干净网站的组成部分
已发表: 2016-04-06我们都遇到过看起来非常笨拙的网站。 我的意思是有些网站上有很多元素,以至于像您或我这样的普通访问者几乎不可能一次专注于单个项目。
但是不要一直责怪设计师,因为也许设计师已经尽力说服客户选择更干净的界面,但客户坚持不这样做。 我们都以干净的界面开始了一个网站设计项目。 它通常从在界面上突出显示的一些重要元素开始以吸引观众的注意力,但无休止的变化列表最终会降低设计质量。
然而,并非总是客户的干扰导致界面笨拙,而是有些网页设计师总是无法保持界面清洁。 一些网页设计师认为他们需要向世界展示他们的创作冲动,因此他们坚持在界面中添加更多花哨的元素只是为了炫耀他们的技能。
- 深入细节:网页设计项目管理的最佳实践
- 网页设计 101
- WordPress 101
- 如何在 15 分钟内启动您的网站
因此,如果您打算设计一个界面简洁的简单网站并且不知道从哪里开始,那么您需要阅读这篇文章。 在这里,我们将讨论如何在不让设计看起来完全平淡或乏味的情况下使界面干净。
简单的配色方案
仅仅因为我们正在为我们的下一个网页设计项目计划一个简单的界面,这并不意味着我们应该限制我们的创作冲动。 干净的配色方案并不意味着您不能使用超过两种或三种颜色,而是意味着您需要清楚地知道为什么要使用特定颜色。 仅仅因为你喜欢一种颜色并不意味着你可以在网站上使用。 颜色组合应证明网站的目的。 例如,如果您正在设计一个金融网站,则应该使用绿色,而如果您正在设计一个针对少女的网站,则必须使用粉红色作为设计的原色。
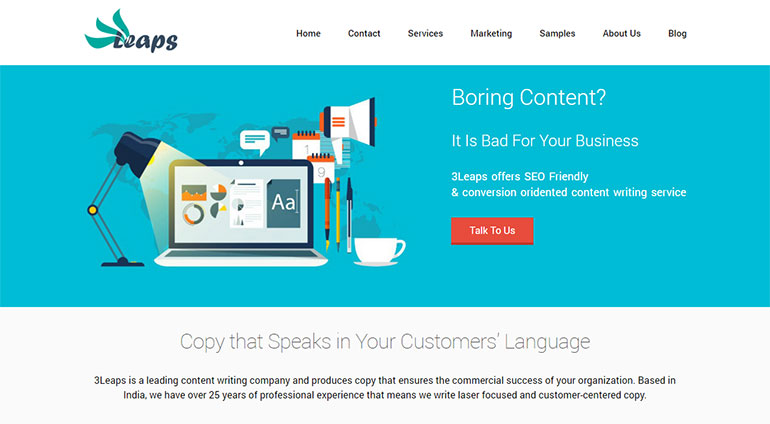
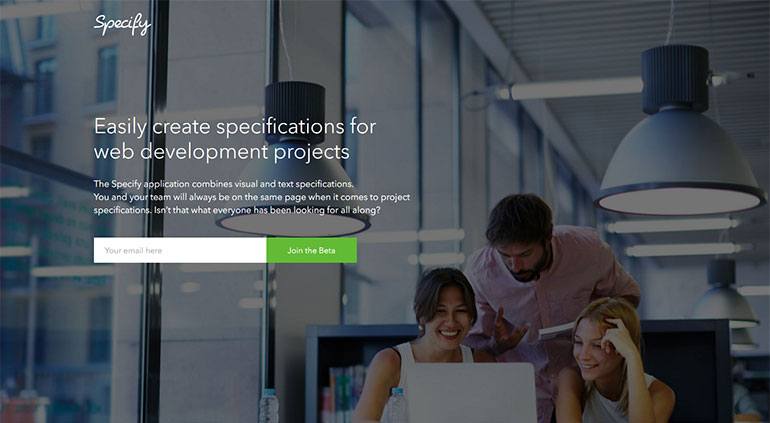
3Leaps 为其网站使用了简单的配色方案。 它使用天空颜色作为设计的主要颜色,而对于行动号召文本,它使用了深红色。


