底部导航设计的黄金法则
已发表: 2022-03-10设计不仅仅是好看——这是所有设计师都应该知道的。 设计还涵盖了用户如何与产品互动。 无论是网站还是应用程序,它更像是一场对话。 导航是一种对话。 如果用户无法找到自己的方式,那么您的网站或应用程序有多好也没关系。
在这篇文章中,我们将帮助您更好地理解移动应用程序良好导航的原则,然后向您展示如何使用两种流行的模式来完成它。 如果您想尝试制作自己的导航原型,您可以免费下载并测试 Adobe 的 Experience Design CC 并立即开始使用。
关于 SmashingMag 的进一步阅读:
- 拇指区:为移动用户设计
- 如何在现代 UI 设计中使用阴影和模糊效果
- 不仅仅是漂亮:图像如何推动用户体验
让我们开始吧
导航 UI 模式是获得良好可用性的捷径。 当您检查近年来最成功的交互导航设计时,明显的赢家是那些完美执行基本原理的人。 虽然跳出框框思考通常是个好主意,但有些规则是你不能打破的。 以下是创建出色移动导航的四个重要规则:
简单的
首先,也是最重要的,导航系统必须简单。 良好的导航应该感觉就像一只无形的手在引导用户。 解决此问题的一种方法是根据移动用户最有可能执行的任务来确定移动应用程序的内容和导航的优先级。
可见的
正如雅各布尼尔森所说,识别事物比记住它更容易。 这意味着您应该通过使操作和选项可见来最小化用户的内存负载。 导航应该在任何时候都可用,而不仅仅是在我们预计用户需要它的时候。
清除
导航功能必须是不言而喻的。 您需要专注于以清晰简洁的方式传递消息。 用户应该一眼就知道如何从 A 点到 B 点,无需任何外部指导。 想想购物车图标; 它用作签出或查看项目的标识符。 用户不必考虑如何导航进行购买; 这个元素引导他们采取适当的行动。
持续的
所有视图的导航系统应该相同。 不要将导航控件移动到不同页面上的新位置。 不要让你的用户感到困惑——保持言行一致。 您的导航应该使用“最小惊喜原则”。 导航应该激发用户参与并与您提供的内容互动。
设计时考虑到拇指
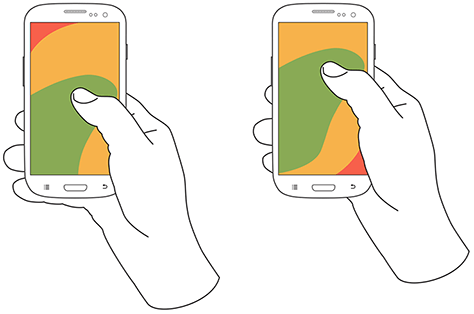
在他对移动设备使用的研究中,Steven Hoober 发现 49% 的人依靠单指在手机上完成工作。 在下图中,手机屏幕上的图表是近似触达图表,其中颜色表示用户可以触及屏幕的哪些区域并与他们的拇指进行交互。 绿色表示用户可以轻松到达的区域; 黄色,需要拉伸的区域; 红色,这个区域需要用户改变他们持有设备的方式。

在设计时,考虑到您的应用程序将在多种情况下使用; 即使是喜欢使用双手握持的人也不会总是处于可以使用多个手指的情况,更不用说双手与您的 UI 交互了。 将顶级和常用操作放在屏幕底部非常重要。 通过这种方式,他们可以通过单手和单指交互轻松到达。
另一个重要的一点——底部导航应该用于类似重要性的顶级目的地。 这些是需要从应用程序中的任何位置直接访问的目的地。
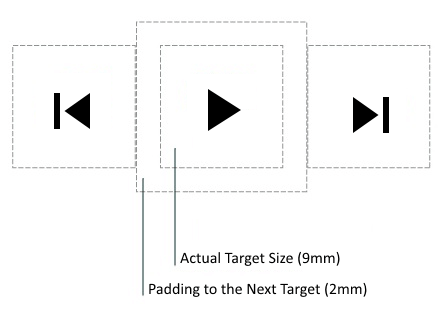
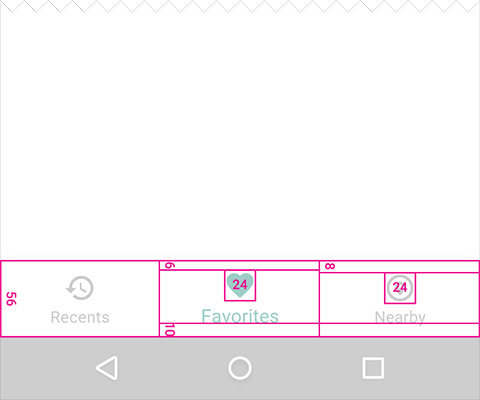
最后但同样重要的是,注意目标的大小。 Microsoft 建议您将触摸目标尺寸设置为 9 平方毫米或更大(在 135 PPI 显示器上以 1.0 倍缩放为 48×48 像素)。 避免使用小于 7 平方毫米的触摸目标。

