20+ 令人印象深刻的 SVG 效果和教程
已发表: 2016-03-09SVG 或可缩放矢量图形可用于一系列动画和交互式设计。 SVG 过滤器的一大特点是它们允许您通过应用多个边框、不同颜色、添加图案、纹理和 3D 效果等等来操作文本。 此外,它们允许您操纵图像并使它们栩栩如生。 基本上,SVG 用于为任何 HTML 元素添加大量酷炫的效果。
通过使用 SVG,您可以提出无数很棒的设计并将其合并到网站或任何其他设计项目中,例如旋转时钟、计时器、拼图游戏、动画歌词、动画图标和矢量、动画汉堡按钮、复选框和加载按钮、交互式地图和图表等等。
您不熟悉 SVG 效果或者您想学习如何创建它们,有无数在线教程和下载可以帮助您,例如 Animate Plus,一个用于动画 CSS 属性和 SVG 属性的 JavaScript 库,或 SVG Draggy。 js,一个用于拖动 SVG 元素的 JavaScript 库。 在本文中,我们提供了20 多种令人印象深刻的 SVG 效果和教程,它们将完美地展示您可以构建的令人惊叹的东西,并指导您创建自己的设计。
另外,您想了解如何使用 SVG 创建令人惊叹的精美动画网站设计吗? 向下滚动并查看我们精心挑选的 SVG 驱动网站集合。
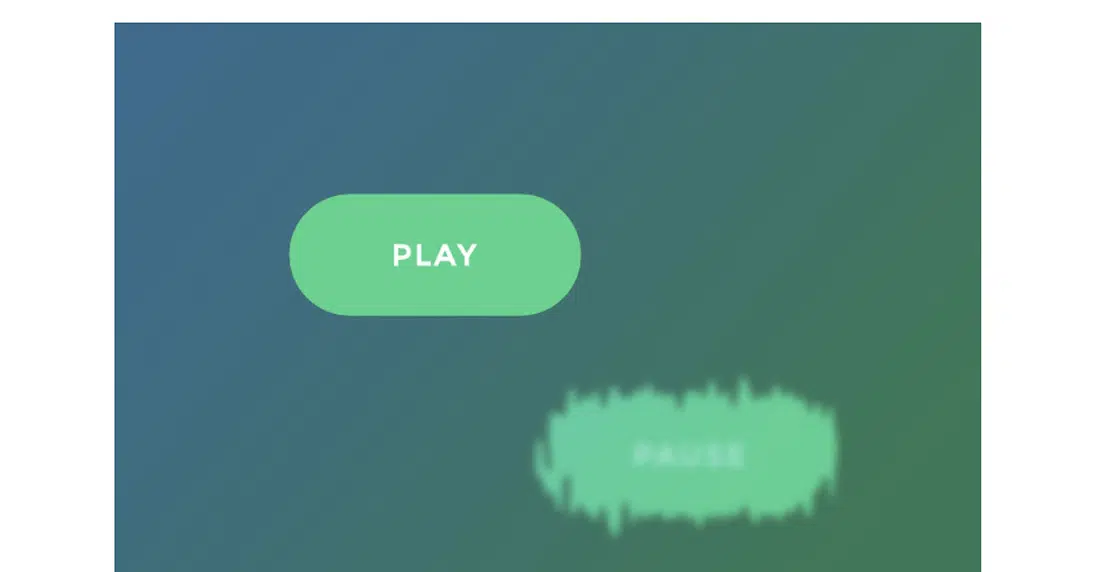
同步动画和音频
在 SVG 的帮助下,您可以从字面上创建任何东西,无论是出于娱乐、审美还是教育目的。 这是一个教程,向您展示如何在 SVG 的帮助下创建同步的动画和音频。
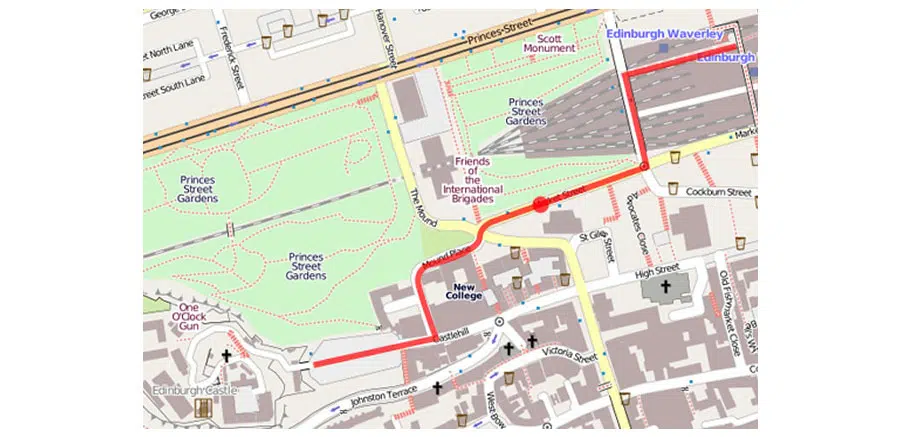
使用 SVG 和 Raphael 跟踪地图路线
SVG 格式优于 GIF 等光栅图像,因为它具有强大的动画功能,但是,它必须与适当的图像一起使用,因为较大的文件,如照片或复杂的矢量插图,对于 SVG 来说太大了,因此以光栅图像格式工作得更好。 该项目是 SVG 功能的完美示例。 以下是使用 SVG 创建路径跟踪地图路线的方法。
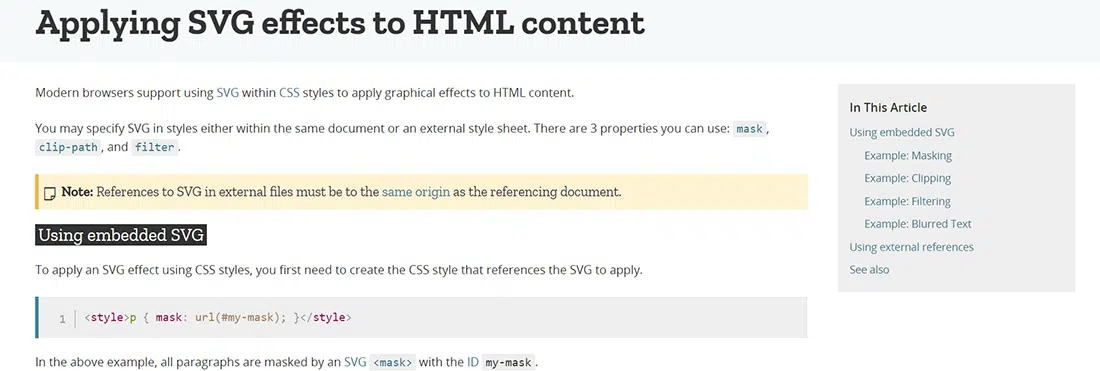
将 SVG 效果应用于HTML 内容
SVG 效果可用于多种用途,并且肯定会增强网站的外观和可用性,因为它们具有高度的交互性和趣味性。 下面介绍如何将 SVG 效果应用于 HTML 内容。
球状
这是 SVG 在网页设计中的另一个应用。 您可以使用它们来创建交互式网站甚至游戏!
