SVG 生成器
已发表: 2022-03-10目录
您会在下面找到按字母顺序排列的所有 SVG 生成器列表。 跳过目录,或者只是向下滚动以逐个浏览它们。 另外,订阅我们的时事通讯不要错过下一个。
- 动画
- 头像
- 背景
- 代码片段
- 压缩
- 裁剪工具
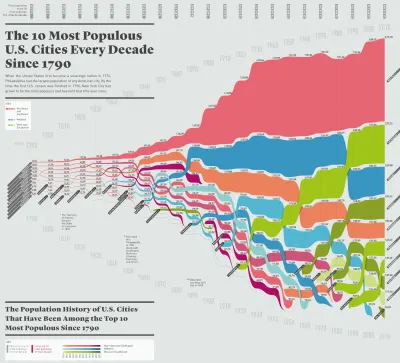
- 数据可视化
- 涂鸦图案
- 编辑
- 网站图标
- 过滤器彩色矩阵混合器
- 几何形状
- 图标转换
- JPG/PNG → SVG
- 路径可视化器
- 多边形
- 重复模式
- 松鼠
- 部分分隔符
- SVG 资产管理器
- SVG → JSX
- SVG → SVG 精灵
- 文字变形
- 波浪
- 木工图案
SVG 背景生成器
炫酷的背景图形可以吸引人们对博客文章的关注,增强您的社交媒体资料,或者只是让手机的主屏幕焕然一新。 为了让创建抽象和多彩的背景变得轻而易举,Moe Amaya 的项目 Cool Backgrounds 现在将一些出色的背景生成器结合在一个地方。

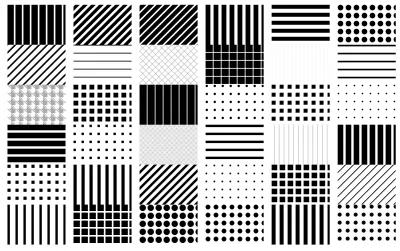
生成涂鸦图案生成器
你能用基本的几何形状创造什么? 根据 Sy Hong 和 Ye Joo Park 的说法,整个世界! 设计师们聚在一起创建了 Tabbied,这是一个小工具,可以从预先制作的预设中生成彩色几何涂鸦。

首先,您选择一个预设; 然后您可以自定义颜色并选择图案频率、实际网格和颜色等设置,最后将设计下载为 PNG 文件。 需要更高级吗? Patternpad、Paaatterns、Repper 和 MagicPattern 也为您提供支持。
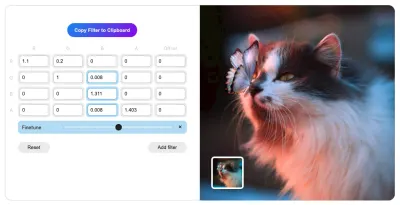
SVG 过滤器 彩色矩阵混合器
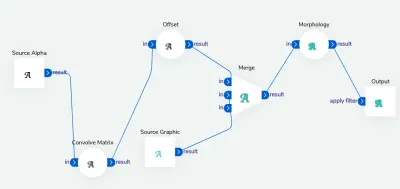
SVG 过滤器(和 CSS 过滤器)通常用于通过模糊或颜色操作来优化位图图像。 然而,他们可以做的远不止这些。 SVG 过滤器是在<filter>元素中定义的,我们可以在其中使用一个或多个过滤器原语。 但是就像 SVG 过滤器非常强大一样,因此很难找到这些过滤器的正确组合来实现所需的视觉效果。

SVG Color Matrix Mixer 是 Rik Schennink 的一个小工具,它允许您为页面上的任何组件直观地生成复杂的颜色矩阵过滤器,然后使用feColorMatrix SVG 过滤器作为 CSS filter属性的值来更改 HTML 元素的颜色. 该工具还提供了一段代码供过滤器立即应用。

