移动优先体验的 A/B 测试
已发表: 2022-03-10您客户的网站已完成。 他们对此很兴奋。 您和您的团队对结果感到满意。 到目前为止,访客接待看起来不错。
虽然我认识到在创建网站时进行了大量的研究、实验、分析和审查,但如今建立一个成功的网站就只有这些了吗? 我认为移动优先的网络增加了一层复杂性,很少有人做好充分的准备。
这就是为什么当您点击“发布”按钮时您的工作不应该停止的原因。
如果您还没有为您的网站客户执行发布后 A/B 测试,那就大错特错了。 尽管我们有大量的案例研究和其他研究可以确认如何在桌面上进行转换设计,但移动体验仍然相对较新。 至少我们今天所知道的移动优先体验。
以下指南包含移动网站 A/B 测试的技巧,将让您以其他方式思考转化率优化,而不仅仅是“立即购买”。
移动 A/B 测试简介
网站上线后,您连接到该网站的 Google Analytics(分析)和任何转化率优化 (CRO) 工具将开始为您提供有关用户的数据。 如果您选择利用这些有价值的见解做某事,您有两种选择:
- 识别体验中的障碍并对站点实施更改以解决它们。
- 识别体验中的单个障碍,假设它发生的原因并创建站点的替代版本来测试解决方案。
第一个选项似乎是干脆的。 数据告诉你有问题; 你为它创建一个解决方案。 但是就像我已经提到的那样,像这样从臀部射击时成功的机会只有在经过尝试和真正的桌面设计技术的情况下才能成功。 即便如此,如果您的受众与普通在线用户的行为不一致,仍然存在风险。
另一方面,第二个选项允许设计人员更安全地对移动网站实施更改。 在您清楚地了解移动用户浏览您的网站的过程之前(实际上,这可能涉及他们在某个时候从移动设备跳转到桌面),移动 A/B 测试必须是您作为网络工作的重要组成部分设计师。
这就是 A/B 测试的工作原理:
- 确定您认为需要更改的网站部分。 (这应该基于您的数据中的发现或用户关于问题体验的直接报告。)
- 假设为什么会出现摩擦,以及你认为如何解决它。
- 只选择一个要更改的元素。
- 使用 A/B 测试软件,设置您的测试变量。 您应该将控件(即网站的原始版本)与元素的变体进行对比。
- 对等量的移动访问者进行测试。
- 让测试运行两到四个星期。
- 监控结果以确保您生成了足够的数据并在此过程中记录任何异常情况。
- 结束测试并查看结果。
- 如果控制结果和变化结果之间有很大的差距,请使用您的移动 A/B 测试工具(如 VWO)来实现获胜者。
如果您发现控件是赢家,那也没关系。 将您学到的知识应用到您未来的 A/B 测试工作中。
推荐阅读:如何对残障参与者进行可用性研究
移动优先体验的 A/B 测试技巧
您来到这里是因为您想知道如何在您为客户构建的网站上增加转化率。 以下提示将迫使您跳出典型的转化率优化计划,并在测试您的理论时跳出框框思考。
提示 #1:停止考虑移动与桌面 A/B 测试
通过传统的 A/B 测试,您通常可以验证哪些有效,哪些无效。 您调整号召性用语的措辞,更多用户点击购买产品。 你改变照片中衬衫的颜色,销售额就会增加 25%。 您将 CTA 的位置移动到帖子的底部,更多的读者订阅。
换句话说,您知道您所做的更改将直接影响业务的底线。
但是,在移动方面,这并不容易。
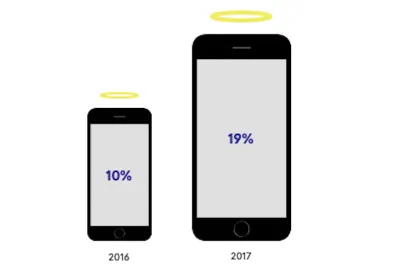
Qubit在 2018 年发表了一份名为《移动发现的影响》的报告。

