网页设计师可以使用的真正有用的 SVG 库
已发表: 2020-10-22近年来,动画变得更加先进。 从徽标到许多图标和 SVG 文本,动画有多种用途。
动画是一种工具,无论人们使用什么设备,它都能让每个视觉内容看起来都一样。 这是一种在网页设计中发现自己有用的工具。 它的用途范围从网络图形到网络图标。 不仅如此,它还有助于在网站上制作动画。
而且它不仅仅是 CSS 和 JS 动画库。 今天的许多浏览器都支持 SVG。 这就是为什么让矢量图变得生动起来很简单的原因。 简而言之,SVG 是矢量文件格式。 它们被整合到各种网页设计中。
许多 Web 图标可以设计为 SVG 格式。 此外,您可以将它们调整为您喜欢的大小,同时保持高质量。
如果没有,这个特性就是使 SVG 成为最佳的原因。 许多手机、平板电脑和笔记本电脑的屏幕分辨率不同。 但是 SVG 在所有这些中看起来都一样。
这里有一些可以在你的网页设计项目中使用的最好的 SVG 库。
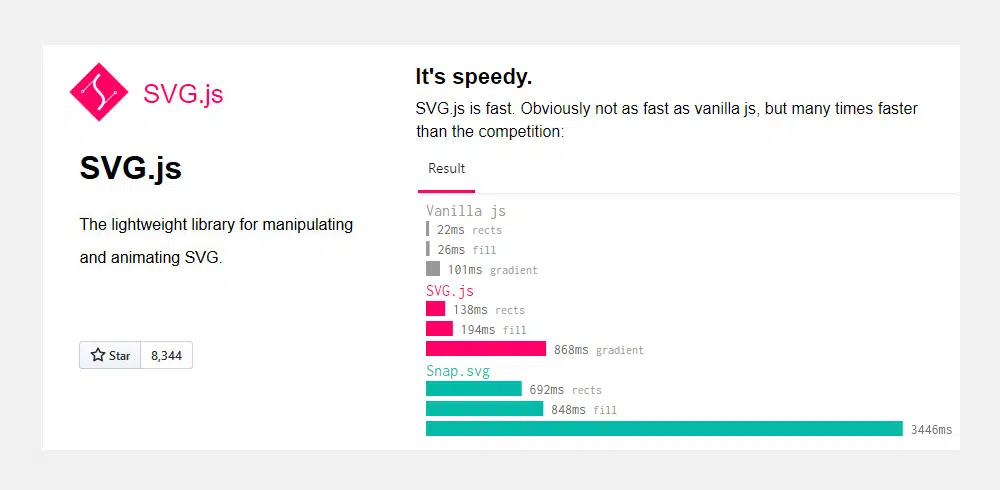
SVG.js
这是一个 SVG.js 库。 它提供实时视觉过滤器。 您可以使用这些过滤器添加到您的 SVG 文件中。 它是一组滤镜,拥有最常见的动画效果和滤镜。
Vivus.js
Vivus.js 是一个动画效果库。 您可以使用这些过滤器添加到您的图形和视觉效果。 它是一个 Javascript 类型库。 它旨在用于重新创建动画。 这是一个简单的库,但设置它可能需要一些时间。 设置过程通常是人们遇到的唯一问题。
