使用 Wallaby.js 对 React 应用程序进行增压测试
已发表: 2022-03-10注意:为了能够跟随,您需要熟悉 JavaScript 测试并具备构建 React 应用程序的工作知识。
这篇文章得到了我们在 Wallaby 的亲爱的朋友的大力支持,他们创造了很棒的开发人员工具,突破了技术上的可能性,从而使软件开发人员更高效、更有效、更快乐。 谢谢!
当您开始为应用程序编写测试时,您会很快发现一件事,那就是您希望在编码时不断地运行测试。 在构建应用程序时,必须在代码编辑器和终端窗口(或者在 VS Code 的情况下为集成终端)之间切换会增加开销并降低工作效率。 在理想的世界中,当您编写代码时,您会在编辑器中获得对测试的即时反馈。 输入 Wallaby.js。
什么是 Wallaby.js?
Wallaby.js 是一个智能的 JavaScript 测试运行程序,可以持续运行您的测试。 当您更改代码时(即使不保存文件),它会立即将代码覆盖率和其他结果直接报告给您的代码编辑器。 该工具可用作 VS Code、IntelliJ 编辑器(例如 WebStorm 和 IntelliJ IDEA)、Atom、Sublime Text 和 Visual Studio 的编辑器扩展。

为什么是 Wallaby.js?
如前所述,Wallaby.js 旨在提高您在日常 JavaScript 开发中的生产力。 根据您的开发工作流程,Wallaby 可以通过减少上下文切换每周为您节省数小时的时间。 Wallaby 还提供代码覆盖率报告、错误报告和其他节省时间的功能,例如时间旅行调试和测试故事。
在 VS 代码中开始使用 Wallaby.js
让我们看看如何使用 VS Code 获得 Wallaby.js 的好处。
注意:如果您不使用 VS Code,您可以在此处查看有关如何设置其他编辑器的说明。
安装 Wallaby.js VS 代码扩展
首先,我们将安装 Wallaby.js VS Code 扩展。
安装扩展后,会自动下载并安装 Wallaby.js 核心运行时。
小袋鼠执照
Wallaby 为寻求使用 Wallaby.js 的开源项目提供开源许可证。 访问此处获取开源许可证。 您可以将开源许可证与本文的演示存储库一起使用。
您还可以访问此处获得功能齐全的 15 天试用许可证。
如果您想在超过 15 天的试用许可期限后在非开源项目上使用 Wallaby.js,您可以从 wallaby 网站获取许可密钥。
将许可证密钥添加到 VS Code
获得许可证密钥后,转到 VS Code 并在命令面板中搜索“Wallaby.js:管理许可证密钥”,单击命令,您将看到一个输入框以输入您的许可证密钥,然后按 Enter您将收到通知,告知 Wallaby.js 已成功激活。
Wallaby.js 和 React
现在我们已经在 VS 代码编辑器中设置了 Wallaby.js,让我们用 Wallaby.js 加速测试一个 React 应用程序。
对于我们的 React 应用程序,我们将添加一个简单的 upvote/downvote 功能,我们将为我们的新功能编写一些测试,以了解 Wallaby.js 在混合中的表现。
创建 React 应用程序
注意:如果您愿意,您可以克隆演示 repo,或者您可以按照下面的说明进行操作。
我们将使用 create-react-app CLI 工具创建我们的 React 应用程序。
npx create-react-app wallaby-js-demo然后在 VS Code 中打开新搭建的 React 项目。
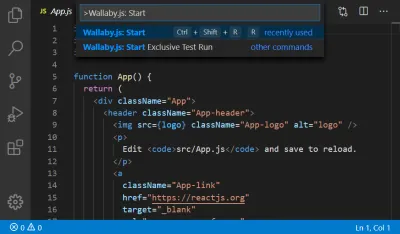
打开src/App.js并通过在 VS Code 命令面板中运行:“Wallaby.js: Start”来启动 Wallaby.js(或者,如果您在 Windows 或 Linux 机器上,您可以使用快捷键组合 - Ctrl + Shift + R R , 或Cmd + Shift + R R如果你在 Mac 上)。

