最好的博客评论设计
已发表: 2020-07-21博客是人们讨论某些概念的论坛。 博客上的帖子以相反的顺序显示,因此最新的帖子首先出现,第一个帖子最后出现。 博客有助于营销,以满足您的目标受众的特定需求。 观众可以通过评论部分与您联系。 最初,评论部分很无聊,有一个可以接收博客读者评论的框。 但是现在,评论部分可以很好地设计来鼓励用户反馈和评论。
博客评论是增强作者和他或她的观众之间对话的好方法,他们可以分享事实、想法、概念等。 这个博客专注于博客评论设计,您可以在博客上使用这些设计,这些设计既引人注目,又简约又美观。
1.地球911:
Earth911 是一个谈论环保事物和系统的网站。 它有各种博客,标题有“环保礼物清单”、“10 本书反对消费主义”等等。 该网站已主动建立对我们地球的认识。 因此,Earth911 这个名字表明他们想谈论世界及其保护。 它们以盒子结构的形式采用简单的博客评论设计。 用户的图像显示在其评论的左侧。 您需要有一个帐户才能在他们的博客上发表评论。
2. 马特·米克利奇:
Matt Miklic 是一位设计师,他经营着一个博客平台,讨论许多原因,包括最近的乔治·弗洛伊德谋杀案。 他谈到了诸如种族主义和对少数族裔的压制等社会问题。 . 在他的网站上,他有一个设计精美的评论部分。 它具有分层设计。 用户写了一条评论,网站所有者 Matt Miklic 回答了降级时显示的反馈。 对评论的回复也与右缩进略微对齐,使其看起来像层次结构。
