设计酒店预订界面的要点
已发表: 2015-03-09就像电子商务的购物车和结帐流程一样,客房预订流程是任何酒店在线展示的关键部分。 由于它所扮演的关键角色,预订过程有能力影响客人对酒店品牌的整体印象以及他们可以从品牌中获得的体验类型(线上和线下)。
不幸的是,预订过程在历史上一直是——而且对于许多酒店来说,仍然是——网站中经常因糟糕的设计和用户体验而遭受最大损失的部分。 在许多情况下,这部分与网站其他部分之间的对比可能非常明显,从而产生一种 Jekyll 和 Hyde 的用户体验。
在本文中,我将介绍酒店预订的传统实施方式,然后我将介绍预订流程的 3 个主要组成部分,以及在设计和实施过程中要牢记的基本事项,以便为客人提供积极的经验。
酒店预订系统的遗产
几个月前,当我和我的团队研究旅游行业的数字设计趋势时,我们发现虽然一些酒店品牌正在设定自己的设计趋势,但许多其他品牌仍在迎头赶上。 非常基本和过时的预订设计仍然非常普遍。
为了把事情放在上下文中,这里有一个我认为基本和过时的例子:

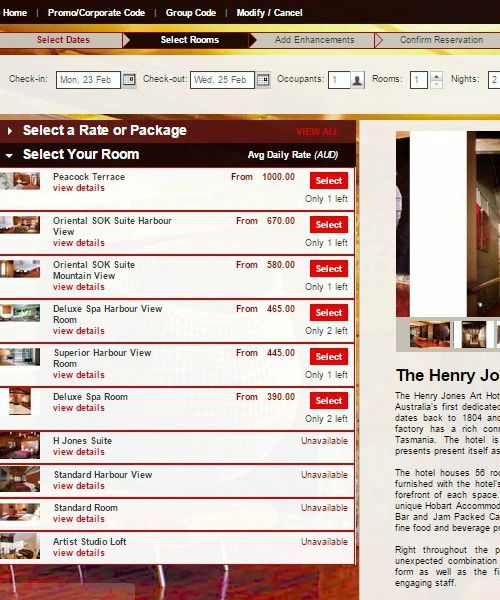
亨利琼斯艺术酒店
用户提交特定日期的预订请求后,将显示上述屏幕。 用户需要的大部分关键信息都在那里。 存在所有必要的号召性用语。 但总体而言,存在一定的视觉重量和一般缺点,例如:
- 必须花时间剖析界面的各个部分:顶部的面包屑、正下方的搜索字段、房间和价格列表(以及该部分中包含的两种类别)等等。
- 按钮、字体和颜色非常突出和响亮,为界面增加了更多的视觉重量。
- 不太相关的信息——例如在选定日期不可用的 4 间客房——以与可用客房相同的风格呈现。 通过以与相关信息相同的风格呈现不太相关的信息,用户的注意力会被最终无用的内容分散注意力。
- 这里提供了对酒店的详细描述,这似乎很奇怪。 虽然确实存在吸引用户和追加销售的业务需求,但预订界面主要是客人的“工作区”,并且具有非常特定的功能。 因此,任何与酒店历史、氛围等相关的广泛故事讲述最好留给网站更合适的页面。
当其他行业似乎每天都在设计用户体验领域开辟新天地时,为什么酒店行业仍然提供这种次优体验? 嗯,酒店业并不是在雇佣糟糕的设计师。 部分原因是该行业的发展和适应普遍缓慢(正如该酒店集团首席执行官所指出的那样)。 这也是由于另一个重大问题,特别是在酒店预订领域:第三方预订系统。
从历史上看,这些后端预订系统被认为是管理工具,允许酒店经营者管理房间可用性和价格、停电日期等。外观和感觉从来都不是主要优先事项。 Fastbooking 的 CPO Jean-Yves Simon 表示,“通常预订引擎供应商确实提供一定程度的个性化和定制,但仅限于“开箱即用”或 SaaS 版本的颜色和文本”。
然而,随着数字身份、设计和用户体验越来越成为酒店行业的优先事项,供应商正在让设计师更容易释放他们的创造力。 “越来越多的供应商,尤其是针对连锁酒店的供应商,提供完全可定制的工具版本,”西蒙先生说。 “例如,在 Fastbooking,我们拥有开发合作伙伴关系、API 和内部开发服务,使客户能够满足他们对完全定制的需求”。
这种演变是向前迈出的一大步,它使设计师和产品经理能够专注于创造真正代表酒店品牌和客人需求的数字体验,而不仅仅是解决预订系统的限制。
考虑到这一背景,让我们继续研究酒店预订流程的 3 个组成部分以及在设计此流程时应始终牢记的项目清单。
酒店预订的三个组成部分
在设计酒店预订流程时,将其分解为 3 个基本组成部分会很有帮助:
- 搜索。
- 结果。
- 预订验证。
这三个组成部分的想法是从客人的角度来看待事物,以故事的形式可以这样表述:
通过将流程分解为 3 个组件,您可以评估每个组件所需的内容,然后确定它们如何将整体组合成一个无缝流程。
让我们来看看每个组件和一些在您设计和实施预订流程时要牢记的一般指示。
1) 搜索
预订流程的第一步是从客人那里收集基本信息,以便您可以提出他们将在流程中探索和评估的房间选项(在组件 2 和 3 中)。 这个初始搜索阶段需要快速而简单,理想情况下,客人只需花费很少的时间和精力。
要记住的事情:
- 在主页上显示搜索字段:虽然传统上会有一个指向专用页面的预订按钮,但请考虑让搜索字段立即在主页上可用。 对于正在评估他们的选择的忙碌旅行者来说,这个小小的改变可以节省时间。 当然,通过将搜索字段放置在主页上,您希望确保它们与整体设计配合使用,并且不会被视为为了转换而强加给用户的元素。

