在移动应用程序设计中停止做的 5 件事
已发表: 2022-03-10我每两到三年就会搬到一个新的州,所以对我来说“轻松”生活很重要。 每次我准备搬家时,我都会经历“我真的需要保留这个吗?” 锻炼。 尽管我已经这样做了将近 20 年,但它从未变得更容易。 我想知道这样的事情:
如果我卖掉我的床,再也睡不着觉怎么办?
如果我摆脱了我曾经穿过但可能需要一些假设的未来事件的化装怎么办?
如果我决定重新开始烘焙纸杯蛋糕并且不再有我的纸杯蛋糕罐怎么办?
当他们一次又一次地为你服务时,很容易对它们产生依恋。 但是如果你仔细看看你积累的“东西”,你会发现很多东西在这个过程中已经失去了它的用处。
我认为在你作为设计师的工作中进行类似类型的整理练习很重要。 这样,您构建的应用程序总是看起来新鲜和现代,而不是被曾经有目的的过时特性或功能所拖累。
在你开始为新的一年充电之前,花点时间思考一下你是如何处理移动应用程序设计的。 如果您仍然坚持不再服务于任何目的的组件或功能,或者更糟糕的是,侵入用户体验,那么是时候做出改变了。
需要帮助吗? 我将介绍一些在 2020 年及以后可以从移动应用程序构建中废弃的元素。
SmashingMag 的相关阅读:
- 移动网页上的底部导航模式:更好的选择?
- 通过创建移动应用原型来学习 Framer
- iOS 性能技巧让您的应用感觉更高效
- 如何为您的移动应用设计搜索
1. 有害的 FOMO 元素
你知道为什么营销人员、影响者和设计师使用 FOMO(即它可以真正有效地促进销售)。 但是,您也知道它对用户的心态有多大的破坏性(更不用说他们因此对品牌产生的不信任)。
您可以完全避免 FOMO,但这是一件棘手的事情,不是吗?
您知道(当留给他们自己的设备时)移动应用程序用户可能会忘记您的应用程序甚至存在于他们的手机上,而没有任何东西可以将它们拉回。但是使用引发 FOMO 的组件太容易过火了。
例如,这是 ToonBlast:

主屏幕令人难以置信的压倒性。 不仅如此,那些滴答作响的时钟(其中有四个)对于那些忍不住点击他们认为不这样做会错过的东西的用户来说是一场噩梦。 对于可以忽略计时器的用户,他们也不会完全不受它们的影响。 游戏会为每个倒计时显示弹出提醒。 不可能忽略它们。
这绝对是最糟糕的 FOMO。
即使每个倒计时的提醒都是作为推送通知而不是破坏性弹出窗口发送的,这仍然不利于用户体验。 有太多东西在争夺用户的注意力,每个时钟都像一颗定时炸弹。
我知道给应用用户更多参与的理由似乎是个好主意,尤其是在你努力吸引和留住用户的时候。 但如果这真的是一个问题,那么你首先需要改进核心产品。
展望未来,我认为我们都应该远离有害的 FOMO 元素,拥抱更简单、更强大的核心产品。
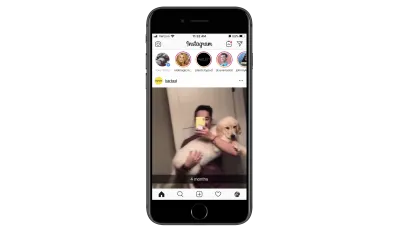
如果您不确定那是什么样子,我建议您将注意力转向 Instagram:

Instagram 是一个简单直接的产品。 用户将他们的新闻提要变成他们想要关注的个人和帐户的个人策划,同时与世界分享他们自己的内容。
现在,从页面顶部的故事栏可以看出,Instagram 并非完全没有 FOMO。 然而,这些故事的展示方式并没有什么紧迫性。 它们在应用程序中不占用太多空间(例如,与 Facebook 处理它的方式不同),也没有任何尖叫警报说:“嘿! 某某的故事即将结束! 现在就看!”
也就是说,Instagram 正在努力消除 FOMO 在其应用程序中的有害影响,方法是取消点赞计数器并打击不将广告标记为此类的影响者和公司。 如果您想创建一个强大而简单的产品,将有害的 FOMO 元素排除在图片之外,请将其放在您的雷达上。
2. 上下文外访问请求
与移动网站和 PWA 不同,移动应用程序能够在 100% 激活推送通知的用户面前展示。 但这就是问题所在。 当您显示推送通知(或电话访问)请求弹出窗口时,您的用户必须愿意按“确定”或“允许”。
那么,你如何让更多的人做到这一点,而不是不断地把这些要求塞进他们的喉咙里呢?
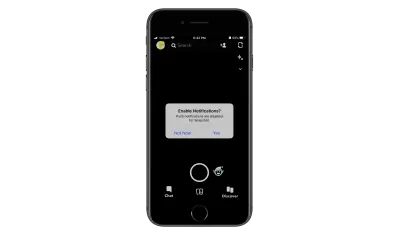
老实说,有些品牌还没有意识到这一点。 以 Snapchat 为例。

这是在请求访问用户设备时太过分的那些应用程序之一。 它想要:
- 发送推送通知。
- 使用相机。
- 使用麦克风。
- 访问保存的照片。
- 启用位置跟踪。
- 等等。
当用户登录应用程序时,它通常会首先发送大量请求,而不是在相关时请求访问。 这是为您的用户创建一个受欢迎的环境的错误方式。
请求访问或权限的更好方法是将其置于应用程序的上下文中——并且仅在有意义的情况下。 我给你看几个例子。
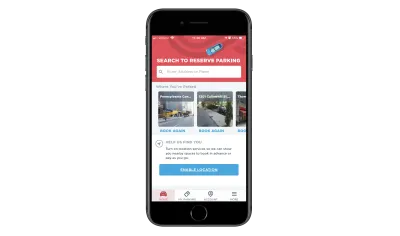
这是 ParkWhiz 的应用程序:

查看底部的“帮助我们找到您”部分。
ParkWhiz 不仅温和地提醒用户在他们的设备上启用位置跟踪,而且通过解释这样做会使他们受益的原因来做到这一点。 另请注意,这不会显示在进入点的侵入式弹出窗口中。 相反,它位于应用程序中的某个位置,启用后,它可以帮助简化搜索体验。
YouTube 是另一个做得很好的应用程序。

在此示例中,YouTube 会在禁用的通知图标上快速显示工具提示。 通知内容如下:
“你错过了订阅! 点击铃铛打开通知。”
他们是对的。 我订阅了这个频道,但有一段时间没有收到关于新视频的通知(推送或电子邮件)。 直到看到这个提醒,我才意识到这一点。
这种处理方式很好。 它使用户停下来思考他们错过了什么,而不是急于关闭另一个请求弹出窗口。 它也不会强迫他们为所有事情打开推送。 他们可以自定义收到的通知。
推送通知应该是有帮助的。 访问用户的手机应该可以增强他们的体验。 这就是为什么要求他们合作以在正确的环境中启用这些功能很重要。 与其在安装或打开应用程序开始时一个接一个地请求轰炸他们,不如在体验中将它们作为内联元素提供。
3.不必要的图标标签
请注意,这一点被称为不必要的图标标签,而不仅仅是对所有这些标签的概括概括。 那是因为应用程序的某些部分图标标签仍然可以正常工作。 比如导航栏。
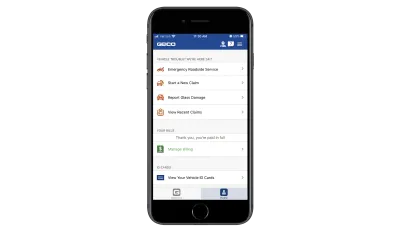
但是,我最近注意到一个令人担忧的趋势,即应用程序将每个页面或选项卡名称与匹配的图标配对。 这是一个问题的原因有很多,我将使用 GEICO 应用程序来演示它们。

