Flexbox 阅读清单:技术和工具
已发表: 2022-03-10Flexbox 为我们提供了一种对布局的新控制,使仅靠 CSS 难以或不可能解决的编码挑战变得简单直观。 它为我们提供了构建灵活且了解动态内容的网格的方法,因此,让我们可以自由地专注于创建过程,而不是在布局上进行黑客攻击。
为了让您抢先了解 Flexbox,并为您提供有关如何使用它来应对常见编码挑战的想法,我们收集了一些提示、技巧和工具,可以帮助您充分利用它的强大功能。 该列表绝不是完整的,但包括我们认为有用且有用的资源。
关于 SmashingMag 的进一步阅读:
- 使用 Flexbox 设计布局
- 使用 CSS 和 Flexbox 进行水平和垂直居中
- 使用 CSS 和 Flexbox 进行数量查询
- 用户界面模块(下拉菜单、粘性页脚等)
- 用于 Web 应用的 Flexbox 模块
入门
立即使用 Flexbox
Chris Wright 的文章“Using Flexbox Today”是关于 Flexbox 的强大功能以及如何使用它的一个很好的入门读物。 正如 Chris 指出的那样,我们今天构建的内容与我们明天的处理方式之间存在明显的差距。 因此,为了让更多的人今天使用 Flexbox,他概述了为您的项目增加价值的策略,并提供了如何使用 Flexbox 增强当前布局的示例,其中包括卡片布局、分屏布局、固定布局、报纸和广告单元,多列布局以及仪表板。

以有趣的方式学习 Flexbox
老实说,尽管(或因为?)它具有巨大的潜力,但如果您刚刚开始,Flexbox 可能会非常令人生畏。 掌握其属性和元素的一种有趣方式是 Flexbox Froggy,这是一款浏览器游戏,它通过使用它引导一只小青蛙到它的睡莲处来教您 Flexbox 的基础知识。
实用技巧和窍门
您已经了解了 Flexbox 基础知识并准备好深入研究? 以下资源为常见的编码挑战提供了实用的解决方案。
由 Flexbox 解决
想想 CSS 黑客多年来试图解决的所有问题:圣杯布局、全宽流体输入对、没有任何溢出的媒体对象、清除固定或块格式黑客、甚至粘在底部的页脚内容稀疏的页面,垂直居中——好吧,Flexbox 解决了所有这些问题,而且没有任何技巧。 Philipp Walton 汇编了这些挑战及其 Flexbox 解决方案的展示。 非常适合您的下一个项目。

创建精细网格
Flexbox 的核心是它能够生成可容纳动态内容的可折叠网格。 您可以使用基本的包装技术在网格中自动分配子项,因此无论子项的数量如何,都可以满足体面的布局。 元素查询有助于使您的网格完全响应子节点扩展以达到最小宽度,并且重新排列网格中元素的可能性保证了网格永远不会以单个元素行结束。
Flexbox 和数量查询
Aaron Gustafson 尝试了 Flexbox 和数量查询,以提出具有视觉增强功能的灵活网格布局。 在 Aaron 的案例中,网格布局会发生变化,以突出显示他即将出现的一到两次演讲,并允许其他人以默认的网格大小流入。 例如,对于投资组合页面或最近的博客文章也是一个好主意。

对齐移位包装
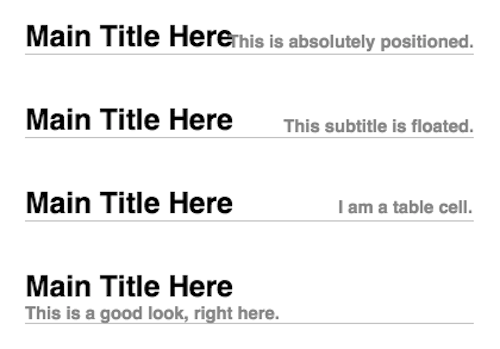
想象一下以下问题:您有一个主标题和一个副标题位于同一行。 您希望主标题左对齐,副标题右对齐,并且当空间不足时,副标题应包裹在主标题下。

这就是克里斯科耶遇到的情况。 他的对齐移位包装技术通过给标题一个带有display:flex; 和标题本身flex-grow: 1; ,所以字幕被推到了右边。 而且由于 flex-containers 可以包装,它只需要一个flex-wrap: wrap; 使字幕在小屏幕上的行为符合预期。 Flexbox 擅长将难以实现的事情变得非常简单的那些时刻之一。 也适用于其他响应式设计挑战。
覆盖justify-content
Flexbox 最保守的秘密之一可能是如何覆盖justify-content以沿主轴独立定位 flex-item。 解决方案:自动保证金! 当然,它们对 CSS 并不陌生,但结合 Flexbox,它们展现了一种全新的力量。 当应用于弹性项目时,项目将根据应用自动边距的方向自动扩展其指定的边距以占据弹性容器中的额外空间。
使用 Flexbox 重新构想 UI 模式
Zell Liew 的一项实验表明,Flexbox 的强大功能超越了常见的布局任务。 他使用 Flexbox 重新构想了一种随处可见的 UI 模式:星级元素。 他的 Flexbox 版本只有 50 行代码和 SVG 中的 5 颗星,并且使用同级选择器~ 、 flex-flow属性和row-reverse的组合来实现。 漂亮!
CJ Cenizal 的 Flexbox Patterns 还展示了使用 Flexbox 的强大功能构建 UI 组件的方法。 它提供了交互式示例和您开始使用步进输入、选项卡、表单页脚、居中提示、侧边栏等所需的源代码。
工具和更多资源
计算弹性项目的宽度
如果计算 flex 项的宽度让您头疼,那么 Flexbox Tester 适合您。 只需为三个弹性项目输入flex-grow 、 flex-shrink和flex-basis的值,即可查看它们的行为方式。
处理错误和解决方法
当然,与任何技术一样,Flexbox 也并非没有错误。 当你遇到一个问题时,Flexbugs 一定会提供修复。 社区策划的 Flexbox 问题列表会定期更新,以提供解决方案和浏览器变通方法。 如果您发现尚未列出的错误,您可以通过 GitHub 报告。 说到浏览器解决方法:Flexibility polyfill 为不支持 Flexbox 的旧版本 Internet Explorer 提供了修复。 它检测页面上受 flex 影响的元素,并在 IE 8 和 9 中相应地重新设置它们的样式。
您有什么要添加到列表中的吗? 在下面的评论部分让我们知道您最喜欢的 Flexbox 资源。
