释放草图中符号的全部潜力
已发表: 2022-03-10但首先,有点背景故事。 几年前我开始使用 Sketch,作为我当时最喜欢的设计软件 Fireworks 的替代品,该软件已被 Adobe 停产——让整整一代设计师心碎。 自从我使用 Sketch 的第一天起,我就对它的简单易用感到非常惊讶。 我再次找到了一个专注于用户界面(和图标)设计的应用程序——仅此而已。
与我习惯的充满菜单和堆叠面板的替代方案相比,Sketch 明显缺乏功能,这实际上是它的主要优势之一,并帮助我更快地进行设计。 在这几个功能中,符号是我经常使用的东西,并且几乎每天都在使用(是的,即使在星期天……你知道,自由职业者的生活)。
什么是符号? 简而言之,符号使您能够在项目中使用和重用一个元素,保留一个主符号,当对其进行更改时自动更新该符号的其他实例。

这个概念并不是全新的(老实说,它也不是 Sketch 独有的)。 但是,如果您设计界面,那么您会发现它非常有用,尤其是在将组件用作设计系统的一部分时。
在本文中,我将概述如何在 Sketch 中使用符号以释放它们的全部潜力,从最基本的情况到一些更高级的用例。 我还将包括一些我在此过程中学到的技巧和窍门。
关于 SmashingMag 的进一步阅读:
- 使用 Sketch 进行响应式网页设计
- 印刷设计教程的终极总结
- 响应式网页设计指南和教程
- 素描、插画还是烟花? 探索新的免费 UI 设计应用程序:Gravit
符号简介
在深入挖掘之前,如果您是 Sketch 的新手,让我简要介绍一下符号的工作原理。
符号可以由 Sketch 中的几乎任何元素组成:文本对象、形状、位图图像,甚至是其他符号(我们稍后会讨论)。 在每个符号内(双击符号进入编辑模式),您会发现一个包含符号图层的主画板。 此画板还定义了符号的边界。
通常,会为界面中您希望稍后重用的元素(例如按钮、列表项、选项卡等)创建符号,这些元素将分布在您设计中的不同屏幕、页面和画板上。
注意:为了将来参考,请记住一个符号的“副本”称为实例。
使用符号(而不是分组的、独立的和不连贯的对象)的最好的事情是,如果在某个时候您决定更改特定符号中的某些属性(例如,颜色、形状、文本大小、尺寸或其他任何您想要的),您只需编辑符号的主实例一次,此更改将自动复制到所有主实例,无论它们在哪里。 我不了解你,但我觉得这超级方便!
提示 1:有条理
就像生活本身一样,保持一切井井有条是根本。 始终进行设计,就好像其他人稍后需要打开并使用您的设计文件并在没有您帮助的情况下理解它一样! 这也适用于你命名符号的方式——命名应该符合某些标准。
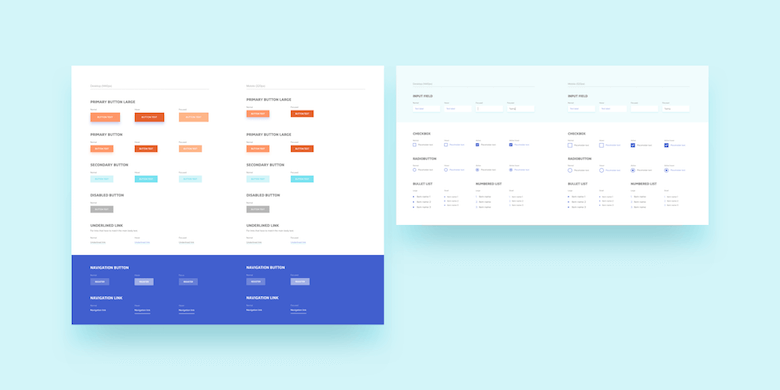
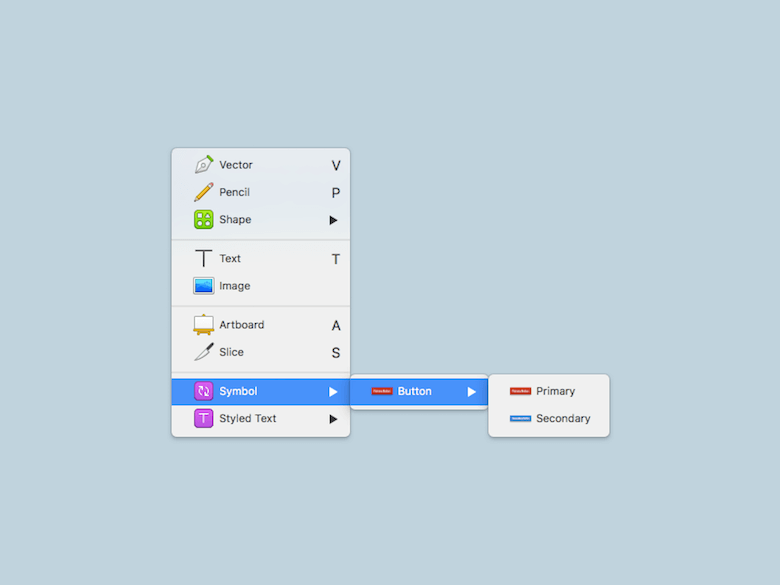
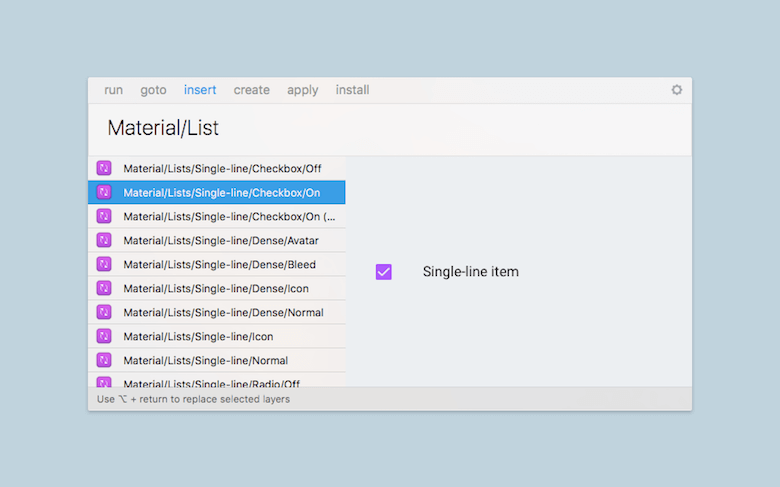
一项建议是在符号名称中使用斜杠 ( / )。 Sketch 将使用斜线之前的部分自动创建一个类别,并使用斜线之后的名称部分命名并将符号放置在其中。 例如,如果您有两个名为“Button/Primary”和“Button/Secondary”的符号,当您尝试从工具栏中插入它们时,它们的外观如下:

您可以多次重复此操作,以在同一根下拥有多个符号,按相似的逻辑分组,从而更容易找到它们。 如果您的“树”变得太大,请花点时间重新考虑您的命名系统,看看是否有任何可能的方法来优化它并使其更易于管理。
提示 2:命名约定
对于符号的命名方式有许多不同的约定,也许每个设计师都有一个约定。 就个人而言,我不喜欢使用引用元素视觉属性的名称——例如,“红色按钮”在我看来是一个不好的选择,因为如果按钮的颜色稍后由于某种原因发生了变化,那么符号将变得不正确。 相反,我尝试区分符号的功能和状态(例如“Primary/Disabled”)。
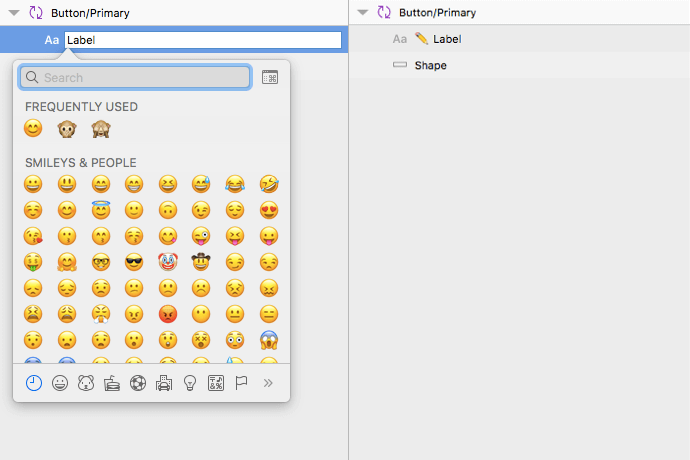
无论如何,只要保持一致并找到对您和您的团队都有效的东西,然后坚持下去; 不要根据情况切换命名系统! 这也适用于符号内的图层:一些设计师甚至使用表情符号来标记其中哪些是可编辑的(例如,通过在名称中添加铅笔表情符号)。 为此,请按Control + Command + Space打开一个对话框以选择表情符号。