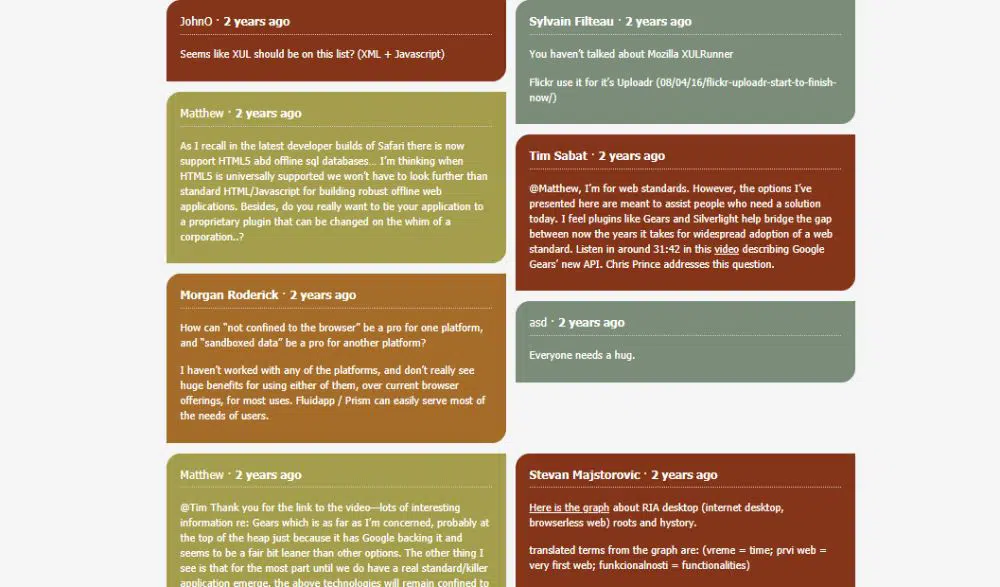
3.粒子树:
该网站,粒子树,谈论网站设计和开发。 它们为网站开发提供真实的信息来源。 该网站有一个不同主题的专家列表,如 UI 设计、数据库管理、市场营销等。 在他们的博客上,他们的评论部分似乎很有趣。 如果用户 A 发表评论,它会以带颜色的叶形结构出现在左侧。 用户 B 对用户 A 的回复与用户 A 写的评论相反,颜色不同。 除此之外,他们有一个精心设计、美观的评论部分。
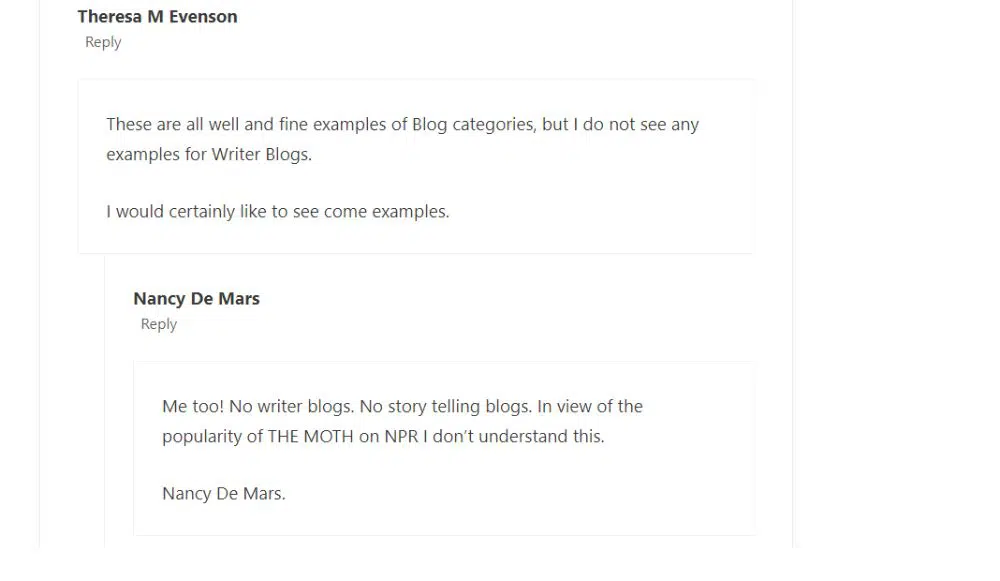
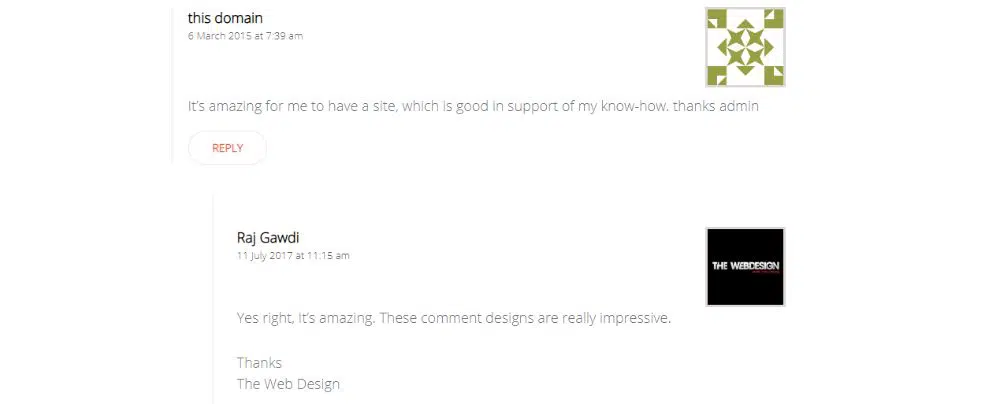
4.制作网站中心:
制作网站中心是一个讨论用于撰写博客的流行类型的网站。 它展示了关于母亲、旅行和冒险、食物等主题的各种主题和有影响力的博客。 他们有一个简单的评论设计,评论和对他们的回复出现在一个层次结构中。 如果用户发表评论,它会出现在一个看起来很简单的框中。 并且,对该评论的回复显示在其下方的另一个框中,按层次排列。 这表示哪个评论的回复显示在哪个部分。
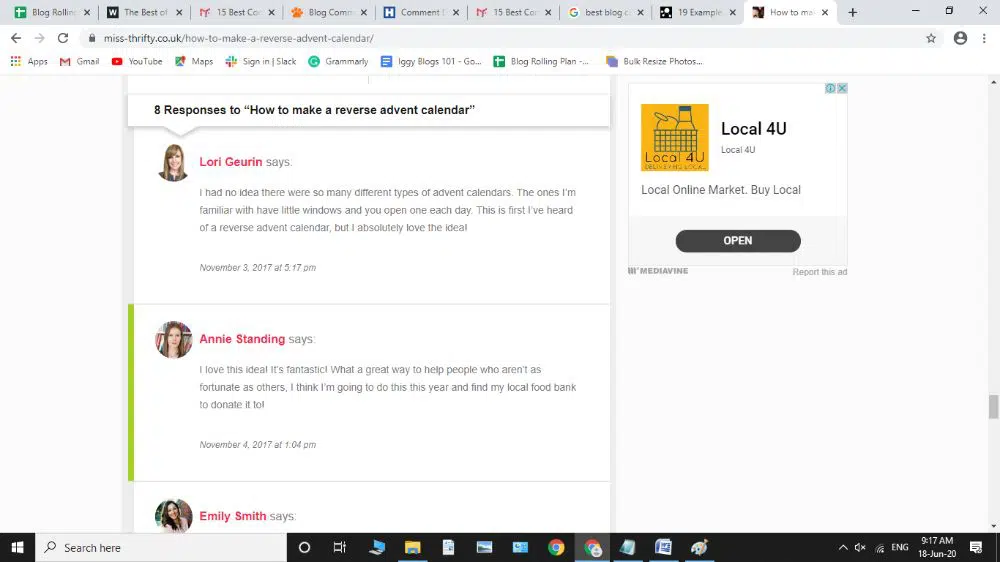