动画 SVG 时钟
查看这个向您展示 SVG 功能的移动动画 SVG 时钟!
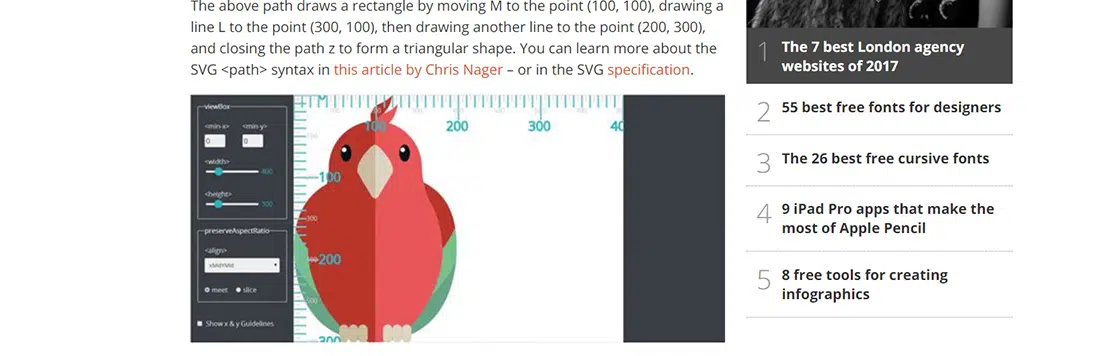
向 SVG 图形添加第三维
SVG 图像可以通过编程方式修改并与网页一起加载。 本教程将教您如何声明平面 SVG 路径,然后使用 javascript 为它们添加第三维。
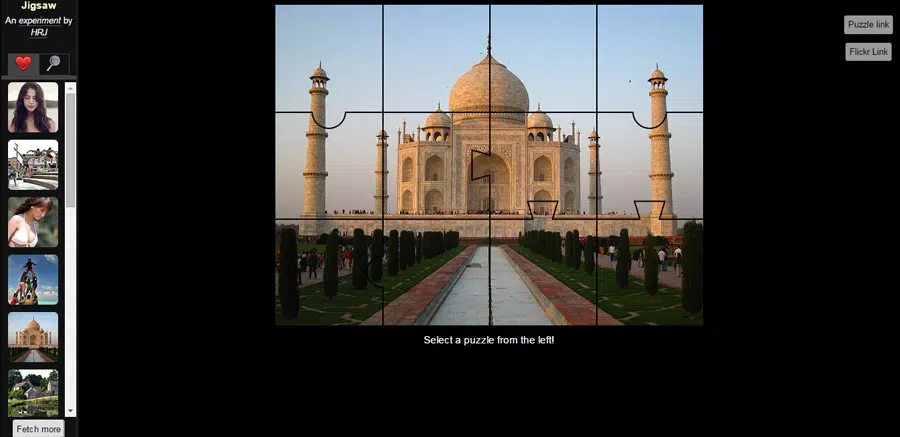
交互式 SVG 拼图
与 SVG 格式最兼容的图像是非复杂的、基于矢量的插图、UI 控件、徽标和图标以及信息图表。 你可以随心所欲地操纵它们。 例如,这里是如何创建 SVG 拼图的示例。
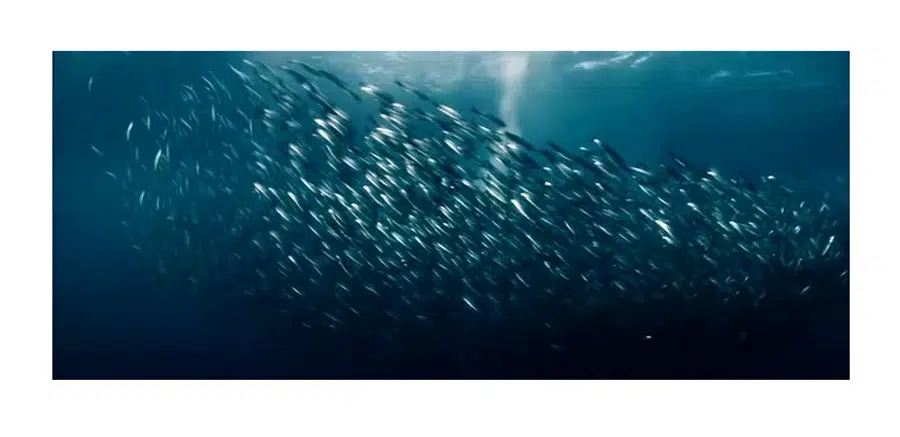
在 HTML5 视频上应用 SVG 蒙版
SVG(或 Scalable Vector Graphics)是一种基于 XML 的文件格式,它包含二维向量,允许开发人员创建令人惊叹的动态和动画图形和图形应用程序。 在本教程中,您将学习如何在 HTML5 视频上应用 SVG 蒙版。
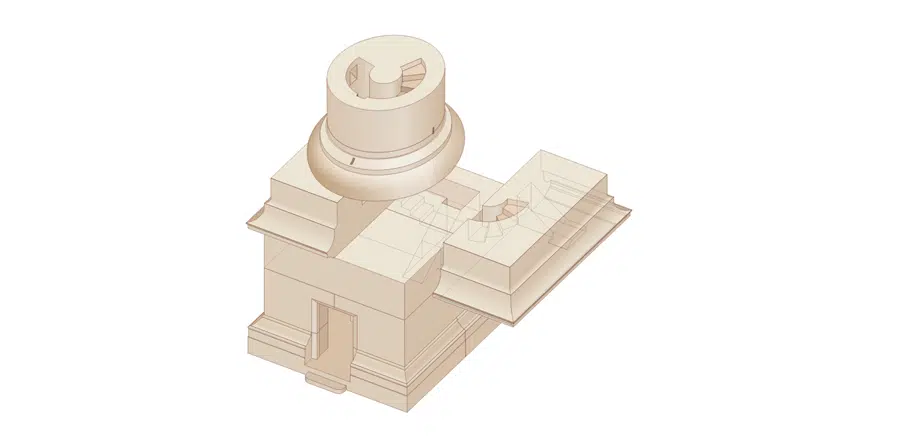
用 SVG 解构图拉真柱
