使主页轮播为最终用户工作的 10 个要求(如果需要)
已发表: 2022-03-10在 Baymard 研究所,我们在过去七年中对桌面和移动电子商务网站进行了大规模的可用性测试。 测试表明,如果主页轮播符合 10 项实施要求,则可以在最终用户中获得不错的表现。 同样重要的是,实施应该从桌面到移动。
请注意,这些发现与您经常在诸如我应该使用轮播吗? .

现在,让我强调一下,用户测试并没有表明,即使是完美实施的轮播也是“主页救星”,它会像其他设计一样对性能产生积极影响。 主页轮播还有其他替代品,它们都表现良好并且更容易实现(我们将在文章末尾展示最好的)。
考虑到大多数轮播实现(包括由几个插件创建的实现)都缺少这 10 个可用性细节中的许多(这使得它们对 UX 完全有害),人们可以理解为什么在关于轮播的讨论中经常使用强烈的措辞。 但是说永远不应该使用主页轮播并不完全符合我们七年的大规模可用性测试——至少在电子商务环境中是这样。
关于 SmashingMag 的进一步阅读:
- 移动电子商务网站轮播使用探索
- Dropbox 的轮播设计被解构
- Android 轮播设计模式权威指南
- 如何毒害移动用户
然后,在本文中,我们将讨论我们发现的 10 个实现细节,这些细节是使主页轮播在最终用户中可接受的性能所必需的。 我们将概述移动和桌面实现应该如何以及为什么不同,最后,提出一个更简单、没有问题的主页轮播替代方案。
(如果您没有资源来实现所有 10 个要求,那么我们的建议将与大多数其他要求一致:不要使用主页轮播,而是使用最后建议的替代设计。)
主页轮播在实践中
轮播在电子商务网站上非常受欢迎——尤其是在主页上。 事实上,我们对 50 个最畅销的美国电子商务网站进行的“主页和类别”基准测试显示,52% 的电子商务网站在其桌面主页上有轮播。 我们的“移动电子商务”可用性基准显示,轮播在移动网站上同样受欢迎:56% 的移动电子商务网站在主页上都有轮播。

我要强调的是,本文的重点不是轮播内容本身,而是如何通过设计和交互功能使主页轮播更加用户友好。 如果轮播的内容不相关、精心策划且质量不高,那么无论界面和逻辑如何优化,用户体验都会很差。 如果内容看起来像广告,我们的测试和眼动追踪研究表明,大多数用户会因为横幅盲视而忽略内容,无论它与他们的相关程度如何。
主页轮播的主要优点之一是它们是一种包含大型定制图像的简单方法。 我们在测试过程中看到,主页上的大型自定义图像给用户留下了良好的网站第一印象——增加了登陆新网站后花费的时间,然后再做出初步判断是留下还是离开。 换句话说,我们看到大型定制图像通常会降低主页跳出率,同时也会对网站和品牌产生积极影响。
话虽如此,我们还观察到实施细节如何迅速将轮播变成令人沮丧且可能有害的用户体验。 在本文中,我们将 10 个实施要求分为 4 组:
- 幻灯片顺序和目的地
- 桌面自动旋转逻辑
- 轮播控件的两个功能
- 触控设备的区别
1. 幻灯片顺序和目的地
大多数用户不会看到主页轮播中的所有幻灯片,即使是自动旋转的幻灯片。 他们根本不会在主页停留足够长的时间,当然也不会在页面顶部。
在测试过程中,我们的受试者通常会在轮播浏览所有幻灯片之前很久就转到另一个页面或滚动经过轮播。 这是在自动旋转轮播的情况下——显然,完全手动的轮播只显示第一张幻灯片,直到测试对象主动更换幻灯片。
这意味着幻灯片的顺序很重要,因为最初的幻灯片将比后面的幻灯片获得更多的曝光。 在自动旋转的轮播中,第一张幻灯片获得超过 50% 的点击率并不少见(请参阅 Erik Runyon 的“轮播交互统计”的“站点 2”部分)。 另一个重要的含义是,不能假设用户会看到任何特定的幻灯片。

