设计师在 2018 年应该知道的关于 SEO 的事情
已发表: 2022-03-10设计对内容可见性有很大影响——搜索引擎优化也是如此。 然而,有一些关键的 SEO 概念,该领域的专家很难与设计师进行清晰的沟通。 这可能会造成摩擦和印象,即大多数精心设计的网站都没有针对 SEO 进行优化。
以下是我们将在本文中介绍的内容的概述:
- 首先为 Google 设计移动设备,
- 有机可见性的结构内容,
- 关注用户意图(而不是关键字),
- 通过内部链接发送正确的信号,
- 图像搜索引擎优化速成课程,
- 弹出窗口的处罚,
- 说出来就像你的意思:语音搜索和助手。
为 Google 设计移动优先
今年,谷歌计划首先索引移动网站:
我们的算法最终将主要使用网站内容的移动版本来对该网站的页面进行排名,了解结构化数据,并在我们的结果中显示这些页面的片段。
那么,这对网站的设计有何影响?
好吧,这意味着您的网站应该是响应式的。 响应式设计并不是要让元素适合各种屏幕。 这是关于可用性。 这需要将您的思维转变为设计跨多个设备的一致、高质量的体验。
以下是用户在访问网站时关心的几件事:
- 灵活的文字和图像。
人们应该能够查看图像和阅读文本。 没有人喜欢看着像素,希望它们变成可读的东西或图像。 - 为设计更改定义断点(您可以通过 CSS 媒体查询来实现)。
- 能够在所有设备上使用您的网站。
这可能意味着能够以纵向或横向模式使用您的网站,而不会丢失一半的功能或按钮不起作用。 - 旨在保持比例的流动站点网格。
我们不会详细介绍如何创建一个出色的响应式网站,因为这不是主要话题。 但是,如果您想深入了解这个引人入胜的主题,我可以推荐一本 Smashing Book 5 吗?
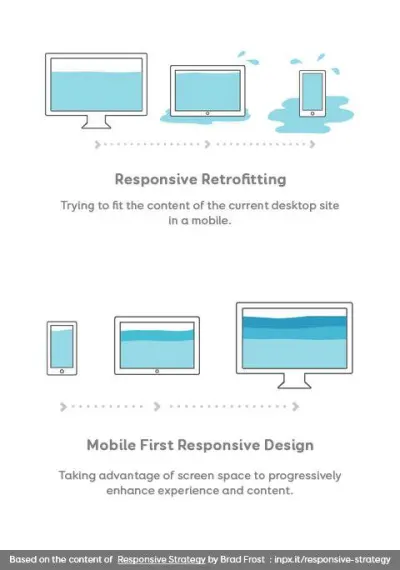
您是否需要具体的视觉效果来帮助您理解为什么必须从一开始就考虑移动端? 斯蒂芬妮·沃尔特(Stephanie Walter)提供了一个很好的视觉效果来说明这一点:

为小屏幕制作内容
您的内容应该与您的设计一样具有响应性。 使内容响应用户的第一步是了解用户行为和偏好。
- 内容应该如此引人入胜,以至于用户滚动阅读更多内容;
- 停止思考文本。 动画 gif、视频、信息图表都是非常有用的内容类型,非常适合移动设备使用;
- 让你的头条新闻简短诱人。 您需要说服访问者点击一篇文章,而文字墙无法做到这一点;
- 不同的设备有时可能意味着不同的期望或不同的用户需求。 您的内容应该反映这一点。
关于响应式设计的 SEO 提示:
- 谷歌提供了一个适合移动设备的测试工具。 不过要小心:此工具可帮助您满足 Google 的设计标准,但这并不意味着您的网站已针对移动体验进行了完美优化。
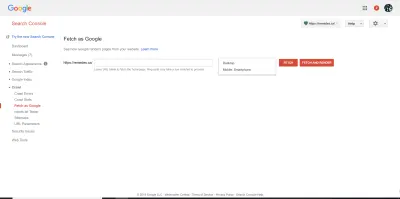
- 测试 Google 机器人如何使用 Google Search Console 中的“获取和呈现”功能查看您的网站。 您可以测试桌面和移动格式,以了解人类用户和 Google 机器人将如何查看您的网站。