注意:关于符号的名称,请记住实例将从主符号中获取名称,但您可以在之后将它们更改为您想要的任何名称。 这样,相同符号的实例可以有不同的名称。
提示 3:符号页面的替代方案
创建符号时,Sketch 会询问您是否要将其发送到符号页面。 我的建议是选中此框,即使过了一段时间(以及几个符号之后)这个专用页面变得一团糟。 (Sketch 在创建它们时将一个符号放在另一个旁边,当您删除一个符号时,您会注意到它的位置留下了空白区域。)
相反,我要做的是创建自己的符号页面(这只是一个常规页面,我通常将其命名为“符号”),我可以在其中按照我想要的顺序排列符号实例,因此,忽略官方符号页面。

这样,我可以创建符合类别(例如列表、按钮、输入等)的画板,并以我觉得方便且对我有意义的方式放置符号。 您仍然需要不时地花费一些时间来更新此页面,但是一旦创建它,它将使一切变得更加容易,您将能够立即构建一个新屏幕。
注意:如果您更喜欢使用符号页面,可以使用 Symbol Organizer 插件,它可以帮助您保持一切井井有条。
技巧 4:替换符号
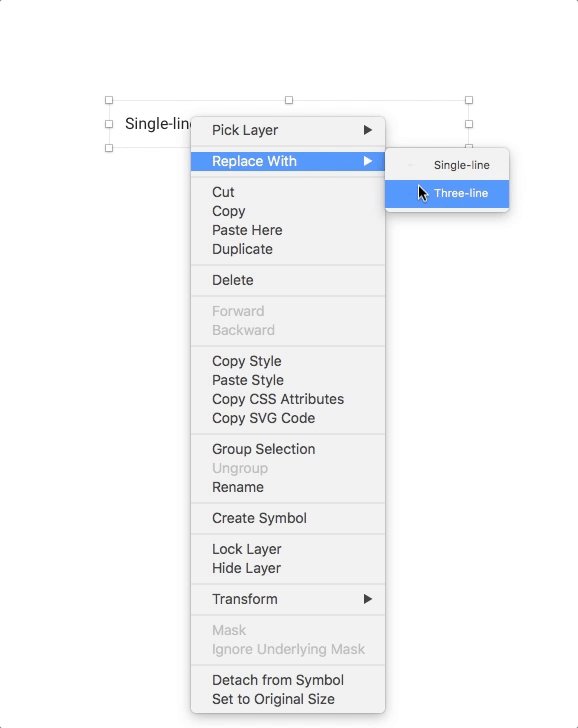
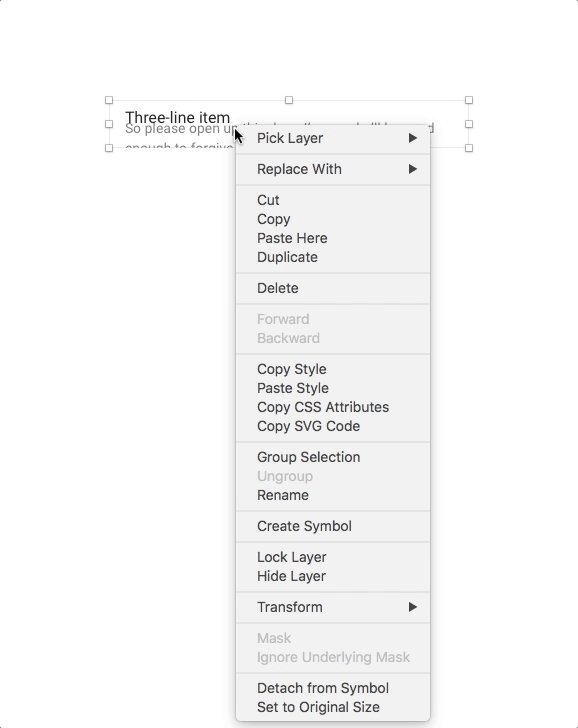
用另一个符号替换现有符号很容易。 只需选择符号并从右键单击符号实例时出现的上下文菜单中选择“替换为”。 然后,选择您要使用的新符号。 请记住,新符号将与其前身保持相同的大小和位置; 您可以通过从同一上下文菜单中选择“设置为原始大小”来解决此问题。

提示 5:分离
创建符号后,您可以将其分离以恢复将其作为一个组形成的元素。 为此,只需在我之前提到的同一个上下文菜单中选择“从符号分离”。
技巧 6:将符号导出为资产
与其他元素一样,符号也可以导出为位图图像。 为此,您需要将元素标记为可导出。 (选择符号实例,然后在检查器底部选择“Make Exportable”。)
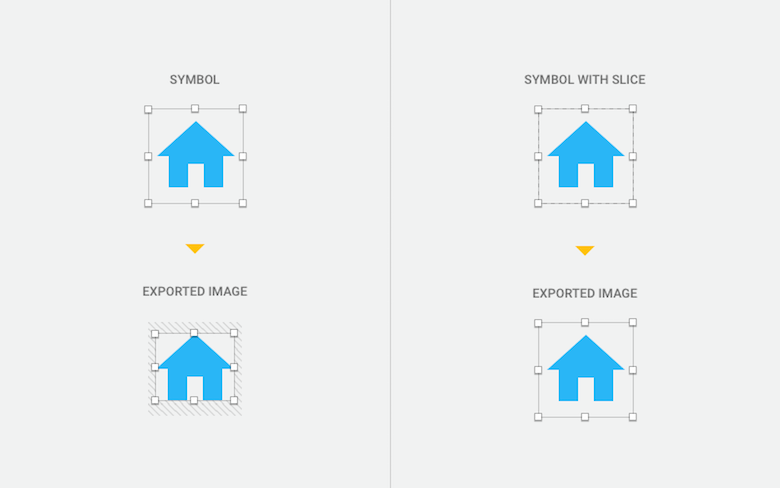
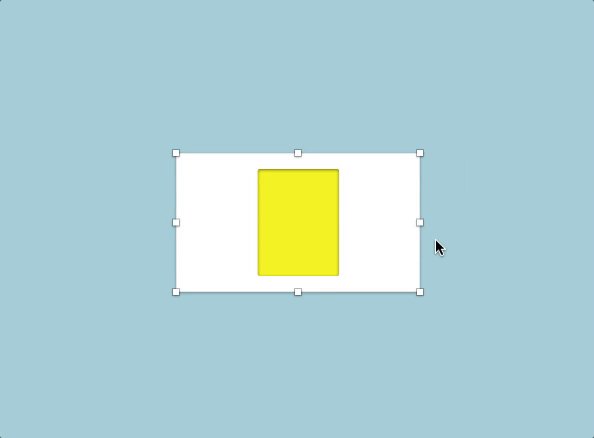
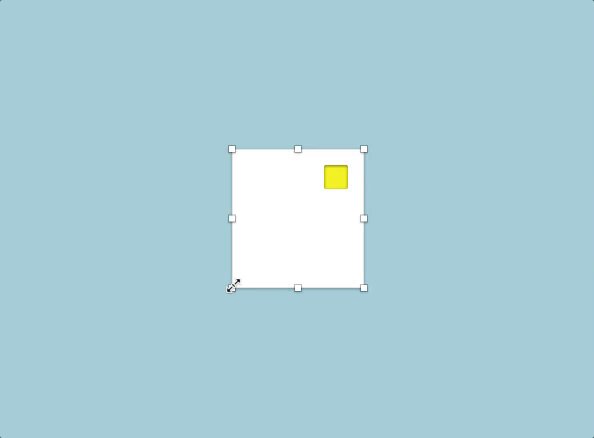
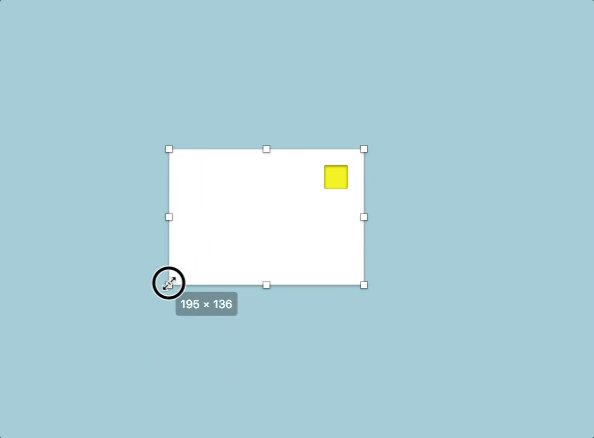
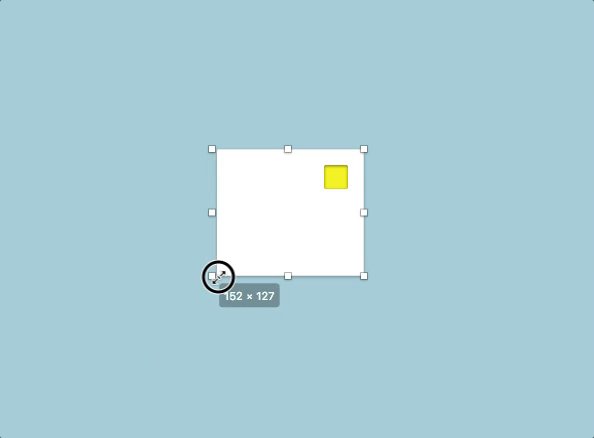
我在这个过程中发现的问题是,如果符号有一些填充(例如,如果里面的形状小于符号的总大小),那么在导出时,Sketch 会省略空格,只会创建一个图像仅包含可见内容。