5. 节俭小姐:
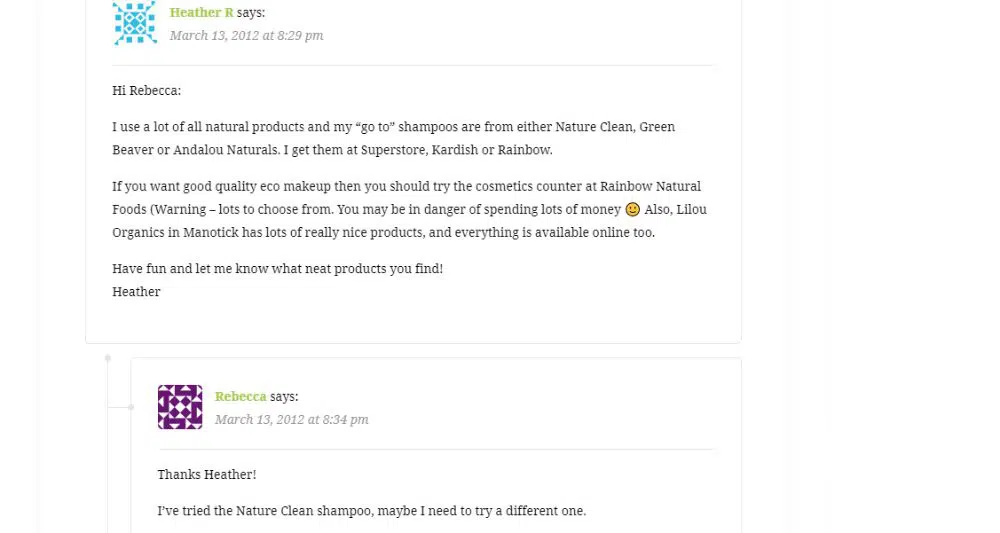
Miss Thrifty 是一个网站,它讨论了建立一些常规任务的节俭方法。 它侧重于如何不把钱花在可以使用大脑的地方。 该网站教您解决和处理现金不足时出现的所有问题。 她的评论部分设计与她网站的目的一样独特。 当用户在她的博客下写评论时,他的图片会出现在评论的左侧。 此外,她博客上出现的每条评论都会出现一条垂直的绿线。
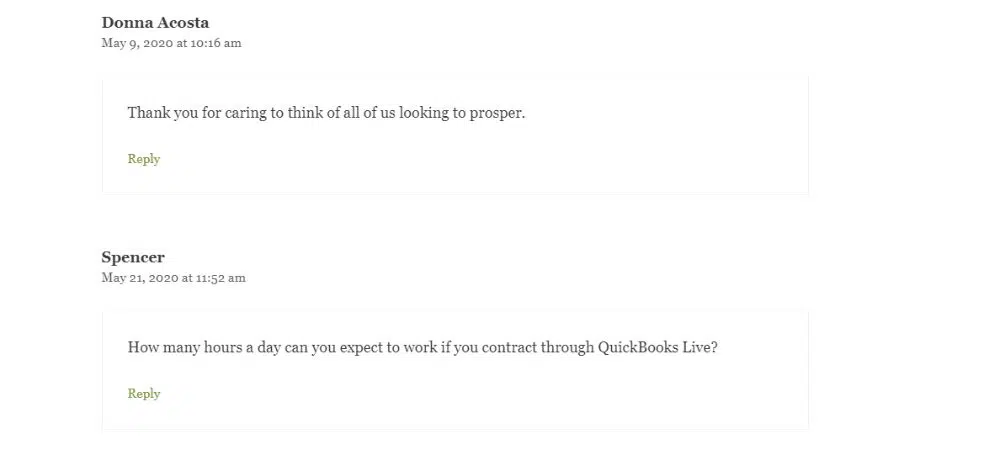
6. Side Hustle Nation:
Side hustle country 是一个网站,它谈论通过全职工作赚取第二或第三收入来源。 它讲述了您可以拥有并摆脱残酷竞争时代的所有副业。 该网站的所有者是各种项目的企业家。 他鼓励他的读者拥有第二个收入来源,并讨论如何使其永久化。 评论部分采用简约设计,评论用户的姓名显示在顶部,而他的评论显示在其下方。 对评论的回复出现在层次结构中。
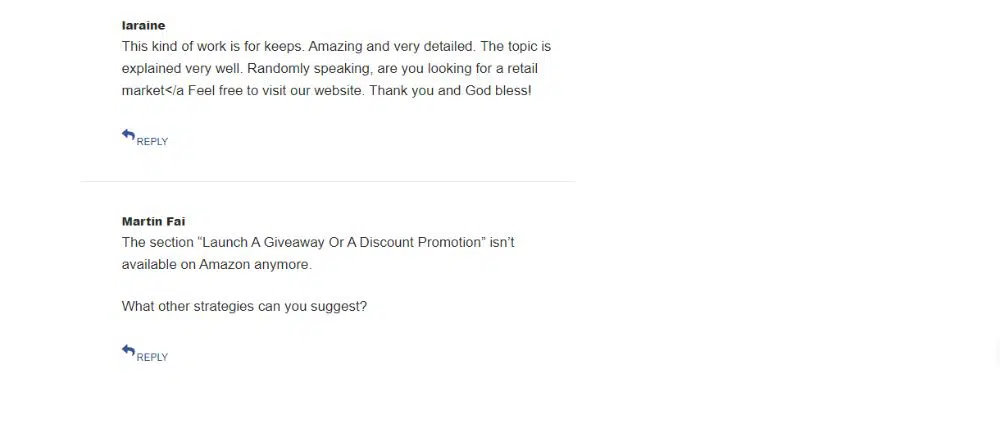
7. 我妻子辞职了:
她谈到了获得健康稳定收入的副业和奇怪的方式。 该网站讲述了这对夫妇的妻子如何摆脱朝九晚五的工作,以及他们如何在没有全职工作的情况下拥有稳定的收入来源。 他们的评论部分设计简单,没有花哨的东西。 一条注释与另一条注释用一条水平线隔开。 评论者的姓名连同他们的评论一起出现在其下方。