资源:
- “让您的网站为移动优先索引做好准备,”Gary Illyes,网站管理员中心博客
- “2018 年的搜索:期待什么,”UpBuild 的 Michelle Polk
- “2018 年移动优先索引:SEO 专业人员现在应该做的 3 件事,”搜索引擎观察的 Pius Boachie
谷歌爬行计划:让机器人更聪明
搜索引擎以某种方式抓取网站。 我们称之为“爬行计划”。 谷歌宣布将在 2018 年第二季度淘汰其旧的 AJAX 爬虫方案。新的爬虫方案已经发展了很多:它可以原生处理 AJAX 和 JavaScript。 这意味着机器人可以“看到”更多在新的抓取方案之前可能隐藏在某些代码后面的内容。
例如,谷歌新的移动索引将调整隐藏在标签中的内容的影响(使用 JavaScript)。 在此更改之前,最佳实践是不惜一切代价避免隐藏内容,因为它对 SEO 没有那么有效(在某些情况下,机器人很难抓取,或者在其他情况下被谷歌认为不太重要)。
有机可见性的内容结构
SEO 专家根据搜索引擎机器人可访问的术语来考虑页面组织。 这意味着我们查看页面设计以快速确定什么是 H1、H2 和 H3 标签。 内容组织应该是有意义的。 这意味着它应该充当机器人可以遵循的路径。 如果您对所有这些听起来很熟悉,那可能是因为内容层次结构也用于提高可访问性。 SEO 和可访问性如何使用 H 标签之间存在一些细微差别:
- SEO 侧重于 H1 到 H3 标签,而可访问性则使用所有 H 标签(H1 到 H6)。
- SEO 专家建议每页使用一个 H1 标签,而可访问性每页处理多个 H1 标签。 尽管谷歌过去曾表示它在一个页面上接受多个 H1 标签,但多年的经验表明,单个 H1 标签更能帮助您进行排名。
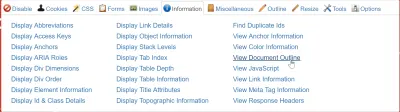
SEO 专家通过在页面上显示标题来调查内容结构。 您可以使用 Chris Pederick 的 Web Developer Toolbar 扩展(Chrome 和 Firefox 上可用)快速执行相同类型的检查。 如果您进入信息部分并单击“查看文档大纲”,则会在您的浏览器中打开一个带有内容层次结构的选项卡。

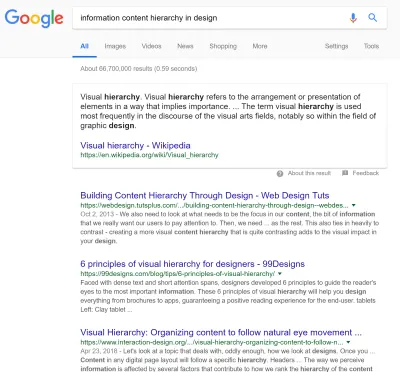
因此,如果您前往 The Design School Guide To Visual Hierarchy,您会看到一个页面,如果您打开文档层级选项卡,您会看到完全不同的内容。


奖励:如果您的网页的内容结构易于理解并且适合常见的用户查询,那么 Google 可能会将其显示在“位置零”(在第一个结果上方显示内容片段的结果)。
您可以在下面的搜索引擎结果页面中看到这如何帮助您提高整体知名度:

获得正确内容层次结构的 SEO 提示
内容层次结构不应包括侧边栏、页眉或页脚。 为什么? 因为如果我们谈论的是巧克力食谱,而您向机器人展示的第一件事是侧边栏中的内容,宣传您的时事通讯的注册表单,那么它就达不到用户的期望(提示:除非时事通讯注册承诺一块巧克力蛋糕晚餐时,您将有非常失望的用户)。
如果我们回到 Canva 页面,您会看到“相关文章”和其他 H 标签不应该成为该页面内容层次结构的一部分,因为它们不反映该特定页面的内容。 尽管 HTML5 标准建议在边栏、页眉和页脚中使用 H 标签,但它与 SEO 不太兼容。
内容数量变化:长篇内容呈上升趋势
创建旗舰内容对于在 Google 中排名很重要。 在文案方面,这种类型的内容通常是基石页面的一部分。 它可以采用教程、常见问题解答页面的形式,但基础内容是排名良好的网站的基础。 因此,它是入站营销的宝贵资产,可吸引访问、反向链接并将品牌定位于利基市场。
在过去,400 字的页面被认为是在 Google 中排名的“长篇”内容。 今天,1000、2000 甚至 3000 字长的长篇内容经常超过短篇内容。 这意味着您需要开始规划和设计以使长篇内容具有吸引力和可滚动性。 设计交互应该在美学上令人愉悦,并创造一致的体验,即使对于像基石页面这样的庞大内容也是如此。 长篇内容是创造身临其境和引人入胜的体验的好方法。
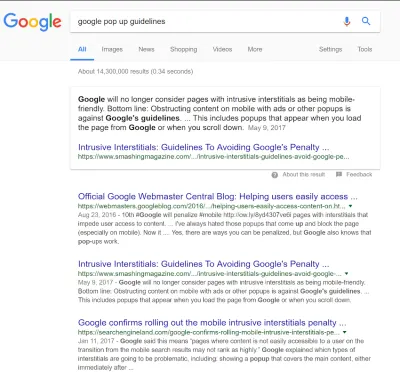
与用户搜索意图相关的长篇内容强大的一个很好的例子是关于 Smashing 的侵入性插页式广告的文章。 大多数用户会将插页式广告称为“弹出式广告”,因为这就是我们很多人对这些东西的看法。 在这种情况下,在 Google.com 中,文章的排名紧随 Google 官方指南之后(Google 应该在他们自己的品牌查询中排名第一是有道理的),但 Smashing 杂志显示为“位置 0”的文本片段Google.com 中的“Google 弹出指南”查询 .. Search Engine Land,一个作为社区支柱的高质量 SEO 博客在 Smashing 之后排名(这恰好是一个设计博客而不是 SEO 博客) .
当然,由于机器学习、位置数据、语言和许多其他排名因素,这些结果是不断变化的。 但是,这是一个很好的指标,表明用户意图和长篇内容是从目标受众那里获得可见性的好方法。

如果您想了解更多信息,可以查阅 Neil Patel 撰写的数据驱动文章,主题为“为什么 3000+ 字的博客文章获得更多流量(数据驱动的答案)”。
资源:
- “如何创建 Google 喜欢的基础内容,”Brian Clark,Copyblogger
- “如何为长篇内容设计”,Carrie Cousins,Design Shack
设计长篇内容的技巧
这里有一些技巧可以帮助您设计长篇内容:
- 间距至关重要。
空白有助于使内容更容易被人眼扫描。 - 视觉线索帮助导航。
鼓励用户采取行动,而不会影响所讲述的故事。 - 使用插图或视频动画增强内容以保持用户参与度。
- 排版是打破文本单调并保持页面视觉流畅的好方法。
- 直观的滚动有助于使滚动过程感觉无缝。 始终通过信息提供清晰的导航路径。
- 提供里程碑。
时间指标非常适合让读者在阅读内容时获得成就感。
资源:
- “谷歌再次确认:使用移动优先索引隐藏在标签中的内容没问题,”搜索引擎圆桌会议 Barry Schwartz
- “设计引人入胜且令人愉悦的长篇阅读体验”,玛莎·罗特,《粉碎》杂志
用户意图至关重要
在过去的几年里,搜索引擎的发展突飞猛进。 谷歌的目标一直是让他们的机器人模仿人类行为来帮助评估网站。 这意味着搜索引擎优化已经超越了“关键字”,并试图了解用户在谷歌中输入的搜索查询背后的意图。
例如,如果您致力于优化 Android 银行应用程序的内容并进行关键字研究,您会发现北美经常出现“免费 iPad”一词。 直到您意识到大多数银行过去都会进行促销活动,为每个新开的账户提供免费 iPad,这才有意义。 有鉴于此,我们知道将“免费 iPad”用作未开展此类促销活动的银行使用的 Android 应用程序的关键字并不是一个好主意。
除非您想根据会给您带来不合格流量的条款进行排名,否则用户意图很重要。 这是否意味着关键字研究现在没用了? 当然不是! 这只是意味着我们处理关键字研究的方式现在注入了一种对用户体验友好的方法。
研究用户意图
用户体验对 SEO 至关重要。 我们还关注用户意图。 用户提出的搜索查询为我们提供了关于人们如何看待内容、产品和服务的宝贵见解。 研究用户意图有助于发现用户的希望、问题和愿望。 谷歌通过关注微时刻来接近用户意图。 微时刻可以定义为通过搜索结果寻找信息的意图配置文件。 以下是四大微时刻:
- 我想知道。
用户在这个阶段想要信息或灵感。 查询通常是对话式的——从一个问题开始。 由于用户不知道解决方案或有时不知道描述他们兴趣的词语,因此查询总是有点模糊。 - 我想去。
位置,位置,位置! 表明本地意图的查询正在普及。 我们不想要任何类型的餐厅; 最重要的是最接近我们/我们地区最好的那个。 嗯,这可以在包括“我附近”或特定城市或社区的查询中看到。 本地化对人类很重要。 - 我想要做。
人们也会搜索他们想做的事情。 这是教程是关键的地方。 广告承诺快速减肥,但精明的企业家应该详细告诉你如何减肥。 - 我想买。
客户非常清楚地展示了在线购买的意图。 他们希望“交易”或“评论”来做出决定。
发现用户意图
您的用户体验或设计策略应反映用户意图的这些不同阶段。 对您所做的文字稍加调整可以产生很大的不同。 那么如何去发现用户意图呢? 我们建议您安装 Google Search Console 以深入了解用户如何找到您。 这个免费工具可帮助您发现用户搜索的一些关键字以查找您的内容。 让我们看一下可以帮助您发现或验证用户意图的两个工具。 最重要的是,它们是免费的!
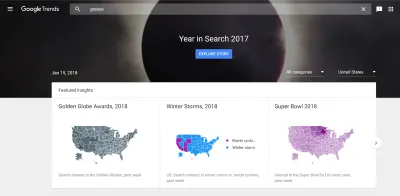
谷歌趋势
谷歌趋势是验证某事物的受欢迎程度是上升、下降还是稳定的好方法。 它在本地提供数据,并允许您比较两个查询以查看哪个更受欢迎。 此工具免费且易于访问(与 AdWords 中的关键字规划师工具相比,后者需要帐户且更麻烦)。