解决此问题的一种方法是使用切片。 创建切片时,将其放在实例上并确保它与实例边界的大小(宽度和高度)匹配; 然后,选择切片并根据需要使用导出选项。
旁注:同样的技巧也适用于其他工具,例如 Zeplin。
延伸阅读
- “草图符号最佳实践(现在嵌套覆盖已成为一件事),”Lloyd Humphreys
概述了充分利用符号的其他几种技术和实践。
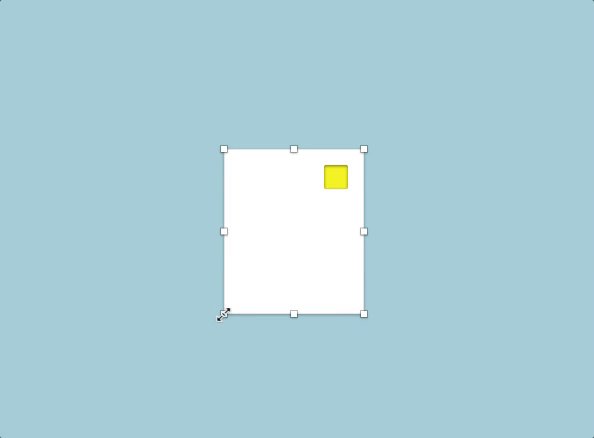
处理不同尺寸
在这个充满多种尺寸和纵横比的屏幕的世界中,确保您的设计适应许多不同的场景非常重要。 如果您不必每次都从头开始设计所有东西,通过重用元素(或符号,我相信您已经猜到了),这更容易实现。

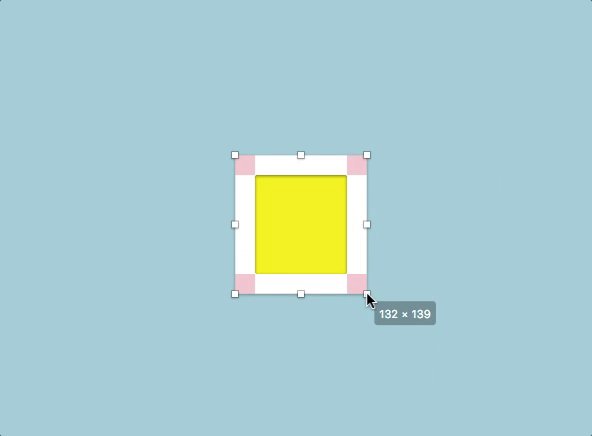
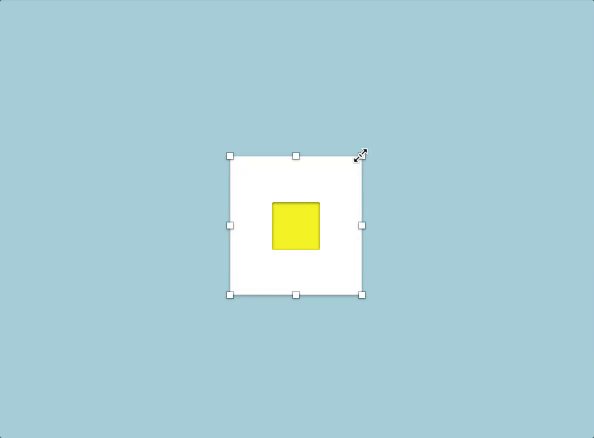
这是符号中的调整大小选项派上用场的地方,可帮助您轻松使用具有不同宽度和高度的相同元素:如果您仅通过选择一个实例来调整其大小,则不会影响其他实例。 (但请记住,调整大小选项应用于主符号内的各个图层,而不是实例本身。因此,即使您可以从实例单独调整大小,内部元素将始终保持相同的行为。)
注意:下面列出的选项不仅适用于符号,也适用于组。 行为并不总是可预测的,因此在大多数情况下,您可能必须在找到您需要的东西之前进行一些尝试和探索,在大多数情况下结合一两个不同的设置。
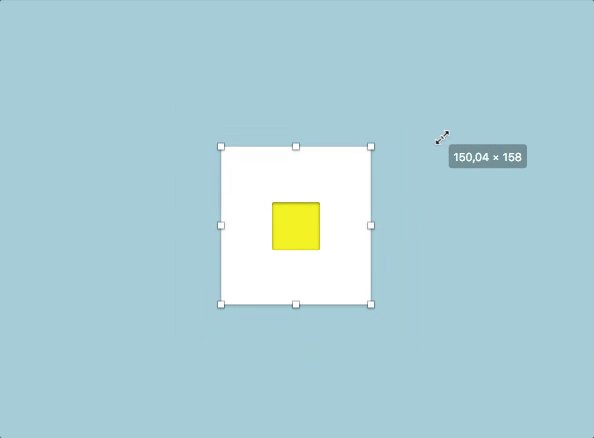
拉紧

当使用 Stretch 选项时,指定的形状(例如,符号总宽度的 50%)在实例垂直或水平扩展时将保持相同的关系。 这是默认行为。
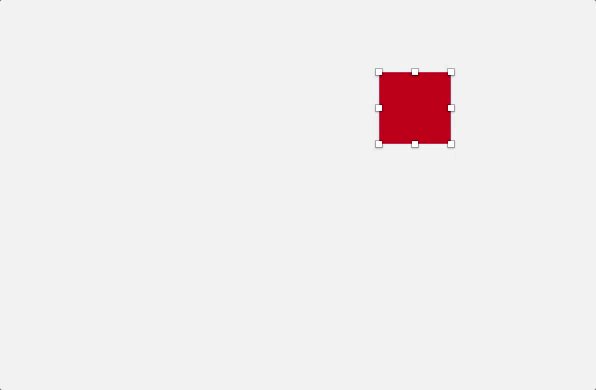
固定到角落