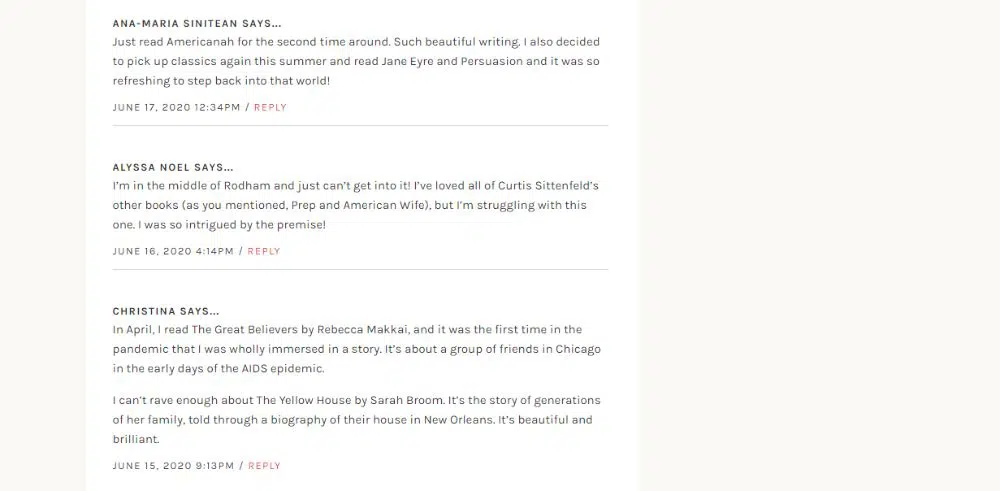
8.乔杯:
Cup of Jo 是一个博客作者的网站,他定期撰写有关风格、设计、食物、旅行、关系等方面的文章。 她将这个网站作为一种爱好开始,该网站继续发展成为一个庞大的网站。 她聘请了全职作家在她的博客平台上开设博客。 博主有一个设计非常简单的评论部分。 它对评论的回复出现在层次结构的同一级别。 评论的结构非常好,外观干净。
9.一点妈妈的感觉:
Bit of Mom Sense 是关于一位博主和她的生活,围绕着她的丈夫、孩子以及其他事情,如食物、旅行、育儿等等。 她是一名全职博主,拥有众多她喜欢的追随者。 她网站上博客下的评论部分令人着迷。 每个评论都有一个用户名和一个分配给该用户的图像,该图像附加了一个特定的设计。 评论出现在一个带有对评论的回复的层次结构中,位于实际评论的下方。
10.冒险博客:

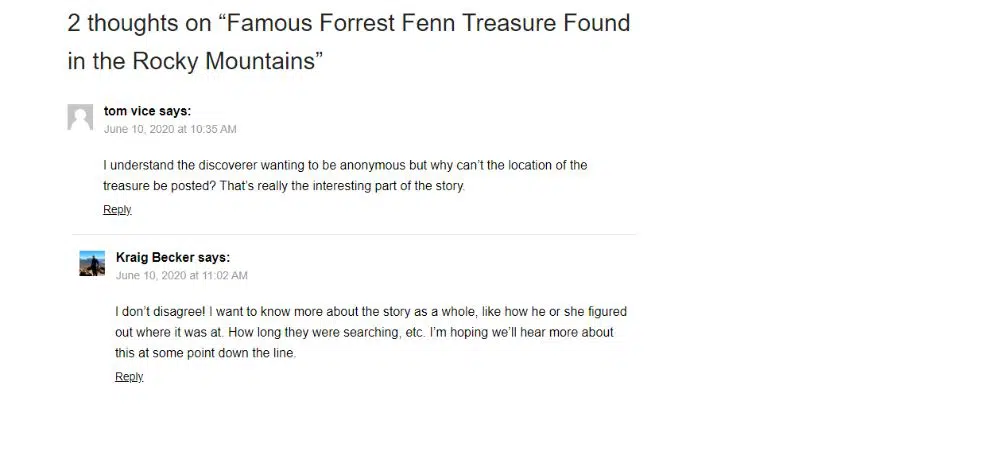
冒险博客是一个网站,它谈论前往不寻常的地方、从未发现的地方以及周围的经历。 它还涵盖了其他人谈论过但从未被掩盖的各种旅行故事。 博客的创建者去过很多地方,很多人都不知道他们的存在。 网站的评论部分有一个评论者的图像,以方形显示在用户姓名的左侧。 对该评论的回复似乎在其下方。