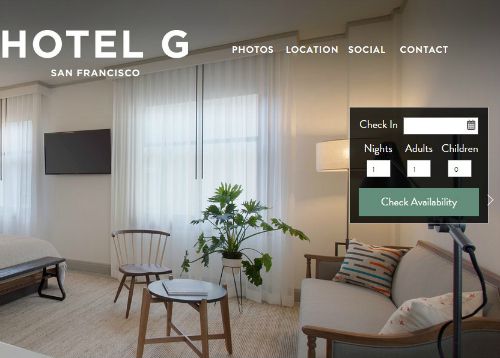
Hotel G:直接在主页上显示搜索字段。
在主页上显示搜索字段的一个不错的替代方法是将它们永久显示在侧边栏或顶部标题中。 这样做的好处是您可以让用户灵活地从网站的任何页面搜索房间。 当他们有预订的冲动时,他们不必返回主页。

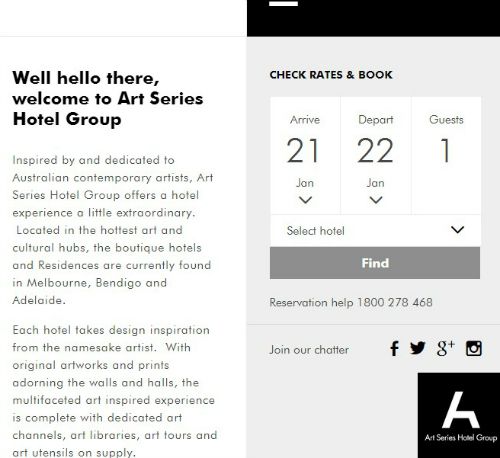
Art Series Hotel:请考虑使用固定侧边栏来访问搜索字段。

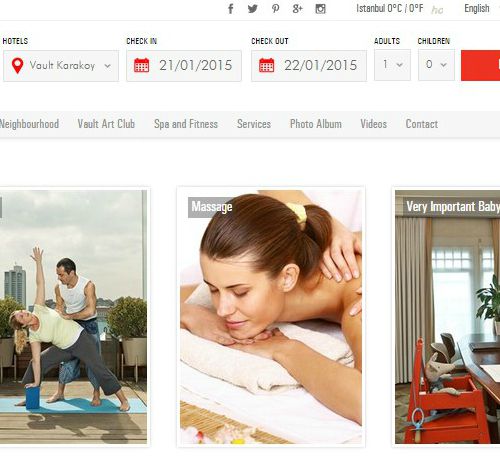
Vault Karakoy – House Hotel :如果与布局配合使用,请将搜索选项放置在固定的顶部栏中。
- 限制搜索字段的数量:通过限制他们必须填写的字段数量来节省客人一些时间。 关键是让他们进入结果阶段,在那里他们可以探索各种可用的房间。 为了搜索房间,一个人真正需要的绝对最少的信息是:入住和退房日期; 客人人数。