“Pin to Corner”将(顾名思义)将元素固定到最近的角落,并且元素不会调整大小,与该角落保持相同的距离。 请记住,如果对象居中(两侧间距相等),它将不知道哪个是最近的角,所以它会留在中间。
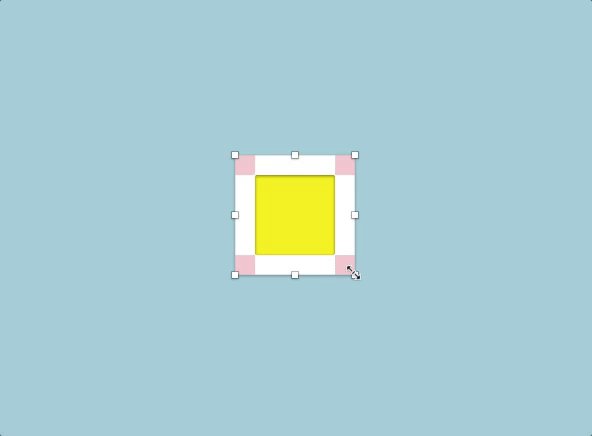
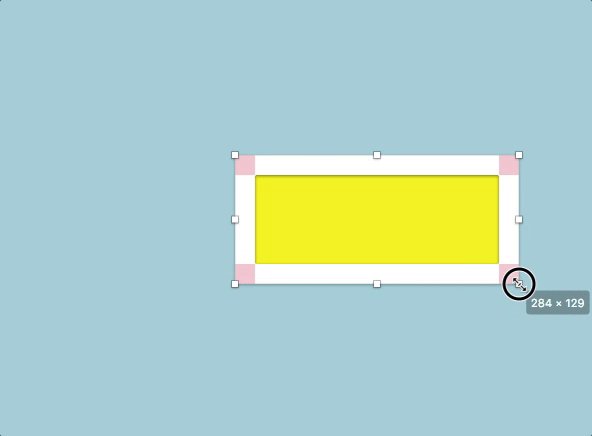
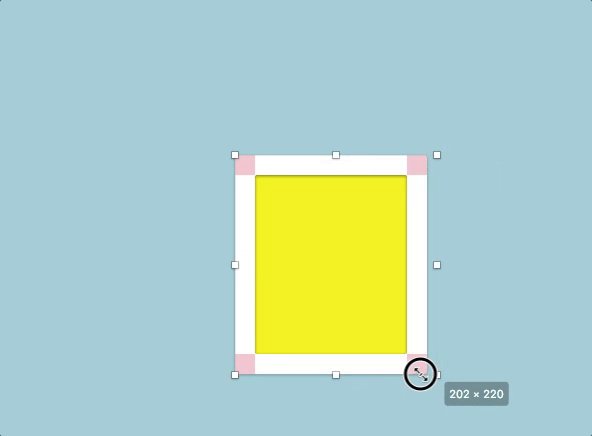
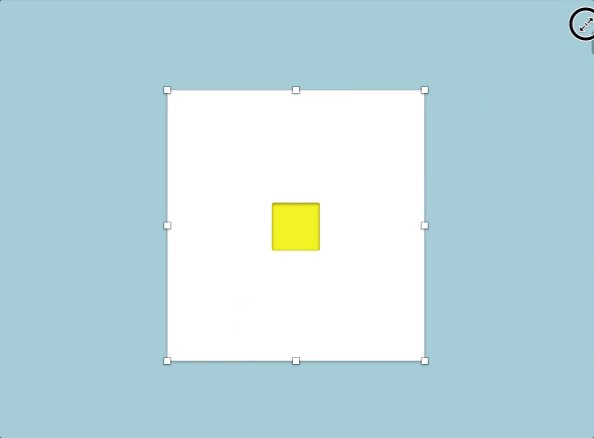
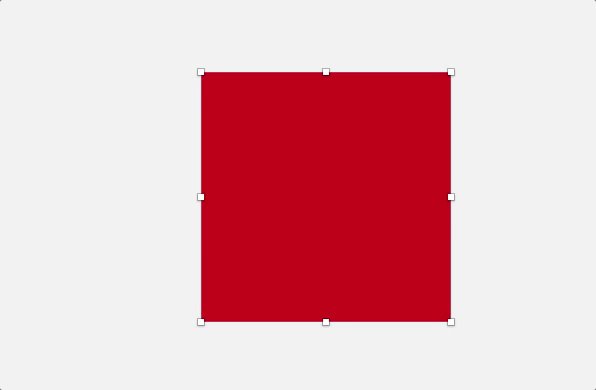
调整对象大小

当使用“调整对象大小”时,元素将在保持相等(或固定)边距的同时增长。

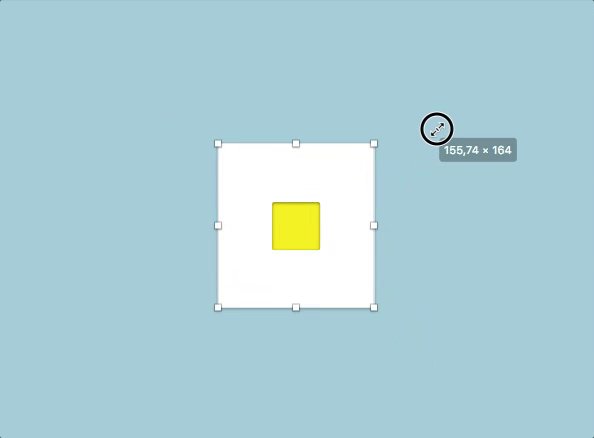
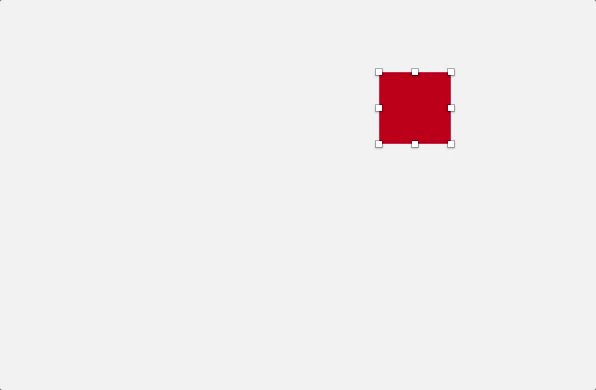
浮动到位

“Float in Place”将使对象保持相同的大小,并保持其与符号边界的相对位置。
提示 1:返回原始尺寸
如果您调整了符号的大小但对结果不满意,您始终可以通过从上下文菜单中选择“设置为原始大小”来回到开头。
提示 2:边界
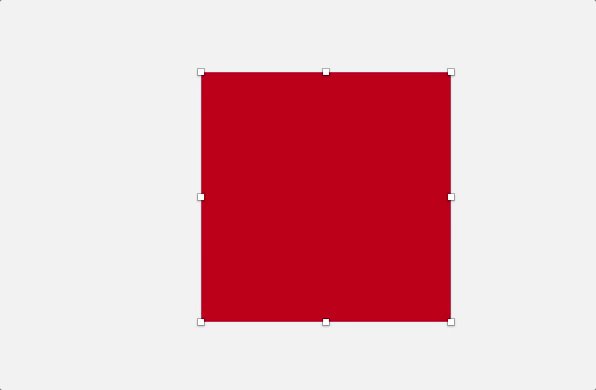
请记住,符号具有专用的画板,它们将定义符号的边界(即使内部的形状溢出它们)。 您可以通过选择它并从检查器中选择“调整大小以适应”来使符号的画板与其内容的大小相同。
技巧 3:使用字符和运算符
在 Inspector 的宽度和高度输入字段中,您可以使用运算符来更改值。 例如,您可以使用100*2将元素的尺寸设置为 200 像素。 其他运算符是+ (加)、 - (减)和/ (除)。
除了数学运算符,在相同的输入字段中,您还可以使用L从左侧缩放对象(这是默认设置), R从右侧缩放对象, T从顶部缩放对象(这是默认设置), B从底部缩放, C和M从中心或中间缩放。

例如,如果您有一个宽度为 200 像素的形状并想要调整它的大小以使其从右侧缩放到左侧,您可以在宽度输入字段中使用类似300r的值。
延伸阅读
- “草图 39 调整大小:备忘单”彼得诺威尔
本文是了解调整大小差异的很好参考。 它还包括一些其他提示和技巧,所以试试吧!
嵌套符号
有什么比一个符号更好的呢? 也许是一个符号,里面有另一个符号!
这个功能是 Sketch 中的一种新功能,它在将符号组合在一起时为您提供了很多可能性。 您可以将一个符号放在另一个符号之上,同时选择两者,然后创建一个包含这两个实例的新符号。 您可以根据需要重复此操作。 不过要适度,否则您会发现自己正在深入挖掘嵌套符号的层次和层次,一个又一个。 这可能会使维护变得更加困难,也可能是更大的组织问题的征兆。
当您需要创建一个符号的变体时,嵌套符号特别有用。 例如,您可以遵循如下流程:
- 拿起一个符号作为基础。 (此符号在所有情况下都将保持不变。)
- 将其与可能存在或不存在的其他符号(如图标或徽章)重叠,具体取决于具体情况。
- 最后,使用生成的设计创建另一个符号。
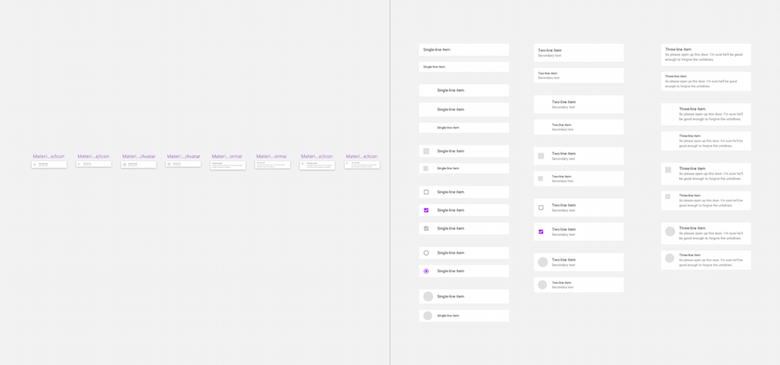
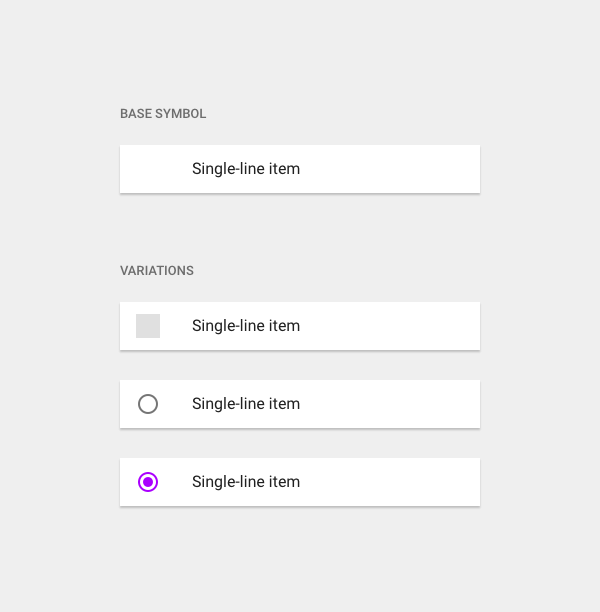
在下图中,您可以看到所有行都具有相同的特征(它们具有相同的大小、文本属性和左侧的填充量),因此我创建了一个仅包含这些元素的基本符号(即,将与其他符号共享)。 使用这个符号作为起点,然后我创建了一些不同的重叠元素,将每种情况下的结果保存为不同的符号; 因此,“Variations”下的所有符号实际上都是不同的符号。