需要更复杂的东西吗? 好吧,您还可以使用 JustCode SVG 过滤器来实现基本和复杂的效果,以及 SVG 过滤器生成器,这是一个可视化工具,几乎可以满足所有书呆子的 SVG 过滤需求。
SVG 重复模式生成器
现在,对于 SVG 模式,还有很多其他选项——例如重复背景图像。 HeroPatterns 提供了许多可以很好地用作背景图像、瓷砖或纹理的重复图案。 您也可以调整前景色和背景色。

- Wowpatterns 具有数以千计的免费矢量图案,基于形状、有机形状以及主题,如动物、海滩、城市和人、节日、花卉等。
- PatternMonster 包含 180 种图案,您可以按模式和颜色对其进行过滤,甚至可以搜索特定的图案。
- PatternFills 包括大量黑白图案,也可以从命令行获得,
- 普通模式允许您上传 SVG 形状(或使用现有的形状之一)并创建一个可以导出为 SVG 的重复模式。
- Patternify 是一个 CSS 模式生成器,允许您在10×10 网格中定义模式、预览结果并下载 PNG 或 CSS。 如果你需要一点灵感。
- MagicPattern 提供了一个纯 CSS 背景图案库,例如 ZigZag 或对角线图案。
- Generative SVG Noise Pattern Maker 让您只需单击几下即可创建嘈杂的网格图案。 您可以在线条和点之间进行选择,并自定义单元格大小、方差和颜色。

SVG Squircicle 制造商
有正方形,有圆形,显然,也有松鼠! George Francis 的 Squircley 是任何类型的视觉或背景图像的有机形状生成器。 您选择旋转、缩放、“曲率”和填充颜色,其余的由该工具处理。

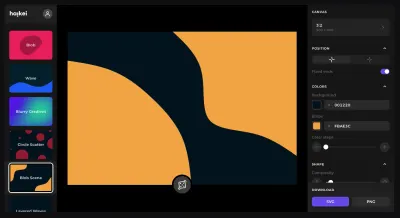
生成器导出 SVG,它们可以直接放入您的 HTML/CSS 代码中,或在您的设计应用程序中使用。 只是一个有趣的小应用程序使用。 如果这还不够好,您还可以使用 GetWaves 生成 SVG 波形,或使用 Blobmaker 生成一些花哨的 blob。

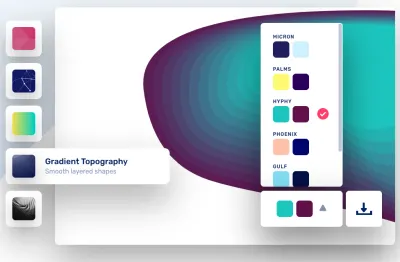
如果您需要更高级的编辑器来生成 SVG 资产,从分层波浪到堆叠波浪和 blob 场景,Haikei 是一个具有各种生成器的成熟工具,资产可用作 SVG 和 PNG。
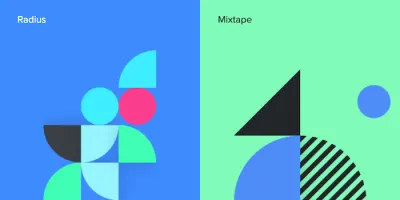
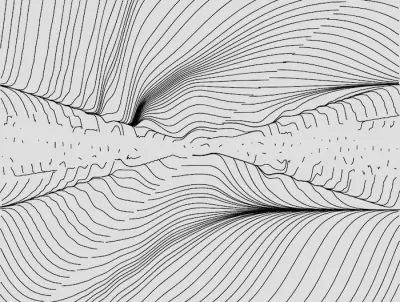
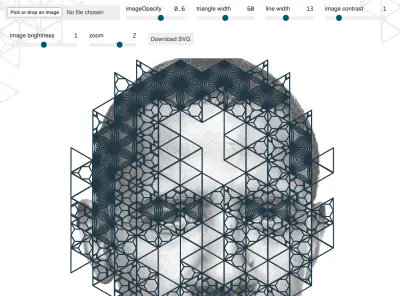
SVG 几何形状生成器
为了在众多网站中脱颖而出,我们可以定义一个独特的东西,即签名,为我们的数字产品带来一点个性。 也许这是一个小故障效果,或者铅笔涂鸦,游戏或不寻常的形状。 或者,它可能是一组看似随机的几何流线。