SVG 是一种强大的图像格式,可以在文本编辑器或 CSS / JS 中使用代码进行操作,并且越来越多地用于网页设计。 这是您可以使用它的独特方式。 打赌你没有想到这一点!
SVG 中的动画歌词
是的,您甚至可以在 SVG 中创建动画歌词。 想象定制的可能性!
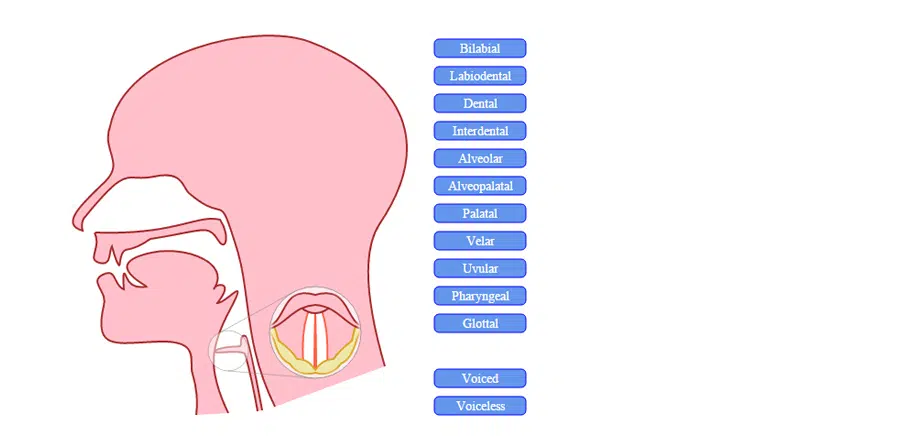
SVG 中令人毛骨悚然的嘴巴
SVG 最大的优点之一是它可以在所有屏幕分辨率上看起来都很清晰。 它可以包含非常小的文件大小,并且可以轻松编辑和修改。 以下是如何使用 SVG 在网站上创建精彩动画的方法!
SVG 中的动画线条绘制
SVG 图像在使用的图像大小以及它们与最终设计的交互方式方面提供了更多的自由。 这是一个很好的例子!
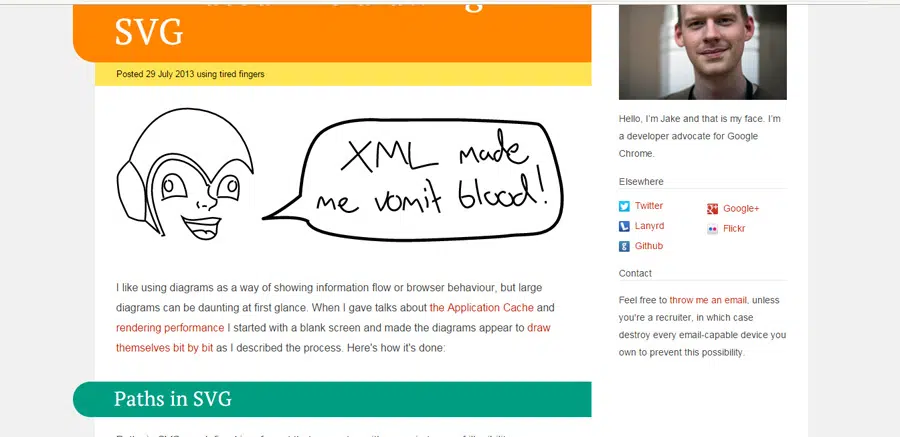
SVG 过滤器的艺术以及为什么它很棒
在 Smashing Magazine 撰写的这篇综合文章中,了解有关 SVG 过滤器艺术以及它们为何如此出色的所有内容。
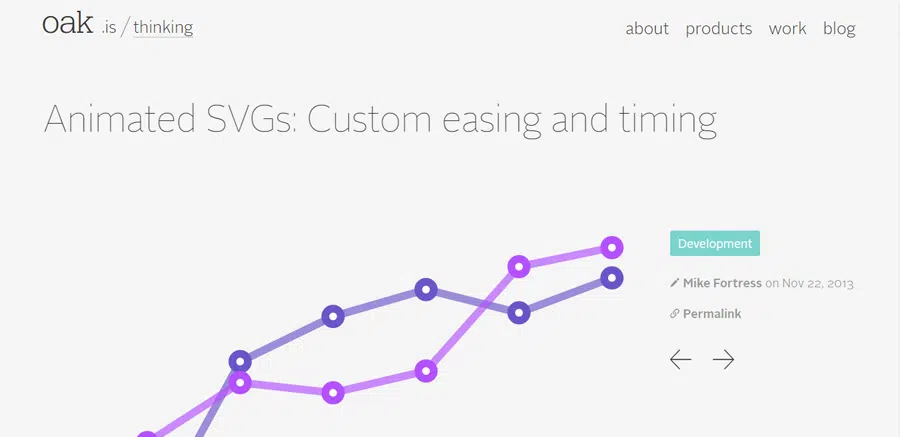
动画 SVG:自定义缓动和时间
您还可以使用 SVG 创建交互式动画图表和图形。 这是一个很好的例子!