但是您不必(不一定)需要为行的每个状态创建一个新符号。 可能有更简单的方法:使用覆盖。
嵌套覆盖
如果你不得不创建许多不同的符号,只是因为它们的一部分内容发生了变化,你可能会发疯。 符号的主要目的之一恰恰是必须尽可能少地设计并拥有更少的元素——因此,对它们有更多的控制。 输入嵌套覆盖!

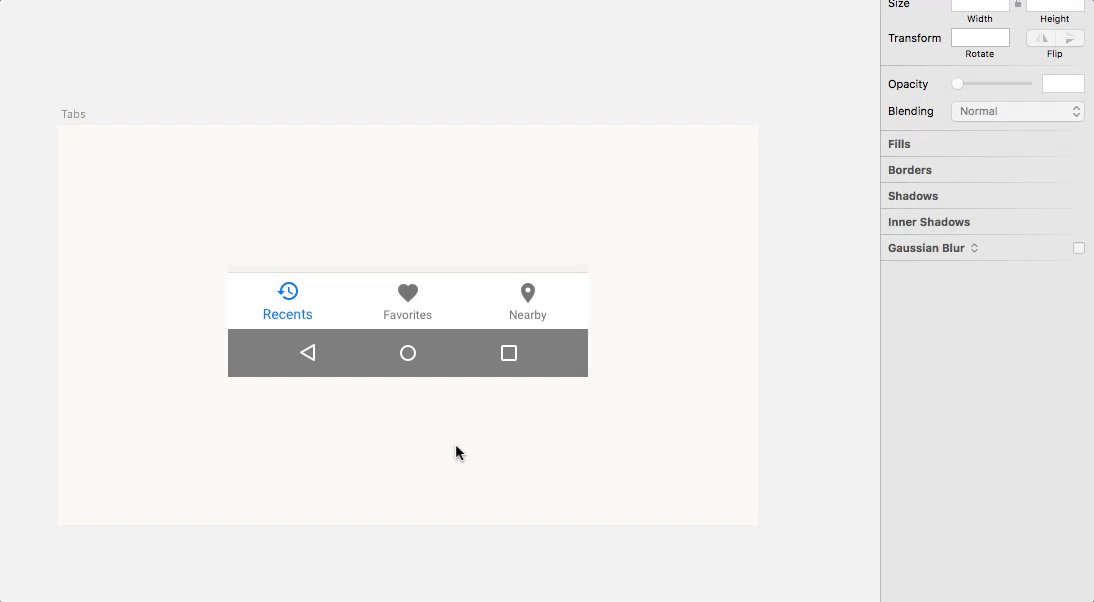
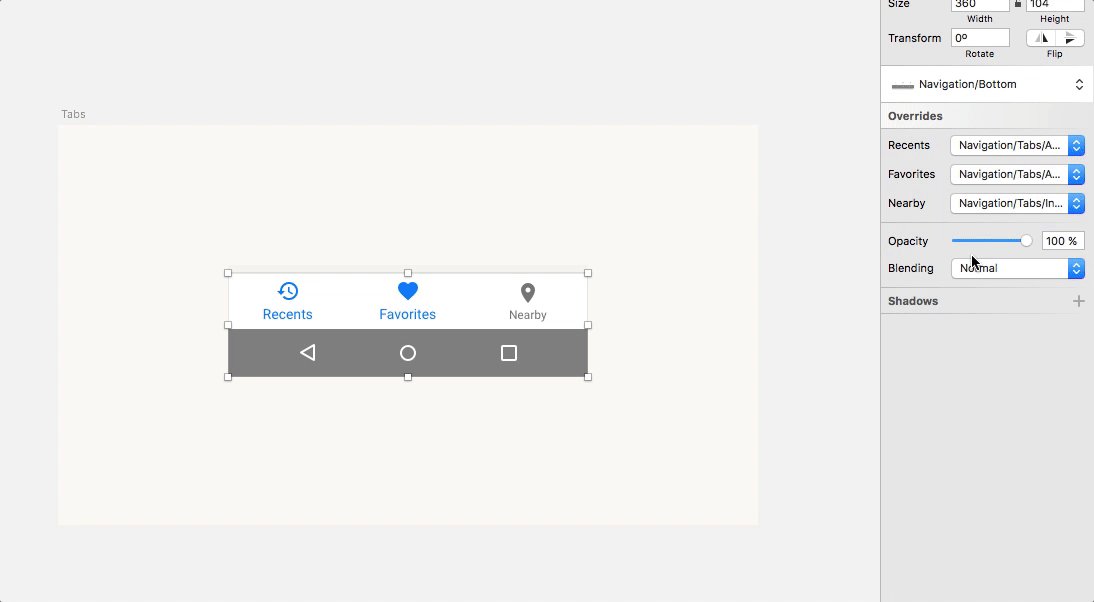
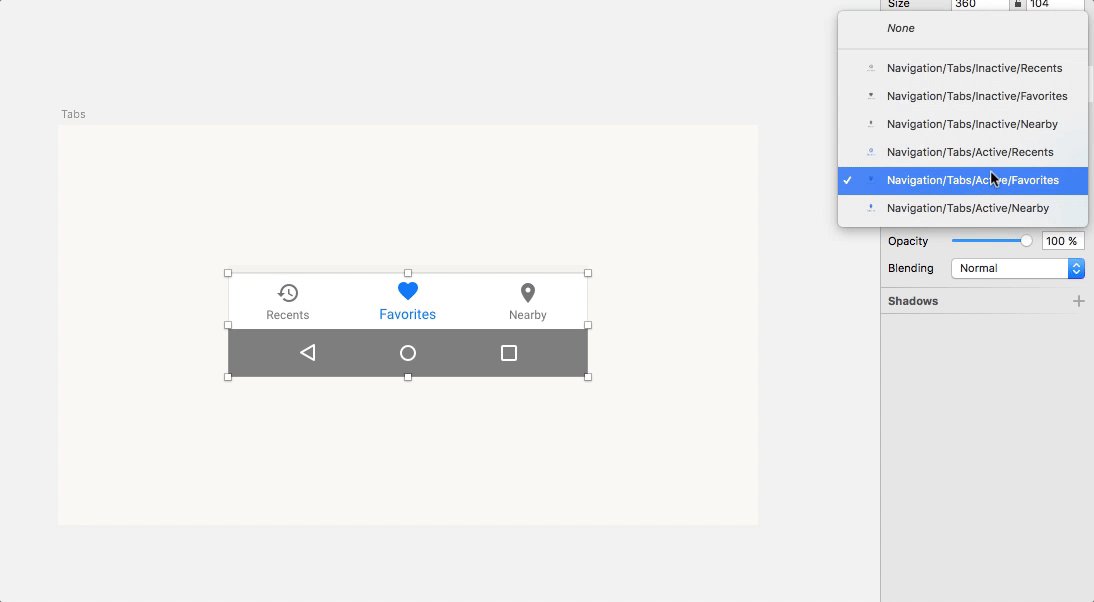
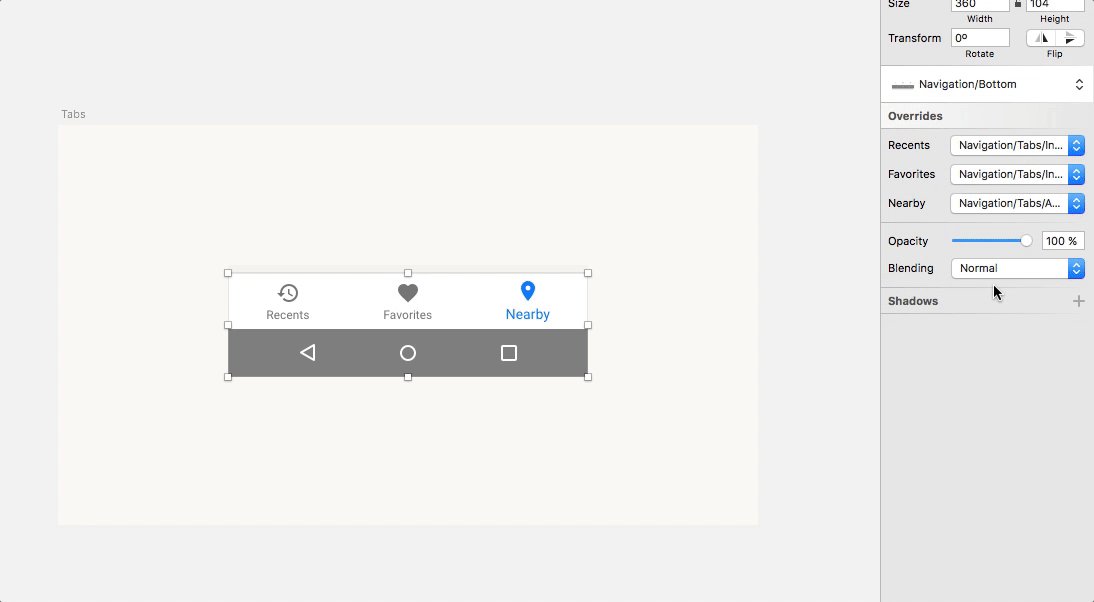
此工作流程的一个实际示例可以是设计具有不同状态的标签栏。 在这种情况下,带有非活动选项卡的主要符号将作为基础,然后每个突出显示的选项卡都有一个不同的符号。 只需从检查器的“覆盖”选项中选择您想要的。