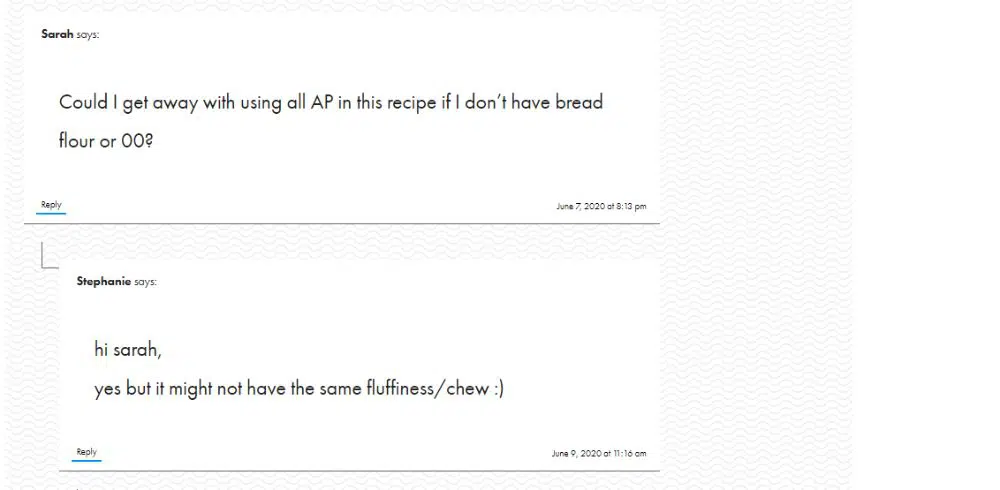
11. 一撮百胜:
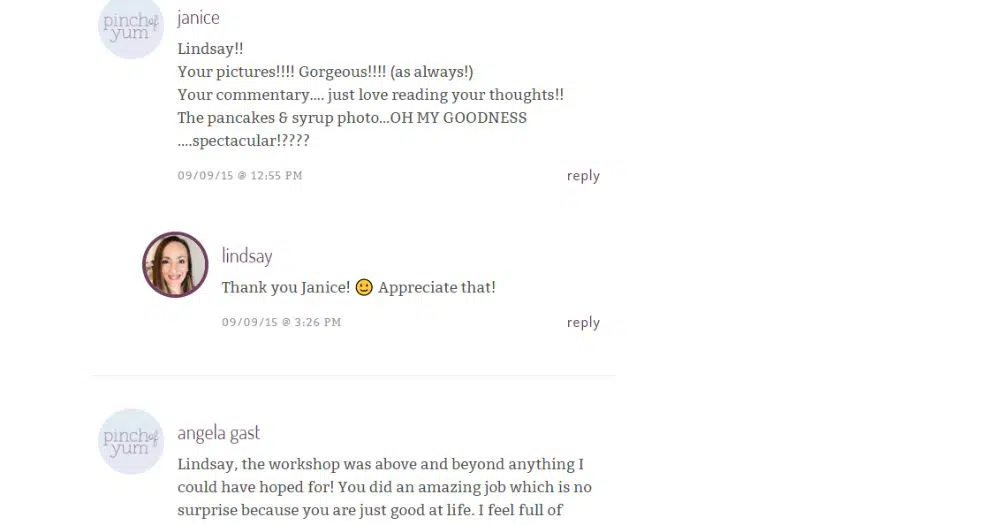
Pinch of Yum 是一个谈论健康食谱的博主的网站。 她制作并尝试食谱,然后写下它们。 她的全职工作是撰写有关食谱的博客,并尝试新的和不同的食物组合。 该博客的作者声称自己是美食爱好者,并且在她的博客上有一些很棒的食谱。 她网站的评论部分很吸引人,对评论的回复分层显示在其下方。 评论者的图像显示在评论者姓名左侧的一个小圆圈中。
12.饼干和凯特:
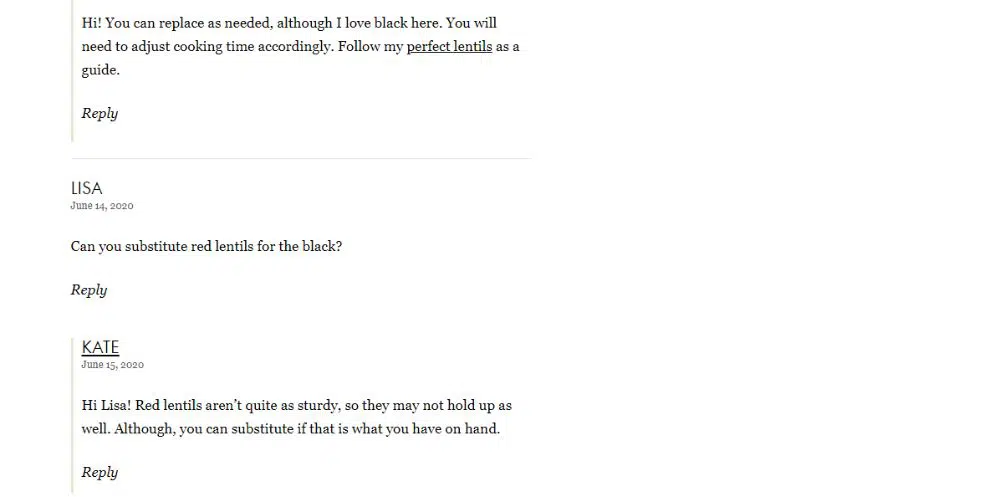
Cookie and Kate 是一个关于博客作者的网站,他喜欢上传沙拉、汤、早餐、甜点等食谱。 她确保她的食谱是素食的,既健康又美味。 她网站上的评论部分非常简单,类似于她的网站。 注释以分层结构显示。 当评论有答案时,回复评论旁边会出现一条垂直的灰线。 它表示带有灰线的评论是回复。
13. 我是美食博客:
我是一个美食博客,顾名思义,就是关于食物的一切。 该博客的作者有数百种食谱,可以帮助您在家中重新制作她的食谱。 她还谈到了烹饪基础知识、购买指南和城市指南。 她的食谱分为不同的部分,如 DIY 中餐外卖、主菜、快捷方便等。 本网站的评论部分具有层次结构,并具有看起来像可折叠结构的设计。 评论的日期和时间显示在评论框的右下角。
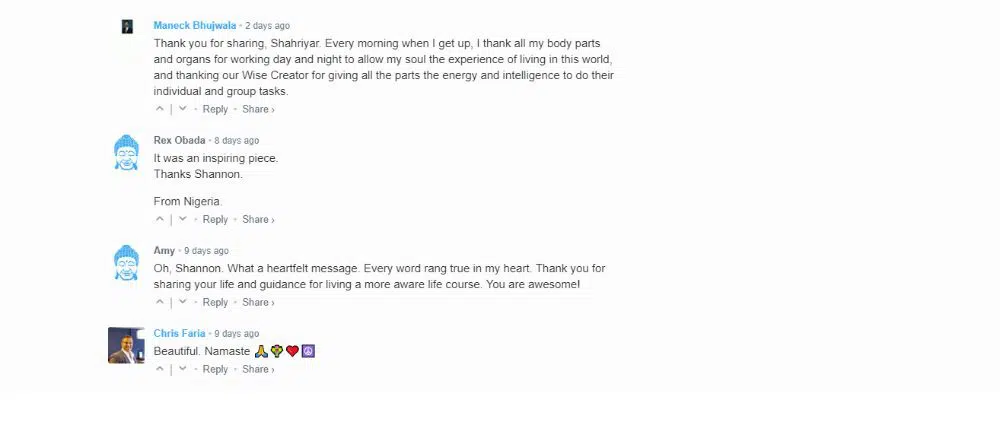
14.小佛:
Tiny Buddha 是一个谈论内心平静、冥想和灵性的网站。 该网站通过暂停和花时间反省并找到复杂问题的简单解决方案来帮助其读者简化生活。 以灵性为中心概念,其思想和思想完全基于佛教的概念。 他们专注于谈论爱情、人际关系、幸福、内心的平静和其他类似领域。 他们网站上的评论部分与网站的目标一致,用户的图像出现在评论旁边。 但是如果评论者没有他的照片,他的评论旁边会出现一个小佛像。
15. WP酒馆:
该网站主要关注 WordPress 的所有内容,还涵盖有关 BuddyPress、bbPress 和 Automattic 的内容。 该网站允许来自世界各地的成员讨论有关 WordPress 的一切。 网站上有一个令人兴奋的社区,他们的评论部分也很有趣。 用户的图像出现在其评论旁边的圆圈中。 还有一个选项可以按下评论下方的“赞”按钮。 如果评论下方有回复,则它会显示在层次结构中。
16. 差距:
Gaps 是一个网站,讲述了一位博主关于探索在线开展业务机会的故事。 博主谈到了您可以探索的各种商业机会。 它谈到了如何在域名上花钱为博主发现了多个机会。 博客上的评论交替出现在灰色背景中。 如果用户发表了评论,则它会显示为灰色。 对它的回复似乎没有灰色背景。
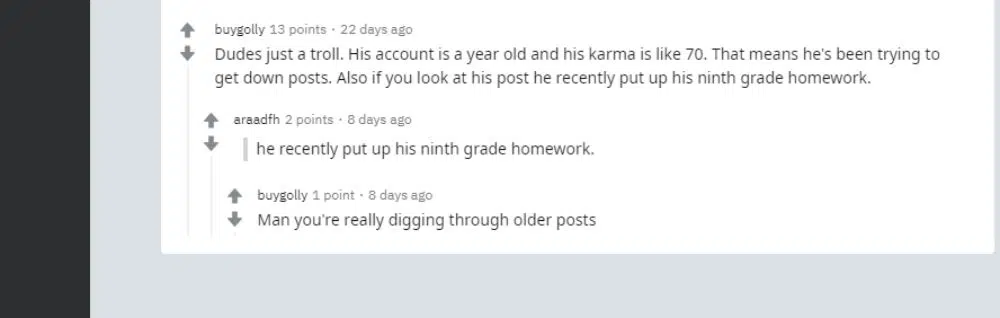
17. Reddit:
Reddit 是一个非常棒的论坛,可以分享想法、概念和进行讨论。 它有大量使用该平台的书呆子,他们谈论各种主题,如哲学、语言等。 该网站有一个典型的评论部分,评论旁边有向上和向下箭头。 您可以按这些箭头在平台上向上或向下显示评论。 评论显示在层次结构中,用户 ID 没有图标或图像。
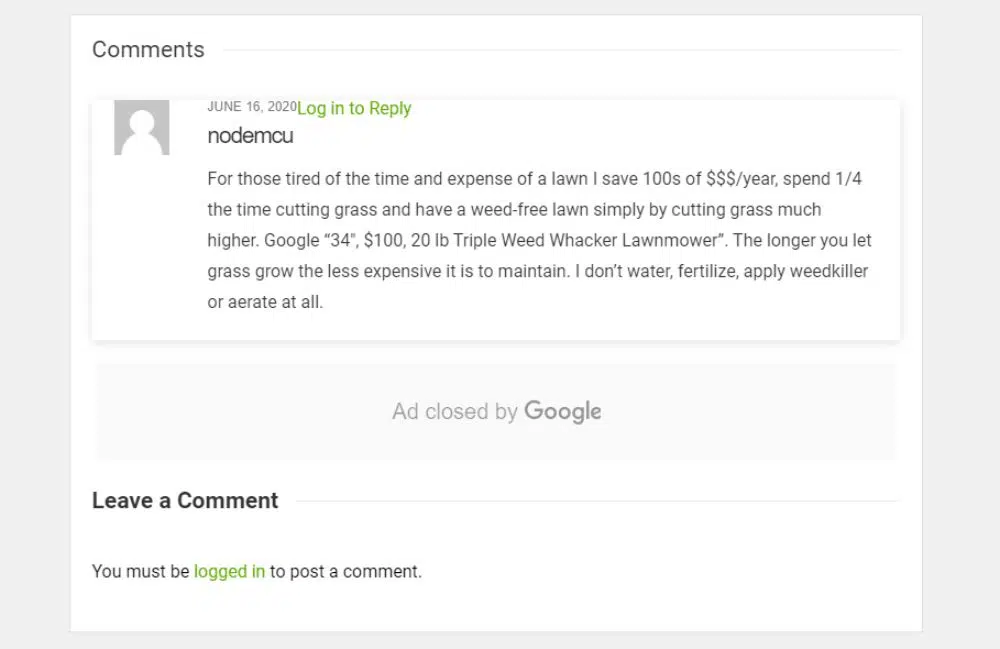
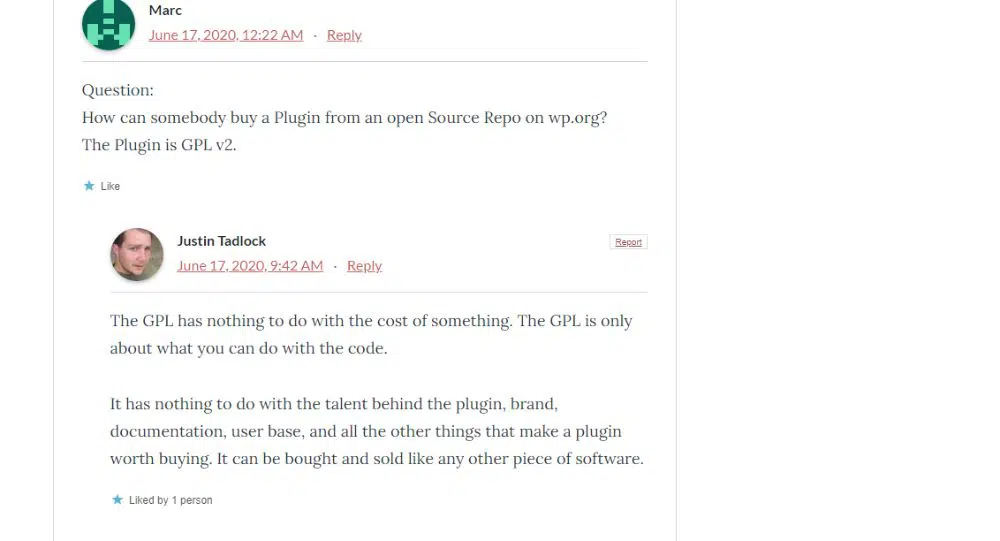
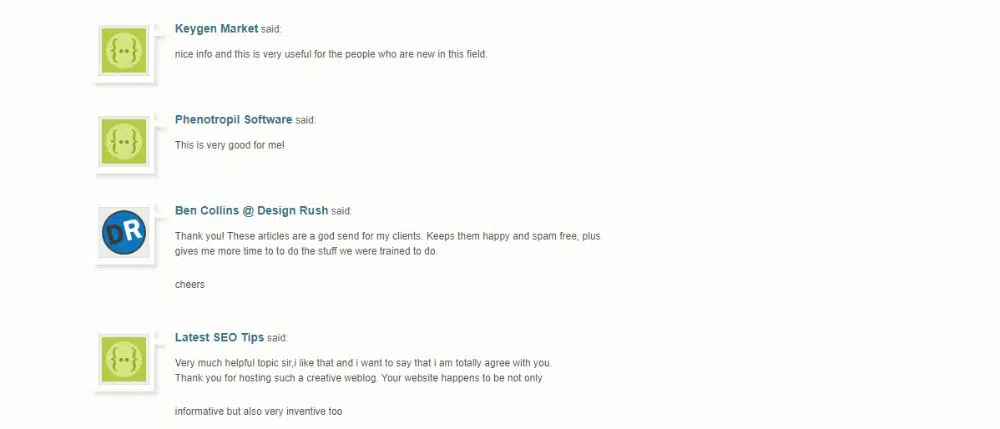
18.专业博客设计:
Pro Blog Design 是一个平台,业主可以在这里讨论网页设计和有关 WordPress 的一切。 他们撰写文章和博客,以帮助在线企业从他们的网站和数字平台中获得更多收益。 网站所有者也是从头开始创建网站的专家。 本网站的评论部分具有简约的结构。 写评论的用户除了没有背景颜色的图像外,还有一个正方形的图像。 对评论的回复以类似的格式显示在灰色背景中。