Lobagola:日期和客人信息足以启动搜索。
如果您正在为具有多个地理位置的酒店进行设计,那么这也是收集目的地信息的好时机。

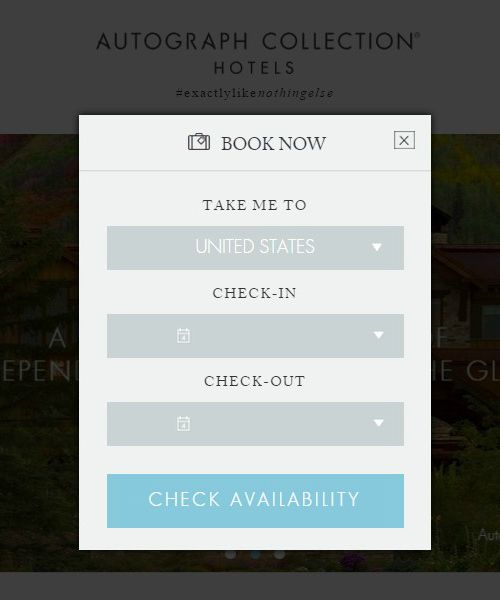
傲途格精选酒店:请务必提供最少的信息,例如日期和目的地。
- 自动更新退房日期:这是我们都可以与之相关的一个小问题……一旦客人选择了他们的入住日期,请确保退房日期字段相应更新。 因此,如果我在 4 月访问您的网站并且选择了 6 月的入住日期,请不要坚持在退房日期字段中仍显示 4 月。
- 折扣代码字段应该是可选的:如果您设计的酒店提供促销或折扣代码,请确保这些字段在搜索字段中不会非常突出。 它们应该是可选的,可以通过选择激活它们的复选框或使它们可展开/可折叠来使用。

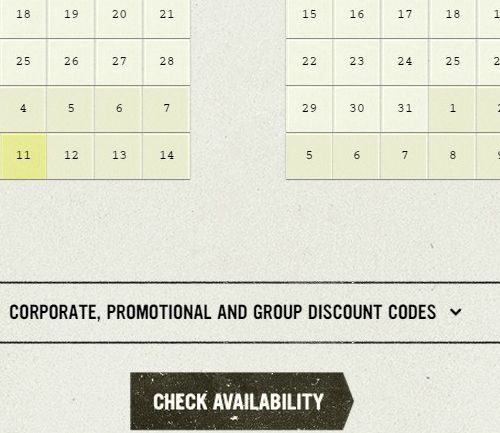
Ace Hotel:“隐藏”可选的促销代码字段。
- 只询问搜索算法中使用的信息:这是许多人肯定会与之相关的另一个烦恼……绝对确定您从用户那里收集的每条信息都将用于过滤搜索结果。 这意味着如果您要求用户提交他们将与他们一起旅行的儿童数量,那么该信息应该用于搜索算法。 否则,搜索和随后的结果对用户来说变得无关紧要(更多关于第二个组件的部分,结果)。
2) 结果
你已经从客人那里收集了关于他们旅行日期的信息,是时候向他们展示你得到了什么。 诱使他们继续完成预订。
要记住的事情:
- 确保结果符合搜索条件:正如我在上一节的最后一点中提到的,确保结果列表与用户提交的搜索条件相关。 在下面的示例中,搜索条件是 1 个房间供 2 个成人和 2 个儿童使用。 结果中列出的 7 个房间中:
- 2最多可容纳2 名成人。
- 1最多可容纳2 名成人和 1 名儿童。
.

