在 React 项目中设置 Tailwind CSS
已发表: 2022-03-10在 CSS 库和框架的时代,已经构建了大量很棒的库来简化开发人员在创建直观界面的过程中的工作。 然而,其中很多(Bootstrap、Foundation)强加了难以撤销的设计决策; 它们带有预定义的组件,因此无需动态定制。 这就是为什么 Tailwind CSS 被认为是构建 21 世纪 Web 界面的好选择的原因。
使用 Tailwind CSS,您可以创建适合您想要或正在处理的组件的组件。 这些组件可以通过利用 Tailwind CSS 的实用程序优先能力来创建。 如果您厌倦了使用 Bootstrap 及其类似工具,您会发现 Tailwind CSS 非常适合在使用它提供的实用程序类实现所需设计时处理漂亮的界面。
在本教程中,您将了解 Tailwind CSS 是什么以及如何使用它。 最后,您将构建一个使用 Tailwind CSS 实用程序类的配置文件卡。 之后,您可以继续建立一个投资组合网站,展示您的技能和您从事的其他工作。
注意:虽然我们不会在本教程中编写 CSS,但是当您完成我们将要介绍的内容时,良好的 CSS 知识将会派上用场。
现代 Web 应用程序中的样式
在通常具有复杂界面和设计模式的现代应用程序中,有多种组织样式的方法。 让我们浏览 BEM、预处理器、CSS-in-JS 甚至设计系统,找出最适合您的方法。 阅读相关文章 →
什么是顺风 CSS?
Tailwind CSS 是一个基于实用程序的低级 CSS 框架,旨在简化构建 Web 应用程序的速度,减少对编写自定义 CSS 的关注,无需离开 HTML 代码的舒适区,同时实现出色的界面。
例如,你可以只用几个类来设置一个按钮的样式(而不是总是必须从你的 HTML 中单独声明一个大类并编写一堆属性来制作一些东西):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>其他 CSS 框架(如 Bootstrap、Foundation、Bulma 等)为您提供了各种预定义组件(如模式、按钮、警报、卡片)。 但是使用 Tailwind CSS,您可以自己制作,或者根据您的项目模型被迫制作自己的 CSS。 另一种说法是,您实际上拥有组件,并且您可以在您选择的任何组件上利用您的定制能力。 这意味着不再需要与框架抗争,并试图找出需要重写哪些类才能获得最初目标的结果。
为什么使用 Tailwind CSS?
也许您还没有准备好背叛其他框架,或者您还没有被说服接受 Tailwind CSS 带来的好处。 请允许我为您提供一些您可能想要考虑 Tailwind CSS 的理由。
没有命名约定
编写自定义 CSS 最紧张的部分之一是必须命名类。 在每一点上,您都在考虑哪个类应该是通用的或特定的。 你如何组织它们并确保它们是级联的? Tailwind CSS 通过提供可以一直使用的基于实用程序的类无缝地解决了这些问题。
但是,可能会出现需要命名某些类的情况。 有时,当您需要提取某些组件并稍后在设计中使用它们时(在@apply指令的帮助下),这往往会发生。
缓存优势
在编写自定义 CSS(或使用任何其他传统 CSS 框架)时,您总是必须在更改设计时更改 CSS 文件。 使用 Tailwind CSS,您不必担心这一点,因为您在标记中一遍又一遍地使用相同的类。 这意味着您不必每次都为了对您的设计进行小的更改而破坏您的 CSS 缓存。
何时不使用 Tailwind CSS
你是说我应该在每个项目中都使用 Tailwind CSS 吗? 当然不是! 在某些用例中,您可能不想使用 Tailwind CSS。
如果你正在做一个小项目
当您需要开始一个截止日期很短的迷你项目(尤其是一些用户会使用或只有您自己使用的项目)时,Tailwind CSS 不是最佳选择。 在这些情况下,我建议使用 Bootstrap、Foundation 或任何其他框架。 这是因为它们带有预定义的即用型组件(开始使用的主题)。 使用 Tailwind CSS,您必须创造性地创建自己的 CSS。
如果你是 CSS 初学者
在深入了解任何项目的 Tailwind CSS 之前,最好先了解 CSS。 想要在基于 Web 的项目中使用 Tailwind CSS 的初学者应该首先掌握一定程度的 CSS。 它提供了链接到底层 CSS 的实用程序类,因此,只有那些对 CSS 有扎实了解的人才能轻松地使用它进行构建。
如果您不喜欢在元素中添加很多类
在编写 Tailwind CSS 时,您总是需要编写大量类,这使您的代码库 (HTML) 看起来很忙,有时难以阅读。 如果您喜欢保持代码整洁,您可能需要考虑编写自定义 CSS 或使用任何其他 CSS 框架(例如 Bootstrap)。
有了这些原因,现在是时候开始讨论日常事务了:让我们一起在 React 项目中设置 Tailwind CSS !
入门
为了设置我们的项目,我们将使用create-react-app构建一个新的 React 应用程序。 如果您已经这样做了,请跳过此过程,否则,请运行以下命令:
npx create-react-app react-tailwindcss && cd react-tailwindcss接下来,我们安装一些开发依赖项。 您可以使用任何适合您的选项。
