响应式网页设计发展的下一步:响应性分析
已发表: 2016-01-17毫无疑问,响应式网页设计 (RWD) 已成为任何想要在互联网上占有一席之地的人的标准。 随着时间的推移,规则、最佳实践、布局标准和指南已被大多数网页设计师和开发人员共同创建、实施和接受。
但是,我们不要忘记,即使RWD被广泛使用,它仍然是一个年轻人,尽管它很棒,但它在许多方面仍然需要改进,例如考虑到更新的设备每天都在推出.
RWD 严重失败的场景之一是正确处理信息以提高响应能力。 例如:有时,在应用任何被广泛接受的 RWD 标准之后,我们可能会有一个显示三列或更多列的桌面设计,但是针对较小分辨率的设计通过堆积这些信息来淡化这些信息,使其不可见乍一看,或者在某些情况下,它会完全从布局中消失。
当然,这种对信息的不准确处理并不是所有网站都存在问题,但事实是,每个网站的布局和响应方案都应该根据内容和对访问者的预期影响进行设计。

在移动设备上查看时,波士顿环球报主页桌面版的前景广告会消失。
新职位:响应式设计分析师
每个项目都与其他项目不同,在大多数情况下,主要特征是独一无二的。 因此,设计和架构也应该是独一无二的。 这就是为什么响应式设计的标准规则并不适用于所有人的主要原因,需要对每个项目进行深入分析,以便充分和适当地利用响应式网页设计。 在这一点上,一个新的职位可能会发挥关键作用:每个项目都需要一个能够分析内容和结构并帮助在重要信息的处理和响应能力之间找到平衡的人。 这项任务的重要性已经开始显现; 例如,我们在 Linkedin 上浏览时发现了这个有趣的引语:
“虽然有数百甚至可能数千个基于响应式网页设计的网站示例,但采用它的大公司数量有限,而且通常更多地作为一种体验或只是部分(......)我相信原因实际上是虽然可以做到,但它实际上使页面布局和信息架构复杂化了很多。 您必须计划不同设备之间的最常见的分母,这通常会导致妥协。 ” Golden Gekko 首席执行官 Magnus Jern
一个有趣的挑战:更接近准确的用户体验
任何响应式设计分析师面临的主要挑战之一是创建准确的结构,以避免低估可能真正产生影响的信息。 由于希望将您的最新帖子保持在顶部,因此在缩小以适应较小的屏幕时,倾向于从桌面布局的第一行中删除其他容器。 一般来说,这样的“其他容器”包括您的主要广告商的信息:没有前台赞助商希望看到他们的广告从网站的第一张照片就出来——这不是他们支付的费用,是吗? 因此,战略内容放置是这个响应式设计过程的关键。
不应忘记,响应式设计一直在发展,因为可以访问 Web 的设备不断发展,并且需要在这些不同的设备上显示网站的准确布局。 在不忘记这一点的情况下,是时候开始更加重视内容放置及其对观众的影响了,如上所述,这项工作不能真正由一个设计师/开发人员完成——它需要一个特定的人或团队,确实,设置分析和考虑在目标、内容类型以及要显示的信息的结构和相关性中汇总的大量变量。