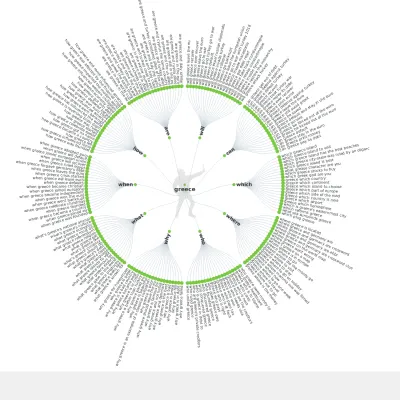
回答公众
Answer The Public 是快速查看人们在 Google 上寻找的内容的好方法。 更好的是,您可以通过语言来实现,并为您的努力获得美妙的旭日形视觉! 它不像 SEO 专家使用的某些工具那么精确,但请记住,我们并不是要求设计师和 UX 专家成为搜索引擎优化专家! 注意:此工具不会为您提供统计数据或本地数据(例如,它不会为您提供仅针对英格兰的数据)。 这里不需要教程,直接去试试吧!


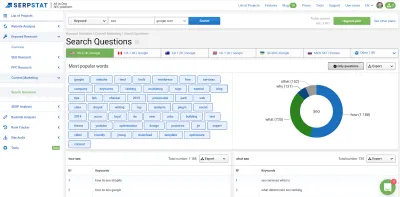
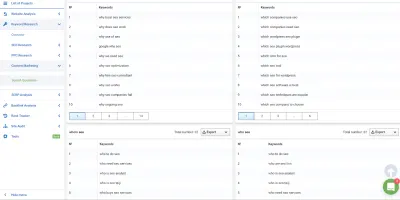
奖励工具:Serpstat “搜索问题”
完全披露,我使用其他高级工具作为我自己的 SEO 工具包的一部分。 Serpstat 是一个优质的内容营销工具包,但它实际上是负担得起的,并且可以让您更深入地挖掘用户意图。 它有助于为我提供我从未想过会找到的信息。 例如,几个月前,我了解到北美有不少人对为什么浴缸会让光线透过感到困惑。 答案对我来说很容易; 大多数浴缸是由玻璃纤维制成的(不像过去那样是金属)。 事实证明,并不是每个人都清楚这一点,在这一点上需要让一些客户放心。