SVG绘图动画
想象一下像这样向您的客户展示您的应用程序设计概念!
带有 Snap.svg 的动画 SVG 图标
本文探讨了您可以使用 SVG 做什么,并教您如何为一些 SVG 图标设置动画,作为一个实际示例。
SVG教程
该站点还带有“自己尝试”编辑器,因此您可以编辑 SVG,然后单击按钮查看结果!
SVG 终极指南
本指南向您介绍了许多有关 SVG 强大功能的有用信息。 了解如何使用 SVG 将图像嵌入网页中,将该页面缩放到任意大小,并且永远不会丢失图像质量!

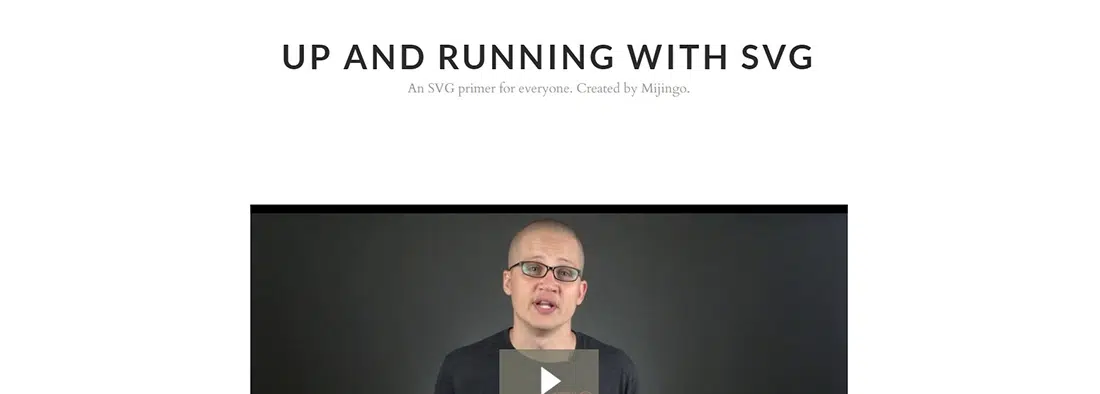
教程
这是由 Mijingo 创建的适合所有人的 SVG 入门。 你可以从中学到很多东西!
如何使用 SVG 图标
在 HTML 和 CSS 中使用 SVG 图标有很多方法,本教程将教你如何使用 SVG 图标。
为 Web 使用优化 SVG — 第 1 部分
这篇由两部分组成的文章涵盖了 SVG 路径优化的基本概念,任何 Web 设计师和 Web 开发人员都必须了解这一点。
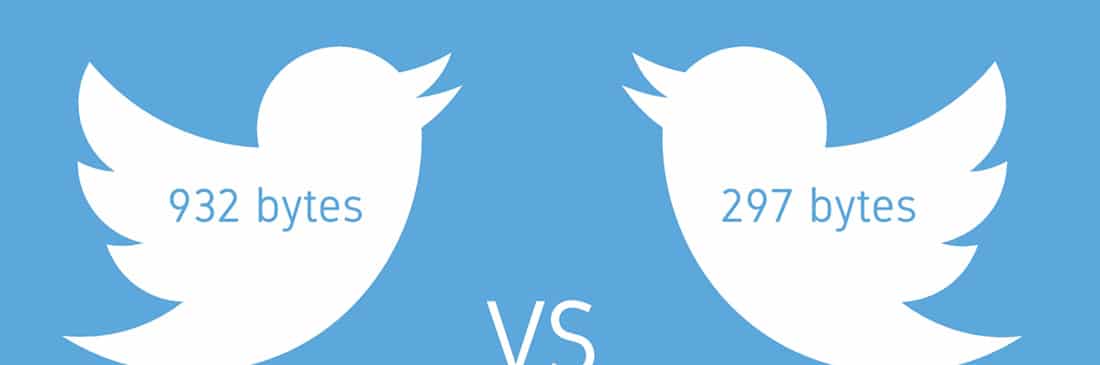
内联 SVG 与图标字体
在为站点构建图标系统之前阅读本教程。 这对您将非常有用!
带有 SVG 过滤器的扭曲按钮效果
这是一组使用 SVG 过滤器的按钮的高度实验性失真效果。 你将如何在你的项目中使用这些?
使用可缩放矢量图形的专业提示
本教程将为您提供一些使用 SVG 的专业技巧。 您将了解可缩放矢量图形不仅可以用于创建和动画形状,还可以用于更多用途。
SVG 初学者实用指南
为什么 SVG 如此受欢迎? 在这个很酷的 SVG 指南中了解所有关于它们的知识。
SVG 驱动的网站设计
让我们花点时间关注一些使用 SVG 力量的最鼓舞人心和令人兴奋的网站。 享受!