此外,这样的团队或个人应该能够为每个决议创建一套准确的结构,并具有清晰而强大的沟通技巧来向开发和设计团队表达他们的想法和结构。 这将有助于为项目提供响应式美学设计和强大的自适应内容放置。
内容编排:响应性分析的第一眼
Trent Walton 在 2011 年年中介绍了一种有趣的方法,它有助于在设计响应式布局时提供越来越重要的内容,称为内容编排。
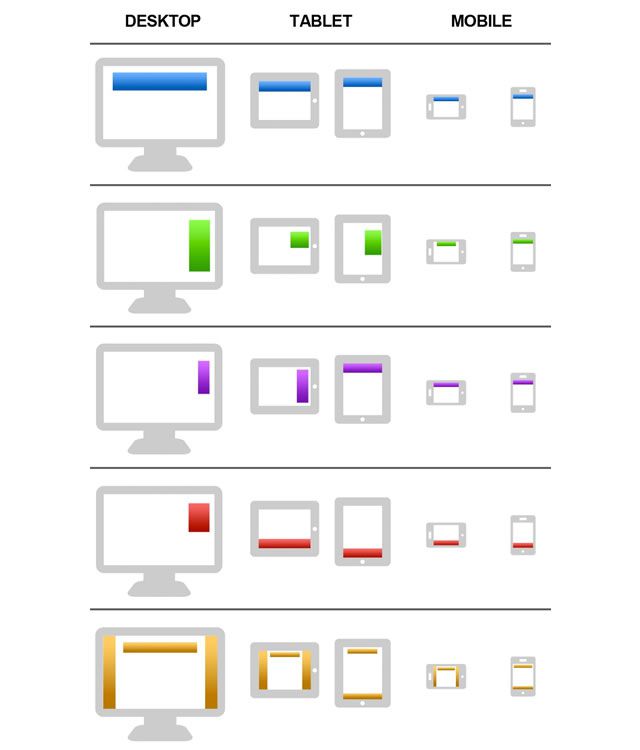
这个概念的第一步是确定内容优先级,一旦完成,内容可能会开始在布局上跳动。 你可以看看这个简单的方法,它准确地举例说明了结构和层次结构是如何被打破的,内容是如何根据优先级重新排列的。

内容编排,一种更重视内容的有趣方法。
使用这种方法,水平放置的内容在转置时不必以相同的顺序放置。 取而代之的是,这样的内容会遵循一套预设的规则,根据每一盒内容的重要性来放置。
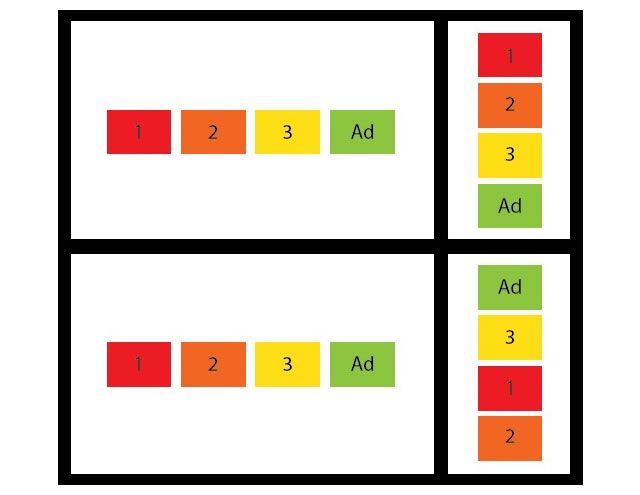
响应式布局的主要问题之一是在调整到移动分辨率时框的可预测行为(我们上面描述的广告放置错误的情况),内容编排可能是解决这个问题的好方法。 在下图中,我们可以看到两个阶段:顶部的一个显示了典型的水平盒子排列转换为保持相同顺序的垂直堆,因此前景广告失去了它的特权位置,可能会隐藏在小型移动屏幕上。
底部显示了一种可能是应用内容编排的结果:典型的水平排列根据其相关性堆积,然后,广告将停留在 V 排列的顶部,保持前景位置无关显示网站的设备的分辨率。

常规响应式实现和编排响应式实现之间的比较。
Responsive Ads 提供了一种高级的广告内容编排实施,它被命名为 Stretch。 它不仅根据相关性改变位置,而且改变广告外观以在较小的分辨率下更好地显示并保持它们显示在主要印象中,因此任何前台赞助商的投资都将物有所值(因为内容将不断出现并且广告不会因响应式设计的错误实施而丢失)。

还有很长的路要走,这就是为什么这个专门的位置应该在网页设计过程中实现,因为在内容方面,不可能有特定的预定义模板——每个类别的内容都是不同的,因此需要向观众展示的不同方式。
