10 个用于创建令人惊叹的文本屏蔽效果的代码片段
已发表: 2021-01-25文字遮罩一直是相当流行的设计趋势。 开发人员尝试了各种图层(当然,最流行的是视频背景)和不同的字体。
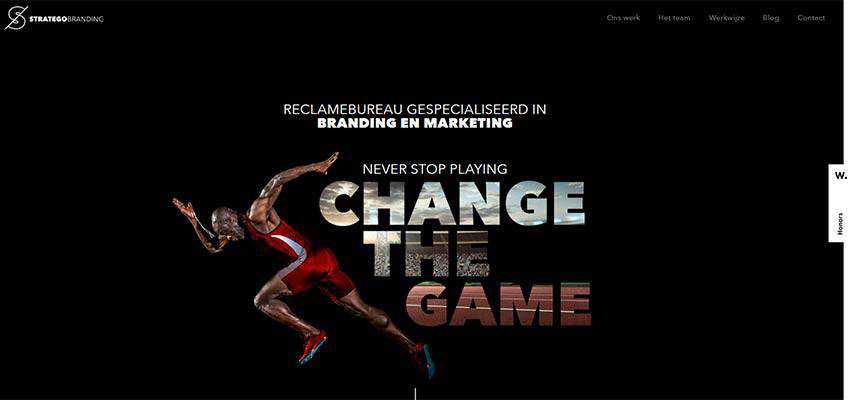
今天,我们看到使用量有所下降,因为还有许多其他选择。 然而,它仍然令人印象深刻,让你毫不费力地创造出令人难以置信的东西。 例如,看看 Stratego Branding:

在这里,设计团队使用遮罩使标语更重、更强大、更有吸引力。
- 他们设法让三个简单的词成为关注的焦点,轻松地将它们与背景和内容区分开来。 “改变游戏规则”是您注意到的第一件事。
- 他们使用适当的图像背景重现了运动氛围,而不会压倒游客。
- 他们在视觉上增强了体育隐喻,做出了恰当的陈述。 那不是全部。 遮蔽还用于丰富作品集的展示,使设计完整。
Stratego Branding 是将解决方案的简单性转化为优势的网站的代表性示例。 他们的网站优雅、强大且务实。 尽管如此,它还是具有魅力和个性。 做得很好。
因此,如果您希望在家庭区域建立宁静,但又不希望它完全是静态的、过于简单化和沉闷的,那么文本屏蔽是一个可行的解决方案。 为了在这个领域有一个良好的开端,探索这些精彩的代码片段。 开发人员与观众分享不同的实验,用令人兴奋的想法和实用的解决方案吸引他们。
带有视频填充的 SVG 文本蒙版,作者 Dudley Storey
我们系列中的第一个绝对是这个方向的经典。 我们已经看到这种效果数百万次了,Dudley Storey 向我们展示了如何在 HTML、SCSS 和一些 JavaScript 的帮助下重新创建它。 这支笔是可编辑的,因此您可以使用它。 在后台,您会找到一个 HTML5 视频。
请参阅 Dudley Storey 的 Pen SVG Text Mask w/ Video Fill
Jesgrapa用 SVG 文本屏蔽图像
Jesus Gracia 打造的这支钢笔呈现了另一个绝对经典。 掩蔽图像和 SVG 文本在这里齐头并进。 因此,我们可以享受到美妙的自定义字体。 字体看起来很出色。 艺术家使用了久经考验的 HTML、CSS 和 JS 三重奏。 对于那些想要重新创建上面 Stratego Branding 主屏幕中看到的效果的人来说,该解决方案是一个很好的起点。
查看 Jesgrapa 的带有 svg 文本的 Pen Masking 图像
Alex Tkachev 的蒙版效果
Alex 的蒙版效果基于悬停效果。 它是一个纯 CSS 实现,这意味着它既轻巧又快速。 该解决方案允许访问者放大和缩小字体。 它在整个项目中使用相同的背景来产生有趣的结果。 请注意,在撰写本文时,该效果在 Chrome 中效果最佳。
查看 Alex Tkachev 的钢笔蒙版效果
妻子的CSS字体蒙版动画
如果您想实现其他一些纯 CSS3 实现,那么 Wifeo 的 CSS3 字体蒙版动画是一个您可以从中获得灵感的项目。 艺术家仅使用 HTML 和 CSS 来实现这种奇妙的效果。 同样,您需要在 Chrome 中查看此内容以获得完整效果。
查看 Wifeo 的 Pen CSS3 字体蒙版动画
Matt DesLauriers 的模糊面具
为了让事情变得更有趣,您可以轻松地将以前的解决方案与一些混合模式混合。 例如,您可以像 Matt DesLauriers 那样使用模糊效果。 他的模糊面具简直不可思议。 这位艺术家利用了一张非常模糊的画布和一个像哨子一样干净的文本蒙版。 看起来时尚又漂亮。
查看 Matt DesLauriers 的 Pen Blur Mask
Marti Fenosa使用 GSAP 和 SVG 制作蒙版动画
Marti Fenosa 用 GSAP 的魔力在这个概念上走得更远。 使用 SVG 和蒙版转换,Marti 成功地为文本提供了一种可爱的行为,可以有趣地显示和隐藏文字。 再一次,这个例子最好在 Chrome 中查看。
查看 Marti Fenosa 使用 GSAP 和 SVG 制作的 Pen Mask 动画
图像和视频是两种流行的遮罩选择; 但是,这并不意味着您仅限于这两个。 实际上,您还有其他一些可行的选项,例如渐变。
Miles Manners 的可包含的Granim.js 文本屏蔽
与前面的示例非常相似,这里使用渐变来丰富字体。 Miles Manners 使用 Granim.js 生成掩码。 您可以使用设置、更改字体、大小,当然还有文本。 该解决方案可以在您的项目中轻松使用 - 只需访问官方页面了解所有详细信息。
查看 Miles Manners (@milesmanners) 的 Pen Includable Granim.js 文本掩码
DroidPinkman 制作的动画 SVG 蒙版
艺术家展示了如果您稍微调整一下并使用渐变来显示/隐藏文本而不是填充符号可以做什么。
请参阅 DroidPinkman (@dennisgaebel) 的钢笔动画 SVG 蒙版
Rachel Smith 使用 snap.svg 进行文本屏蔽
视频和图像的另一种替代方法是动画。 看看 Rachel Smith 的使用 snap.svg 进行文本屏蔽。 雷切尔的作品很棒。 它非常有趣和好玩,以至于您想随身携带并立即在您的项目中使用它。 在这里,几乎所有事情都是在 Snap.svg 的帮助下完成的。
请参阅 Rachel Smith (@rachsmith) 使用 snap.svg 进行的 Pen text masking
Susan Lee 的SVG 视频蒙版动画
你觉得眼熟吗? 我敢打赌,首先想到的是标志性的 Apple iPhone 促销。 你是对的。 Susan Lee 使用 SVG、GSAP 和 ScrollMagic 创建了一个副本。 整洁、漂亮、精致。
查看钢笔 SVG 视频蒙版动画 – Susan Lee (@susan8098) 的 ScrollMagic &Greensock
面具背后是什么?
文本屏蔽并不像乍看起来那么简单。 他们都是不同的。 是的,许多开发人员更喜欢使用视频背景,但它们仍然彼此不同。 许多技巧使这个解决方案独一无二:视差滚动效果、渐变、动画等。
混合和匹配各种技术可以让开发人员创造出奇妙的实现,既不会压倒访问者也不会压垮网站。 文本遮罩是一种优雅、简单且久经考验的方式,可将标语或标语转变为节目的明星。