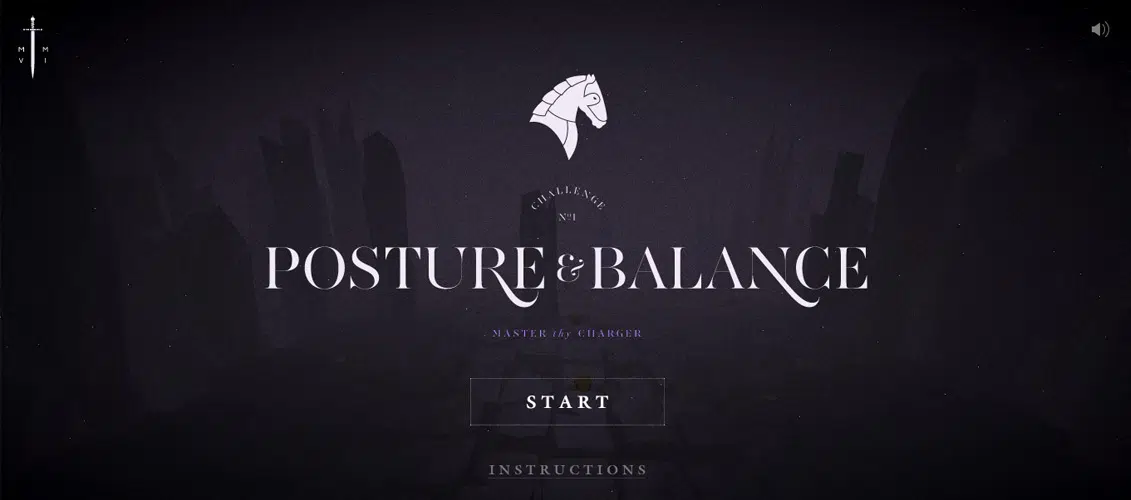
骑士:卓越的征服者
这些系列游戏是使用 SVG 制作动画和图形的。 姿势与平衡是为名为 Cavalier 的平台创建的第一款游戏,该平台采用创新技术设计。
阳刚之气
这个动画和摄影的新网站是为法国平面设计和数字创意工作室 Poignee de main virile 建立的。 结果令人难以置信!
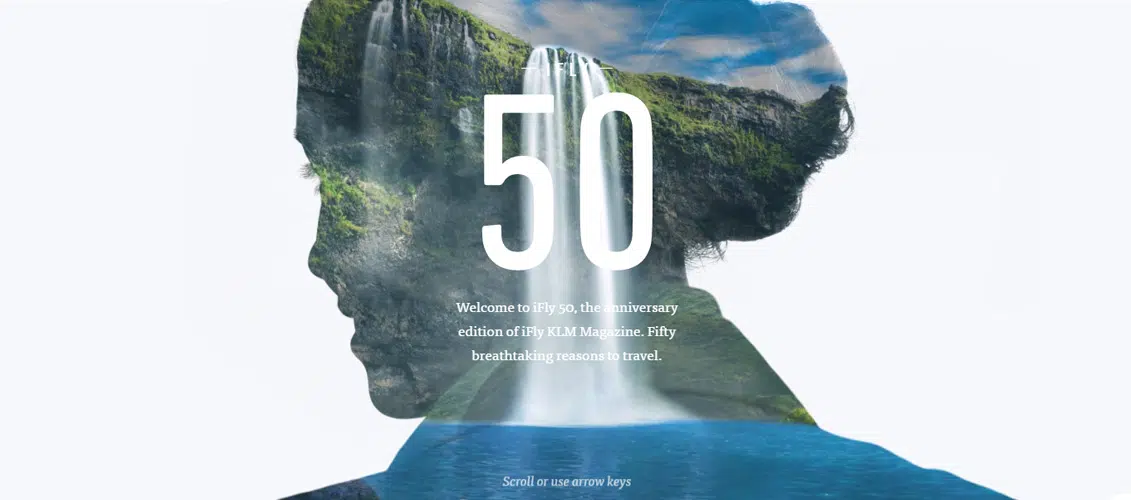
iFly50
当 FLY KLM 杂志庆祝其第五十版时,它为终极旅行系列设计了一个生动活泼的网站。 以这种方式,呈现了地球上 50 个最美丽、最迷人的地方。
方舟:星际公民星图
该网站使用令人难以置信的 ARK 界面,在“星际公民”游戏中展示了航天器制造商 Robert's Space Industries。 这是一个获取信息、更新和购买您自己的航天器的门户,您可以通过它保护星际公民的公民。