这是一个库,可让您创建一种特定类型的动画。 这就是绘制的轮廓效果。 您可以相对快速地进行设置。 结果是一个看起来好像是传统上用手绘制的图形。 这有一个缺点。 那就是它不会改善用户体验,也不会提高可用性。 尽管如此,它还是一个古怪的库,你会喜欢使用它的。
快照.svg
这是另一个重要的 SVG 库。 和 Vivus.js 一样,它也是一个 JavaScript 库。 这个图书馆有一个庞大的支持社区。 该库充满了动画和各种效果。 您可以使用它们将 SVG 设置为您想要的设计。
Chartist.js
这是一个简短、紧凑但内容丰富的动画库。 它的过滤器适用于网站上的图表。 Chartist.js 是独一无二的。 该库依赖于一组算法和标准。 相同的标准使用并解决了问题。
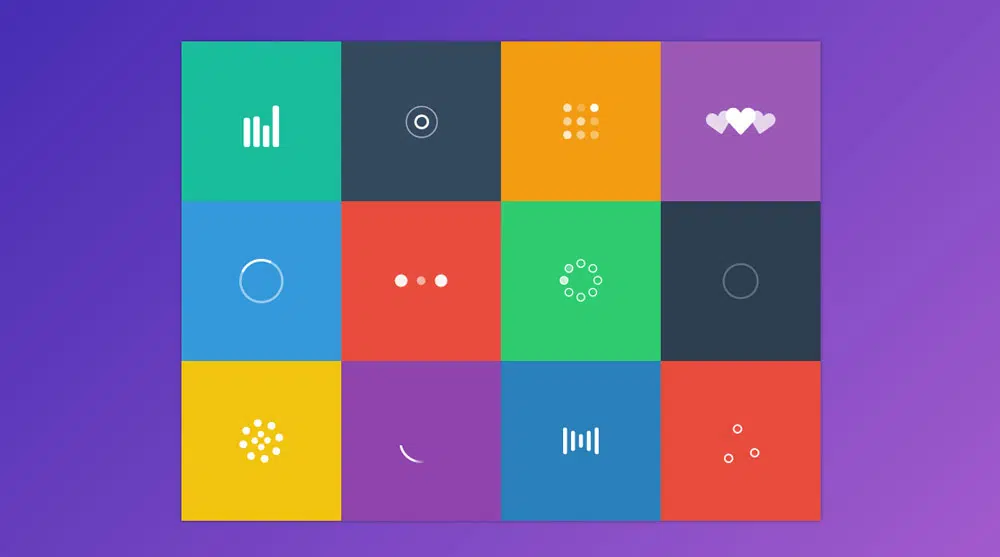
SVG 加载器
这是另一个非凡的 SVG 加载器动画档案。 它有一包十二个装载机。 所有这些都是可定制的。
演示页面是使用唯一的 SVG 构建的。 没有 JavaScript 和 CSS 的痕迹。 这只是进一步证明,要构建一个现代网站,您只需要 SVG。 是发展的绝佳选择。 它易于使用,您可以立即进行设置。 你可以玩弄它。 根据您的需求和喜好自定义需求,享受您的新鲜动画网站。
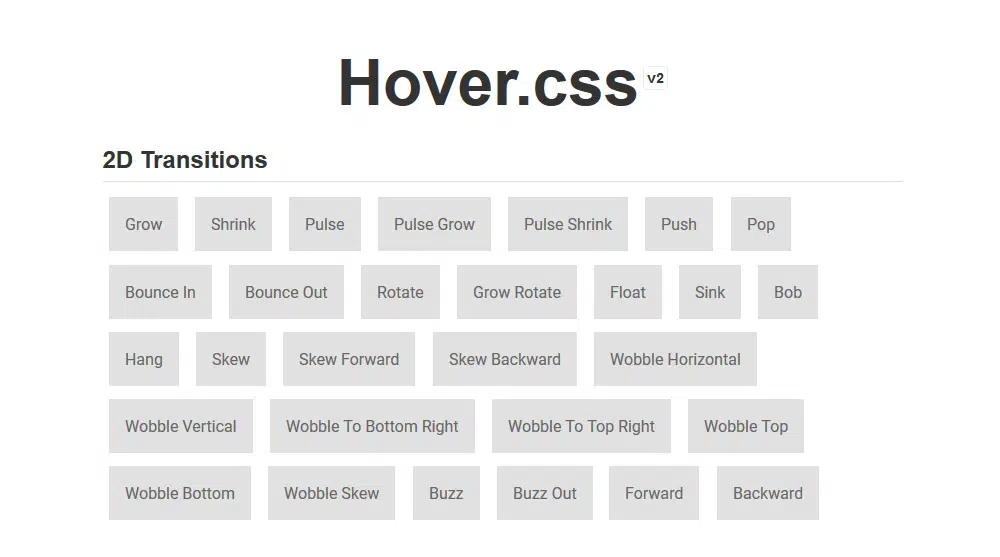