这些本身都不是问题——用户没有看到所有轮播幻灯片不是问题,只要轮播不是访问网站功能的唯一方式并且不依赖于指示网站产品的多样性。 然而,我们的“主页和类别”和“移动电子商务”可用性研究中的许多测试网站仅在其轮播幻灯片中宣传某些优惠和网站功能(产品向导、礼品查找器等),这被证明存在很大问题,因为大多数受试者从未看过这些幻灯片(已经从主页上移开); 因此,尽管他们中的一些人积极寻找它们,但受试者从未了解过这些原本有用的工具。 因此,虽然在轮播幻灯片中推广此类功能可能是一个好主意,但这不应该是访问它们的唯一方法。
外卖
- 仔细选择幻灯片的顺序,将最重要的内容放在第一张幻灯片上。
- 使用轮播作为重要网站功能和信息的额外亮点,而不是作为重要内容的唯一途径。
2. 桌面自动旋转逻辑
自动旋转轮播将内容的曝光分散到幻灯片上,并强调这确实是一个轮播。 事实上,虽然手动轮播的点击率只有 1% 到 2%(我是否应该使用轮播?),但 Erik Runyon 发现自动旋转轮播的点击率可以达到 8% 到 10%(参见他的“站点 2”部分)。 不过需要注意的是:与任何动画图形一样,自动旋转将注意力从静态内容上移开,从而为轮播内容的质量和管理设置了更高的标准。
如果基于这些考虑,您认为自动旋转是合适的,那么三个细节已被证明对性能至关重要,以至于如果您不能遵守它们,那么根本不要实施自动旋转或轮播:
- 幻灯片不应旋转得太快。
- 自动旋转应该在悬停时暂停。
- 任何活动的用户交互后,自动旋转应永久停止。
幻灯片不应该旋转得太快
如果轮播太快,用户将没有足够的时间来研究感兴趣的幻灯片。 这会让用户感到不安,因为他们试图在幻灯片旋转之前快速浏览幻灯片的文本。 当然,自动旋转太慢会产生相反的效果,让用户对他们不感兴趣的幻灯片感到厌烦。

幻灯片中的文本量应在很大程度上决定幻灯片可见的持续时间。 如果它只是一个简短的标题,在我们的测试中证明 5 到 7 秒是合适的,而对于文本较多的幻灯片则需要更长的持续时间。 (Nielsen Norman Group 建议每 3 个单词 1 秒用于自动旋转幻灯片。)这样做的一个后果是您可能需要为单个幻灯片分配唯一的持续时间,从而使某些幻灯片显示的时间比其他幻灯片长。
自动旋转必须始终在悬停时暂停(42% 不要)
用户的鼠标位置和他们在页面上的焦点之间通常存在相关性(请参阅“Web 信息搜索和交互”的第 29 页,PDF)。 因此,悬停在幻灯片上肯定表明用户可能有兴趣阅读它,并且轮播应该暂停。
当用户的鼠标悬停在幻灯片上时暂停自动旋转的一个更重要的原因是防止轮播在用户单击以打开他们想要的幻灯片时旋转到下一张幻灯片。 在可用性测试期间,我们经常观察到受试者尝试点击幻灯片,只是轮播在点击前几毫秒自动旋转,导致他们最终进入完全不同的页面。

如果用户注意到他们进入了错误的页面,他们通常会觉得“有点烦人”,迫使他们返回主页并找到他们想要打开的幻灯片并再次单击。 但是,我们也看到了受试者没有意识到发生了什么并开始浏览意外登录页面的情况,显然发现它的相关性极低。
因此,在悬停时暂停自动旋转至关重要,以避免让用户走弯路,甚至可能误导他们。 不幸的是,在我们的主页基准测试中,我们发现,在具有主页轮播的桌面电子商务网站中,目前有 42% 的网站在用户悬停鼠标时不会暂停自动旋转。
一旦用户的鼠标离开幻灯片(即不再悬停在轮播上),自动旋转可以恢复,假设用户没有以其他方式与轮播交互。