Flow Lines Generator 生成随机的几何线条,我们可以调整公式和绘制的形状之间的距离,然后将结果导出为 SVG。 也许您网站上的每个页面都可能以某种方式具有这些行的变体? 从人群中脱颖而出可能就足够了,主要是因为没有其他人拥有如此精确的视觉处理。 可能值得一看!
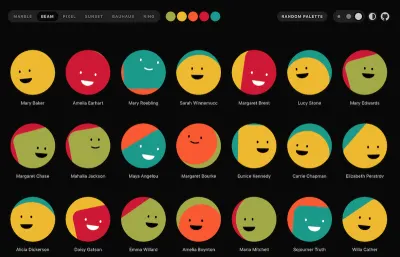
SVG 头像
您的项目是否需要一些基于 SVG 的头像? 无聊的头像已经让你满意了。 但不要让这个名字欺骗你:化身一点也不无聊。

微型 React 库可以从任何用户名和调色板生成自定义的、基于 SVG 的圆形头像。 有六种不同的样式可供选择,抽象图案就像友好的笑脸。 您可以选择随机调色板或从头开始创建自己的调色板,以根据您的设计定制化身。 一个友好的小细节。
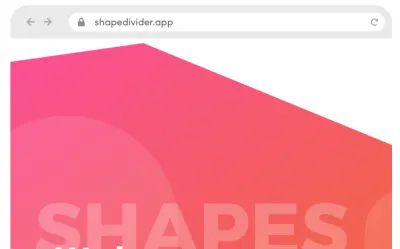
SVG 部分分隔线生成器
每当您在页面上有几个部分时,通过轻微的背景颜色变化将它们分开并不少见。 但是,我们可以使用任何类型的形状作为这些部分之间的更时髦的分隔线。 ShapeDivider 允许您生成自定义形状分隔线并将它们导出为 SVG。 您可以选择 10 种呈现之一,定义颜色,调整宽度和高度以及其他一些设置,并在窄屏和大屏幕上实时预览结果。

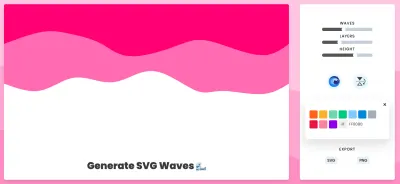
SVG 波发生器
显然,这些天来,分区分隔器需要相当多的关注——以至于在过去的几年里,大量的波浪发生器已经发布,值得一个单独的部分。 SVGwave 就是其中之一。 您可以调整颜色、图层和一些设置,也可以选择随机生成的选项并将其导出为 SVG 或 PNG。 Getwaves 类似,但提供了更多的形状粒度。

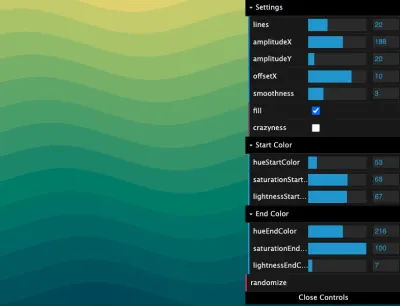
需要更复杂的东西吗? Wavelry 允许您在锐利、线性和平滑波之间进行选择,而 SVG 渐变波发生器更进一步允许调整幅度、平滑度、饱和度和色调。 最后,Loading.io 不仅提供了生成波浪的选项,还提供了动画效果。 因此,如果您的设计中需要任何波浪,您应该几乎可以覆盖。