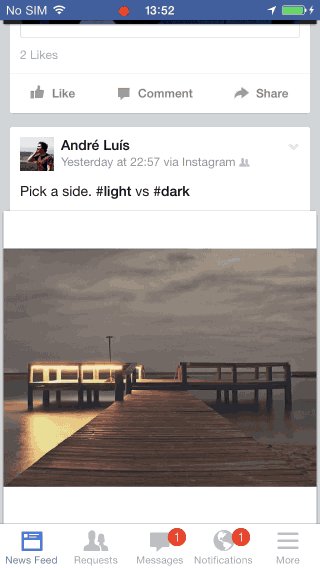
标签栏
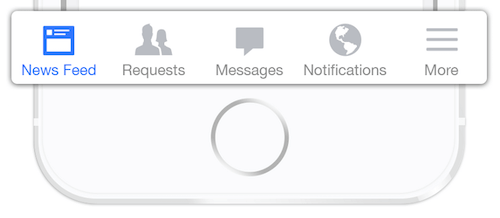
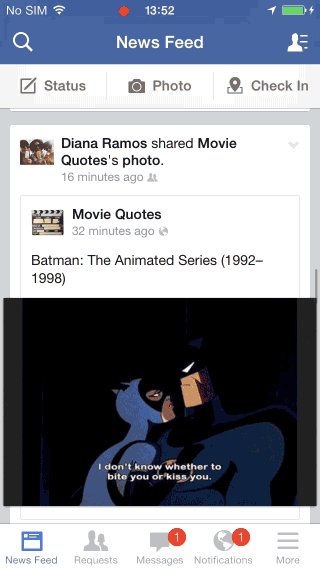
许多应用程序使用标签栏来获取应用程序最重要的功能。 Facebook 一键提供主要的核心功能,允许在功能之间快速切换。

底部导航设计的三个关键时刻
导航通常是将用户带到他们想去的地方的工具。 底部导航应该用于指定的具有相似重要性的顶级目的地。 这些是需要从应用程序中的任何位置直接访问的目的地。 好的底部导航设计遵循这三个规则。
1. 只显示最重要的目的地
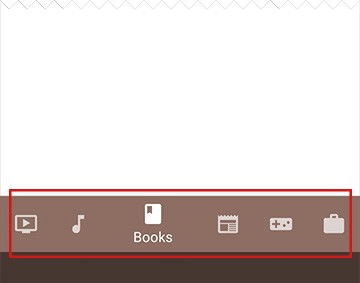
避免在底部导航中使用超过五个目的地,因为点击目标将彼此过于靠近。 在标签栏中放置太多标签会使人们难以点击他们想要的标签。 而且,随着您显示的每个附加选项卡,您会增加应用程序的复杂性。 如果您的顶级导航有五个以上的目的地,请通过其他位置提供对其他目的地的访问。

避免可滚动内容
部分隐藏导航似乎是小屏幕的明显解决方案——您不必担心有限的屏幕空间,只需将导航选项放入可滚动的选项卡中即可。 但是,可滚动内容的效率较低,因为用户可能必须滚动才能看到他们想要的选项,因此最好尽可能避免。