悬停.css
Hover.css 是另一个包含用于网站动画的效果集合的库。 它建立在 CSS 之上。 您可以将这些动画应用于按钮和其他包含 UI 的网站元素。
但这还不是全部。 您可以在徽标和小图像上使用此视觉效果库。 您还可以将其集成到其他 SVG 组件中。 Hover 也有 2D 过渡。 你可以通过它的气泡和卷曲识别 Hover。
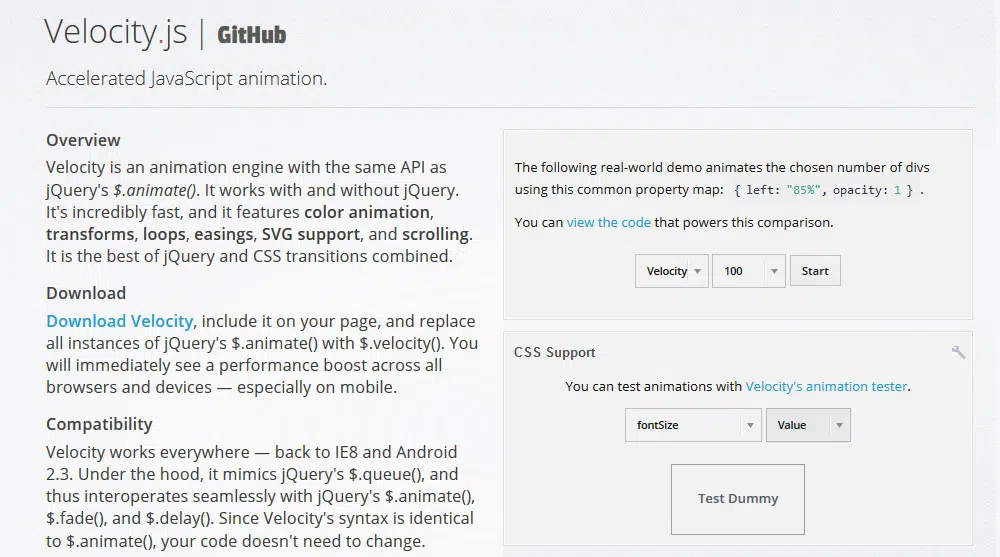
速度
Velocity 是一个支持 SVG 动画的库。 它还保留了其独特的属性和功能,例如笔画宽度、x、rx 等。还有对彩色网站有用的彩色动画。 您可以填充颜色、描边和停止它。 这个库支持所有这些。
盆景.js
这是一个时尚的库,可让您使用 SVG 创建独特的艺术作品。 您还可以使用画布元素来改进您的工作。 例如,您可以构建简单的元素,如图标和图标栏。 或者,您可以使用它来设计更复杂的东西,例如图形甚至饼图。
这样做的另一个好处是您可以在工作时完全控制一切。 您还可以免费获得一系列动画。
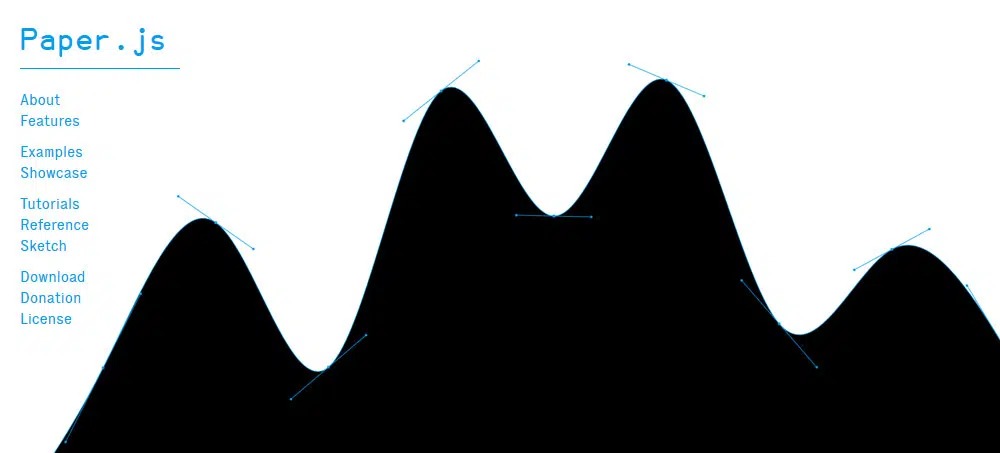
Paper.js
另一个令人印象深刻的 SVG 动画库是 Paper.js。 全世界的设计师都在使用它。 一个 DOM 模型构建它。 它适用于画布的 HTML5 元素。 这意味着你可以改变它的外观。