任何活动用户交互后,自动旋转应永久停止
如果用户除了悬停在轮播上之外还与轮播进行了交互(例如,通过使用轮播的控件主动更改幻灯片),那么自动旋转应该永久停止——即使用户没有悬停。
当用户通过单击轮播的下一个或上一个按钮或幻灯片指示器主动更改幻灯片时,选择可能是故意的,如果用户决定在(可能)返回之前查看主页的其他部分,则不应更改到他们选择的幻灯片。
单击与悬停根本不同,悬停充其量只能用来衡量用户的焦点。 点击是一个活跃的用户请求,是兴趣和意图的强烈指标。 因此,一旦用户主动与轮播交互,就永久停止自动旋转,因为他们可能故意将轮播设置为特定幻灯片。
3. 轮播控件需要执行两个功能
清晰的控件可帮助用户对轮播内容进行上下文化并保持控制。 在测试过程中,我们看到滑块控件必须执行两个功能:指示集合中的当前幻灯片,以及允许用户来回导航。 数量惊人的滑块设计只做其中之一。

观察到指示集合中的当前幻灯片有几个目的:
- 它表明除了当前幻灯片之外还有其他幻灯片,有助于传达这是一个内容更多的轮播。 这支持用户对后续幻灯片的探索。
- 它指示轮播包含多少个滑块。 我们已经看到,当用户被预先告知有多少内容时,他们更有可能浏览整个轮播。
- 它表示轮播已击中最后一张幻灯片,并且正在循环回到起点。
指示幻灯片的传统方式是使用一系列点。 关于点的设计和放置要注意一点:在彩色大图像上放置小点通常会导致可发现性问题。 将点放在图像幻灯片之外是避免对比度问题的最简单方法。
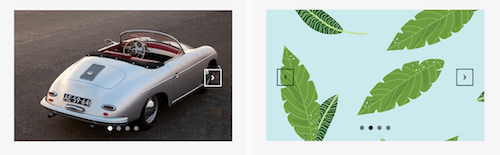
滑块控件的第二个组件使用户能够在幻灯片之间来回切换。 常规设计是简单的箭头。 但是,我们观察到箭头控件被用户忽略了,因为它们太小而且在彩色图像上放置时对比度不够好。 因此,请确保下一个和上一个控件的大小合适,并且对比度足够清晰。

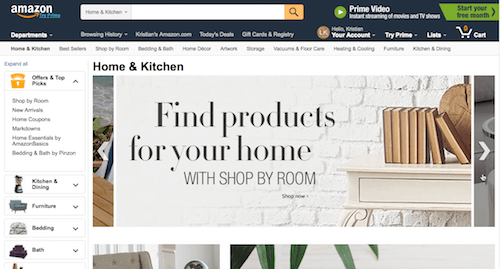
如果您想尝试使用箭头,请考虑通过显示以下幻灯片的一部分来阐明其功能的设计,如下面的亚马逊所示。

确保对比度的一个好方法是检测要出现控件的图像区域的亮度,然后相应地更改控件的颜色。 Google 的 Kenneth Cachia 甚至为此目的制作了一个免费脚本,称为 BackgroundCheck。 (但不要复制他的轮播的其余部分,因为它违反了我们其他 10 条要求中的几条。)

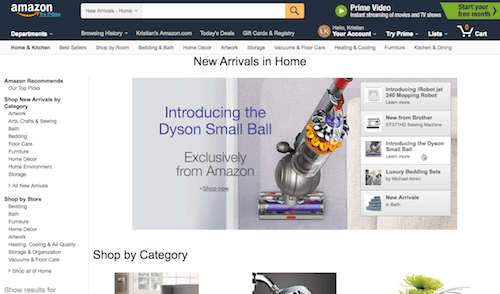
虽然轮播控件的传统设计模式是一系列点来指示集合中的当前幻灯片,以及来回移动的箭头,但其他设计将实现相同的目标。 一个值得强调的设计是下面亚马逊轮播中的“目录”。