使用 npm
npm install tailwindcss postcss-cli [email protected] -D使用纱线
yarn add tailwindcss postcss-cli autoprefixer -D我们需要通过创建默认配置来初始化 Tailwind CSS。 在终端中键入以下命令:
npx tailwind init tailwind.js --full此命令在项目的基本目录中创建一个tailwind.js ; 该文件包含配置,例如我们的颜色、主题、媒体查询等。 这是一个有用的文件,它有助于预定义的属性集,如果需要,这将有助于重新命名某些约定或属性。
如何配置 PostCSS?
PostCSS 文档指出:
“PostCSS 是一个使用 JS 插件转换样式的工具。 这些插件可以 lint 你的 CSS,支持变量和 mixins,转换未来的 CSS 语法,内联图像等等。”
为什么选择自动前缀?
有必要在 Tailwind CSS 旁边安装 Autoprefixer,因为 Autoprefixer 通常会跟踪 caniuse.com 以查看需要为哪些 CSS 属性添加前缀。 因此,Tailwind CSS 不提供任何供应商前缀。 如果您对PostCSS感到好奇,请导航到他们的文档。
手动或使用以下命令在基本目录中创建 PostCSS 配置文件:
touch postcss.config.js将以下代码行添加到您的 PostCSS 文件中:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };因为 PostCSS 对我们的 CSS 进行 lint 是必需的,因此使用了这个配置。
代码步骤
- 我们获取 Tailwind CSS 包并将其放置在一个变量中。
- 我们将tailwind.js (我们的默认基本配置)包装在
tailwindcss变量中。 - 我们获取了
autoprefixer包。
如何将 Tailwind 的组件、实用程序和基本样式注入您的应用程序
在您的src文件夹中创建一个文件夹,将其命名为assets ,这是您所有样式的存储位置。 在该文件夹中,分别创建tailwind.css文件和main.css文件。 我们将使用tailwind.css文件来导入 Tailwind CSS 样式,以及自定义配置和规则。 main.css将保存由于我们在tailwind.css文件中拥有的内容而生成的样式。
接下来,我们需要导入基本样式和配置。 我们将在上面创建的 CSS 文件之一中执行此操作。 将以下内容添加到您的tailwind.css文件中。
@tailwind base; @tailwind components; @tailwind utilities; 请注意,我们使用@tailwind指令将 Tailwind 的base 、 components和utilities样式注入我们的 CSS:
-
@tailwind base
这注入了 Tailwind 的基本样式,它是Normalize.css和一些附加基本样式的组合。
注意:如果您想获得 Preflight 应用的所有样式的完整参考,请参阅此样式表。 -
@tailwind components
这会注入任何组件(可重复使用的样式,如卡片和表单元素等)由基于我们的配置文件的插件注册的类。 -
@tailwind utilities
这会注入 Tailwind 的所有实用程序类(包括默认实用程序和您自己的实用程序),它们是基于我们的配置文件生成的。
Tailwind CSS 将在构建时将这些指令与其生成的所有 CSS 交换。 如果您使用的是postcss-import ,请改用:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";如何配置您的应用程序以构建您的 CSS
接下来,我们需要配置我们的项目以在每次运行npm start或yarn start命令时构建我们的 CSS 样式。
打开你的package.json文件并使用下面的代码片段代替你的package.json文件的脚本部分:
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }导入我们的 CSS
我们需要适当地导入我们的 CSS 文件,以确保在我们运行yarn start或npm start时正确地监视和构建它。
打开index.js文件并进行以下更改:
- 导入我们的main.css文件并删除
import './index.css';.
您的 *index.js* 在更改后应该如下所示:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - 前往App.js并
import logo from './logo.svg';只留下import React from 'react';. 同时删除App组件内的所有内容。 (如果我们的App.js现在看起来很贫瘠,请不要担心——我们将在本文中继续添加一些代码。)
让我们建立一个个人资料卡项目
现在我们的设置运行良好,一切看起来都很好,让我们构建一张个人资料卡。 但是,我想在开始之前向您展示我们的应用程序的状态。