Amba Hotels:不要显示不相关的结果; 这可能会导致错误的预订和客人的挫败感。

这是结果列表中 7 个项目中的 3 个绝对不符合搜索条件的项目。 如果客人没有密切注意这一点,并假设搜索算法考虑了他们的所有标准,他们就会冒着预订错误房间的风险,并在到达酒店时遇到很多挫折。
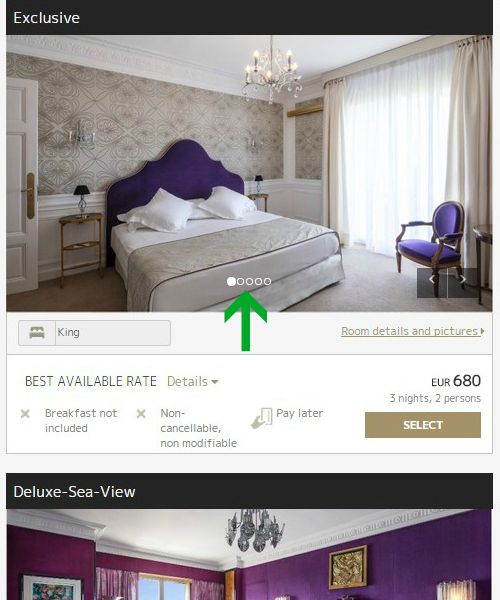
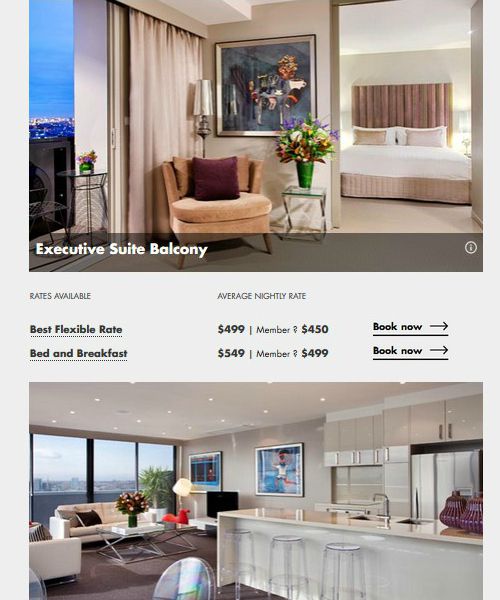
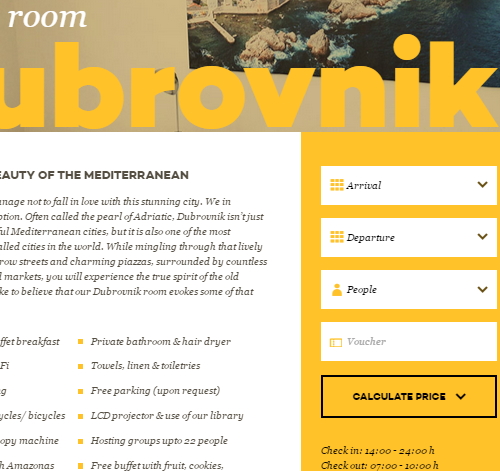
- 使用大图片并突出关键信息:让客人轻松做出最终购买决定(甚至可能会挥霍他们通常不会考虑的房间)。 这意味着影响购买决定的所有项目(总成本、房间大小、设施、成本中包含的项目与额外成本项目)都应该在设计中脱颖而出。
这也意味着使用大而优质的图像来吸引客人。 如果客人在提交预订请求之前没有访问过您网站的“房间”部分,这一点尤其重要。 结果界面是他们第一次遇到您必须提供的内容,因此请使用好的图像来帮助进行销售。