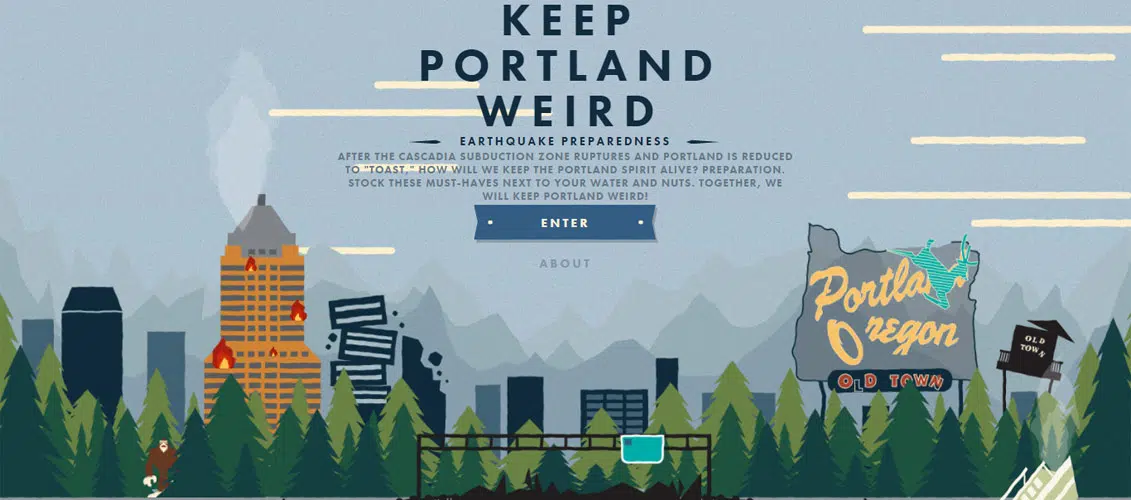
保持地震怪异
Keep Earthquakes Weird 是一个使用令人惊叹的 SVG 图形效果创建的平台,其目的是让波特兰的人口在地震发生时做好准备。 内容很有教育意义。
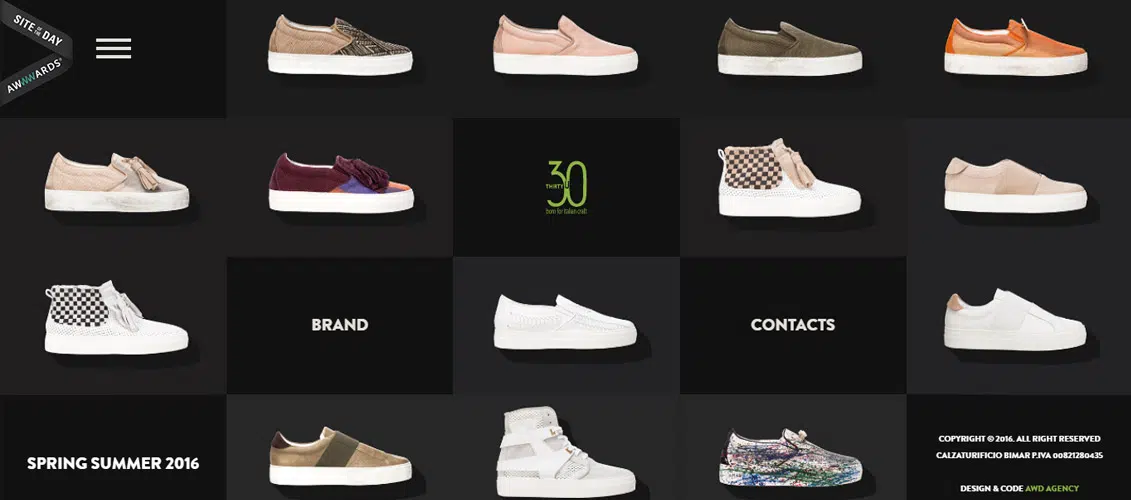
30u
30u 是一家在网站上销售鞋子的电子商店,该网站由关注风格并使用一些有趣的 SVG 功能的开发人员创建。
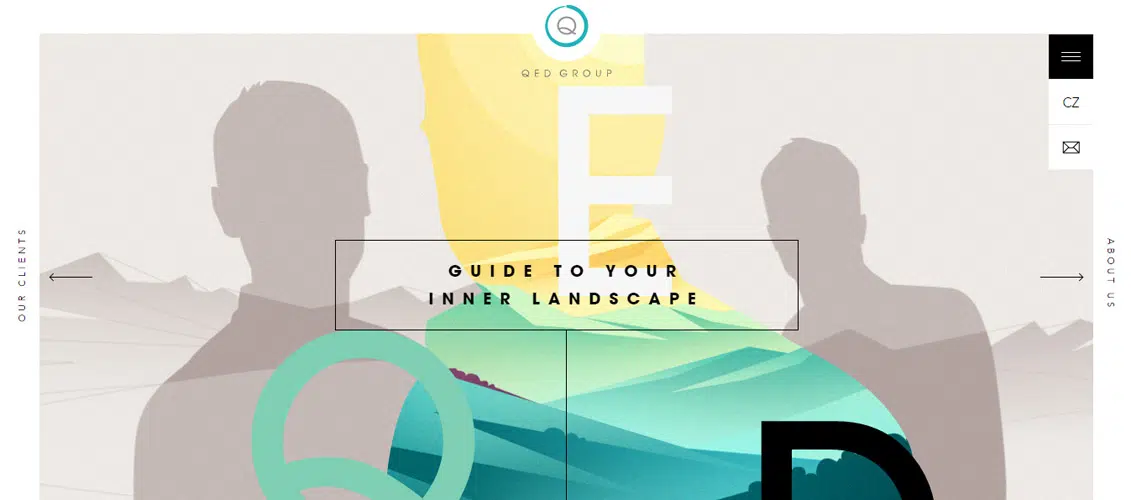
QED集团
QED GROUP 网站具有令人惊叹的暗示性插图,可为您提供出色的导航体验。 该网站的布局优雅而智能。
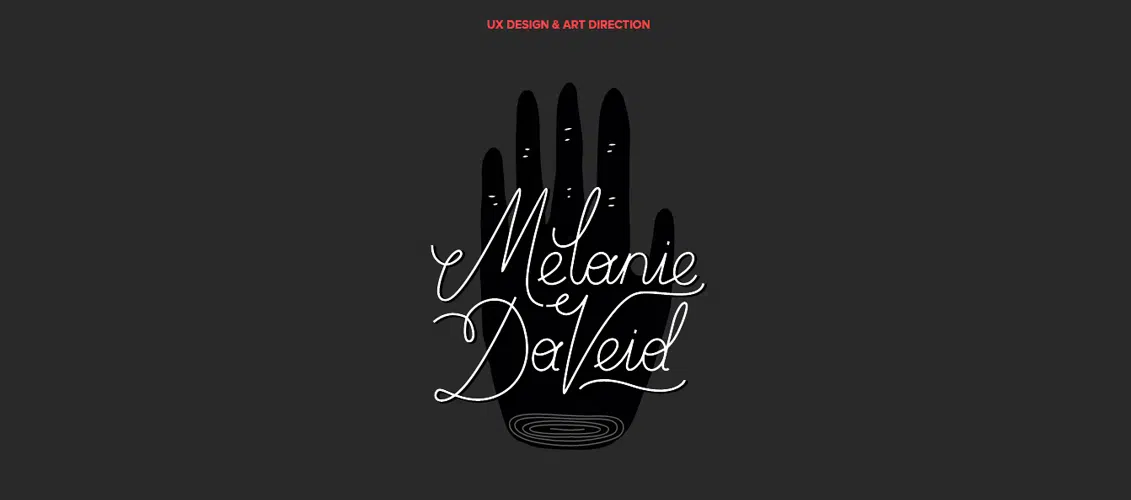
梅兰妮戴维德