它很容易使用。 您可以将其用于基本动画或使用它来创建更复杂的图形。 如果您是初学者并且想知道使用哪个库来制作动画,Paper.js 是您开始的地方。 这是在您的网站中实现 SVG 的好方法。
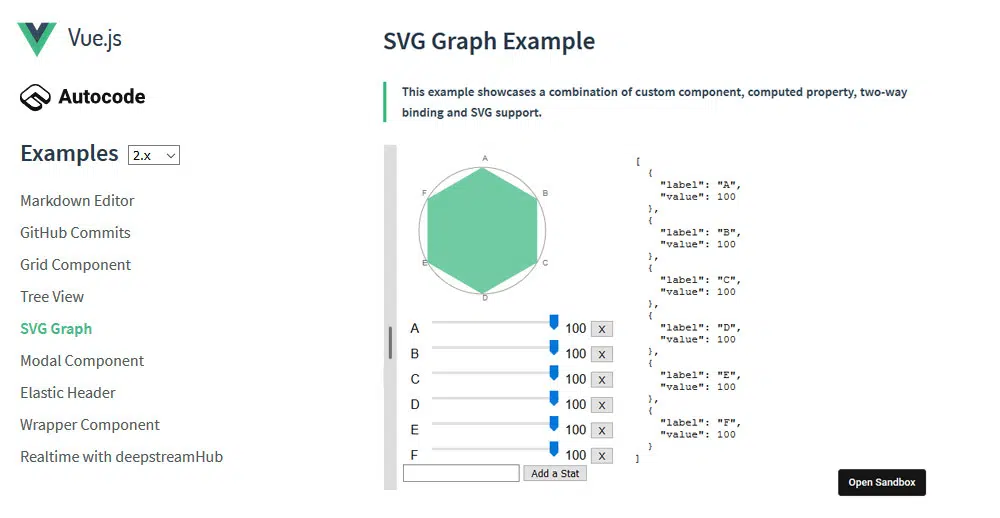
Vue.js

如果您想为数据添加动画或任何视觉图形,Vue.js 是您的最佳选择。 它是一个开源库。 它非常出色且易于使用。 该库通过使用 JSON 和 JavaScript 代码生成图形来工作。
拉斐尔.Js
这是一个使用 VML 的库。 VML 是一种渲染方法,您可以在其中创建 SVG 图形。 Internet Explorer 支持它。
这不是最好的库。 两者都不是最受欢迎的。 但它速度很快,而且做得很好。
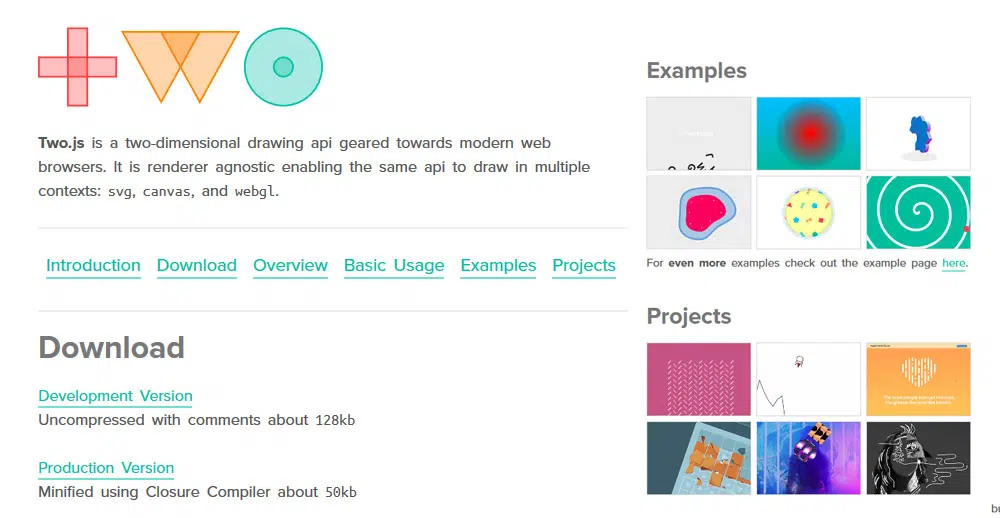
二.js
Two.js 可用于画布元素。 但这还不是全部。 它最适合这种类型的项目。 Two.js 也可用于操作和更改各种网站格式。 从 Canvas 到 SVG 甚至 WebGL,它都大量使用它。
用于 SVG 图标的其他工具和库
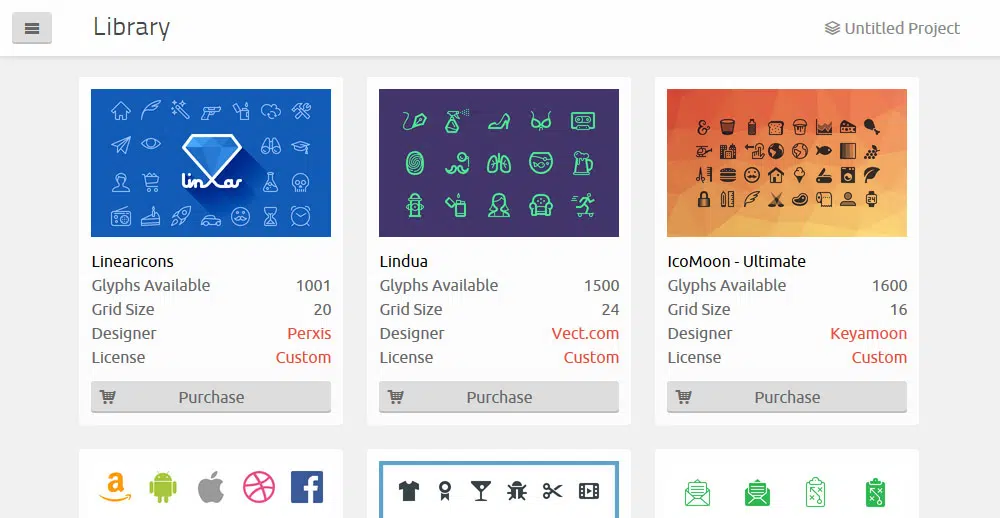
Icomoon – 免费图标库
这是一组 500 个图标。 但是,这仅在免费版本中。 所有这些图标都是手工制作的。 它们是在 16×16 的网格上制作的。 它们是独一无二的,因为它们有各种格式。 它们可用于 ESP、PDF、SVG、PSD 等等。 图标很容易定制。 这个包的另一个优点是它不断更新和改进。