Hotel Negresco:包括房间图片的幻灯片并突出显示重要信息。

艺术系列酒店:让结果直观易读。
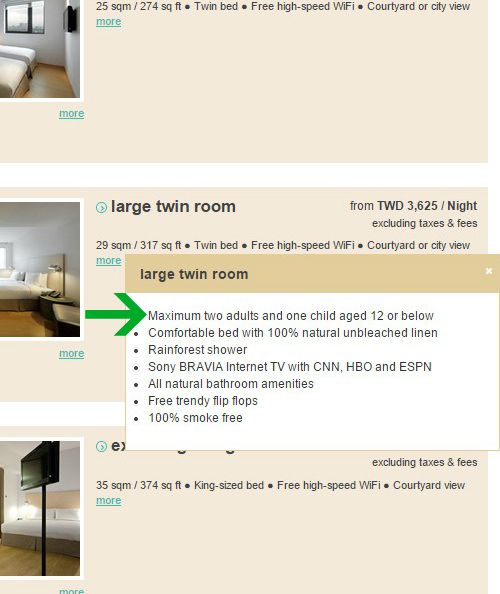
- 保持房间描述非常简短:避免在结果中包含非常冗长的房间描述的冲动。 只包括几个要点或更好,使信息隐藏,通过“了解更多”按钮或鼠标悬停操作可用。 这将大大有助于减少结果界面的视觉重量。
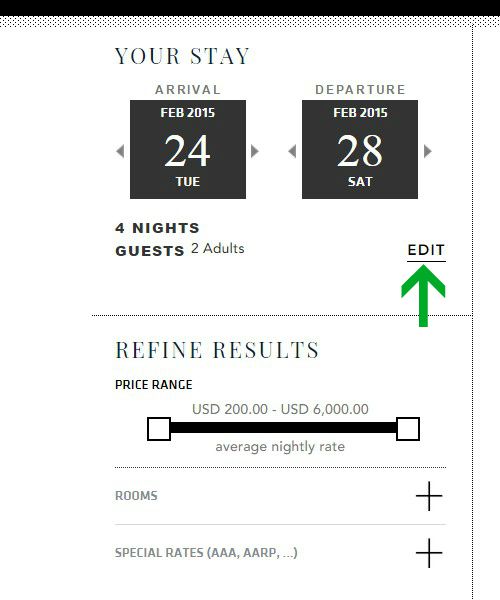
- 显示原始搜索条件:始终确保清楚地重新显示客人提交的搜索条件,让他们轻松启动新搜索,而无需返回特定的起始页面。

Thompson:请回顾一下搜索条件,以便轻松启动新搜索。
- 提前了解价格明细:向客人提供价格明细信息总是一个好主意,以便他们了解入住期间任何可能的价格差异。 隐藏可能会引起一两个眉毛,在客人的脑海中产生一些怀疑或不信任。 使信息的显示可选以节省屏幕空间。
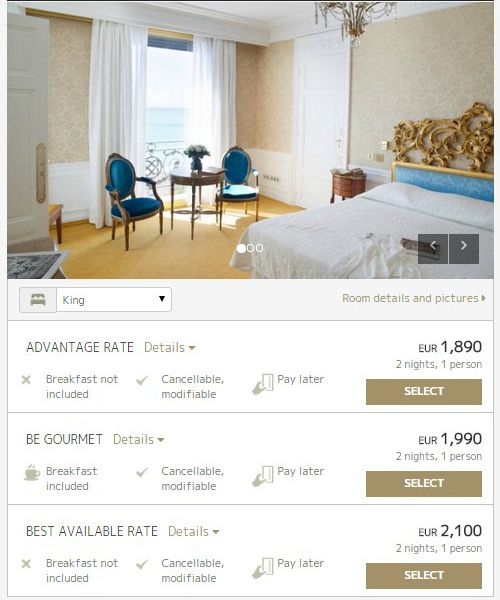
- 使用图标和网格来进行价格比较:当您显示特定房间的各种价格时,让客人可以轻松地比较和评估它们。 如下面的示例所示,使用列和行的智能设计让客人可以快速了解他们在每种价格下得到的结果。

Hotel Negresco:让您轻松比较付款规则和房价中包含的项目。
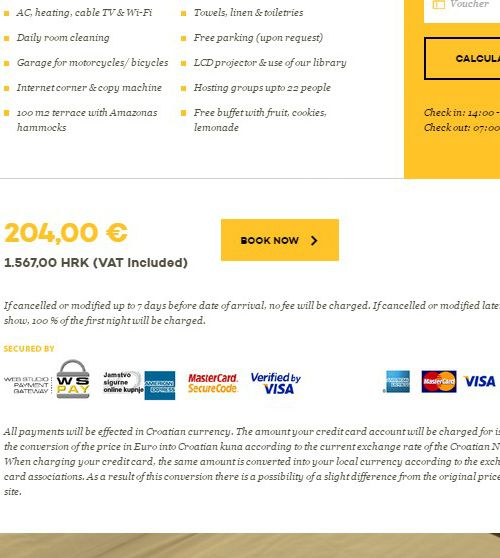
- 提前了解取消和付款政策:根据您的设计,您可以在默认视图中永久显示信息,也可以将其设置为可在鼠标悬停或展开项目时查看的可选项目。