Melanie Daveid 的网站是可以在网上找到的最好的投资组合网站之一。 该网站包括平滑的过渡和华丽的手绘插图
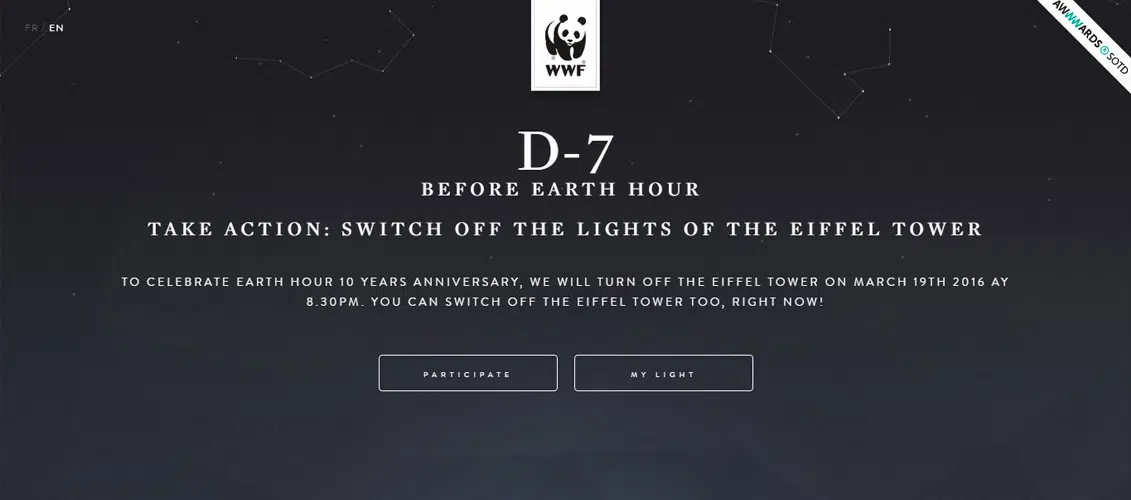
世界自然基金会法国 - 巴黎地球一小时
这个动画网站是为法国世界自然基金会创建的,用于宣布 3 月 19 日,埃菲尔铁塔的灯光将在“地球一小时”期间关闭。
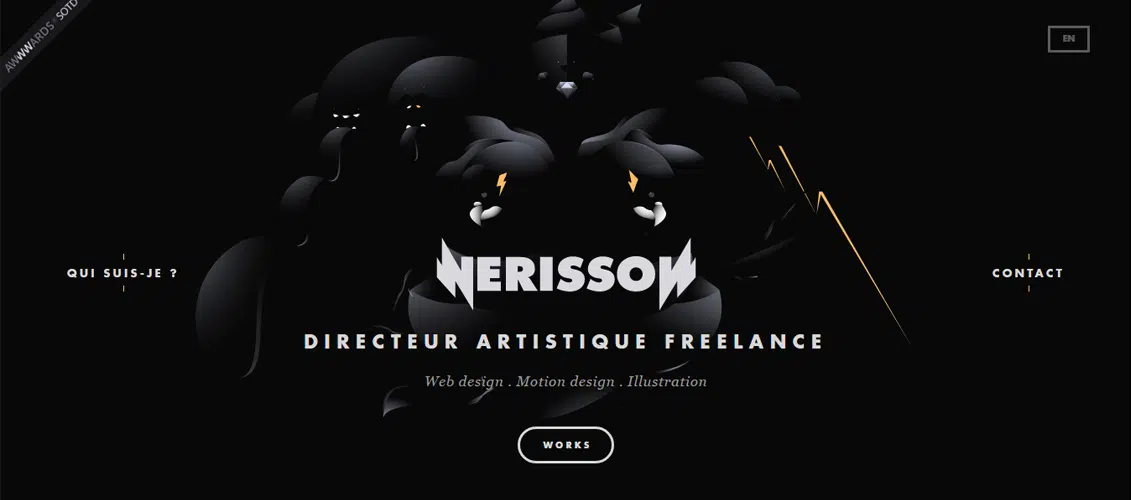
内里森
Nerisson aka Jimmy Raheriarisoa 是一位法国艺术总监,专门从事网页/移动设计、插图和动画设计。 这是一个很棒的作品集网站,具有精美的插图和图形功能。
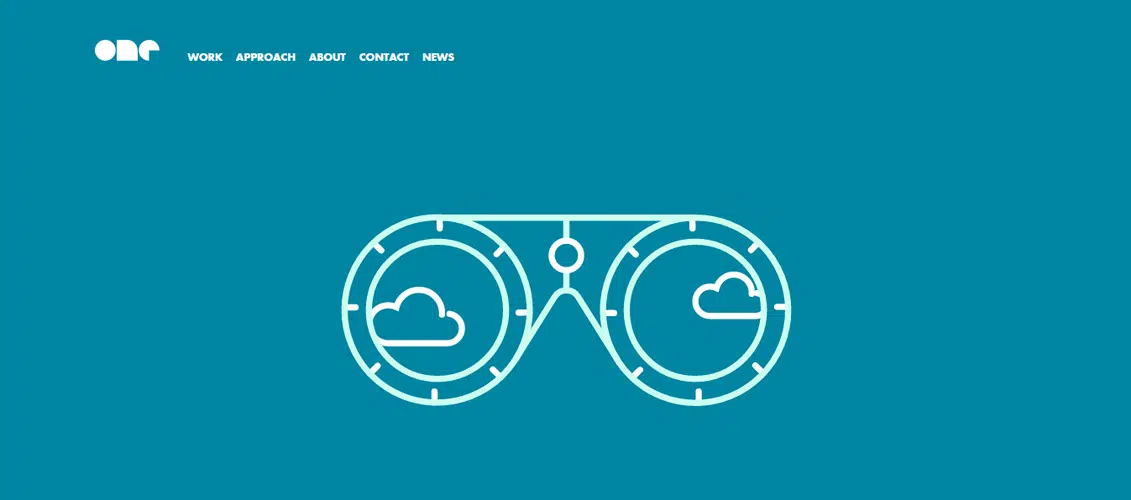
一家设计公司
One Design Company 是一支由设计师、开发人员、项目经理、作家和艺术家组成的经验丰富且充满热情的团队。 他们的网站基于清晰的 SVG 图像,是一个生动且互动的网站。