SVG 木工图案
Amelie Wattenberger 发布了一个小工具 Kumiko Generator,它可以帮助生成所谓的kumiko 图案,这种图案用于一种古老的日本木工技术,其中包括将许多小块拼凑成一个格子。 上传图像后,您可以使用许多预制图案,并导出 SVG 结果。

Maks Surguy 也一直在收集像这样的 SVG 生成器,所以如果你正在寻找类似的生成器,或者可能是同构网格、马赛克、山脊线图或城市道路周围的东西,你会在 Maks' 中找到许多这样的工具收藏。
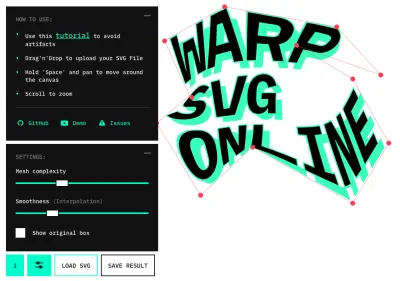
SVG 翘曲生成器
如果您想通过扭曲、弯曲或扭曲来处理 SVG 文本,手动操作可能会非常耗时。 Warp SVG 允许您调整锚点的数量以拖动它们进行变形,但您也可以调整平滑度以确保结果不会出现损坏。 通过按住Space ,您可以调整画布周围的文本。 整个代码也可以在 GitHub 上找到。

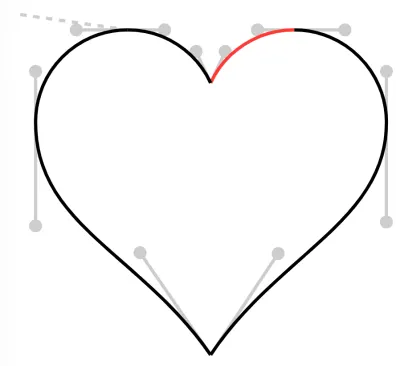
SVG 路径可视化器
你能阅读和可视化 SVG 吗? 可能不是。 但是,如果您需要在不使用 SVG 编辑器的情况下快速修复某些东西,或者调整形状的颜色,或者完全删除一个形状,那么了解 SVG 插图是如何在屏幕上实际绘制的可能是一个非常好的主意。 这就是 SVG Path Visualizer 可以提供帮助的地方。 您可以输入 SVG 路径数据(即d属性内的字符串),该工具会以人类可以理解的语言解释幕后发生的魔法。


一旦您了解了 SVG 路径的绘制方式,您就可以使用 SVG 路径编辑器稍微调整路径。 或者,如果您需要以编程方式调整 SVG 路径,可以使用 svgpathtools,这是一组用于操作和分析 SVG 路径对象和贝塞尔曲线的工具。
SVG 裁剪工具
如果您从插画家或第三方收到了几个 SVG 文件,但随后意识到它在插图周围包含相当多的空白空间,一旦放置在页面上就会导致插图周围出现不必要的空白空间? 或者也许图像的大小都略有不同,您需要对它们进行标准化? 当然,有一个工具可以做到这一点。
Steve Dennett 的 SVG Crop 允许您自动删除空白区域。 您上传一个 SVG 文件,该工具会找到 SVG 内容的尺寸并相应地操作 SVG 的viewBox 。 您可以一次上传多个 SVG,然后将 SVG 复制到剪贴板,或将裁剪后的 SVG 下载为 .zip 文件。 有时,当上传多张图片时,我们会在颜色周围看到奇怪的伪影,但即便如此,您也会确切地知道如何调整viewbox以删除图片周围的空白区域。