整理导航
网站的导航应该尽可能简单。 您不应该过多地尝试网站导航。 既然人们已经习惯了标准导航,我们最好还是坚持行业标准。 使用简单的无衬线字体,您可以随时使用顶部导航部分的下拉菜单,以便人们可以快速访问网站的不同部分。
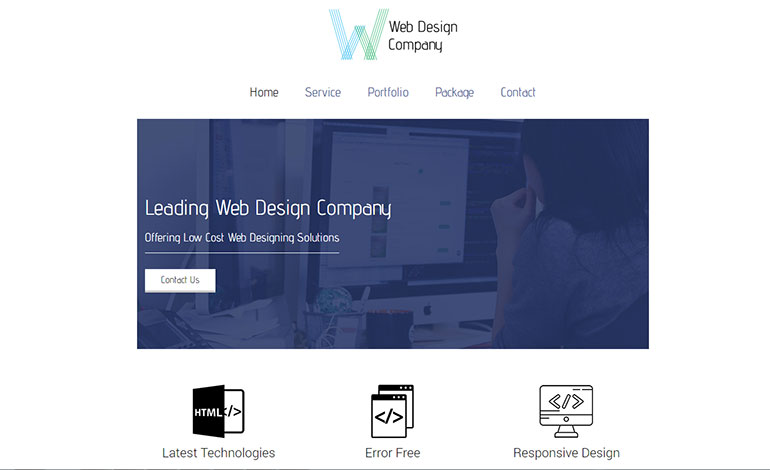
WDC 为其网站使用了简单的导航结构。 它为导航使用了不同的字体类型,并且所有导航元素都居中对齐。


大图像
您可以通过包含一张大图像来美化网站的外观和感觉,该图像应该在网站的“折叠上方”部分增色。 使用大图像已成为一种主要趋势,因为这有助于吸引人们的注意力并保持事物的美观和清洁。

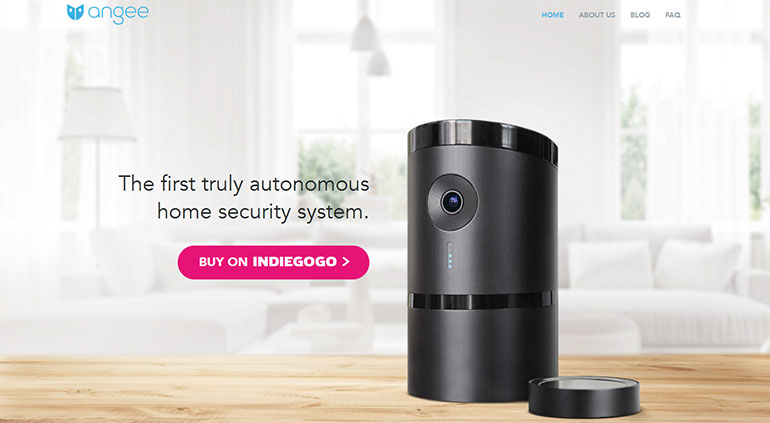
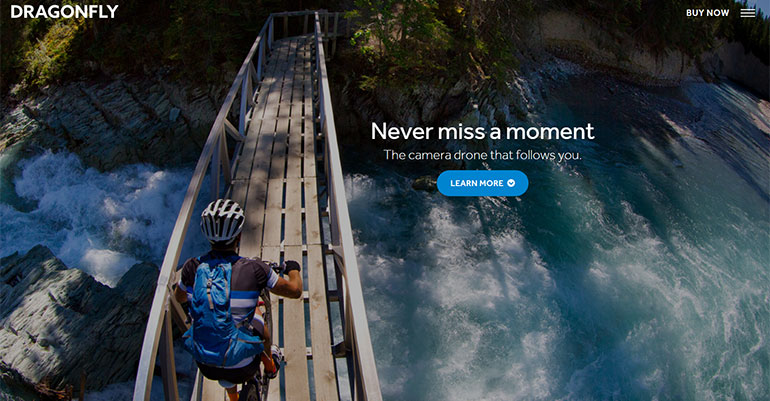
Dragonfly 使用了一张大图来装饰网站的折叠部分。 它看起来令人惊叹,图像确实有助于传达信息。


