我如此喜欢 Tinder 的原因。 它使您可以轻松删除帐户,增加安全感和便利感。
用户不喜欢被困。 提供删除帐户的选项可提供安全性和便利性,并首先激发用户注册。 他们不介意注册,因为如果需要,我稍后会删除它!
来吧,开阔你的心胸,让人们选择是离开还是留下。 并且不要忘记询问他们离开的原因。

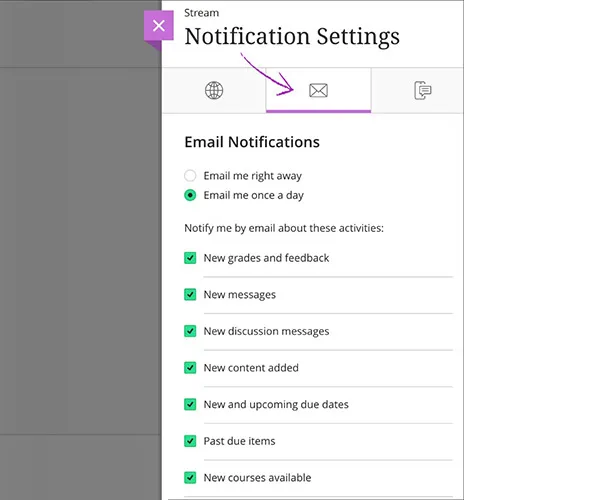
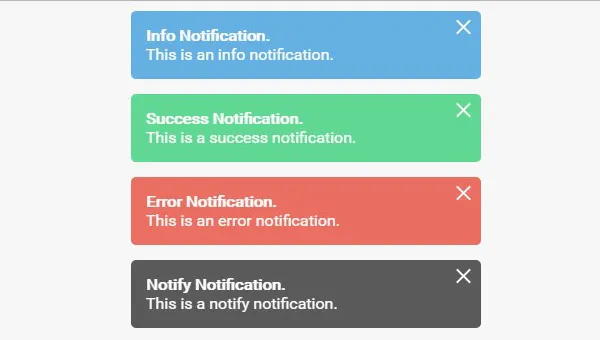
11.让用户优先通知通知
用户不介意从新下载的应用程序或新订阅的新闻频道接收通知,但相信我,它会在一天内变得非常烦人。
您不希望用户因为频繁且不相关的通知而取消订阅或删除应用程序。 因此,让他们选择他们想要查看的通知。 例如,一些用户可能想了解 UI/UX 的新博客,但不想听到 AI 和区块链。

此外,让用户选择他们希望何时接收通知。 我讨厌当我在工作时,我的手机无法停止响铃,因为哦,有一个应用程序更新。 不过我不介意在晚上赶上事情。
12. 你们有应用商店的图片吗?
你不会相信,但我前几天从 App Store 下载了一个应用程序,它有 Android 屏幕截图! 天哪,这是你绝对不能犯的一个错误,我再说一遍,绝对不能犯。 是的,我最终没有下载该应用程序!

让用户觉得你在产品上投入了足够的时间和精力。 您对业务的认真态度使人们相信您的效率和可靠性。
我因懒惰而只依赖截图而感到内疚。 但不要忘记为应用程序设计图像。 这些见解在用户决定是否下载应用程序中起着关键作用。

13.不要让用户疑惑
很多事情都可能出错,尤其是当用户输入数据时,例如电子邮件地址或密码。 让创意弹出窗口告诉用户正在发生的事情。
告诉他们是否输入了错误的密码或该电子邮件地址已在其他帐户中注册。 告诉他们订单已成功下单,或者您的客户代表将在 24 小时内回复他们。 每秒与他们互动以保持他们的兴趣很重要。

我几乎每次都忘记这些而感到内疚。 但是现在我已经写了这篇文章,我将继续回到列表中,以确保我再次错过它们!
这些设计将通过提供端到端的体验来提高您的项目效率,并确保您的用户在应用程序或网站上获得愉悦的体验。
您的项目错过了多少? 我是否错过了一些我们设计师在麻烦中忘记的常见设计? 在评论部分告诉我,我会更新列表!
并且不要忘记为您的下一个项目添加书签