如果您前往“内容营销”部分,则可以访问“问题”。 您可以输入关键字并查看它在各种查询中的使用方式。 您可以导出结果。
此工具还将帮助您监视竞争对手的内容营销工作,确定您的网站在各个国家/地区的哪些查询排名以及您的顶级 SEO 页面是什么。


资源:
- “Google 将呈现 AJAX 并停止使用旧的 AJAX 抓取方案,”搜索引擎圆桌会议 Barry Schwartz
- “搜索意图的心理学:转换重要的时刻”,搜索引擎观察公司 Jim Yu
- “倡导用户体验和搜索引擎优化之间的爱,”Myriam Jessier
内部链接:因为我们都有自己喜欢的页面
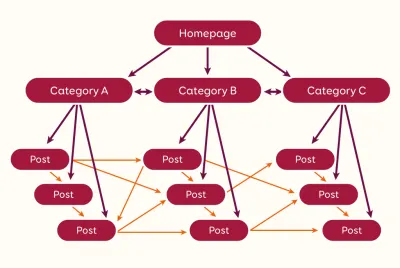
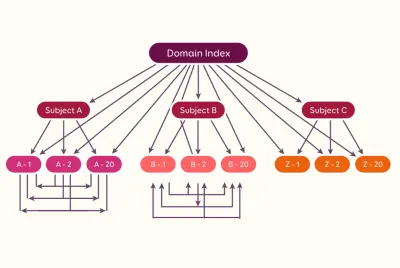
您网站上的链接向搜索引擎机器人发出信号,您发现哪些页面比您网站中的其他页面更有价值。 这是寻求优化网站内容的 SEO 的核心关注点之一。 一个深思熟虑的内部链接结构提供了 SEO 和 UX 的好处:
- 内部链接有助于根据与常规导航不同的类别组织内容;
- 它为用户提供了更多与您的网站交互的方式;
- 它向搜索引擎机器人显示从您的角度来看哪些页面很重要;
- 它为每个链接提供清晰的标签并提供上下文。
这是内部链接的快速入门:
- 主页往往是网站上最权威的页面。 因此,这是一个很好的页面,可以指向您想要提升 SEO 的其他页面。
- 主页的一个链接中的所有页面通常会被搜索引擎机器人解释为重要的。
- 停止在您的网站上使用通用关键字锚点。 它可能会被视为垃圾邮件。 “阅读更多”和“单击此处”为用户和机器人提供了非常少的上下文。
- 利用导航栏、菜单、页脚和面包屑链接为您的关键页面提供充足的可见性。
- CTA 文本也应该清晰且非常具有描述性,以鼓励转化。
- 支持一段内容中的链接:它具有高度的上下文相关性,并且比可以在整个网站上找到的通用锚文本或页脚或侧边栏链接具有更大的权重。
- 根据 Google 的 John Mueller 的说法:链接在页面中的位置是无关紧要的。 但是,搜索引擎优化往往更喜欢页面上更高的链接。
- 搜索引擎更容易“评估”文本内容中的链接与图像锚点,因为图像通常不带有清晰的上下文 ALT 属性。
资源:
- “锚文本的数据驱动指南(及其对 SEO 的影响)”,David McSweeney,Ahrefs 博客
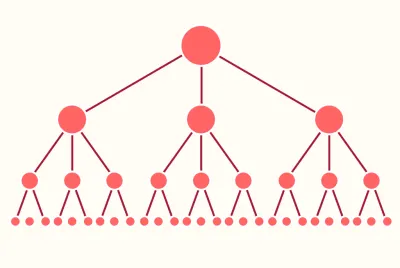
网站层面和页面层面是否有完美的链接结构? 答案是不。 一个网站可以有不同的链接结构,这取决于它的性质(博客、电子商务、出版物、B2B 网站等)和所做的信息架构选择(信息架构可以导致金字塔类型的结构,或类似的东西巢、茧等)。