注意:要使此技术起作用,请记住主符号(导航栏)内的非活动选项卡也需要是符号。 此外,请确保所有符号(非活动和活动符号)具有完全相同的尺寸(宽度、高度)。 否则,它们将不会作为可用选项出现在“覆盖”下拉菜单中。
让我们看另一个用例。 如果您在设计中有多个按钮,但上面有不同的文本标签,那么 Overrides 选项将使您能够更改文本值(不是字体系列或字体大小 - 您必须在编辑符号本身时修改它们本身符号主),而不必每次都创建一个新符号。 这就像在 Inspector 中选择实例和更改文本内容一样容易。
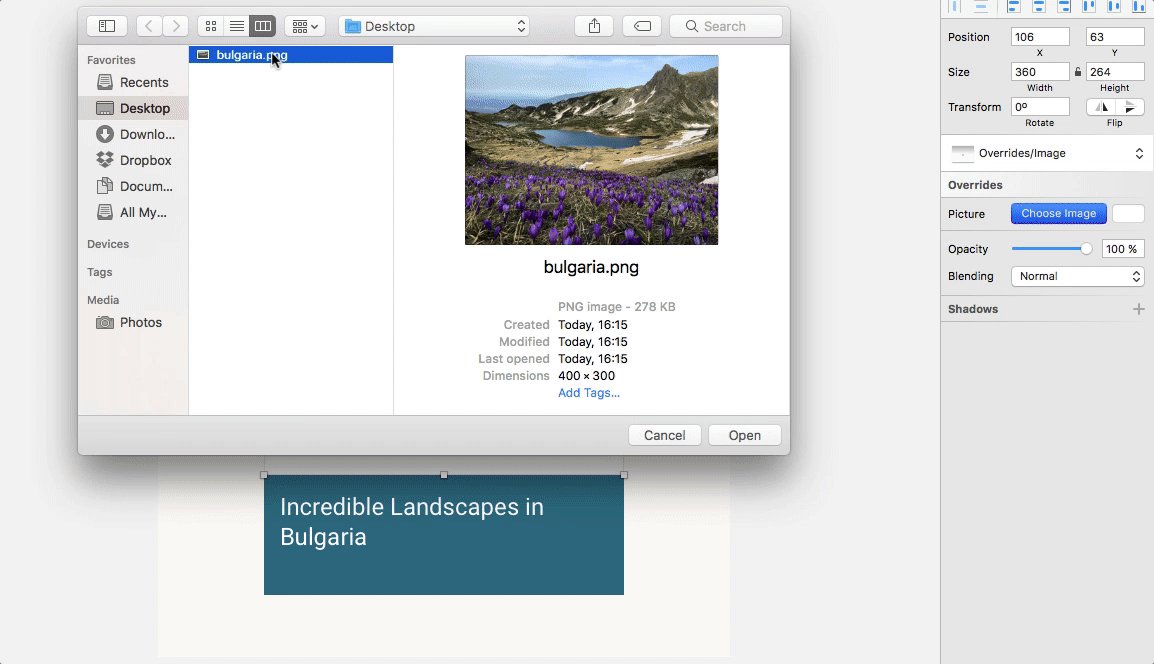
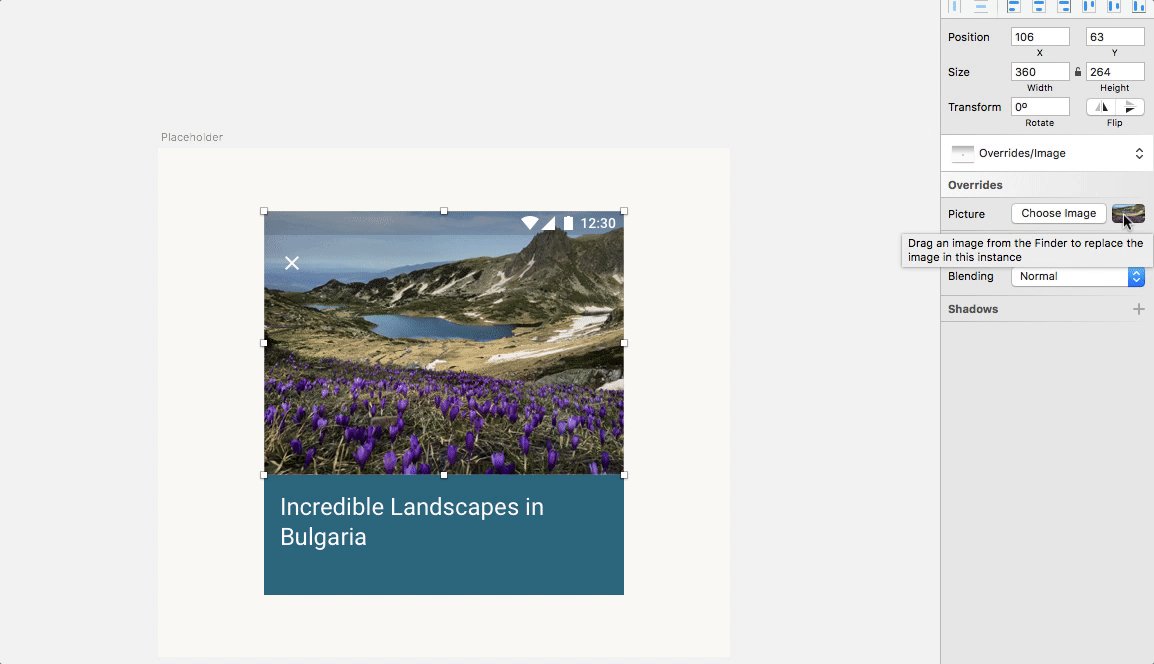
覆盖不仅适用于文本; 如前所述,您还可以将它们用于位图图像甚至其他符号。 这样,您可以拥有一个符号的多个实例,每个实例中都有不同的图像——所有这一切都无需修改符号的母版。