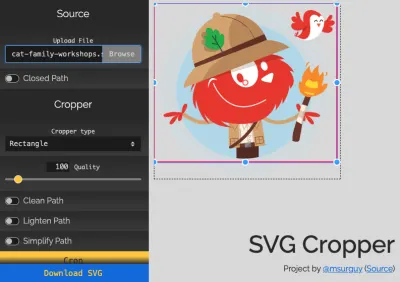
如果您需要更精细的裁剪控制以及裁剪样式的其他选项——圆形、多边形、自定义形状等等——Maks Surguy 的 SVG Cropper 是一个很好的选择。 您可以拖动画布的手柄来定义正确的viewbox ,但也可以选择仅用于封闭路径以及干净的路径,减轻它们并简化它们。
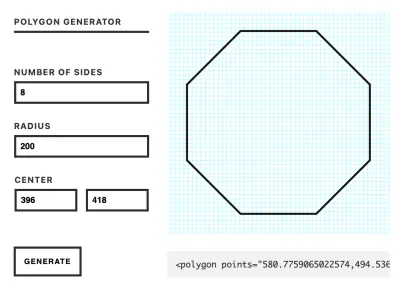
SVG 多边形生成器
与波浪相比,多边形更容易构建——但您也不必自己构建它们。 SVG 多边形生成器允许您定义边数、半径、间距,它会为您生成一个<polygon> SVG 元素。

SVG 数据可视化生成器
因此,您已经收集了大量数据,现在可以轻松地坐在电子表格的页面和页面中。 为了理解数据并更舒适地探索它,将其转换为某种可视化可能是一个好主意。 这正是 RAWgraphs 可以帮助我们的地方。 您插入数据,选择可用的视觉模型之一——例如旭日形、圆形树状图或多个凸包,或者构建自己的——调整图表,瞧,将为您生成 SVG。

RAWGraphs 团队还提供了一系列关于如何使用该工具的视频教程、一个命令行实用程序和一个使用 RAWGraphs 创建的可视化库。 在底层,该工具使用 D3.js,它本身就是一个出色的 JavaScript 库,用于根据数据处理文档。
JPG/PNG → SVG 转换
如果你有一个位图图像,并且你想将它转换成一个矢量对应物,也许是为了稍微动画它? 将一个“转换”为另一个是不可能的,但我们可以追踪它们以产生矢量替代方案。 幸运的是,并不缺少可以让您做到这一点的工具——每个矢量编辑器都会有类似的功能。 默认情况下,其中许多工具将使用 Potrace 或类似的库。

PicSVG 是众多在线工具之一。 您可以上传最大 4 Mb 的图像,该工具将尝试为您跟踪图像。 SVGurt 还提供了大量的旋钮和控件,通过消除一些噪音、填充间隙和细化笔画来调整 SVG。 它也可用作 CLI 工具。
您甚至可以使用动态 SVG 占位符更进一步,方法是生成小的 SVG 占位符,对它们进行动画处理并使用淡入 CSS 过渡从它们过渡到实际图像。 也可用作 gatsby-image 组件。 开销有点太大了? 好吧,Blurhash 也是一个不错的选择。
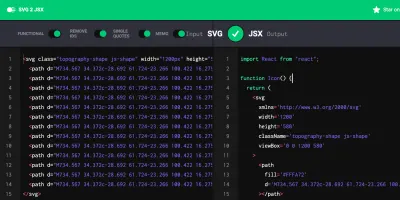
SVG → JSX 转换
要在 React 中使用 SVG,我们需要将 SVG 属性替换为其 JSX 有效的等价物。 显然,有几个工具可以为您处理这种转换。 SVG to JSX 是一种简单的在线工具,可以离线使用,可以从 URL 栏中安装为 PWA。 此外,SVG2JSX 允许您在组件的功能/类风格、单引号或双引号以及其他一些设置之间进行选择。