Lobagola:一定要让用户访问付款和取消政策,以避免误解。
3) 预订
因此,您从客人那里收集了信息,为他们提供了相关且诱人的房间选择,他们决定预订其中一间房间。 现在是时候确保他们的预订并将他们转变为新的(或返回的)客人了。
要记住的事情:
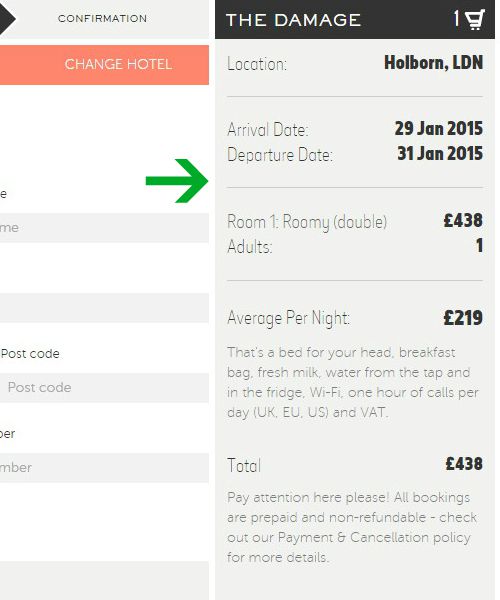
- 让客人放心:由于这部分流程要求客人提供个人信息,例如地址和银行详细信息,因此最好简要介绍一下预订费用、日期、客人人数、所选房间等。是的,该信息已在上一步中提供,但最后的回顾让客人有最后一次机会在做出财务承诺之前仔细检查一切是否正常。

The Hoxton:一定要总结预订细节,突出关键日期和费用。

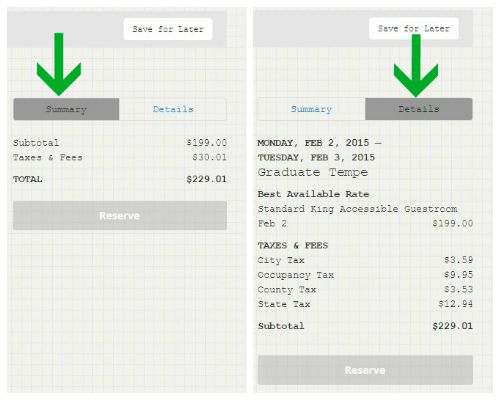
研究生酒店:提供查看预订摘要和详细信息的灵活性。
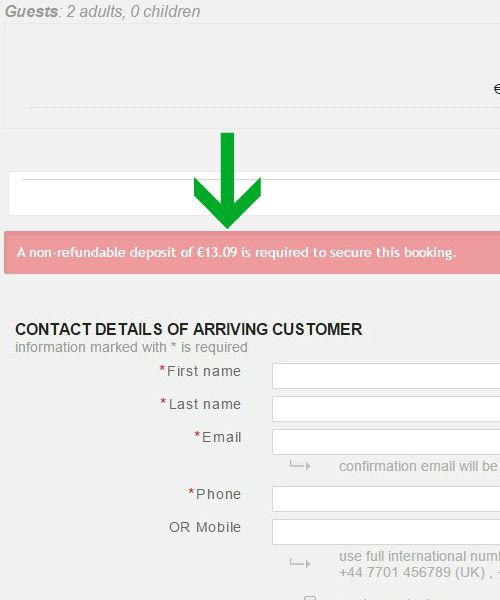
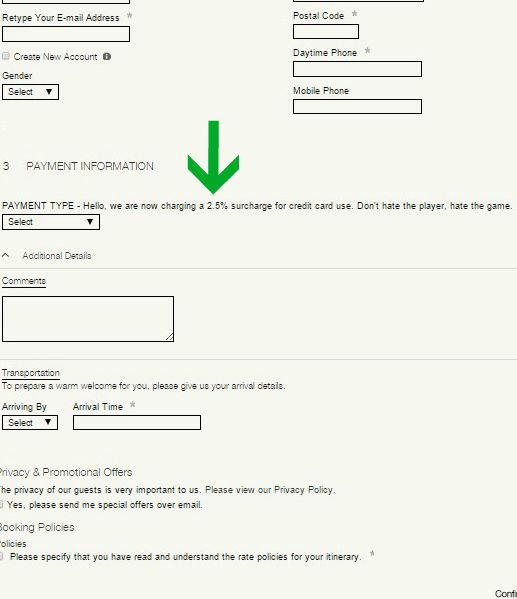
- 详细说明所有预订条款和条件:确保指出所有付款条件(例如,需要押金、需要全额付款、特殊费用)、条款和条件(特别是在不可退款房价的情况下),就像结果中一样组件,包括取消和/或预订政策的提醒。