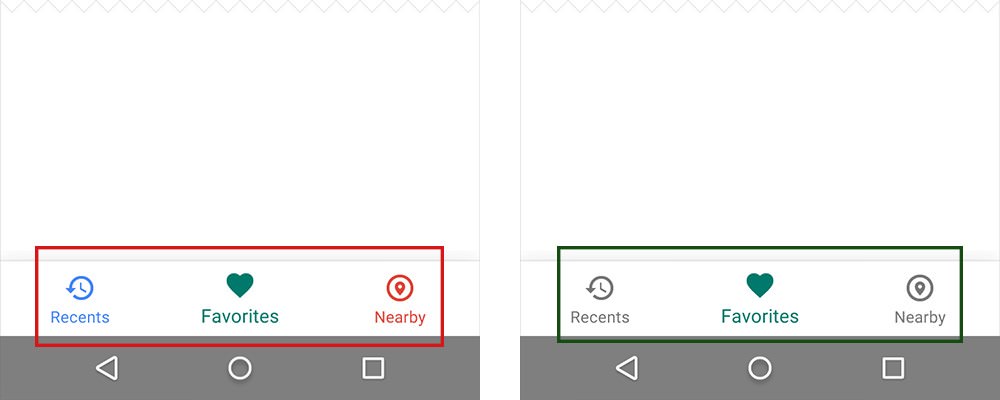
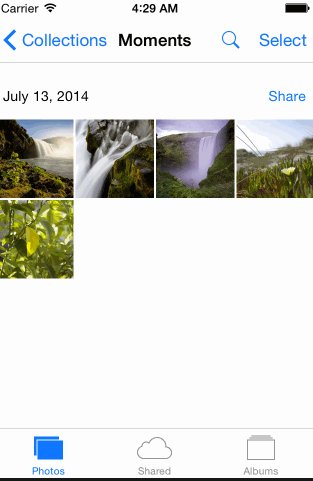
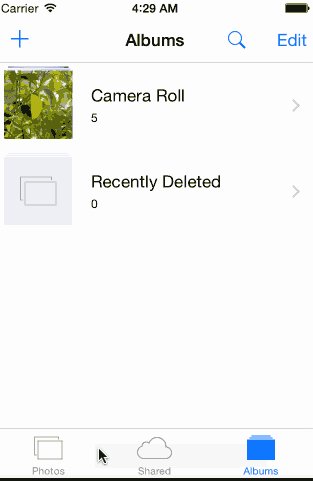
2. 传达当前位置
在应用程序菜单上看到的一个最常见的错误是未能指示用户的当前位置。 “我在哪里?” 是用户成功导航需要回答的基本问题之一。 用户应该一眼就知道如何从 A 点到 B 点,而无需任何外部指导。 您应该使用正确的视觉提示(图标、标签和颜色),因此导航不需要任何解释。
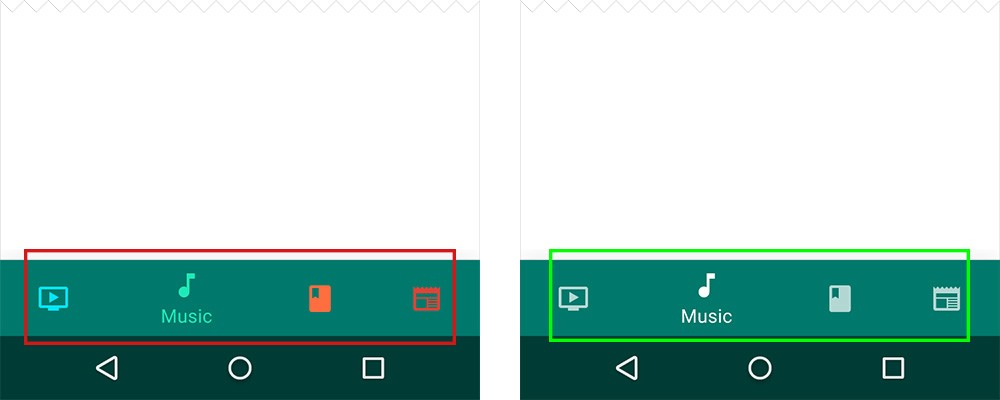
图标
底部导航操作应该用于可以与图标适当沟通的内容。 虽然有用户熟悉的通用图标,但它们大多代表搜索、电子邮件、打印等功能。 不幸的是,“通用”图标很少见。 不幸的是,应用程序设计师经常将功能隐藏在实际上很难识别的图标后面。