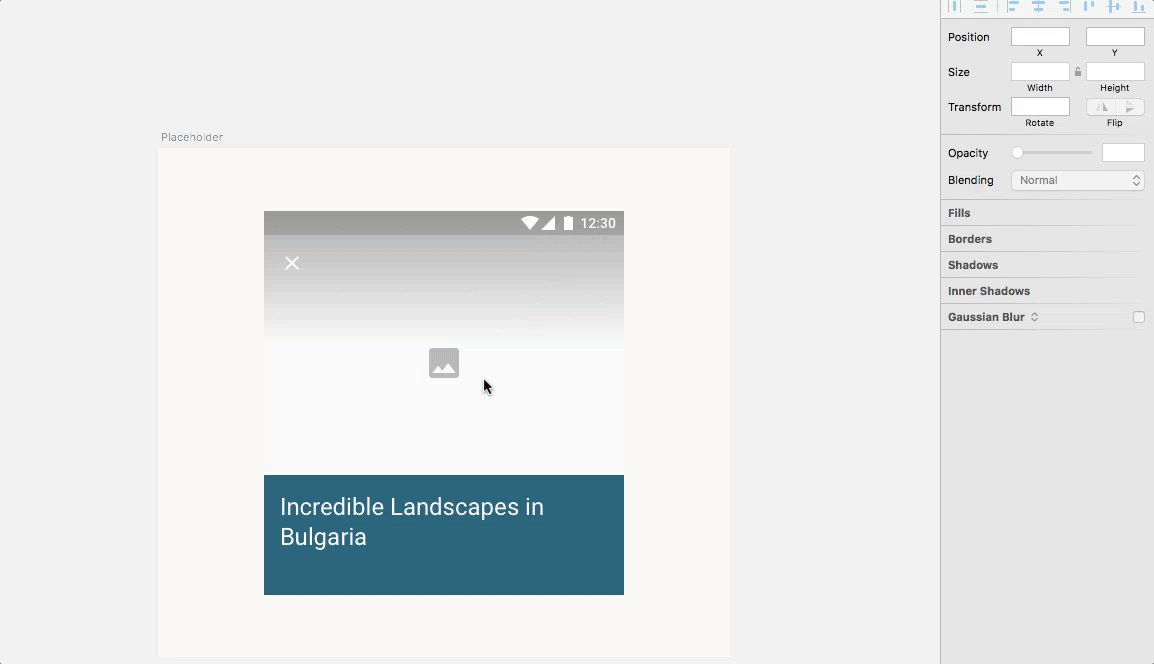
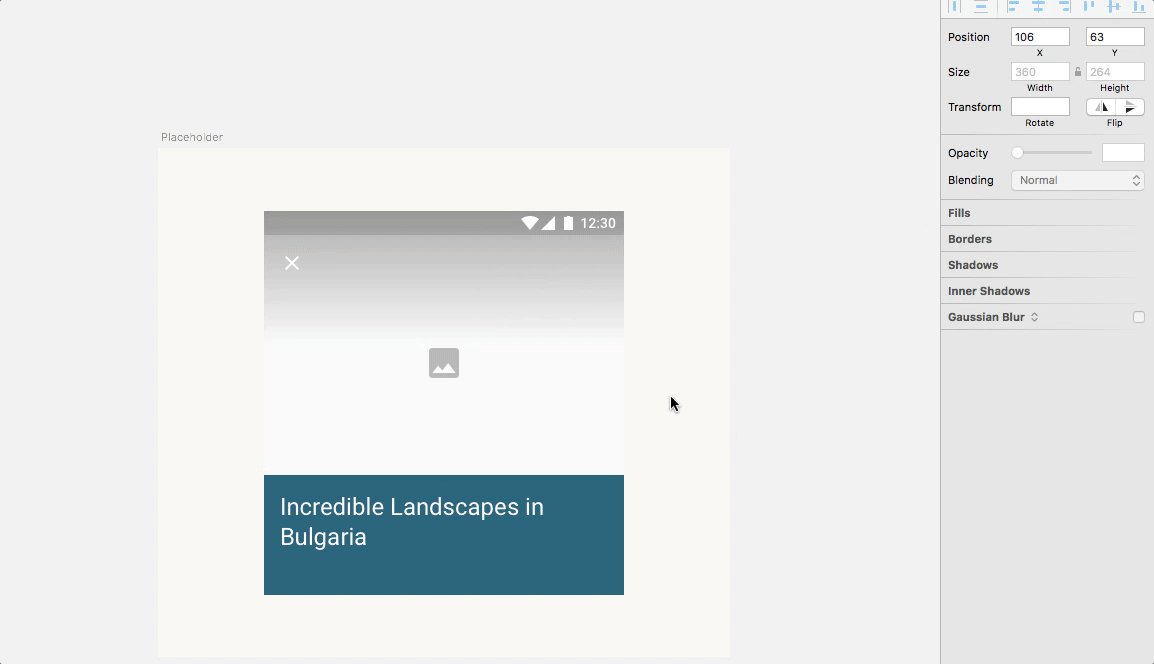
在某些情况下,我不想将任何特定图像作为符号母版的一部分。 所以,我通常做的是创建一个没有可见内容的空PNG文件,创建一个形状,然后将此图像用作图案填充(您可以在选择形状时在“填充选项”中找到此选项)。 然后,在进行符号覆盖时,我只需将这个透明图像替换为每种情况下我想要的图像!
为了充分利用这种做法,我还使用了带有图标或元素的分层系统,该图标或元素充当图像下方的占位符,并且只有在保留原始透明位图时才可见。 这样做的一个好处是我可以模拟在成品中加载图像时会出现的这种空状态,这是我认为无论如何都必须设计的。
提示 1:名称和层顺序
组织起来是个好主意的原因之一是您命名和排序图层的方式将影响它们在“覆盖”面板中的显示方式。 Inspector 中输入字段左侧的标签将遵循您之前在符号本身中定义的名称和顺序,因此如果您想要更高效的工作流程,最好注意此顺序。
提示 2:注意尺寸
仅当新符号的宽度和高度与当前元素完全相同时,才可以将嵌套符号替换为另一个符号。
技巧 3:根据文本长度替换元素
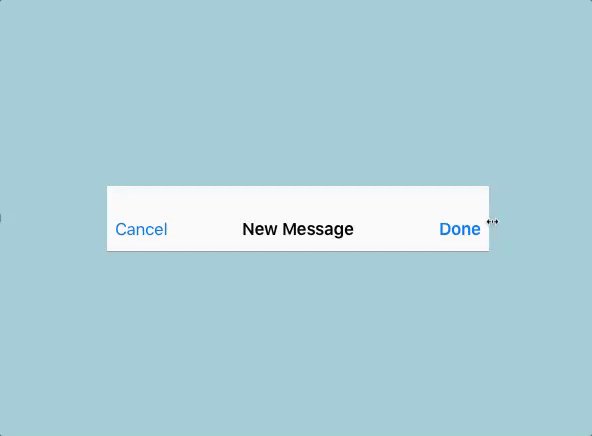
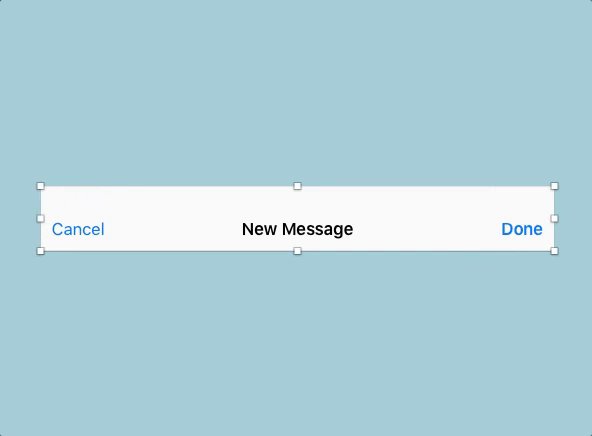
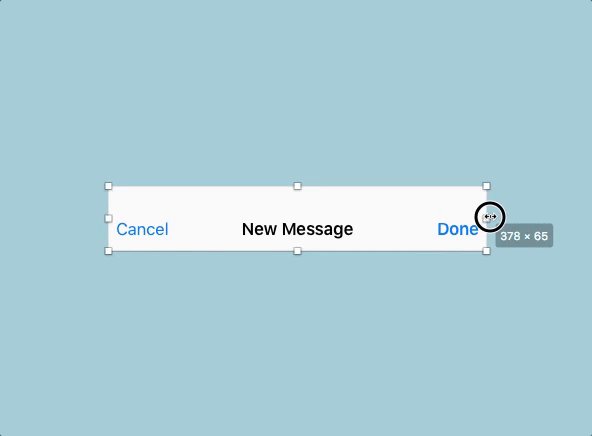
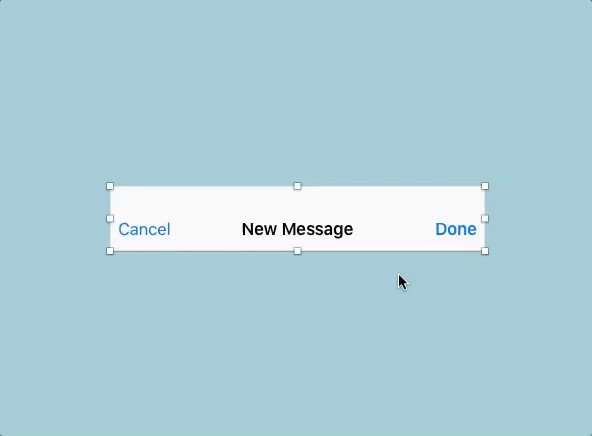
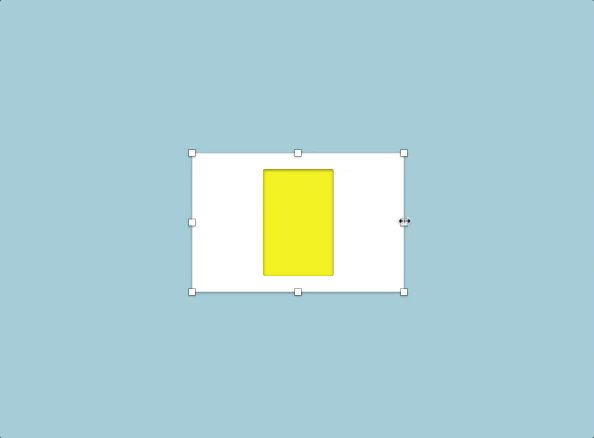
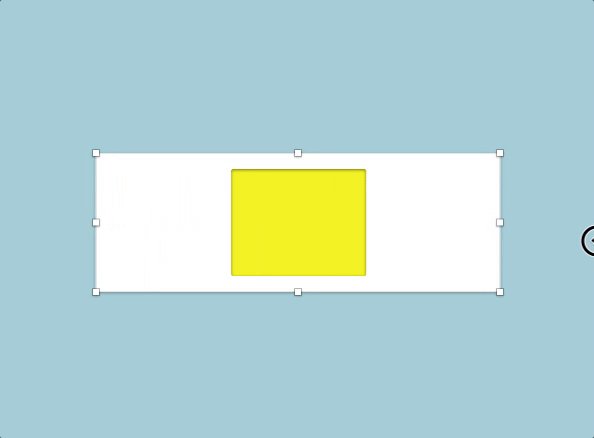
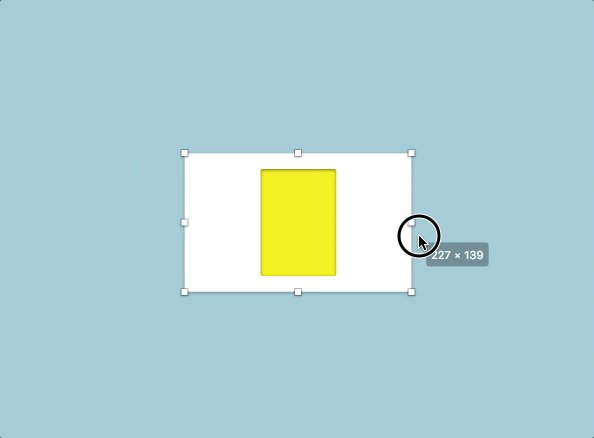
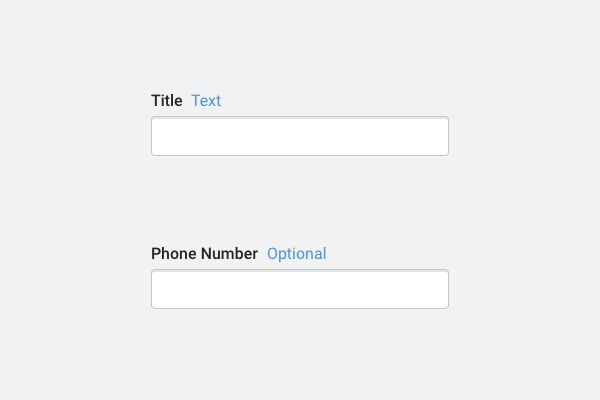
在 Overrides 选项中更改文本的值时,您可以在元素左侧较长时根据需要移动元素(参见下图)。