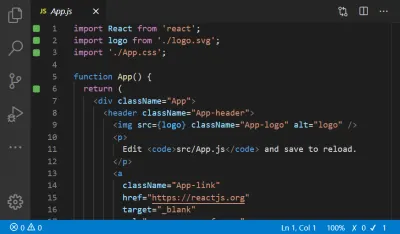
当 Wallaby.js 启动时,您应该在编辑器左侧看到其测试覆盖率指示器,类似于以下屏幕截图:

Wallaby.js 在代码编辑器的左边距提供5种不同颜色的指示器:
- 灰色:表示您的任何测试都没有执行该代码行。
- 黄色:表示给定行上的某些代码已执行,但其他部分未执行。
- 绿色:表示一行中的所有代码都由您的测试执行。
- 粉红色:表示该行代码在失败测试的执行路径上。
- 红色:表示该行代码是错误或预期失败的来源,或在错误的堆栈中。
如果您查看状态栏,您将看到此文件的 Wallaby.js 指标,它显示我们对src/App.js有 100% 的测试覆盖率,并且只有一次通过测试,没有失败的测试。 Wallaby.js 是如何知道这一点的? 当我们启动 Wallaby.js 时,它检测到src/App.js有一个测试文件src/App.test.js ,然后它在后台为我们运行这些测试,并使用它的颜色指示器方便地给我们反馈,也给我们状态栏中我们测试的摘要指标。
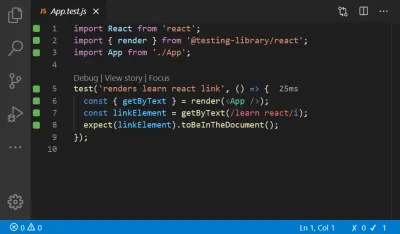
当您还打开src/App.test.js时,您会看到来自 Wallaby.js 的类似反馈

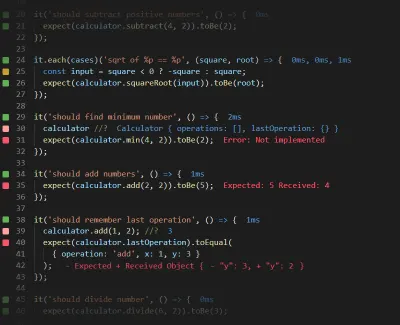
目前,所有测试都通过了,所以我们得到了所有绿色指标。 让我们看看 Wallaby.js 如何处理失败的测试。 在src/App.test.js让我们通过改变测试的期望来使测试失败,如下所示:
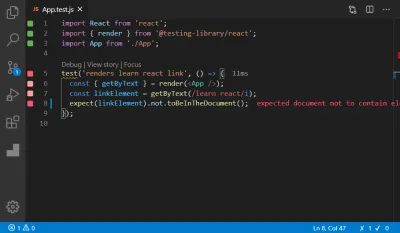
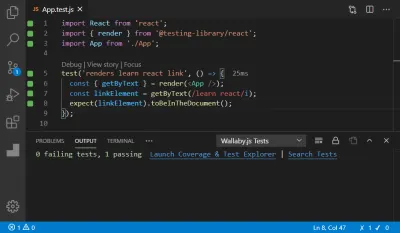
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); 下面的屏幕截图显示了您的编辑器现在在src/App.test.js打开时的外观:

您将看到未通过测试的指示器变为红色和粉红色。 另请注意,我们不必为 Wallaby.js 保存文件来检测我们所做的更改。
您还将注意到src/App.test.js中编辑器中输出测试错误的行。 这要归功于 Wallaby.js 高级日志记录。 使用 Wallaby.js 高级日志记录,您还可以使用console.log报告和探索代码旁边的运行时值,这是一种特殊的注释格式//? 和 VS Code 命令Wallaby.js: Show Value 。
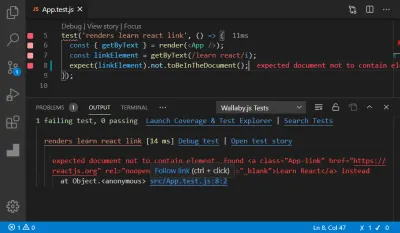
现在让我们看看用于修复失败测试的 Wallaby.js 工作流程。 单击状态栏中的 Wallaby.js 测试指示器以打开 Wallaby.js 输出窗口。 (“✗ 1 ✓ 0”)