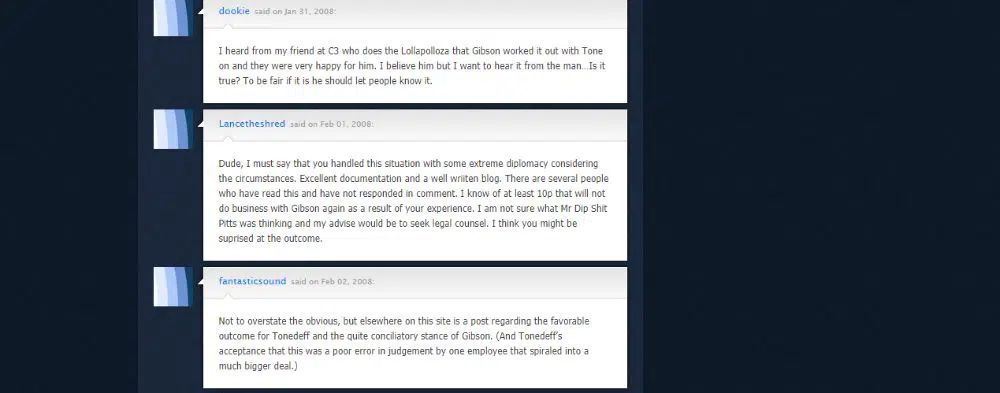
19. QN5:
QN5 是一家嘻哈音乐流派的独立唱片公司,总部位于美国纽约。 众所周知,它可以为新人提供机会并以数字方式推销他们的音乐。 他们每隔一段时间就会创新他们的数字营销策略。 该网站的所有者开展了一项“新嘻哈运动”,将所有嘻哈艺术家聚集在其下。 他们在网站上的评论部分在美学上很简单。 每个在他们的博客上发表评论的用户都有一个带有蓝色条纹的方形图像。 评论显示为一个消息框。
20.结果第一:
Result First 是一个专注于 Web 开发、SEO 性能、Google Adwords、内容营销和社交媒体的技术网站。 他们专注于为客户创造数字营销体验。 Result First 有一个吸引人的评论部分,在视觉上吸引用户。 在他们的博客上发表评论的用户出现在一条垂直的灰线旁边。 用户的图像在评论的右侧以正方形显示。 如果用户配置文件没有图片,则默认图像是由图片中的各种几何图案组成的正方形。 评论的上传日期和时间位于用户名下方。
结论:
很少有人关注任何网站上博客的评论部分。 设计师和程序员只在网站的外观和功能上努力工作。 但是,您还应该关注用户将与您的网站内容进行交互的部分。 您还应该添加一个赞按钮或星号,让用户投票选出他们最喜欢的评论。