该主页使用户可以轻松地在旅途中利用他们的汽车保险和相关服务。 不过,让我们关注“车辆故障”部分。
有四个选项卡:
- 由拖车图标表示的紧急路边服务,
- 开始一个新的索赔,由一辆看起来像碰撞符号的汽车代表,
- 报告以挡风玻璃上有裂缝的汽车为代表的玻璃损坏,
- 查看由带有字母“C”的剪贴板表示的最近索赔。
这些图标并不是那么容易破译(拖车除外),我只是不确定它们在这里有什么价值。 真的,如果您想不出比在剪贴板上放一个字母“C”来表示声明更好的方法,也许根本就不需要图标?
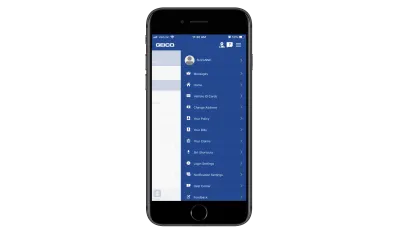
接下来,我们来看看 GEICO 应用的设置列表:

这里有很多设置页面。 不仅如此,它们不是您通常在其他移动应用程序中看到的那种页面,因此设计师必须在将它们与图标配对时发挥创意。
如果此导航没有图标,我认为阅读这些选项会容易得多。 主页也是如此。 如果没有图标,字体大小可以增加,因此焦点可以严格集中在页面名称上,受保用户可以更快地获得他们需要的信息。 就目前而言,图标只是浪费空间。
让我们看另一个例子。
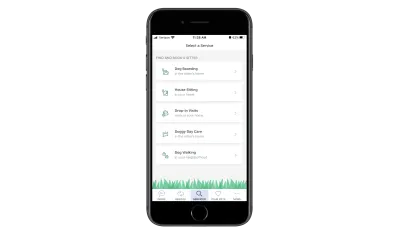
Rover 是一款宠物主人可以用来预订宠物坐和步行服务的应用程序。 该应用程序很少使用图标来区分服务以及标记导航页面。

我不认为此页面上的图标对于加快用户选择是必要的(例如,“我需要过夜的房子,所以我将选择月亮在房子上的图标。”)。 也就是说,我认为这些图标不会影响按钮文本,因为每个选项都清楚地标有粗体字。 更重要的是,图标很好地平衡了按钮,因此中间没有巨大的白色间隙。

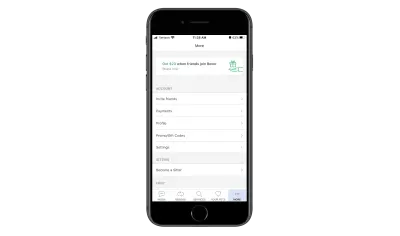
现在,让我们看看设计师在“更多”选项卡下选择做什么:

这类似于 GEICO 的滑出式导航菜单。 但请注意,Rover 的只是文本。 考虑到这些设置在应用程序之间的普遍性,为每个应用程序添加图标很容易,但设计师选择不使用它们,我认为这是一个不错的决定。
图标服务于某个目的是有时间和地点的。 至于在您的应用程序中标记二级导航菜单,是时候取消它了。 如果很难找到匹配项,我也会对使用图标标记页面表示谨慎。 这应该是一个迹象,表明他们不需要开始。
4.主页过长
在网页设计中,由于需要更高效的移动体验,我们看到的主页比过去几年要短得多。 那么,为什么我们在移动应用程序设计中不这样做呢?
在某些应用程序中,这不是问题。 即,根本没有滚动的那些(例如约会应用程序、游戏应用程序等)。 在某些情况下,主页上的无休止滚动是可以的(例如新闻和社交媒体应用程序)。
但是其他应用程序呢?
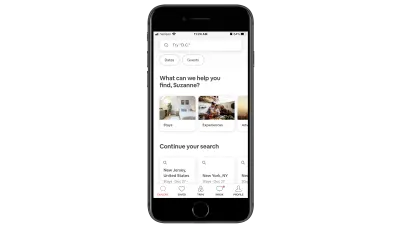
列表应用程序(如房地产或旅游)有时很难做到这一点。 例如,这是 Airbnb 移动应用的顶部:

页面的这一部分做得很好,包括用户查找所需内容所需的一切:
- 一个搜索栏,
- 要浏览的旅行类别列表,
- 最近搜索查询的快速链接。
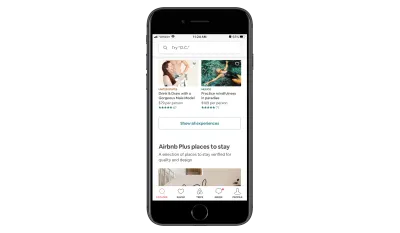
但出于某种原因,Airbnb 设计了这个主页,可以继续使用以下部分:
- 顶级体验,
- Airbnb Plus 住宿地点,
- 介绍 Airbnb Adventures,
- 世界各地的住宿地点,
- 精选的 Airbnb Plus 目的地,
- 和超级房东住在一起,
- 下次旅行的独特住宿地点,
- 探索纽约市,
- 就这样继续下去。

我不确定这里的逻辑是什么。 虽然我理解希望通过为您的用户提供有用的建议来帮助他们,但这太过分了。 即使这是基于用户个人资料或最近搜索的个性化内容。 这只是一小部分类别,如果有的话,这些类别会让用户选择过多并不堪重负。
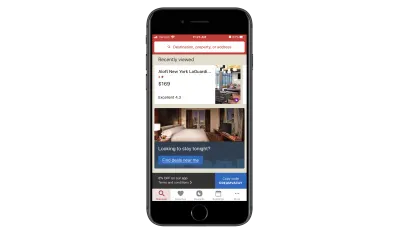
如果您正在构建或已经构建的应用程序遇到类似问题,请查看 Hotels.com 以获得灵感:

与 Airbnb 不同,Hotels.com 的主页“发现”页面很短。 只需轻扫三下即可到达页面底部。 用户查看以下部分:
- 最近的搜索,
- 城市指南(基于最近的查询),
- 最后一刻优惠,
- 当前预订,
- Hotels.com 奖励积分榜(如果相关)。
在大多数情况下,内容与用户 100% 相关,而不仅仅是为了推广应用程序的每一项可能的服务或功能。
如果您真的觉得用户会从看到所有可能的功能中受益,请为其创建辅助导航。 这样,他们可以快速浏览选项并选择他们最感兴趣的选项。当您为他们提供无尽的主页以滚动浏览以及太多的列表和按钮可供单击时,您只会去让他们更难采取行动。
5. 广告中的深色图案
如果您要让最初的投资物有所值,就必须通过移动应用获利。 就这么简单。
但我最近在移动应用货币化中遇到了一些非常可怕的黑暗模式——特别是广告的设计方式。 这让我想知道第三方广告网络是否真的是最聪明的获利方式,如果他们会损害你所做的一切来创造一个很棒的应用内体验。
现在,我了解到应用设计师通常在设计出现的广告方面没有任何作用。 也就是说,您真的认为您的用户对广告网络以及这些广告展示位置如何进入您的应用程序一无所知吗? 当然不是!
那么,当您的一位用户对广告的体验不佳时,您认为会发生什么? 他们不会想:
“哦,那个广告商这样做太糟糕了。”
相反,他们会想:
“如果我再看到一个这样的广告,我会卸载这个应用程序。”
让我向您展示一些将突破用户耐心极限的广告示例。
这是 Wordscapes,一款我非常喜欢的游戏应用:

我已经玩 Wordscapes 很长时间了,刚开始的时候,它很棒。 横幅广告在那里,但它们从来没有真正妨碍过。 而插页式视频广告每隔几轮左右才会出现一次。 他们也总是很容易被解雇。
然而,在过去一年左右的时间里,广告的质量大幅下降。 以上面的横幅广告为例。 这实际上是一个不适合分配空间的视频广告。
然后,你有一个为 Jynarque 设计的糟糕的横幅广告:

这些横幅广告都不是真正的深色图案。 然而,他们确实认为 Wordscapes 从哪里采购广告内容的地方不太对劲。
现在,我将向您展示我遇到的一些更具欺骗性的广告。
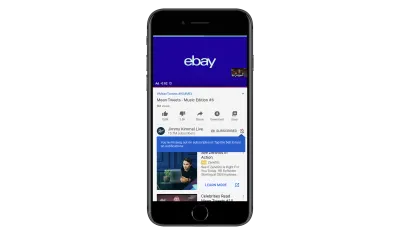
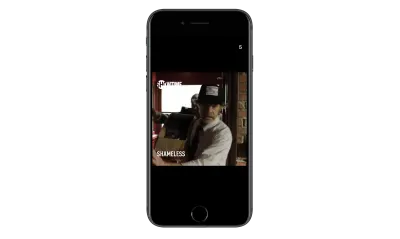
这是 Showtime 的一则广告,用于宣传电视剧《无耻之徒》:

看到右上角的数字“5”了吗? 这是一个倒数计时器,它应该告诉用户他们必须等多长时间才能关闭广告。 但是,当计时器到时,会出现此图标:

计时器变为“0”并被此按钮取代。 这不是应用用户在观看广告时所习惯的传统“X”,因此他们可能没有意识到这会将他们带回游戏中。 事实上,他们可能会将这个“下一个”符号误解为“播放”按钮并完整观看广告。 虽然 Showtime 为用户提供了一个退出的好机会,但如果图像与其他视频广告保持一致会更好。
然后是 DoorDash 的插页式广告:

这就是广告出现在屏幕上的第二个样子,这实际上是令人鼓舞的。
“一个会让我们立即退出的广告! 呜呼!”
但事实并非如此。 注意右上角有两个 X。 其中一个看起来是假的(简单的“X”符号),而另一个看起来像一个“X”,你可以用它来关闭广告。
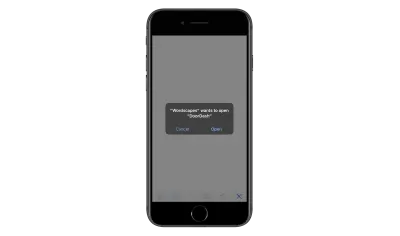
我第一次看到这个时,我点击了好的“X”,希望我的手指足够小,不会错过假目标。 然而,这就是我结束的地方:

该点击将用户带出 Wordscapes 应用程序并尝试将他们移至应用程序商店。 在点击“取消”并再看 DoorDash 广告 5 秒钟后,这个新的“X”出现在右上角:

在这一点上,我无法想象用户对 DoorDash 或 Wordscapes 的这种体验非常满意。
这些不良广告和变现模式的黑暗模式也只是冰山一角。 有这样的广告:
- 不提供有关广告何时结束的计时器或指示。
- 切换“X”的位置,以便用户无意中点击广告而不是离开它。
- 即使设备的声音关闭,也会自动播放声音。
我知道我选择 Wordscapes 是因为我在应用程序中花费的时间最多,但它并不是唯一一个声誉受到第三方广告内容损害的应用程序。
同样,我承认您对来自广告网络的广告的设计或执行没有发言权。 也就是说,我真的强烈建议您与您的客户谈谈,让他们更加了解他们的广告来源。 如果移动广告仍然如此糟糕,那么从您信任的合作伙伴和赞助商那里采购您自己的广告内容可能是值得的,而不是使用欺骗性广告策略的随机公司。
包起来
有很多理由可以整理您的移动应用程序设计。 但是,如果这些示例证明了什么,那么清理的最重要原因是摆脱无用且有时有害的设计元素或技术。
如果你很难摆脱多余的东西,我鼓励你重新评估核心产品。 如果它不够强大,无法以最简单的形式独立存在,那么是时候回到绘图板了,因为无论你填充多少分心,它都不会让你的用户值得下载。