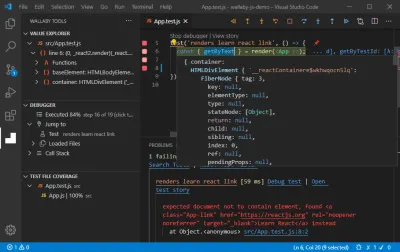
在 Wallaby.js 输出窗口中,在失败的测试旁边,您应该会看到一个“调试测试”链接。 按下Ctrl并单击该链接将启动 Wallaby.js 时间旅行调试器。 当我们这样做时,Wallaby.js 工具窗口将在您的编辑器一侧打开,您应该看到 Wallaby.js 调试器部分以及值资源管理器和测试文件覆盖率部分。
如果您想查看变量或表达式的运行时值,请在编辑器中选择该值,Wallaby.js 将为您显示它。

另外,请注意输出窗口中的“Open Test Story”链接。 Wallby.js 测试故事允许您在编辑器的单个视图中查看所有测试及其正在测试的代码。
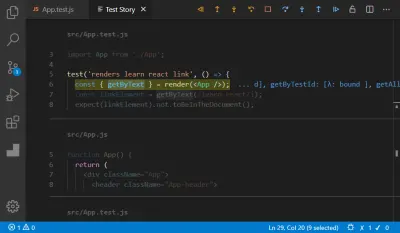
让我们看看这个在行动。 按Ctrl并单击链接 — 您应该能够看到在您的编辑器中打开的 Wallaby.js 测试故事。 Wallaby 的测试故事查看器提供了一种独特而有效的方法,可以在单个逻辑视图中检查您的测试正在执行的代码。

在修复失败的测试之前,我们将探索的另一件事是 Wallaby.js 应用程序。 注意 Wallaby.js 输出窗口中的链接:“Launch Coverage & Test Explorer”。 单击该链接将启动 Wallaby.js 应用程序,该应用程序将为您提供项目中所有测试的紧凑鸟瞰图。
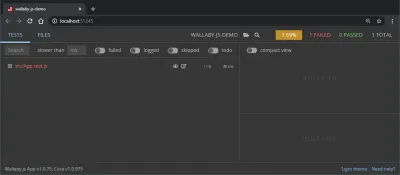
接下来,单击链接并在默认浏览器中通过https://localhost:51245/启动 Wallaby.js 应用程序。 Wallaby.js 会快速检测到我们在编辑器中打开了演示项目,然后会自动将其加载到应用程序中。
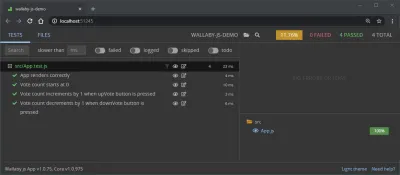
这是应用程序现在的样子:

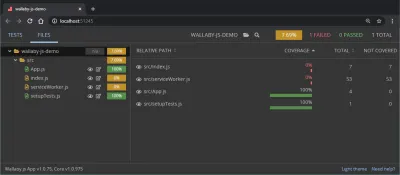
您应该能够在 Wallaby.js 应用程序的顶部看到测试的指标。 默认情况下,应用程序中的“测试”选项卡已打开。 通过单击“文件”选项卡,您应该能够看到项目中的文件以及它们的测试覆盖率报告。

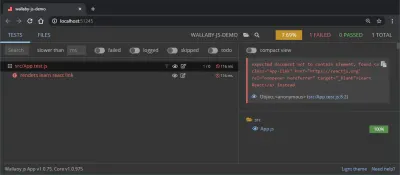
返回到Tests选项卡,单击测试,您应该会在右侧看到 Wallaby.js 错误报告功能:


现在我们已经涵盖了所有这些,回到编辑器,通过将我们之前更改的行恢复为以下内容来修复失败的测试以使 Wallaby.js 满意:
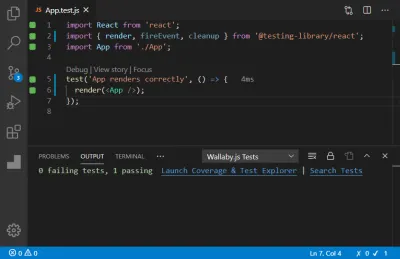
expect(linkElement).toBeInTheDocument();Wallaby.js 输出窗口现在应该看起来像下面的屏幕截图,并且您的测试覆盖率指标现在应该全部通过。

实现我们的功能
我们已经在create-react-app为我们创建的默认应用中探索了 Wallaby.js。 让我们实现我们的 upvote/downvote 功能并为此编写测试。
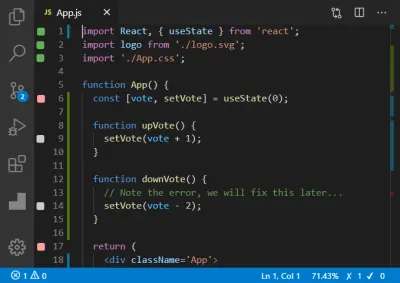
我们的应用程序 UI 应该包含两个按钮,一个用于赞成,另一个用于反对,以及一个计数器,该计数器将根据用户单击的按钮递增或递减。 让我们修改src/App.js看起来像这样。
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; 我们还将稍微设置 UI 样式。 将以下规则添加到src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } 如果您查看src/App.js ,您会注意到来自 Wallaby.js 的一些灰色指示,暗示我们的某些部分代码尚未经过测试。 此外,您会注意到我们在src/App.test.js中的初始测试失败,并且 Wallaby.js 状态栏指示器显示我们的测试覆盖率已经下降。

Wallaby.js 提供的这些视觉线索对于测试驱动开发 (TDD) 非常方便,因为我们可以立即获得有关测试应用程序状态的反馈。
测试我们的应用程序代码
让我们修改src/App.test.js以检查应用程序是否正确呈现。
注意:我们将使用 React 测试库进行测试,当您运行create-react-app时,它会开箱即用。 请参阅文档以获取使用指南。
我们将需要来自@testing-library/react的一些额外功能,将您的@testing-library/react导入更新为:
import { render, fireEvent, cleanup } from '@testing-library/react'; 然后让我们将src/App.js中的单个测试替换为:
test('App renders correctly', () => { render(<App />); }); 您将立即在src/App.test.js行中看到指示器变为绿色,我们测试应用程序的渲染以及我们在src/App.js中调用渲染的位置。

接下来,我们将测试vote状态的初始值是否为零(0)。
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });接下来,我们将测试单击 upvote 按钮是否会增加投票:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });我们还将像这样测试downvote交互:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); 糟糕,这个测试失败了。 让我们找出原因。 在测试上方,单击 Wallaby.js 输出窗口中的View story code lens 链接或Debug Test链接,并使用调试器单步执行downVote函数。 我们有一个错误……我们应该将投票计数减 1,但实际上我们减 2。让我们修复我们的错误并减 1。
src/App.js function downVote() { setVote(vote - 1); }现在看看 Wallaby 的指标是如何变绿的,我们知道我们所有的测试都通过了:
我们的src/App.test.js应该是这样的:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);在编写完这些测试之后,Wallaby.js 向我们展示了我们在编写任何测试之前最初确定的缺失代码路径现在已经被执行。 我们还可以看到我们的覆盖范围有所增加。 同样,您会注意到使用 Wallaby.js 的即时反馈编写测试如何让您直接在浏览器中查看测试的进展情况,从而提高您的工作效率。

结论
在本文中,您了解了 Wallaby.js 如何在测试 JavaScript 应用程序时改善您的开发人员体验。 我们研究了 Wallaby.js 的一些关键特性,在 VS Code 中进行了设置,然后使用 Wallaby.js 测试了一个 React 应用程序。
更多资源
- VS 代码教程,Wallaby.js
- 该项目的演示应用程序可以在 GitHub 上找到。
