矢量图像和文件格式在在线品牌中的重要性
已发表: 2018-07-09每个人都了解出色的网页设计和用户导航的重要性,但没有足够重视所使用的质量和文件格式。 这是网页设计师比普通网站所有者或博主更了解的东西,但今天互联网上有足够多的资源来帮助我们更好地理解这些元素为什么以及如何重要。
今天,我们将研究其中的一些资源,同时记录如何让您的网站和品牌看起来更好,同时为您的观众提供尽可能好的观看体验。
什么是矢量图像,为什么它们很重要?
在我们开始遵循一些最佳实践和技巧之前,我们应该首先介绍什么是矢量图像的基础知识。 当今互联网上使用了如此多不同的图形和文件格式,重要的是要确保使用正确的格式不仅可以显示质量,还可以解决加载和性能问题。
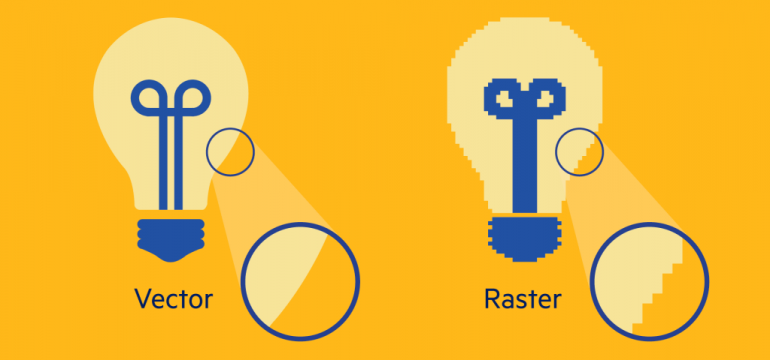
在此矢量徽标参考指南中,我们可以直观地看到各种矢量图像、光栅文件之间的差异,并更好地理解为什么要遵循这些文件类型差异。

常规 GIF 和 JPG 文件与矢量图像之间的主要区别在于它们通常用于打印和网页设计。 这允许更高质量的图像,无论它们可能需要多大尺寸 - 或者它们如何通过使用响应式站点设计和移动/桌面查看进行转换。 同样重要的是要注意,与光栅图像不同,矢量图像不是由像素组成的,这给它带来了几个优点(可以在上面的示例中看到)。
仅仅知道矢量文件和其他格式之间的区别是不够的,知道何时、何地以及为什么它们可能被用于其他选项也很重要。 这也是 Logaster 在文章中强调的内容。
矢量格式的流行可以通过它提供的众多优势来解释:
- 矢量图像(或其任何部分)可以轻松编辑。 为此,图像被分割成最简单的几何形状,可以在不损失质量的情况下进行调整。
- 矢量标志和其他图形图像是完全可扩展的,即它们在编辑(绘图、旋转、压缩等)期间保持其质量。
- 矢量图像占用很少的磁盘空间。
- 现代图形编辑器擅长将图形元素和文本结合起来,这在设计矢量标志或印刷材料时尤为重要。
这里的关键点是矢量图像可以完美地适应您的屏幕或打印设备的分辨率,以确保最终产品的最高质量。 这对于任何具有完全响应并相应地适应移动设备、平板电脑和桌面查看的网站设计的企业或品牌来说都非常重要——同时也使用此类图像文件进行打印。
矢量与光栅 - 基于矢量的图像
正如上面的参考资料中所指出的,矢量和光栅图像是其中两种最常见的图像类型,在处理网站或徽标设计时要创建和使用。 同时,在使用矢量图时也可以选择多种不同类型的图像文件。

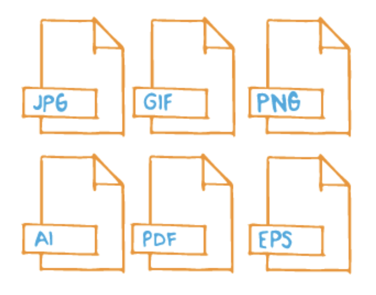
本参考指南很好地记录了可用的不同选项,同时还展示了为什么您可能希望选择一种格式或文件类型而不是另一种。 如您所见,一些最受欢迎的选项是 JPG、GIF、PNG、AI、PDF 和 EPS。 如果您要让徽标设计或形象代理机构为您的企业或品牌创建身份,他们可能会以如下所示的文件变体提供已完成的工作。

由您或网站设计决定您要使用哪些文件以及在何处使用。 互联网使用最常见的位置是 JPG、GIF 和 PNG,而 AI 和 EPS 等其他文件格式更常用于图形图像编辑。
本文中的一个推荐提示是“始终将您的原始徽标文件保存在相对较大的尺寸中,例如 1000 像素或更大,以便您可以在以后的其他宣传材料中轻松实现它。”。
在 WordPress 中使用矢量图像
由于 WordPress 是当今互联网上最流行的 CMS,很可能会有很多关于如何在 WP 网站中使用矢量图像的讨论和研究。 ThemeIsle 也为此创建了一个综合指南——更具体地说是 SVG 图像。
您可能已经听说过并看过 SVG 文件,但可能不知道为什么或何时推荐将它们用于其他文件(如 JPG 或 PNG)。 文章继续强调以下原因:
- 它们占用的空间更少。 SVG 不是由像素组成,而是由矢量组成。 因此,您的图像重量会更轻,这应该有助于您的网站加载速度更快。
- 您可以轻松缩放它们。 您可能知道,在常规图像开始看起来很糟糕之前,您可以将它们放大到多远是有限度的。 SVG 不是这种情况,因为矢量可以向上或向下缩放而不会降低质量(或改变文件大小)。
- 您可以使用 CSS 为 SVG 设置动画。 矢量可以使用 CSS 进行动画处理,这可以产生一些独特的效果(我们稍后会详细讨论)。
虽然有大量的图像格式资源以及最适合使用的类型,但通常建议将文件创建和实施留给设计专家。 如果您是营销人员、博主或网站所有者并希望为您的受众提供尽可能好的导航和查看体验,则尤其如此。 一些站点构建器(例如 Wix)也将允许使用 SVG 文件,甚至可以通过其拖放站点构建器自动进行设置。
无论您使用的是 WordPress 还是任何顶级网站建设者,确保您利用最佳文件类型并让它们以尽可能高的质量显示非常重要。 即使您不是设计师或图形艺术家,也请务必通读上述每个资源。 了解在线图像的许多不同组成部分以及您网站的实际构成总是一个很大的好处。