SVGR 为React Native 和 TypeScript提供了额外的风格,允许替换属性值和添加 SVG 道具,提供更漂亮的配置以及一路优化 SVG。 当然,它也可以从命令行使用,用于 Node、Webpack 和 VS Code 扩展。 如果您需要完整的教程,如何在 React 中使用 SVGs 在一篇文章中提供了所有详细信息。
SVG 网站图标生成器
创建一个简单的、基于字母的网站图标通常会花费更多的时间。 Hossein Sham 从经验中知道这一点,因此为了让他的生活——也包括你的生活——他创建了一个免费的 Favicon Maker,让创建一个 favicon 只需几秒钟。

Favicon Maker 可帮助您根据自己的喜好制作基于字母和表情符号的网站图标,无论是 SVG 还是 PNG。 您可以选择字母或表情符号、字体(支持 Google 字体)、字体大小、粗体或斜体变体,以及背景的颜色和形状。 一旦您对结果感到满意,您可以将代码直接复制到您的项目中,或者下载 SVG 或 PNG 文件。 需要更多指导吗? How To Favicon in 2021 将为您提供服务。
SVG 精灵生成器
在 HTTP/2 和迫在眉睫的 HTTP/3 时代,关于 CSS sprite 的讨论可能看起来有点过时,至少可以这么说。 但是,如果您的界面中确实有几十个图标,那么快速加载它们并同时加载它们可能很关键——这时好的 CSS Sprites 可能仍然有用。 不过可能不是针对 PNG,而是针对 SVG——然后使用<use>来避免许多 SVG 阻塞您的标记。

使用 svg spreact,您可以删除 SVG 文件以创建精灵,该工具将整理 SVG、优化它、生成精灵以及标记和 CodePen 上的演示。 或者,您也可以使用带有 Webpack 或 svg-sprite npm 模块的 SVG sprite 加载器。
SVG 图标过渡生成器
所以你有两个 SVG 图标并想在它们之间创建一个过渡? 然后图标转换生成器适合您。 您上传 SVG 图标,基于浏览器的工具会导出一个包含动画 JavaScript 代码的 SVG 文件。 要根据项目需要调整过渡,您可以选择交互类型(悬停或单击)和动画类型(缩放或旋转)。
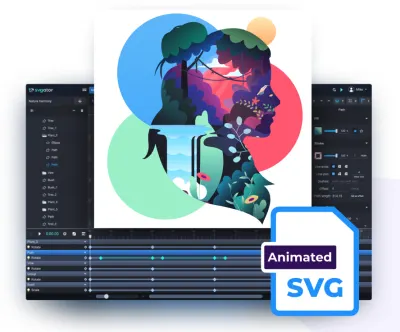
SVG 动画工具
SVG 的美妙之处在于它的本质:在您面前有纯文本,您可以通过直接使用代码来制作动画、过渡和变形路径以及复合动画。 但是,我们不必从头开始编写每个动画。 Vivus Instant 是一个简单的工具,可让您为 SVG 笔画制作动画(感谢 Chris Mickens 的提示)。
SVGArtista 是由 Sergej Skrjanec 和 Ana Travas 开发的免费工具,它已经包含了一些基本的填充和描边动画。 您可以定义动画缓动和动画方向、持续时间和延迟。 生成的代码可以缩小,默认情况下它也使用 Autoprefixer。

SVGator 是 SVG 动画的专用编辑器,具有大量专用面板,用于从倾斜到笔划路径和过滤器的所有内容,但在免费版本中,时间线限制为 10 秒,并且仅提供缓动功能。
如果您想直接使用代码,GSAP 是一个使用 JavaScript 制作动画的绝佳工具——无论是 SVG、CSS 属性、React、Canvas 还是其他任何东西。 另外,您还可以查看 SVG.js,它是轻量级的,专门用于操作和动画 SVG 。 如果你正在寻找类似 After Effect 的动画质量,Lottie 绝对值得一看——无论是对于 Web 还是对于 iOS、Android 和 React Native。
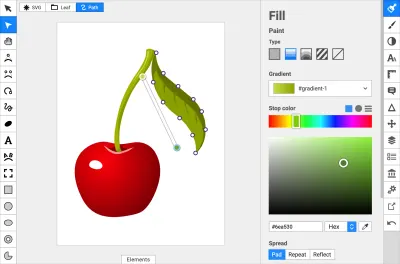
简单的在线 SVG 编辑器
如果您只需要修复 SVG 文件中的某些内容,但又不想使用大型应用程序,那么 Boxy SVG 或 Editor Method 可能正是您想要的。 它是具有基本 SVG 编辑功能和可视化编辑器的 Web 应用程序。