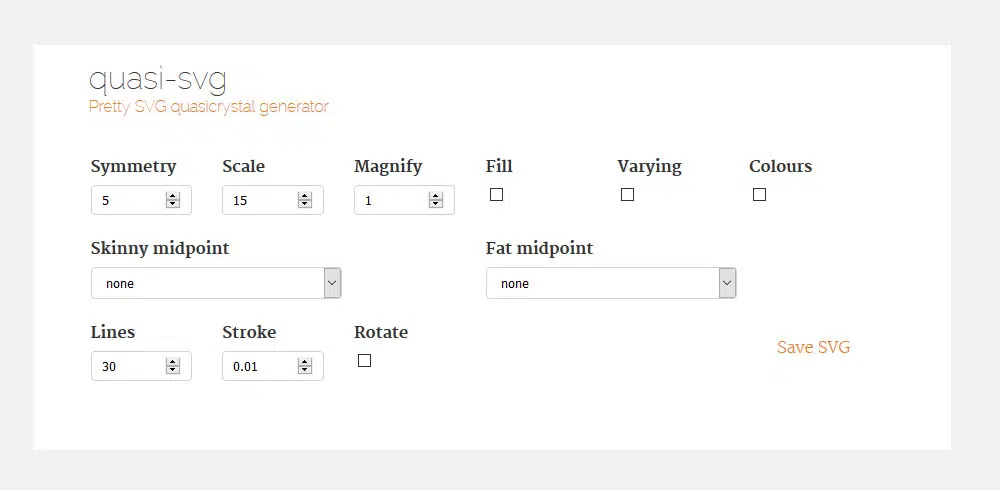
准SVG
使用此包,您可以创建独特的准结晶图案。 您可以在后台、网页设计甚至应用程序中使用这些模式。 还有一个选项可让您自定义调色板。 这就是为什么你应该使用这个库来表达你的创造力。
离子
Ionicons 是另一个开源库。 它由 SVG 提供支持,拥有 400 多个图标。 图标只有三种样式。 但是,这并不意味着它们的使用受到限制。 这是一个图标库,可用于很多事情。 如果您想跳过通常的 SVG,请使用此选项。
羽毛图标
这个图标包包含大约三百个不同的图标。 这些图标的主要格式是 SVG。 但是,如果您想为您的网页设计添加现代风格,这是正确的选择。 它易于使用,并且有一个非常完善的设置过程。
绿袜 (GSAP)
GSAP 是另一个很棒的包。 它很流畅,可以创建复杂的动画。 使用 GSAP,您在动画方面拥有无限的能力。 您可以将 DOM 元素添加到您的设计甚至 SVG 中。
GreenSock 还附带了大量的插件。 你可以和他们一起做不可思议的事情。 您可以绘制和变形 SVG。 您可以设置出色的滚动功能,甚至可以设计加扰文本。 如果您想要快速且实用的东西,请选择 GSAP。
走道
如果您想要一个简单实用的库,请使用 Walkway。 它适用于绘制路径、线条和其他折线元素。 它很小,但提供了高质量的功能。
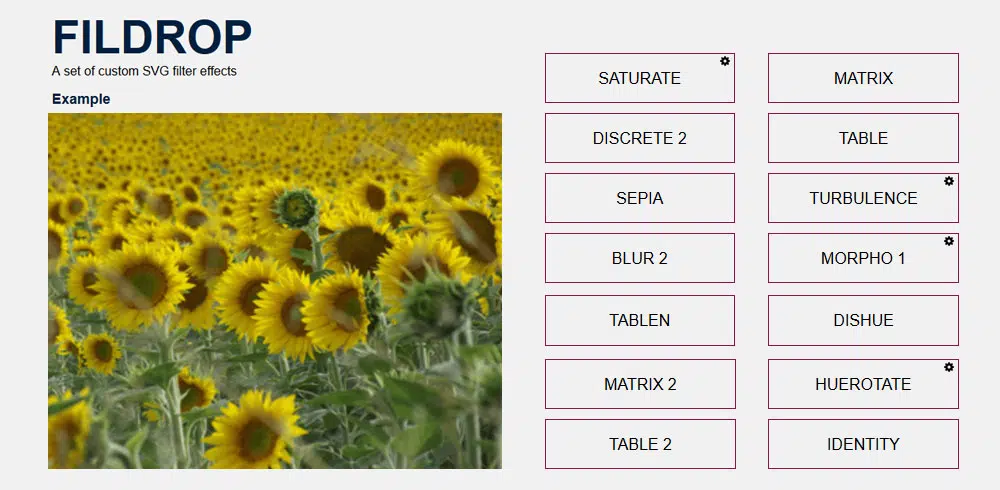