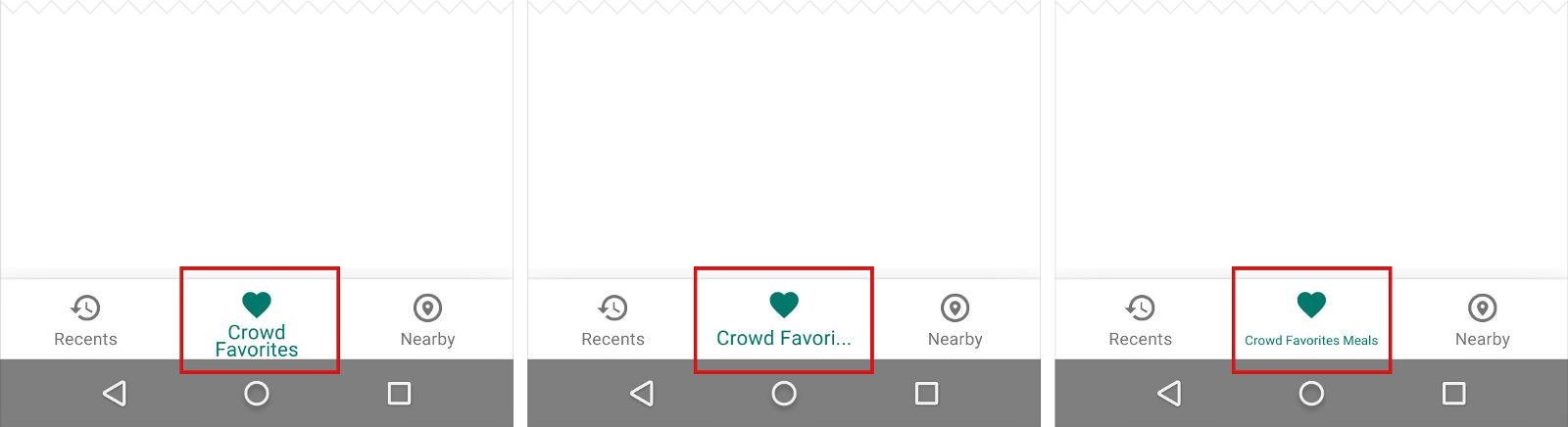
文字标签
文本标签应为导航图标提供简短且有意义的定义。 避免使用长文本标签,因为它们不会截断或换行。


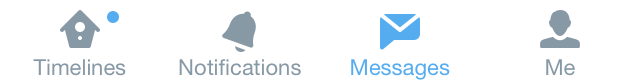
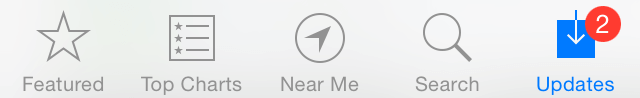
### 选项卡上的标记 您可以在选项卡栏图标上显示标记,以指示有与该视图或模式相关联的新信息。

3. 使导航不言自明
良好的导航应该感觉就像一只看不见的手,引导用户沿着他们的旅程。 毕竟,如果人们找不到它,即使是最酷的功能或最引人注目的内容也是无用的。
行为
每个底部导航图标必须指向一个目标目的地,并且不应打开菜单或其他弹出窗口。 点击底部导航图标应将用户直接引导至相关视图,或刷新当前活动视图。 不要使用标签栏为用户提供对当前屏幕或应用模式中的元素起作用的控件。 如果您需要提供控件,请改用工具栏。


力求一致性
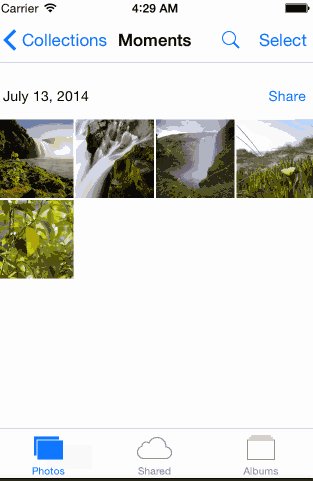
尽可能在每个方向显示相同的选项卡。 最好能给用户一种视觉稳定感。
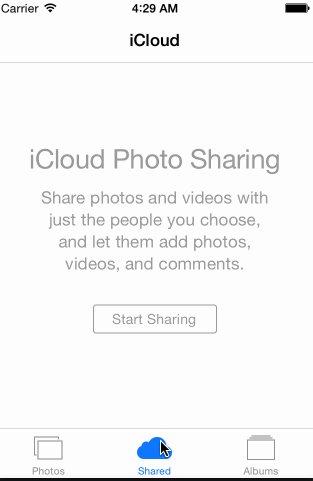
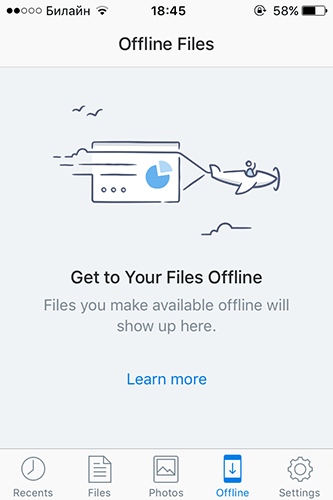
不要在功能不可用时删除选项卡。 如果您在某些情况下移除选项卡,但在其他情况下不移除,则您的应用程序 UI 会变得不稳定且不可预测。 最好的解决方案是确保所有选项卡都启用,但解释为什么选项卡的内容不可用。 例如,如果用户没有离线文件,Dropbox 应用中的“离线”选项卡会显示一个屏幕,说明如何获取这些文件。 此功能称为空状态。