- Vecta 稍微先进一些,具有团队协作工具,还支持图表、Autocad 绘图、Vision 模板和绘图。
- MacSVG 是用于 SVG 编辑和动画的轻量级开源 macOS 应用程序
- SVG-Edit 是一个成熟的 SVG 编辑器,用于复杂的 SVG 编辑。
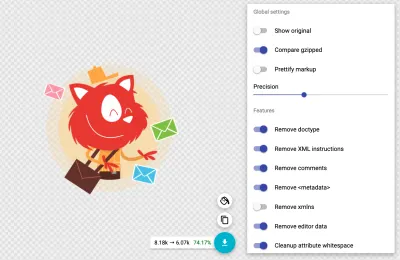
SVG 压缩
默认情况下,导出的 SVG 可能包含大量元信息和不必要的细节,无论是空元素、注释、隐藏路径还是重复项。 Jake Archibald 的 SVGOMG 可以彻底清理 SVG 文件。 您可以指定精度级别,并选择您想从 SVG 中删除哪些功能(有很多),以及您想保留哪些功能。

如果您需要从命令行使用该工具,SVGO 是一个 Node.js 工具,可以配置并用作构建过程的一部分,每个功能都可作为默认插件使用。 还有其他使用 SVGO 的方法,例如作为 GitHub 操作、webpack-loader、VS Code 插件、Sketch 插件或 Figma 插件。
SVG 资产管理器
所以你有大量的 SVG 分散在你的机器上。 你如何跟踪他们? 你怎么知道什么在哪里,以及如何轻松找到? SVGX 是一款免费的桌面 SVG 资产管理器,可让您将所有 SVG 保存在一个地方。 您可以为 SVG 图标添加书签、搜索和预览、实时编辑 SVG 标记、在暗模式下预览图标以及一键复制/粘贴标记和 CSS。 默认情况下,它还使用 SVGO 进行 SVG 优化。 适用于 Mac 和 Windows。
如果您需要替代方案,Iconset 类似,但没有代码部分。 您可以将图标从 Iconset 直接拖到 Sketch、Figma、Adobe XD 和几乎任何其他东西中,无需安装插件或扩展程序。 此外,您还可以通过 Dropbox 或类似服务跨设备同步图标,并发布和共享您的图标集。 适用于 Mac 和 Windows。
当然,如果您只需要正确的图标,您可能会在 SVGRepo、Iconfinder 和 Vecteezy 上找到它们。 所有这些网站都提供了成千上万的免费和商业图标,几乎可以满足您的所有需求。
代码片段生成器
对于任何与 SVG 相关的东西来说,它并不是一个真正的工具,但是当你想分享一段代码时非常方便——并确保它看起来……很可爱。 Ray.so 负责大部分任务。 您可以在几个预设、暗模式或亮模式、填充和语言(也可以自动检测)之间进行选择。 输出是高分辨率 PNG,您可以立即将其放入 Slack 通道。

包起来
实际上有数百种资源,我们希望这里列出的一些资源将证明对您的日常工作有用 - 最重要的是帮助您避免一些耗时的日常任务。 快乐生成!
更多关于 SVG:
- 可访问的 SVG:超越模式的包容性
- SVG 和设计工具实用指南
- SVG 圆分解为路径
- 另外,订阅我们的时事通讯不要错过下一个。