要启动您的应用程序,请键入此命令npm start或yarn start 。

您会观察到我们的 Tailwind CSS 正在构建main.css中所需的必要文件。
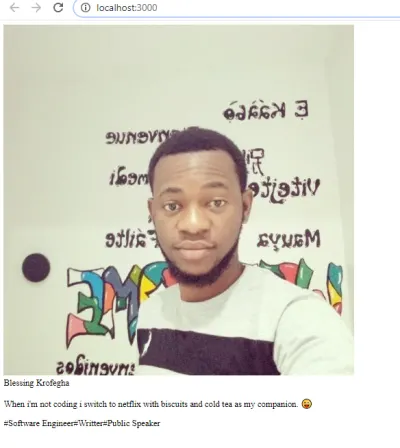
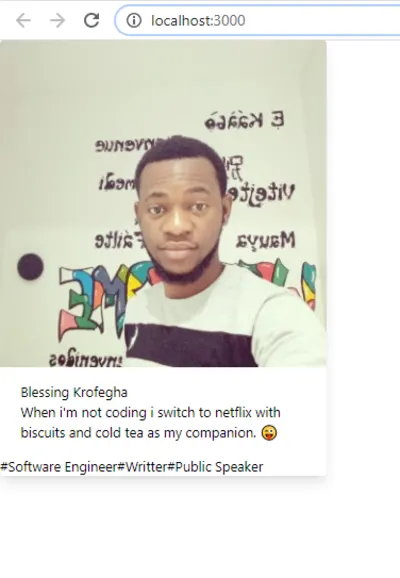
让我们开始我们的项目。 这是我们的代码 ( App.js ) 在没有实现 Tailwind CSS 类的情况下的样子。
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;因此,上述代码片段的结果如下:

如您所见,默认情况下,所有文本都向左对齐。 图像很大,因为没有样式。 App组件有四个主要的divs ,我们将向其中添加类。 当然,这将改变元素的样式。

第一个div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;代码步骤
我们为小屏幕提供了带有max-w-sm的div max-width,并使用rounded类添加了border-radius 。 为了防止滚动条出现,我们使用了overflow-hidden 。
在第一个div中,我们使用带有shadow-lg类的box-shadow为我们的背景添加了阴影效果。 使用这意味着我们将有一个距离顶部 0 像素、 10px 10 15px 、底部 15 像素和左侧-3px像素的 box- 0px (阴影效果)( left axis带有微弱的黑色)。
在right axis ,我们从顶部得到0px ,从右侧得到4px ,从底部得到6px ,从底部-2px (带有较浅的黑色rgba(0,0,0, 0.05)阴影)。
你的意思是一个简单的类名,比如max-w-sm rounded overflow-hidden shadow-lg是造成所有这些令人敬畏的原因吗? 是的! 这就是 Tailwind CSS 的魅力所在!
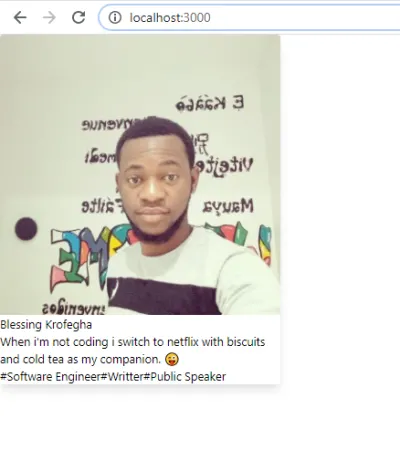
接下来,我们用w-full和一个src属性,当然还有一个alt属性给img一个100%的宽度。
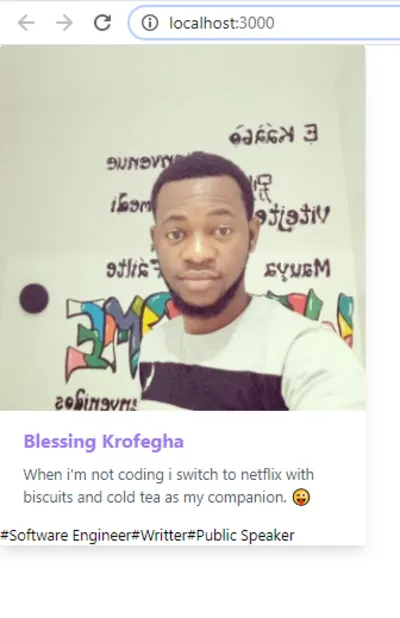
这是我们新的个人资料卡的外观:

第二div
将这个类px-6 py-4添加到我们的第二个div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;代码步骤
在我们的第二个div中,我们给它一个1rem的padding-right/left表示x-axis的px-6和1.5rem的padding-top/bottom ,即y-axis的py-4 。