目录是一种特别有趣的模式,因为它解决了传统点和箭头的两个最大弱点。 首先,它将当前幻灯片的指示和手动幻灯片控制器组合到一个 UI 组件中。 其次,它提供了信息气味,向用户展示了接下来会发生什么的片段,从而允许用户以有意义的方式在幻灯片之间跳转。 Luke Wroblewski 分享说,亚马逊发现这种模式表现良好。
4. 触控设备上的一切都不同
在我们对移动电子商务网站长达数年的可用性研究中,我们发现主页轮播对触摸设备的要求与对桌面设备的要求大不相同——差别如此之大,以至于桌面设备所概述的所有交互逻辑(在上面的第 2 节中) ) 在移动设备上无效。 此外,适用新的要求。 我们特别观察到以下三个实现细节在触控设备上很重要:
- 没有悬停会使自动旋转的使用无效。
- 始终支持滑动手势。
- 针对移动屏幕优化轮播图。
缺乏悬停使自动旋转的使用无效(31% 弄错了)
首先,仅当用户的设备支持悬停状态时,自动旋转幻灯片才是一个好主意。 这一点至关重要,因为悬停状态使我们能够推断出用户对给定幻灯片的潜在兴趣。
我们可以使用悬停状态作为用户对幻灯片内容感兴趣并且可能希望在阅读其文本后打开幻灯片的指示。 因此,应暂时暂停自动旋转,以允许用户完成阅读文本并避免意外点击错误的幻灯片。

实际上,这意味着自动旋转不适用于移动网站或触摸设备,因为它缺少悬停状态来调用旋转中的关键暂停。 如果没有办法推断用户对页面的关注,就不可能知道用户是在阅读特定幻灯片还是即将点击当前幻灯片。 自动旋转可能会在用户单击轮播前几毫秒调用幻灯片更改,从而导致他们打开错误的页面——正如我们在移动可用性研究中多次观察到的那样。
我们进行的移动电子商务可用性基准测试显示,虽然 56% 的移动电子商务网站有主页轮播,31% 的移动网站有自动轮播,25% 有手动主页轮播。 换句话说,接近一半的带有轮播的移动网站已经开始接受实施,因为他们的移动轮播不会自动旋转。
始终支持滑动手势(12% 不支持)
其次,支持按键触摸手势——尤其是滑动,因为用户已经开始期望这是在触摸设备上导航“画廊”的方式。 这并不意味着您不应该实现传统的轮播界面控件,例如下一个和上一个按钮以及滑动指示器; 但是,我们发现除了滑动手势支持之外,还应该提供轮播控件。 我们的移动电子商务基准测试显示,12% 的移动网站通常不支持其图片库的滑动手势(尽管合规性高于产品页面上的图像缩放手势,40% 的网站不完全支持)。
旁注:也不要完全依赖桌面上的滑动手势,因为它们并不明显。 桌面网站也需要可点击的轮播控件。
为移动设备优化艺术品
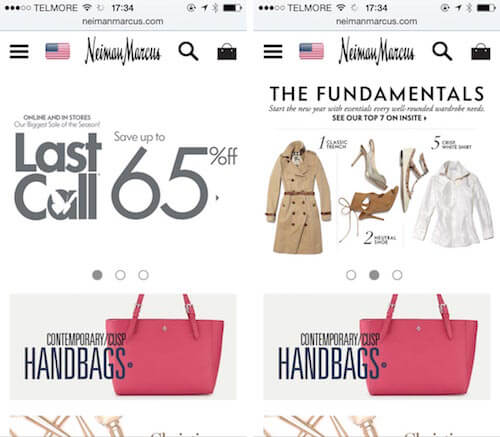
在查看带有主页轮播的移动网站时,我们经常观察到的一件事是,来自桌面网站的艺术作品被重复使用。 只要确保幻灯片中的任何文本在缩小到以纵向模式保持的微小移动屏幕时仍然清晰可辨,这不是问题。 有时,在对移动网站(尤其是响应式网站)进行基准测试和审计时,甚至是超过 1 亿美元在线销售额的公司的移动网站,我们会看到为桌面创建的艺术品只是按比例缩小并在移动设备上重复使用。