辅助文本或形状必须位于文本的右侧才能正常工作。 此外,两个元素之间的距离不应超过 20 像素(请参阅下面的“进一步阅读”)。
技巧 4:避免覆盖
由于 Overrides 部分中的选项,符号可能看起来有点混乱。 如果您不希望其中的元素能够被覆盖,只需锁定或隐藏该层,它就不会出现在列表中。
技巧 5:隐藏嵌套符号
只需从覆盖部分中选择“无”即可隐藏嵌套符号。 当然,它只会在那个特定的实例中是不可见的。
技巧 6:隐藏文本
有一种方法可以通过使用覆盖来快速使文本元素在实例中消失。 为此,只需将文本值设置为空格,在 Overrides 选项中按空格键和回车键。
技巧 7:恢复原始图像
如果符号内有位图图像,其他人可以使用覆盖部分中的选项对其进行更改。 也可以通过选择“删除图像覆盖”来恢复原始图像(构成可编辑符号一部分的图像)——只需右键单击检查器中“选择图像”旁边的图像框。
进一步阅读(和视频)
- “在草图中破解按钮,”亚历山大·帕塞文
提供一个简单的技巧,只需几个简单的步骤即可将图标保留在文本的左侧(而不是右侧,这是正常行为)。 - “自适应文本元素”,Yaron Tamuz
解释如何使用隐藏元素作为文本分隔符以避免它们在值更改时重叠。 - “草图:使用嵌套符号为图标着色”,Francesco Bertocci
一种使用蒙版更改符号内图标颜色的简单技术。 - “毫无疑问,这是你一整天都会看到的最酷的素描技术,”乔恩·摩尔
解释如何使用嵌套符号来节省时间,并根据您的需要自定义它们。 这篇文章还包括其他设计师的有趣技术。 - “在 Sketch App 中使用嵌套符号创建按钮系统”(视频),Pablo Stanley
使用我们迄今为止学到的许多东西,引导您完成创建按钮系统所需执行的步骤。
与符号配合得很好的插件
Sketch 的一个好处是,当它缺少某个功能时,通常会有一个插件来弥补它。 其中一些与符号配合得特别好,使它们更加强大! 已经提到了其中一些插件,但如果您错过了其中的任何一个,这里有一个包含一些附加内容的列表。

素描赛跑者
在它的许多其他功能中,Sketch Runner 插件将帮助您轻松地使用组合键在文档中插入符号。 “转到”选项对于直接跳转到特定符号非常有用 - 如果您的项目有很多符号并且很难使用其他方式找到符号,则非常有用。
InVision 工艺库
如果您与团队合作,InVision Craft Library 可以轻松创建一个包含所有人都可以使用的资源的共享库,让您在需要更新符号时同步更改,以便您始终确保自己在使用符号的最新版本。
自动化
自动化非常强大,可能会使您的工作更有效率。 管理符号的选项包括删除未使用的符号、选择符号的所有实例等等。
符号实例重命名器
Symbol Instance Renamer 重命名所有实例以匹配其主符号的名称。
符号管理器
使用符号管理器,按字母顺序(包括图层列表)组织符号页面,并根据符号名称将其分成不同的组。
自动布局
Auto Layout 无缝集成到 Sketch 中,可以定义和查看不同的 iPhone 和 iPad 尺寸,包括纵向和横向。 它还支持更高级的功能,例如堆栈(一种定义其子层布局的特殊类型的组),以及适用于 Android 和 iOS 的预设。 查看他们的“示例”页面了解更多信息。
注意:这些只是我认为可能对您最有帮助的一些插件,但还有很多其他的。 要了解更多信息,请定期访问 Sketch 的官方插件页面或 Sketch App Sources 网站。
最后的想法
草图符号在不断发展,因此我们可以期待进一步的改进,使它们更加有价值和相关。 但是,如果我只需要说出我希望他们拥有的一件事,那就是共享符号库的可能性,就像 Figma 正在做的那样。 这可能非常有用,特别是对于团队合作,当多个设计师在同一个项目上工作需要从存储在云中的主要、始终最新的文档中挑选元素时。
(注:关于这个功能,我知道 Sketch 的团队正在开发它,所以希望我们很快就会看到它。43 版中更开放的格式可能正在为这个功能奠定基础。无论如何,我我很期待,因为这可能会改变许多设计师的工作流程。)
说实话,目前有一些插件可以帮助您或多或少地完成上述相同的行为,但我总是发现当它们成为 Sketch 核心功能的一部分时它更可靠——这确保该功能在软件更新到下一个版本。
我知道还有更多的技术和技巧。 一个人的工作方式有时往往是个人的,并且没有单一的正确方法来做某事。 在这里,我分享了我认为可靠、有趣且不需要太多黑客攻击的技术。 这就是为什么本文省略了一些技术的原因。
我希望这是一个有用的阅读! 如果是这样,那么符号可能会成为您设计的支柱,并且您会经常使用它们。 随时在下面的评论中分享您的想法和其他提示和技巧。 如果您需要帮助,也可以随时在 Twitter 上与我联系!