第三div
将类font-bold text-purple-500 text-xl mb-2添加到我们的第二个div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;代码步骤
我们使用font-bold类将font-weight设置为700 。 接下来,我们使用text-purple-500为我们的div赋予浅紫色,并使用text-xl使我们的font-size变得特别小。 我们使用mb-2为我们的div提供了0.5rem的margin-bottom 。 我们还添加了一个paragraph ,并使用text-gray-700将其颜色设置为较深的灰色阴影。
我们使用text-gray-700为段落添加了浅色文本颜色,使用text-base字体大小为1em 。 因此, text-base等于font-size: 1rem和text-gray-700等于color: #4a5568;
让我们看看我们的第三个div做了哪些改变:

第四div
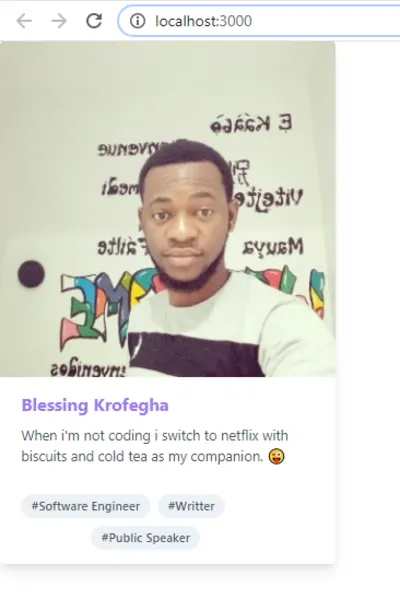
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;代码步骤
和前面提到的div一样,我们添加了一个1rem的padding-right/left表示x-axis的px-6和1.5rem的padding-top/bottom分别表示y-axis的py-4 。
最后,我们在 span 中添加了一些类,其中包括spans inline-block 。 这样做是设置span的显示,这意味着元素被视为其他inline元素,但允许使用block属性。
我们使用bg-gray-200添加了灰色background-color ,并使用rounded-full类创建了9999px的border-radius ; px3向x-axis添加填充,而py-1在y-axis添加填充。 添加text-sm以使文本的font-size变小,使用text-gray-700为文本添加深灰色阴影。 我们继续将margin-right添加到 span 元素。
如果您一直在仔细遵循,那么您应该有类似的东西:

注意:您可以用您选择的图像(最好是您的)替换图像,也可以按照您的意愿个性化内容。
生产优化
在为生产构建时,建议修剪您的构建文件,特别是css和js文件。 这两个文件目前都有惊人的大小。

你会同意我的观点,CSS 文件大小对于生产来说是可怕的,但好消息是有一条出路。 要缩小 CSS 大小,请在终端中运行npm i @fullhuman/postcss-purgecss ,然后在postcss.config.js中添加以下代码:
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };代码步骤
- 我们采取的第一步是需要
@fullhuman/postcss-purgecss,接下来我们将其作为函数调用并传入一些配置。 -
content属性指定了我们的模板文件的路径,在这种情况下,模板文件是我们的js和html文件,因此我们指定了路径。 - 接下来,我们需要告诉
purgecss如何找到未使用的 css 类并删除它们,我们使用defaultExtractor键执行此操作,并且我们传递一个函数来检索文件的内容并使用regEx返回它在该文件中找到的类名。 - 使用正则表达式,我们检查找到的内容是否与模式匹配(具有大写、小写、数字、下划线、冒号和斜杠的类),如果不匹配,则返回一个空数组。
- 现在,当我们在终端中运行
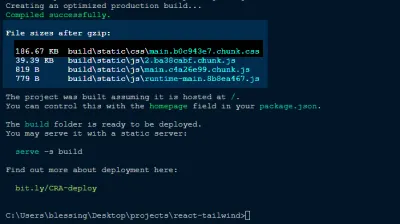
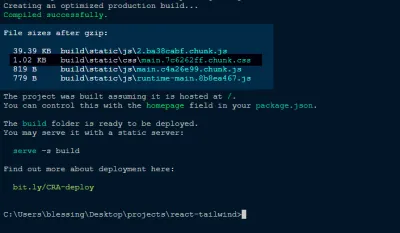
npm run build时,您应该会看到以下内容。

您现在可以看到我们的 CSS 大小已从186.67 KB缩减到1.02KB 。 如果你问我,那就太多了! 现在,您可以将您的应用交付到生产环境。
结论
我希望你喜欢这个教程。 当然,您可以通过制作这个小型个人资料应用程序来更进一步,除了我们上面的少量信息之外,它还可以更多地了解您。 例如,您可以继续分享您拥有的技能组合list ,或者将table添加到您从事过的项目中,并可能添加一个联系表。 让你的创造力流动起来,请在下面的评论部分分享你的项目——我很想看看你的想法!
本文的支持 repo 可在 GitHub 上找到。
Tailwind CSS 文档(Tailwind CSS 官方网站)
“JavaScript 中的 Tailwind CSS”,Christoph Benjamin Weber