最后,移动用户似乎对加载缓慢的轮播缺乏耐心。 这可能是因为他们通常在屏幕上除了轮播之外什么都看不到,而在桌面上,用户通常可以在等待 1 到 5 秒以加载轮播内容的同时扫描导航菜单和其他内容。 因此,除了确保易读性外,还要确保幻灯片图像的重量针对移动设备的带宽进行了优化。
10 个轮播要求
除了内容的质量和相关性之外,主页轮播的设计和逻辑还必须满足以下所有 10 项要求,以避免严重的可用性问题:
- 所有平台:仔细对幻灯片进行排序,因为第一张幻灯片的曝光量将是后续幻灯片的数倍。
- 所有平台:轮播永远不应该是访问网站功能和内容的唯一方式。
- 桌面:仅当动画图形引起的注意力从其他主页元素转移到可接受的情况下,才使用自动旋转。
- 桌面版:以适中的速度旋转幻灯片 — 5 到 7 秒通常对于只有标题的幻灯片就足够了。 如果幻灯片之间的文本信息量不同,则通常需要为每张幻灯片设置一个唯一的旋转时间(几乎从不遵守细节)。
- 桌面:悬停时暂停自动旋转以避免更改用户可能正在阅读或即将点击的幻灯片。
- 桌面:用户点击轮播界面控件后永久停止自动旋转。
- 所有平台:始终指示集合中的当前幻灯片,并允许用户来回导航。 传统上,这意味着使用足够大并且与底层图像形成对比的点和箭头。 至少在桌面上,这可以通过其他方式实现,例如使用“目录”设计。
- 触摸设备:由于缺乏悬停状态(因此,一种暂停自动旋转的方法),永远不要在移动网站或触摸设备上自动旋转。
- 触摸设备:除了任何其他 UI 控件外,还支持滑动手势。
- 移动设备:如果您从桌面缩小图稿,请确保幻灯片中的文本仍然可读。
我们现在可以看到,通过这一长长的陷阱列表,大多数主页轮播表现不佳仅仅是因为它们实施不充分。 例如,42% 的自动旋转桌面轮播不会在悬停时暂停。 此外,如果我们考虑从 Nielsen Norman Group 借来的《我应该使用轮播吗? 2),它不会在悬停时暂停自动旋转(规则 5)——此外,轮播位于主导航和标题上方。 (在随后的文章中,尼尔森诺曼集团对轮播提供了更细致入微的视角。)
如果所有 10 项要求对您来说工作量太大,或者根本不值得投资,那么我们建议大多数人的建议:根本不要使用轮播。 相反,请依赖下面介绍的替代方案。
轮播的替代品
在我们的可用性测试中,我们看到一个通常表现良好的主页轮播替代方案是简单地将静态“幻灯片”显示为主页上的不同部分。

将幻灯片重新用作分散在主页中的静态内容部分(根据重要性)有许多好处:
- 它摆脱了自动旋转和用于更改幻灯片的轮播控件,使其特别适合移动网站。
- 它与用户与主页的交互方式非常吻合。 我们在测试期间观察到,70% 的移动用户执行初始滚动并扫描主页以确定他们登陆的网站类型。 与轮播滑块(手动或自动旋转)相比,推广几条关键路径,每条路径都带有定制的图像,使主页更具可扫描性。
- 与遵守所有 10 个要求的轮播相比,实施起来要便宜得多。 当然,根据组织的不同,更新主页内容可能会比更换轮播幻灯片更昂贵。
- 该组织将更容易认识到对内容进行严格管理的必要性(而不是仅仅因为它可以容纳它而将大量内容放入轮播中)。