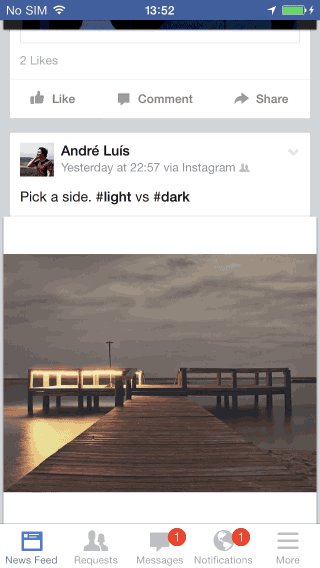
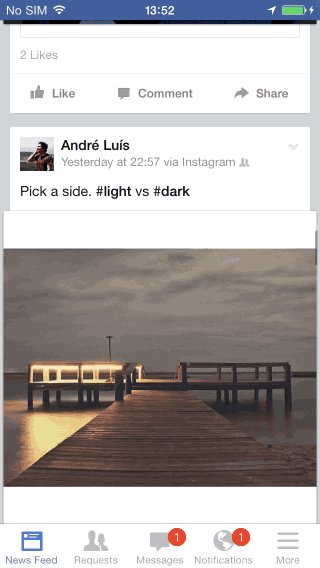
滚动时隐藏标签栏
如果屏幕是滚动提要,则标签栏可以在人们滚动查看新内容时隐藏,并在他们开始返回顶部时显示。