上图描绘了 2016 年至 2017 年移动光环效应的差异。
移动光环效应是 Qubit 用来描述移动设备上发生的活动如何直接影响桌面设备上发生的事情的术语。 Qubit 对超过 12 亿客户与网络的互动的研究发现:
分析我们数据集中在不止一种设备上登录帐户的用户群表明,移动活动平均直接影响 19% 的计算机收入。 在一些子行业中,这种影响要大得多,时尚行业平均为 24%,而一些零售商的计算机交易中有三分之一是通过移动浏览获得的。
更重要的是,此信息仅适用于从多个设备登录网站的移动用户。 Qubit 怀疑人们只是通过移动设备发现网站也会导致这种光环效应。 这反过来又提高了桌面转换的价值,因为移动设备在客户旅程的发现阶段非常有用。
这就是为什么您不能只在移动优先 A/B 测试中查看仅限移动设备的结果。
相反,请按以下方式进行测试:
- 使用移动访问者运行您的测试。
- 查看您的 A/B 测试工具的结果,看看您是否能够消除移动体验中的障碍。
- 然后,查看您在同一时间段内的 Google Analytics(分析)结果。 即使移动流量在同一时间继续下降,您可能会发现桌面流量和参与度因此增加。
总之,不要进行移动 A/B 测试,认为您所做的每件事都必须在移动设备上带来更多的销售额、订阅者或会员。 相反,专注于如何改善整体体验,从而提高您的整体转化率。
提示#2:从标题开始
请记住,有四个微时刻(或动机)会促使移动用户访问网站:
- 我想知道。
- 我想去。
- 我想要做。
- 我想买。
有了这样一个明确的目的,他们希望通过您的移动网站来推动他们的旅程,不要强迫他们等待他们所要求的。 在设计方面,这意味着缩短他们的路径——要么是转换,要么是在迁移到桌面之前完成移动体验。
当您开始移动优先 A/B 测试时,请查看为与您的网站最相关的微时刻提供答案的元素。
有没有办法将它们放在网站的标题中或主页的第一个或两个滚动中? 或者您至少可以在导航中设计一个一键式快捷方式将他们带到那里?
这里有一些想法:
1.我想知道。
具有大量内容的网站可以很好地测试重新排列导航并强调相关和及时的类别是否有助于转换。
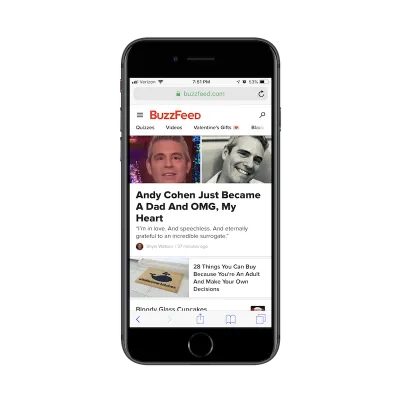
BuzzFeed 将这一理论更进一步:

除了定期自定义导航外,BuzzFeed 还选择在移动设备上保留主导航,并选择有趣的表情符号来吸引人们关注最及时的类别。
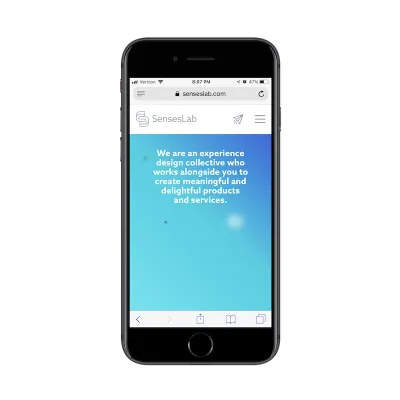
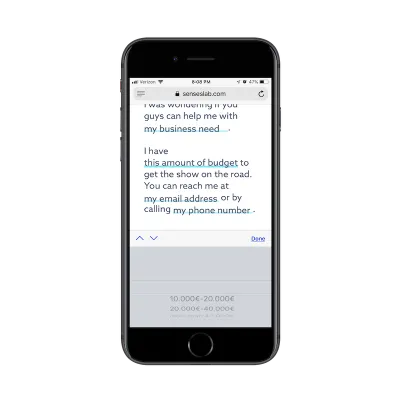
回答“我想知道”搜索的另一种方法是通过 SensesLab 所做的尽可能简化的方式提供联系点:

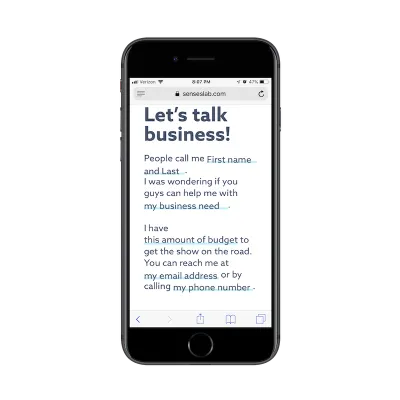
右上角的“邮件”图标将移动访问者带到联系页面。 但是,这不是普通的联系页面。 虽然给出了他们的联系方式和电子邮件地址的介绍,但下面的联系表格真的很闪耀:

整个表格适合我上面 iPhone 的整个屏幕截图。 提供有关如何填写表格或类似内容的说明不会浪费时间。 用户只需单击突出显示的字段即可个性化他们的响应。
更好的是:

SensesLab 已经预料到了他们的反应,并提供了预先填写的答案以及自定义键盘,以缩短任何人填写此信息的时间。
2.我想去。
我认为用这个来测试的解决方案是显而易见的。 换一种说法:
您将预订按钮放在页眉或首屏的什么位置?
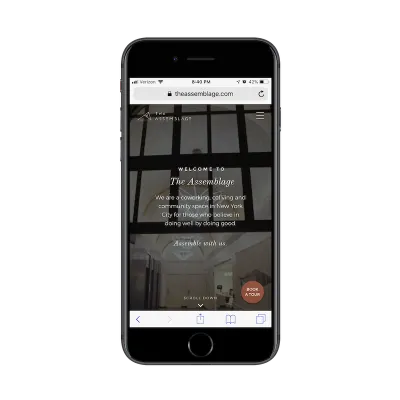
只是不要害怕在这个盒子外面思考。 例如,这是 The Assemblage 网站:

The Assemblage 是一个位于纽约市的联合办公空间。 虽然移动网站可以轻松地将转化的优先级放在首位(即“立即获取您的会员资格!”),但它反而提供了一个更有意义的捷径。
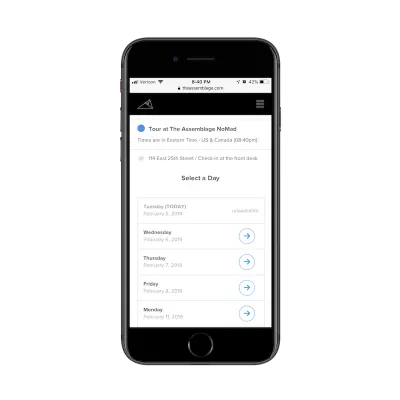
由于专注于预订旅游,移动访问者可以轻松索取日期和时间。 然后,担心稍后会亲自了解和查看工作空间。

在移动设备上完成预订过程也非常容易。

在设计和测试“我想去”时,还有其他方法可以跳出框框思考。 在我看来,下一个示例结合了两个微时刻,并且以一种非常独特的方式实现了这一点。
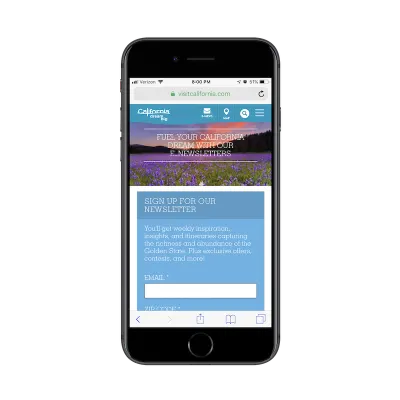
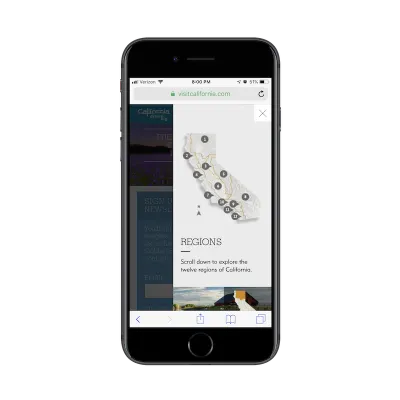
这是访问加利福尼亚:

在网站标题中精心挑选的图标中,Visit California 还包括一个“地图”图标。 毕竟,有人会访问这个网站的主要原因之一是什么?
“我想去加利福尼亚,需要建议!”
现在,这个地图图标的背后并不是一个预订系统,让用户可以预订他们的加利福尼亚之旅。 有了一个推广到如此广阔地点旅行的网站,用户更有可能使用该网站来收集信息以决定去哪里。 因此,地图图标是他们深入研究这些答案的关键:

这是一种独特且具有视觉刺激性的方式,可以将研究主题和答案交到需要它的人手中。
3.我想做。
这个问题对于设计和 A/B 测试来说是一个有趣的问题。
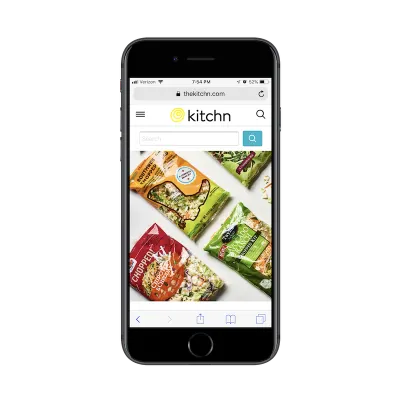
一方面,您会假设“我想做”会得到文章的回答,这些文章提供了所需任务的操作方法。 在这种情况下,来自 Kitchn 的大尺寸搜索栏是一个测试的好主意:

很明显,当 Kitchn 用户来到这里时,他们想要做什么:搜索食谱。 而对于 Kitchn 大小的杂志,使用传统导航可能很难完成。 相反,这个大小几乎与整个标题栏相当的搜索栏提供了一种更快的解决方案。
但是你有另一种“我想做”的情况需要设计——你的移动网站的访问者想要在现实世界中走出去并完成一些事情。 这类似于 The Assemblage 的“我想去”解决方案。
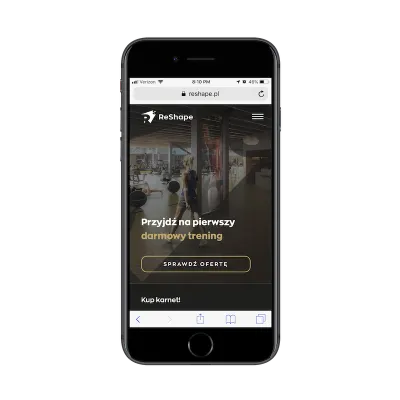
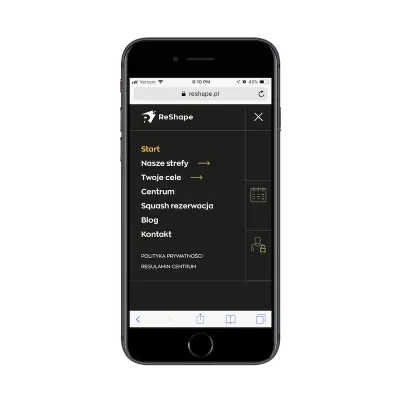
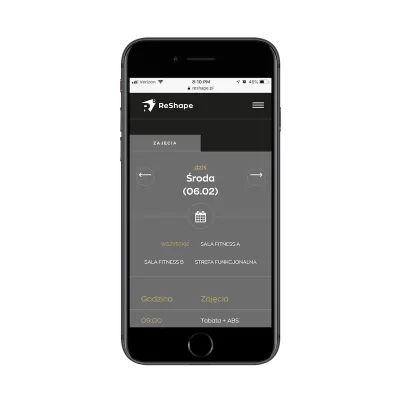
ReShape是波兰的健身中心:

打开本网站的导航后,用户会遇到许多了解健身中心及其服务的选项。

然而,这样做的好处是,该网站允许当前客户通过日历图标立即切断线路并安排课程。 无需下载和使用单独的移动应用程序。 在移动网站上没问题,也很容易做到:

当网站和业务的成功取决于让客户实际做某事时,不要将其埋没在移动体验中。
4. 我想买。
最后,您必须测试“我想购买”的场景。
虽然这种测试的假设很容易弄清楚——“我想让更多的移动客户进行购买”——但这就是你如何使用你的设计来迫使他们这样做,这将是困难的。 因为,再次,您必须记住移动转换并不简单。
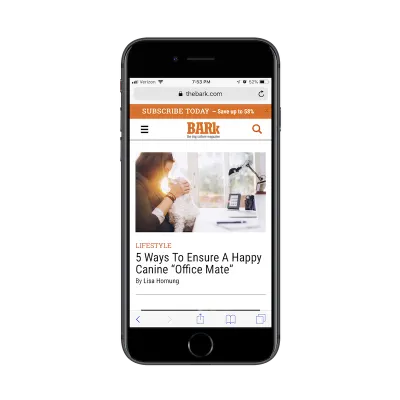
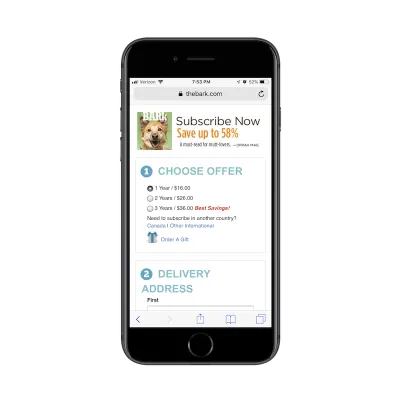
我非常喜欢的一个例子来自 The Bark,一本为狗主人准备的杂志。

这种设计的好处在于有两个相互竞争的动作:
- 允许访问者免费阅读文章的网站内容。
- 不显眼但设计大胆的粘性条,提供有吸引力的转换优惠。

随着我们越来越远离弹出窗口并且侧边栏在移动设备上几乎没有位置,我们已经没有办法进入体验并说:
嘿! 现在买这个!
您可以将横幅放置在与内容一致的位置,但这可能对您的用户造成太大干扰。 虽然我认为可以轻松消除的粘性栏是迫使移动访问者转换的更好方法,但这就是我们进行 A/B 测试的原因。 让我们知道我们的特定受众在遇到移动设备上的购买(订阅)CTA 时究竟会做什么。
如果他们不想在那里转换,那很好。 至少您已经尽职尽责地测试了替代方案,看看您是否可以提高成功率。
提示 #3:鼓励用户改为保存
最后一点很好地解释了我接下来要讨论的内容:
只有一些网站在移动设备上转换效果不佳。
尽管对 Z 世代消费者的研究仍然相对较新,但许多人认为他们将成为真正的多渠道购物者。 他们的大部分研究将在移动设备上完成,但首选的购物体验将来自电脑或亲自。
无论 Z 世代、千禧一代或任何其他一代消费者是否如此,我认为检验这一假设是一个聪明的主意。 在您的移动转化率始终且显着高于桌面和面对面转化之前,鼓励移动用户“保存”他们在您网站上的进度可能是更好的设计选择。
当您今年设计和重新设计网站时,您可能希望省去只致力于转换漏斗的麻烦。 相反,在移动体验中构建“保存”的快捷方式,例如:
- 注册新账号。
- 将产品保存到您的购物车或愿望清单。
- 保存文章或提要以供将来阅读。
- 分享您的电子邮件地址以备将来更新。
- 注册免费演示,剩下的交给我们。
然后,当网站上线时,测试有无它们对转化率的影响。
以下是一些在移动设备上很好地使用“保存”功能的网站示例。
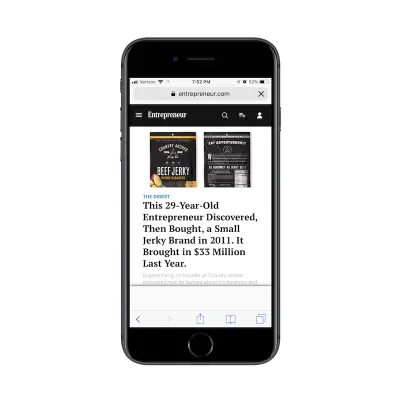
这是企业家杂志:

看到搜索放大镜和帐户设置之间的标题中的那个图标了吗? 这是 Entrepreneur 使普通读者能够保存内容以供将来使用的地方:

如您所见,读者可以在此保存功能下保存各种内容,方便随时随地从任何设备返回企业家文章。
然后是 Zendesk 的例子:

对于为服务提供商和 SaaS 公司设计网站的人来说,这是帮助用户“保存”进度的绝佳方式。 我知道乍一看可能不是这样,但让我解释一下:
Zendesk 并没有浪费任何人的时间来描述它的功能以及人们为什么需要购买它的帮助台软件。 相反,它清楚地总结了用户的期望,然后提供了两个吸引人的号召性用语。 无论移动用户选择哪个选项,Zendesk 都要求他们提供联系信息。
因此,假设移动用户填写表单以进入演示。 他们进入其中,但随后意识到他们的时间很短,或者只是不想在移动设备上与之交互。 美好的。 Zendesk 现在有他们的信息,并将尽快与您联系以跟进体验。 然后,当不可避免的后续电子邮件提醒他们这样做时,移动用户可以从他们的首选设备重新输入体验。
提示 #4:A/B 测试您的页面和帖子长度
我将对移动优先 A/B 测试提出的另一个建议是内容长度。
实际上,我在之前的文章《Web 设计师如何为移动优先营销做出贡献》中谈到了简洁的主题。 但是,我没有讨论如何使用 A/B 测试来确认这是否是您网站的正确路径。
有大量案例研究和研究报告讨论了桌面和移动设备的理想内容长度主题。 有些人强调越短越好,这就是为什么我认为我们在过去几年中看到了如此巨大的推动视频而不是书面内容的原因。
但也有人建议应根据具体情况确定长度。
以 Neil Patel 博客为例。 如果我不得不猜测,我会说他的文章平均在 2,000 到 5,000 字之间——即使在移动设备上也是如此。 考虑到帕特尔是一位千万富翁,我不怀疑他冗长的帖子丝毫不会损害他品牌的成功。
所以,这也是我们需要 A/B 测试的原因——只是为了确认我们的怀疑,并消除我们对网站设计或内容的有效性的任何担忧。
除非您的客户以知名品牌的身份来找您,并且他们已经证明他们可以像 Patel 这样成功制作 2K 字的帖子,否则您必须对此进行测试。
与您的作家和营销人员交谈,并要求他们在第一个月或两个月内创建两个不同版本的内容。 这包括主页、博客文章、产品页面和用户旅程中的任何其他关键页面。 运行测试以查看移动设备上的页面长度是否会影响可读性和转化率。
然后,您可以使用这些结果来优化您网站上的其余内容,确保无论移动用户走到哪里,您都能为他们提供理想的阅读体验。
包起来
移动优先 A/B 测试的目标是激励移动访问者继续体验。 即使您选择测试的元素不会直接导致转换,您所做的改进最终也应该渗透到最后一步,无论它发生在哪个设备上。
只是不要忘记在运行移动优先 A/B 测试时研究您的桌面分析。 虽然测试结果可能无法显示您希望看到的内容,但查看整体情况可能会。