图像搜索引擎优化
图像 SEO 是 SEO 不同类型网站的重要组成部分。 博客和电子商务网站严重依赖视觉项目来吸引他们网站的流量。 内容和可购物媒体的社交发现增加了访问量。
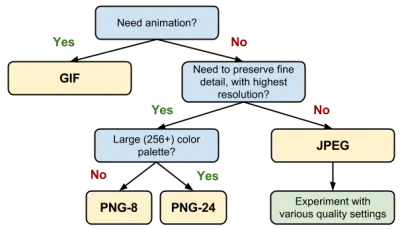
我们不会详细介绍如何优化您的 ALT 属性和文件名,因为其他文章做得很好。 但是,让我们看一下我们倾向于在网络上使用的一些主要图像格式(谷歌能够毫无问题地抓取):
- JPEG
最适合拍摄人物、地点或事物的照片或设计。 - PNG
最适合具有透明背景的图像。 - 动图
最适合动画 GIF,否则,请使用 JPG 格式。

资源:
- “图像优化”,Ilya Grigorik,Web Fundamentals,Google Developers
越轻越好:关于图像压缩的一些技巧
谷歌更喜欢较轻的图像。 越轻越好。 但是,您可能有一个隐藏的问题拖累您:您的 CMS。 您可以上传一张图片,但您的 CMS 可能会创建更多图片。 例如,WordPress 通常会为每个图像创建 3 到 5 个不同大小的变体。 这意味着图像可以迅速影响您的表现。 处理这个问题的最好方法是压缩你的图像。
不要相信 Google Page Speed(快速压缩算法入门)
不确定图像是否会拖累您的表现? 从您的网站中获取一个页面,将其放入在线优化器中,看看结果如何! 如果您打算使用 Google Page Speed Insights,则需要考虑该工具使用一种特定算法来分析您的图像这一事实。 有时,您的图像已使用 Google 工具未检测到的另一种算法进行了完美优化。 这可能会导致误报结果,告诉您优化已经优化的图像。
您可以使用的工具
如果您想开始使用图像压缩,您可以采用以下三种方式:
- 开始在照片编辑工具中压缩图像(其中大多数具有“网络导出”类型的功能)。
- 安装与您的 CMS 兼容的插件或模块来为您完成工作。 Shortpixel 非常适合用于 WordPress。 它是免费增值的,因此您可以免费优化到某个点,然后在需要压缩更多图像时进行升级。 最好的一点是它会保留备份,以防万一您想恢复更改。 您可以使用 EWWWW 或 Short Pixel 等服务。
- 使用 API 或脚本为您压缩图像。 Kraken.io 提供了一个可靠的 API 来完成工作。 您可以使用 Image Optim 或 Kraken 等服务。
有损与无损图像压缩
图像压缩有两种形式:有损和无损。 优化图像没有魔杖。 这取决于您用于优化每个图像的算法。
在图像方面,有损并不意味着不好。 JPEGS 和 GIFS 是我们一直在线使用的有损图像格式。 与代码不同,您可以在不损坏整个文件的情况下从图像中删除数据。 我们的眼睛可以忍受一些数据丢失,因为我们以不同的方式对不同的颜色敏感。 通常,对图像应用 50% 的压缩会使其文件大小减少 90%。 超出此范围是不值得的图像退化风险,因为它会变得对您的访问者明显。 当谈到有损图像压缩时,它是关于在质量和大小之间找到一个折衷方案。
无损图像压缩侧重于从 JPEG 和 PNG 文件中删除元数据。 这意味着您将不得不寻找其他方法来优化加载时间,因为图像总是比使用有损压缩优化的图像更重。
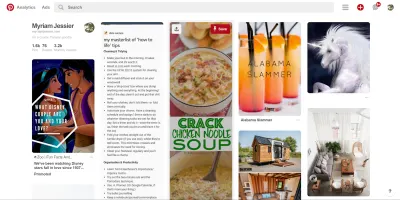
带有文字的横幅
曾经打开过 Pinterest 吗? 您将看到一堵带有文字的图像墙。 对于 SEO 中的许多人来说,现实是谷歌机器人无法阅读所有关于如何“破解鸡汤面”或你最喜欢迪士尼夫妇的信息。 Google 可以读取图像文件名和图像 ALT 文本。 因此,在设计包含文本的营销横幅时考虑这一点至关重要。 始终确保您的图片文件名和图片 ALT 属性经过优化,以便 Google 了解图片上的内容。 如果可能,请在代码中使用带有文本覆盖的图像内容。 这样,谷歌就可以读取它!
这是一个快速清单,可帮助您优化图像 ALT 属性:
- ALT 属性不应该太长:目标是 12 个单词或更少。
- ALT 属性应该描述图像本身,而不是它周围的内容(如果您的图片是棕榈树,请不要将其命名为“最值得去的 10 个海滩”)。
- ALT 属性应使用正确的语言。 这是一个具体的例子:如果页面是用法语编写的,不要为其中的图像提供英语 ALT 属性。
- ALT 属性可以像普通句子一样编写。 无需用破折号分隔单词,您可以使用空格。
- ALT 属性应该以人性化的方式进行描述。 它们不包含一系列用逗号分隔的关键字!