视觉愉悦
避免使用横向运动在视图之间转换。 活动视图和非活动视图之间的转换应使用交叉淡入淡出动画。
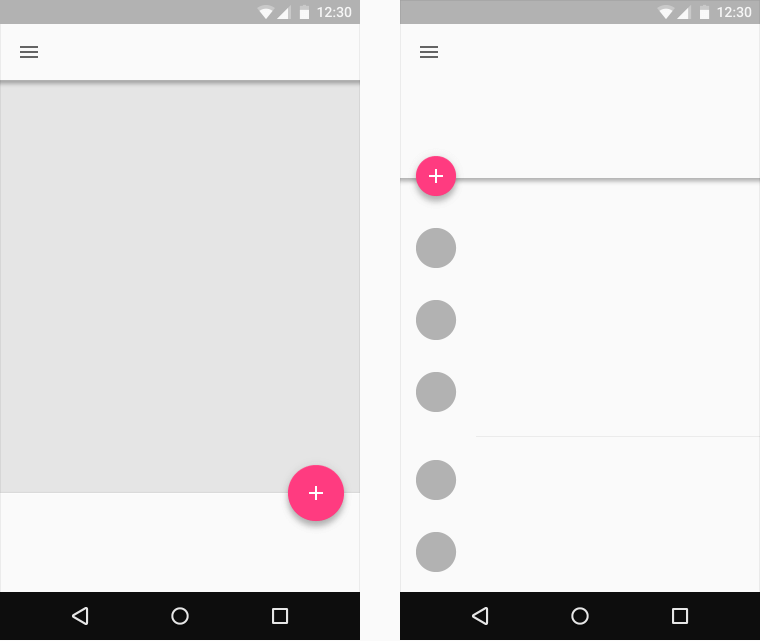
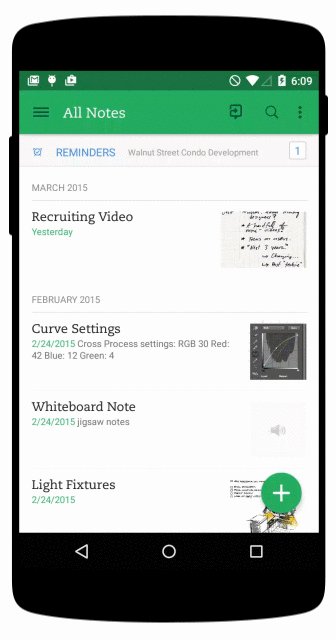
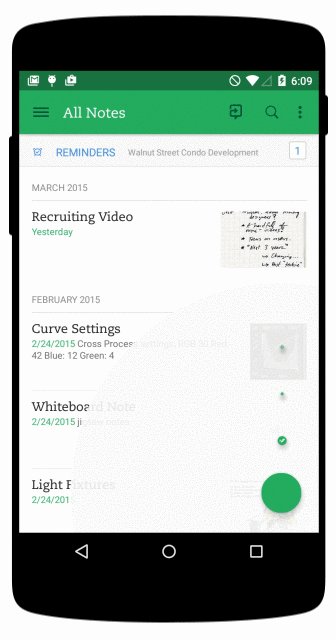
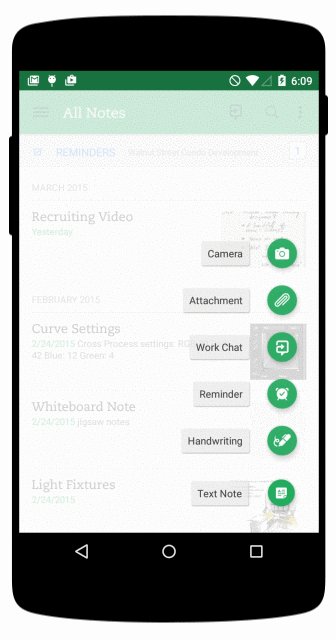
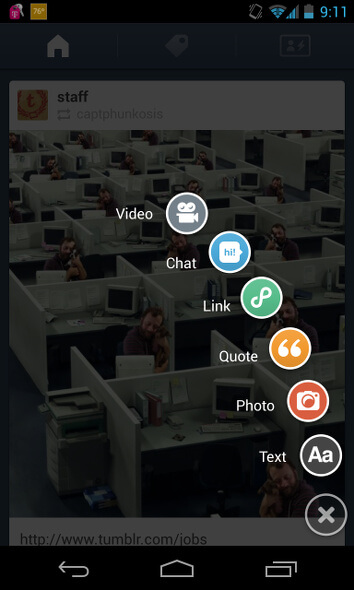
图形图标:创意导航
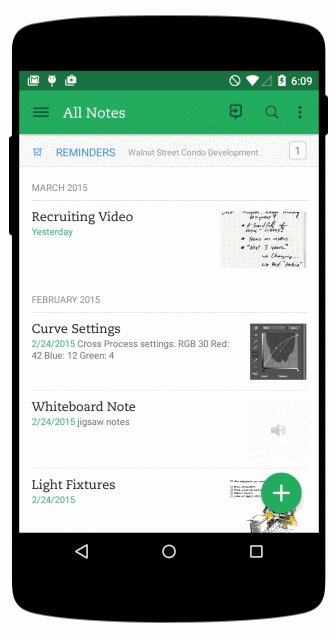
显示器的尺寸是向用户传达您的观点的主要挑战。 使用图形图标作为菜单元素是节省移动屏幕空间问题的最有趣的解决方案之一。 图标的形状解释了它将带你去哪里,使它们更节省空间。 它们可以使导航变得简单易用,但仍然有足够的自由度将您与其他人区分开来。



然而,这种模式有一个主要缺点——浮动操作按钮隐藏了内容。 从用户体验的角度来看,用户不应该采取行动来发现他们可以采取的其他行动。
此外,许多研究人员表明,图标很难记住,而且通常效率很低。 只有普遍理解的图标才能正常工作(例如打印、关闭、播放/暂停、回复、推文)。 这就是为什么让您的图标清晰直观并在图标旁边引入文本标签很重要的原因。
结论
导航通常是将用户带到他们想去的地方的工具。 始终考虑您的用户角色,以及他们在使用您的应用程序时的目标。 然后,定制您的导航以帮助他们实现这些目标。 您正在为您的用户设计。 你的产品越容易让他们使用,他们就越有可能使用它。
本文是 Adobe 赞助的 UX 设计系列的一部分。 新推出的 Experience Design 应用程序专为快速流畅的 UX 设计流程而设计,可创建交互式导航原型,以及测试和共享它们——所有这些都集中在一个地方。您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以访问 Adobe XD 博客以随时了解最新信息。 Adobe XD 经常更新新功能,并且由于它处于公共 Beta 版,您可以免费下载和测试它。