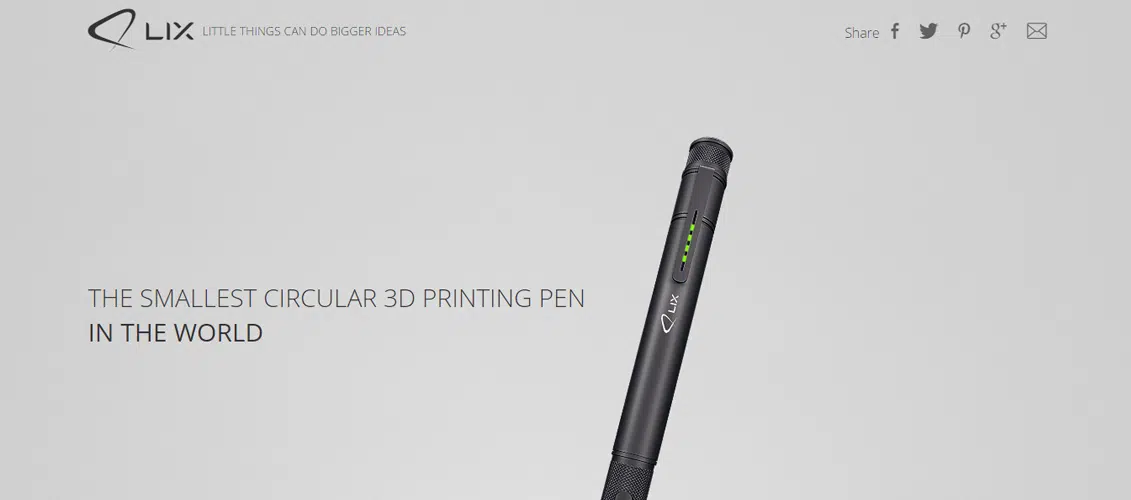
LIX – 世界上最小的 3D 打印笔
LIX 是市场上最小、更智能的 3D 打印笔。 借助放置在网站主页上的暗示性动画,您可以体验 3D 打印的趣味性。
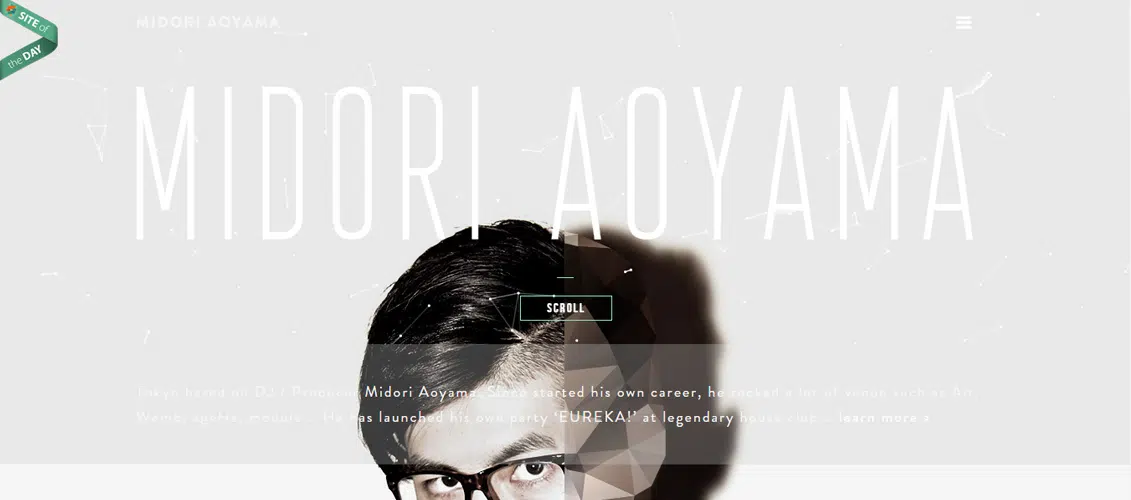
青山绿
Midori Aoyama 是东京的 DJ 和制作人。 他发起了自己的派对“EUREKA!” 那仍然是日本最好的家庭音乐派对之一。 他的网站也很有创意,是一个有趣的 SVG 示例,以及您作为用户如何从中受益。






















![内联 SVG 与图标字体 [CAGEMATCH] _ CSS 技巧](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)