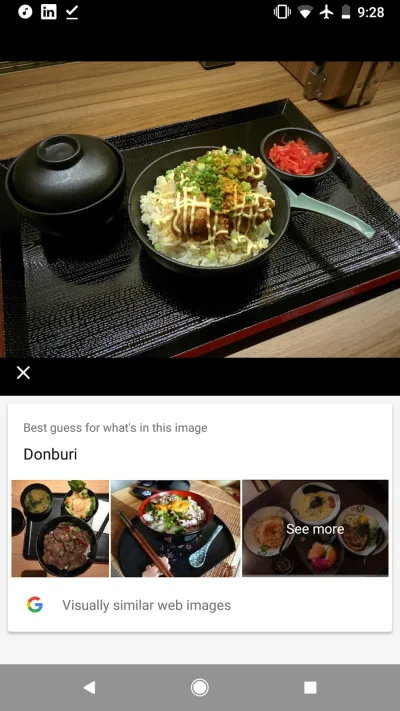
谷歌镜头
Google Lens 可在 Android 手机上使用,并在 iOS 上推出。 这是一个漂亮的小补充,因为它可以像人类一样解释许多图像。 它可以读取图像中嵌入的文本,可以识别地标、书籍、电影和扫描条形码(大多数人做不到!)。
当然,这项技术太新了,我们不能指望它是完美的。 有些事情需要改进,例如解释潦草的笔记。 Google Lens 代表了离线世界与我们打造的在线设计体验之间的潜在桥梁。 利用人工智能技术和大数据为图像提供有意义的上下文。 将来,拍摄店面照片可以与商店名称、评论和评级等信息关联起来。 或者你终于可以弄清楚你正在吃的一道菜的名字(我亲自测试过,谷歌发现我在吃一个盖饭)。
以下是我的长期预测: Google Lens 将意味着网站中的库存照片减少,而更多独特的图像可以帮助品牌。 想象一下,拍摄一双鞋的照片并确切地知道在哪里可以在线购买它们,因为 Google Lens 识别了品牌和型号以及一个链接,让您只需点击几下即可购买它们?

资源:
- “Google 镜头:‘视觉搜索’的一个令人印象深刻的开端,”Greg Sterling,Search Engine Land
对移动设备视觉干扰的处罚
谷歌实施了新的设计处罚措施,这些处罚措施会影响网站在其结果页面上的移动排名。 如果您想了解更多信息,可以阅读有关该主题的深入文章。 底线:避免在谷歌索引的移动登陆页面上使用未经请求的插页式广告。
SEO 确实有指导方针,但我们没有视觉创造力来提供符合 Google 标准的高雅解决方案。
从本质上讲,营销人员长期以来一直依靠插页式广告作为促销工具来帮助他们吸引和转化访问者。 插页式广告可以定义为屏蔽网站主要内容的内容。 如果您的弹出窗口覆盖了移动屏幕上显示的主要内容,如果它在没有用户交互的情况下出现,它们很可能会触发算法惩罚。

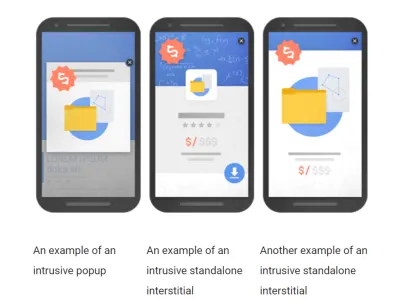
温馨提醒一下,如果它出现在移动设备上,Google 会认为这是一种侵入式插页式广告:

提示如何避免处罚
- 没有弹出窗口;
- 没有幻灯片;
- 没有占屏幕 20% 以上的插页式广告;
- 将它们替换为页面顶部或底部的非侵入性色带;
- 或者选择位于页面中间或末尾的内嵌选项框。
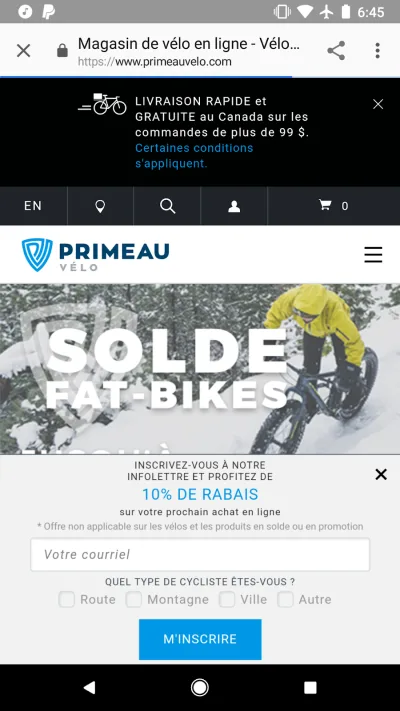
这是一个可能有点过头的解决方案(从技术上讲,一个屏幕上有两个横幅),但仍然符合官方指南:

有些人可能永远看不到你的设计
越来越多的人在网上寻找信息时转向语音搜索。 超过 55% 的青少年和 41% 的成年人使用语音搜索。 令人惊讶的是,这种普遍现象是最近才出现的:大多数人是在去年左右开始的。
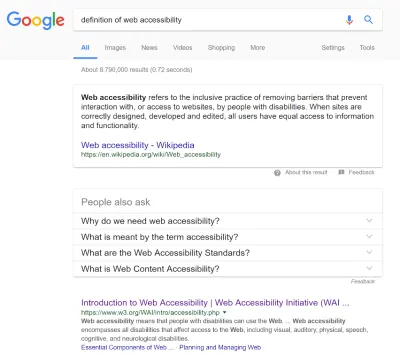
用户以会话方式从搜索引擎请求信息——关键词该死! 这为网站设计增加了一层复杂性:为可能永远不喜欢网站视觉方面的用户定制体验。 例如,当发出请求时,Google Home 可以“读出”响亮的食谱或直接从位置 0 片段提供信息。 这是对旧概念的新诠释。 如果我要让 Google Home 给我 Web 可访问性的定义,它可能会从 Wikipedia 向我大声朗读以下内容:

毕竟这是可访问性的扩展。 不过,这一次,这意味着大多数用户将开始依赖可访问性来获取信息丰富的内容。
为语音搜索而设计意味着优先考虑让您的设计被听到而不是被看到。 对于那些有兴趣将设计一直延伸到代码的人,应该研究富摘要对您的数据结构和在搜索引擎结果页面中的可见性的影响。
设计和用户体验影响 SEO
这是本文的快速备忘单。 它包含您可以做的具体事情,以通过 UX 和设计改善您的 SEO:
- 谷歌将开始根据他们的移动体验对网站进行排名。 检查您的移动版本的可用性,以确保您已准备好迎接 Google 即将发生的变化。
- 检查页面的内容组织。 H1、H2 和 H3 标签应该有助于创建机器人可以遵循的内容路径。
- 关键字策略采用 UX 方法来触及用户搜索意图的核心,以制作排名良好的优化内容。
- 内部链接很重要:您网站上的链接向搜索引擎机器人发出信号,您认为哪些页面比您网站上的其他页面更有价值。
- 让图像更具可见性:优化文件名、ALT 属性并考虑机器人如何“读取”您的图像。
- 移动惩罚现在包括弹出窗口、横幅和其他类型的插页式广告。 如果您想在 Google 移动搜索结果中保持良好的排名,请避免在您的目标网页上出现未经请求的插页式广告。
- 随着 Google Home 和 Alexa 等助手的兴起,语音搜索设计可能很快成为现实。 这将意味着优先考虑让您的设计被听到而不是被看到。