过滤器
Fildrop 是一组 26 个过滤器,可用于为图像添加生命。 过滤器的范围从模糊到矩阵和伽玛。 它采用一种简单的方法。 首先,您选择所需的过滤器。 然后库为您提供过滤器的 HTML5 代码。 您复制该代码并将其放入您的项目中。 它需要最小的努力使用,但不惜一切代价令人印象深刻。
字形
这是另一个 SVG 字体和图标库。 它们有 16 个不同的来源。 这些用于映射出 SVG 字体精灵。 您唯一需要做的就是加载字形。 然后你必须等待一段时间才能开发字体。
SVG 墨菲斯
这是一个 SVG 效果库。 这些效果用于使图像和其他视觉效果具有交互性。 有了这个,您可以混合多个 SVG 图像。 最终的结果是一个奇特的效果。 GMD(谷歌材料设计)支持整个库
懒线画家
这是一个动画插件。 使用此插件,您可以创建路径动画。 您需要做的就是从 illustrator 中导出线条艺术。 导出为 .svg。 然后,使用“SVG to Lazy Converter”。 这是在代码中定义路径持续时间。
它使用起来毫不费力,因为它只需三个步骤即可在您的工作中进行设置。
SVG 有多种形状和大小。 它们可以有广泛的用途。 您可以使用它们为您的网站创建简单的图标。 您还可以将它们用于更复杂的事物,例如矢量和其他图形。
这种图形类型越来越流行,因为许多人希望他们的内容在任何设备上都可见。 这些 SVG 文件非常小。 它们非常适合页面上的最佳性能。