都柏林迪恩酒店:一定要强调押金和附加费。

酒店酒店:请注明与特定付款方式相关的费用。
- 确认、确认、确认:客人提交个人信息和付款详情后,请始终提供确认信息,表明预订已获得保障。 再次快速回顾预订的详细信息,并确保向客人发送最终电子邮件和/或短信。
结论
虽然本文中列出的 3 个组件适用于任何预订流程,但每个组件的详细信息因品牌而异。 与任何设计项目一样,对品牌定位、价值主张、目标、目标受众和其他关键定义元素的清晰了解将使您能够确定最终应包含在您的设计中的内容。
然而,无论品牌如何,您总是希望为客人提供灵活性和便利性。 例如,这意味着客人可以从任何页面访问搜索。 这也意味着正在查看给定房间专用页面的客人可以直接预订该房间,而无需通过主要的预订流程。

Lobagola:包括从房间描述页面直接预订。
虽然我谈到了便利性和灵活性,但我们不要忘记最重要的一点:确保网站具有响应性。 研究表明,94% 的休闲旅客(和 97% 的商务旅客)至少拥有一台移动设备。 通过移动设备进行的预订占酒店预订的 20% 以上,与通过台式机进行的预订相比,呈指数级增长。 Hotel Tonight 等应用程序满足了移动、仅使用移动设备的旅行者的需求,同时还以独特的功能和令人难忘的移动设计重新定义了酒店市场。 因此,酒店网站不再只是为了在品牌营销的待办事项清单上核对一个项目而做的事情。 它的存在对于旅行者生活和运营的互联世界是必要的。
正如我之前提到的,预订界面是客人的“工作区”。 这意味着即使您的用户研究表明酒店的目标受众在技术上很复杂,您也希望避免在网站的这个特定部分有很多花里胡哨。 例如,Rooms Hotel 和 Pendry Hotels 等品牌针对的是现代和精通技术的受众,他们的网站是反映这一点的有趣、全面的体验。 这种体验性和探索性的设计对于网站的许多部分都非常有用,虽然其中一些元素可以纳入保留区,但重要的是要取得适当的平衡。

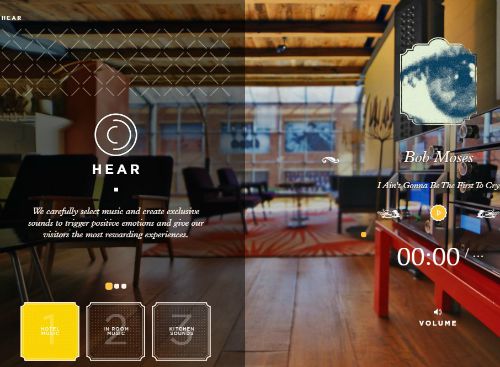
Rooms Hotel 第比利斯:幻灯片、音乐、鼠标悬停效果和其他交互元素最好保留在主页等页面上。
资源
与所有项目一样,最好的灵感来源是目标用户。 许多因素会影响旅行者的决策过程:预算、生活阶段、以前的旅行经历等等。 您对旅行者的了解越清楚,您就越有可能制定符合他们需求的预订流程。
为了洞察和分析正在塑造酒店(以及更广泛的旅游)行业的社会趋势,以及对行业定位和设计趋势的理解,这份报告汇集了我和我的团队,深入研究了从 UI 模式到各种品牌的颜色选择和在线交流方式。
此外,查看酒店和旅游特定资源,例如 Hotel Chatter、Skift 和 Tnooz,以了解酒店和旅游业务是如何形成的。