字体
坚持标准字体。 但是,如果项目需要你使用一些有趣的字体类型,你总是可以回退到谷歌字体; 他们有很好的字体集合。 但是,您必须将字体类型的数量限制为最多三种,因为使用太多不同的字体可能会对界面的外观产生不利影响。
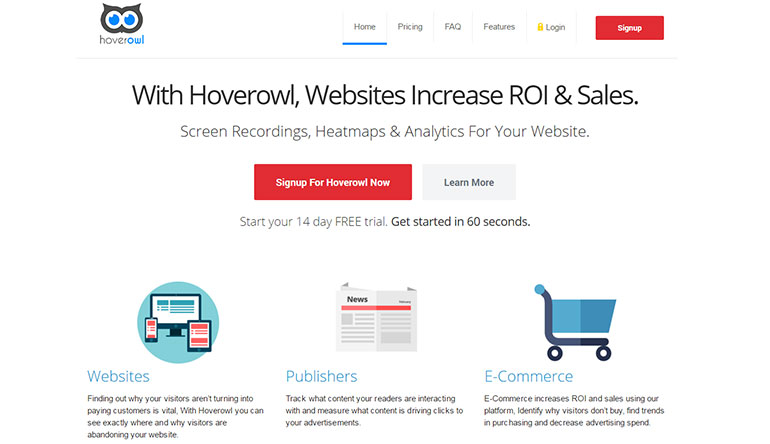
Hoverowl 使用多种字体来提升界面的外观和感觉,正如预期的那样,它使用的字体数量保持在三种。

白色空间
如果不关注空白,就不可能实现简洁的界面。 空白使界面看起来简单、整洁和干净。 不要为了填补空白而不断添加不同的设计元素。 越多越好——这个政策不适用于这个领域。 只要坚持一些基本的设计元素,你就会没事的。
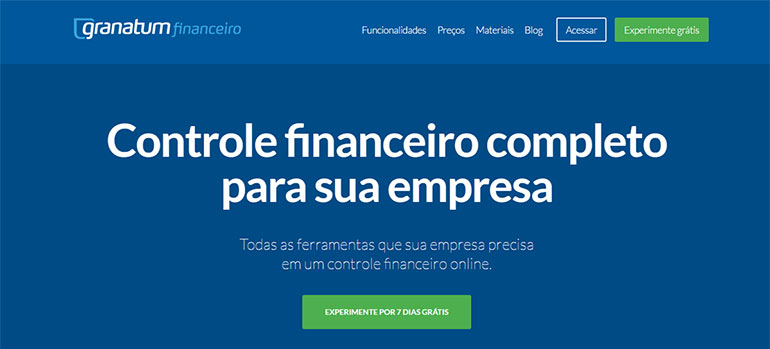
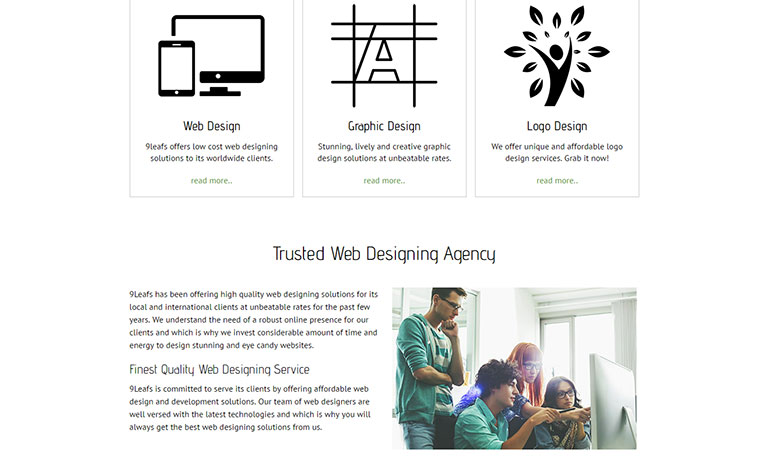
9Leafs 的界面上有足够的空白,这有助于它吸引观众的注意力,也有助于将大量访客转化为客户。


维护层次结构
您需要在整个设计过程中维护印刷层次结构。 例如,标题标签需要有更大的字体大小。 您可以为标题标签使用不同的颜色组合或字体类型,只是为了给设计一个漂亮和令人耳目一新的外观。 确保标题标签和背景之间有足够的对比度,否则您的所有努力都将付诸东流。 您永远不应忽视的另一件重要事情是您必须在整个网站上保持相同的排版样式。
线框
您需要在线框图上花费大量时间,因为这将帮助您省去由于沟通不畅而进行大量更改的麻烦。 通常发生的情况是您口头向客户传达了一些内容,他当时同意了,但随着时间的推移,他忘记了这一切,并开始要求您在界面中进行更改。 这就是为什么花一些时间对接口进行线框设计总是有意义的,以便可以将其邮寄给客户进行批准。
因此,如果您想设计和开发一个干净简单的网站,这些是您需要考虑的一些因素。
